
- 오늘의 요약
오늘은 컴포넌트 재사용과 관련된 내용을 배웠습니다.
리액트를 사용하는 이유 중 하나라고 말해도 과언이 아닌데요,
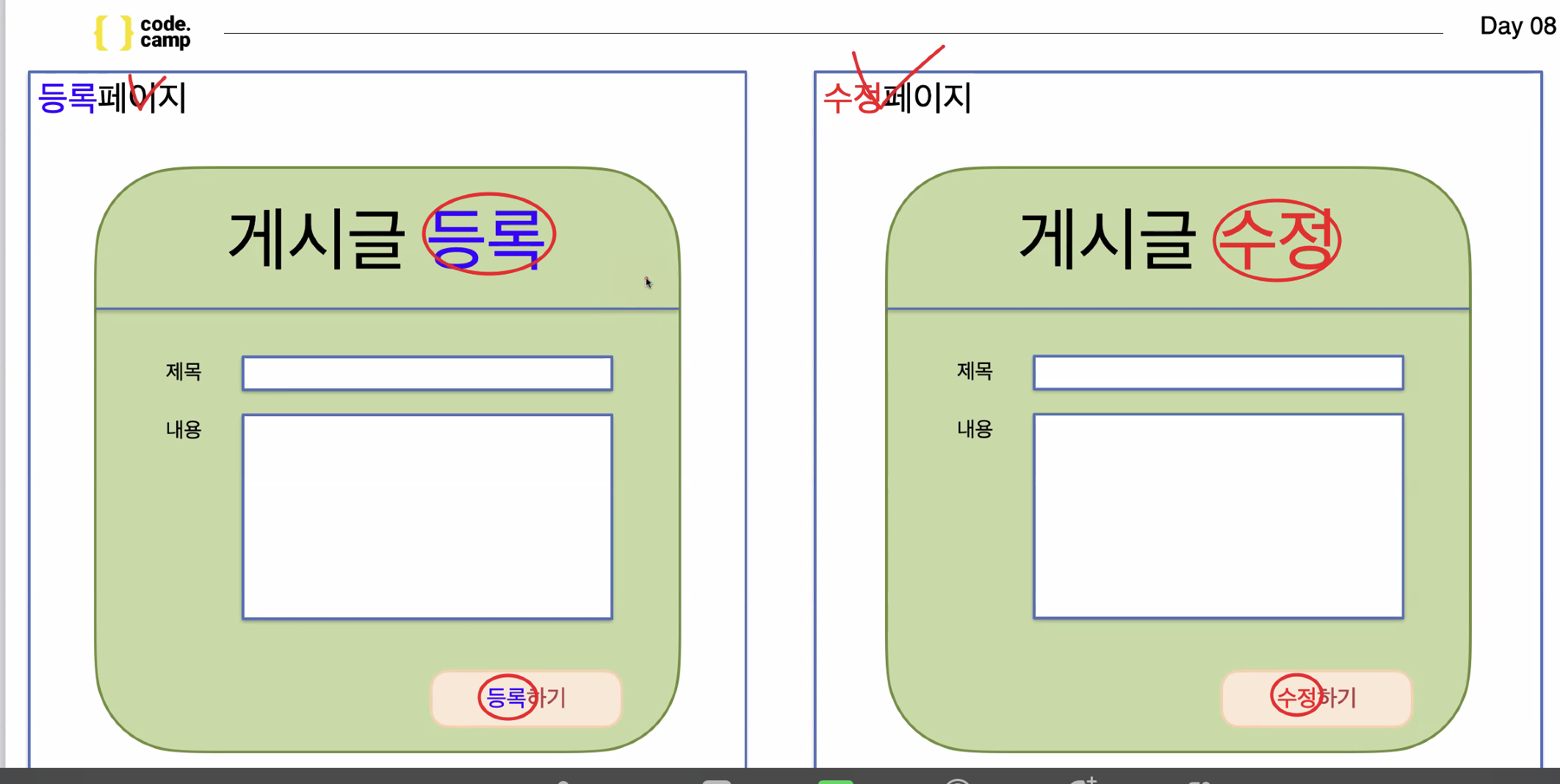
등록페이지에서 사용되는 컴포넌트와 수정페이지에서 사용되는 컴포넌트가 거의 동일했었죠?
