10일차!!)떠먹여주는것이 아닌, 내가 찾아 떠먹고 싶게 만들어주는 코캠 고마워! ft. typescript 너 내가 이해하고 말꺼야 (Code Camp FE 6기)
코드캠프6기

- 오늘의 요약
오늘은 타입스크립트를 “strict”:true로 엄격하게 적용시켜봤죠?
어제는 기본적인 String,number 등의 타입을 지정해주었다면, 오늘은 event 또한 react 내에서 event타입을 가져오고 어떤 요소에서 발생하는 event인지 처리해 주었습니다!
함수에 대한 타입 정의 또한 return 값의 유무에 따라 () => void 혹은 () => 반환값의 타입 으로 지정해주었습니다!
제일 중요했던 부분 ! props 타입은 주는 입장에서가 아닌, 받는 입장에서 정의를 해줬어야 했죠? 꼭 기억하셔야 합니다!
우리가 API 에서 받아오는 데이터에 대한 타입 추론은 쉽지않았습니다.
하지만 우리는 yarn add -D @graphql-codegen/cli 명령어를 통해 Graphql-codegen라는 라이브러리를 사용해 해결이 가능했죠!? 해당 프로젝트의 최상단에 codegen.yml 파일을 생성하여 설정하였습니다!
여기서 yml(yaml) 파일은 세팅 파일이라 하였습니다, 이 yml파일은 들여쓰기가 굉장히 중요했죠? 이 안에서 schema 에 우리가 사용하는 gql주소를 입력해주었고, generates 에 타입을 정의시킬 위치와 파일명을 작성해주었고 config안 prefix를 통해 타입들의 이름 앞에 우리가 지정하는 이름을 붙여줄 수 있었습니다! 마지막으로 package.json 내 scripts 안에 generate 에 graphql-codegen을 넣어 주었고, yarn add @graphql-codegen/typescript —dev , yarn generate를 실행시켜주어 사용했습니다!
또한, 협업에서 규칙을 정해주는 eslint/prettier가 있었습니다!
협업을 하는데 있어 팀원들의 코드 스타일은 다 다르겠죠? 이 스타일을 일관되게 규칙으로 지정해 주는 것이 바로 eslint 이였습니다! yarn add —dev eslint-config-prettier 명령어와 .eslintrc.js 파일 설정을 통해 eslint와 prettier를 함께 사용하는 방법을 알아보았습니다
다음주에는 규칙을 지키지않은 사람은 github push가 안되도록 도와주는 husky 에 대해 알아보겠습니다!
- goodmoring self study
<<원래 오자마자 아침엔 알고리즘 푸는 시간이지만, 나는 나에게 굿모닝 셀프 스터디시간이라고 지정해주어따.. 왜냐면 부족한 알고리즘 문제는 전날 예습하거나 복습을 미리 해가기도 하고, 아침엔 수업에 필요한 부분 보충하거나 예습이 더 필요한 날도 있기 때문에..!
그리고 1시간 반을 콩나물 버스와 지하철을 타고 도착하면 이미 멀미와 어지럼증에 시달려서 지치기 마련인데,,, 산뜻한 음악을 듣고 옆에 동기들을 보고 격려해주는 멘토님들의 말을 듣고 새롭게 의지를 다지는 시간이다 !!!
목요일, 금요일이 너무 잠이 부족한 시간들이 쌓여서 살짝만 정신을 놓으면 기절하기 마련인데,, 난 절대 하루하루 뒤쳐지거나 놓치지 않을거라는 의지가 있다..! >>
썸넬은,, 저번주차 피드백에 해주신 멘토님의 마지막 멘트인데 딱히 말을 많이 한것도 아니고, 사적인 친분이 있는것도 아니지만 항상 우리를 이해시켜주는것이 아닌 스스로 이해하고 생각하는 방법을 길러줄수 있도록 지도해주시고 무엇보다 정말 지칠때 동기부여가 되는 저런 말이 나에겐 너무나 큰 힘이다!!!!!!!!!!! 담주도 힘내볼꺼야 코캠 선택하길 잘했어 증말
넘 힘나는 멘트니까 한번더 읽고 하루를 시작 !
