6) 폴더 구조가 왜 중요한데 ? props는 뭐야 ?한 파일에 200줄 만들어놨더니 container,presenter에 왜 쪼개는건데 !!! (Code Camp FE 6기)
코드캠프6기

- 오늘의 요약
오늘은 실무에서 사용되는 폴더 구조를 한 번 적용해 봤습니다
자바스크립트 부분과 HTML 부분, 쿼리 부분, 스타일 부분을 모두 잘게 쪼갰었죠?!
여기서 자바스크립트 부분을 담고 있는 컴포넌트를 container component 라고 불렀고,
HTML 부분을 담고 있는 컴포넌트를 presentational component, 줄여서 presenter 라고 부른다 했습니다.
이러한 방식을 줄여서 container/presenter 패턴이라고 부릅니다.
파일을 잘게 쪼개다보니, 연결하는 방법은 어렵지 않았죠? export와 import를 사용하여 연결해 주었습니다!
하지만, import를 한다고 내부에 있는 데이터까지 연결 되는 것은 아니였죠?, 두 컴포넌트간 데이터를 연결하려면, props를 사용해야 했습니다.
우리는 props를 사용함으로써 부모컴포넌트의 변수 또는 함수를 자식컴포넌트로 전달해 줄 수 있었습니다!
여기서 중요한 점은, 리액트의 데이터 흐름은 단방향이라는 것! 즉, 자식에서 부모로는 데이터를 전달할 수 없었단 점입니다!
마지막으로, 버튼의 색을 활성화 하기 위해 반드시 알아야 될 setState의 내부 동작 원리에 대해서 배웠습니다. setState를 한다고, 그 즉시 state가 변경되는 것이 아닌 한꺼번에 모아서 처리하는 것! 꼭 기억해주시길 바랍니다!- Algorithm 연습
어제 했던것 중에 다시 생각해볼문제는 이것 !
<<알고리즘은 생각보다 간단하게 생각하면 된다는걸 항상 까모금>>

오늘의 문제 실습 1

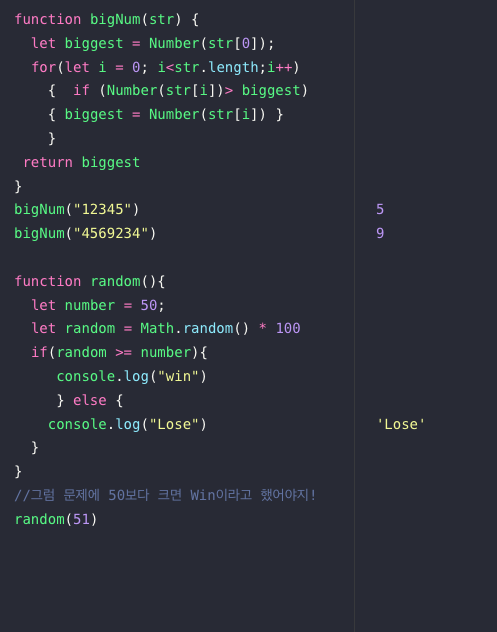
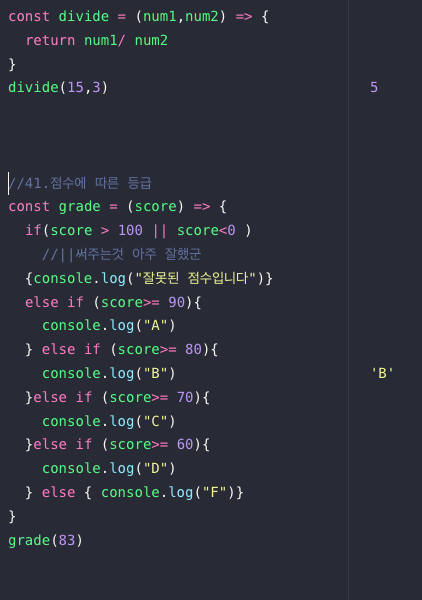
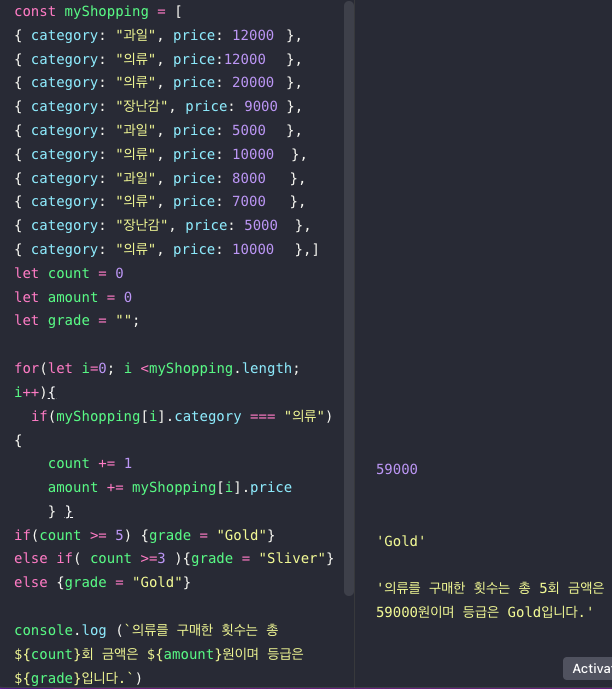
- 나누기 함수만들기, 점수에 따른 등급 정하기

-마이 페이지 반복문 !

새로운 2주차 배울것들 !
- 포트폴리오 리뷰
<<저번주에 배운것 리뷰를 통해 포트폴리오에 적용을 잘하자 ! >>
- 삼항연산자, 조건부렌더링(조건에 따라 화면에 그린다)
- 조건부 렌더링중에 옵셔널체이닝 (data?.fetchProfile)으로 쓴 부분
얘는 data가 있으면 보여줘라 였지만
- data && data.fetchProfile
얘는 참이면 뒤를 그려줘 !
- data || data.fetchProfile
얘는 거짓이면 뒤를 그려줘라 !
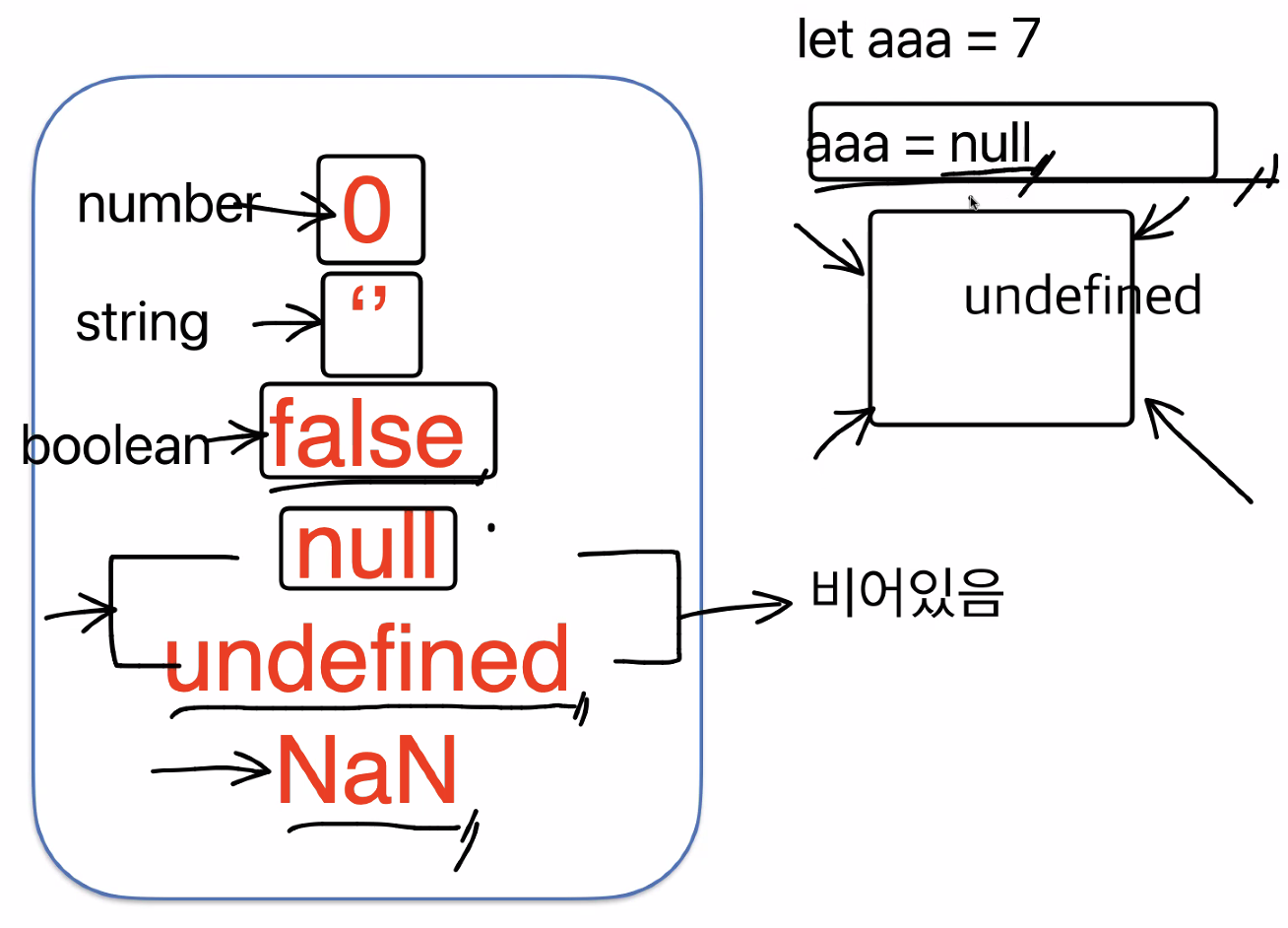
- 거짓으로 보는것들
(undefined는 정해지지 않은것, null은 일부러 비워논 값이라 생각하자)
- nullish -coalescing
-nullish는 null같은 애들...(null,undefined) 일때만 뒤에 그려줘 !
