
- 오늘의 요약
오늘은 수정하기 화면에서 기본값 나오게 만들기, 타입스크립트 크게 2가지 주제에 대해서 알아봤습니다.
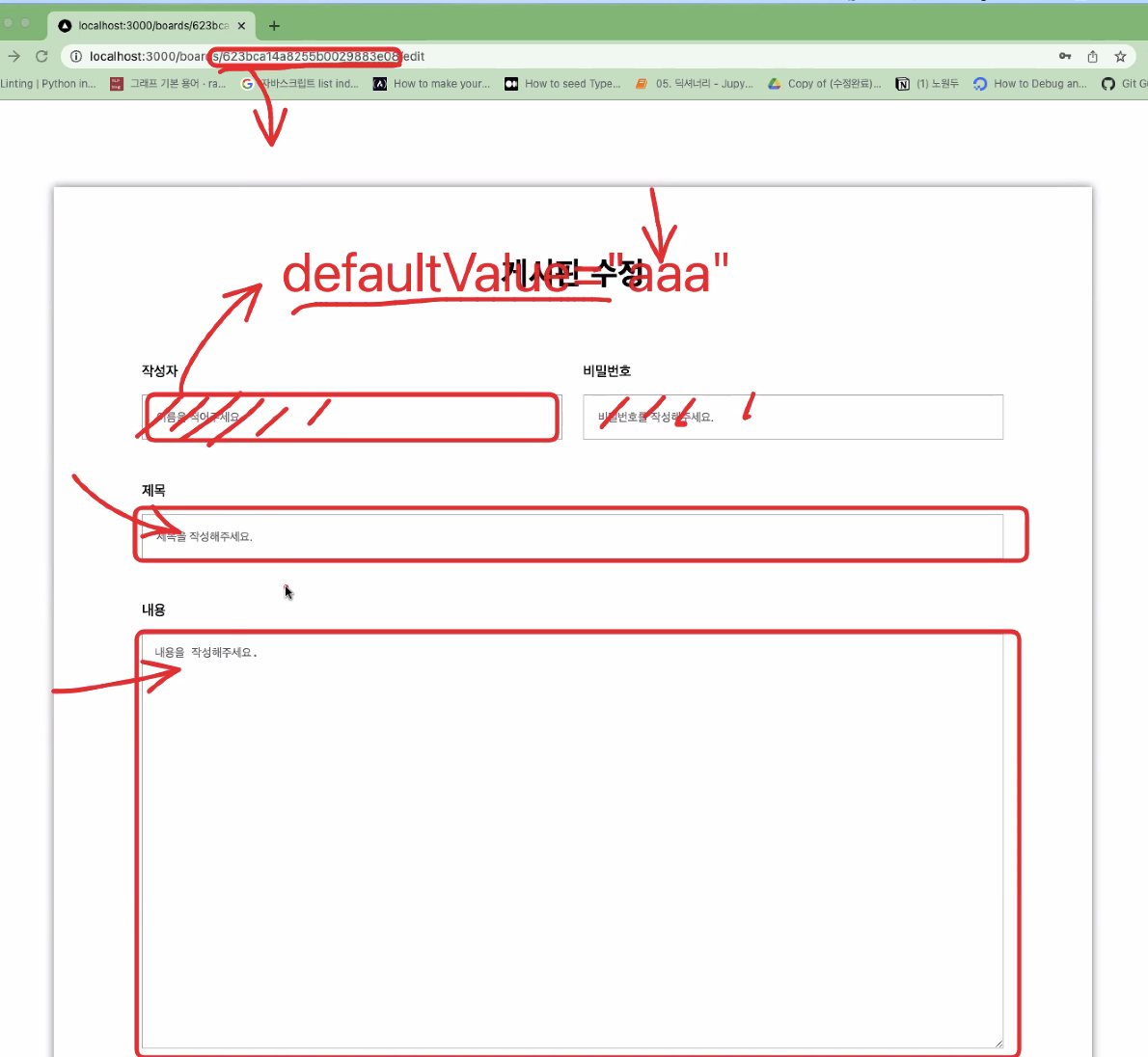
수정하기부분에선 데이터를 조회하고, 조회한 데이터를 defaultValue로 바인딩 시켜줘야 한다는 것 이었습니다!