- 오늘 내가 스스로 풀기 힘들었던 알고리즘 문제
-1.기본함수를 알고있지 못해서 적용시키려 할때 떠오르지 못했다. 자주쓰는 함수이니 알아두도록
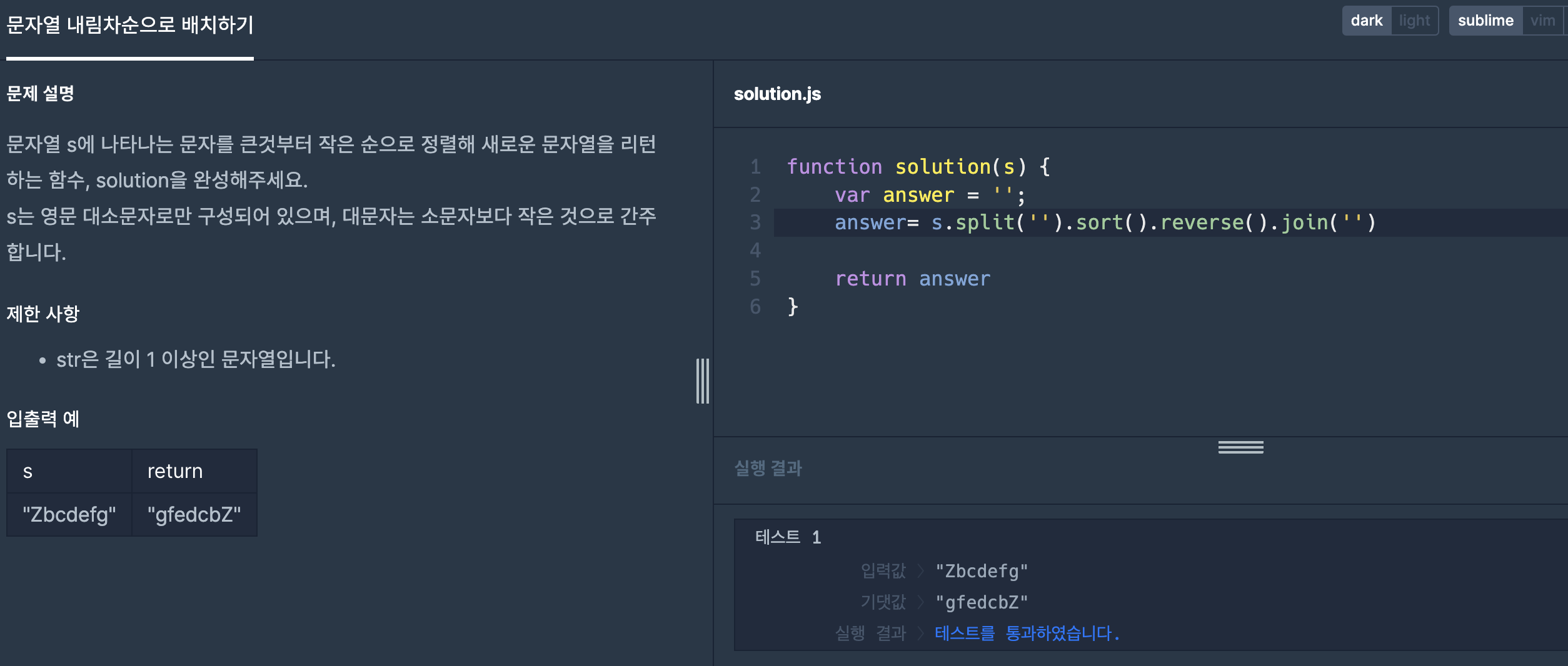
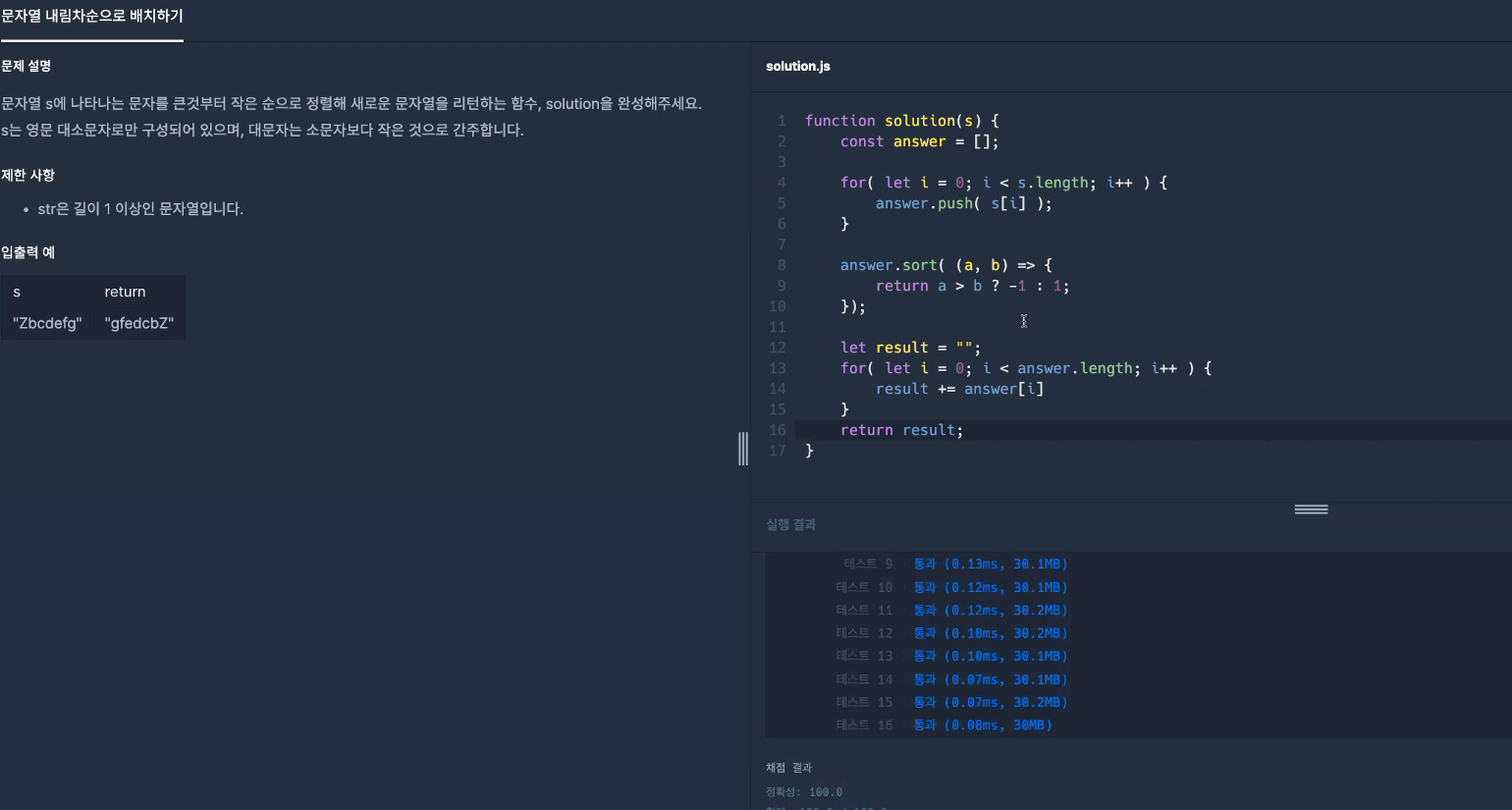
split() - 특정 문자열을 일정한 기준으로 잘라 배열로 반환하는 메서드 - split(구분자,횟수 제한)
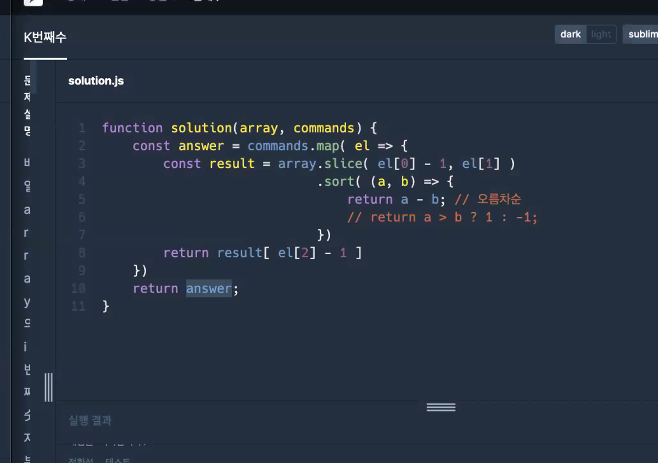
sort() - 배열의 모든 원소를 적절한 위치에 정렬 후 해당 배열을 반환
