18)우울할때 코딩하세요 메서드 찾아서 콘솔 찍어가며 알고리즘 풀어보고 useEffect가지고 api요청해서 map으로 뿌려줘보세요 12시간 지나가있어요 😇(CODE CAMP FE 6기)
코드캠프6기

썸넬은 .... 댓글수정에 시달렸던 지난주 금요일 첫차타는거 포기하고 4시 넘어서 택시타고 집간날 ^ㅡ^
- 오늘의 요약 (오늘 배운것들 술술 읽히는것들! )
오늘은 어제에 이어 백엔드에 대해서 알아봤습니다.
먼저 CORS 에러에 대해서 배웠습니다. API에서 보안 상의 이유로 아무 브라우저나 허용하지 않게 되면, 브라우저에서 응답을 받지 못하고 CORS 에러가 발생한다고 말씀드렸습니다. 이런 문제가 없으려면 auth가 No인 open api를 사용해주셔야한다고 했었죠??! 혹은 key를 발급받아 권한을 열어 사용해주시는 방법도 있으니 각각의 api마다 docs를 잘 읽고 활용해주시면 좋겠습니다!
그리고 어제 데이터베이스와 연결한 백엔드를 브라우저에서 요청할 수 있도록 백엔드 서버를 24시간 열어두는 과정이 필요했었죠? 이 과정을 도와주기위해 ApolloServer 를 받아서 설정해주었습니다.
이렇게 기본 설정을 완료하고 API를 직접 작성해보았습니다. type을 지정해주고, Query와 Mutation을 만들어주었죠? 우리가 지금까지 grpahql 백엔드 api를 사용해서 데이터를 요청하고 응답을 받아와서 사용했었는데 직접 만들어보셨으니 그 구조와 과정을 충분히 이해하셨을거라고 믿습니다!
파이어베이스로 백엔드 API 없이 프론트에서 데이터 저장이 가능한 데이터베이스 입니다. BAAS라고 했었죠!
구글 파이어베이스에서 기본 설정을 해서 프로젝트를 생성해주고 나면 나만의 apiKey, appId 등이 나옵니다. 이 부분을 vscode에서 config로 설정을 해주시고 firebaseapp을 생성해서 내보낸 후 필요한 곳에서 불러와 사용해주시면 됩니다.
백엔드 api를 만들기 위해 이런 저런 환경 설정을 하고, 작성해줄 필요 없이 간단하게 사용할 수 있어서 프론트엔트 혼자 서비스를 만들 수 있기 때문에 간단한 목업 서비스를 만들 때 사용하게 됩니다.
여러분도 오늘 배운 부분을 협업 시 뿐만 아니라 혼자서 프로젝트 작업을 하시게 될 경우에도 잘 활용해보셨으면 좋겠습니다!
- morning study
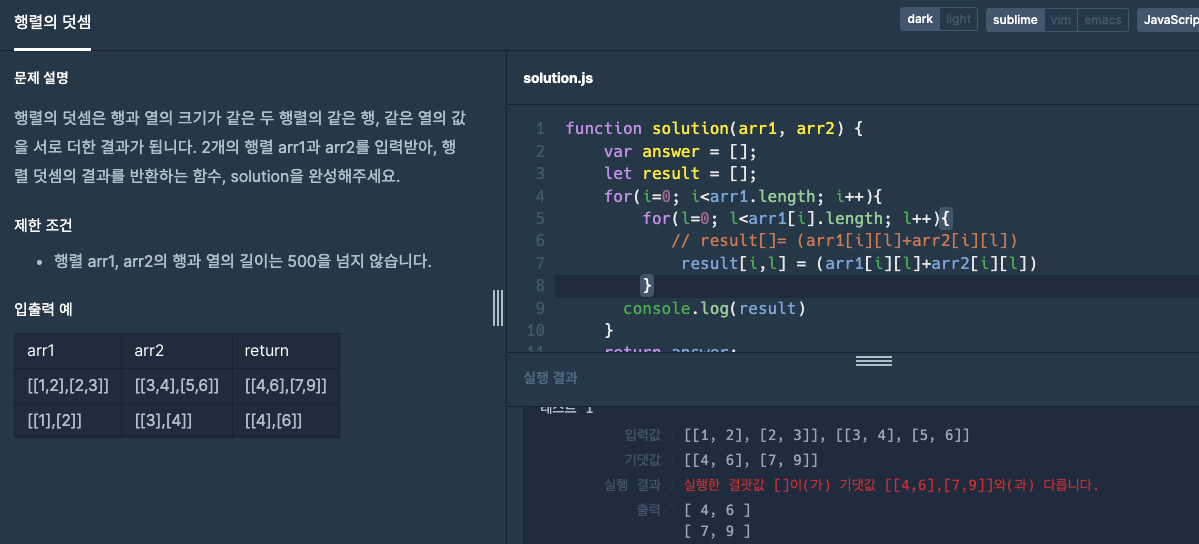
으악 .. 오늘자 한문제 콘솔 찍어보니까 거의 다 온것 같은데.... 행렬이 낯설어서 결과를 못넣겠어 !!! 부에엥 이따 수업시간 전까지 더 생각해봐야지

- 포트폴리오 리뷰
- openapi
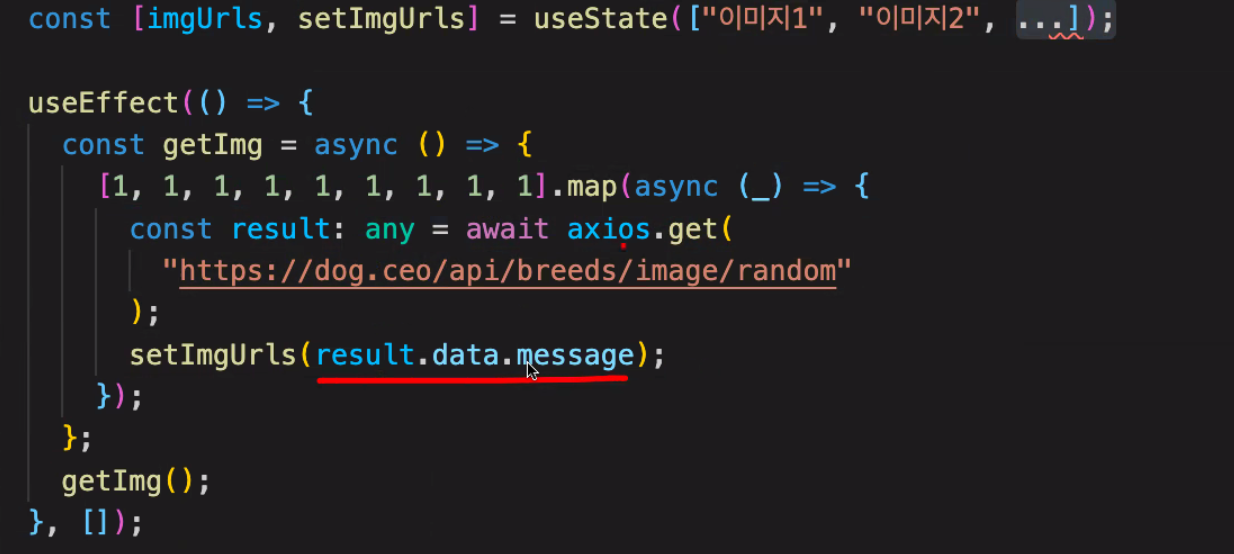
-게시판 밖에 새로운 폴더 index를 만들어준후 useEffect를 이용해서 api요청 !
-새로운것은 1장이 아닌, 9장을 불러온것 !
-페이지네이션 할때처럼 !
[1,1,1,1,1,1,1,1,1].map 하면 이게 9번 돌껀데, (묶어준것은 멘토폴더가서 다시 봐바)
axios.요청해서 get.받아와서 await 기다려서 result에 저장
그 result에 있는애를 set에 넣어서 보여주기
-근데 이렇게 하면 이미지를 덮어쓴다는거 이해가가? 1이미지 보여주고, 2불러와서 2로 덮어주고..이러면 안되지 !
-그래서 비어있는 배열을 하나 만들어주고, 기존꺼를 가지고와서 그것을 기존 + 새것으로 출력되게 보여줘야한다 (페이지네이션했을때 했던거와 같아 ! )
-...prev는 이미지1, result.data.message가 이미지2가 되는고지!
