19) 사진파일은 왜 주소형태로 불러오게 될까염 🧐 cloud storage service, 이미지 프로세스 이해, 게시글에 내 사진을 등록해보자 ! ( map안의 map, Reduce, 고정데이터 객체사용,,) Code-Camp FE 6기
코드캠프6기

썸넬은 열정적으로 선배기수의 프로젝트 발표를 듣는 머찐 나 ^^*
많은걸 접하고 배울수 있도록 노력해주는 **코캠 늘 감사합니다아**
- 오늘의 요약 (오늘이 지나면 술술읽힐것들 !)
오늘은 이미지 등록 과정에 대해서 배웠습니다!
핵심 개념이 있었습니다 기억나시나요!? 실제 이미지가 저장되는 장소는 스토리지 저장소라는 것!
데이터베이스에는 실제 이미지 파일이 저장되는 것이 아니라 단지 스토리지에 접근할 수 있도록 부여받은 url이 저장될 뿐이었죠! 즉 front에서 이미지 등록을 요청하면 실제 이미지는 스토리지에 저장되고 url을 반환합니다. back에서는 front에게 이미지의 주소값(url)을 주어 우리는 그 주소값에 해당하는 이미지를 조회 할 수 있게 되는 것이였습니다!
브라우저에서 사이트에 접속하면 이미지, 폰트 등은 제외한 html, css, javascript 파일들을 먼저 받아오게 된다고 했었죠!?
그 이후에, html에 작성되어있는 이미지나 폰트 등의 url들이 요청되는 방식이었습니다! 만약 이러한 방식이 아니라면, 사진이 많은 사이트는 모든 사진을 다운로드할 때까지 빈 화면만 보여지게 되어 효율이 떨어지게 됩니다!
또한 파일의 확장자, 크기 등 우리가 지정한 조건에 부합하지 않는 파일은 업로드 되지 않도록 이미지 파일에 대한 검증 과정도 알아보았습니다! 이렇게 업로드에도 validation을 주어 조금 더 안전한 로직을 만들 수 있었습니다!
이전에 잠깐 사용했던 useRef를 활용해서 input태그를 숨기고 우리가 만든 버튼을 사용해 숨겨놓은 못생긴 input태그에 접근이 가능하게 해주었습니다!
- 포트폴리오 리뷰
- 파이어베이스 게시판은 백엔드 06같은 api없이 프론트 혼자서 만든곳이다!! 혼자 작은 프로젝트나 포폴 만들때! 파이어베이스를 사용해서 (바로 데이터베이스를 만들어서 사용하는거다) 이용가능 !
- 게시물 등록, 조회 삭제 다 가능하다 !
- 파이어베이스로 실제 배포된 프로그램도 많지만, 다양한 보안 규칙이 점점 늘어나고, 소스코드공개의 문제로 애초에 프로그램을 파이어베이스로 만들진 않는다 ! 작은 프로젝트나 포폴용으로 하자 !
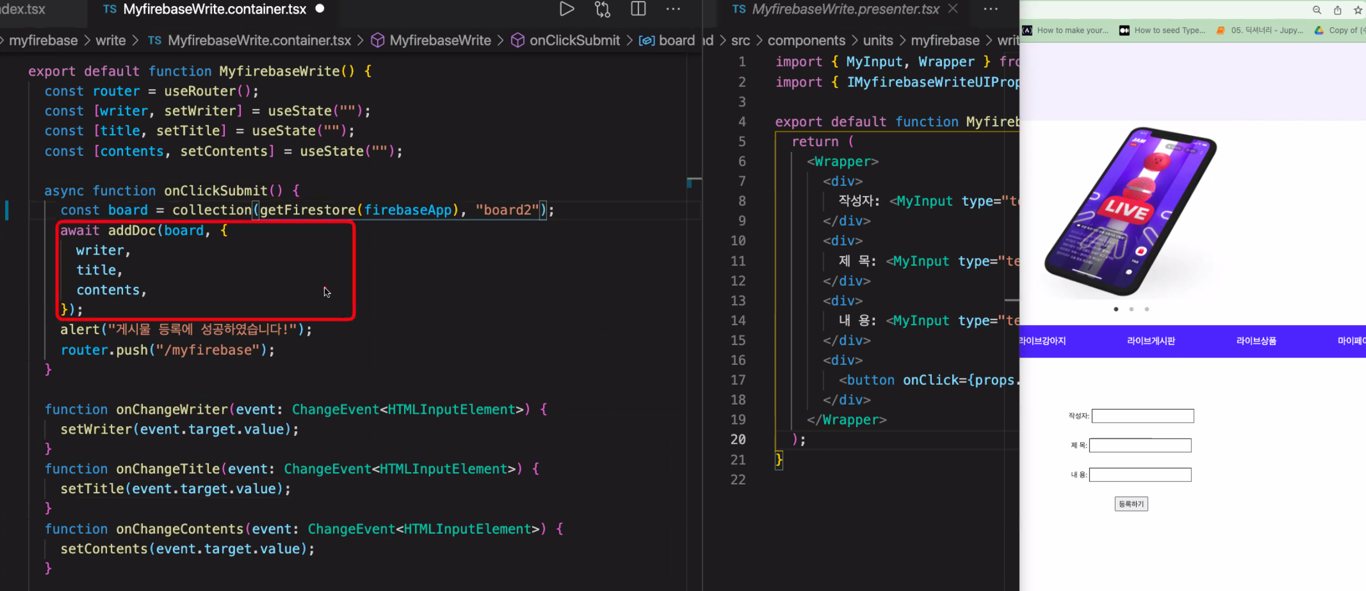
- 우리 뮤테이션 보낼때는 엄청 복잡했지만, 저 형식 하나면 그냥 등록이 완료가 되는 유연한 형식이다 ! 가볍게 하기에 좋다 !
