- 하루 반동안 고민하던 문제가 해결이 안되어서 도움 요청하자 얼마가 걸리건 내 옆에서 도와준 고마운 내 베푸 똑순이 헤민이...
- 오늘 배울 내용
오늘은 실제로 배포를 진행해보는 시간을 가졌습니다!
배포 중 SSR이 아닌 정적배포(SSG)를 진행했었죠! 즉, 스토리지에 배포를 진행했습니다!
SSG(StaticSiteGeneration)는 Browser에서 Storage에 접근해 이 안에 들어있는 HTML,CSS,JS를 다운받아 화면에 그려주는 방식이라고 했죠!
SSG를 위해서는 우리가 만든 프로젝트 파일들을 정적 파일(HTML)로 만들어주어야 했습니다! 명령어를 통해서 진행했었죠! yarn build 기억나시죠!
하지만 한가지 문제가 있었죠, 게시물 혹은 상품 상세페이지와 같이 동적 페이지를 담당하는 곳(동적파일)은 항상 주소가 변경되기에 하나의 고정된 파일로 만들 수 없었습니다! 따라서 동적 파일이 되야할 파일들은 SSR처리를 해주어야 한다 했습니다!
SSG를 하기위해 일단 !
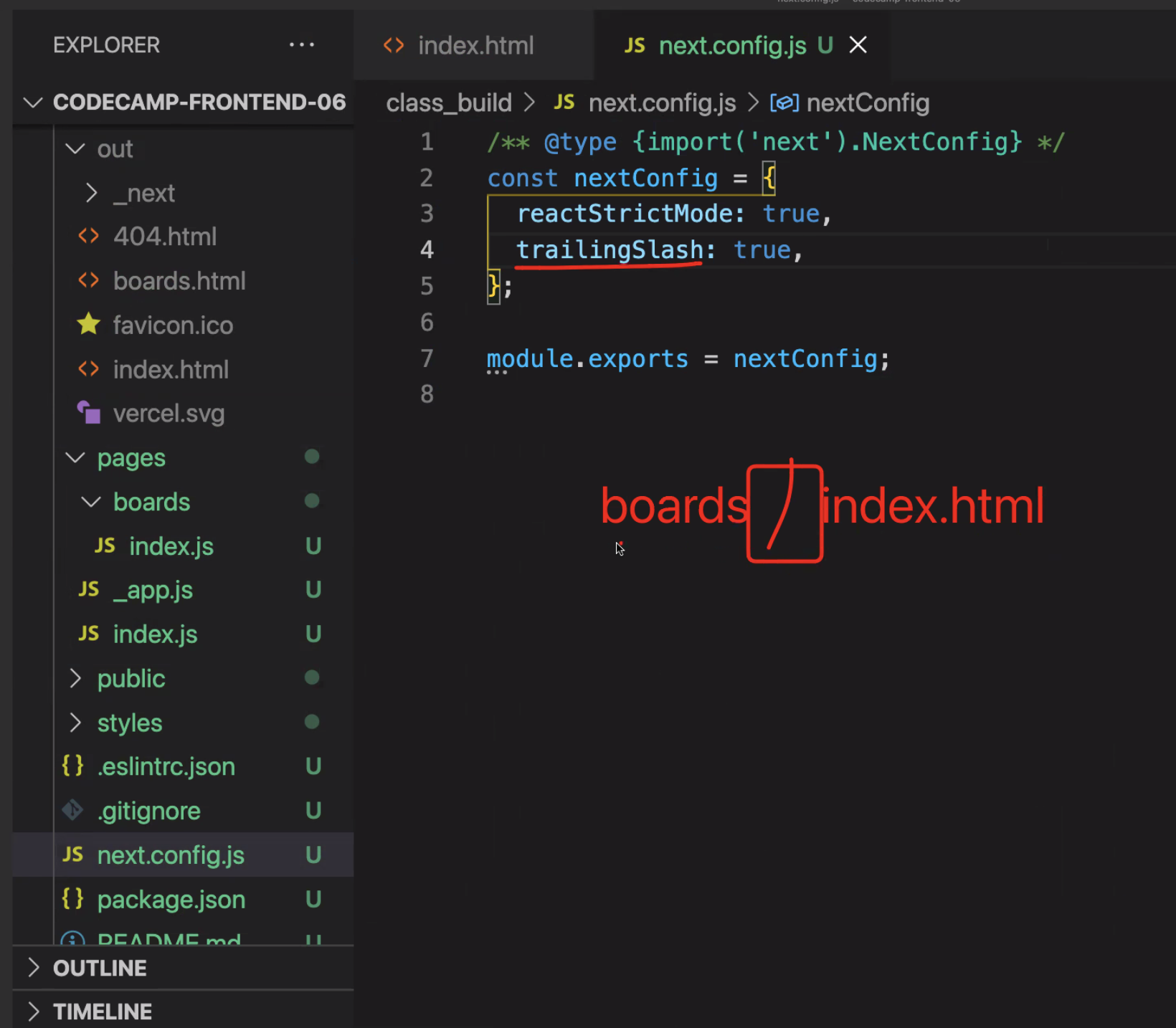
next.config.js에 설정을 해주었죠, trailingSlash를 true로 설정해 /를 기준으로 index.html을 나눠주었습니다!
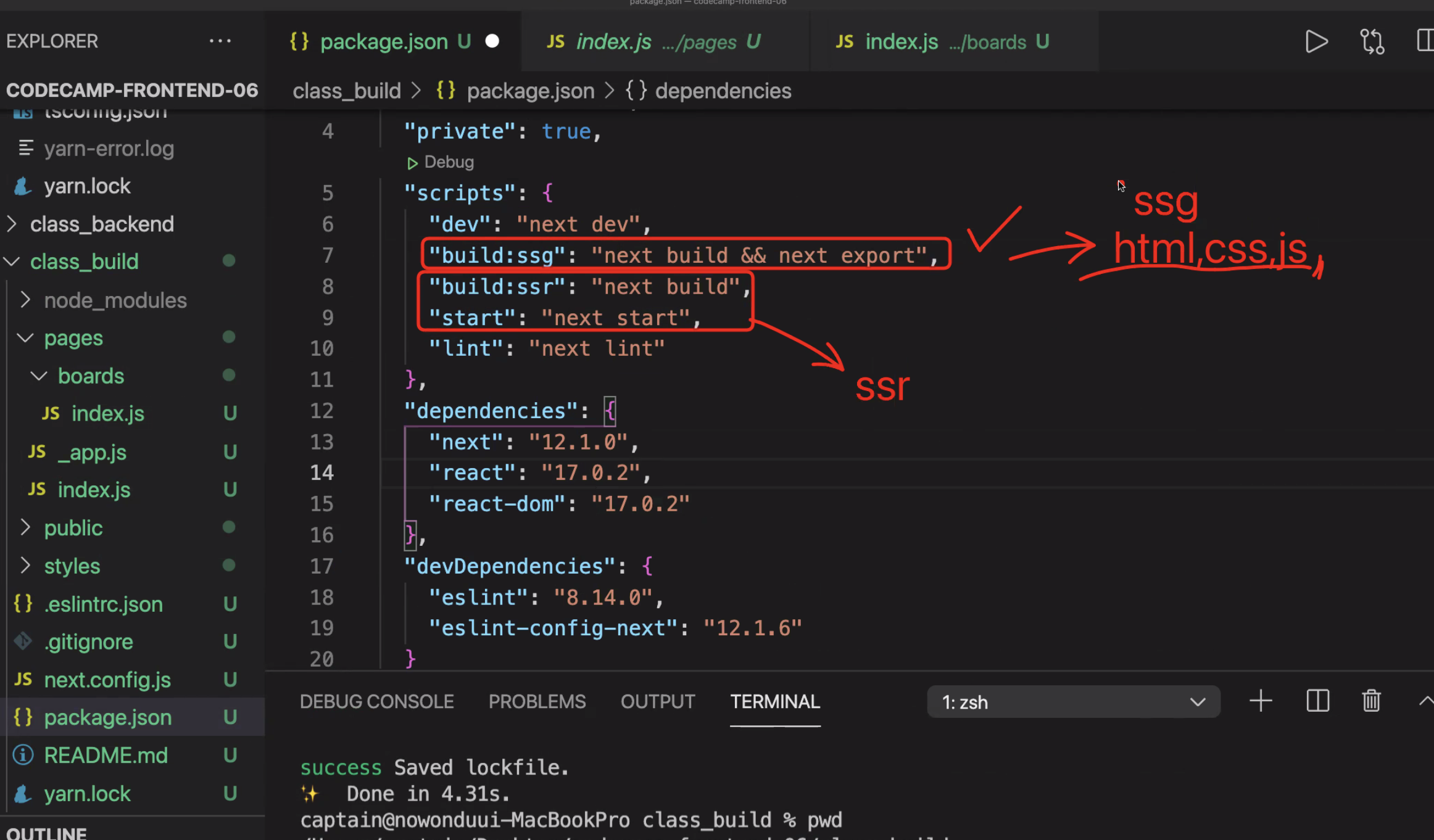
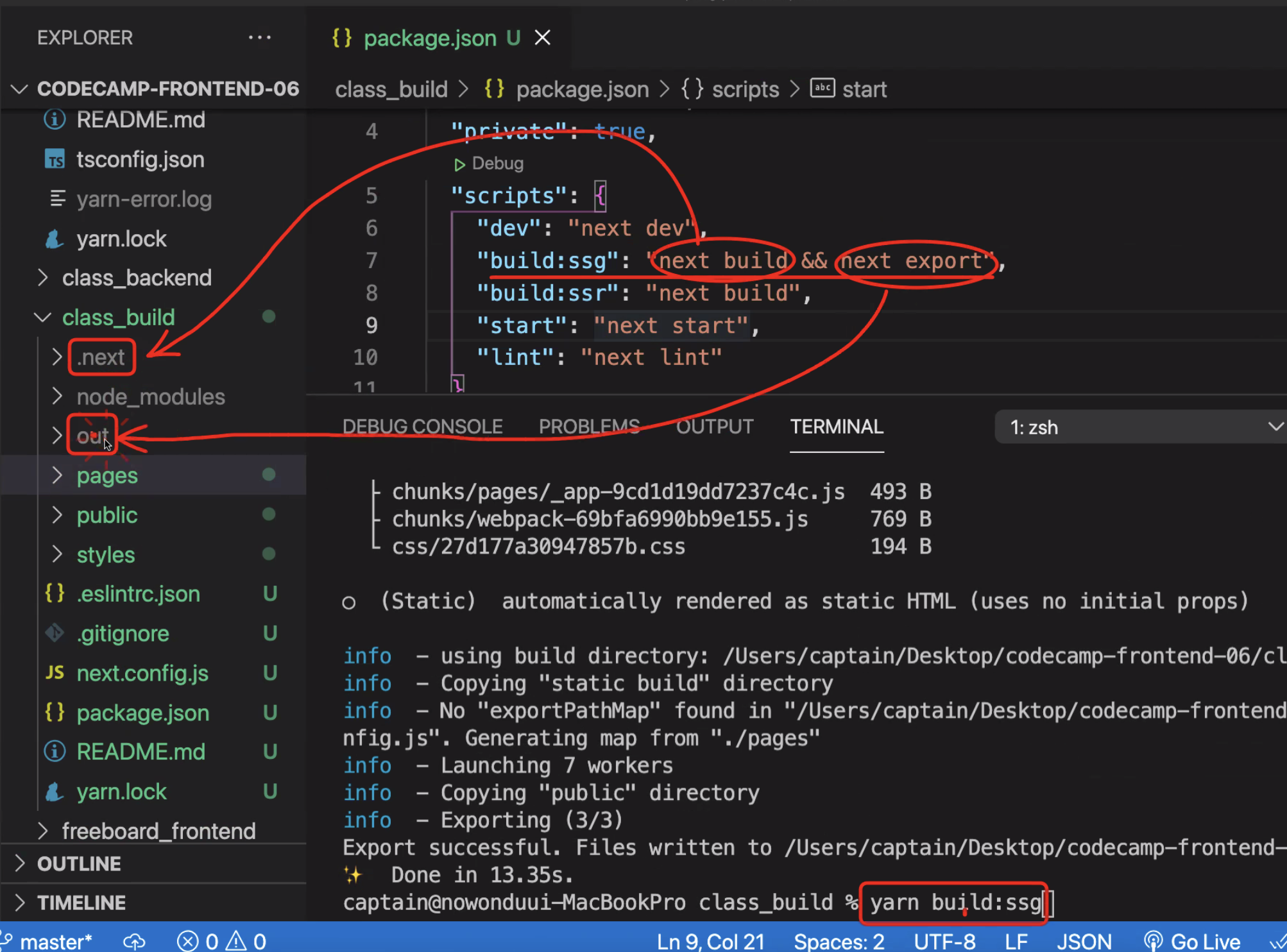
또한, package.json에서 SSG와 SSR 빌드 명령어를 설정해 주었죠!
SSG일때는 ”next build && next export”를 실행시켜주었습니다! 이렇게 build가 완료되면 out 폴더가 생성되었습니다!
이렇게 만들어진 out폴더를 storage에 업로드 시켜주고, 사이트에 접속하게 될 경우, storage의 out폴더 내용을 다운로드 받아 화면에 그려주는 것이였죠!
Storage 배포를 위해 gcp에 들어가주었죠!
Cloud Storage - 브라우저로 들어가 버킷을 만들어 주었습니다!
스토리지 또한 컴퓨터라고 했죠! 여러 컴퓨터에 저장시켜놓는것 이였습니다! 또한 이 컴퓨터와의 물리적 거리가 짧을 수록 속도는 빨라진다고 했습니다!