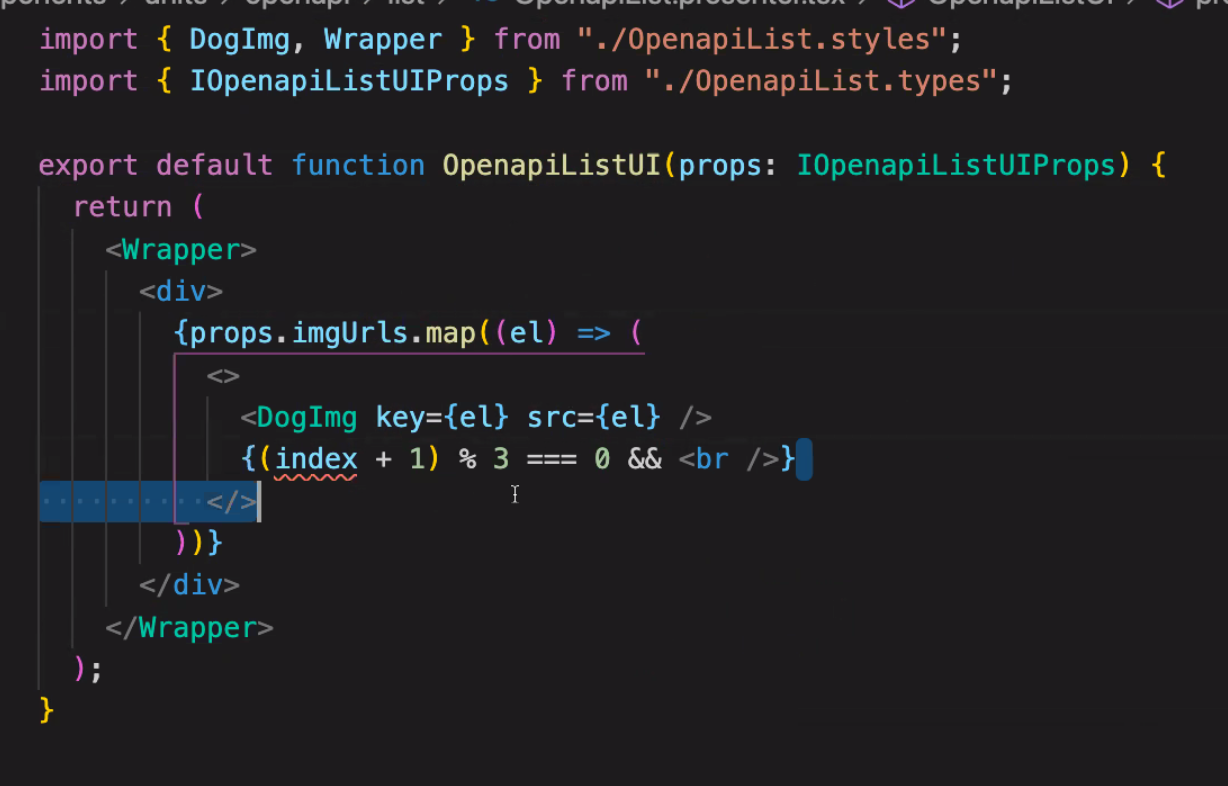
근데, jsx부분에서는 div를 만들어서 map으로 뿌려줘야 한다
한줄에 3개씩 보여주는 방법인데 ! 조건문으로 <br 을 추가해서 그냥 내려가게 해줬다
신박... !
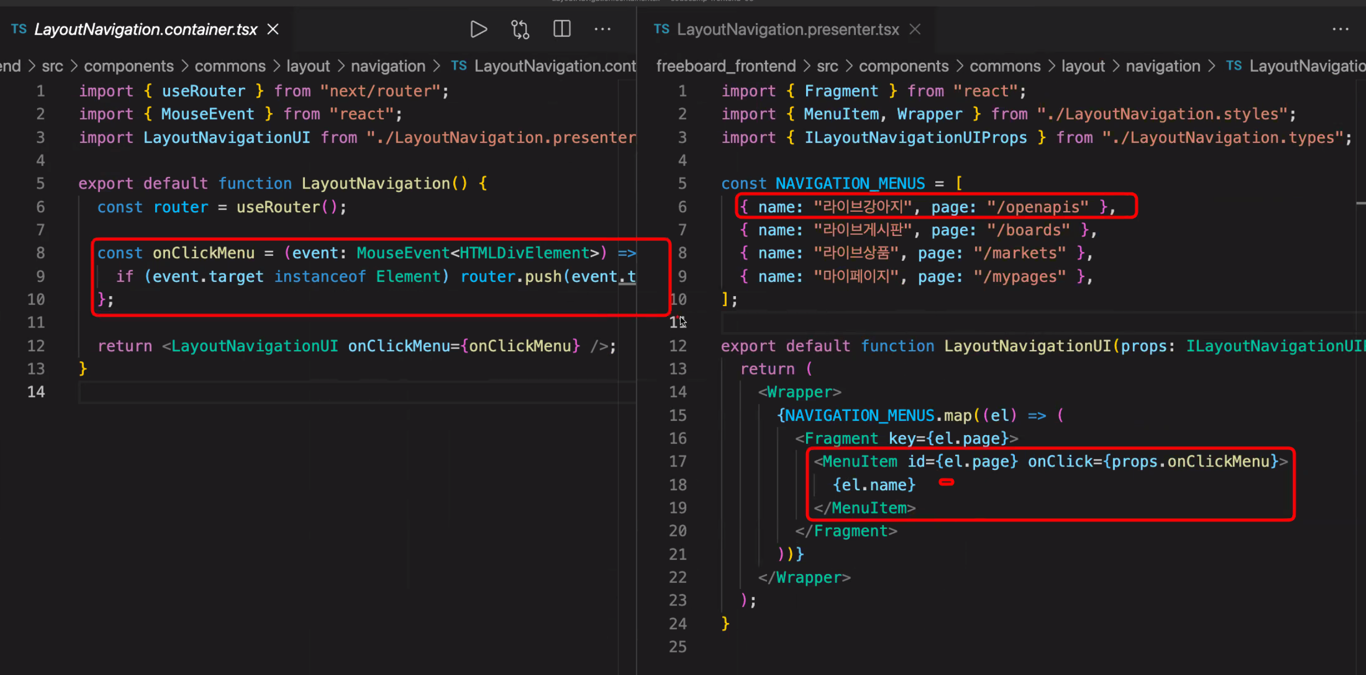
- onclick state묶어주기 !
집중해서 듣고 따라하지 말고 스스로 해보자 아름쓰 ~
네비게이션 이동하는 함수들이 아주 편해졌지 객체로 묶어주니까 !
리팩토링은 계속 다시 만들어보고, 만들어보고 해야하는거야!
선생님도 세네번 계속 만들어본다 하시는데, 안될까봐 겁나서 완벽하게 처음부터 따라하겠다는건 무리지 !?
그놈의 이상한 안정주의(오류를보고싶어하지 않아하는)를 버리자 !!!
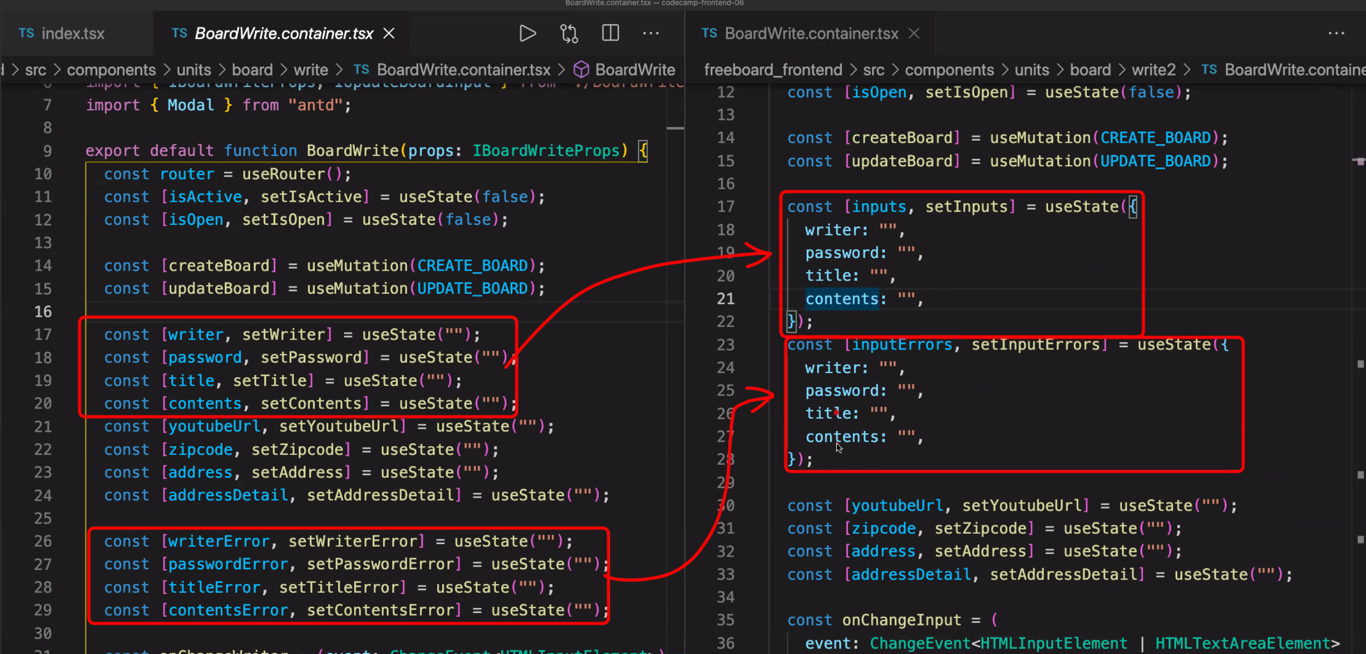
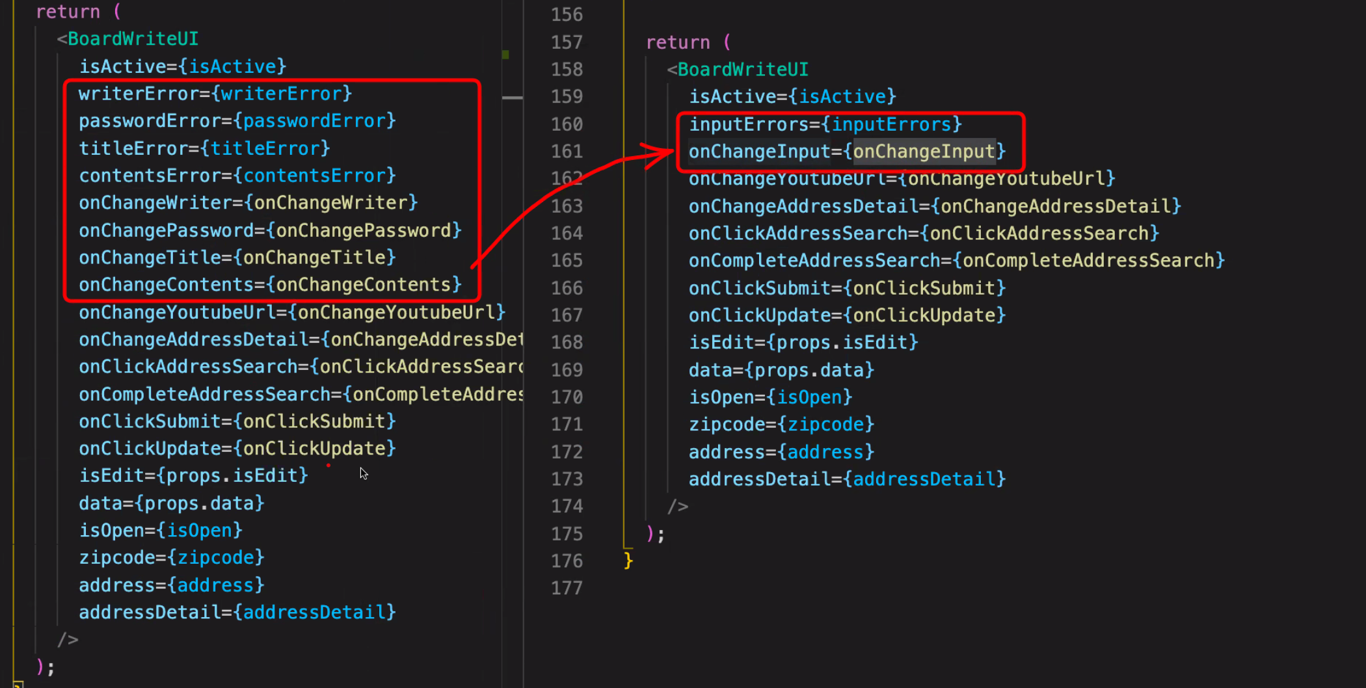
- input state묶어주기!(몇번째 하는거니까 기억을 잘해보자!!!)
