
- 오늘의 요약 !
<오늘은 리액트 입문에 대해서 배웠습니다.
OS는 Operating System, 운영체제입니다. 쉽게 말하면 window, mac, linux 같은 것들입니다.
우리가 프로젝트를 시작하기 위해 Node.js를 OS에 설치하라고 했었는데요.
Node.js는 브라우저에서만 작동하는 자바스크립트를 브라우저 외 다른 환경에서도 사용할 수 있도록 해주는 실행도구입니다.
이러한 Node.js에서 자주 쓰이고 재사용되는 자바스크립트 코드들을 패키지로 만들어 모아놓은 하나의 저장소가 npm이고,
yarn도 페이스북에서 만든 속도가 조금 더 빠른 package manager입니다.
리액트는 자바스크립트를 쉽고 효율적으로 사용할 수 있도록 페이스북에서 만든 도구라고 했었죠?
쉽고 편리하게 리액트보다 더 추가된 기능을 사용하기 위해 Next.js라는 프레임워크를 설치했었습니다.
프로젝트 설치 후 초기 세팅이 완료된 폴더구조를 보일러 플레이트라고 하는데요.
이렇게 우리가 만들어준 폴더 각각(class, freeboard_frontend, …)에서 yarn dev를 해주시면 우리가 만든 프로젝트를
local환경에서 웹브라우저를 열어볼 수 있습니다.
더 자세하게 폴더 구조를 확인해보시면 저희가 프리캠프 때 사용했던 html,css는 없고 js파일로 변경하여 사용하게됩니다.
실무에서는 jsx 방식을 사용하고 emotion을 사용하여 나만의 태그를 만들어 CSS-IN-JS 방식을 사용해준다고 했습니다.
또한 각각의 폴더에서 다른 파일을 불러오기 위해 export로 내보내고, import로 가져와서 사용해주었습니다.
프로젝트 구현 시에 margin보다는 padding을 사용하시고 모든 컨텐츠를 감싸주는 최상위 height는 fix하지 않는다는 점도 잊지마세요!
모두 지금은 생소할 수 있지만 계속 사용하다보면 편하고 유용하기 때문에 지금부터 잘 익혀두시길 바랍니다!🙂>
1일차 일정
-camp orientation
단단히 각오도 하고, 대비하여 두 달동안 실컷 놀고 (?) 왔지만 생각보다 이렇게 빡세고 알찬 커리큘럼이 있는지 몰랐던 코드캠프 ...^^
react 수업, 알고리즘 수업, 코드리뷰등의 시간표대로 짜여있고 쉬는시간도 간간이 있지만..제일 많은건 과제다. 일단 수업 내용 복습도 해야하고, 블로깅도 올려야하고, 배운 코드를 기반으로 구현해봐야하고, 알고리즘 문제 풀어야하고... 시간표는 9 - 6.5 로 되어있지만 난 오늘 밤 10시반에 여기서 나갔다 ^^! 그것도 첫날에,, 숙제의 반도 끝내지 못한채로....
<<하지만 인생은 모 아니면 도인 나에게 오히려 좋아 ? 힘들수록 제대로 해주겠어 >>
-Node.js, NPM, yarn의 이해
HTML,CSS 그리고 정말 기초적인 JAVASCRIPT 문법만 쓸줄 알았던 나에게.. 들이닥친 NODE.JS는 기본 설정부터 너무 어려웠다. 하지만 해답은 역시 구글링 ! ^ㅡ^ 과 옆 동기들.. 다운받으라는 대로.. 사이트 들어가서 VSCODE 터미널켜서 하라는대로 하니까 나는 잘 된진 잘 모르겠지만 (?) 다 되었다고 했다.
<<낯선것에 두려워하지말자 ! 낯선것이 짜증나고 뒤쳐지는것 같아 두려우면 익숙해질만큼 보면 된다 ! >>
- NODE.JS 란?
- javascript기반으로 빌드된 javascript 런타임
( 런타임은 프로그래밍 언어가 구동되는 환경을 뜻함 )- NPM 이란?
- Node.js로 만들어진 pakage(module)을 관리해주는 툴
- Node.js를 설치하면 자동으로 npm이 설치된다
- yarn이란?
- npm과 같이 javascript 패키지 매니저 역할을 한다.
- yarn이 npm보다 속도와 안전성 면에서 조금 더 우수하여 쓴다.