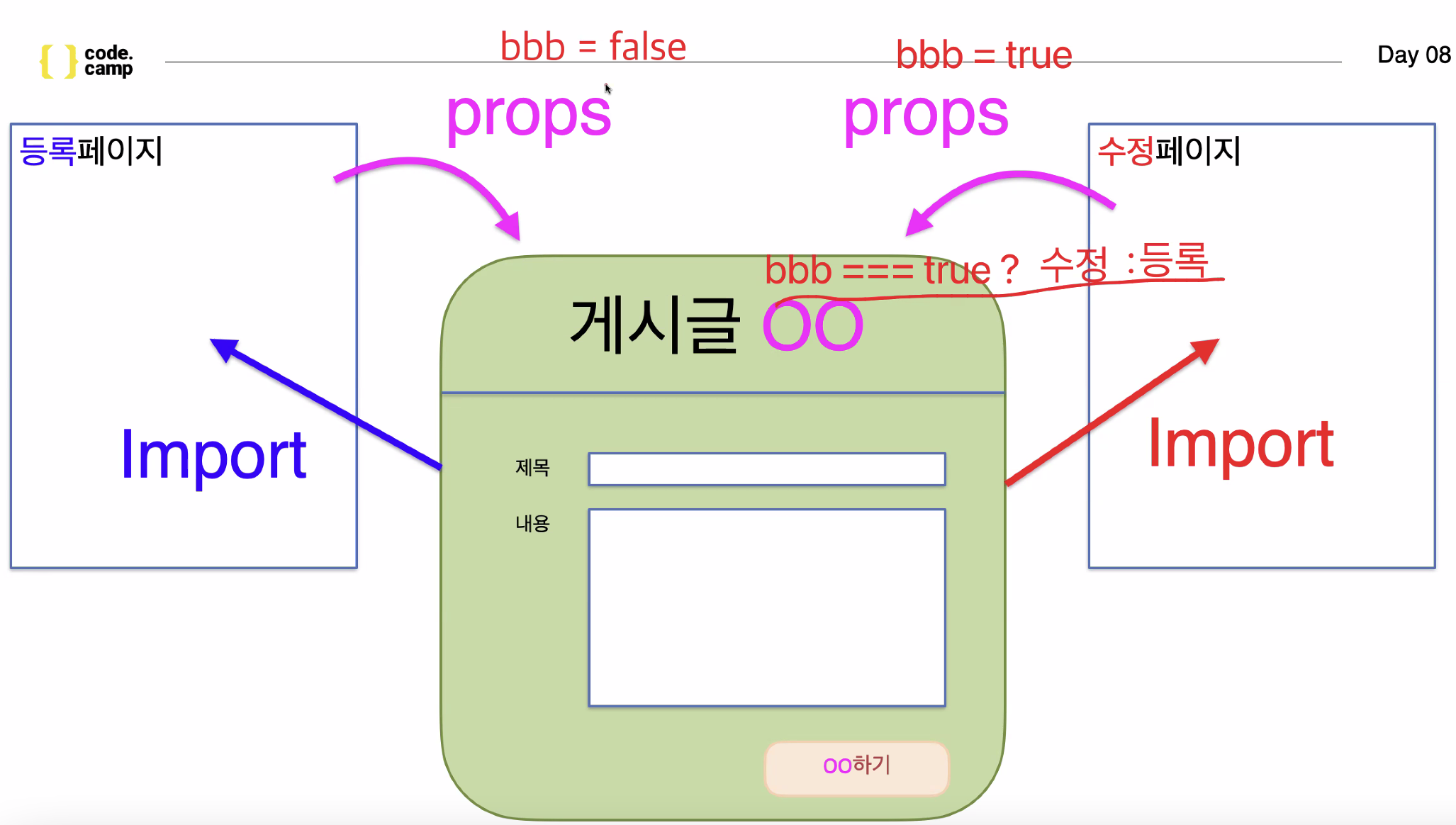
따라서, 우리는 등록과 수정 컴포넌트를 각각 2번 만들지 않고, 1개를 만들고 각 페이지에서 import 하였습니다.
그리고 import 된 컴포넌트에 각각 props를 전달하여 누가 import를 했는지 관련된 내용들을 보내줬습니다!
뿐만 아니라, 수정페이지는 어떤 글을 수정할 것인지, 즉 글번호 또는 게시글id가 굉장히 중요했는데, 이러한 데이터를 가져올 수 있는 위치는 주소창이었죠?!
그렇기 때문에 수정하기 페이지를 상세보기 페이지의 아래쪽에 위치시켰습니다!