reverse()- 배열의 순서를 반전해주는 메서드
join() - 배열의 모든 원소를 연결해 하나의 문자열을 반환하는 메서드
-다른풀이법도 알아두면서, sort 활용법을 확실히 익히자
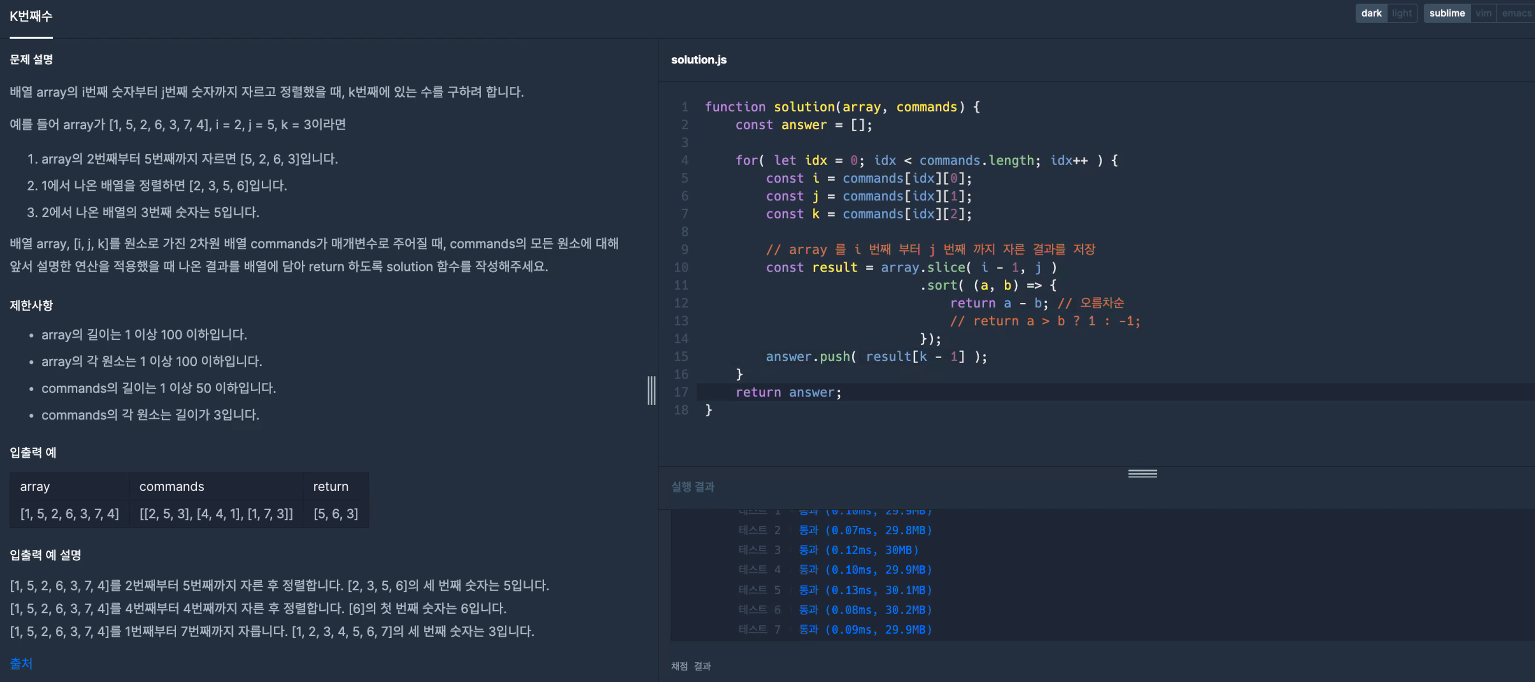
-2.이문제는 스스로 생각해내지도 못했고, 멘토님의 리뷰또한 이해하기 어려웠다 다시 뜯어보면서 천천히 이해하고 다음날이면 까먹으니 몇번씩 더 볼것 !
-map함수를 활용한 부분
- 포트폴리오 리뷰 (타입스크립트로 전환 )
함수에 들어오는 props 부분들이 문제 !