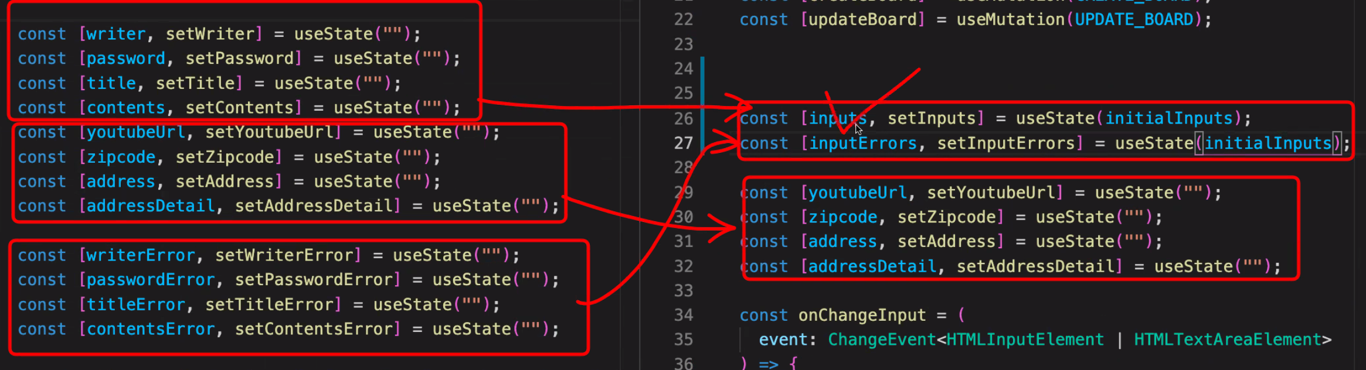
write가 기존, write2가 리팩토링 한부분 !
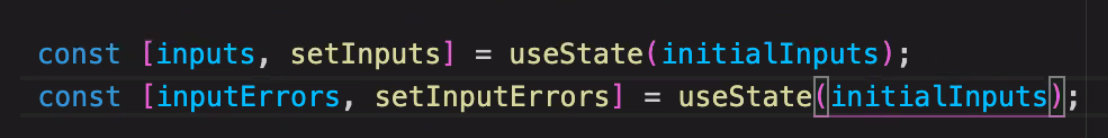
-입력값은 입력값대로, 에러는 에러대로 묶어주고!(초기값으로 빈값넣어주는것 기억!)
근데 두덩이 안에가 같으니까, 하나만 써서 initialInputs로(예) 묶고 이렇게 초깃값을 묶음을 넣어주면 됨 !
그리구 보면 이렇게 간단해진거지 !
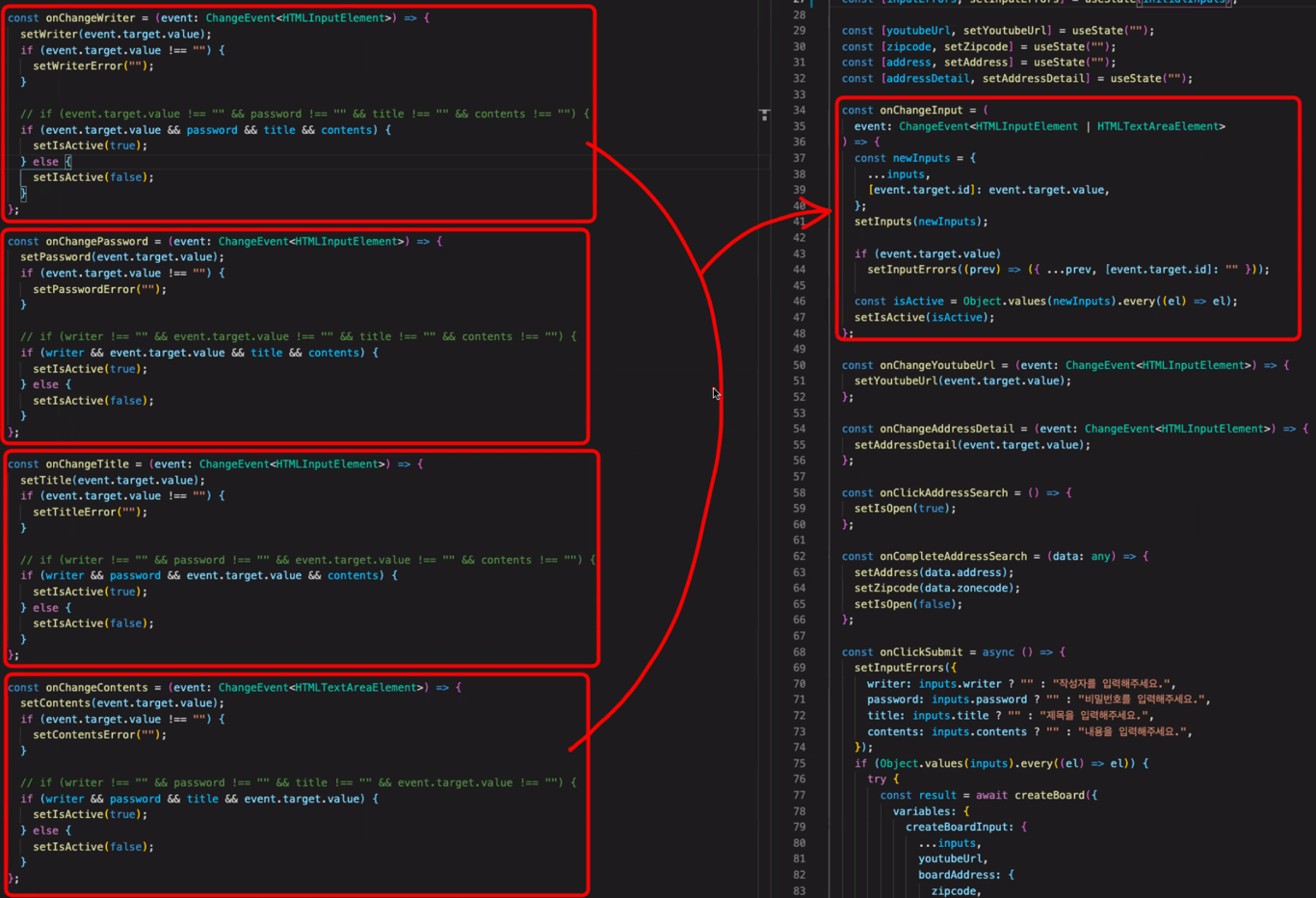
이제 컨테이너를 가서 봐보면, 함수도 이렇게 줄인거야 전체적으로 봐보면..!
