5) 오오..라우팅..조건부렌더링..graphql... 이게 되네 ... (Code Camp FE 6기)
Apollo clientgraphql mutationoptional chainingrouterroutingtemplete literaltryCatch개발자개발자취업비동기 통신삼항연산자연산자조건부렌더링코드캠프코딩코딩부트캠프
코드캠프6기
목록 보기
5/36

- 오늘의 요약
지난 시간까지 우리는 게시물 등록 과정에 관해 배웠습니다.😉
등록이 완료될 때까지 기다리는 async/await 도 있었죠!
이번 시간에는 등록된 게시물ID, 또는 게시물 번호를 가지고 동적 라우팅을 진행했습니다.
이동된 페이지에서 router.query를 활용하여 게시물ID 또는 게시물 번호를 가져올 수도 있었어요!
또한, 가져온 게시물ID와 게시물번호를 활용하여 데이터를 조회했습니다!
조회하는 방법은 useQuery()를 사용했고, 사용 방법은 useMutation()과 거의 동일했습니다.
하지만 차이점은 useQuery는 비동기방식으로 페이지가 그려질(렌더링)때 자동으로 요청이 날아가고,
응답을 받기 전에 먼저 html을 그려주고 난 후 data가 받아지면 내용을 채워 넣어준다는 것이였습니다!
하지만 이로 인해 발생하는 문제가 있었고, 이를 해결하기 위해 조건부 렌더링을 사용했습니다.
조건부 렌더링에는 &&연산자와 삼항연산자를 사용하는 방법이 있었죠?
또한, &&연산자를 사용하는 경우엔, 옵셔널체이닝을 사용해서 코드 양을 줄이는 방법이 주로 사용됐습니다!
마지막으로 통신에 성공 / 실패 분기를 나눠주는 try,catch 또한 배웠습니다!
여기까지가 최소한의 데이터 통신 세트가 되겠습니다.
이 방법을 응용하여, 안에 데이터만 SNS, 동영상, 이미지 등등으로 변경된다면, 페이스북, 유튜브, 인스타그램 등 우리가 사용하는 서비스들의 원리는 모두 동일하겠죠?!- 라우터, 정적라우팅 vs 동적라우팅