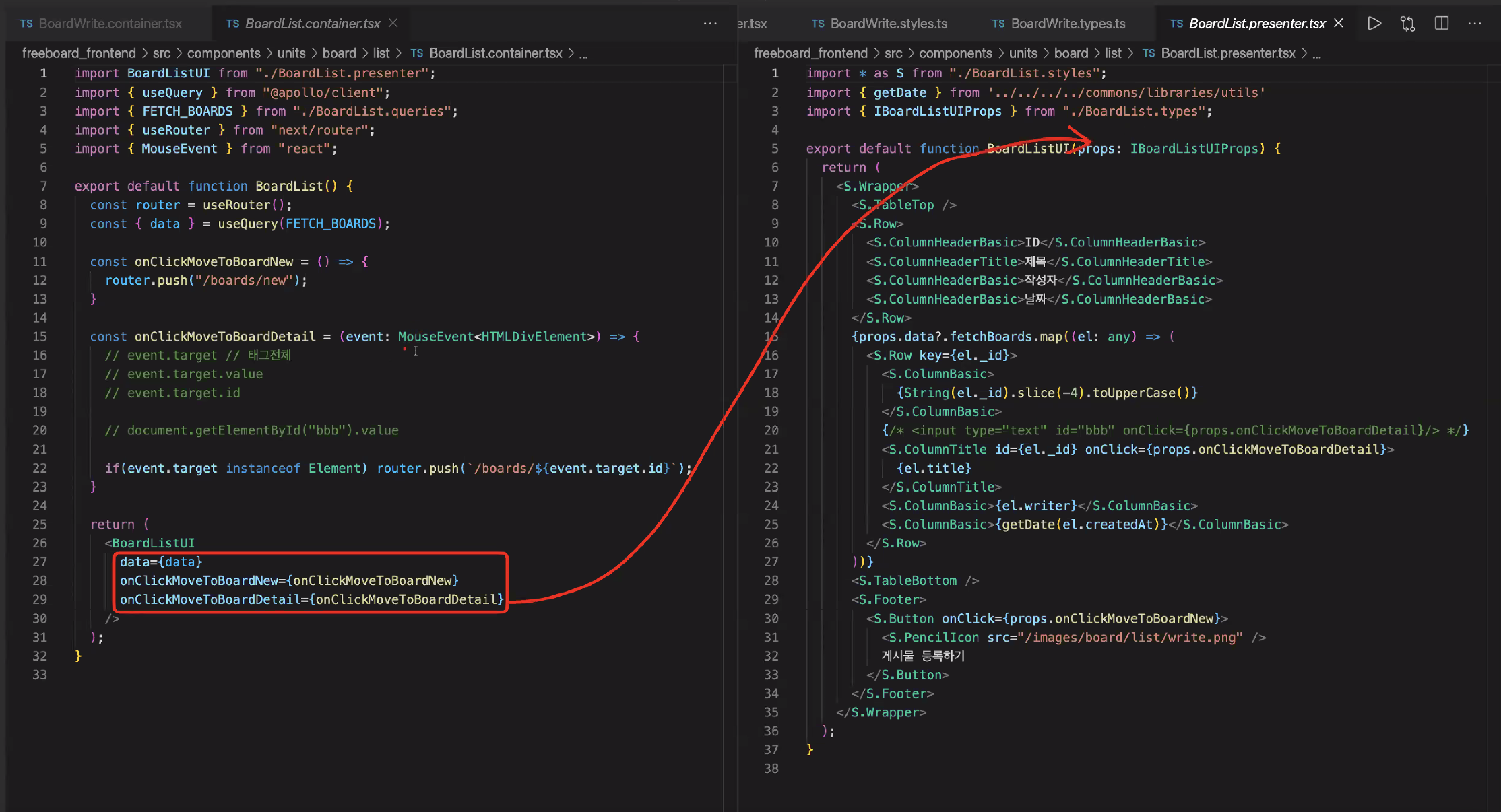
1. 게시물 목록에서 눌렀을때 상세보기 페이지로 이동하는것 구현해보기
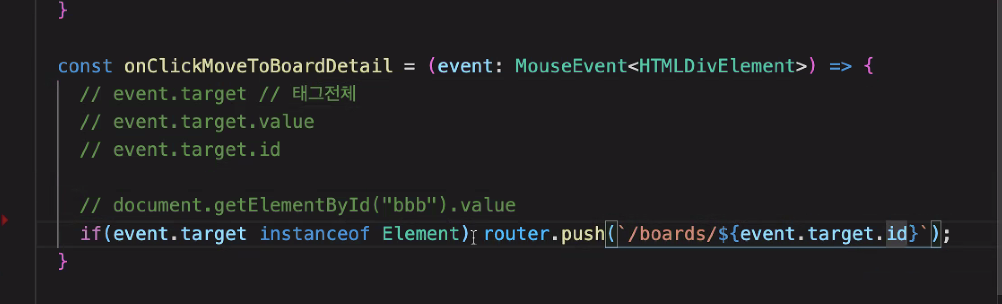
2. 마우스 이벤트 부분 event.target instanceof Element
element-태그 event.target이 태그라면? 태그에 id가 있으니 타입에러가 사라진다 !
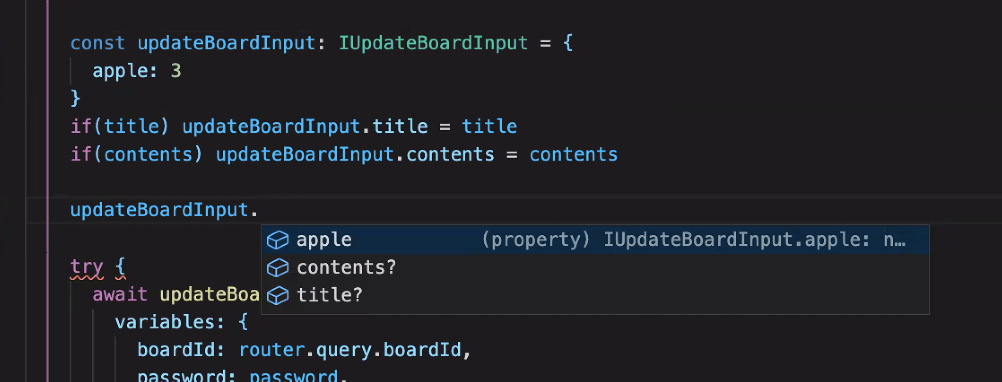
3. 타입스크립트는 내가 받아야할 값을 불러올때 불러올수 있는 값들을 띄워줘서 편하다 !
