37일차) 프론트엔드 개발자가 Docker까지 알아야할까요? 실무에서는 Dockerfile안에 작업할 파일들과 프로그램을 넣어놓고 주면서 이거 하세요! 하고 던져주는 일이 빈번....!
코드캠프6기

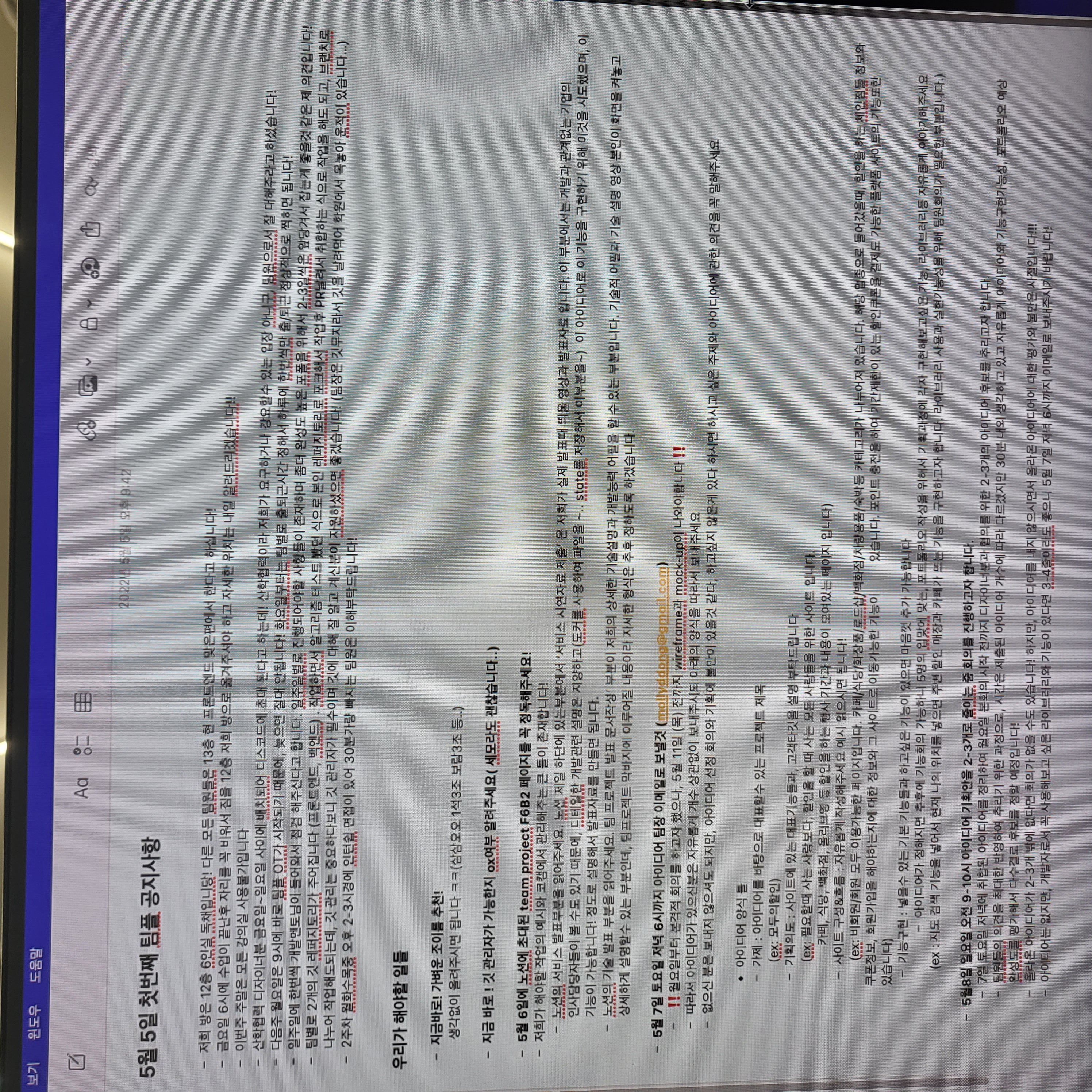
- 팀프로젝트를 시작하며.... 팀장을 맡게 되었다
제대로 해내고픈 욕심이 너무 많아 공지가 길어졌는데..팀원들이 잘 이해하겠지...????