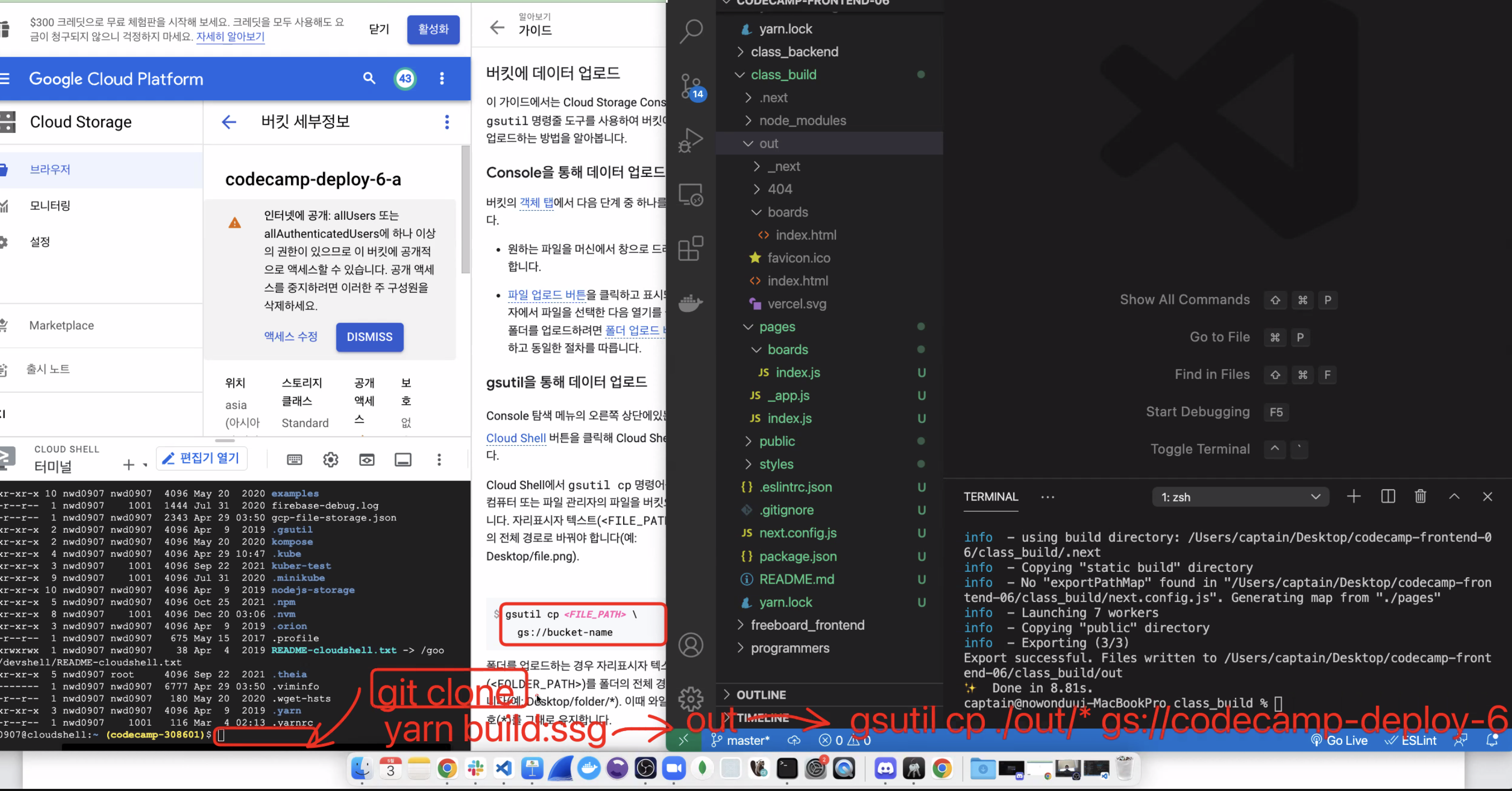
이렇게 만들어준 버킷에 out폴더 안 모든 파일을 올려주면 됐죠! 드래그 앤 드롭으로 등록이 되지만, 클라우드 쉘로도 가능했습니다! 이렇게 대여한 컴퓨터의 터미널로도 업로드가 가능했습니다! 대여한 컴퓨터에 우리의 프로젝트를 git clone을 통해 받아주고, yarn build:ssg를 진행시켜 out폴더를 만든 후 gsutil cp ./out/* gs://버킷이름 를 사용해서 업로드 시켜주었죠!
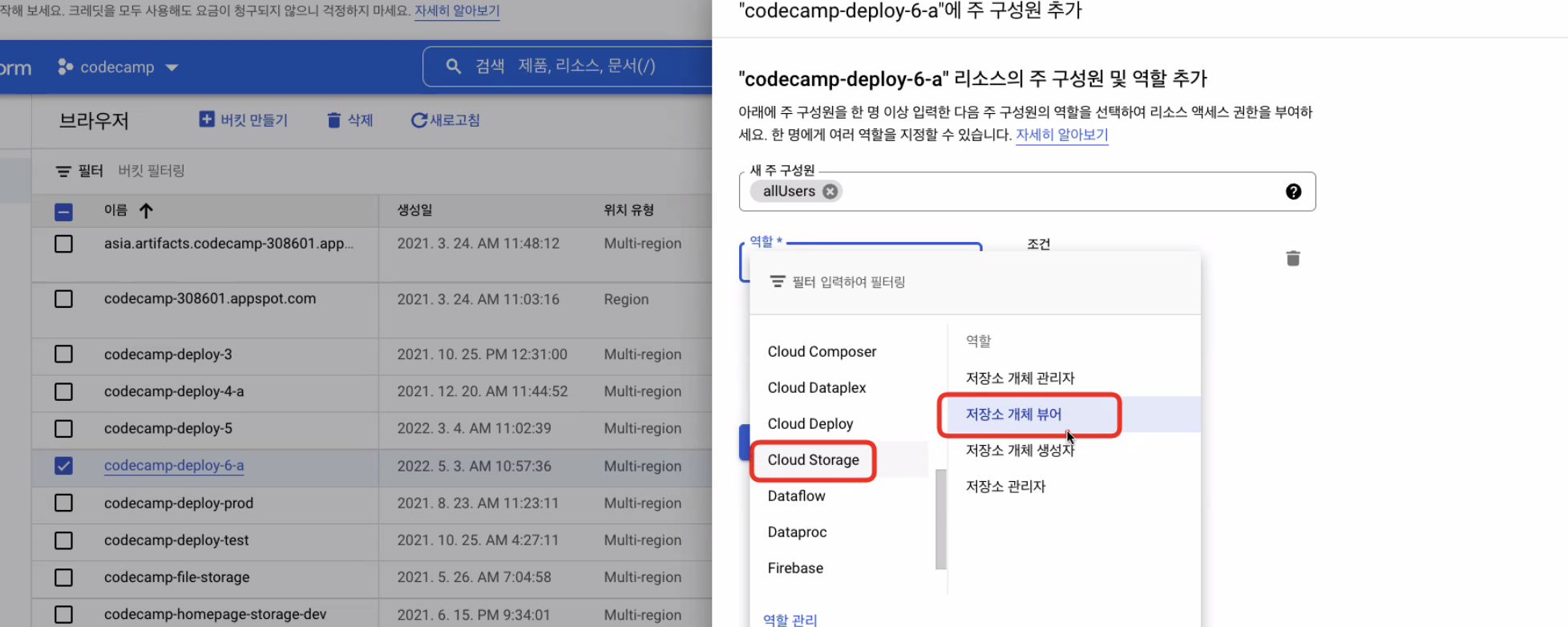
마지막으로 구성원을 추가하여 저장소 객체 뷰어 권한을 추가해주었습니다!
LB연결도 해줬습니다!
LB는 Browser에서 페이지에 접근하는 주소를 구분해 Storage로 연결시켜줄지 Frontend-Server로 연결시켜줄지 분기를 나눠준다고 했죠!
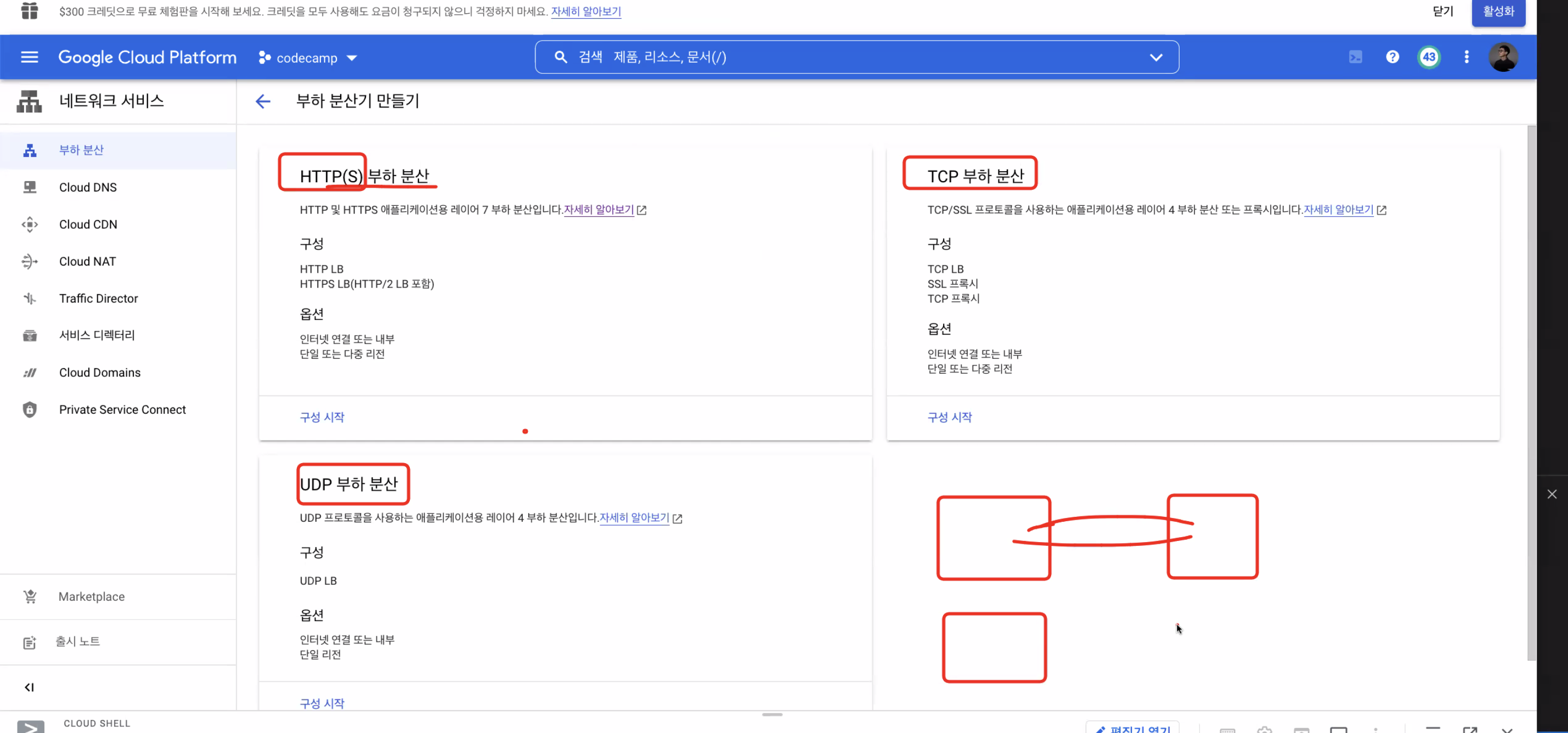
네트워크 서비스 - 부하 분산으로 들어가 부하 분산기를 만들어줬죠!
여기서 TCP와 UDP의 차이를 함께 봤죠! TCP는 안정성을, UDP는 속도를 추구하는 분산 방식이였습니다!
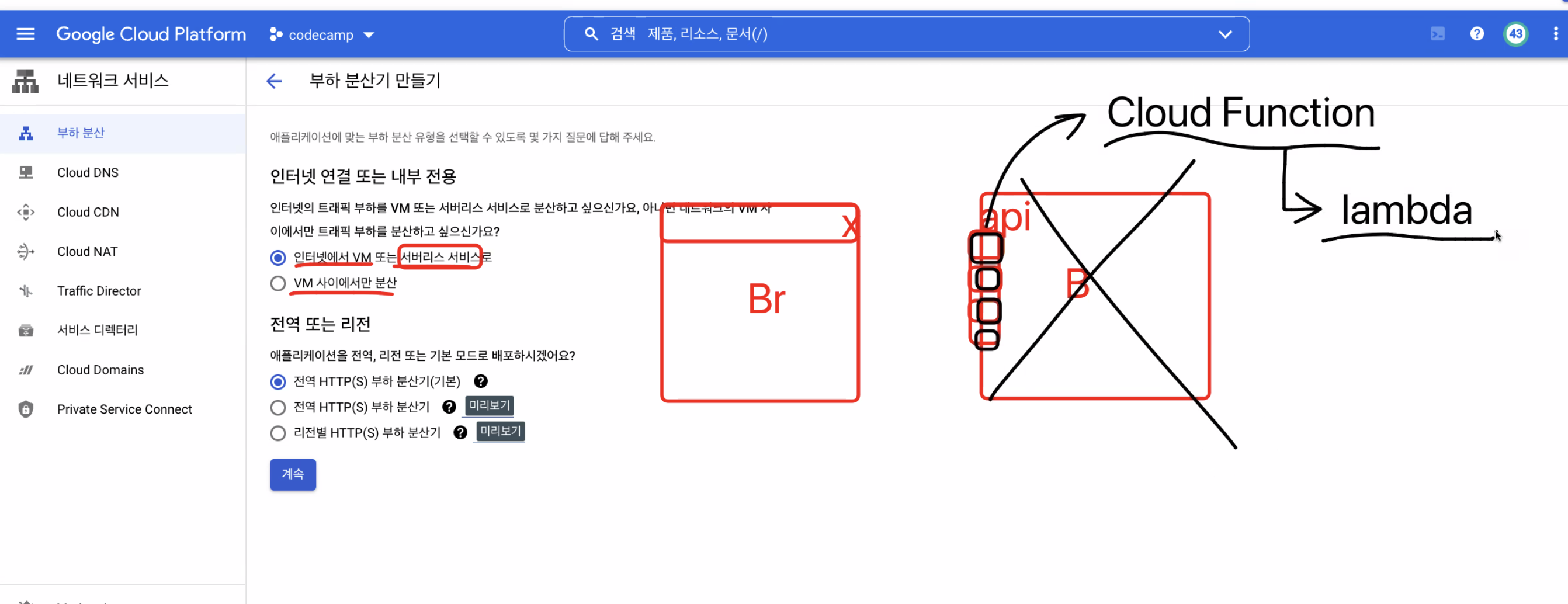
우리는 Browser에서 대여한 컴퓨터들 사이의 분산을 원하기 때문에 ’인터넷에서 VM 또는 서버리스 서비스로’를 선택해 만들어줍니다
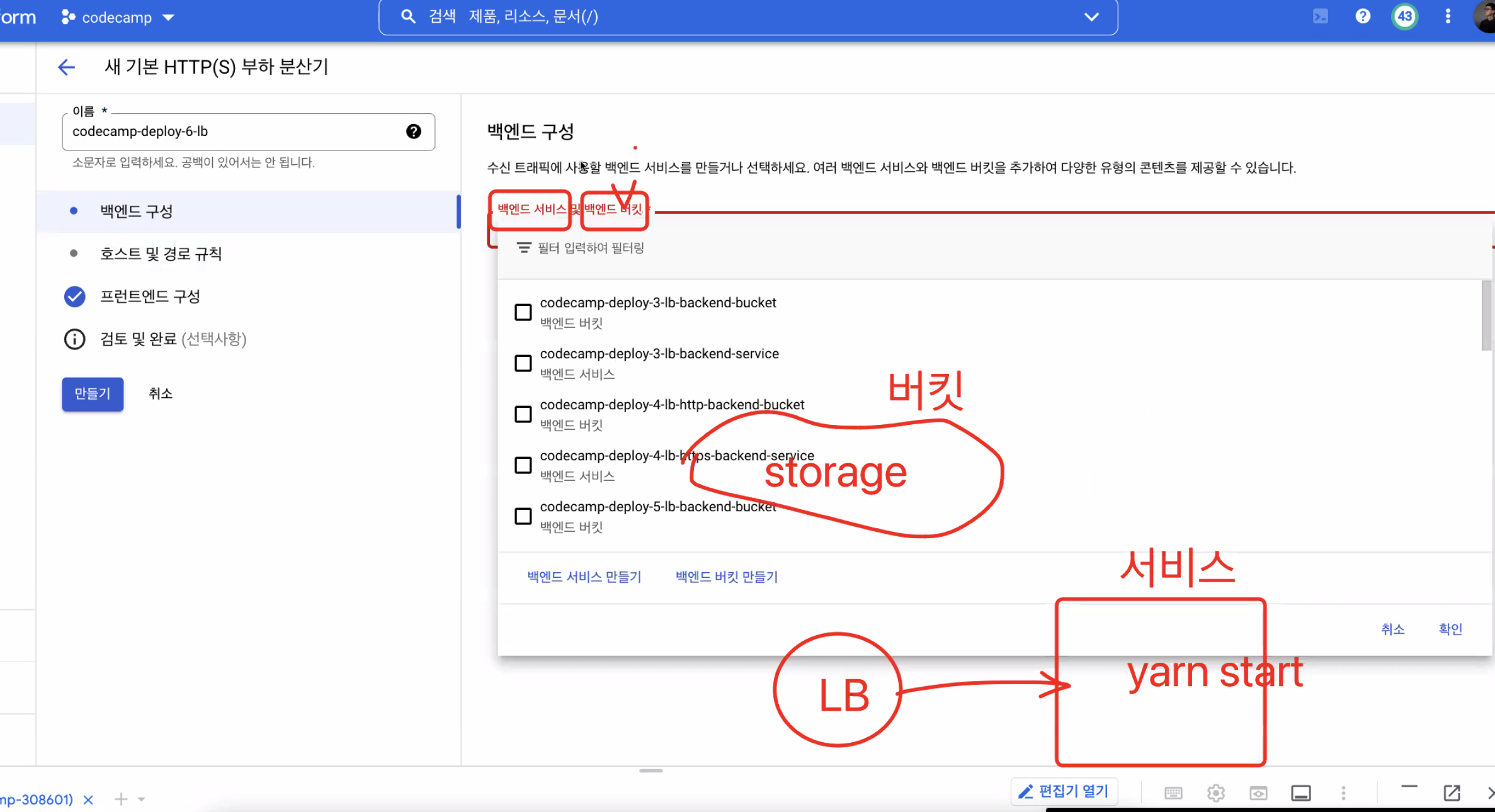
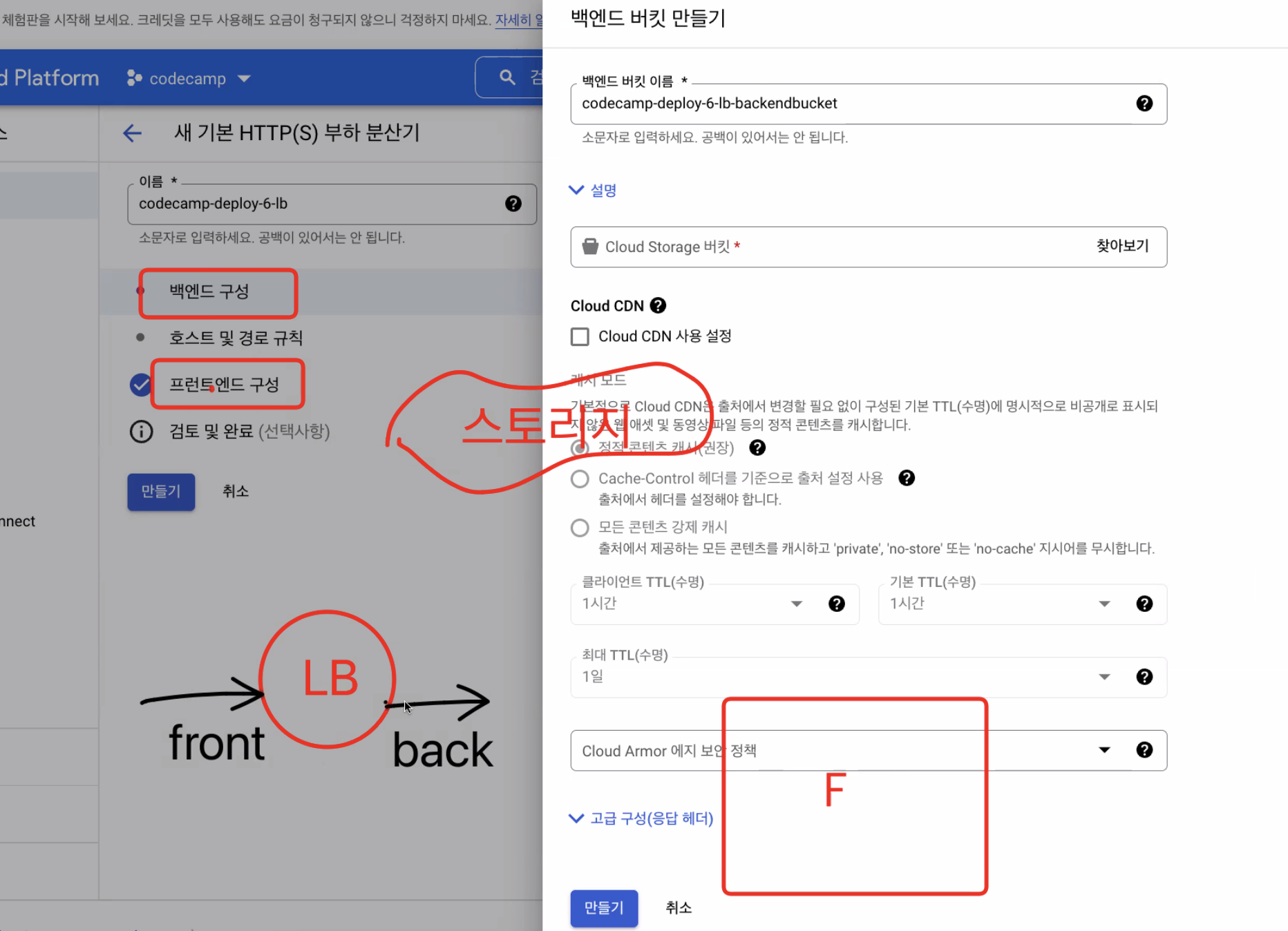
여기서 백엔드 구성은 LB를 기준으로 접속부분을 프론트, 연결시켜주는 부분을 백 이라 표현하는것이였습니다! 즉, 프론트엔드 구성은 Browser(http/https), 백엔드 구성은 Storage 혹은 Frontend-Server 로 나뉘어있겠죠!
프론트 LB의 ip발급을 위해 고정ip주소를 하나 발급받았습니다! 기억나시죠!?
백엔드 구성에서 우리는 storage로 접근 시키기 위해 백엔드 버킷을 만들어주었습니다! 여기서 앞선 시간에 우리가 만든 백엔드 버킷을 연결시켜 주었던것이였죠!