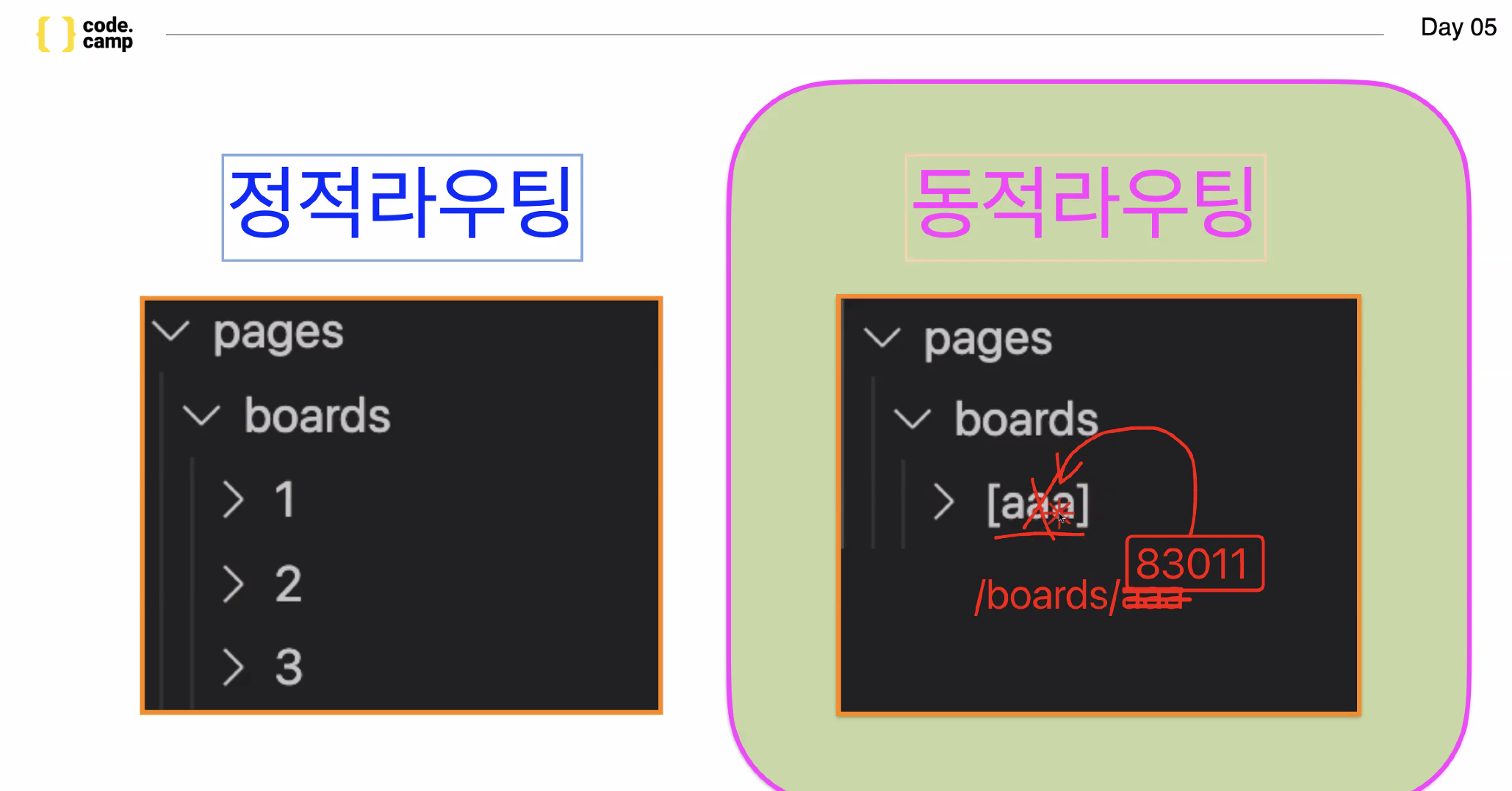
- 정적라우팅
- _/login 페이지는 누가 언제 접속해도 항상 로그인 페이지1가 나온다.
이러한 페이지로 이동하는 것을 '정적 라우팅한다'고 한다 !
- 동적라우팅
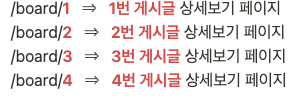
- 게시판의 글들을 조회할때는 모든 글마다 사이트를 만들어줄순 없기 때문에, 라우팅을 효과적으로 처리하기 위해서 동적라우팅을 사용한다 !
예 ) 
-NEXT.js에서 제공해주는 동적라우팅은 보여주고자 하는 폴더 이름의 하위폴더로
[boardId(예시이름)] 만들어준후 index.js파일을 만들어주면 사용할 수 있다!
-이동해주고자 하는 페이지 번호, 게시글 번호가 대괄호 안에 쓰여진 변수명에 담겨 변수에 담겨있는 데이터를 꺼내 조회할 수 있다!
-이러한 과정을 router 객체가 도와주는 것이며 실제로 router.query = { boardId: 1 } 이런 형식으로 들어가 게시글 번호를 꺼내올수 있다 !

--수업시간의 추가학습주제-- <<지하철에서 찾아보쟝 ! >>
_ 라우터 객체의 push와 replace 의 차이를 아시나요? 사용 예시를 하나씩 말해보세요.
라우터 객체의 pathname과 asPath는 무엇이 다른가요?
React에도 Next 처럼 Router가 있습니다.
React와 Next의 Router는 분명히 다릅니다. 어떤 차이가 있는지 설명해 보세요.
- apollo-client로 graphQL 쿼리 실행
- Apollo Client란?
GrpahQL API를 호출하기 위해 사용되는 라이브러리!
React 앱에서 Apollo Client를 사용하여 GraphQL API를 호출가능하다!