가까이 봐보면 저번에 했던 방식이랑 좀 이유가 다른데, 왜그러냐면
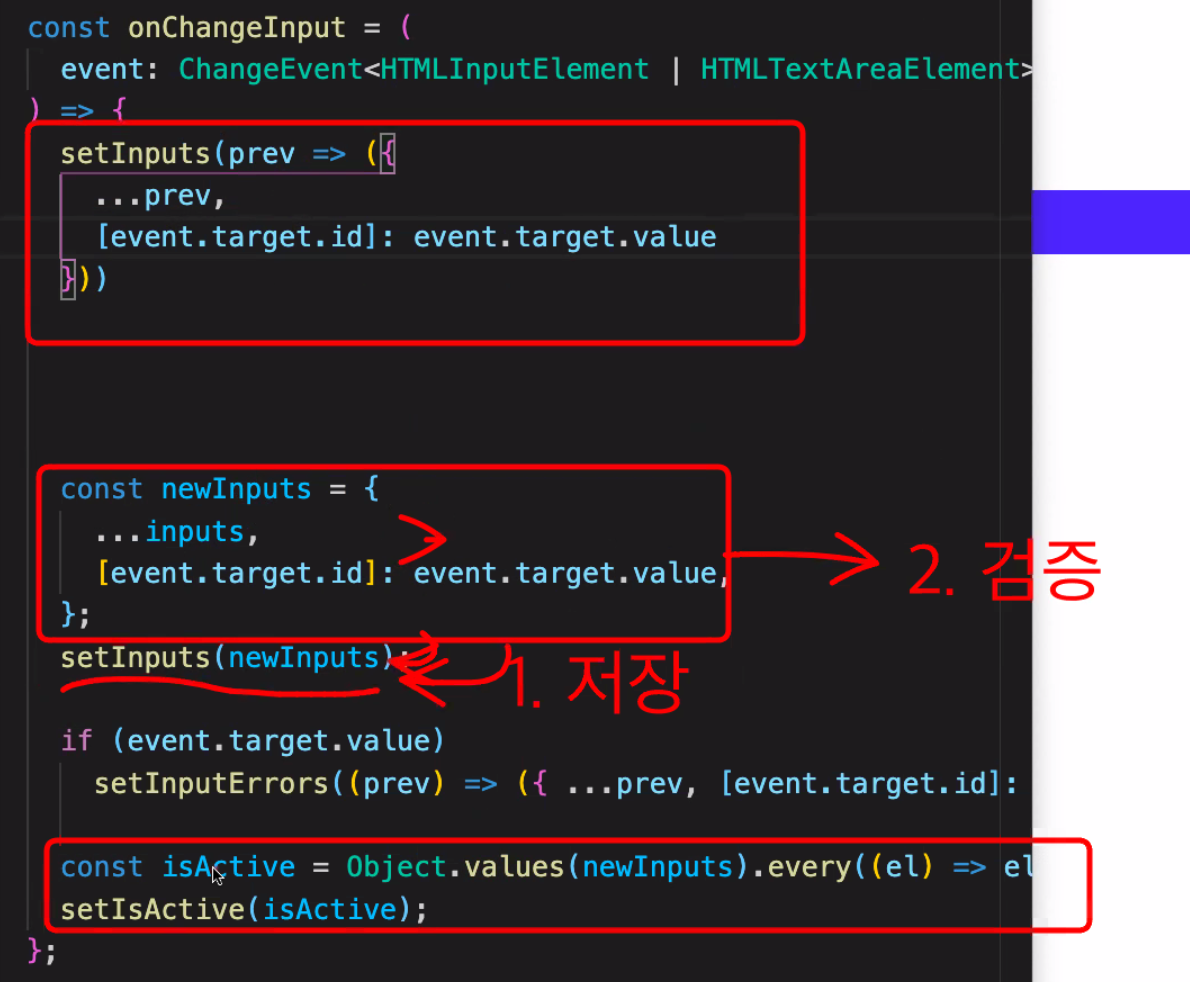
newINputs(새롭게 변할데이터를 검증해주기위해서(빨간메세지 띄우는거 같은거 ! ))
걔를 한번^저장을 해주고, 빈값이 있는지 1. 검증 2. 저장하려고 따로 빼준거야 !
맨 밑 박스가 검증 부분인데, 노란불 들어오게 하려고! (여기서 newinputs 재사용하려고!)
왼두번째박스 event.target.value 지금 내가 바꾼값 그게 오른쪽 첫박슈 evnet.t.~ 얘를 newinputs에 모든 데이터가 있는지 없는지 검증하기 위해 넣어준고
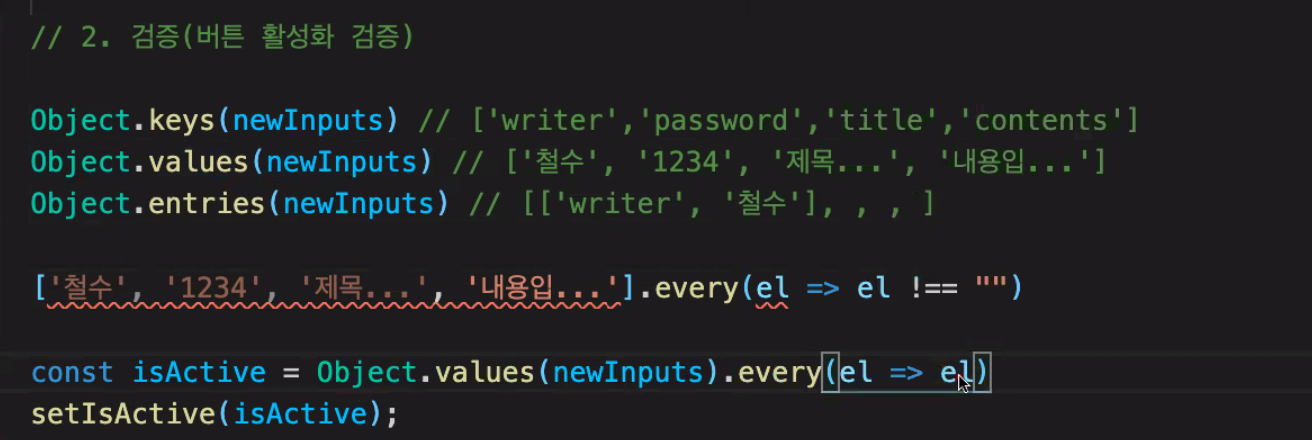
- 알아둬야 할것 객체를 배열로 바꾸어주는애들은 object애들 !
-value만 뽑아서 애들이 모두다 내용이 차있는지 확인해주면 (고객이 값을 다 입력했는지 )
-밑에줄 각각에 다 every를 써서 모두가 true가 나왔을때 전체가 true로 바뀐다
'철수'~ 이걸 object로 바꿔준거 이해하자
- 리팩토링의 중요성 두둥
updateinput부분 강의 다시 듣자..! 할수있는 방법이 많구마잉
cors? 이것 때문에 짜증나 죽겠네
cors? 오리진의 리소스가 크로스 되어서 온다는것 !
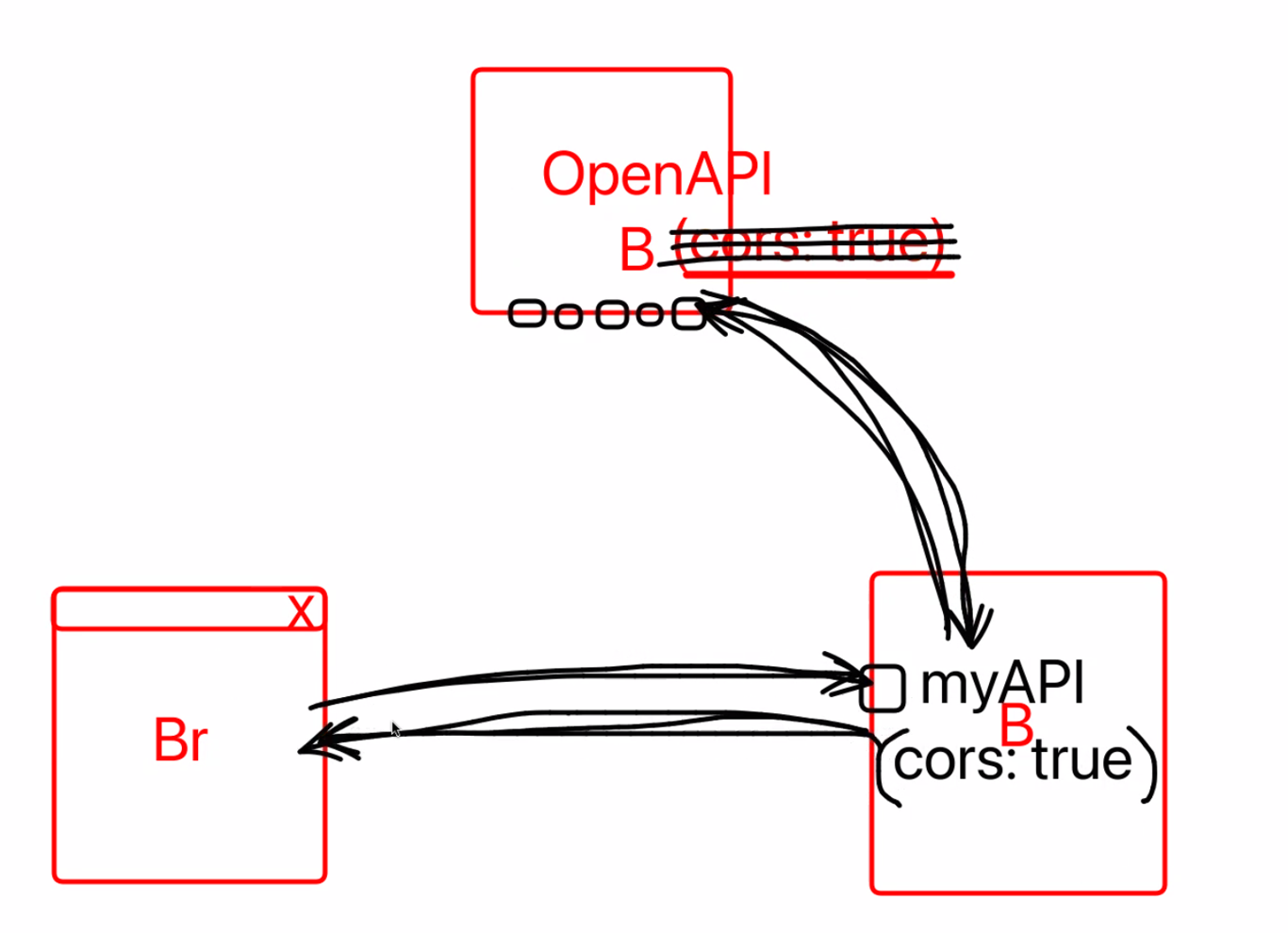
- 브라우저에서 바로 api에서 못불러오니까 백엔드 api를 통해서 받아와서 브라우저에 보여준댱
백엔드openapi에서 cors:true라고 허용을 해줘야 openapi에서 바로 브라우져로 보내줄수 있는거다 그래서 우리는 백엔드를 통해서 허용받아서 받아오는것 !