호스트 및 경로규칙은 프론트와 백을 설정하면 자동으로 완성되었습니다! 이곳이 바로 우리가 Storage가 아닌 Frontend-Server로 보내주는 규칙(주소가 /products 일 경우 등등)을 정할 수 있는 곳이였습니다!
주소를 ip주소가 아닌 우리가 원하는 주소로 변환하여 접속하기 위해 DNS를 설정해주었죠!
Cloud DNS - ‘영역만들기’ 를 통해 만들어줬습니다!
우리가 구매한 주소를 DNS 이름에 넣어주었고, 사용량을 알아보기위한 cloud logging은 비용이 발생하기에 사용하지 않고 만들어 주었습니다!
하지만 우리가 구매한 도메인관리는 GCP에서 하지않죠! 구매한 사이트에서 관리하게 됩니다! GCP에서는 단지 사용설정을 DNS를 통해 하는 것입니다!
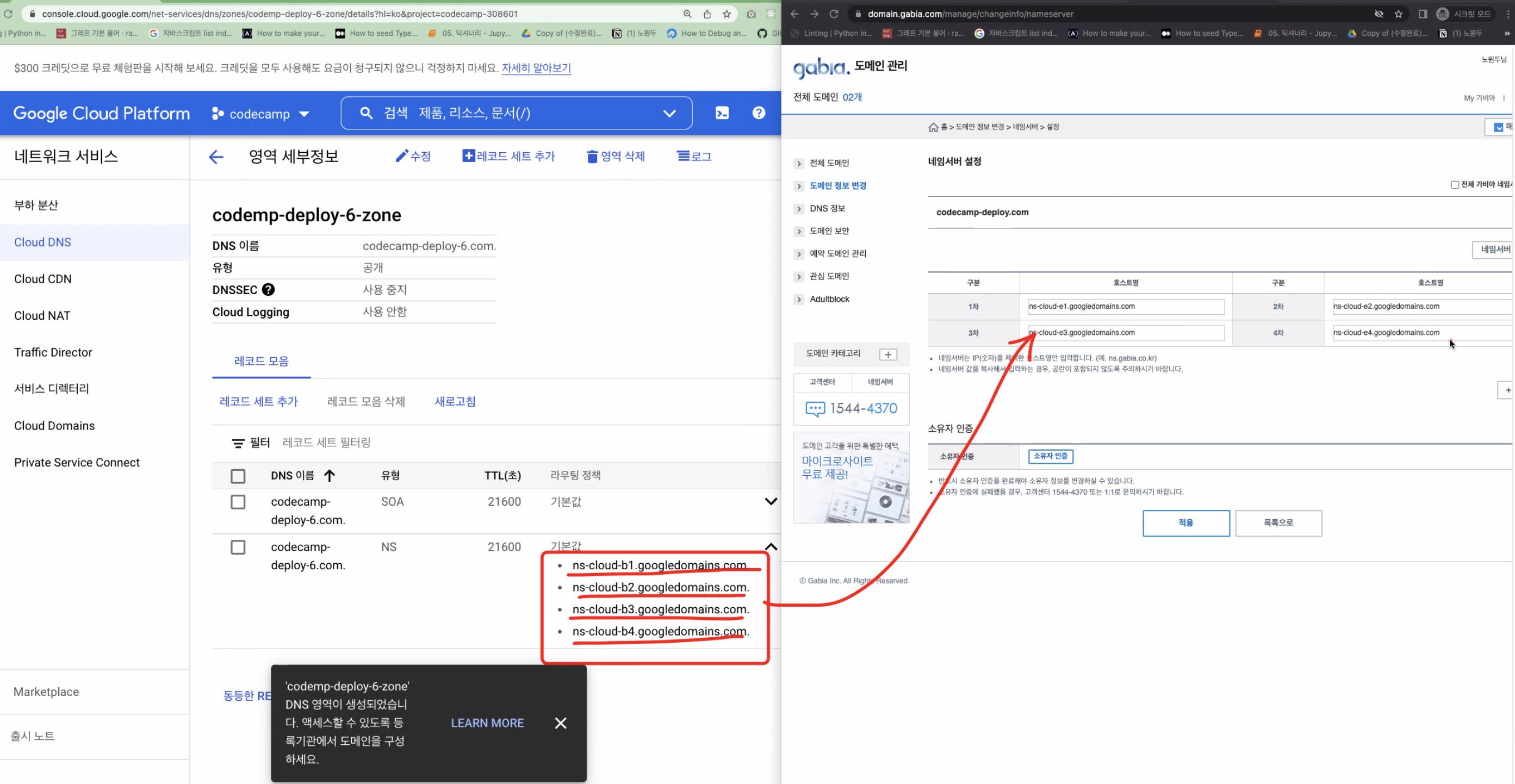
우리가 DNS관리 전체 내역을 GCP에서 관리 하기 위해서는 한가지 해줘야 할 부분이 있었습니다! 도메인 구매사이트의 DNS관리에서 NameServer를 변경해주었어야 했습니다!
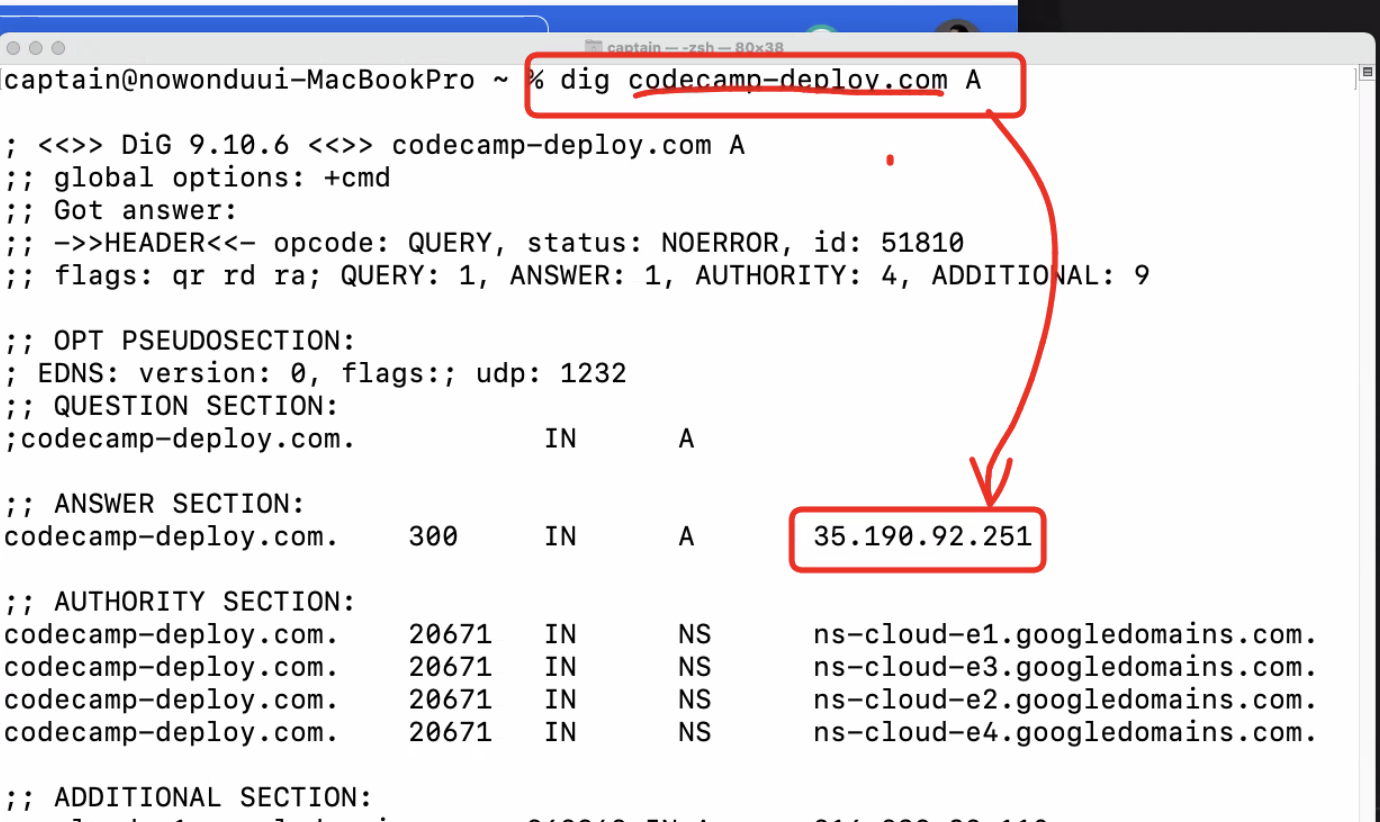
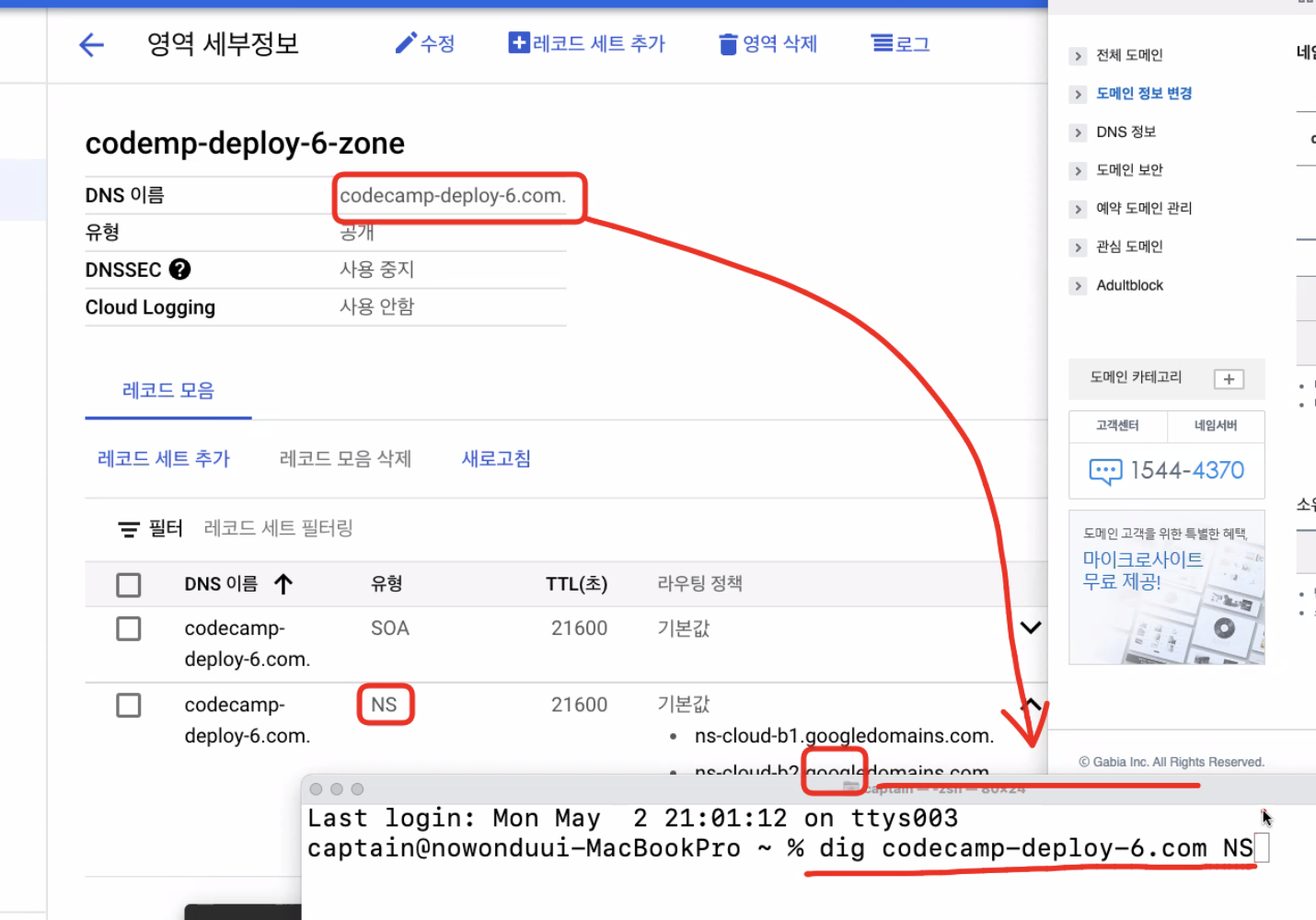
완료가 된 후 클라우드 쉘에서 dig 도메인주소명령어를 통해 도메인 주소가 바뀌어있는지 확인해봤습니다!
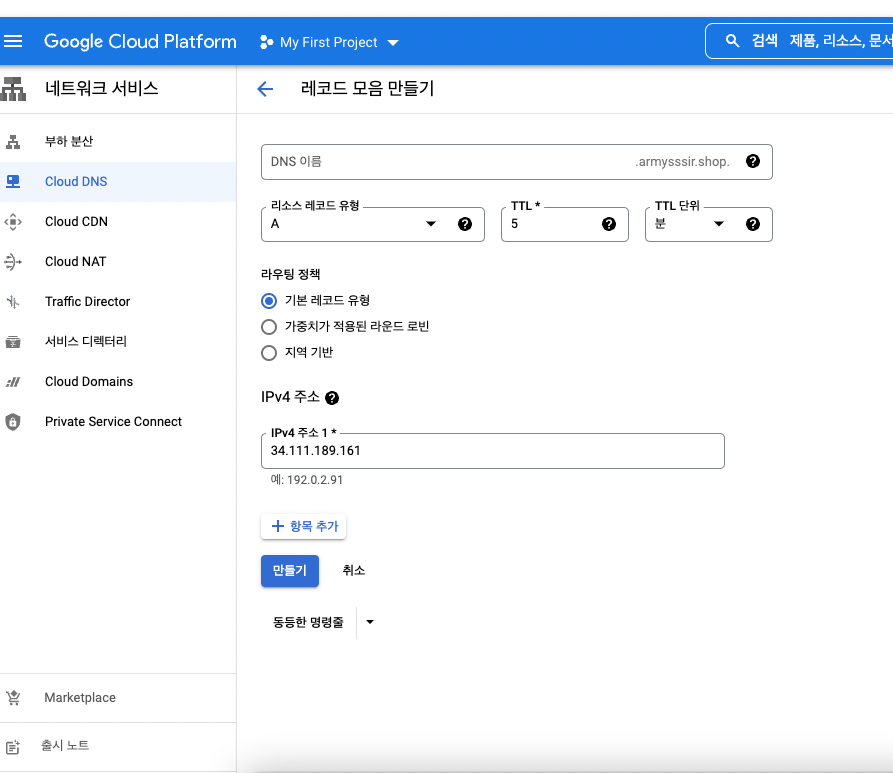
마지막으로 레코드 추가를 눌러 ip주소를 추가해주었습니다! 해당 도메인으로 접속을 할 경우 우리가 정한 ip주소로 접속을 하게되는 흐름이였습니다!
우리는 ipv4주소이기 때문에 레코드 유형은 A였죠! 이후 변경이 되었는지 확인은 또 한번 dig 도메인주소를 사용해 A레코드가 적용이 되었는지 확인되면 됐습니다!
- 오늘 배울 내용
- 어제 배웠던 배포 환경설정, 진행과정의 전체적 그림 복습 !
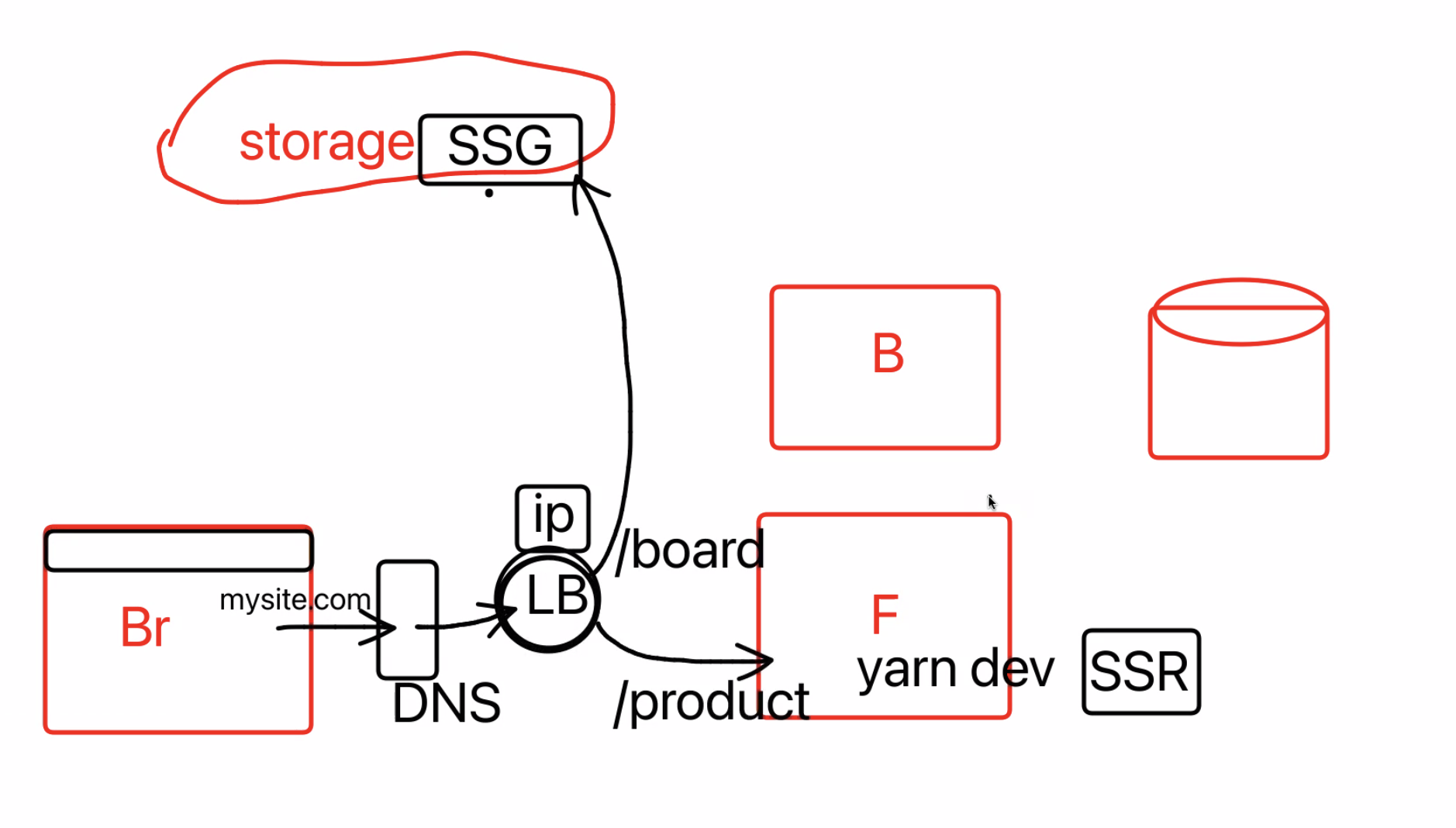
dns가 브라우져에서 ~.com로 보내줘! 요청 받으면 요청을 ip주소로 바꿔!
그리고 lb(로드밸런서)보내준다고 했지!
그러면 로드밸런서는 ssr(서버사이드렌더링) ssg(스토리지에 저장된 정적파일!)에따라 요청을 분기처리한다 .