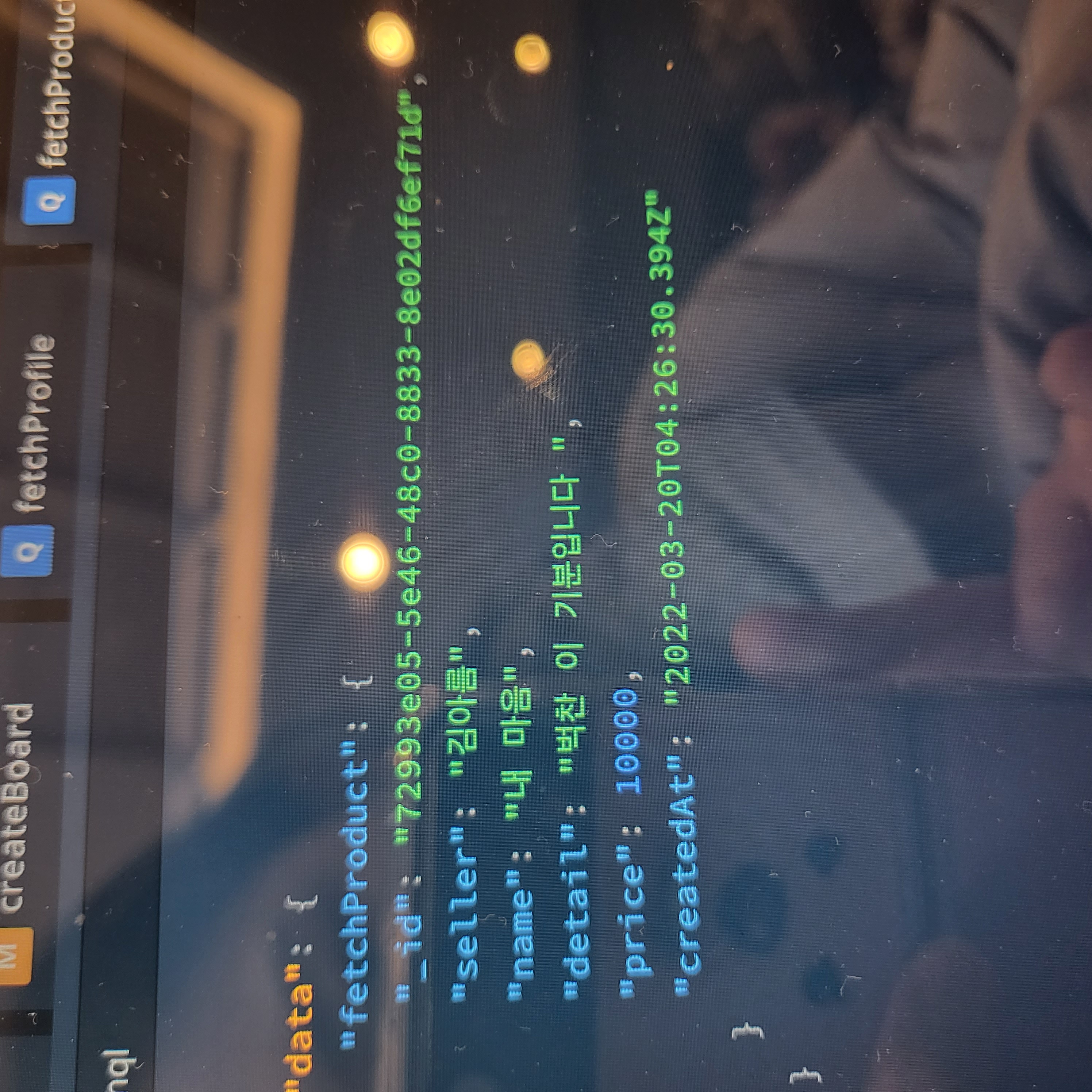
간단하게 누르면 백엔드 서버에 저장되어있는 게시글을 글번호로 조회할수 있다 !