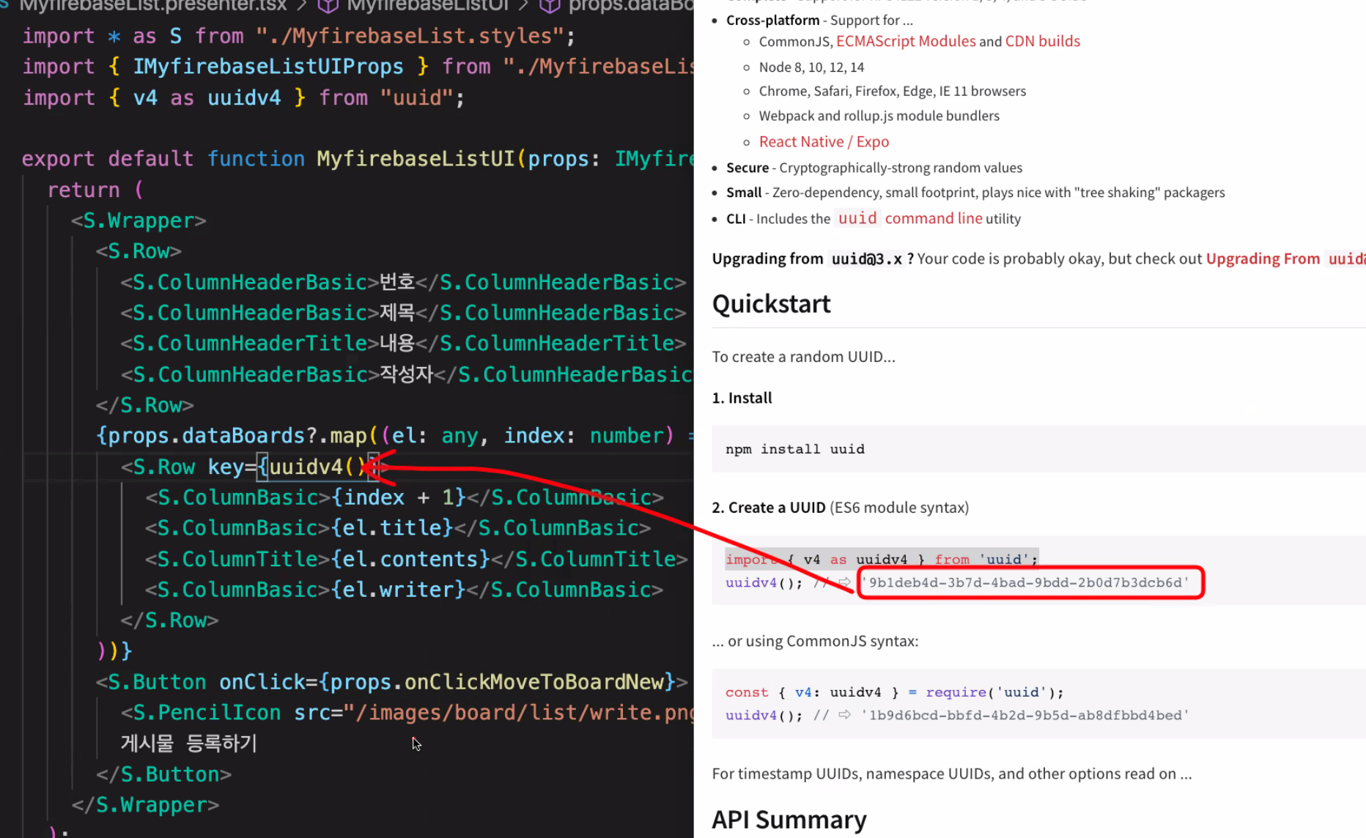
- map으로 데이터를 뿌려줄때 npm에 있는 uuid라이브러리를 사용할수 있다 ! (자동으로 프라임키 id를 생성해주는 ! )
- yarn install uuid, yarn add --dev @types/uuid를 사용해서 map에 적용시켜준 모습 !
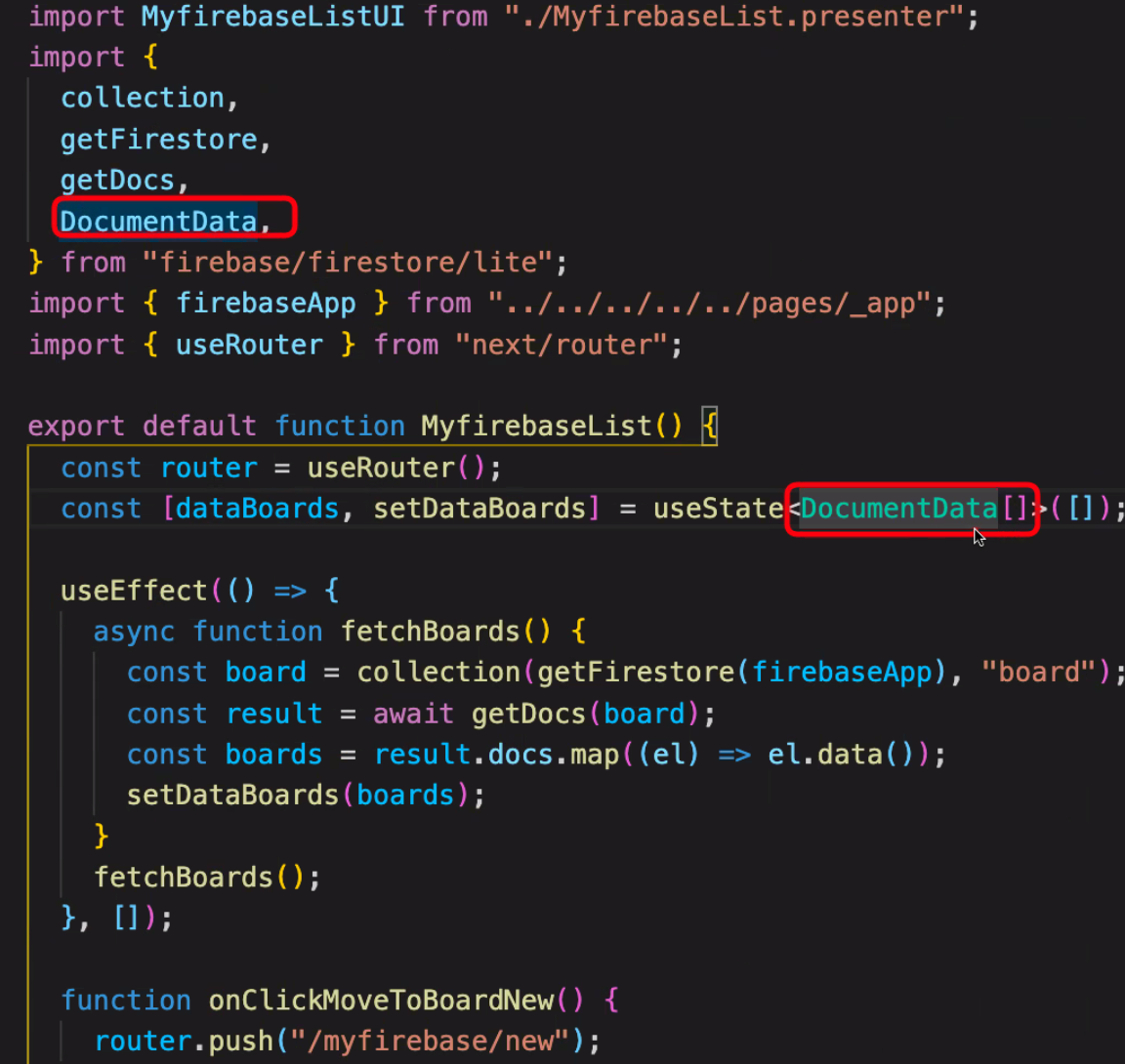
- firebase를 임포트 해와서 useeffect로 쓴 부분 잘 보고 나도 포폴에 만들어보자 !