- 가비아에서 미리 도메인이름을 하나 구매했다!
도메인 이름 시스템(DNS)은 사람이 읽을 수 있는 도메인 이름(예: www.amazon.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환해주는것을 의미!
- 호스팅이랑?
제공자등의 사업자가 개인용 홈페이지의 서버 기능을 대행하는 것.
또 기업의 대용량 메모리 공간을 이용하여 사용자의 홈피나 웹 서버 기능을 대행하는 서비스.
이로써 사용자는 웹서버의 운영 관리와 전용회선 사용료의 부담이 줄어든다.
사용자가 가진 도메인에서 홈피 개설부터 서버 관리까지 대행해주므로 독자 도메인 서비스라고도 부른다.
서버를 가자고 있지 않는 사용자들에게 웹 사이트나 서버를 대여해주므로 랜탈 서버라고도 부른다.
- SSG 배포
- 스토리지에 정적파일을 배포해보자!
- 이 과정을 거칠꺼야
- 스토리지에 먼저 정적파일을 올린다.
- ip주소를 올린다 (여기까지만 해도 로드밸런서에 연결해놔서 ip주소를 외우면 접속 가능이다)
- 그 ip주소와 도메인을 연결 !
- 시작!
1. 스토리지에 먼저 정적파일을 올린다.
- build 과정 (우리가 만들었던 tsx파일을 html, css, js파일로 만든다)
- 새로운 npx create-next-app 만들어서 예시 배포를 해보자
- 리액트 18.0.1업데이트 되어버려서 17.0.2로 바꾸어주었다
- 우리는 yarn dev를 했지만 , 이제 yarn start를 할꺼야
(스타트는 리프레쉬가 안된다는 뜻, 세상에 공개했다 수정은 안된다) - yarn start는 그냥 안되고 build를 먼저 해야된다 (html,css,java 만들어줌)