- 비동기 통신과 조건부렌더링
- javascript는 작성된 코드가 상단에서부터 순서대로 실행되기 때문에 데이터를 요청하고 응답을 받아오는 동안 화면에 그려질 데이터의 내용이 undefined 이므로 첫 화면이 그려지는 시기에 데이터를 불러오면서 에러가 발생한다.
- 이 부분이 효율적으로 실행되기 위해서 화면을 미리 그려놓고
데이터를 그려주기 위해서 조건부렌더링을 사용합니다.- 페이지를 이동하자 !
- 미리 띄워줄수 있는건 띄워주고 게시물 데이터를 불러오자
-조건부 렌더링의 종류
- 삼항연산자
-data가 오기전에 return 부분에서 rendering을 해주고 있기 때문에 삼항연산자를 써서 데이터가 있을때, 없을때를 모두 적어줘야 한다.data ? data.fetchProfile : undefined```- && 연산자
-&&연산자는 데이터가 없을 경우 자동으로 undefined를 반환data && data.fetchProfile```- Nullish coalescing 연산자
-&&연산자는 앞의 값이 참일 경우에만 뒤의 값을 보여주었는데, 반대로 앞의 값이 거짓일때 뒤의 값을 보여주는 경우
-??연산자는 앞의 값이 빈 값이면 뒤의 값을 보여주며 ||연산자는 앞의 값이 거짓(false)일 경우 뒤의 값을 보여준다.data ?? data.fetchProfile data || data.fetchProfile ```
- 템플릿 리터럴(Template Literal)
템플릿 리터럴이란 문자와 변수를 함께 쓸 수 있는 도구입니다. ${변수명}으로 string과 변수를 연산자로 더해주지 않아도 가독성 좋게 코드를 작성할 수 있다.
예)
let a = 1;
let b = 2;
//기존 불러오는 방법
"바나나는" + a + "개이고" + "사과는" + b + "개이다."
//Template Literals 법
`바나나는 ${a} 개이고 사과는 ${b} 개이다.`< <이렇게 `` 백틱을 사용해서 작성하면 간편 !! >>
- graphql 뮤테이션에 try ~ catch 적용
- mutation이 항상 성공하는것은 아니다.
- Backend 컴퓨터에 문제가 발생할 수도 있고, 내가 수정하려는 게시물이 갑자기 삭제가 되는 바람에 수정에 문제가 발생하는 등 여러가지 실패 가능성이 있다
- 따라서, 우리는 성공에 대한 처리, 실패에 대한 처리를 나누어 작업!
try { await createBoard({ variables: { aaa: "훈이", bbb: "1234", ccc: "안녕하세요 훈이에요", ddd: "반갑습니다" } }) } catch(error) { alert(error.message) // 경고창(실패했습니다.) ==> 백엔드 개발자가 보내주는 실패 메시지 } finally { // 성공, 실패 여부와 상관없이 무조건 마지막에 실행되는 부분 // 필요없다면 생략 가능 }
- Algorithm Class
- 오늘 실습할 문제는 반복문! .. 반복문에 조건이 들어가면서 점점 어려워지고 있다
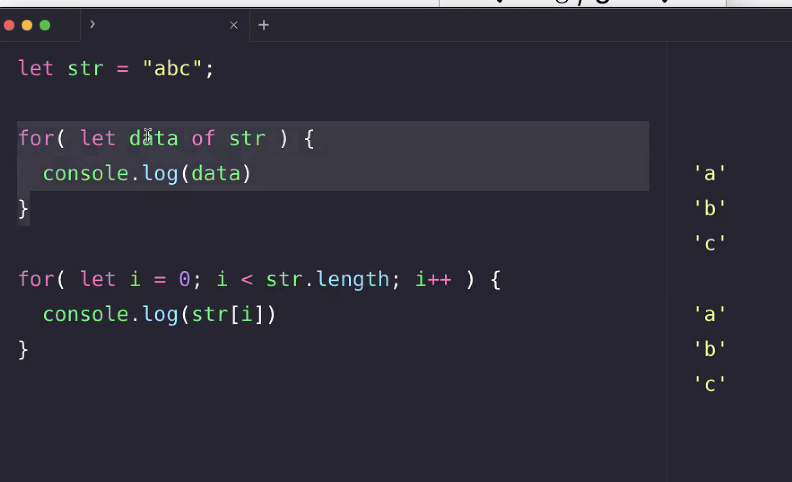
-문자열의 요소 꺼내주기
<< 정답 코드 보거나 수업듣기전에, 스스로 생각하는 힘을 길러보자!!>>- 오늘 배운 반복문의 기본 문법 !