이런용도의 myAPI서버를 proxy서버라고 부른다 !
최초요청자(브라우저)를 숨기고 건너건너서 프록시서버를 통해 api를 받아오쟈
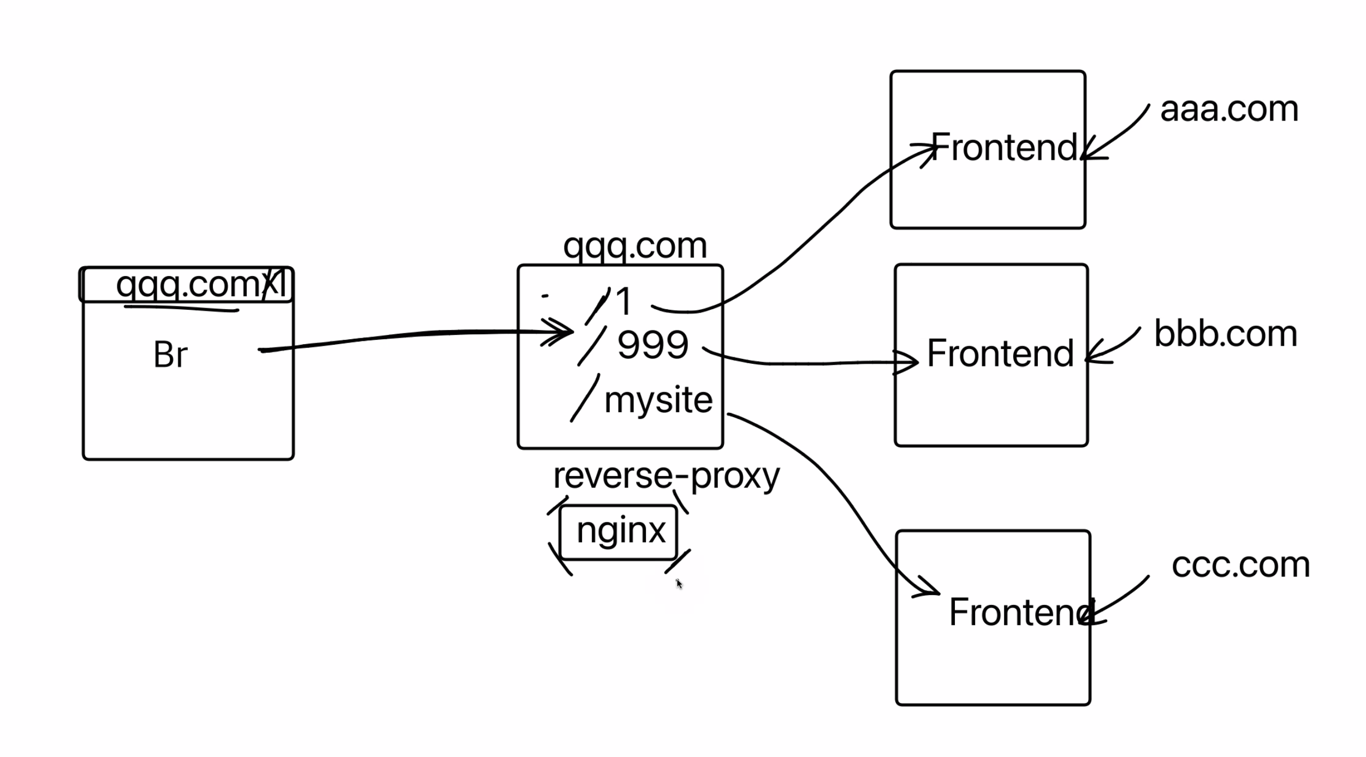
- reverse-proxy는 주소가 하나밖에 없엉 !
여기에는 수많은 주소가 맵핑이 되어있쥐 그거에 따라 다른 주소를 보여준다 !
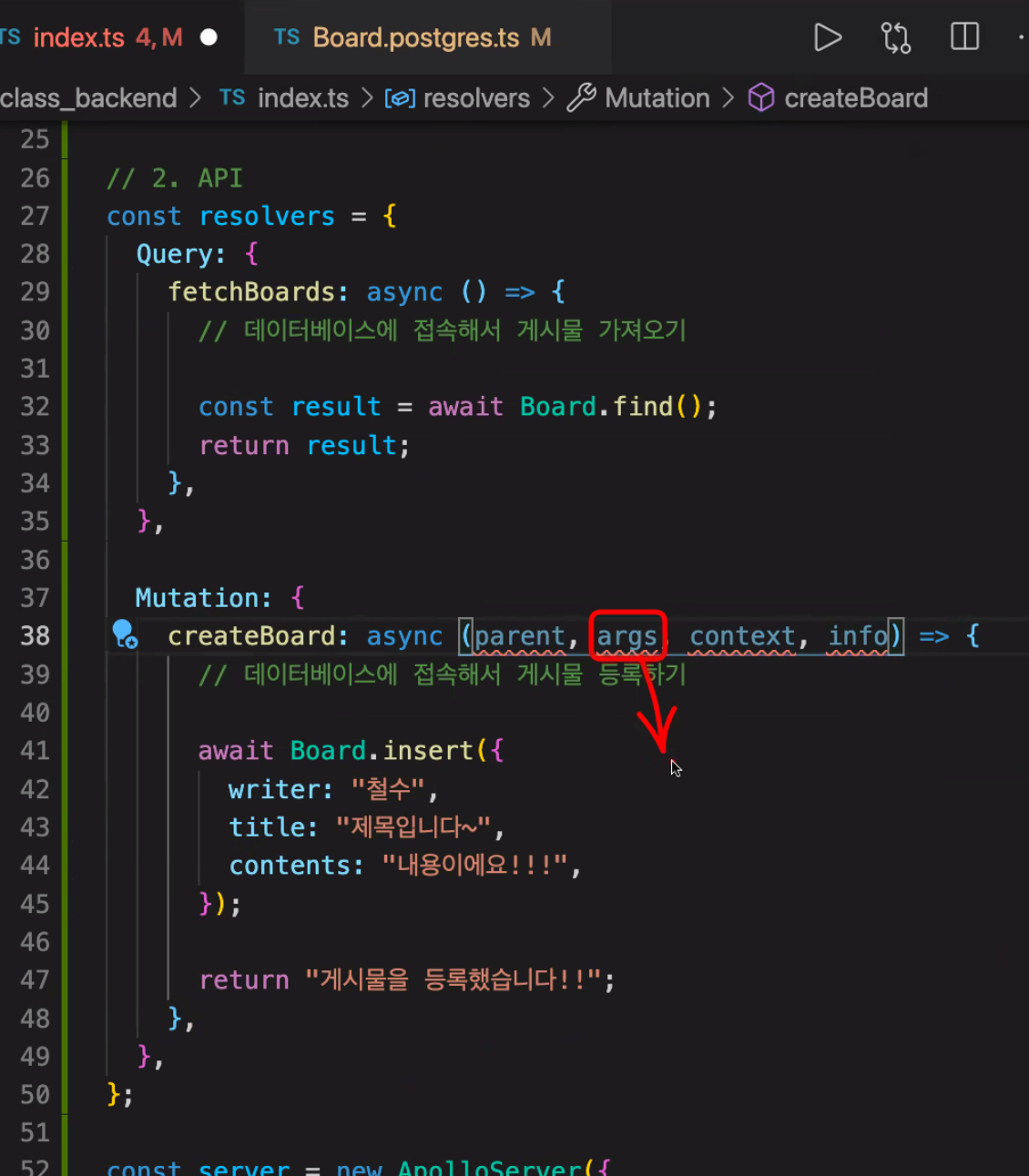
- 게시판 CRUD API 만들기
graphql-api가 이렇게 쉽게 만들어지다니 !