하지만, 여기까지만 하게 되면, 눈앞에 보이는 defaultValue는 값이 있는데, 실제 저장된 state는 안에 비어었습니다!
따라서, 수정하기 버튼을 누르게되면 비어있는 state의 값이 전송되므로 빈 값으로 수정이 되어버렸는데, 이를 막기 위해서 2가지 방법이 있었죠!
1 - 각각의 state에도 기본값을 모두 채워준다.
2 - 입력을 해서 변경된 state만 따로 모아서 Backend로 보낸다.
여기서 더 나은 방법은 2번 이었습니다!
이유는, 글자가 1000~1500자인 contents가 있을때, 변경도 안했는데 기본값으로 state에 저장되어, Backend에 수정요청이 되면 비효율적이기에 우리는 2번을 사용했습니다!
또한 타입스크립트를 설치하고, 간단한 기본 타입들에 대해서 적용을 해봤습니다!
설치하는 방법은, 홈페이지에서 제공하는 명령어(yarn add typescript --dev)를 복사해주시면 됐었죠?!
이렇게 강의를 진행하며 yarn add를 통해 설치하는 실제 소스 코드들은 node_modules에, 설치 목록은 package.json에 작성 된다고했습니다!
여기서 --dev 는 devDependencies 즉, 브라우저에서 실행시 필요한 목록인 dependencies와 달리, 개발 시 vscode에서 필요한 목록으로 설치 된다는 의미였습니다. devDependencies는 브라우저 실행 시에는 필요 없다는 말이겠죠?