만약 ssg에 ssr페이지 (getServerSideProps같은 애들)가 있으면 정적파일을 만들수 없습니다.
라고 뜬다!
그니까 서버사이드렌더링이 필요한 페이지는 잘 구분을 해줘야해!
next build -> .next폴더가 생기고 (최적화 파일 만들어줌)
next export -> out 폴더가 생긴다

마지막에 /를 끝에 넣어주겠다는 의미 config파일에 넣어주고
만들어진 out폴더를 가보면, html파일들이랑 내가 만든 폴더가 익숙한 구조로
들어가있는걸 볼 수 있다
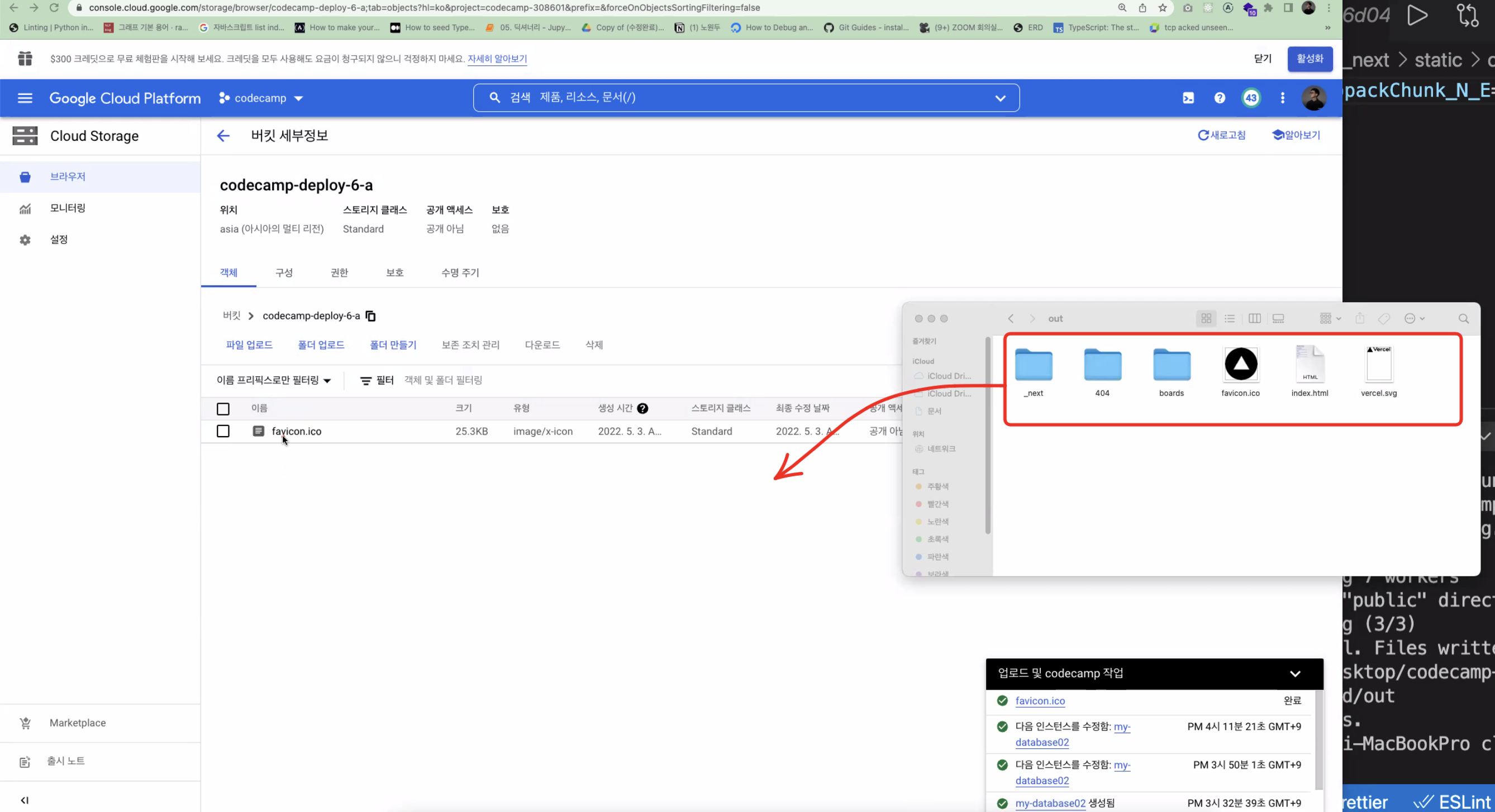
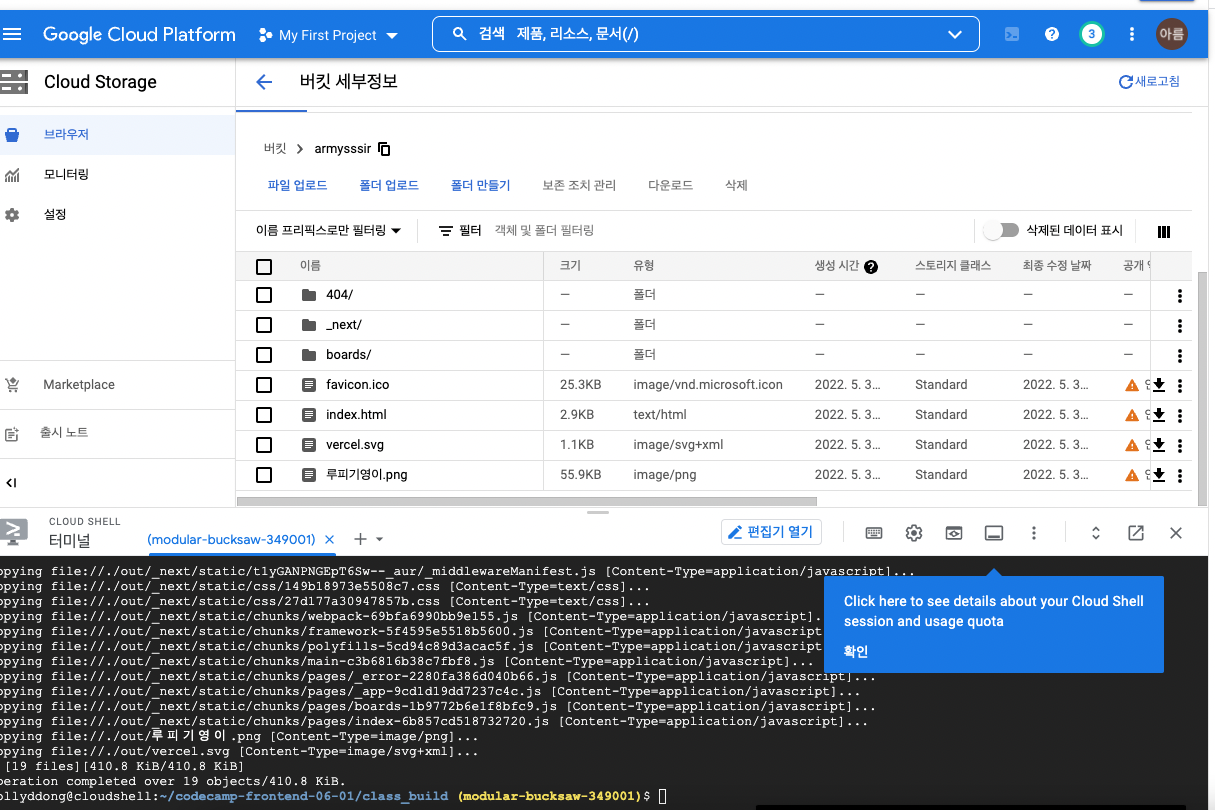
이제 구글클라우드 플랫폼의 cloudstorage가서 버킷을 만들어주자 !
(내가 만든 페이지 파일들을 배포하는곳에 올려보자!)