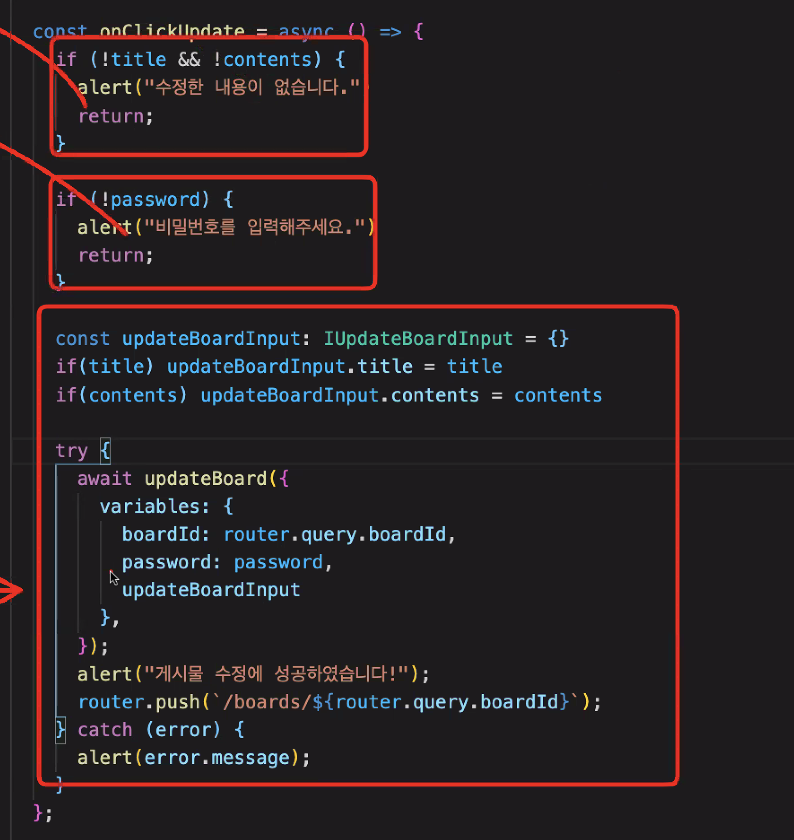
예) IUpdatdBoardInput을 빈객체로 두고, title이 있다면 title의 값을 넣어주자 라는 뜻
그니까 지금 좀 낯설고 불편하더라도 익숙해지자 1!!!
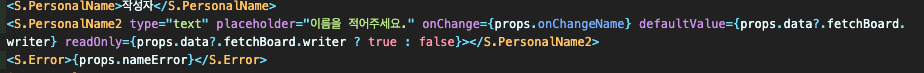
4. 작성자 이름 건드리지 못하게 해주는것 (데이터가 들어온게 맞으면 read only true 아니면 false! 근데 당연한거니까 ?부분부터는 생략가능 함 ) (앞에 boolean()해서 적용도 가능하고 이중부정연산자를 사용하여 !!를 붙여주어도 같은 의미이다 )
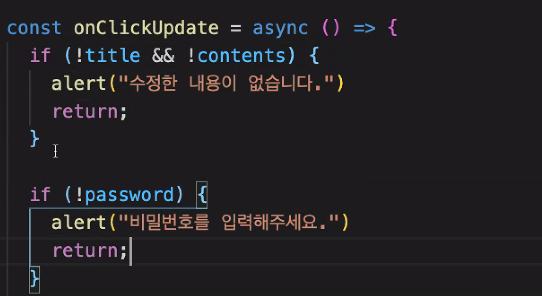
5. return은 함수를 종료시켜주는 뜻이기 때문에 수정버튼 눌렀을때 제목과 내용이 없으면 알림, 비번알림 부분 !
6. early exit 패턴..! (개발을 하던 와중에 다 저런식으로 쓰는 형태를 패턴이라고 한다.)
-refactoring 패턴 (아까처럼 if~if~ 이런 걸 다시 만들어주는게 리팩토링, 그안에 early exit 패턴을 쓴것 )
틀리면 튕겨내고, 틀리면 튕겨내고(빨간박스), 모두 맞았을때 밑에박스 실행시켜라 !