data ?? data.fetchProfile
- 폴더 구조
- 폴더구조 체계화가 필요하다 ! (보완, 수정에 용이하고 협업할때 간단하게!)
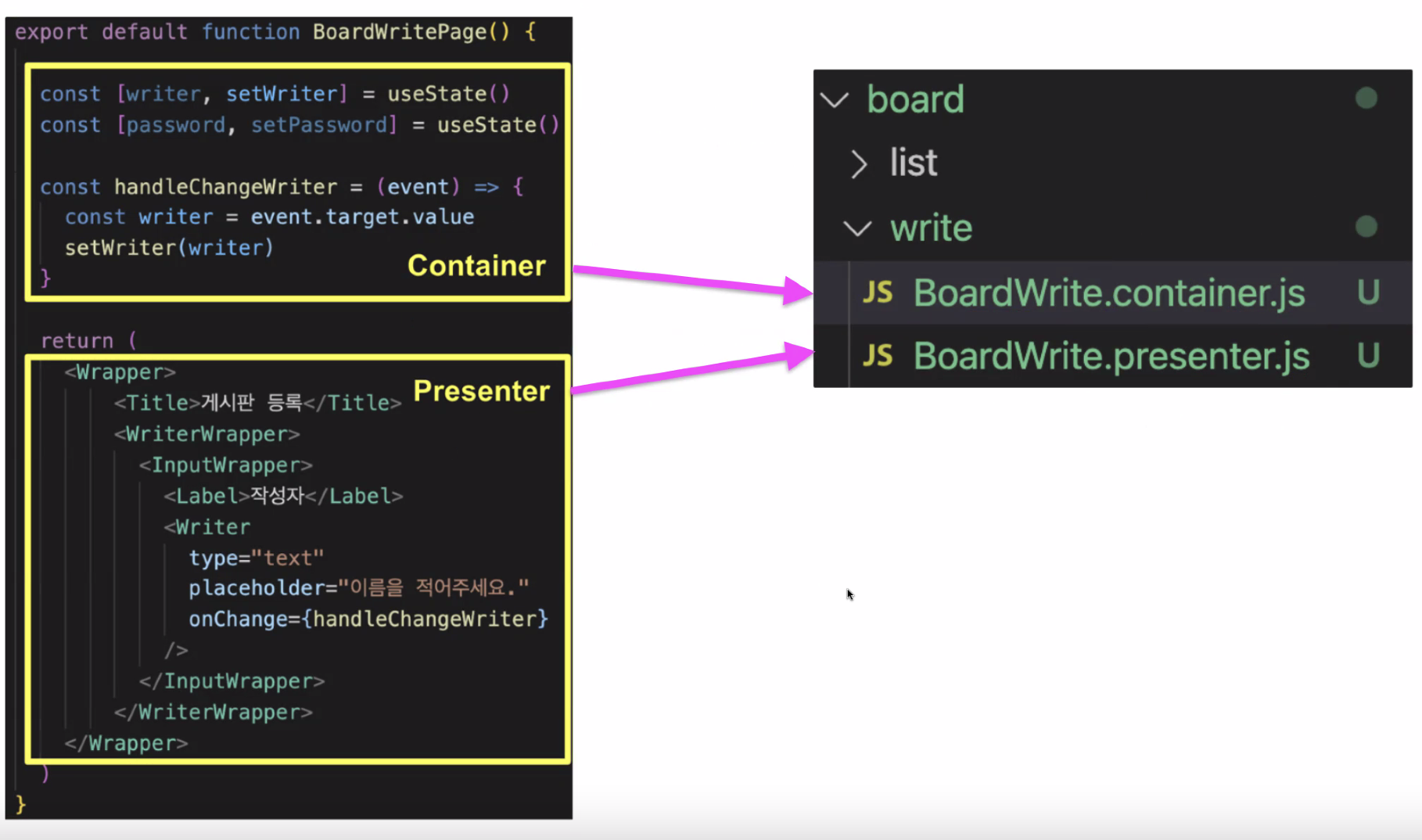
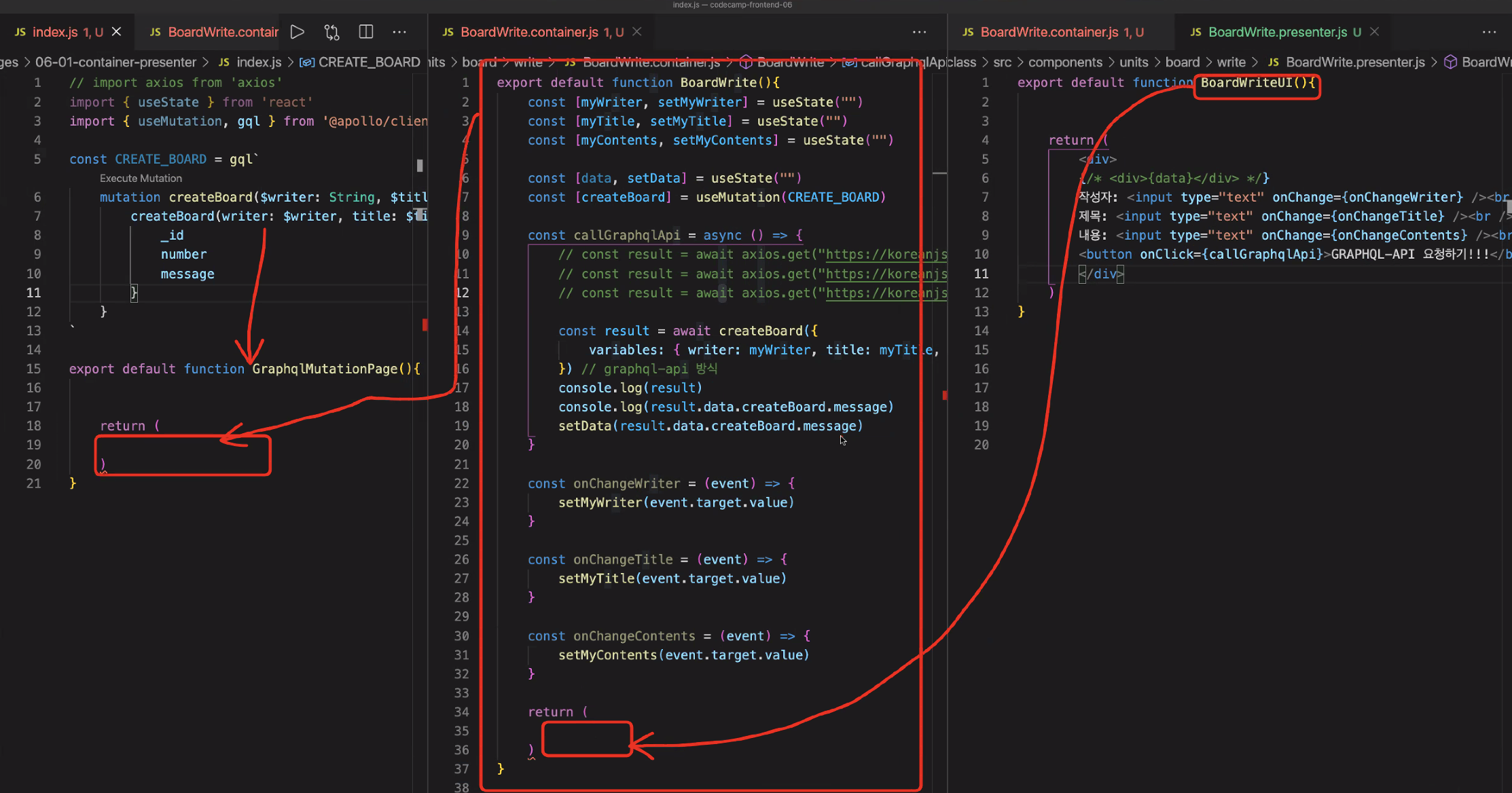
- Container(JS부분) / Presenter (HTML부분)
container - 로직을 담는다 (버튼 작동을 안하네? 여기로 가야지 )