이제 이 폴더 안에다가 , 버킷안에다가 소스코드를 업로드 해주자 ! (드래그해 )!!
그리고 공개 엑세스를 수정해주자! 접근권한 수정!

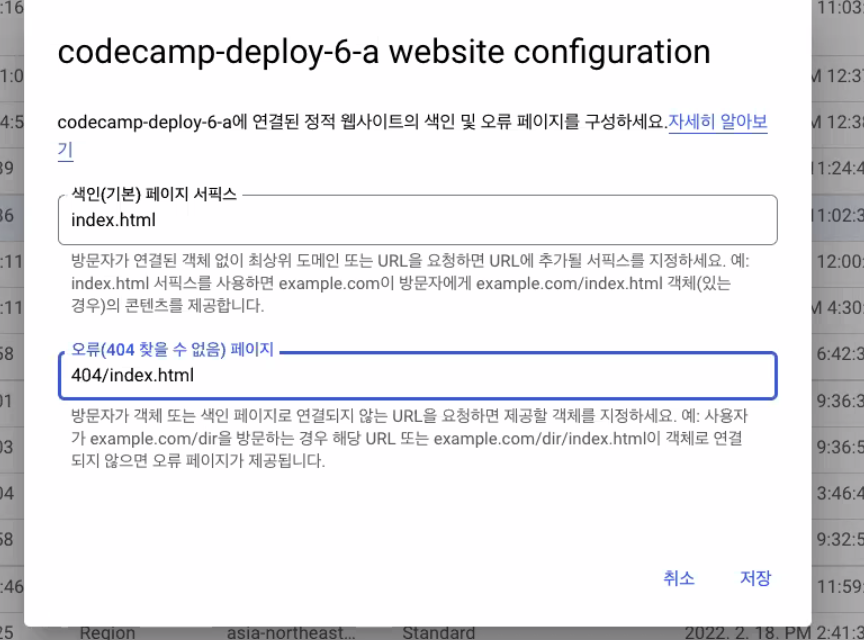
모든 유저가 이제 저 스토리지에 있는 파일을 볼수있게 하겠다는 의미! - 웹사이트 구성 수정 들어가보쟈

기본으로 보여줄 사이트와
에러가 떴을때 보여줄 페이지 설정!
-> 아까 드래그 해서 파일이 다 안들어간다면, 파일이 하나만 들어갔을때 클라우드 쉘에
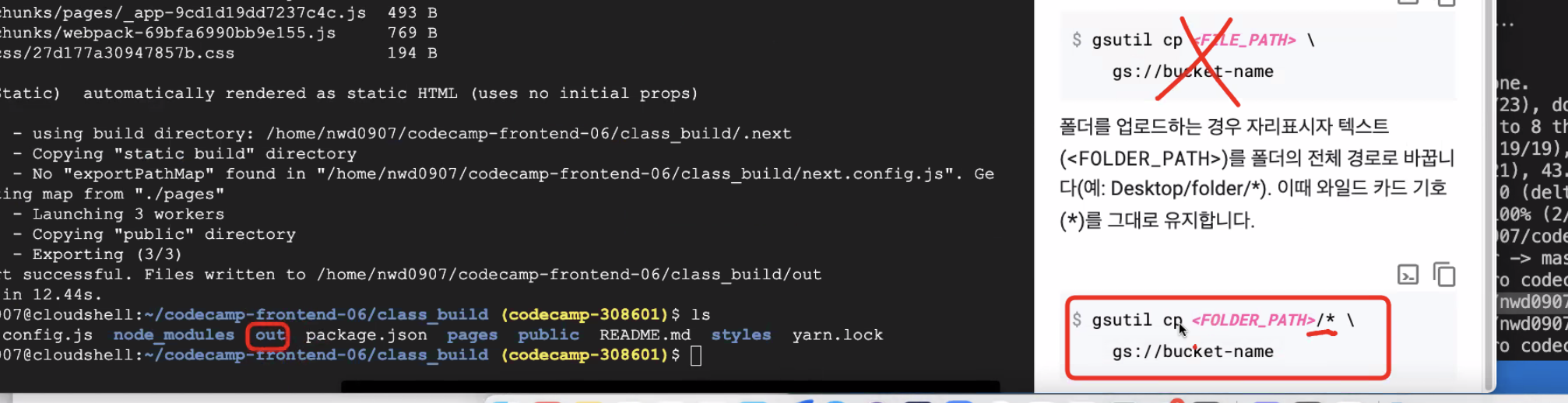
명령어입력을 통해 올려주는 법 ----------------------------------------------
- 우측상단 알아보기/가이드
- gsutil을 통해 데이터 업로드
(구글클라우드에서 빌려주는 컴퓨터 한대(클라우드쉘)그거로 명령어를 쳐서 업로드 하는것) - 오른쪽 나의 vscode에서 git add commit push해주고
- git clone을 클라우드 터미널에서 해준다

- 그다음 클라욷드 터미널에서 yarn install
- yarn build:ssg 해주고
- ls -al 해서 out파일 들어왔는지 확인하고

- out 폴더의 모든거 올려줘 옆에것처럼 적어주자
gsutil cp -r ./out/* gs://armysssir
^ 내 out 폴더에 있는 모든것을 구글스토리지 내 버킷에 올려조 !라는뜻!
그래서 승인해주면 out 폴더에 있는 모든것이 올라간다....
후 왜 드래그드롭 안되서 이렇게 복잡하게 되는거야...