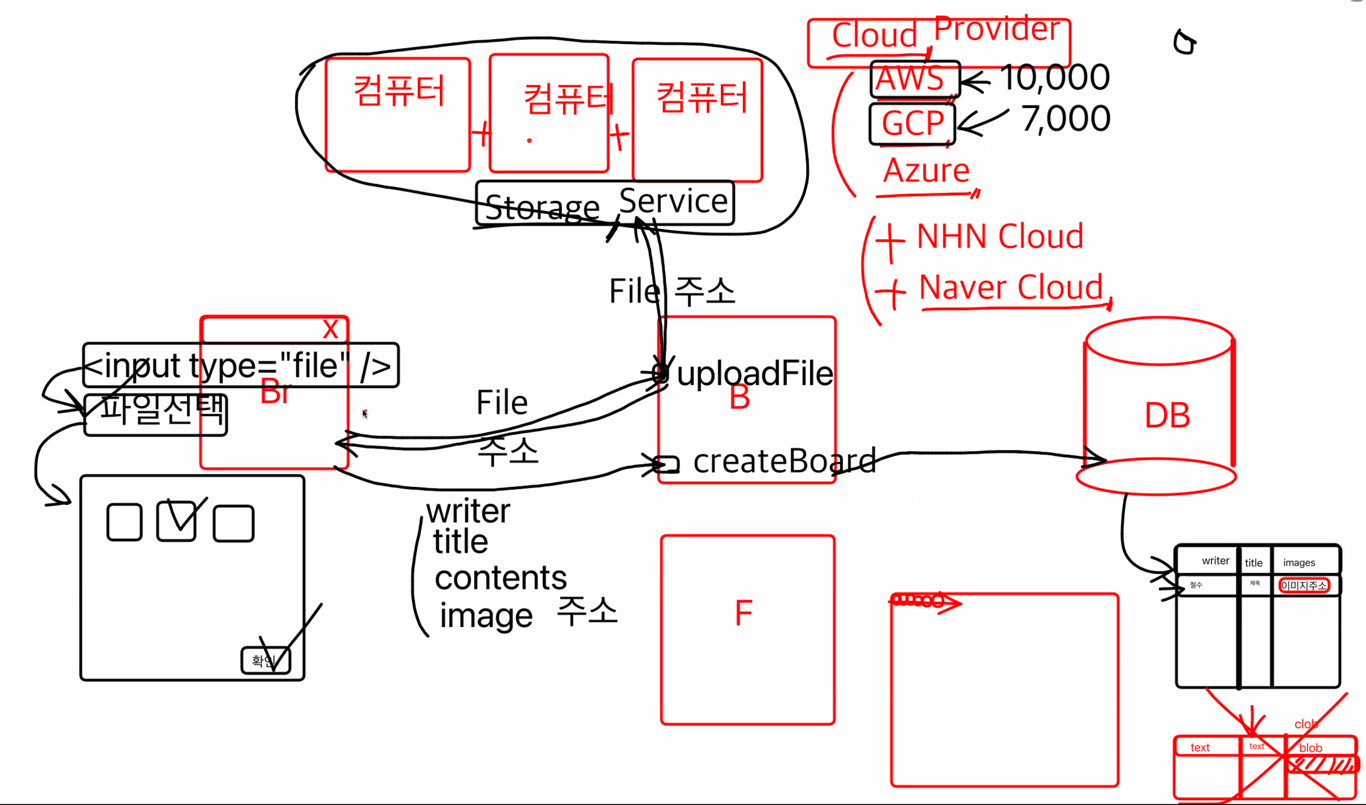
- 이미지 프로세스 이해
- 이미지가 어떻게 db에 들어갈까?
실제 이미지는 다른 컴퓨터에 저장이 되어있고!
우리는 이미지를 다운받을수 있는 주소를 넣으면 ..! 바로바로 받아와서 보여주는 형식이당
- 클라우드 업체 ? - aws(아마존웹서비스), gcp(구글플랫폼), azure... 클라우드 프로바이더라고 부른다!
쉽게 생각하면 사진이나 용량이 큰 파일을 저장하는 컴퓨터를 빌려주는곳!
- cloud storage service <- 그 연결된 수많은 컴퓨터들 이름 !
- 브라우저 페이지에서 input type = file 누르면 파일을 선택하는 창이 나온다 ! 파일이라는 객체를 state에 저장해도 되고 변수로 저장해도 되고, 백엔드 api에서는 파일을 storage에 저장하고, 그러면 storage는 파일을 다운받을수 있는 주소를 백엔드를 통해 프론트엔드에 넘겨준다
- 파일만 넘겨주는것이 아니라, createboard에 같이 띄워주려면, 이미지주소를 함께 writer title contents image주소 같이 넘겨줘야 한다 !
- 실제 이미지를 데이터에 넣으려면 타입이름은 blob, clob이 된다
-blob: 0과1로 구성된 데이터라는 뜻 (사진을 0,1로 구성)
(바이너리라지오브젝트)(사진은 텍스트와다르게 정말 크다)
그래서 실제로 저장 안하고 주소불러오는 방식을 쓰는것 !
- 이미지 실습
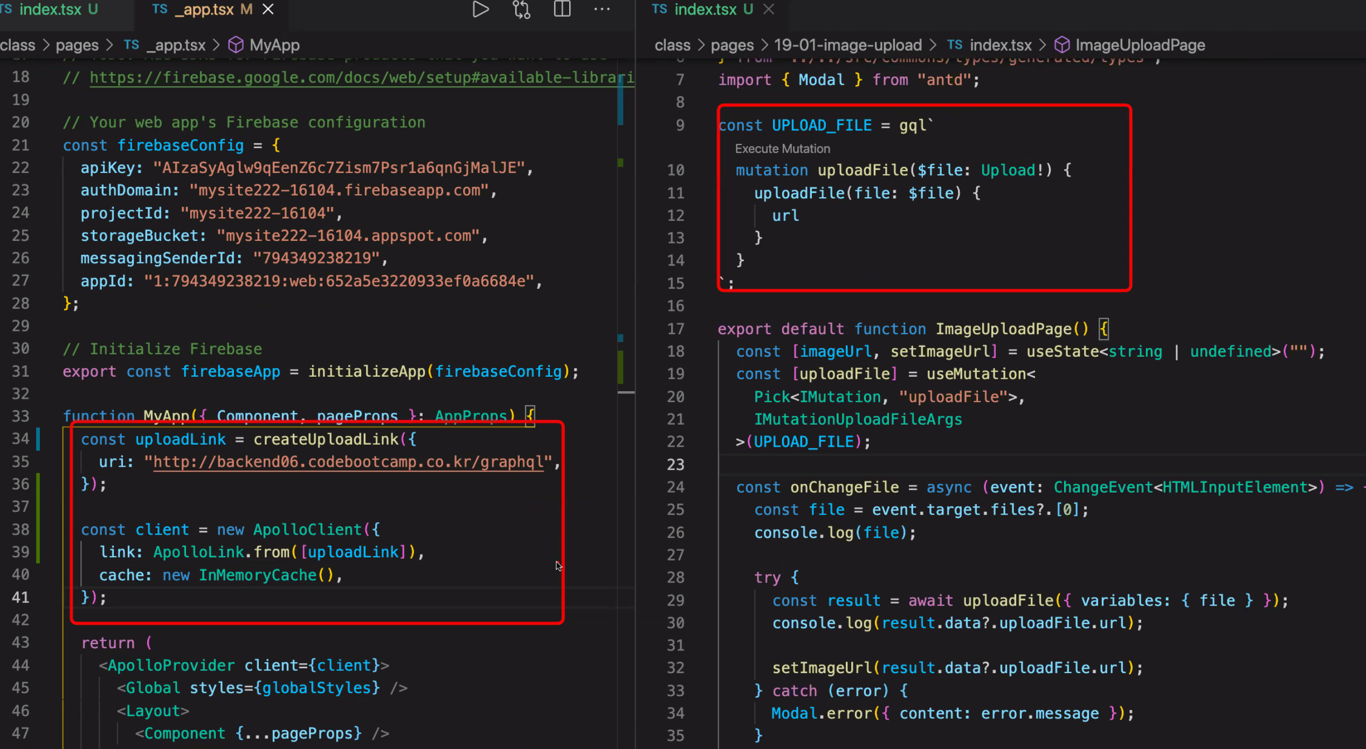
- 파일 업롣하는거 index.tsx 만들어주고
yarn add apollo-upload-client해서 이미지 파일 업로드를 위해 받아쥰다
<<이제 뮤테이션 만드는 과정 원두멘토님처럼 순차적으로 잘 정리해서 보고 베끼지 않아도 나와야한다 ! >>
- app.tsx에서 아폴로 클라이언트 안에서만 하는게 아니라 설치를 하고, createuploadlink를 uploadlink에 달아서 걸어주는 식으로...! 저장할 api에 주소를 적어준다고 생각하면 된다 !