첫번째 팀장 공지사항을 듣고나서부터 책임감 + 부담감 + 욕심이 마구마구 마음에서 샘솟기 시작했고.....너무 두렵지만....그래도!!!!
팀원들과 으쌰으쌰 잘해내고 싶은 욕심이 제일크니까!!!! 또 성장하러 가보자
- 정적배포도 https로 가뿐히 바꿔주고 시작해볼까유
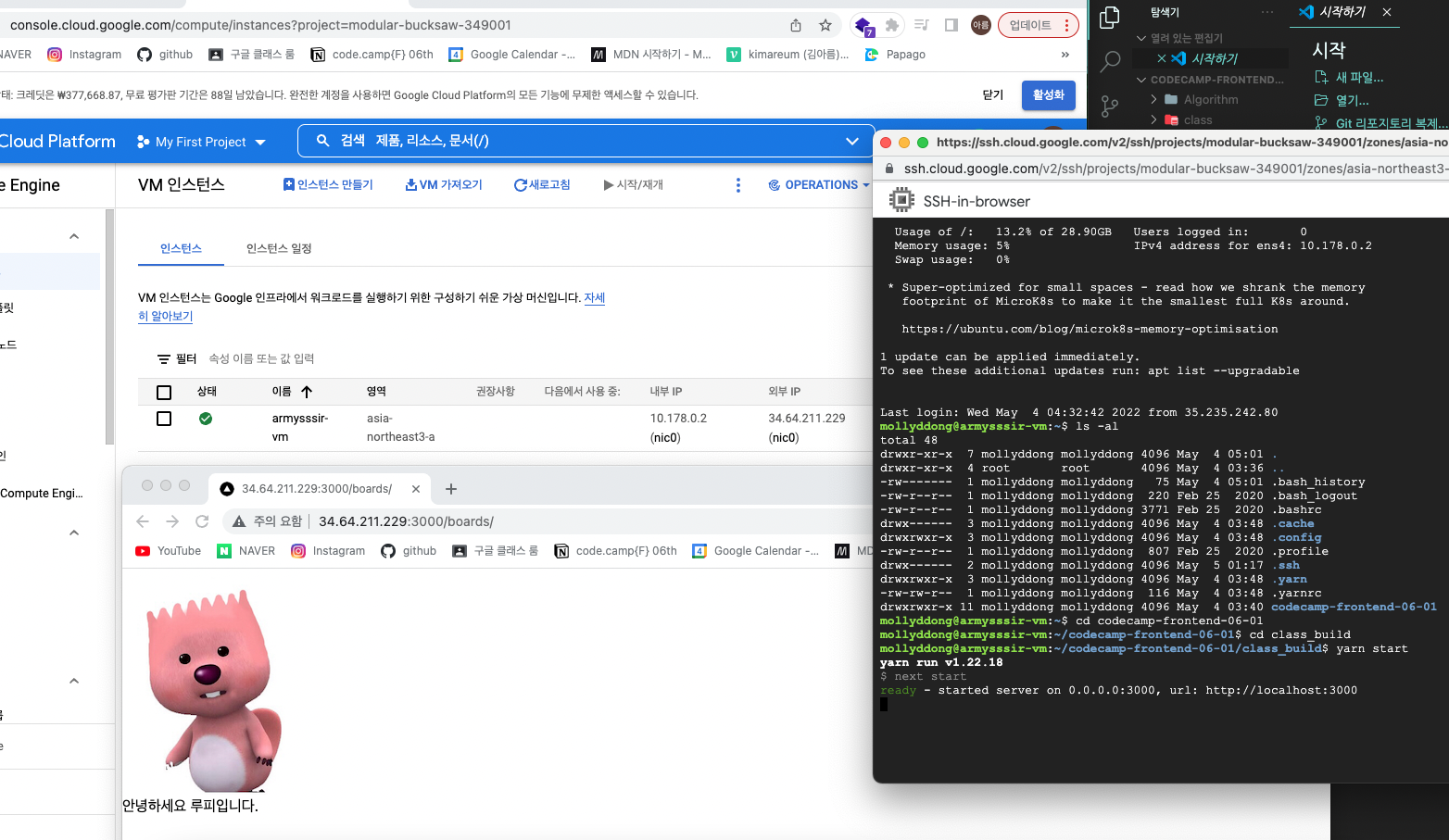
이제 내가 배포했던 사이트 yarn start해주고,
수정할거 생기면 깃 푸시, 다시 깃 클론하고 yarn build해서 켜주는거 과정 머릿속에 있어야한다!