presenter - 표현을 해준다(화면을 그려준다/ UI가 이상해 ! 여기로 가야지)
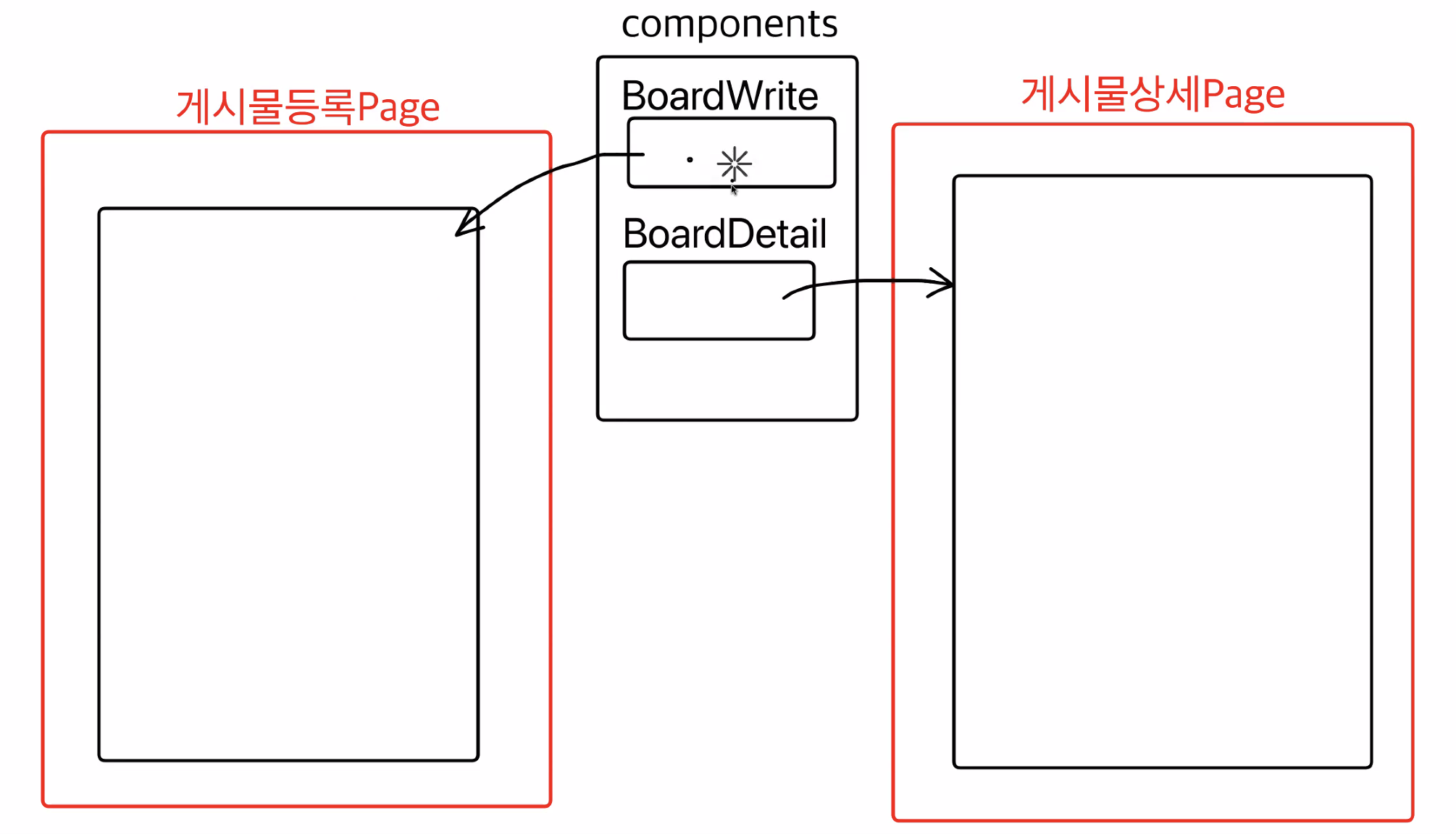
-나눠서 파일을 보자면 이렇게 !
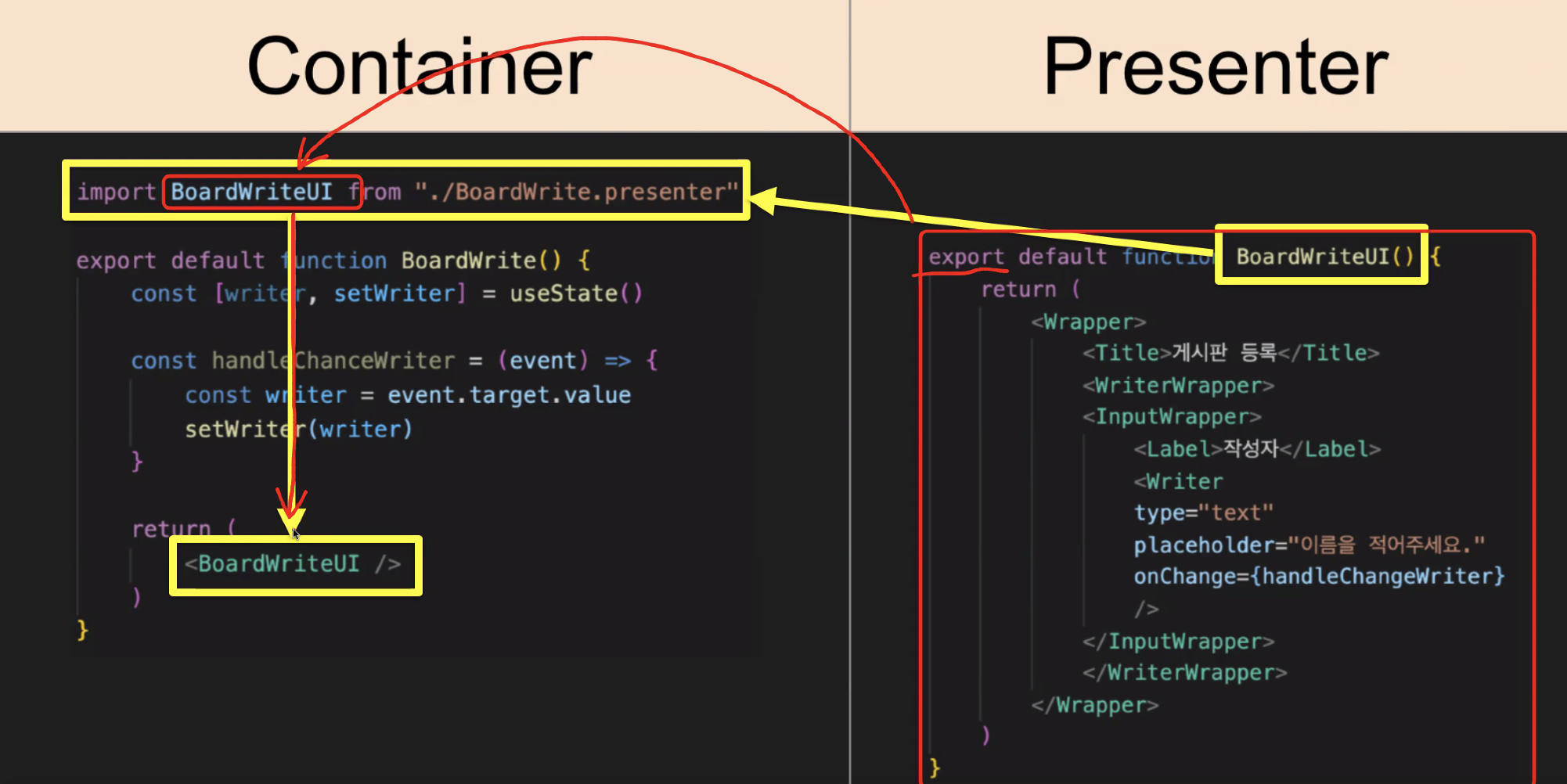
-이 두개의 파일을 어떻게 합칠까? -> export / import로 간편하게 !
-만든기능들이 한 페이지에서 안쓰이면 어쩌지?