설치가 완료되면, tsconfig.json(설정파일)을 만들고 yarn dev를 구동시켜 주셔야 하는 것! yarn dev를 통해 자동으로 tsconfig를 감지하고 Next.js가 내용을 채워준다는 것! 잊으시면 안됩니다!
자바스크립트에 타입을 강제시키는 언어가 바로 타입스크립트였습니다.
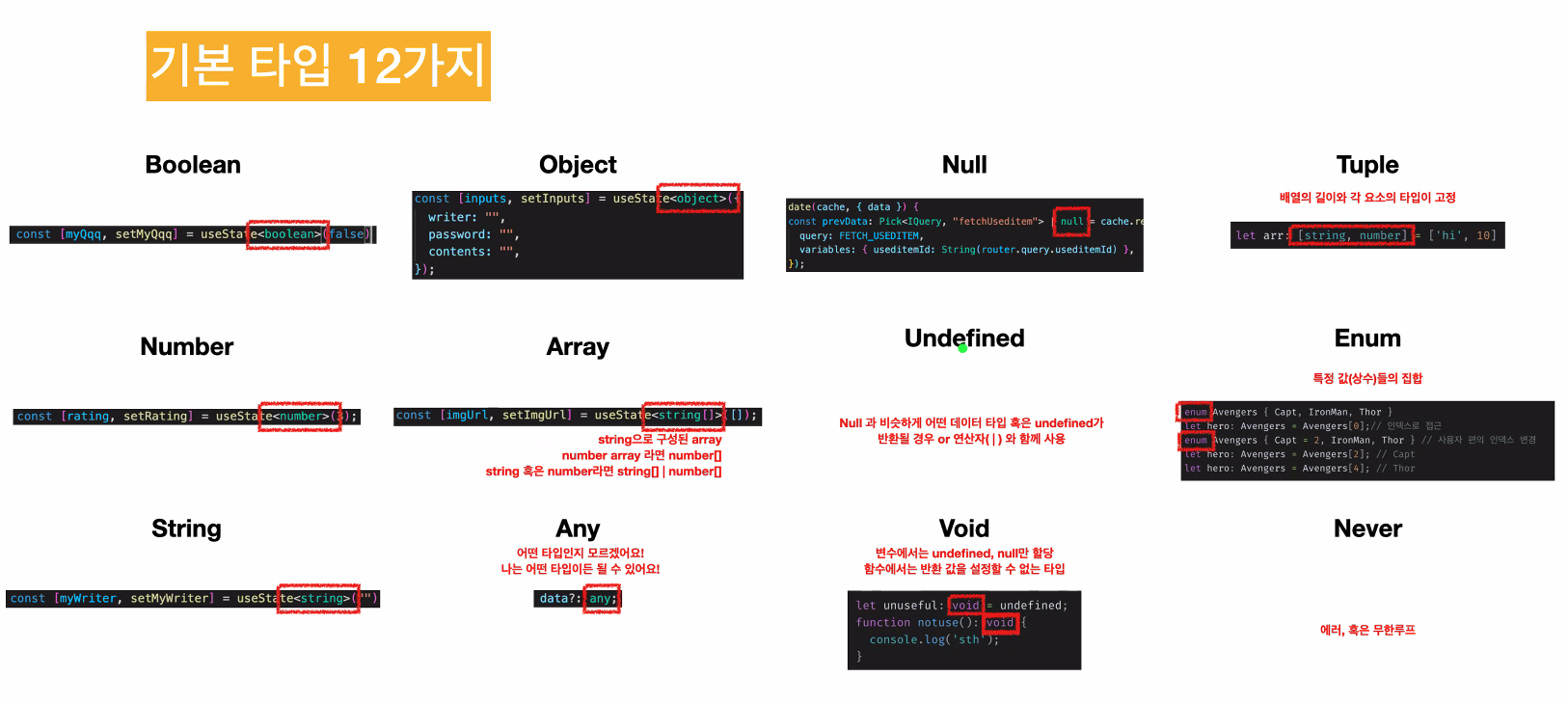
가장 기본적인 타입으로, 문자, 숫자, 배열, 객체 관련된 타입에 대해서 배워봤어요!
여기서 특히 더 중요한 부분은 객체 타입이었답니다!
interface를 활용해서 만들어 줬던 것 기억나시죠?!
오늘은 타입스크립트의 기본 정도로만 진행했는데, 타입스크립트는 앞으로 계속해서 학습해야 하기 때문에, 오늘 배운게 끝이라고 생각하시면 안돼요!
- Algorithm Self Study
하 어떡하지 저번 첫 주는 알고리즘 혼자 푸는 내내 방법도 모르고 헤맸는데 , 배열 객체 반복문 문자열 숫자열 기본함수등을 익히고 원두멘토님의 접근법까지 공부하다보니 ,, 이제 알고리즘 혼자 아침에 풀면 다 맞춰서 정말 너무 기쁘다!! 수업 시작전에 자신감을 얻는 느낌 ?! 뿌헤헤 오늘 알고리즘 리뷰도 기대되는군 !
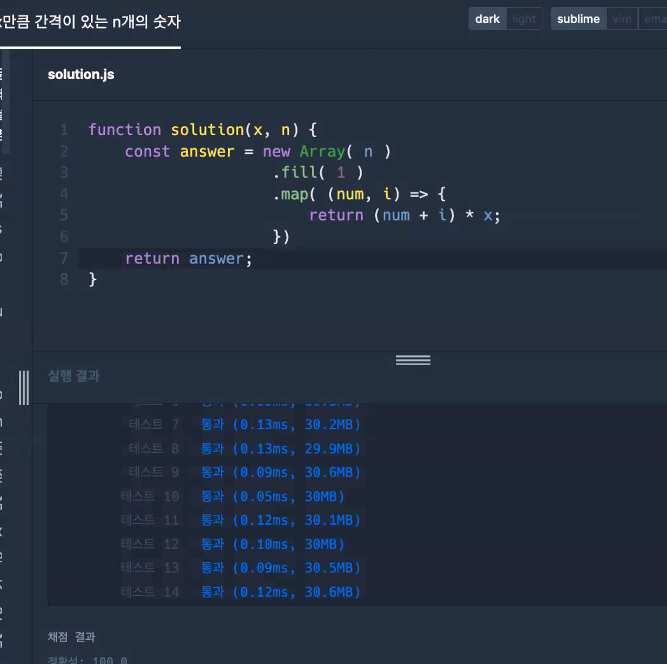
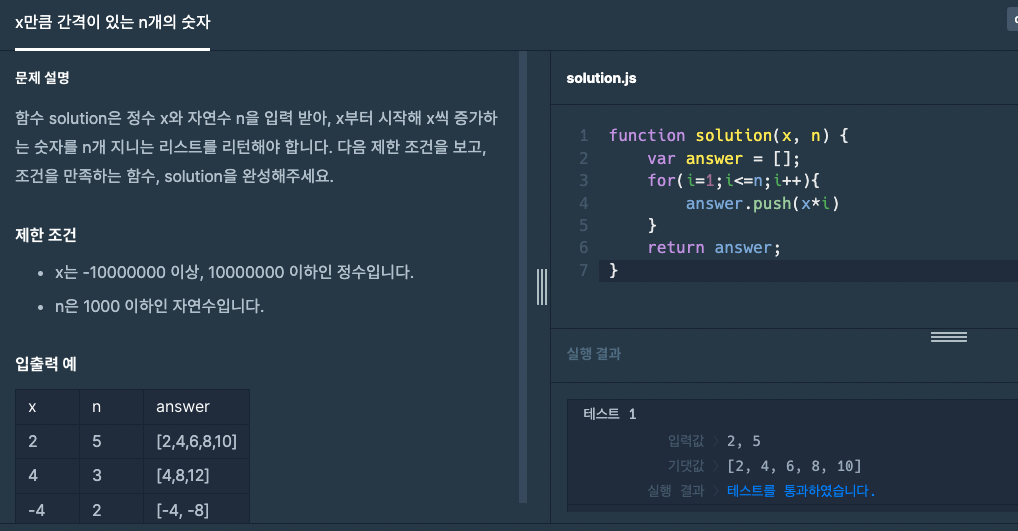
내가 오늘 잘한 문제는 이것 !