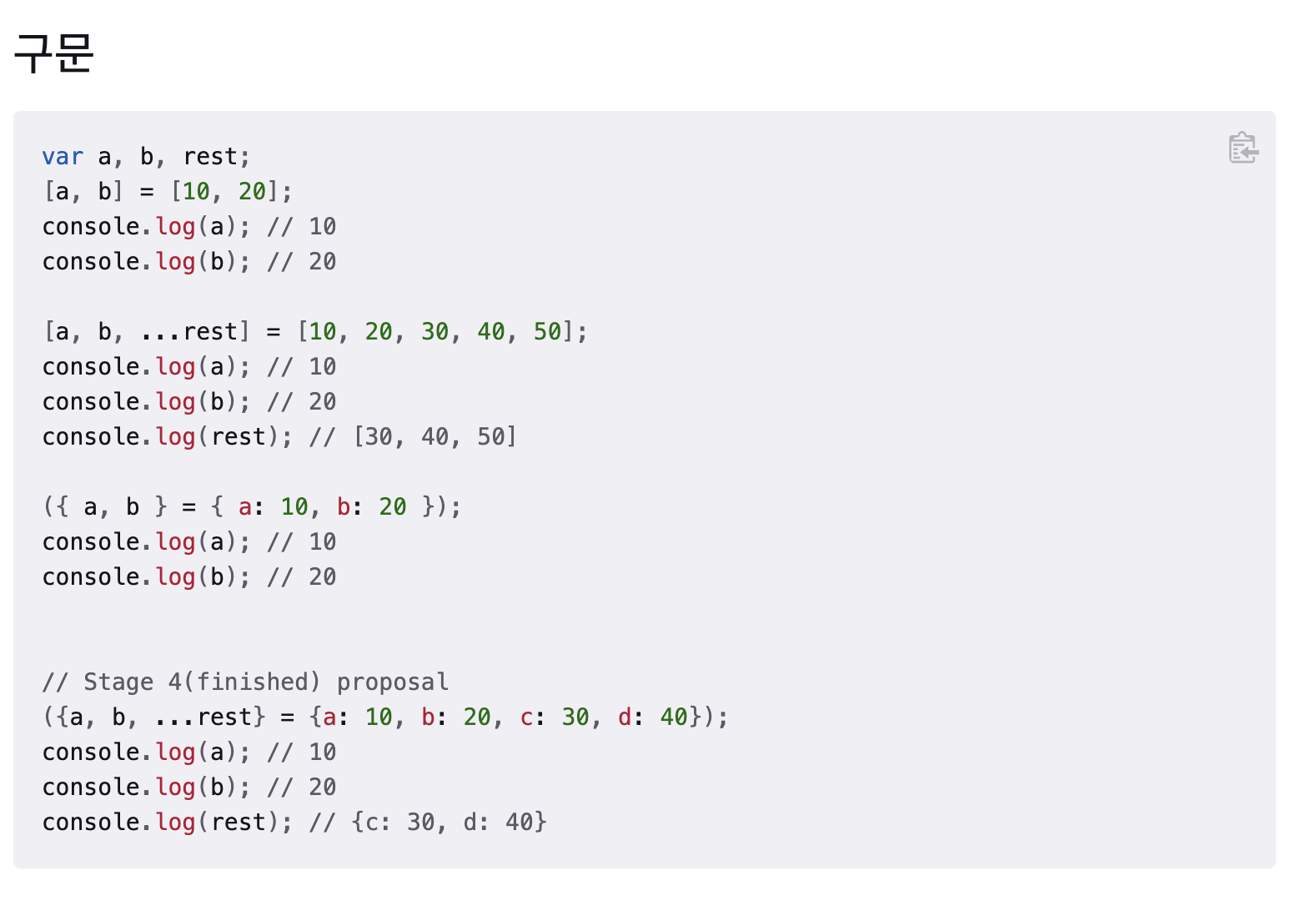
- 구조분해할당 (Destructuring assignment)
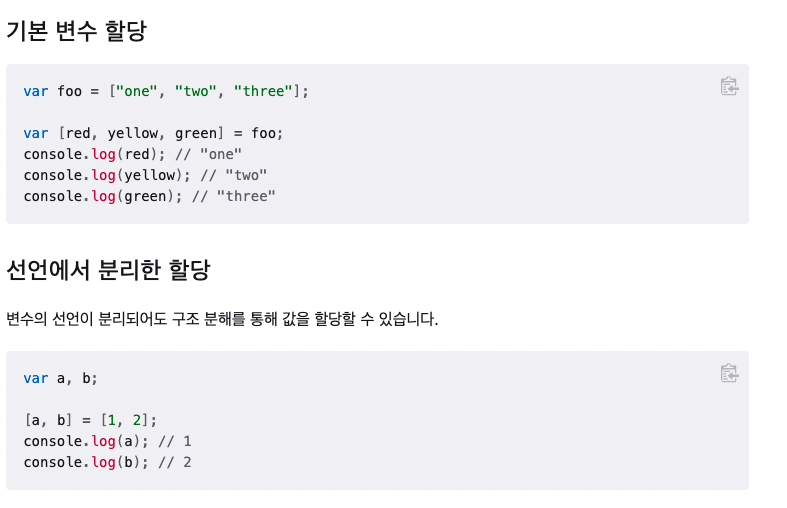
- 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다!
-mdn사이트에 나와있는 설명인데, 한번 읽으면 이해가 쏙쏙 잘간다 !
역시 클래식한 설명이 짱
요런식으로 배열에 관한 구조분해할당을 정리할 수 있겠다!const input = [1,2]; const [first, second] = input; first // 1 second // 2 -------------------------------------- const num = [1,2,3,4,5] third = num[3] fourth = num[4] third // 3 fourth // 4 -------------------------------------- const [ ,a, ,c, ] = [11,22,33,44,55] a // 22 c // 44 const [first] = [11,22,33,44,55] first // 11 const [first, ...and] = [11,22,33,44,55] first // 11 and // [22,33,44,55]객체에 관한 부분도 잘 활용되니 이렇게 알아두장!