다른 컴터에서도 들어갈수 있는 외부ip주소배포는..이제 익숙해!!

-> https로 바꿔주자!
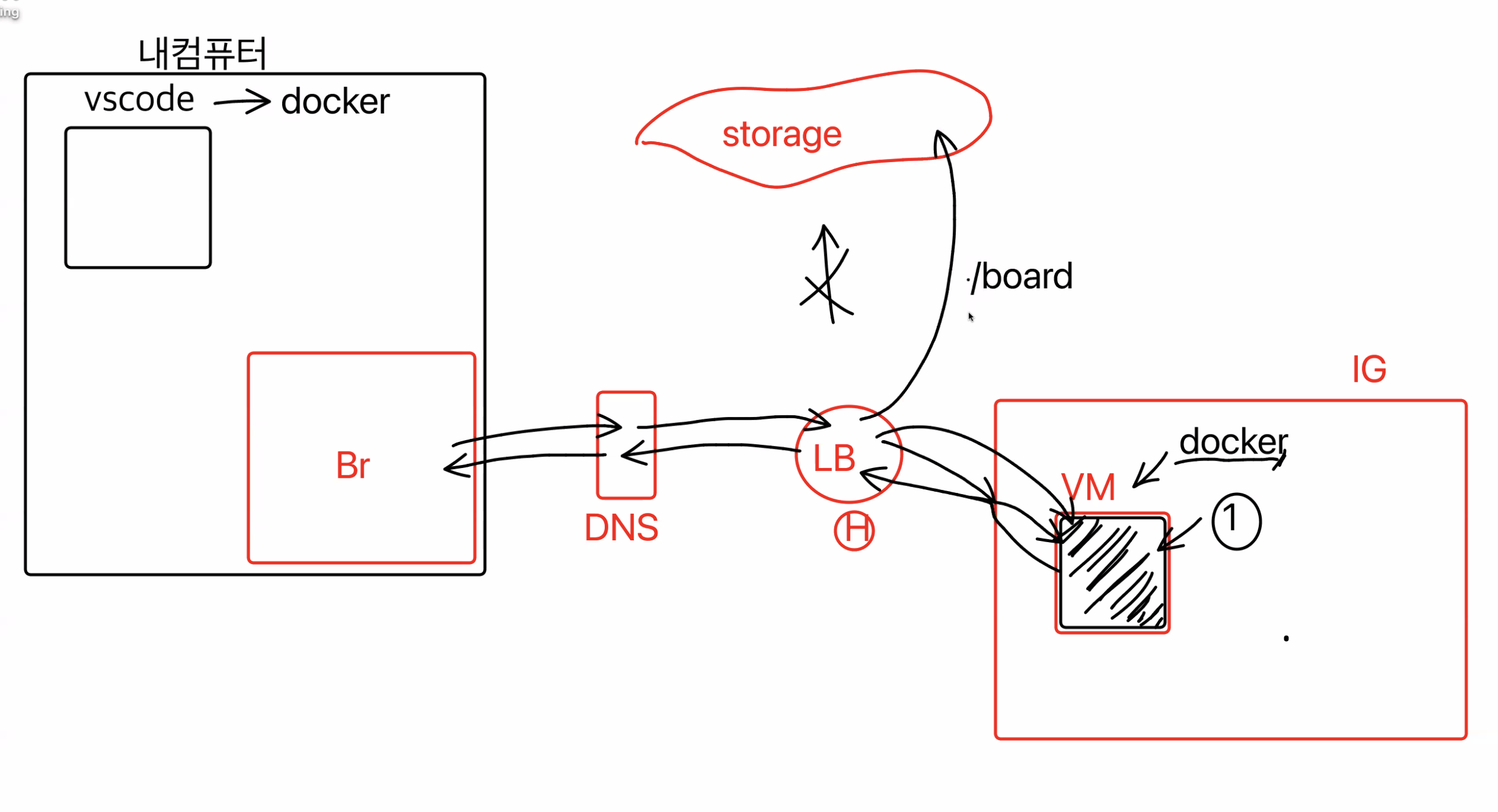
-> 그럼 결국 로드밸런서랑 연결이 되어야 한다는 이야기겠지!