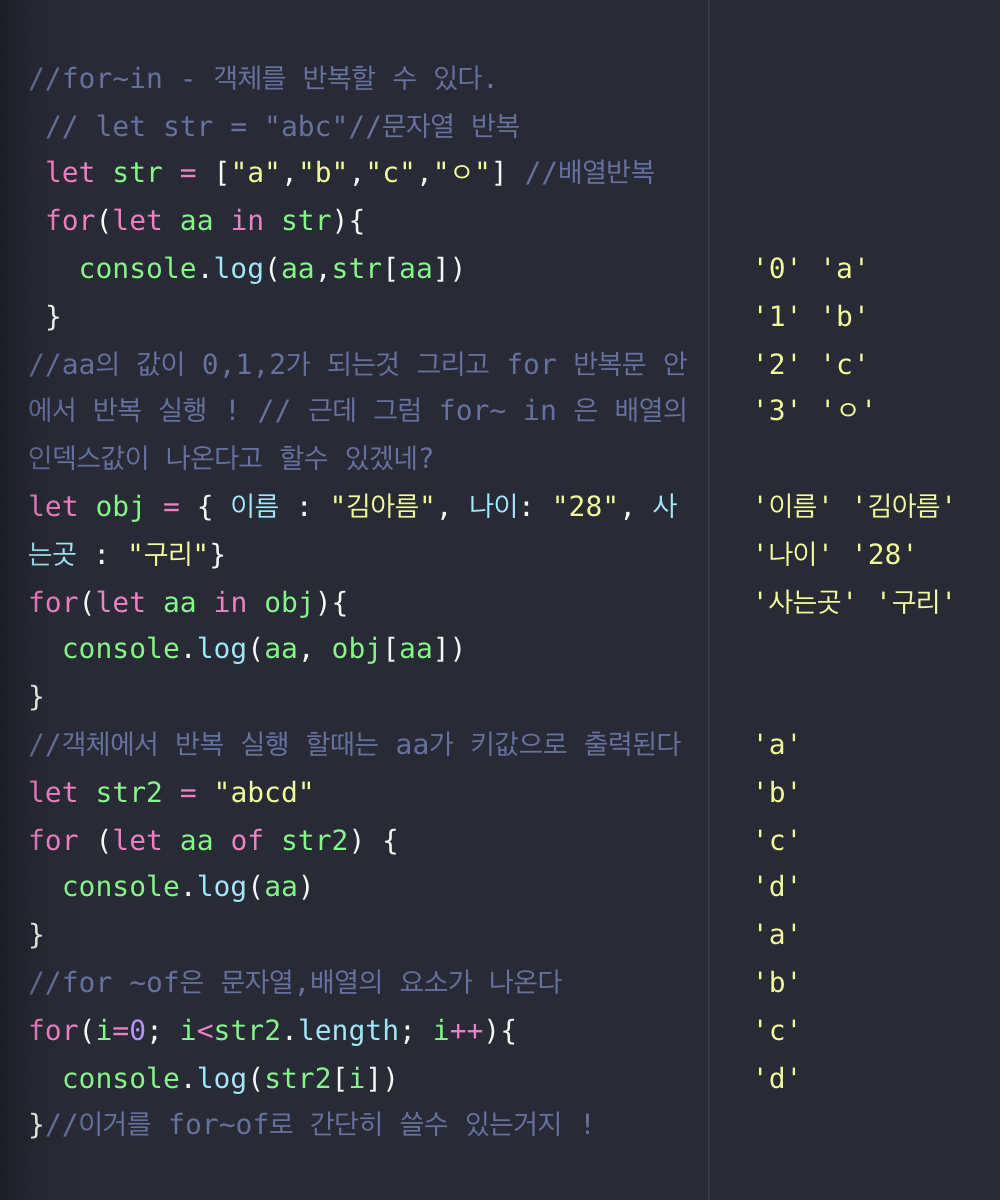
- for ~in 과 for ~ of 실습!