상세보기 페이지에는 이미 글번호 또는 글ID로 동적라우팅을 할 수 있도록 주소창을 만들어 놓았기 때문입니다!
실제 실무에서 사용하는 코드들은 혼자서 학습할 때와 많은 차이가 있습니다.
따라서, 지금 우리가 실무 코드를 힘들게 따라가고 있는 만큼!
취업 후 실무자들과 차이를 최소화 할 수 있고, 당연히 취업에도 훨씬 유리해 집니다!
하루 하루 배우는 내용이 난이도가 있기 때문에, 매일 매일 최선을 다해 주시기 바랍니다!
하루라도 놓치지 않게 유의해주세요!!- Algorithm practice
어떡하지 나 이제 알고리즘 조금 알것같다
리뷰안보고 아침에 정해진시간에 오늘문제 다풀었어 ㅠ
비록 한문제는 문자열 숫자열 변환, 검증함수를 활용해서 푸는 방식은 아니었지만...기특해 아름 ㅜ????? 오늘 테스트 잘보고 내일 리뷰풀이 잘듣고 틈틈이 계속 풀어보고 다른 방법으로 푼 사람들 코드도 프로그래머스에서 봐보쟝

- 포트폴리오 리뷰
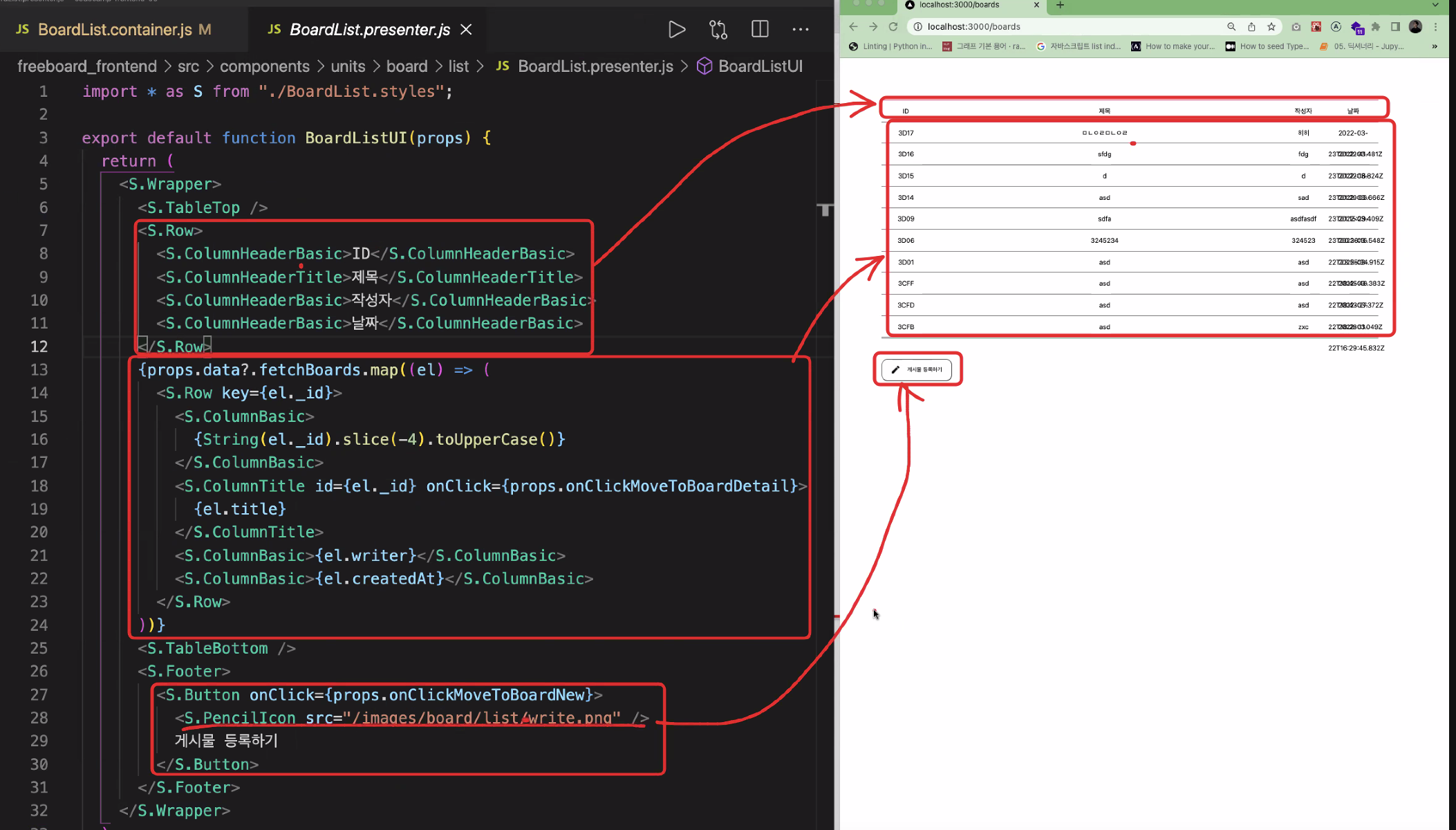
게시판 목록 만들기 
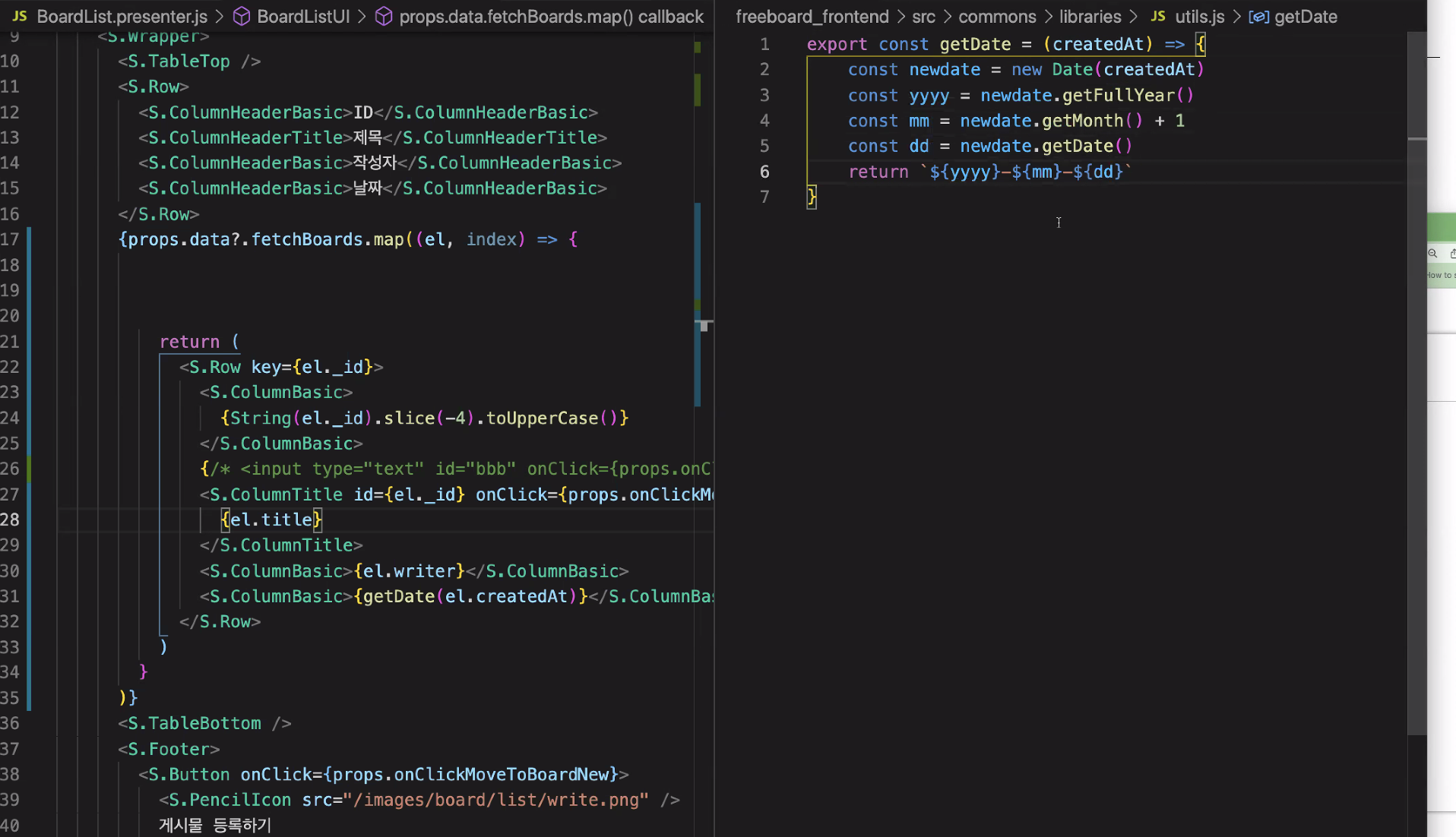
게시판 목록 날짜 깔끔하게 만들기
-id별 날짜는 다른페이지에서 쓸수 있으니 한 함수로 빼서 한페이지에 빼놓고 import해서 쓸거야
근데 컴포넌트가 아니라 함수니까 src의 commons의 libraries-utils.js를 만들어서 소스코드 넣어놓기 !