const obj = { a: 'string' b: 12, c: true } const {a,b} = obj a // 'string' b // 12 const {a, ...etc} = obj a // 'string' etc // {b:12, c:true} etc.b // 12 etc.c // true
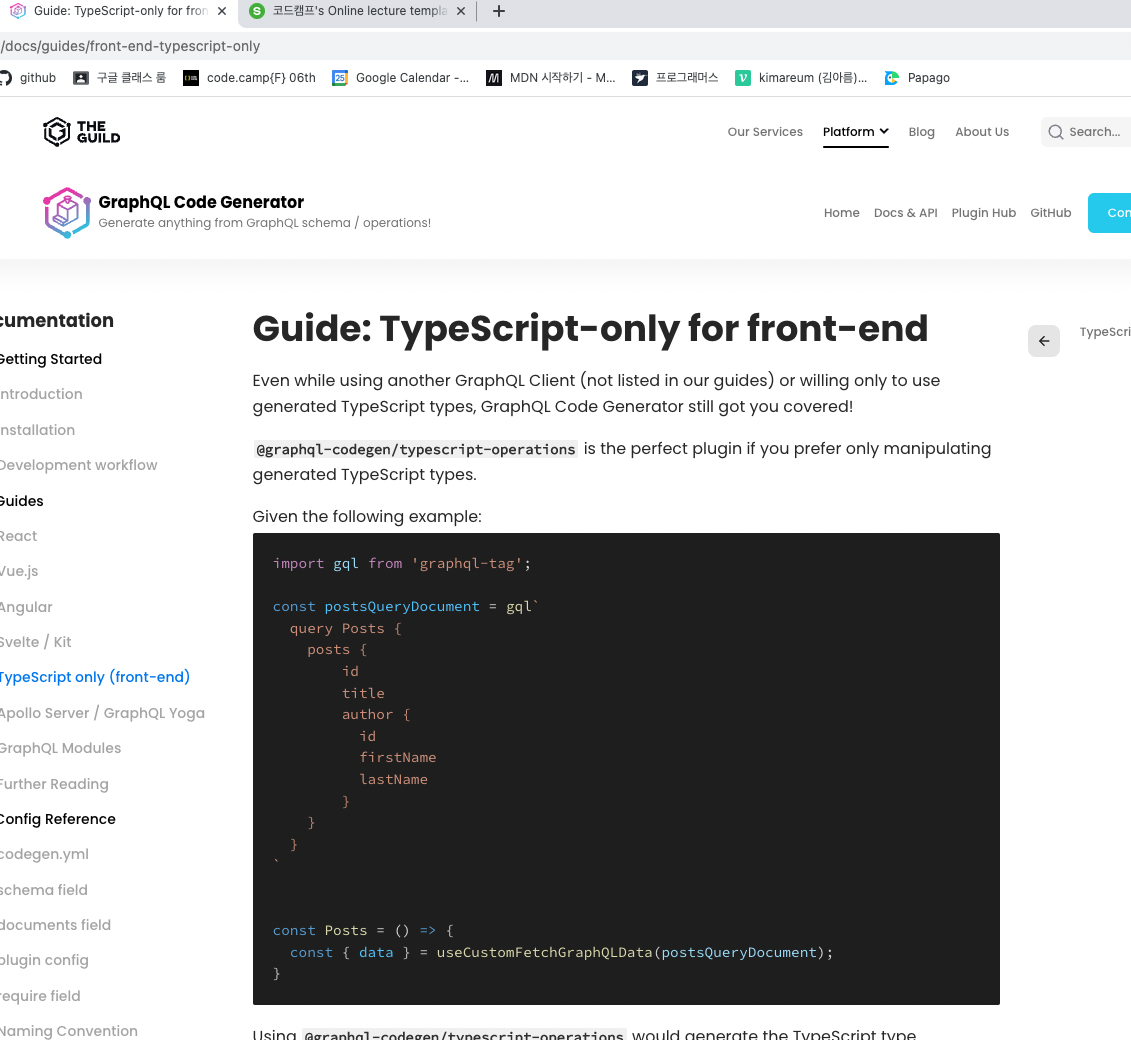
- codegenerator
-모든언어는 기본 docs가 있다. codegenerator 찾아보는 습관 들이고 시간아까워하지말자! npm사이트도 자주 보자아!!!
- graphql - codegen
yarn add @graphql-codegen/cli
를 이용해서 받고 우리는 타입스크립트를 위해 받을꺼기 때문에
yarn add @graphql-codegen/typescipt
얘도 터미널에 class폴더 안에 설치를 해주어따 !
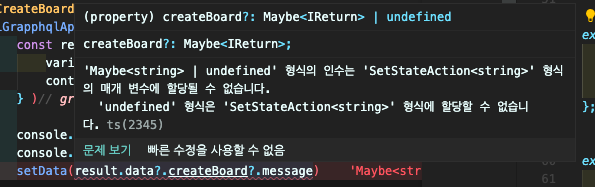
set data 오류나는 부분
없으면 undefined기때문에 빨간줄
if(result.data?.createBoard?.message) setData(result.data?.createBoard?.message)
있으면 넣어줘라는 형식이다
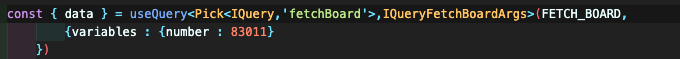
pick~ 부분을 쓴것은 밑에 variables의 타입을 검사해달라는 말이다
Pick이라는 애는 유틸리티 타입이다.
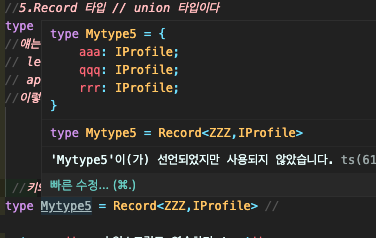
- union타입 헷갈릴수 있는 부분
- 유틸리티 타입도 배워보자 !