- yarn 사용방법
sudo npm install -g yarn ```
-자바스크립트 vs React
- React는 javascript를 쉽고, 효율적으로 사용할 수 있도록 Facebook에서 만든 도구
기본 리눅스 명령어 (터미널에서 쓰는 명령어들 !)
pwd(print working directory)
-현재 작업 중인 폴더 정보를 출력
cd (change directory)
경로를 이동
ls(list)
현재 폴더 안에 있는 목록을 확인
cp(copy)
파일 혹은 폴더를 복사 폴더를 복사할 경우에는 -r 옵션을 함께 사용해주어야 폴더 안에 있는 목록도 함께 복사할 수 있음
mv (move)파일 혹은 폴더를 이동. 실제로 원하는 위치로 이동할 때도 사용하지만, 이름을 변경할 때도 사용
mkdir(make directory)
폴더를 생성합니다. -p 옵션을 주면 하위 폴더까지 한 번에 생성 가능.
rm (remove) 파일이나 폴더를 삭제
폴더를 삭제할 때는 -r 옵션을 주어야하며, -f 옵션을 주면 사용자에게 삭제 여부를 묻지 않고 강제로 삭제하게 됨. 폴더를 삭제할 때에는 하위 폴더까지 모두 삭제되므로 유의하자
touch
파일이나 폴더의 최근 업데이트 일자를 현재 시간으로 변경. 파
일이나 폴더가 존재하지 않으면 빈 파일 혹은 폴더를 생성
cat (concatenate)
파일의 내용을 출력할 수도 있고, 파일 여러 개를 합쳐서 하나의 파일로 만듦. 또는 기존 한 파일의 내용을 다른 파일에 덧붙일 수도 있다. 새로운 파일을 만들 때에도 사용.
head 파일의 앞 부분을 보고싶은 줄 수만큼 보여줌 옵션을 지정하지않으면 상위 10줄
tail 파일의 뒷 부분을 보고싶은 줄 수만큼 보여줌 옵션을 지정하지않으면 하위 10줄을 보여줍니다. -f 옵션과 함께 실행하면 파일 내용을 화면에 계속 띄워주고 파일이 변하게되면 업데이트 된 내용을 갱신해준다. 주로 실시간으로 내용이 추가되는 로그 파일을 모니터링할 때 사용
find 특정 파일이나 폴더를 검색합니다. 파일명 혹은 폴더명, 확장자명으로 찾을 수 있다
sudo mac에서 설치가 안 되는 경우 보통 권한이 없어서 에러가 나는 경우가 많으므로 설치 명령어 앞에 sudo를 붙여 관리자 권한을 부여
<<조금 귀찮았지만 명령어를 한 번 정리하면서, 무작정 따라치라던 리눅스 명령어를 좀 이해하게 되었다! 이제 혼자서 잔디도 심을수 있고, node.js파일 제외하고 압축도 할 수 있고, 깃헙 레파지토리 업데이트도 할수있다 ㅜㅜ은근 감동 ? 깃과 깃헙을 사용하려면 무조건 터미널을 이용하여 폴더와 파일들을 관리해야하는데, 빨리 완벽히 익히는게 좋을듯 싶다!>>
-Blogging
블로깅을 해야하는 이유
개발자로서 얼마나 성실하고, 웹 지식, 코드리딩, 개발지식, 코딩지식등
얼마나 열심히 공부해왔는지 보여줄 수 있는 최고의 방법이다.
블로그의 종류
- Tech Blog (기술 블로그)
기술 블로그는, 특정한 Stack, Framework, method 등을 주제로 포스트를 작성한 블로그. 다른 사람들에게 설명을 주목적으로 작성하며 예시코드를 들기도 함.- TIL (Today I Learned)
TIL은 Today I Learned의 약자로 "오늘 내가 공부한 것"을 주제로 글을 작성하는 것. TIL을 통하여 자신이 배운 것을 자신만의 언어로 정리하고 복습하며 더 좋은 개발자로 성장하는 기초를 다질 수 있다.
나는 현재 아래와 같은 부분으로 쓰고있지만, 곧 목록을 나누어 따로 블로깅하는 습관을 들일것이다 !
<<사실 컴맹인 나로서는 남들보다 같은 글을 작성하더라도 곱절의 시간이 걸리지만.. 익숙해질거라 믿는다! 내가 개발을 얼마나 좋아하고, 빠져들었고, 앞으로의 성장가능성을 보여줄수 있다면 벨로그 꾸준히 공부해보겠어>>
- 자바스크립트 기초
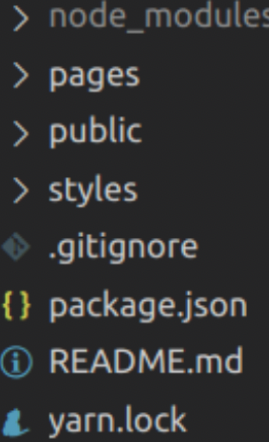
시작하기에 앞서 NODE설치가 완료된 이 초기 폴더 구조를 보일러 플레이트라고 한다 ! << 뭔가 단어가 든든한 느낌을 준다.. 프로그램 설치는 다 되었으니 너는 이제 열심히 개발하기만해 보일러 플레이트가 받쳐주겠어 이런느낌? >>
- node_modules - 라이브러리 / 프레임워크 저장소
- pages - 프론트엔드의 페이지 화면들 (실제 .js파일을 만드는 부분)
- public - 사진, 아이콘 등
- styles - CSS파일
- .gitignore - git에서 제외할 파일
- package.json - 기본 메뉴얼
- README.md - 상세 설명서
- yarn.lock - 버전 잠금 파일
<<이 목록들과 파일이 무슨의미인지 모른 상태로 첫 작업을 시작했고, 깃에 업로드 하는 과정까지 했었는데.. 이해하기 애먹었었다 ㅠㅠ 파일 목록들을 완벽하게 이해하진 못다더라도 뭘 의미하는지는 알아야, 다양한 파일을 업로드 하거나 , 깃헙에 잔디심을때 더 도움이 되는것 같다 !! >>
-Algorithm class (OT)
<<오늘은 첫날이라 OT와 기초적인 알고리즘만 배웠음에도 불구하고 나에겐 제일 받아들이기 힘들었던 수업이다 .. 컴퓨터처럼 생각하기란 어려운것인가 ?.. 상수, 변수, 선언, 배열, 객체, 조건문, 반복문....이런 부분들이 처음이라 개념은 꾸역꾸역 받아들였지만, 실전문제에 알고리즘을 적용해서 해결하는 부분이 가장 이해하기 어려웠다.. 난 기억력이 안좋아서 단어들을 보고 또 봐도 또 봐야 기억이 나지만 자주 보다보면 기억이 잘되겠지?! 공부했는데 기억안난다고 우울해하지 말고 또 보고 또 보자 ! >>
알고리즘 문제는 내 notion 페이지에서 풀고있다!