( 내부 변수와 함수는 어떻게 연결해줄것인가 ? )
실행되는 것 - 부모 컴포넌트
불려간 것 - 자식 컴포넌트 (예에서는 BoardWriteUI)
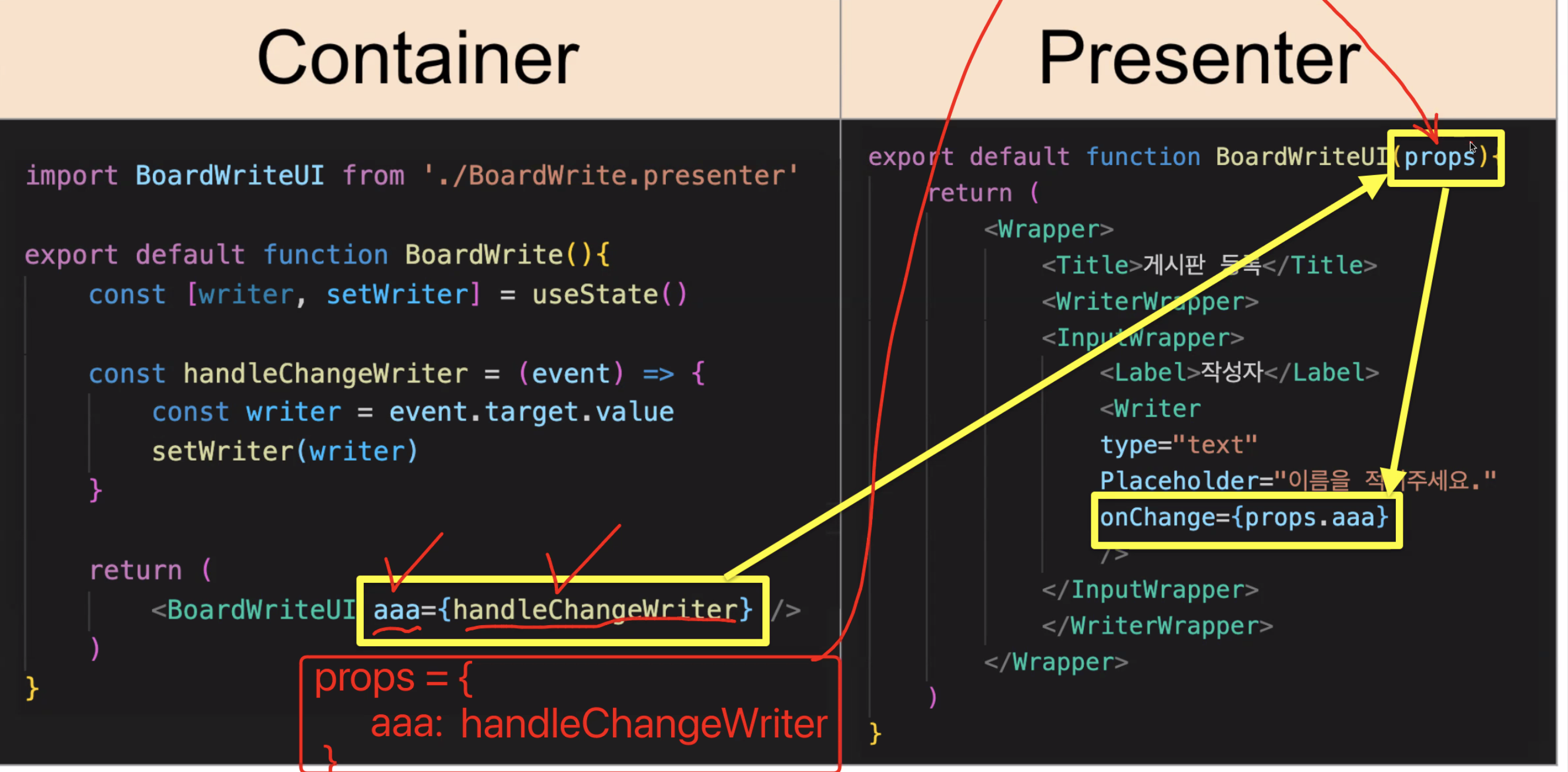
그래서 나온 개념이 바로 !- props, export - 리액트의 단방향 데이터 흐름
-props를 사용하여 객체로 보내줄 수 있다
props : 부모 컴포넌트가 자식컴포넌트에게 불려주는 변수/함수
부모가 자식에게만 전달할수 없고 (react에서 데이터의 흐름은 단방향이다 !== Angular)
자식은 export만 해줄뿐.
또한) Presenter가 부모 컴포넌트가 되고 emotion(css요소)가 자식 컴포넌트가 된다.
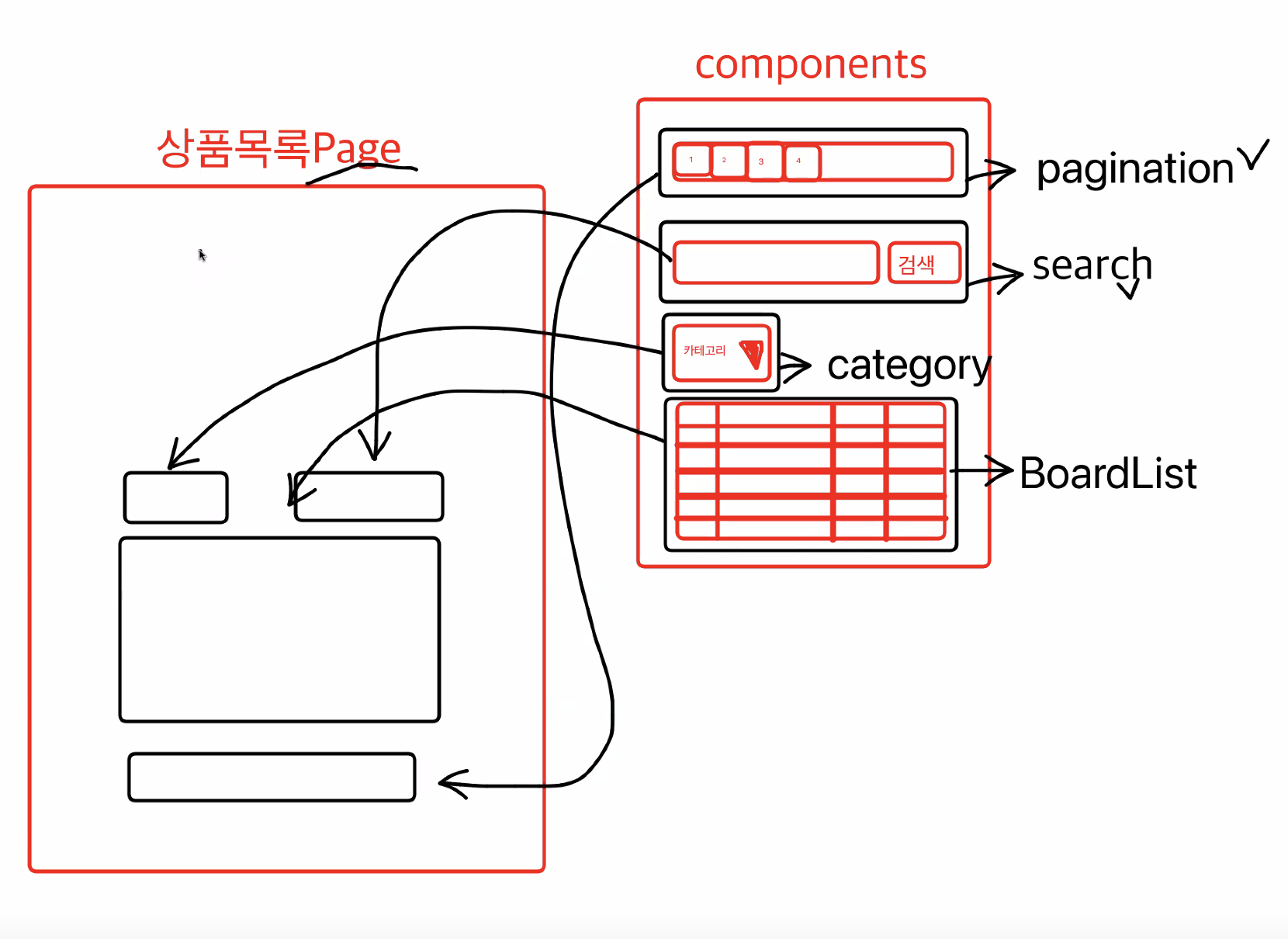
- 컴포넌트 사용을 위한 폴더구조 ! (components에서 import하는 식)
-더 자세한 그림 ! 정말 이해가 잘가지 않는가!!
-pages폴더 안에,
src 폴더 안에
commons 폴더(여러 군데에서 쓰이는 함수/기능들) , components 폴더 (한 번 쓰는애들)
components안에 commons (여러번 쓰는 컴포넌트) / units (한 번)
- pages에서는 import 한줄만 쓰도록!!!
"props 드릴링(?)" 한번에 순간이동 ! 하는 부분은 나중에 배우게된다 !