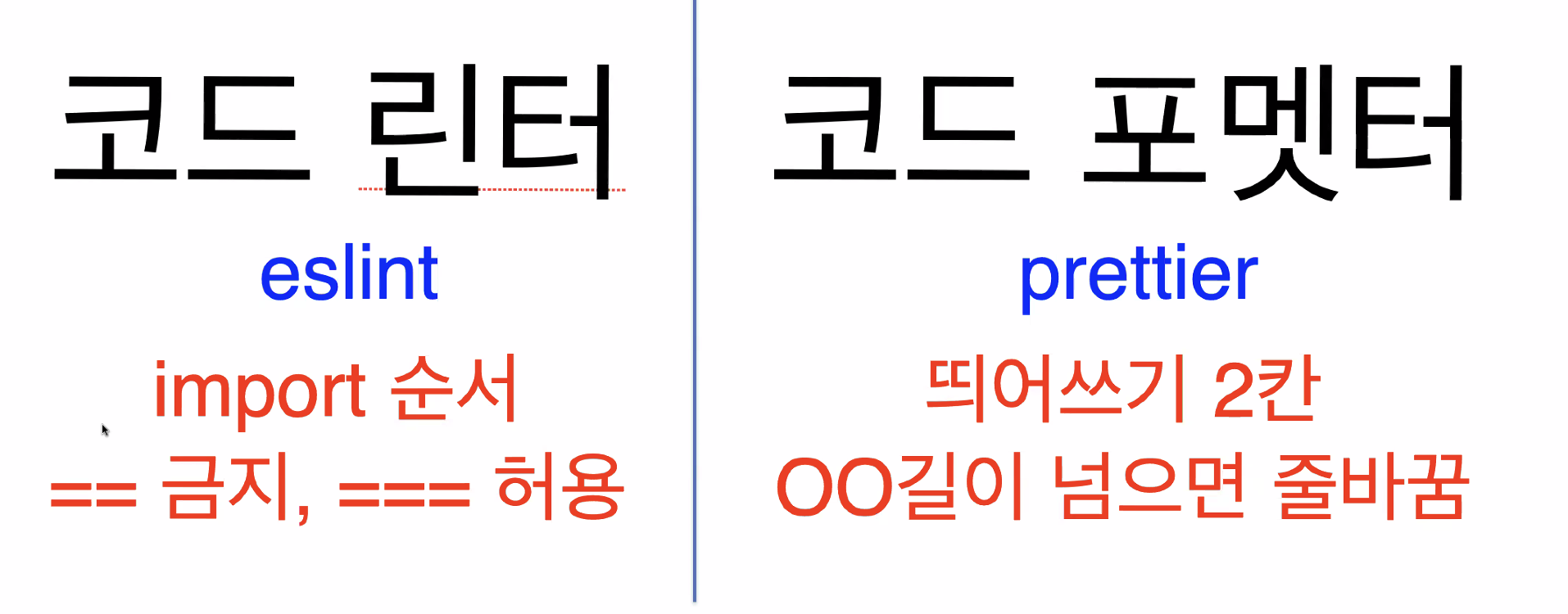
-협업하는데에 규칙 (우리의 룰)
코드린터의 대표 Eslink/ 코드 포멧터는 Prettier/

Eslink와 Prettier를 설치해주고 extention가서 다운도 받아줬다 !
두개를 같이 쓸거기 때문에 필요한 작업이 많았당
yarn add eslint-config-prettier --dev
같이쓸거야! 라는 뜻
뭔가 내부 규칙과 보여지는것과 협업을 하기에 유용하기에 골라서 쓰면 된다 !!
<2주차를 마무리하면서 추가적으로 정리해두면 좋은 개념들 ! >
- Immutable & Mutable
Mutable - 변할 수 있는, 잘 변하는
Immutable - 변경할 수 없는, 불변의
-이런 영어단어가 자바스크립트에서 왜 나오냐..!
<이해하기 쉬운 기본지식>
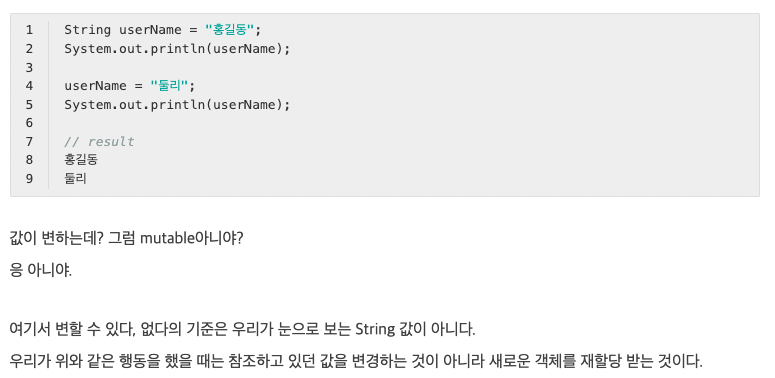
 출처 - https://cdy0510.github.io/2018/05/10/mutable-immutable/
출처 - https://cdy0510.github.io/2018/05/10/mutable-immutable/
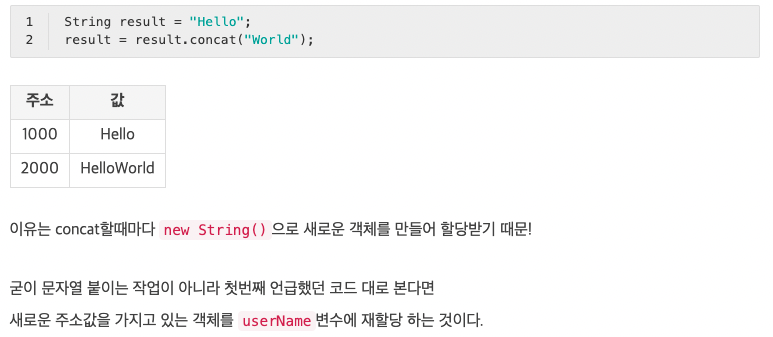
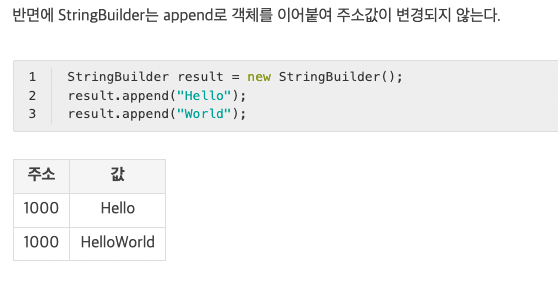
여기서 immutable한 String, mutable한 StringBuilder에 대해
더 자세히 보면... !

아항 우리가 쓰는 concat은 재할당의 의미를 가지는거였구
첨보는 stringbuilder라는 아이는 주소값이 변경되지 않는 특징을 가지는군 !
-immutable한 클래스는 따로 구분되어있는데, 함수 사용법 기본을 익히고 들어가면서 좀 더 세세하게 포스팅하자 !