오늘 꼭 이부분까지 구현하고 가자 아름!!!!!!
- 컴포넌트 재사용성
같아 보이는 페이지를 하나만 만들어놓고 import 해서 쓰는건 어때?!
props로 넘겨주면서
삼항연산자를 써서 맞는 페이지 보여주는 방식
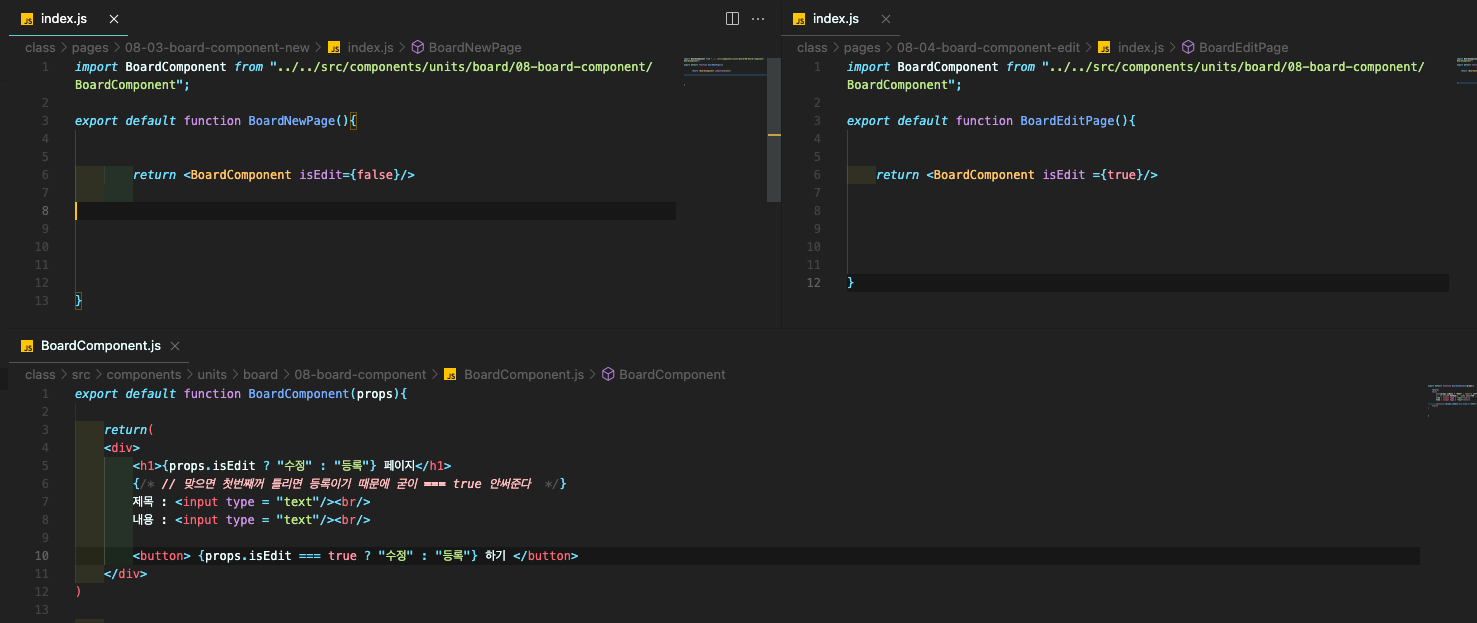
이걸 vscode에서 똑같이 창을 띄워 만들어보면
이렇게 삼항연산자로 prop를 통해 각각 다르게 내보낼수 있고
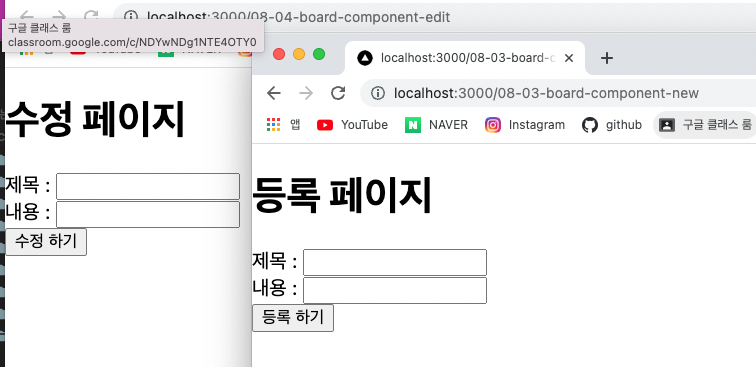
그결과는 이렇게!! 난 똑같은걸 내보낸거 같지만, 다르다 !