포폴에 적용시킬때 설정 잘해줘야한다.
링크를 담아서 uploadlink담아서 apolloclient를 사용해 그 링크에서 이미지를 불러온다는걸 컴퓨터한테 설명 잘해주자 !
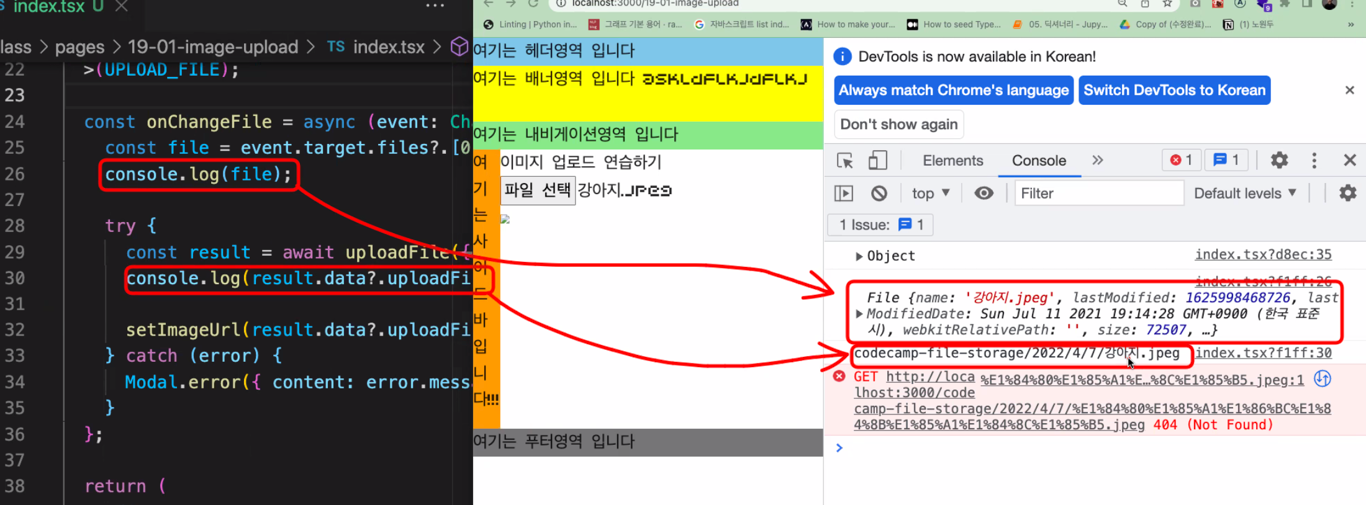
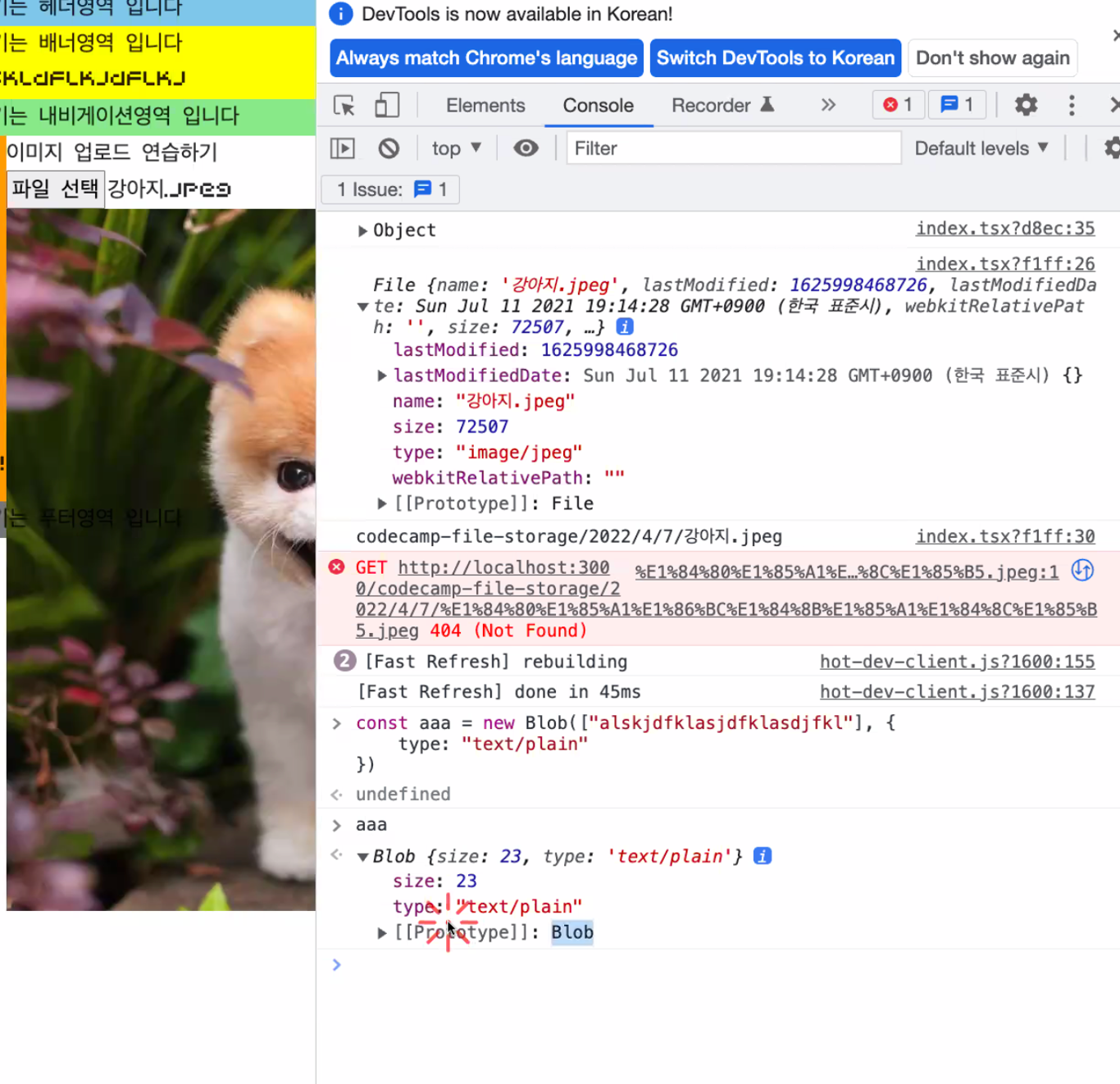
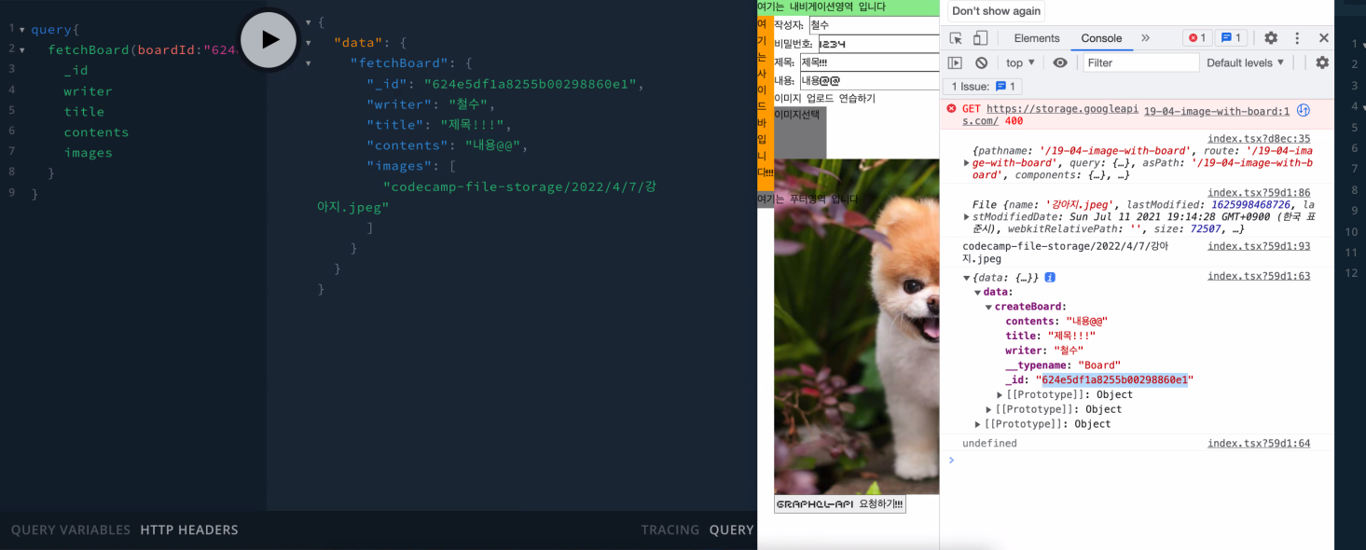
여기서 보면 알듯이 스토리지에 저장해서 주소를 받아온거다..근데 주소라고 하기엔 좀 이상한데 ?
앞에 구글클라우드 스토리지에 저장되어있기 때문에 주소를 붙여줘야 조회가 된다
src={https://storage.googleapis.com/${imageUrl}}
그래서 내가만든 imageUrl 링크가져온것 앞에 주소를 붙여줘야한다 ! 백틱이랑 $는 이제 익숙하지 ?