- 포트폴리오리뷰
게시물 수정 페이지에서 기존에 작성했던 데이터를 받아와서 넣어놓아 주기 ( 게시물 수정에는 보통 내가 입력했던 것들이 적혀있으니까 ! )
- typescipt 이해
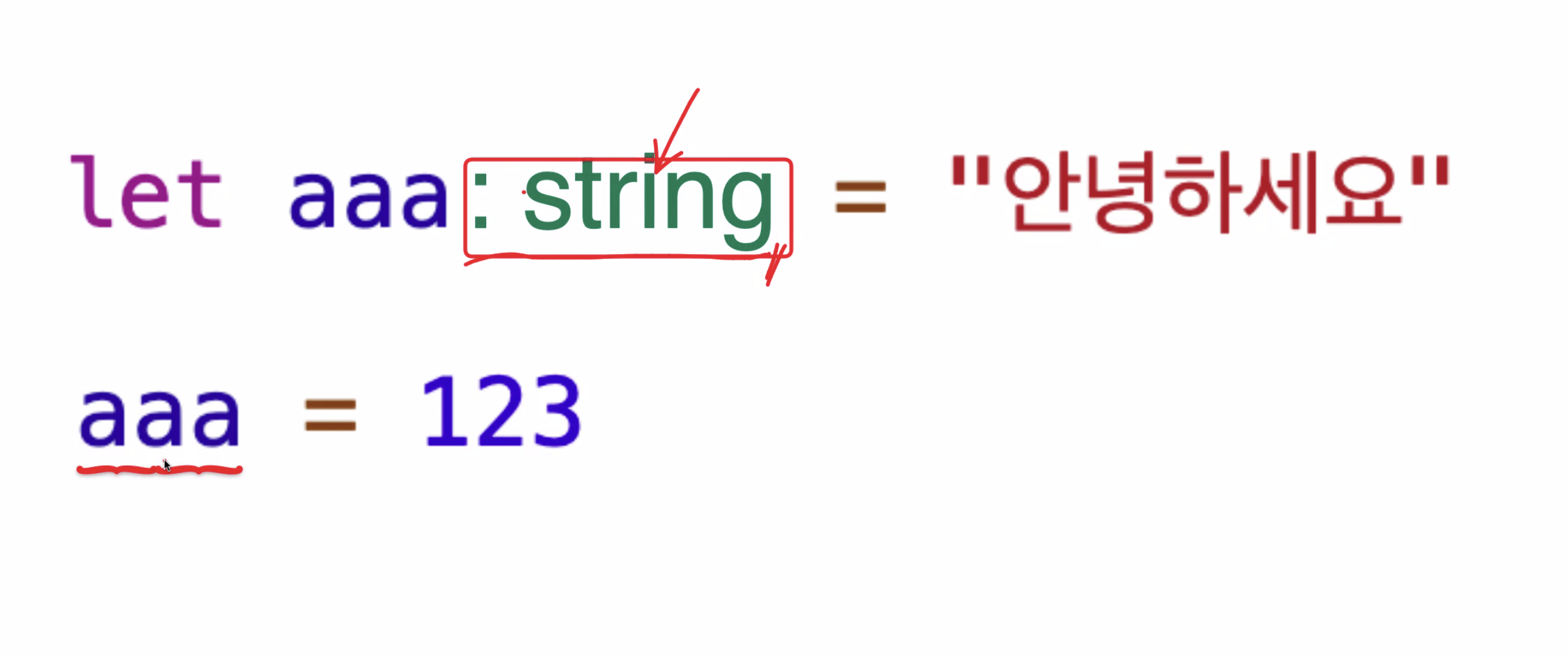
우리는 자바스크립트에서 이게 가능했지만 타입스크립트는 이게 안돼 !