<< ^이거 엄청 편할것 같은 느낌.. 지금은 하나하나 찾아가며 써야하지만... 구조를 알기위해선 어쩔수 없지 ! >>
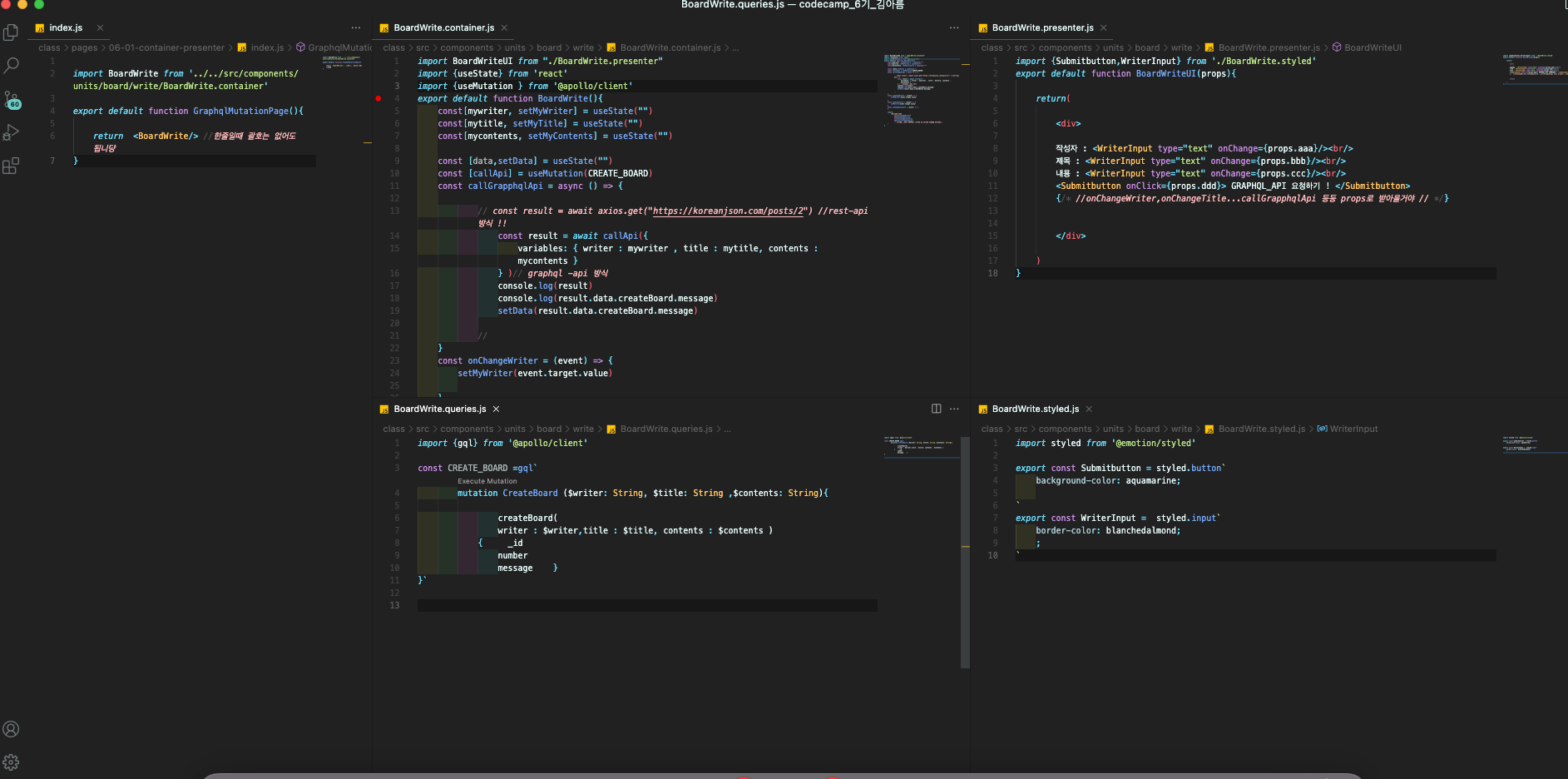
들어가는 구조 파악하기 !
-styled, grapghql 쿼리문 폴더까지 나누어서 5개로 만들어준 폴더구조
-import, export 잘 작성해줄것 !
-export default 들은 {}없이 바로 default 값으로 나가지만
그냥 export는 {}안에 넣어서 골라 받아줘야한다. !
-여지껏 귀찮았던 css의 export는 앞에 import * as S from "react"
붙여서 S.Wrapper 이런식으로 써주면 묶어서 데리고와서 풀어주는 느낌 !
<<이거 너무 편해 너무 최고야>>
- setstate()는 컴포넌트의 state 객체에 대한 업데이트를 실행하고, state가 변경되면 컴포넌트가 리렌더링 된다 !
-props vs state 차이점은 ?!