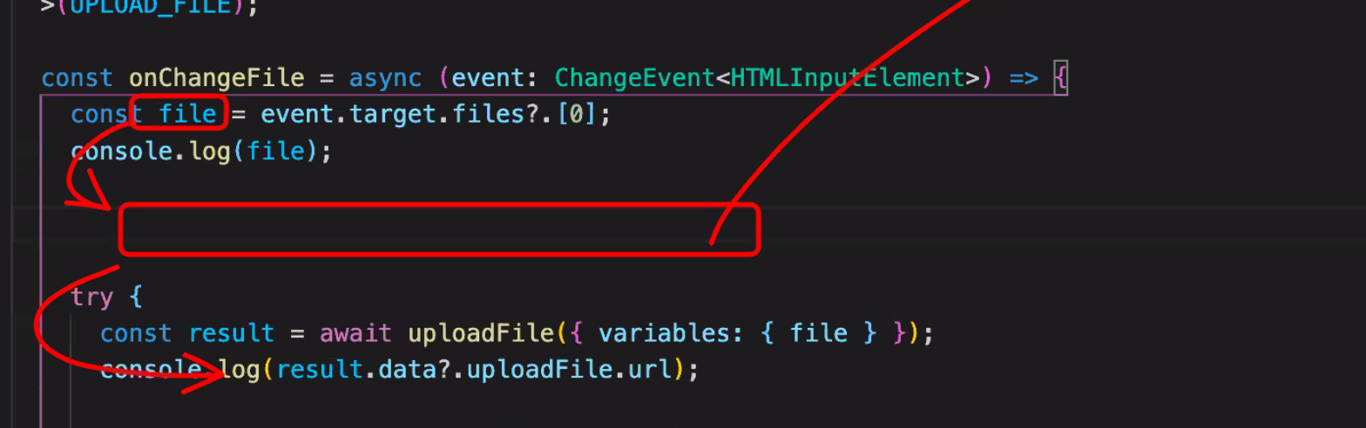
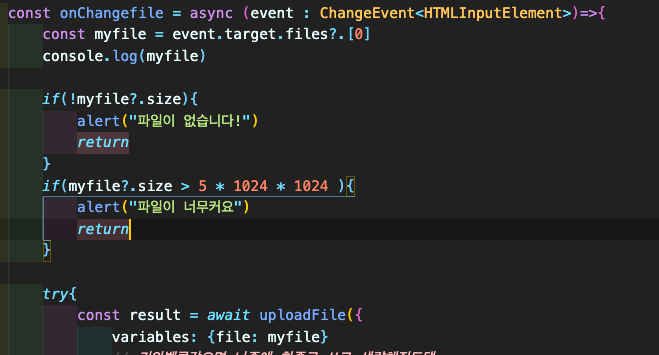
근데 여러가지 검증할수 있겠지만
하고싶은걸 여기다가 넣고, 검증 안되면 리턴하면 된다
파일이 사이즈가 없다면 파일이 없습니다
파일이 오메가바이트가 크면 파일이 너무커요라고 조건걸어준부분
blob파일이 클때 사이즈를 텍스트라고 지정해주고 넣어주는 부분.. 잘 이해는 안가지만 ? 사이즈 하나하나가 바이트가 되는거고 하나의 1024가 일킬로바이트 하나가 더 있으면 일 메가바이트가 되는거
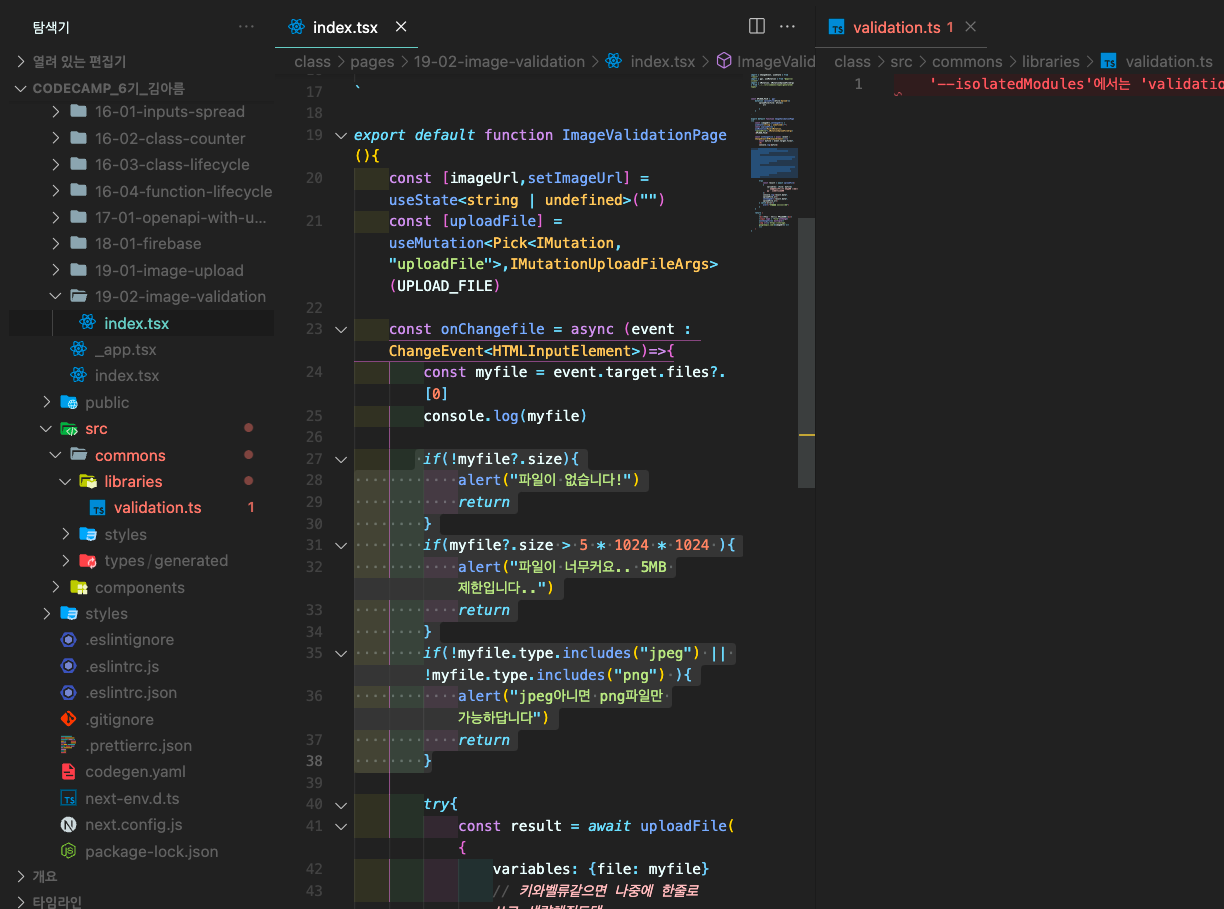
밑에 커서부분 조건을 걸것은 src에 넣을건데 jsx파일을 만들건 아니기 때문에 ts로 만든다
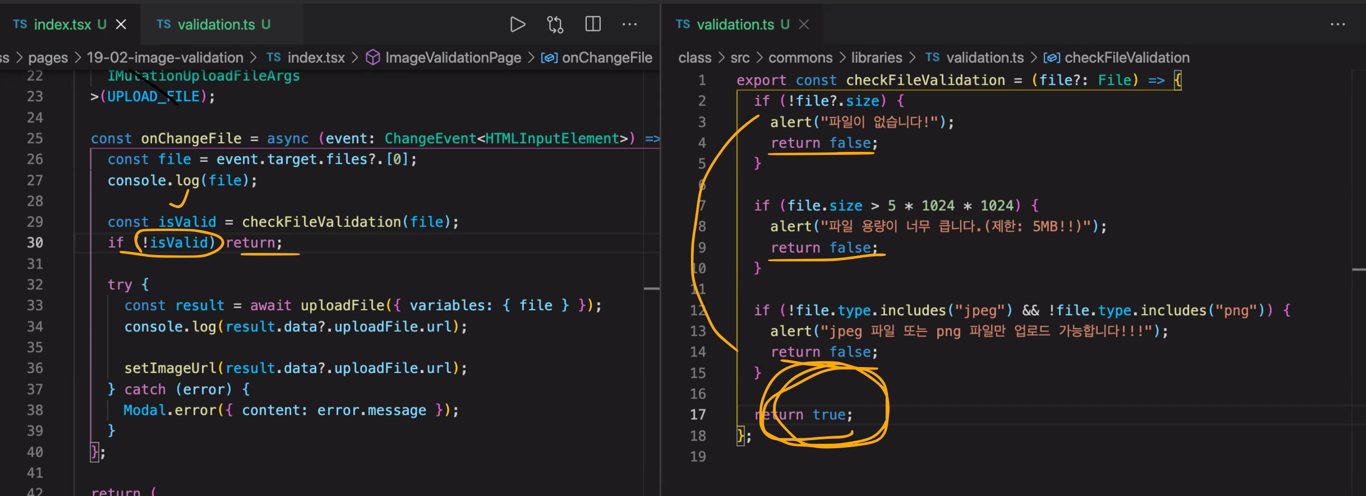
근데 따로 뺀 조건들이 return을 해버리면 그 검증하는 함수가 종료가 되는건데 우리는 그러면 안되고, 올리는걸 종료를 해야하니까 뺀 파일에서 조건마다 안맞으면 false 다 맞으면 true를 걸어주고
원본에서 isvalid가 false 면 이것도 종료해줘 라고 하면 된다
- useRef
특정태그를 선택하고 가르키는 역할. 태그를 담는다 !
이미지 태그를 특정변수에 넣고 그 위를 예쁜 상자로 담아서 onclick걸어주기
변수에 담아서 변수.click 하면돼
그때 변수.focus했던거 처럼 !
위에const fileRef = useRef<HTMLInputElement>(null)만들어주고
버튼의 함수에다가const onClickImage = ()=> { fileRef.current?.click();}클릭하면 fileRef클릭해줘 라고 한거고
input태그의 ref={fileref}걸어주면 된다 !