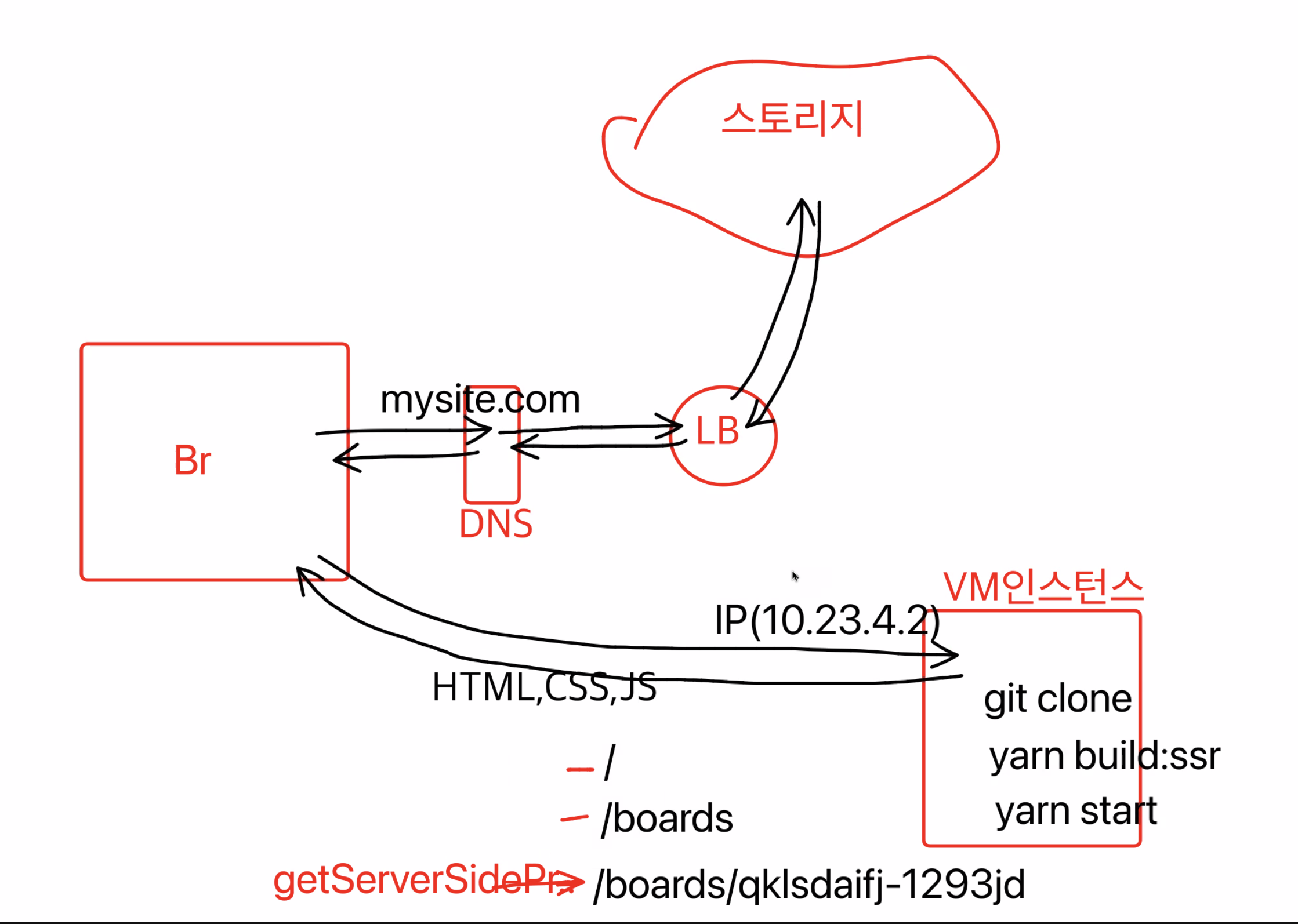
똑같은 파일을 스토리지, VM인스턴스에 다 올려놨었어!