타입스크립트는 상자의 타입을 딱딱 정해줄거거든 !
그래서 얘는 에러가 뜰 예정이야 ! - 'typescript'
그래서 나는 더 코드도 길어지고, 에러도 더 많아질꺼야
근데 왜 타입스크립트를 써야할까!!
-정말 큰 서비스라면? 오류가 어디서 나는지 알지도 못하고 .. 상세한 타입설정이 안되어서 디테일한 오류가 많으면 안정적 서비스라고 말하기 힘드니까! 안정적으로 코드를 만들기 위해서 !
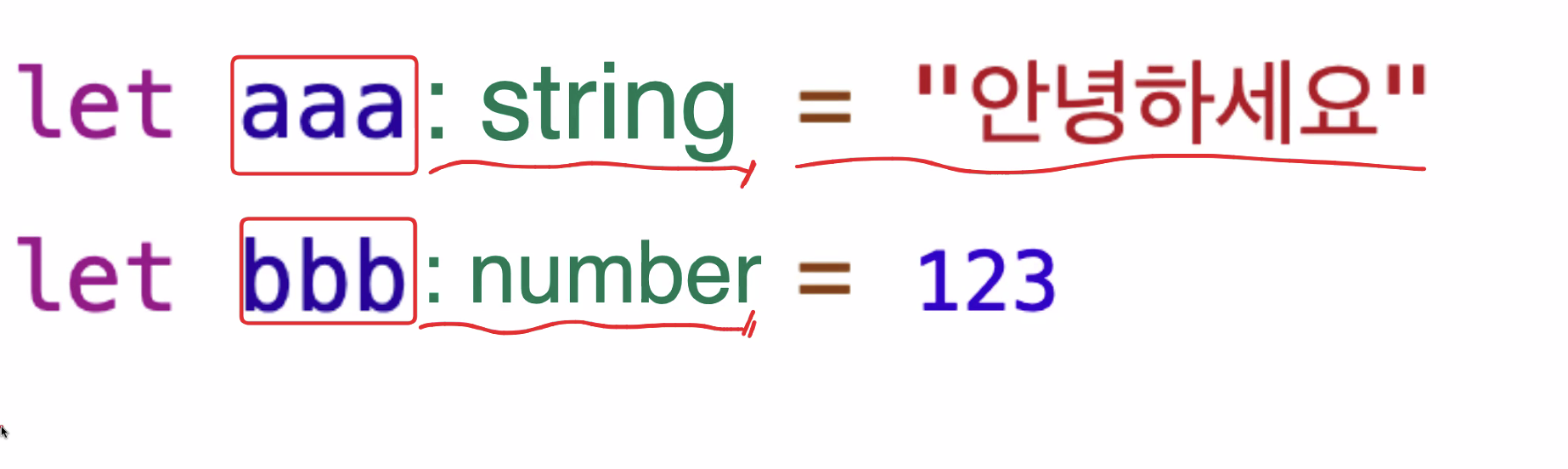
aaa는 문자열만 들어가는애야. bbb는 숫자만 들어가는애야..!