실습해본 화면
이미지 태그의 주소를 보내주고 아이디로 조회해보면
주소가 간걸 알수있다 그러면 나중에 input 태그에서 images[0]...인덱스값으로 앞에 스토리지구글주소 달아주고 넣어주면 된다
우리 백엔드가 현재 구글스토리지에 넣게끔 개발이 되어있어서 명시를 해주지 않아도 구글주소를 넣고 파일명을 붙이면 저절로 불러올수 있게 되는것 !
useref를 쓴이유는 상자안에서 클릭했을때 자동으로 상자안이 파일을 클릭하게끔 담아두려고 쓴것이다
- 이틀치 알고리즘 수업 ~
<<세준멘토님의 항상 똑부러지는 알고리즘 수업이 어제 없어서 아쉬웠다
어제 행렬넣는거 결국 생각못하고 그상태로 멈춰있었기 때문에 ...ㅎ 심지어 오늘 2016년 요일 계산하기 문제는 코드가 거의 100줄 ^^~ 요일 다 적어준 셈이다 ㅎ
오늘도 집중해야지! 오늘 따라 반가운 세준샘의 특이하면서도 예의가 넘쳐나시면서도 빨려드는말투와,,아아..들리쉬나요?>>
1. 행렬의 덧셈은 행과 열의 크기가 같은 두 행렬의 같은 행,
같은 열의 값을 서로 더한 결과가 됩니다.
2개의 행렬 arr1과 arr2를 입력받아, 행렬 덧셈의 결과를 반환하는 함수, solution을 완성해주세요.
arr1 arr2 return
[[1,2],[2,3]] [[3,4],[5,6]] [[4,6],[7,9]]
[[1],[2]] [[3],[4]] [[4],[6]]
**내가 풀다가 못푼 풀이.. ㅜ**
function solution(arr1, arr2) {
var answer = [];
let result = [];
for(i=0; i<arr1.length; i++){
for(l=0; l<arr1[i].length; l++){
// result[]= (arr1[i][l]+arr2[i][l])
result[i,l] = (arr1[i][l]+arr2[i][l])
}
console.log([result])
}
}
**세준쌤의 정석풀이1**
function solution(arr1, arr2) {
const answer = [[]];
// 이중배열로 받아온다는 뜻
for(let i = 0; i< arr1.length; i++){
for(l=0; l<arr1[i].length; l++){
// console.log(arr1[i],arr1[i][l],i,l,arr2[i],arr2[i][l])
// 찍어서 확인하는 습관들이기
const sum = arr1[i][l] + arr2[i][l]
// console.log(sum) 4,6,7,9 가 나옴
if(answer[i] === undefined){
answer[i] = [];
}
answer[i][l] = sum
}
} return answer
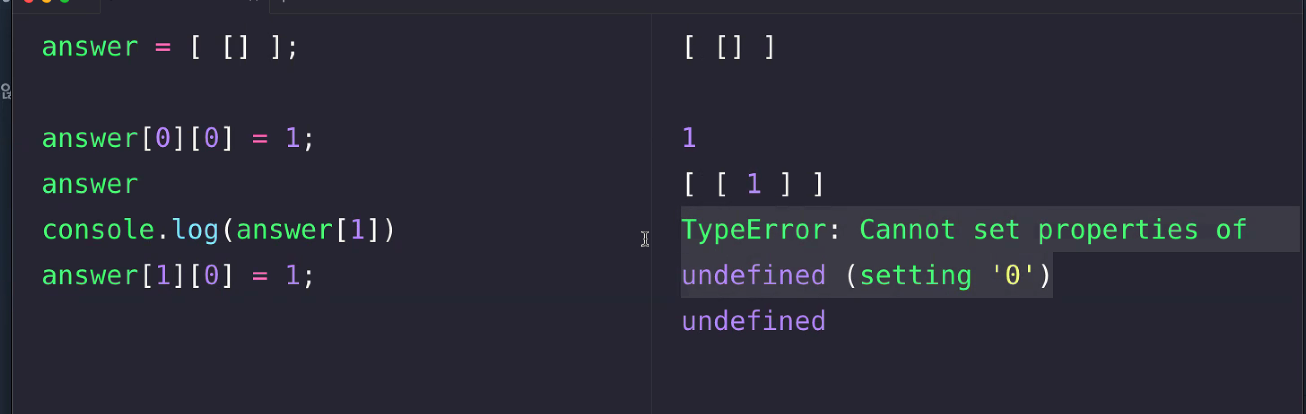
}내가 넣어주려는 배열안의 배열이 없으면 에러가 난다 ! (이중배열에서)
그래서 조건을 걸어서 빈배열일때 동적으로 배열을 추가해서 늘려주는 방식이다 !
이해하기 조금 어렵네 ㅠㅠ
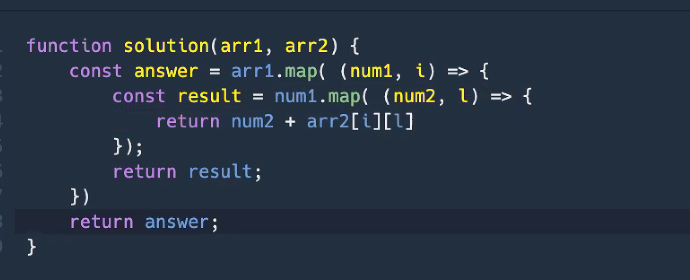
두번째 풀이 ..
게다가 경악스러운 map안의 map.. 난 듣고있는 앉아있는 감자야..
안쪽의 result가 배열로 나오고, 또 answer가 배열로 반환하기 때문에 이중배열로 반환이 된다
map이 배열로 반환된다는것을 이용한것이다 !