- 기억할 부분 :
-useState는 지금 {}안의 함수가 끝나야 바뀌는 작동원리를 가지고 있다 (리렌더때문에 잘 안보이겠지만, 끝나야 바뀌고 다시 화면을 처음부터(return) 그리는 작동원리를 가지고 있음 )
-부드럽게 관리하기 위해서는 조건문에 event.type.value로 바꿔야하는 부분 숙지해야한다 !
-props.isActive~
자바스크립트 기초 (day4)
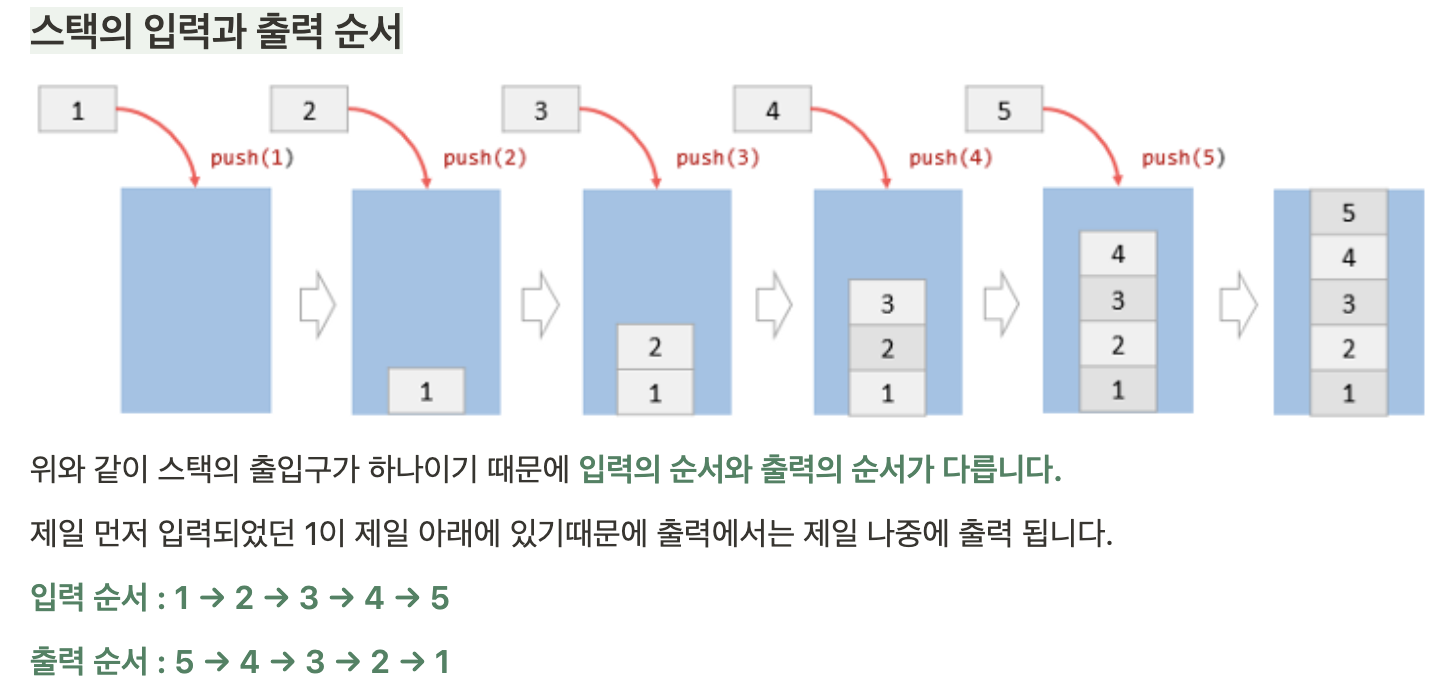
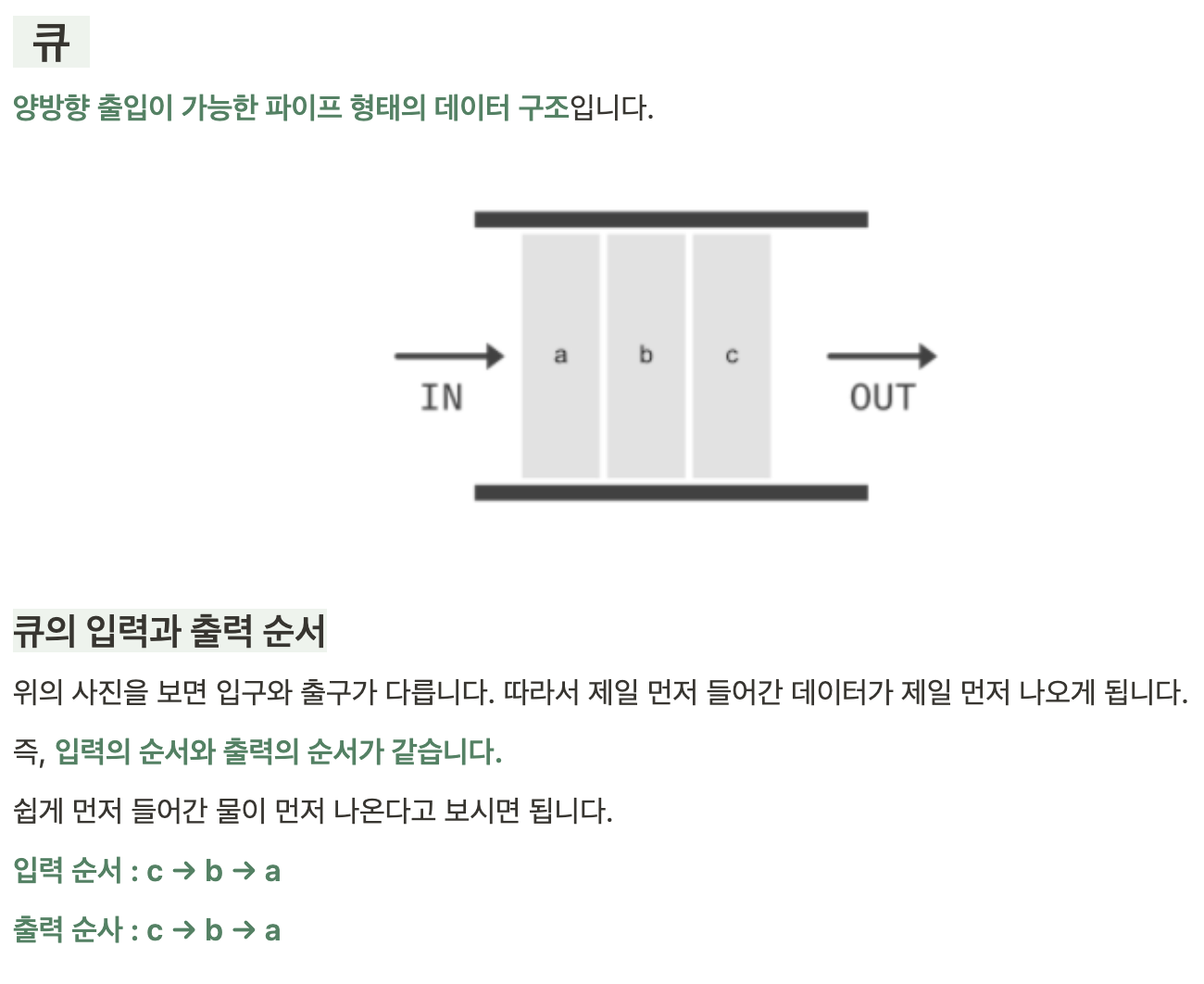
- 스택과 큐의 차이를 알자 !
- 자바 스크립트의 동작원리
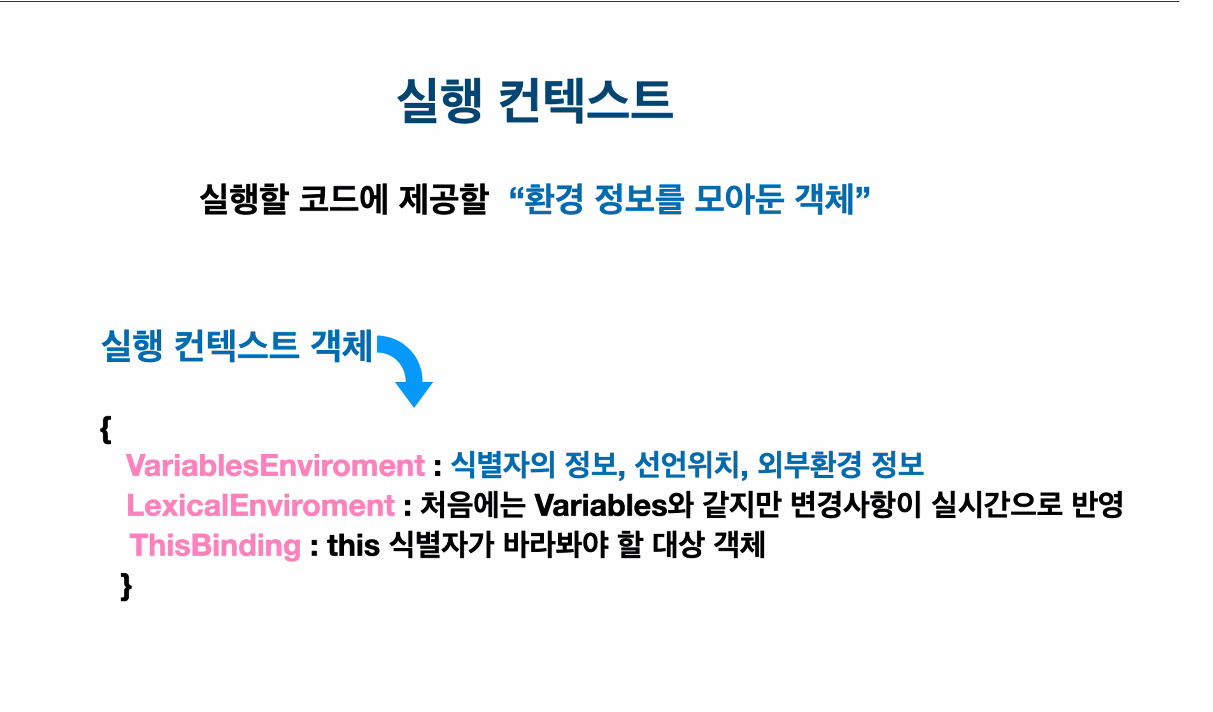
-자바스크립트는 동일한 환경에 있는 코드들을 실행할 때 필요한 환경정보를 모아 컨텍스트를 구성하고, 해당 컨텍스트를 콜스택에 쌓아둔다.
이런 실행 컨텍스트를 생성하기 위한 가장 좋은 방법은 함수를 만들어 주는 방법!!