- 오류는 빨간줄로 나타날꺼고, 코드들이 타입이 없어진 상태로 자바스크립트로 만들어서 실행할거기 때문에 실제 브라우저에서는 자바스크립트로 실행 ! (빨간줄이 떠도 문법오류만 없다면 잘 가동된다는 뜻이다)
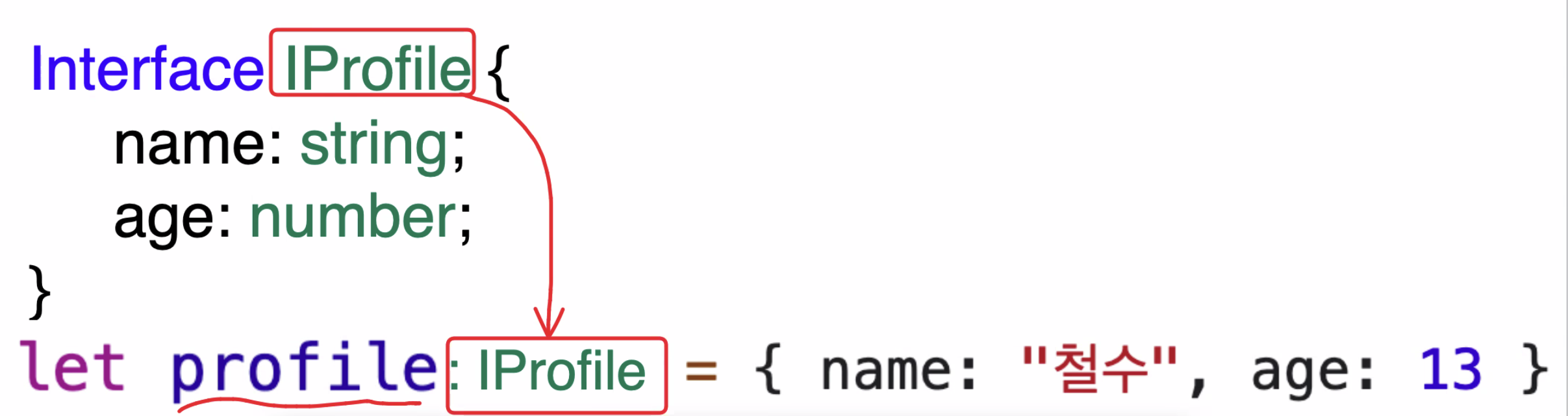
- 객체는 내가 타입이름을 지정해서 알려줘야함 이렇게 !
- typescipt 사용법 및 설치
다운받는방법은 아주 간단했고!!!(next를 쓰고있었기 때문에 파일을 만들어서 yarn dev 해주니 끝
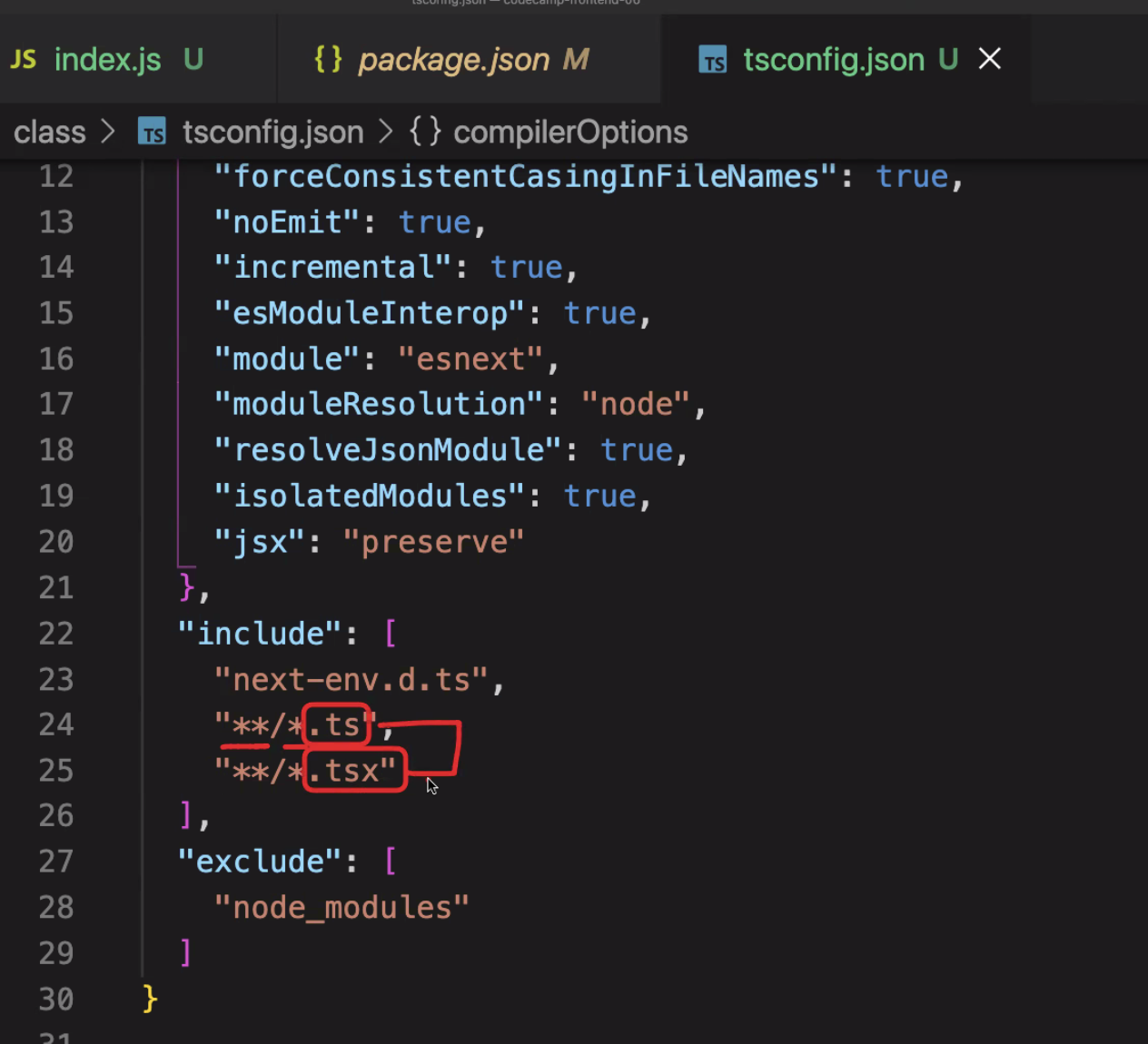
tsconfig.json가서 봐보니까 이렇게 .ts와 .tsx 파일에 대해서 타입스크립트를 실행한다고 써있다!
기존 자바스크립트에서는 container와 presenter 부분을 .jsx라고 써주지 않아도 되었지만, 타입스크립트에서는 ts와 