Graphql /Apollo-server
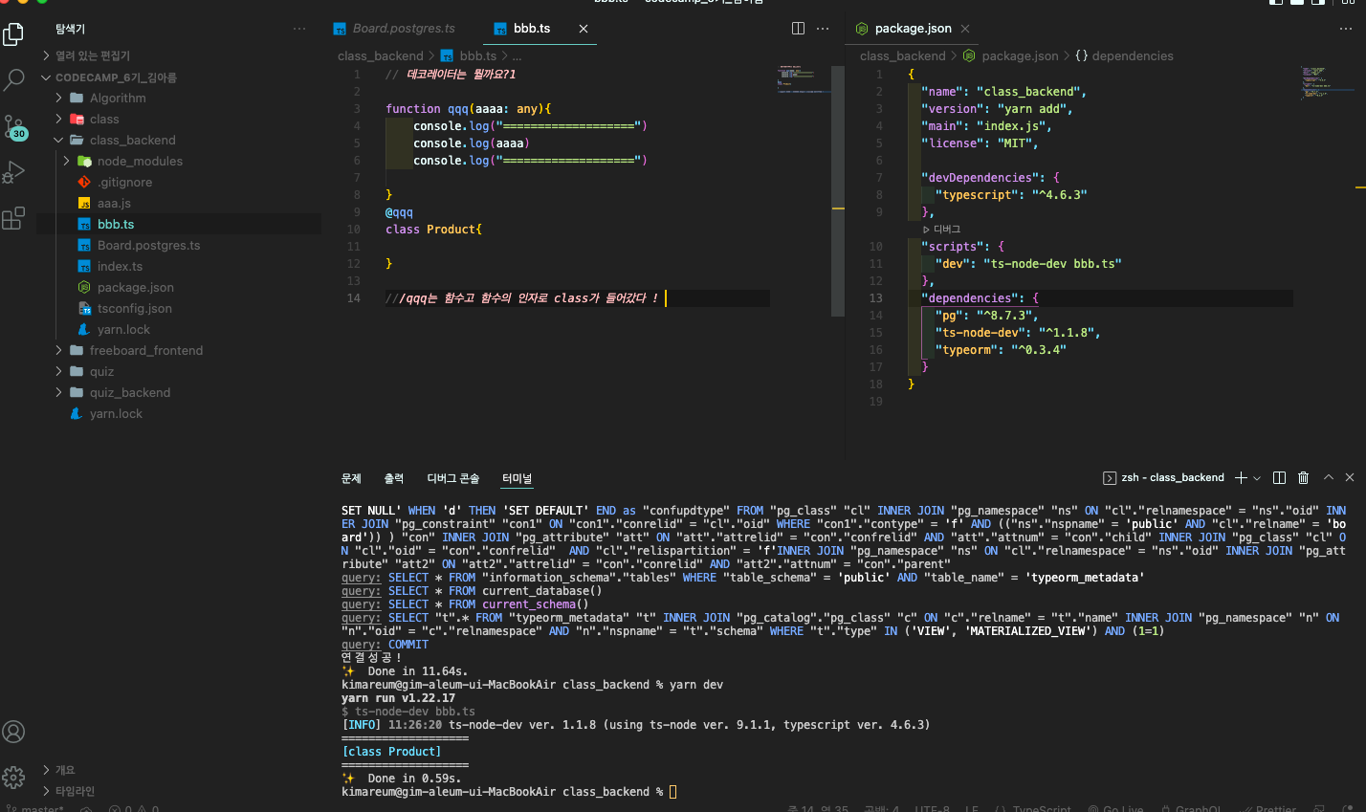
qqq라는 함수의 인자로 class product가 들어가는것을 yarn dev를 실행시킴으로서 볼수 있다
- nestjs를 쓰면 express를 쓰게되고
graphql쓰면 apollo-sever를 쓴다
- 우리는 yarn add apollo-server 해주고 !
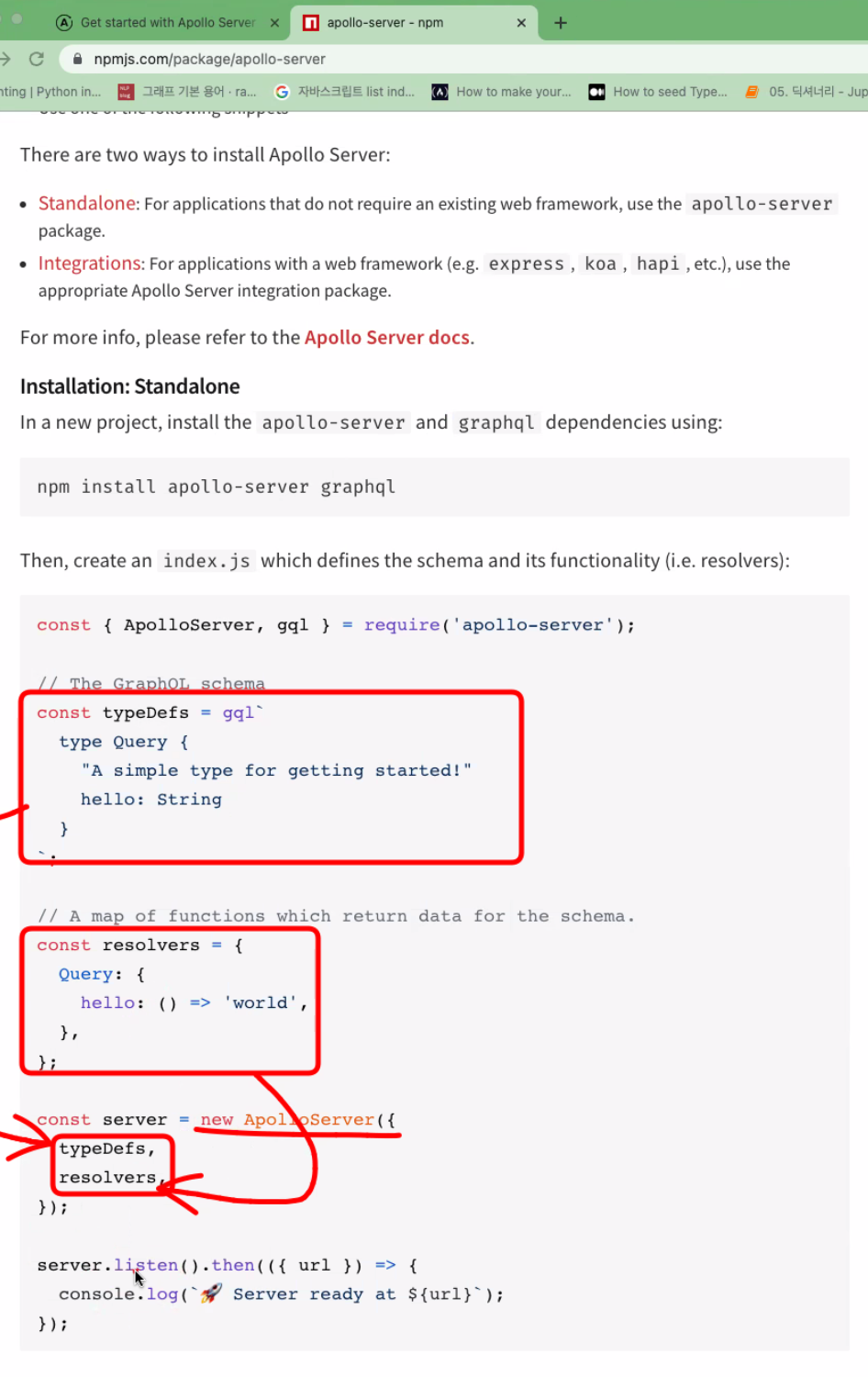
npm - apollo sever 들어가보자
yarn add apollo-server graphqleh 해주자
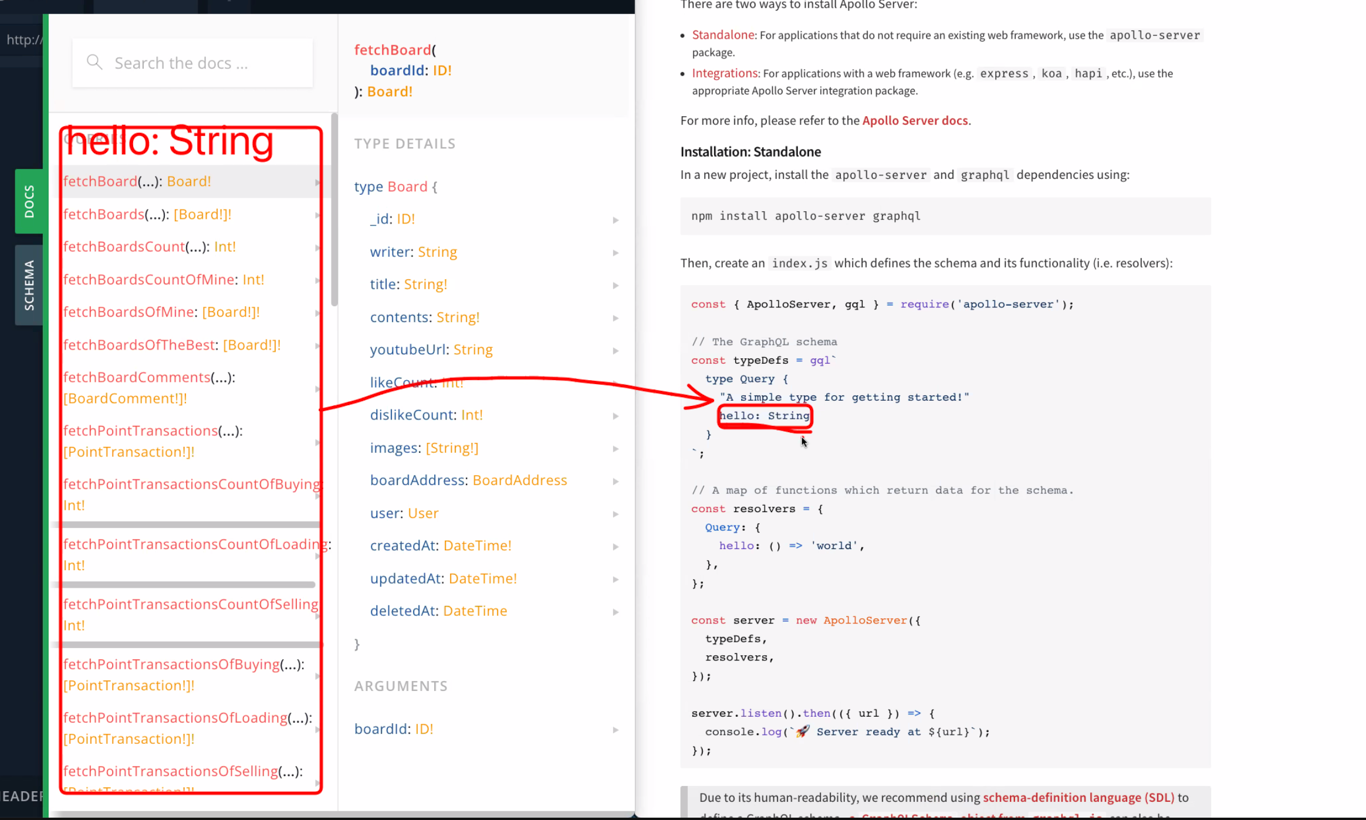
apollo 독스에 적혀있는 부분이 우리가 요청하는 api에서 저 부분이다
여기서 server.listen 하면 24시간동안 켜져있고, 사람들이 api 이용하는걸 기다리게 되는거다
그럼 쟤를 가져오자
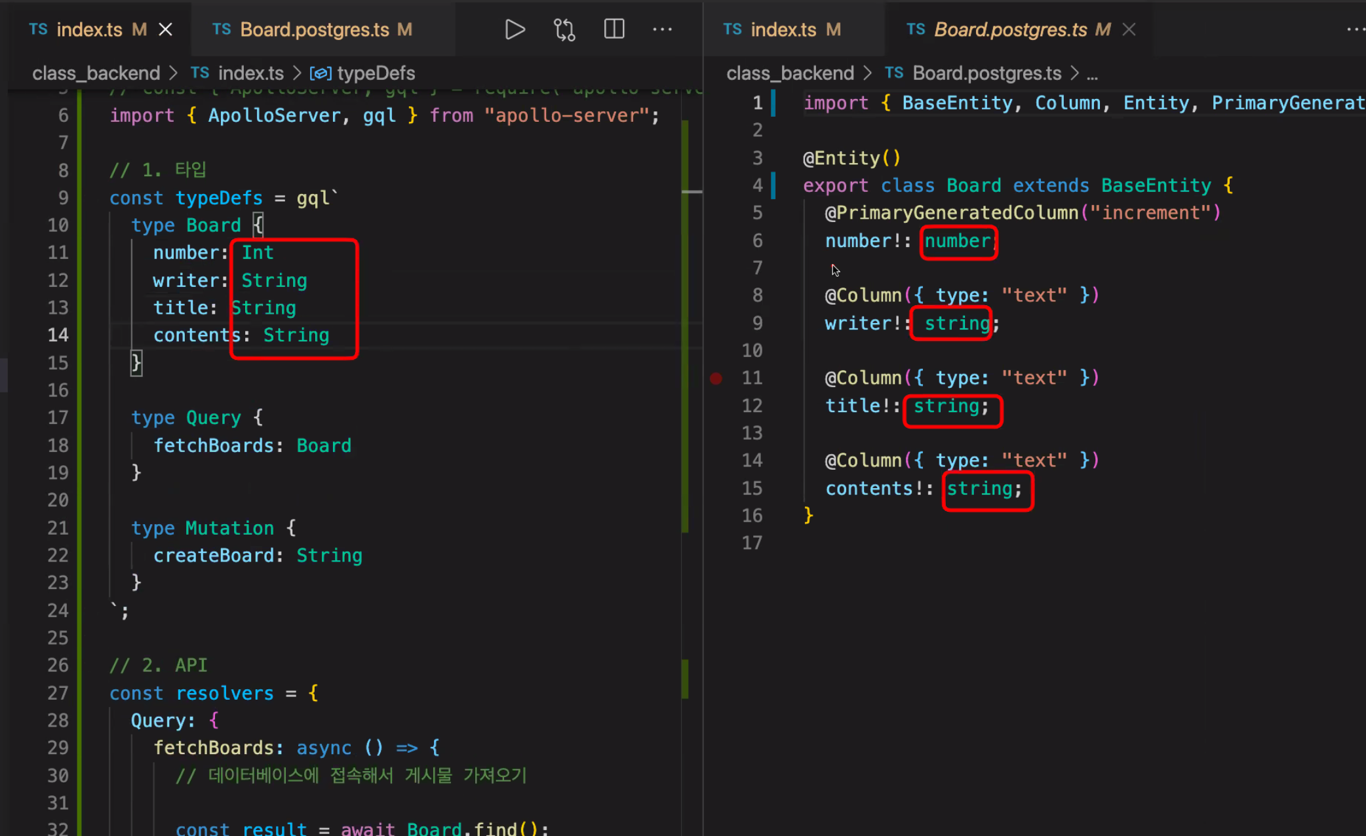
왼쪽은 그래픜엘타입 오른쪽은 타입스크립트타입
철수만 보여줄게 아니라 프론트에서 데이터를 받아와야 하는데 그건 함수에서 받아오는 형식이 있다 .