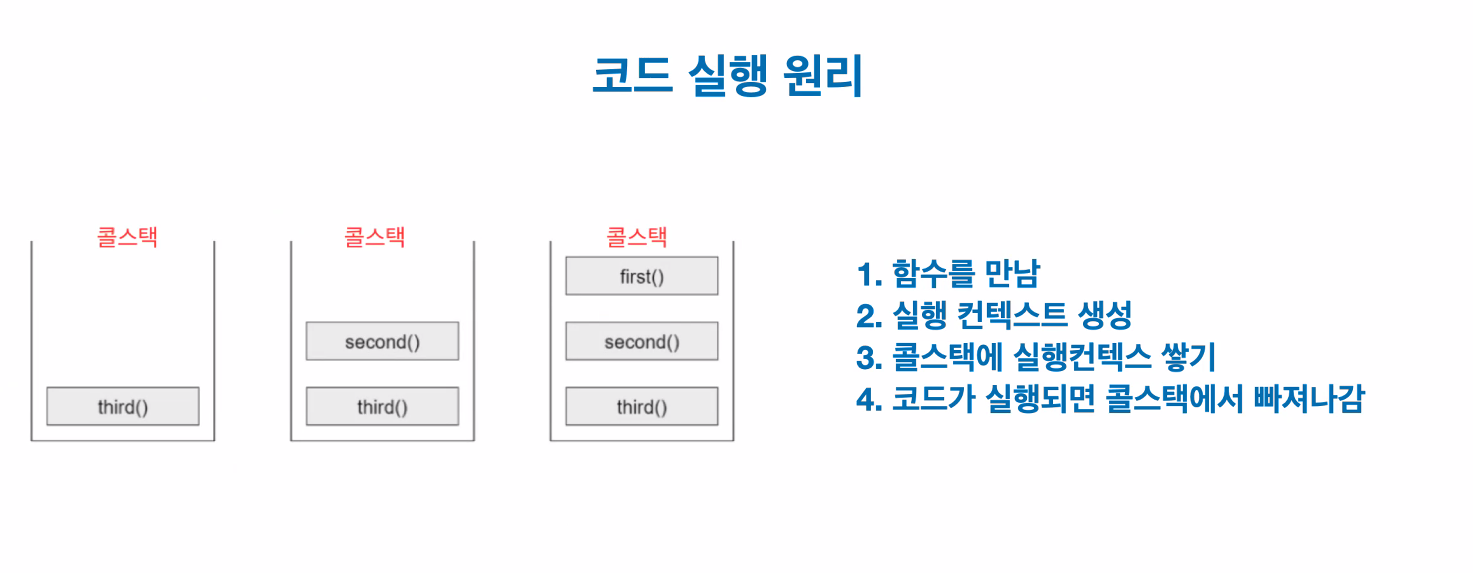
자바스크립트는 이처럼 위에서 아래로 코드를 읽어가면서 실행 컨텍스트를 생성! 콜스택에 쌓아둔다
//(1)third() 실행 컨텍스트
function third(){
console.log("첫번째 실행 컨텍스트")
//(2)second() 실행 컨텍스트
function second(){
consol.log("두번째 실행 컨텍스트")
//(3)first() 실행 컨텍스트
function firt(){
console.log("세번째 실행 컨텍스트")
}
first()
}
second()
}
third()
스택오버플로우....이런 형태에서 넘쳐났을때 나타나는 현상이고 면접에서도 자주 나오니 스택에 대해 잘 알아두자
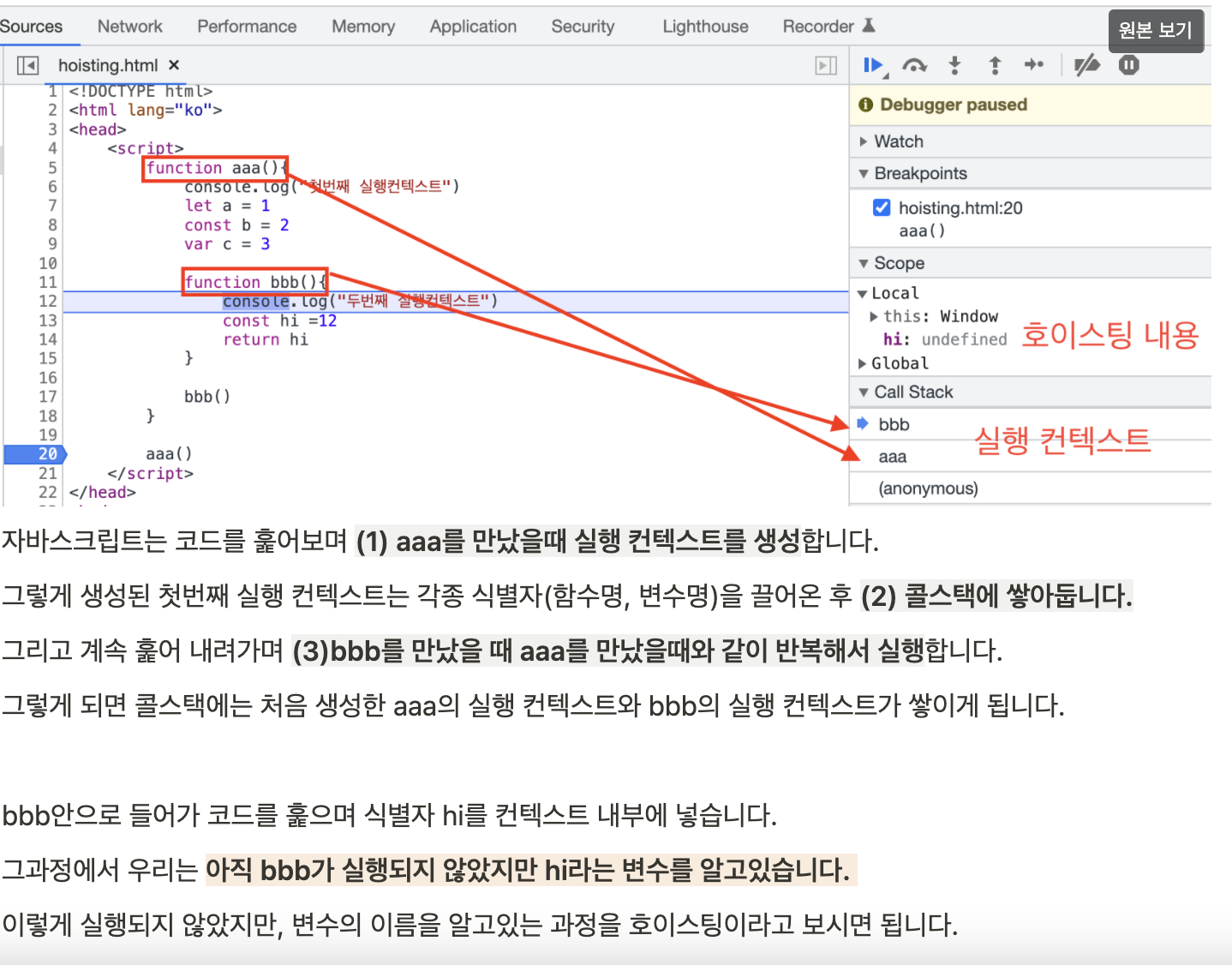
호이스팅
-자바스크립트는 실행컨텍스트를 생성하면서 코드에 관련한 실별자, 환경정보등을 수집한다.
따라서 코드가 실행되지 않았음에도 불구하고 자바스크립트 엔진은 환경에 속한 변수명들을 모두 알고 있다.
이러한 특징을 호이스팅이라고 한다 !
- Algorithm class
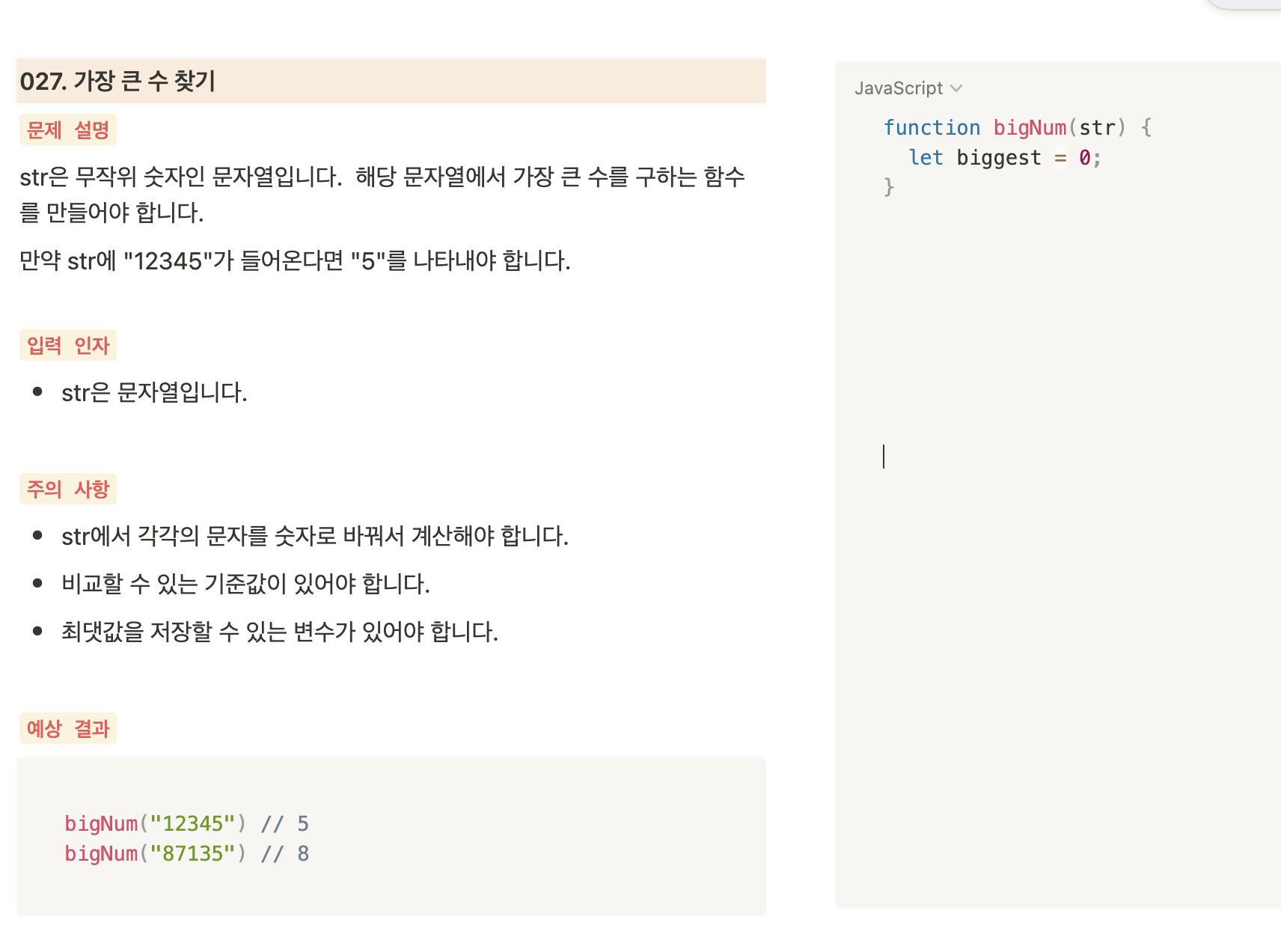
<<-이제 프로그래머스에서 직접 문제를 푸는 과정이 시작되었는데, 난이도는 매우쉬움이라고 표현되어 있지만, 물론 코드를 보고 이해하는건 쉽지만 내가 맨땅에 구현해내기란 너무 어려운것이었따.. 생각하는 방법 , 간단하게 로직을 짜는 경로, 등을 세준 멘토님이 하시는 순서대로 혼자 복기해보면서 스스로 풀려고 해보는 시간을 많이 가지자 ! >>
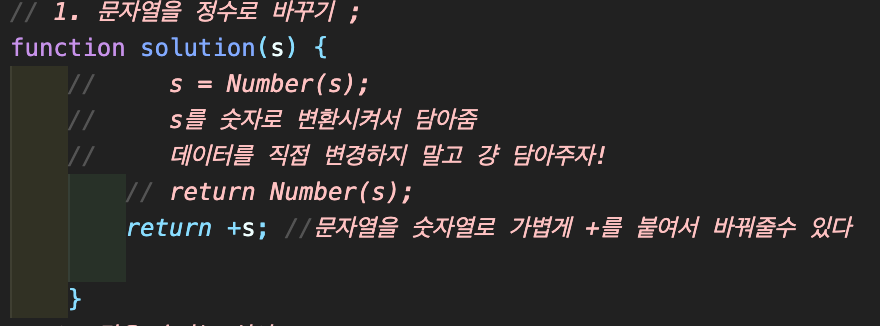
1. 문자열을 정수로 바꾸어주기
보통은 return Number(s)의 형태로 많이 쓴다 !