문제 풀기에 급급했지만 집가서 복습하면서 단정하게 적어보자
나의 노션_알고리즘 문제로 이동
오늘 배운 것들----------------------------------------------------------
- 배열에 원소를 추가하거나 제거하는 메서드
push /pop
unshift/shift
splice
slice
concat- 배열을 변형하는 메서드
map
sort
reverse
split
join
reduce
reduceright
JSX
-JSX란?
: JSX(JavaScript XML)는 Javascript에 XML을 추가한 확장한 문법이다.
-> React에서는 HTML대신 JSX를 쓴다고 생각하면 된다!
- 왜 JSX를 사용?
: JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 해준다.
Import & Export
- 언제 사용하는가 ?
우리가 만드는 소스코드는 주로 HTML, CSS, JAVASCRIPT이다. 이 때, 하나의 소스코드에 이 모든 내용을 코딩하면 너무 복잡해 지기 때문에 HTML, CSS, JAVASCRIPT를 작성하는 소스코드 파일을 각 각 따로 만들고, 필요에 따라 서로 불러와서 사용하게 된다.-Import
예 ) import { useState } from 'react'React의 useState를 불러와서 쓰겠다 !
-Export
예 ) export default function AAAPage() { }AAAPage라는 함수를 내보내겠다!
따라서 node,react를 쓸때에는 전체페이지를 하나의 함수로 지정해 export page를 해주어 안에 html형식으로 구현해주고, style파일을 연결하여 css속성을 줄때에도 속성인자 값은 export값으로 내보내주고 import값으로 받아서 써야한다. 선언이 안되거나, 내보내는 값에 빠져있으면 에러가 엄청 나더라.. 처음엔 오타찾기와 빠진 선언 찾기에 고생을 많이 했다..
- Git
-Git 이란?
'소스코드 저장을 도와주는 프로그램'
Git을 사용하여 프로그램을 저장하면, 누가, 언제, 어떤, 글자 또는 코드를 변경했는지 알 수 있다.
또한, 중요한 코드를 실수로 잘못 바꾼 경우 다시 되돌리기도 가능.
따라서, 실무에서는 파일을 Git을 통해 저장한다!
<<처음 깃을 접하고,, 터미널을 열고,, 깃헙과 연동하고,, 진짜 너무 헷갈리고 어려웠지만, 터미널 사용이 조금씩 익숙해지면서 오히려 컴퓨터의 작동원리랄까(?)를 더 이해하게 되는것 같다. 코드는 거짓말을 하지않는다. 매력적이야! >>
-GitHub 이란?
Github은 Git이라는 프로그램으로 저장한 파일들이 실제로 저장되는 장소.
따라서, 우리가 작성한 파일들을 Git을 사용하여 Github에 저장한다. 개발자들이 잔디를 심는곳도 깃헙의 나의 페이지에서 나오는 부분이다 !
-Self Study
<<오늘 첫날인데 헤헤.. 6시반에 수업끝나고 과제 2개중에 0.8개정도 하고 10시반에 강의실에서 나갔다 ^ㅡ^ 집 도착하니 12시였지만 나는 울지않아 과제도 다하고 제출하고 잤다 3시간 밖에 못잤지만 나는 좌절하지 않아!...옆에 이번주짝꿍들이 다 너무 잘해서 물어볼때마다 기죽고 이해못하면 시무룩쓰 되긴 하지만 내 열정은 꺼지지않아.. 이제 첫날이지만 일주일 뒤에도 한달뒤에도 세달뒤에도 이마음 잊지않을꺼야! 지금은 새로운 것 낯선 것을 배우니 당연히 뇌가 이 방식으로 안돌아가는게 당연하다. 좌절하지 말고 낯선게 익숙해 질때까지 !! 아자뵹 >>
아래는 오늘 한 두개의 과제이다 ! html과 css 요소만 적용시기면 되었지만, node로 처음 만들어보느라 오래 걸렸다 !
코드는 다른게시물에 올려야징