-수정페이지 주소의 중요성
이렇게해서 프론트의 중요한 CRUD기능을 대충은 다 배웠는데, 가장 어렵고 중요한부분은 update이다.
왜냐하면 컴포넌트를 생성해서 페이지를 조건에 따라 만들어주는것은 쉽지만, 수정은 기존 페이지의 데이터를 불러와서, 업데이트된 항목만을 다시 생성해줘야하기 때문이다!
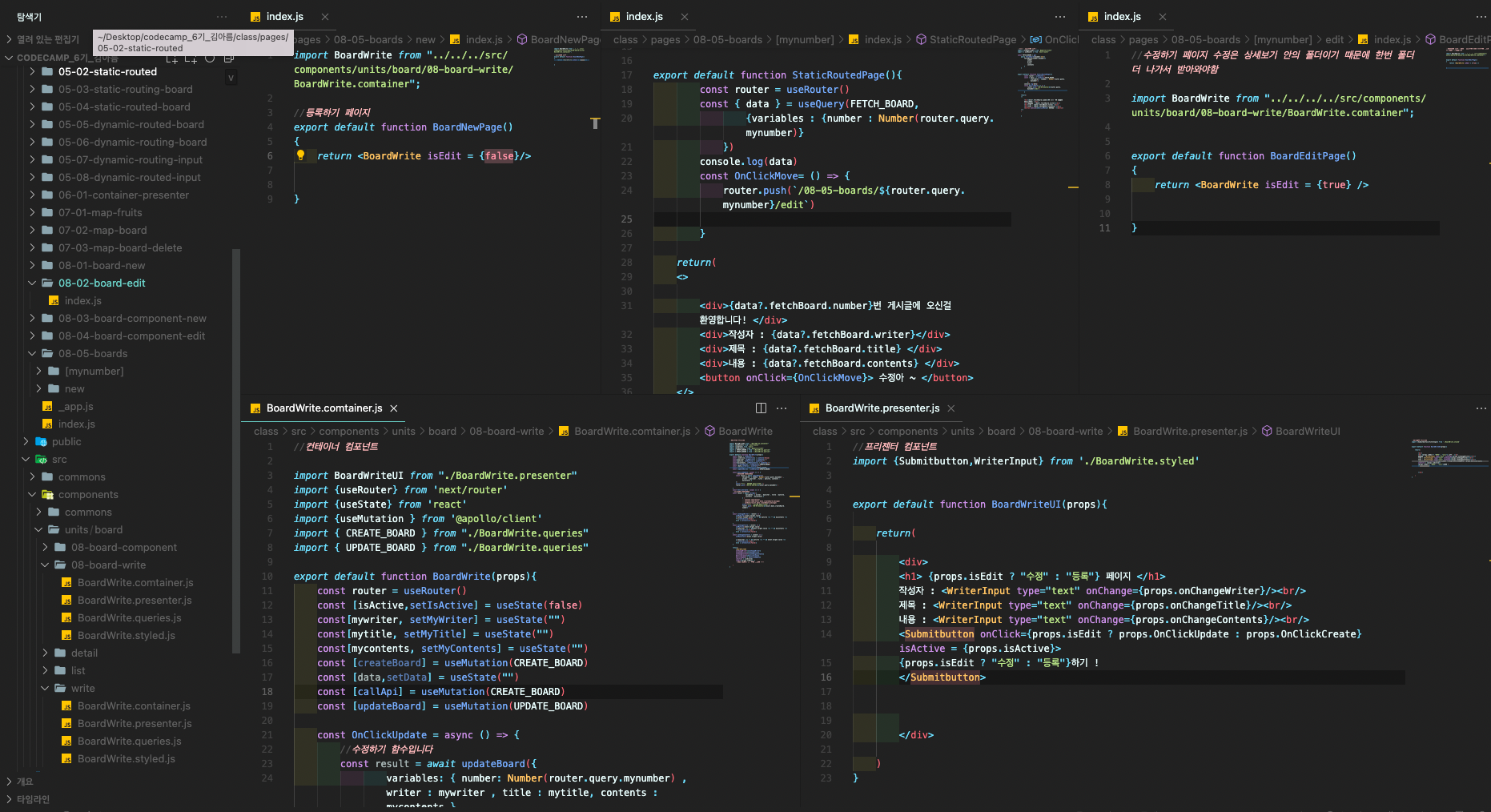
-등록/수정화면 컴포넌트 기능연결
예시로 만들었던 아주 간단한 ... 게시물 등록, 게시물 조회, 수정 페이지가
1. 상세보기 페이지
2. 등록+수정 container
3. 등록 +수정 presenter
4. 등록하기 페이지
5. 수정하기 페이지
이런식으로 되어있다.