2016년 요일 알아내는 나의 경악스러운 44줄 풀이 ! ^^
개발자라고 할수 없는 풀이 ~(누가 보고계시다면 웃지마세요)
정답만 맞춘 풀이 ~....function solution(a, b) { if(a === 1||a === 4|| a ===7){ if(b%7 === 0){return "THU"} else if(b%7 === 1){ return "FRI"} else if (b%7 ===2){ return "SAT"} else if(b%7 ===3){return "SUN"} else if(b%7 === 4){return "MON"} else if(b%7 === 5){return "TUE"}else if(b%7 ===6){ return "WED"} } if(a === 2||a === 8){ if(b%7 === 0){return "SUN"} else if(b%7 === 1){ return "MON"} else if (b%7 ===2){ return "TUE"} else if(b%7 ===3){return "WED"} else if(b%7 === 4){return "THU"} else if(b%7 === 5){return "FRI"}else if(b%7 ===6){ return "SAT"} } if(a === 3||a === 11){ if(b%7 === 0){return "MON"} else if(b%7 === 1){ return "TUE"} else if (b%7 ===2){ return "WED"} else if(b%7 ===3){return "THU"} else if(b%7 === 4){return "FRI"} else if(b%7 === 5){return "SAT"}else if(b%7 ===6){ return "SUN"} } if(a === 9||a === 12){ if(b%7 === 0){return "WED"} else if(b%7 === 1){ return "THU"} else if (b%7 ===2){ return "FRI"} else if(b%7 ===3){return "SAT"} else if(b%7 === 4){return "SUN"} else if(b%7 === 5){return "MON"}else if(b%7 ===6){ return "TUE"} } if(a === 5){ if(b%7 === 0){return "SAT"} else if(b%7 === 1){ return "SUN"} else if (b%7 ===2){ return "MON"} else if(b%7 ===3){return "TUE"} else if(b%7 === 4){return "WED"} else if(b%7 === 5){return "THU"}else if(b%7 ===6){ return "FRI"} } if(a === 6){ if(b%7 === 0){return "TUE"} else if(b%7 === 1){ return "WED"} else if (b%7 ===2){ return "THU"} else if(b%7 ===3){return "FRI"} else if(b%7 === 4){return "SAT"} else if(b%7 === 5){return "SUN"}else if(b%7 ===6){ return "MON"} } if(a === 10){ if(b%7 === 0){return "FRI"} else if(b%7 === 1){ return "SAT"} else if (b%7 ===2){ return "SUN"} else if(b%7 ===3){return "MON"} else if(b%7 === 4){return "TUE"} else if(b%7 === 5){return "WED"}else if(b%7 ===6){ return "THU"} } } <br> 세준쌤의 정석풀이를 봐보쟈 1. 고정되어있는 데이터를 먼저 볼것, 2. 나머지 값(반복되는 값)으로 해당 데이터를 접근 const month = { 1 : 31, 2 : 29, 3 : 31, 4 : 30, 5 : 31, 6 : 30, 7 : 31, 8 : 31, 9 : 30, 10 : 31, 11 : 30, 12 : 31 } const week = ["FRI","SAT","SUN","MON","TUE","WED","THU"] function solution(a,b){ let answer = 0; for(let i =1; i <a; i++){ answer += month[i] // 5월이라 가정했을때 4월까지의 날짜를 다 더해주는 느낌 } answer += b - 1 // 당일을 제외한 날을 빼줘야 흘러준 값을 계산할수 있다 // Week의 인덱스 값으로 7나눈 나머지를 접근한다 return week[answer%7] }```

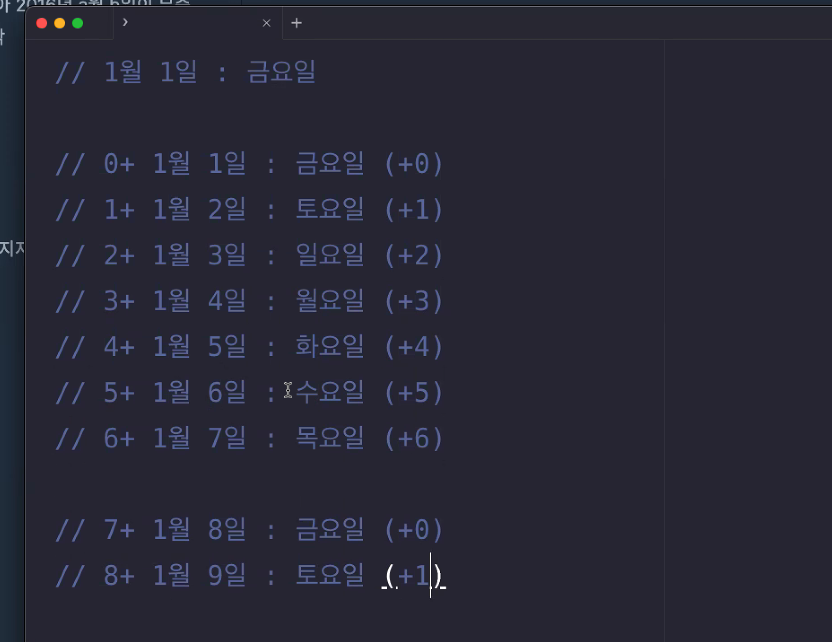
이 성질을 이용해서 푼거야!
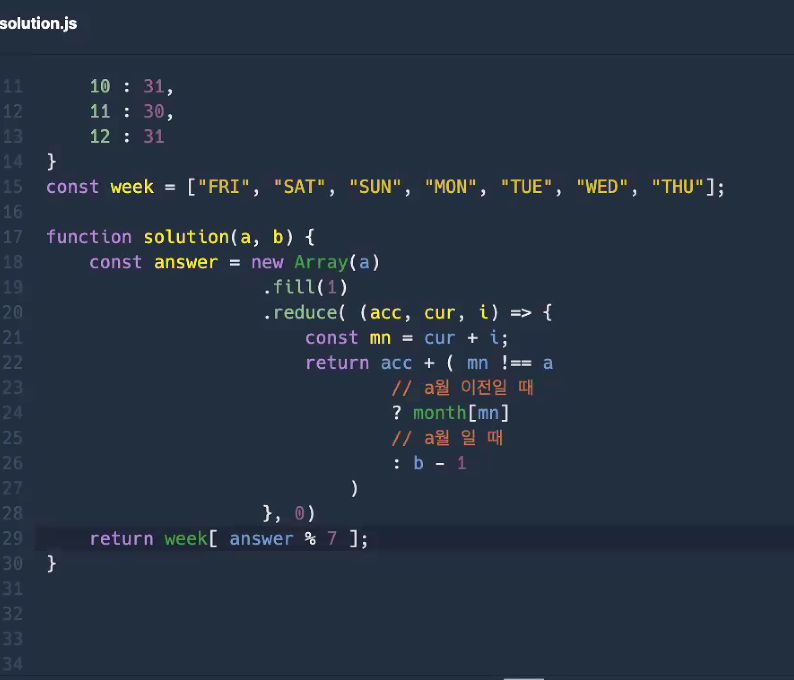
그리고 reduce를 사용해서 푼 방법
a월b일까지 며칠이 흘렀는지 구한것은 똑같다

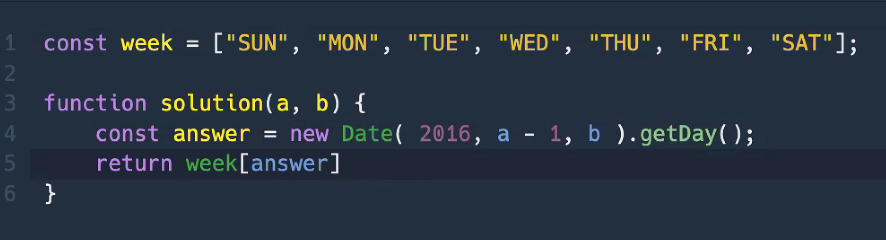
- date객체에 대하여...!
new Date() 얘는 object 뒤에 들어오는 데이터를 하나의 새로운 객체로 만들어주는 연산자이다..!
Date() 얘는 문자열
getFullYear()
getMonth()+1
getDate()
얘네는 문자형에서 사용하기 조끔 어려웡 날짜형 메서드 사용할때는 뉴연산자 사용해야한다
getDay() -일요일로부터 며칠 지났는지 알려주는 문법이다
그래서 일요일을 기준으로 하는 배열을 만들어주고 겟데이트를 써서 구하자