이렇게 버킷에 파일이 들어갔으면 ip주소로 들어갈수 있는 상태는 완성이다
로드밸런서로 도메인연결해주자 !
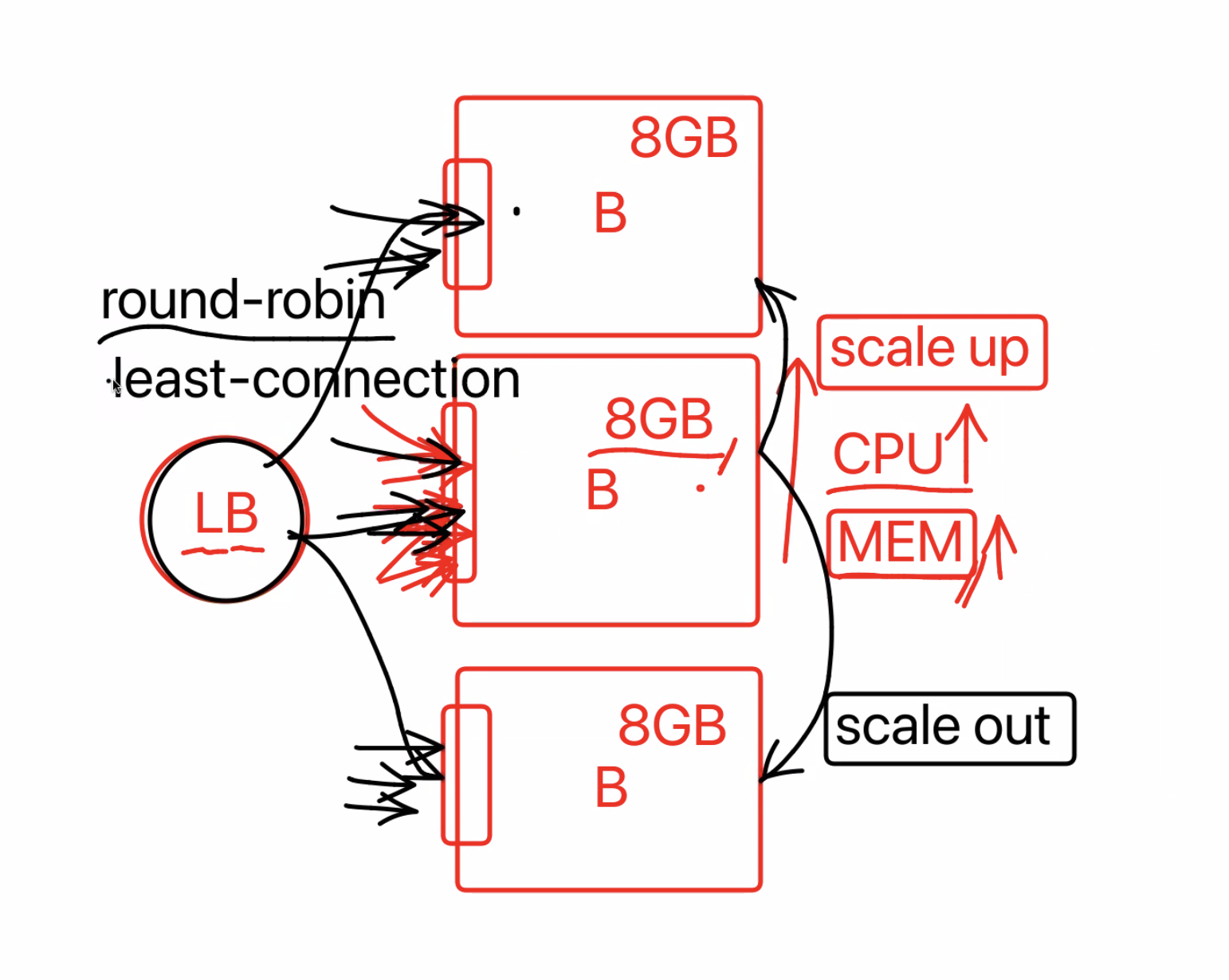
백엔드에서 cpu과부하 될수 있으니 데이터베이스 저장할 컴퓨터를 늘리는것을
scale-up이라고 했지?
그러면 그 컴퓨터마다 경로 각각 요청! 너는 여기가 넌 저기가 해주는 애가
LB로드밸런서
< 내부 로드밸런서 설정에는 round-robin/ least-connection등의 알고리즘으로 접속경로를 나누는 방법이 있다 >
원래 로드밸런서 용도는 저거였는데 지금 우리가하는
배포과정에서 ssr과 ssg을 분리도 해준다
프론트가서 백 가서 데이터 꺼내와ssg/ 혹은 스토리지가서 저장된거 가져와!ssr
프론트도 컴퓨터가 여러개 일수 있다. ( 인스턴스 그룹 - 컴터 한 대 한 대가 인스턴스!)
잠깐 지식 : 컴퓨터가 자동으로 확장되는것 - 오토스케일링 autoscaling
lb가 클릭 한방이면 어려운인증서 받을필요없이 구글인증서를 쥰다
LB(ELB) GCS(S3) / AWS(아마존 배포사이트) 가서도 헤메지마 이름과 설정이름만 다른것일뿐!
- gcp/네트워크서비스/부하 분산기 만들기(lb)해보자 !
HTTP 부하분산기 만들어보자

TCP는 주고 받으면서 서로 잘 받았니? 체크 (안정성 높음 속도는 좀 ..)
UDP는 걍 준다. 받아. 간다 .줄게 그냥 주기만함 (속도 빠름 안정성은 낮음)
서버리스는 서버가 없다는뜻 api는 다 하나의 함수.
서버를 24시간 띄워놓는게 아니라 . 브라우저에서는 함수를 요청 
백엔드가 있는게 아니야!
그래서 요청이 가면 컴터 하나가 켜지고 함수 실행해주고 다시 꺼짐
-서버리스 아키택쳐-
vm? vitual merchine 가상머신을 말한다
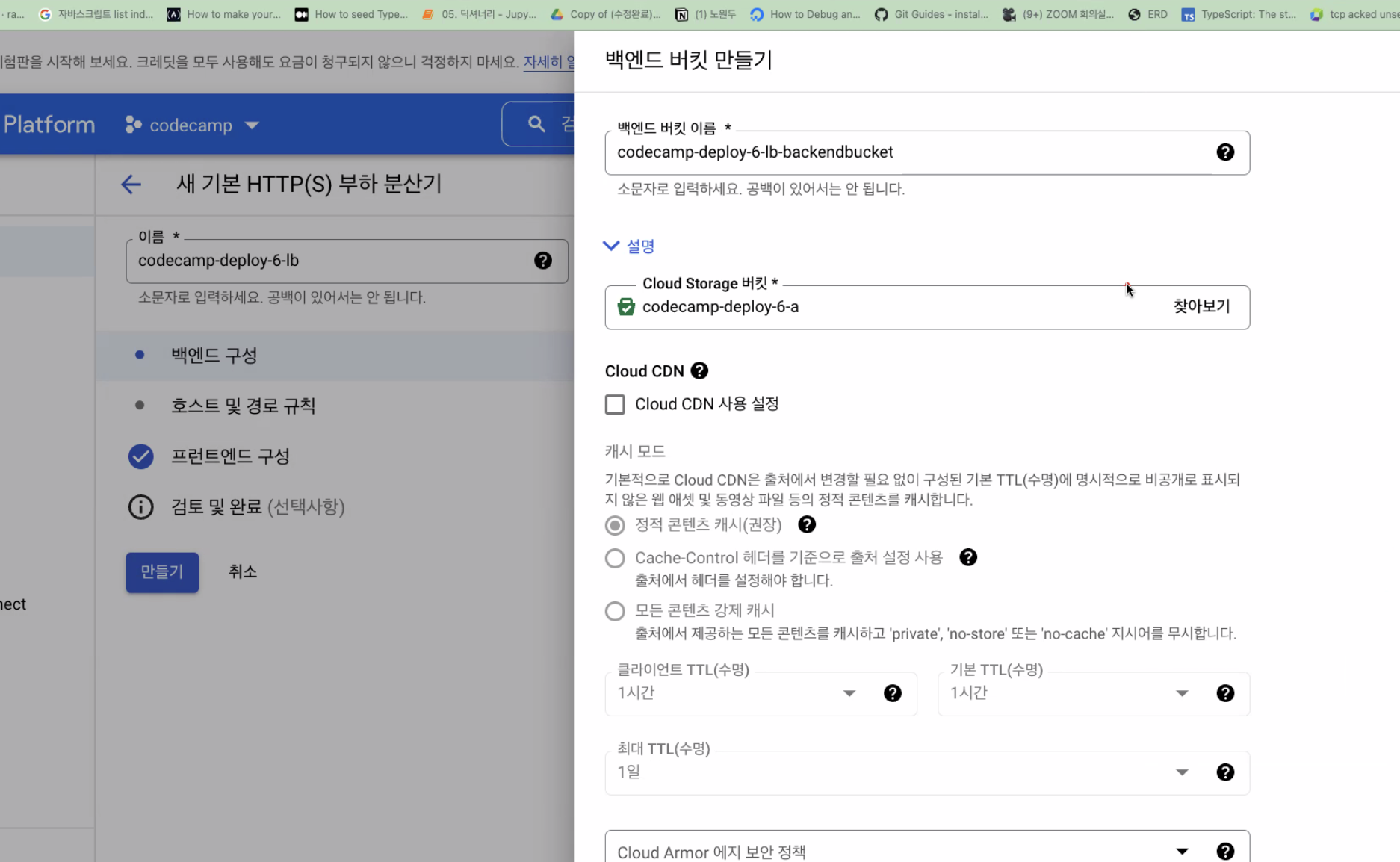
오늘은 버킷구성만 해보쟈

이 프론트와 백엔드는
lb를 기준으로 앞뒤로 나뉜다는 이야기야 !

아까 내가 만든 버킷 연결해주고

잠깐지식 : CDN - Content Delivery Network
캐시(임시저장) TTL - 임시저장된 데이터가 얼마나 유지되게 할래? 하는 부분이다
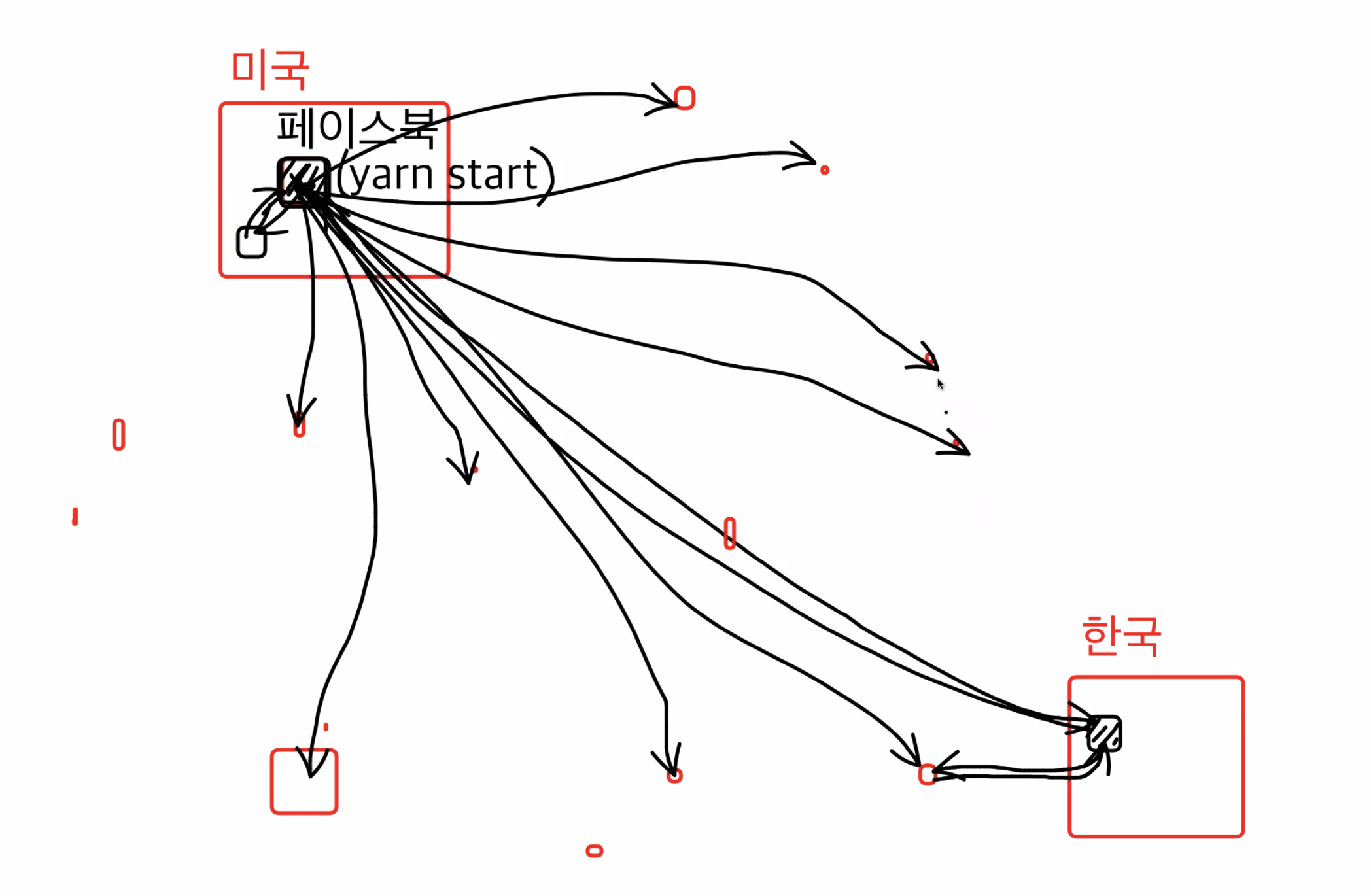
그게 cdn이랑 무슨관련인데
우리의 로컬베이스가 미국이라치면 거기에 가서 데이터 받아오기 힘드니까 여러군데에
데이터를 잠시저장해놓는것이 캐싱! 그래서 요청있을때 미국까지 안가고
가까운데서 받아오는것이 cdn이고, cdn작업만 해주는 회사들도 있다