tsx를 구분해주어야 한다!x의 의미는 - XML(Extensible Markup Language) = 확장가능한 마크업 언어
HTML ( HyperText Markup Language) 와의 차이는?
-markup language는 <>를 활용한 언어라는뜻
-extensible은 확장되었다는뜻 ! 마음대로 <>를 만들어도 된다는 뜻이다
< apple > < apple/>이런것도...!- typescipt 기초 실습
멘붕이었지만 빨간줄에 커서를 대면 이 태그에 필요한 타입들을 알려주기 때문에,,, 괜찮다 난 괜찮어
- 자바 스크립트 기초 & 데일리 스크럼
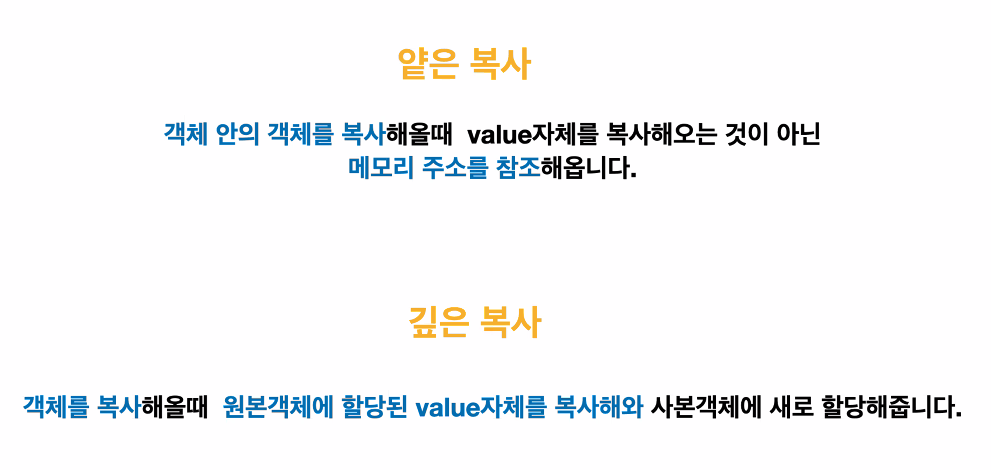
- 얕은 복사와 깊은복사
-얕은복사는..중첩객체일때 발생!
- 타입스크립트 데일리 스크럼 (필수..)
애니스크립트가 되지 않도록....
알고리즘 수업
-