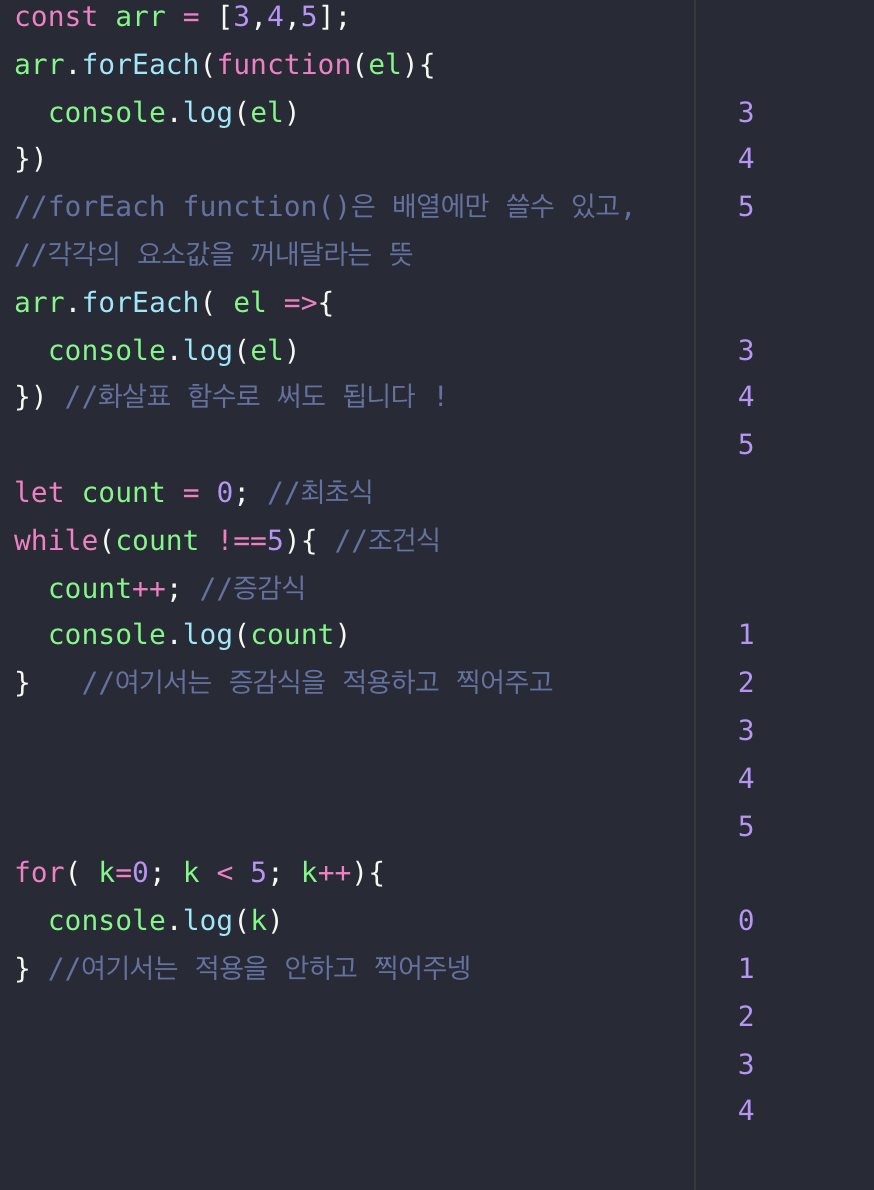
- for~ each 와 while로 끊어쓰는 반복문
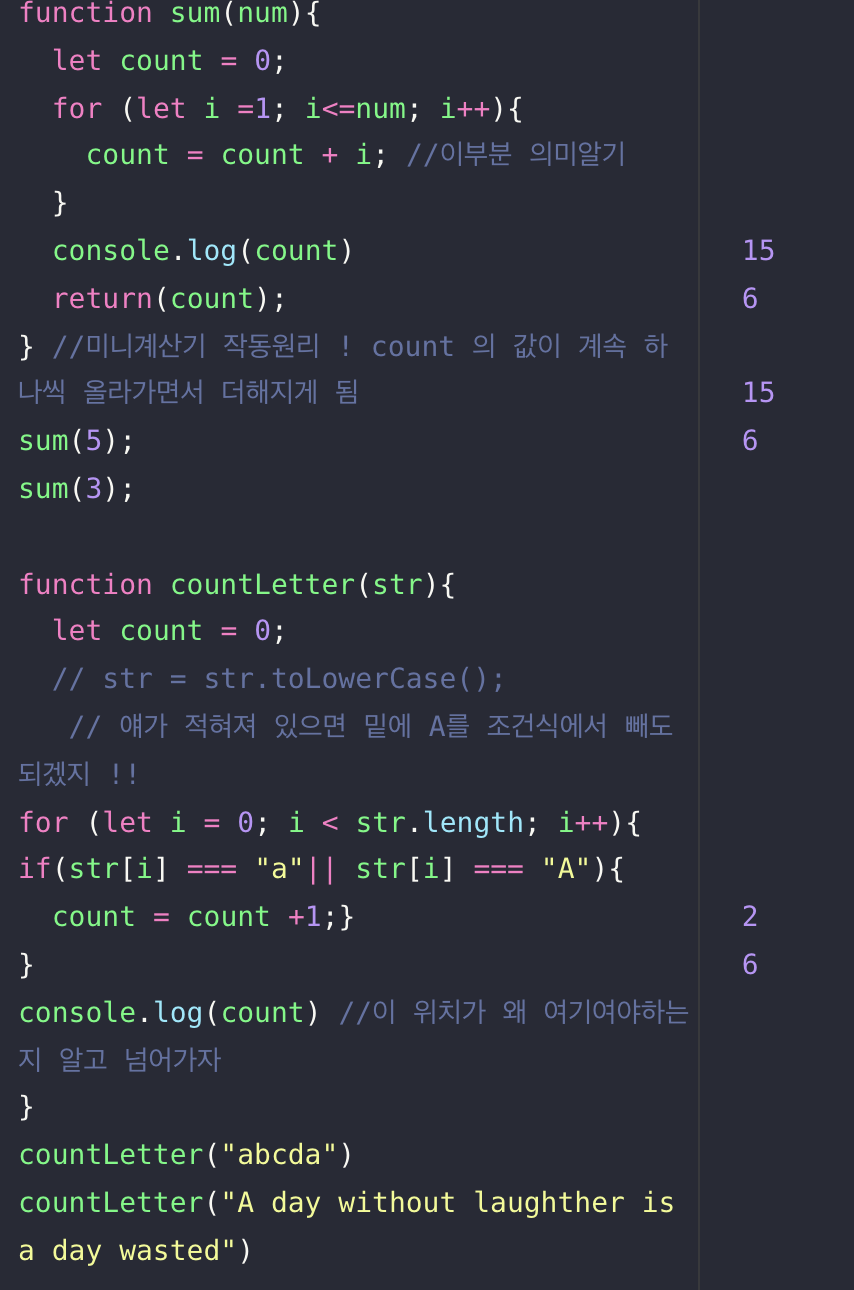