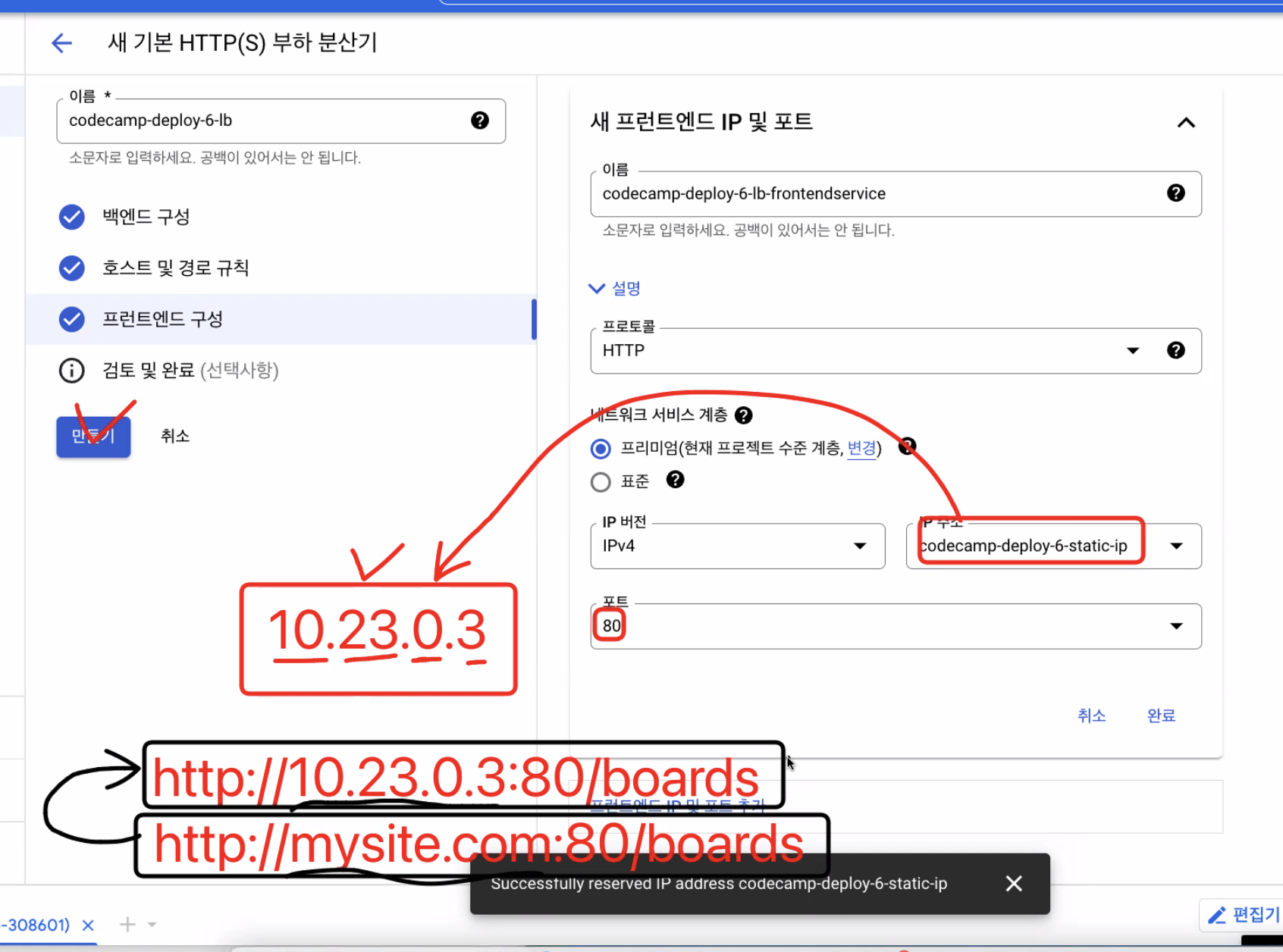
프론트 설정해주는부분
포트 80은 기본포트라서 생략이 가능하다

http://mysite.com:80/boards
http://mysite.com/boards
이게 같다는거야 !
https에서의 기본포트는 443! 거기서는 그게 생략 가능한거 !
yarn dev -p 80으로 바꿔서 실행하면 http://localhost/boards이렇게 바꿔서 들어갈 수 있다

- 이제 dns설정해주자 !
구글클라우드플랫폼에도 있고
가비아 , 고대디 같은데도 있어!
모든 설정을 구글클라우드플랫폼으로 가져오자! (도메인 샀던 사이트에서 권한을 구글로 옮기자 ! )
1 .권한 가져오자
2. 사이트 맵핑해주자
클라우드 dns만들기가서 dns영역만들기를 해준다
cloud logging (로그를 계속 찍어내겠다 지금은 안할게요)
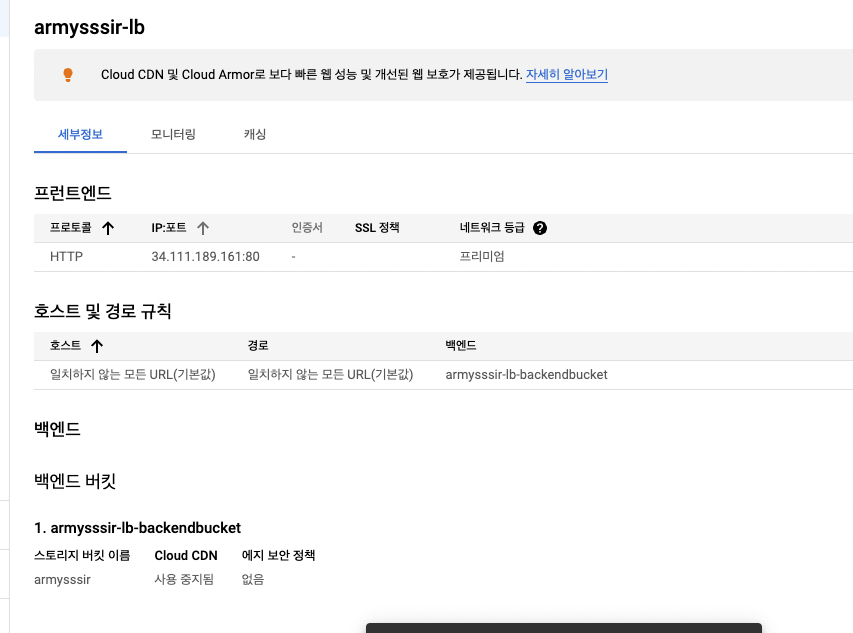
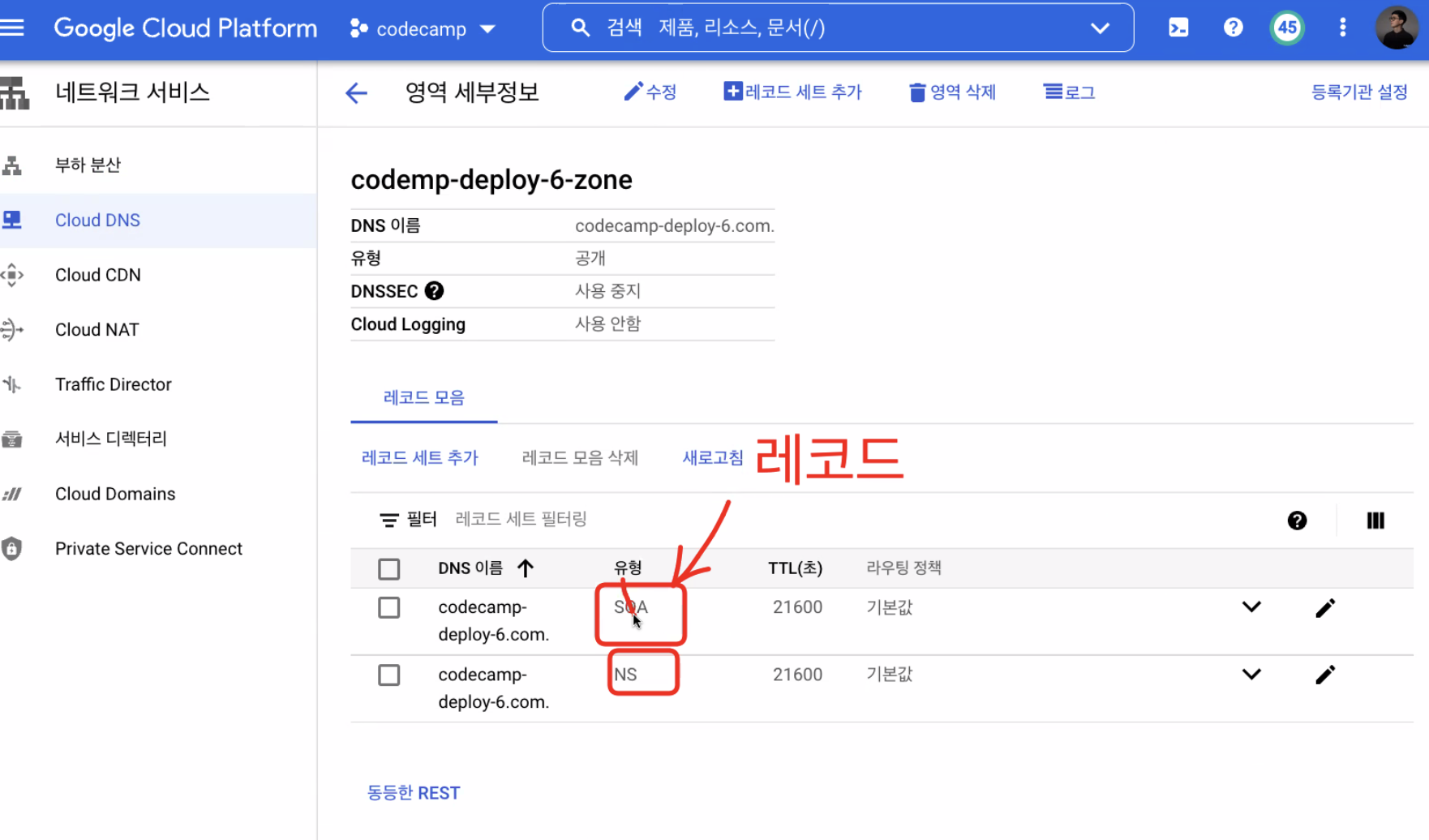
만들면 이렇게 생겨욧
레코드는 굉장히 많다

레코드들 :
SOA - start of authority 권한의 시작 (디폴트 값)
NS - name server record -이 안에 있는 기본값들을 권한 뺏어올때 쓰는것이다
CNAME- 바꿔서 접속해줘
mx - 메일관련
txt - 인증받을때 쓰는 레코드 (기본값에 들어가는 값을 내가 설정가능하다 (인증값)
터미널에 dig ~ txt 했을때 진짜 주인인지 확인하는 과정)
가비아 마이페이지 도메인관리 도메인관리툴에서 클릭하면
네임서버라는곳에서 환경설정할수 있는 도메인을 입력해주고 소유자인증까지 적용해주고 적용하면
모든권한이 구글클라우드 플랫폼으로 넘어오게 된다(가비아에서는 도메인만 받아 쓰는것)


dns query

armysssir.shop 이라고 입력하면
밑에 아이피주소로 접속해줘 !
확인하는과정은 터미널에
저 위에 dig를 입력했을때 밑에 아이피로 들어가게 해줄게 ! 라는 내용이다