그렇다면 등록하기 수정하기 페이지는 container, presenter,queries, styled 4개의 파일을 같이 쓰는것이고, 상세보기 조회 페이지는 다르게 생겼으니
다른 4개의 파일이 생길것이다 !
<<간단한 페이지가 10개의 파일로 구성된다니 ㅎ >>
<<오늘의 클래스는 여기까지 였는데, 같은 컴포넌트를 사용하는 페이지가 3개 이상일때의 함수는 더 생각해봐야하고, 포트폴리오 게시글 목록 조회 페이지와 작성페이지를 기반으로 수정페이지 다 만들고 집에 갈거 생각하니까 약간 아찔... 한데 성공했을때 맺히는 그 눈물 잊지모태 내가 오늘 꼭 보고가겠어 >>
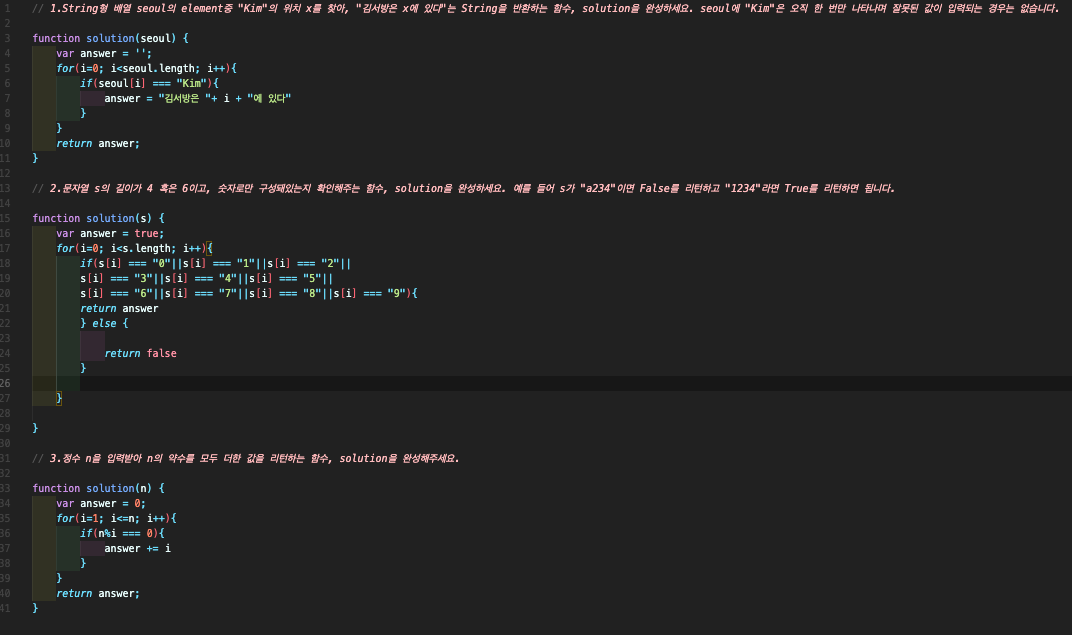
- 알고리즘 문제풀이
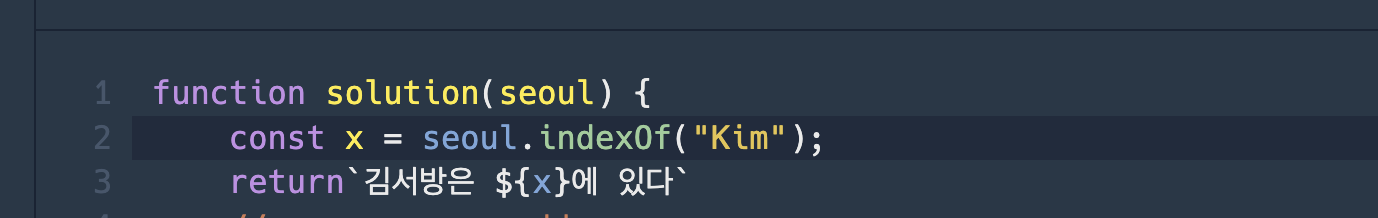
- 서울에서 김서방 찾기
아침에 풀었던 코드를 indexOf를 사용하여 더 간편하게 풀이!