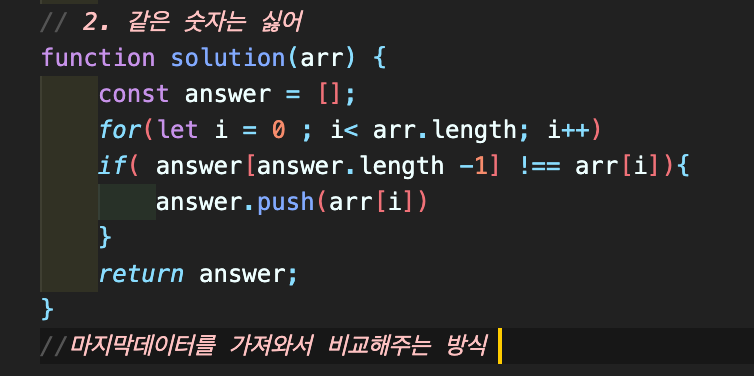
2. 배열에 담긴 연속된 숫자를 제거해주는 함수
나는 저 answer[answer.length-1] 부분이 이해가 잘 가지 않았는데, answer라는 새로운 배열안에 arr[i]와 비교해가면서 다르면 넣어주고 아니면 넣지 않는 방식으로 이해하면 된다 !
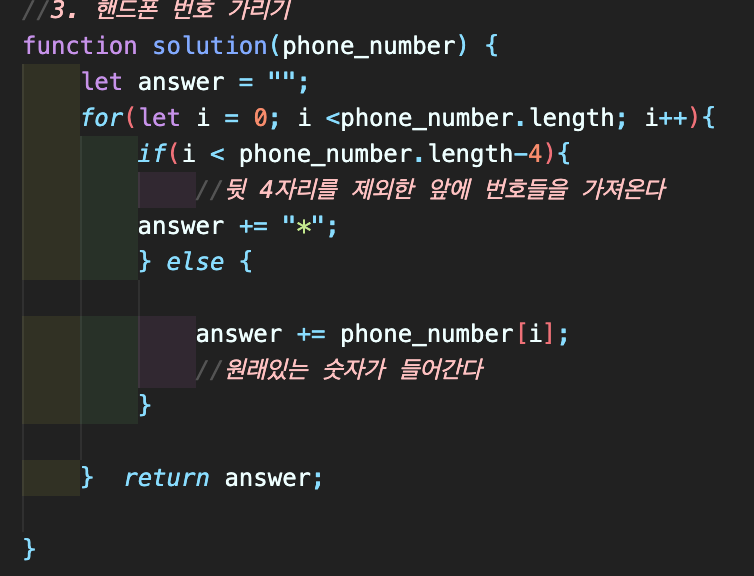
3. 핸드폰번호 가리기
<<이방식에서 이해하기 어려웠던 부분은 answer에 += "" 부분인데 다시 생각해보니 뒤에서 4자리 말고 까지는 를 채워주고 그리고 answer에 원래 숫자를 다시 += 해준다고 생각하니 이해가 잘갔다. 아직 내가 제일 어려운 부분은 내가 도출해야하는 값을 새로운 변수에 지정하는 방식 ! 그냥 무조건 답을 빼려고만 생각하니까 어려운것 같다. 내가 원하는 답을 주어진 배열이나 객체에서 뽑아서 새로운 변수에 담아주는 방법을 길들이자 ! >>
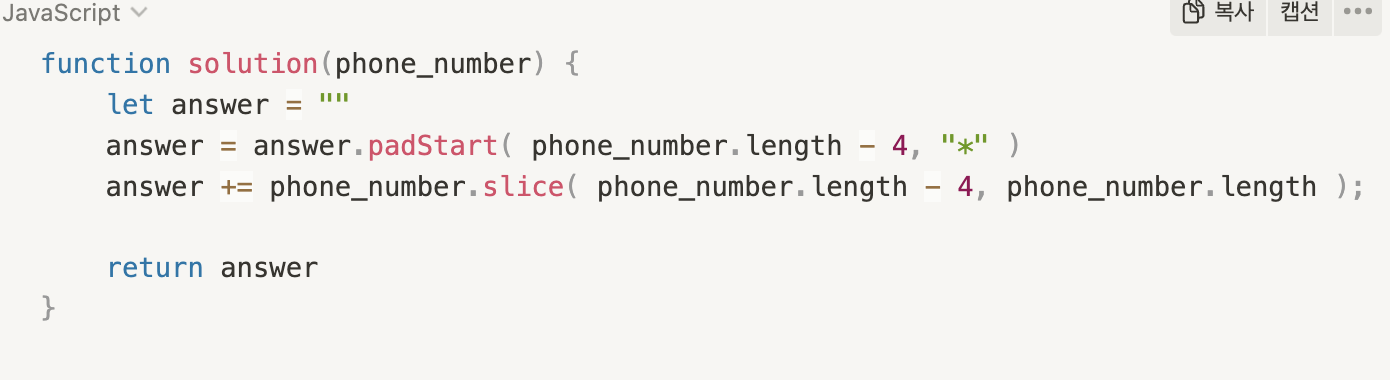
-padStart와 slice를 활용한 답 !
-padStart() 메서드는 현재 문자열의 시작을 다른 문자열로 채워, 주어진 길이를 만족하는 새로운 문자열을 반환. 채워넣기는 대상 문자열의 시작(좌측)부터 적용.
-밑에는 phone_number.length -4개의 *를 생성해서 넣어주고, phone_number.length -4부터 length까지 잘라서 answer에 합쳐준다고 생각하면 된다
- Self study
<<오늘 배운 폴더 구조가 많이 어렵지는 않았지만, 생각보다 실무에서 굉장히 중요한 부분이라고 생각했다. 왜냐하면 폴더 저장위치나 파일명에 따라 잘 정리했을때는 헷갈리지 않고 쉽게 작업할 수 있지만, 한번 꼬이기 시작하면 라이브러리 설치 문제나, 깃에서도 꼬이면서 정말 엉망이 되기 때문이다 ! 항상 파일명, 폴더명은 명시적이게, 관례를 따라서 하는것 잊지말자 ! 그리고 이제 점점 어려워지는건 알고리즘이다 .. 내 뇌는 컴퓨터처럼 왜 생각을 못하는걸까? 하다보면 늘겠지? 하루하루 낭비하는 시간없이 살고있으니까 남들보다 뒤쳐져도 비록 막차를 타고가도 내 템포를 유지하는걸 잊지말자 괜히 비교하면서 스스로 깎아내리고 쓸모없는 좌절하지 말고 바보야!>>