- 1부터 해당 숫자까지 더해주는 미니계산기 만들기, 들어있는 문자열의 개수 뽑기
<<나는 스스로 생각하기 어려웠는데 , 문제 난이도는 매우 쉬움이었다. 복습하다보면 매우쉬운게 맞겠지?>>
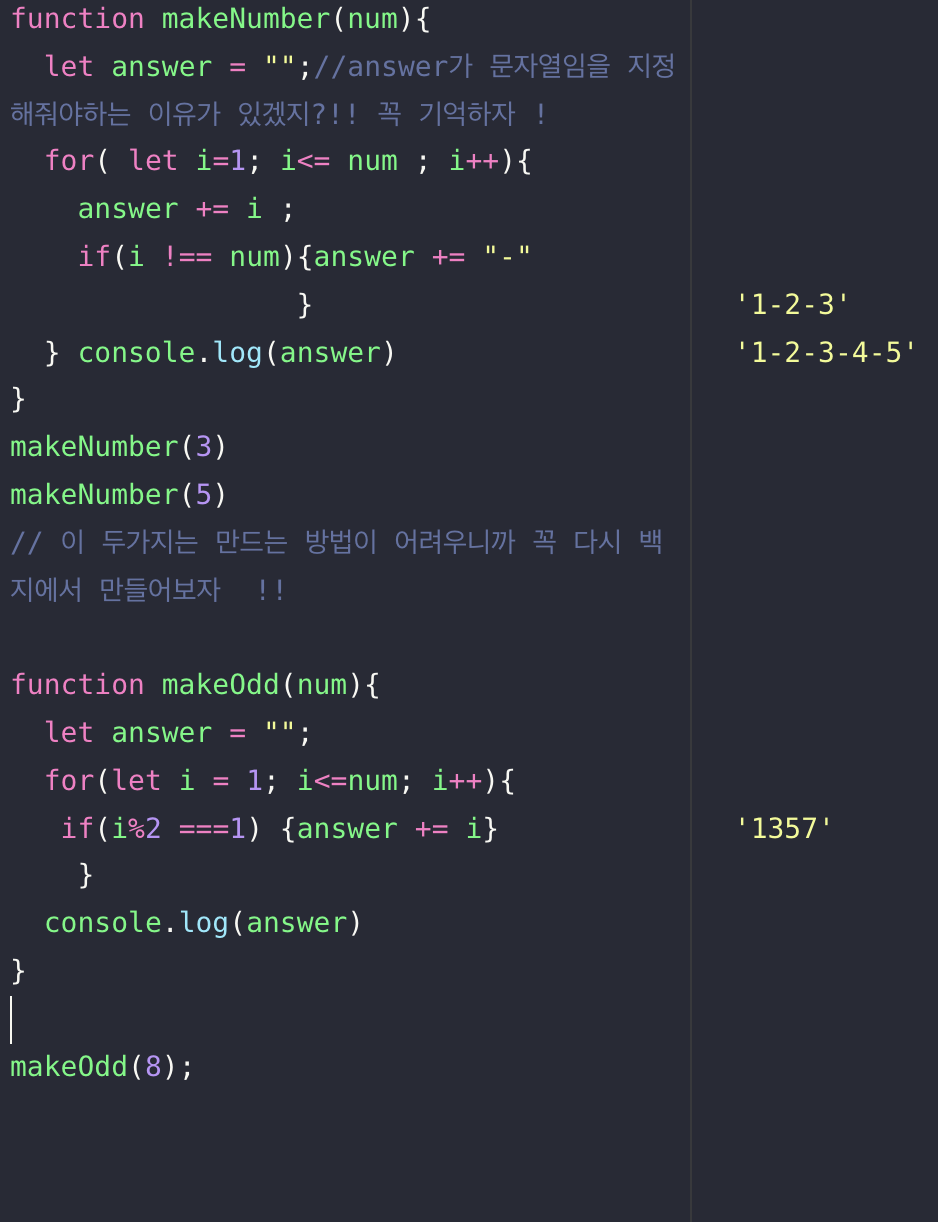
- 해당하는 숫자를 1부터 나열하는 함수, 홀수만 뽑아내는 함수 만들기 실습
<<맨땅에 다시 스스로 만들어보기 , 생각하는 능력을 기르자 꼭! >>