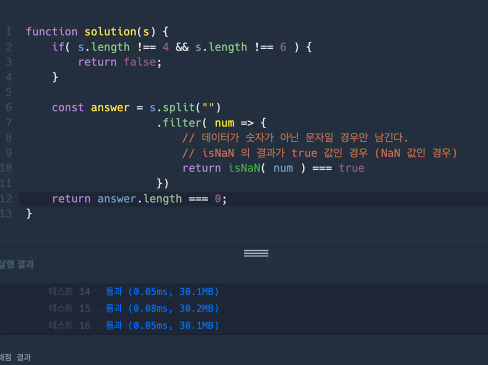
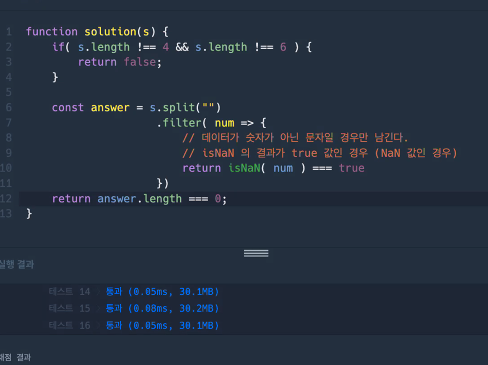
- 문자열인것 걸러내기
-여기서 기억할부분은 문자열을 쪼개서 배열을 만드는 방법
그리고 새로운 배열을 만들어서 그 배열의 length를 이용해서 답을 도출해내는법 .. !
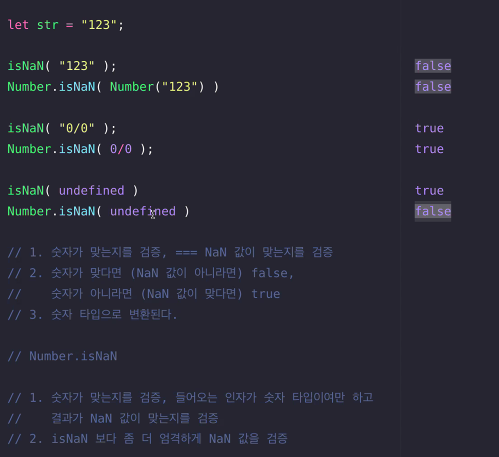
- isNan과 Number.isNan의 차이
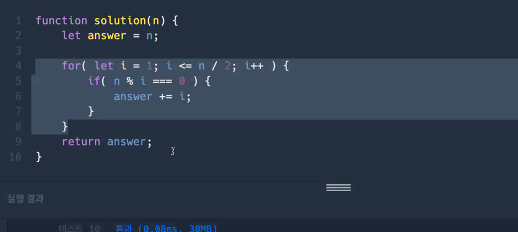
- 약수의 합구하기
-여기서 기억할점은 약수로 나눌때어차피 2로 나눈 몫이 가장 크니까 n으로 나누는것보다 n/2로 나누는것이 3000번을 안돌릴수 있다는 점
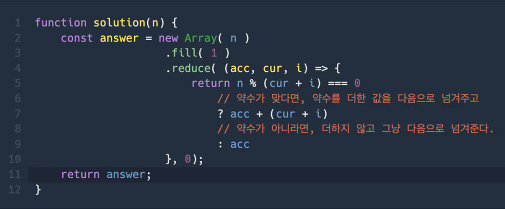
밑에는 reduce를 사용해보기 위해 풀이해주신거 같은데 이해가 좀 안가니까 자세히 봐보자 ㅜ