그 데이터는 args(우리가 쓰는것)에 들어오는거고 context는 요청에 대한 요약정보, 기타등등,,
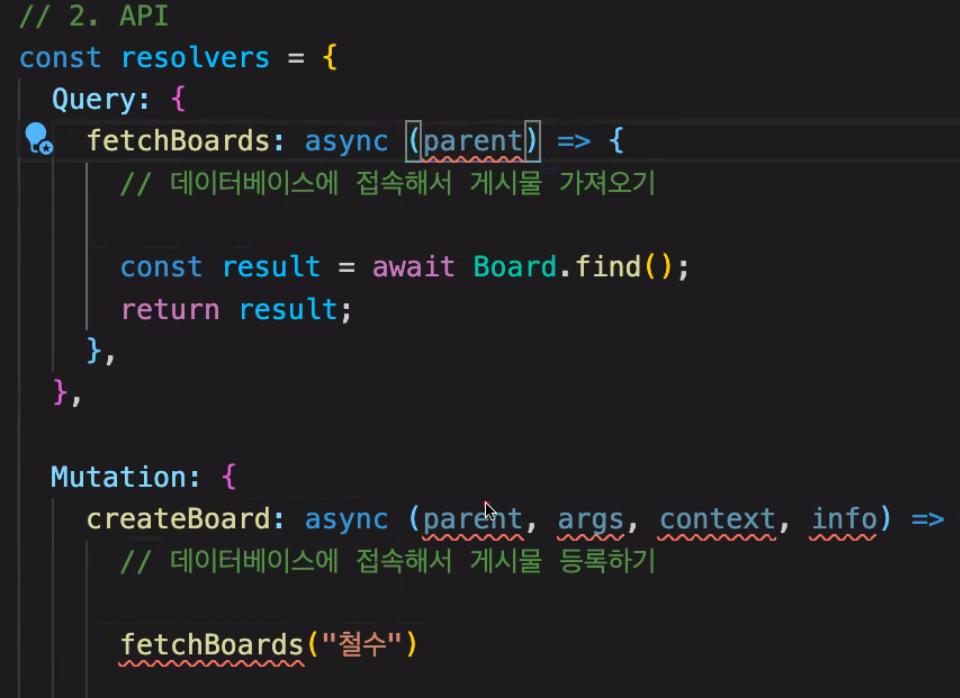
info는 api에 대한 정보들, parent는 지금 사용하지 않지만 api가 10개 넘고 뮤테이션도 많을때,
api에서 다른api를 요청해야할때
(createboard에서 fetchboard를 요청해야할때 그때 넣어주는 데이터가 parent로 들어가게 된다 )
밑에는 parent 설명 부분인데 지금 사용안하고, context와 Info도 사용안하니까 지워주자
ga(구글 에널리틱스) 는 사이트 분석하는 도구이다
어떤사람이 왔었는지 뭘 눌렀었는지....사용하게되면 vscode에서 직접 작성해야한다 마케팅팀이 !
백엔드 개발자가 없을땐 ? (프론트에서 다이렉트로 저장가능한 feat.구굴에서 마니또 백엔드가와요)
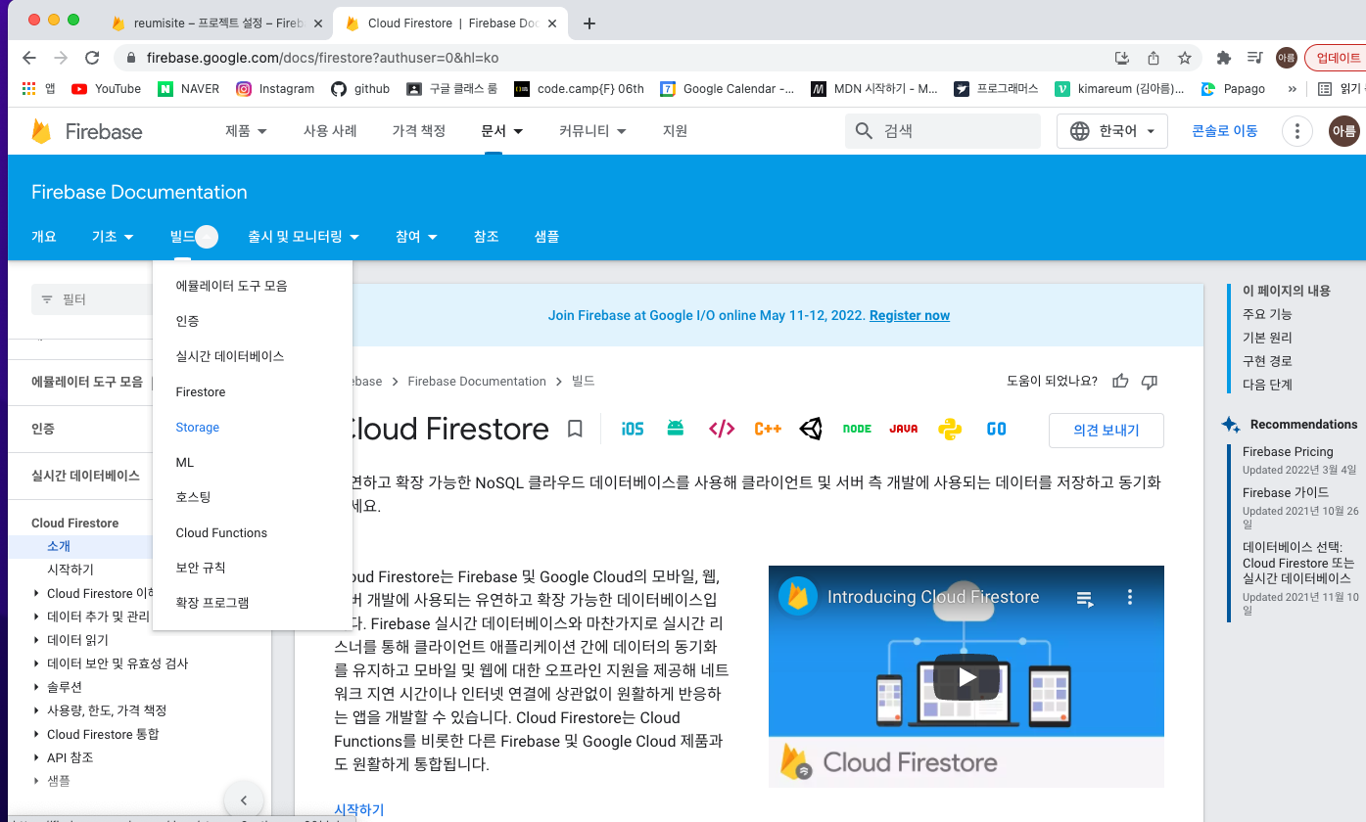
- FireBase
- BAAS 서비스 이해
요즘쓰~ 트랜드쓰~ 인터넷만 되면 클릭해서 다 이용가능 !
Saas - 소프트웨어를 서비스 형태로 제공받을수 있는것
paas - 플랫폼 서비스를 클릭 한번에 빌려주는? saas랑 비슷
daas- 데이터베이스도 설치해서 사용하는것이 아닌,, 클릭한번에 이용 가능 !
파이어베이스 독스 잘 확인하고 쓰자 !
- 엄청 휘갈겨 빠르게 적은..... 5기 선배릠들의 프로젝트 발표!!!
(열심히 듣짜 !!!!!)
보통의 발표 순서
팀명소개
팀원 및 소개에서 담당부분을 알려준다( 배포, 기획, 페이지, 깃등등)
-
youth & luxury
젊은 사람들을 위한 명품 중ㅇ고장터
프로젝트 개요 시장조사를 하고 ㅣㄹ요한 서비스를 캐치
기술스택 소개
기능구현 (프론트엔드부터ㅓ)
아이디랑 비번을 입려가고 실제 핸드폰번호를 인증하는 기능을 통화개헛 회원가입을 하면 이멩ㄹ주소로 이메일 인증이 온다 실제로 !
상품번호 구현 중고시장거래인만큼 소비자간의 신뢰를 위해서 통장인증과 계좌번호를 입력해야한다고한다 금융결제 에이피아이 실계좌인증을 통해서 실명인지 얼랏으로 인증한다
아이디와 비번을 입력해서 가입한 정보와,
실명계좌 인증을 한 계좌의 네임정보가 일치하는지의 기능을 구현하셨는지, 금융결제정보에 사업잦ㅈ번홍!~~ 복잡한게 많아서 하지 못했다고 한다 .카테고리와 브랜드 가격 설명을 올려서 등록할수 있음
결제기능구현 결제버튼을 누르면 이동을해서 두가지 이동에이피아이 사용 실제 결제는 되지만 오늘 24시에 취소되도록 설정했다
결제가 완료된모습
상품리스트 검색기능구현
어드민 계정을 따로 만들어서 상품 상태를위해 구매한 상품이 어떤 상태인지 등등 중개상이 주문처리상태에서 확인을한다
관리자가 로그인했ㅇㄹ때 삭제할수 있는 기능을 추가하도록 한다 그러면 그 관리자가 로그인했을때 조건부렌더링을 걸어서 페이지에 다른 기능을 걸어준것인지 ?
백엔드는 데이터 스키마를 이용해서 큰 맴을 보여준다
데이터 플로우도 보여준다2.육하원칙
코드에 궁금한 내용이 있다면 언제든지 찾아볼수 있는 사이트를 만들었다
온ㄴ라인 상태의 멘토와실시간으로 5개 페이지를 만들어서 구현 빨간색 페이지는 멘토만 들어갈수있는 페이지라고 한다
멘토를 그룹을 따로 설정해서 열리는 페이지가 다르게 하는 조건을 어떻게 구현한건지 ?특정한 키를
유저데이터에 롤이랑는게 롤이라는게 (어드민 멘토 멘티다르게 설정)들어가서 페이지는 삼항연산자를 사용해서 구현했다
상단 검색발ㄹ 통해 원하는 카테고리
질문 ? 코드에 대한 질문과 답변이 주로 이루어질텐데,
깃블로그나 벨로그같은걸 보면 입력하는 언어의 타입에 따라 텍스트형식이 자동으로 이루어지는걸 볼 수 있다. 타입을 불러오는 기능이 있나요?
그래프는 리차트라는 라이브러리를 이용해서 구현
개별적인 함수를 따로 작성해서 바뀌게 된다
관리자의 허락이 있어야 승인이 되는거? 신기하다 어떻게 구현?
채팅 소개바이오? 라는 걸 사요애서 실시간 채팅을 구현하는게 가장 힘들었다
반응형 웹페이지 전부 미디어쿼리를 사용해서 구현했다 ! 역시 ,,,미디어쿼리 공부하즈알ㅇ러 -
싹3
학생들과 주니어들을 위한 사이드 프로젝트?
로그인페이지가 랜딩페이지 같아 보였는데
로그인을 안하면 홈을 못들어가는건지,
비회원은 보이는 페이지가 다른건지온보딩과정을 구현했고
포인트충전을 위해서 결제를 해야한다
챌린져스같은 앱처럼
포인트로 충전을해서 프로젝트를 참가하게 하는게 인상깊어따 ,
환급받은 포인트를 현금화시키기위해 값을 다시 백으로 넘겨주는
기능있는지가 궁금하고 있다면 구현? 어떻게(?)
질문에 대한 답이 되지 않았다!팀플채팅창도구현
채팅방에서 사람을 선택하는 부분이! 나도 궁금해 ! -
cu2
현직개발자에게 물어볼수 있는 코칭서비스를 소개
일반유저 어스와 어스코치로 롤을 다르게 부여해서
메일페이지로온다 활동시작하기위해 관심스택을 선택하고 활동을 시작 코치들엥게 질문을 답변하고 조회
유저랭킹이 있던데..!!!
베스트게시글이 있는걸 따로 확인
유저랭킹페이지의 데이터를 어떤식으로 구성해야할지 감이 없다.저희가 게시물포트폴리오
백엔드06api를 이용할땐 fetchboardsofthebest 쿼리에
좋아요 개수를 이용하여 애초에 4개의 게시글 데이터만 백에서 데이터를 받아와서
그냥 그 데이터를 map으로 조회,
그러면 유저랭킹은 전체 모든 유저의 수만큼 데이터를 받아서 다 보여주는건지, 아니면 점수의 순차대로 오름차순을 해서 자동으로 위에서부터 순서대로 배열이 되게 하는거지, 직접 프론트에서 배치를 바꿔야하는건지 그 조회 기능이 궁금합니다.오더바이 스코어 에이피아이 데이터만 뿌려주는 방식 전체유저를 다 받아온ㄴ건데 유저를 일등부터 끝까지 사용하는건지 에이피아이가 있다하면 데이터를 받아서 사용하는 형식으로 ... 어쨌든 백엔드가 api를 직접 만들어서 뿌려주느냐 아니면 전체 데이터를 받아서 순차대로 나열을 하느냐는 다르다 !
-
1급비밀
예술쪽 사람들이 개인의 작품을 판매하는 플랫폼 아티풀
미대생과 일반인으로 구분해서 회원가입
아이디 찾기와 비밀번호 재설정이 가능하다
경매 마감일 조건을 거는게 궁금해
구글과 카카오톡 소셜로그인 활용
결제 아이포트를 사용했다
회화 조소 기타등 카테고리를 세부설정해서 찾는기능 좋당
금액이 소켓아이오?를 이용해서 실시간으로 보이는것을 확인6.이조판서
플로그?
페이지를 나눠서 책임지고 구현하는 방식
드래그 앤 드롭 에디터 커스텀 프론트의 많은 부분을 공통컴포넌트로 빼놨다
랜딩페이지 로그인으로 시작하기 비회원으로 시작하기가 궁금해 !
해당 유저의 나의 여행가이드북을 확인 가능하다
신규일정생성 같은 테마여행 구축
드래그 앤 드롭의 기능이 궁금해..!!!!!!!!!!
입력한 내용을 기반으ㅏ로 여행로그를 기록가능....
찾아보면 나오는 기본적인 기능일수도 있긴한데,
여행로그 카드를 클릭하면 해당되는 스크롤과 옆에 동그라미가
그쪽으로 이동하는 멋진기능..돔 조작 리액트 기능이다 !! 배운다 !
베포가 가장어려웠다 베포를 연결해주는 작업이 힘들어따카드별로 스크롤의 범위를 지정해주신건지 어떻게 구현하신건지 궁그매요
드래그앤 드롭라이브러리는 디비 할때마다 데이터에 db에 저장된다고했..........................
지도 에스브이줘 좌표값을 미리 설정