우리는 이제 여기서 vm인스턴스와 로드밸런서를 연결해서,
lb가 분기처리를 해서 ssl/ ssr저절로 처리되도록 해보자!
(스토리지는 사실 필요없는데, VM인스턴스로 모든 사이트 접속은 가능한데, 24시간 켜두는 컴퓨터다 보니까 ssr이 필요없는 페이지는 스토리지에 미리 올려놔서 거기서만 왔다갔다 할수 있도록 효율성을 위해 올려놓는다는거! 알고있겠지!!)
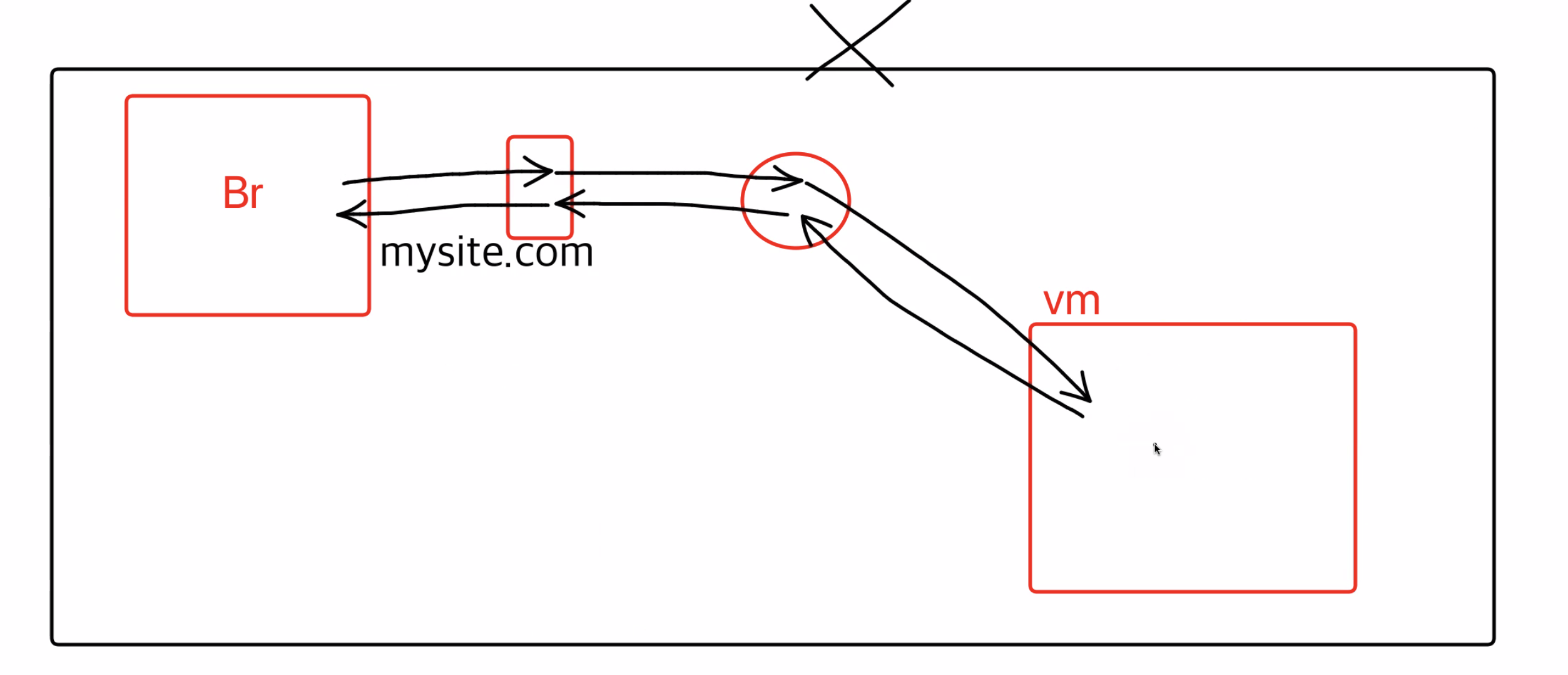
- lb가 분기처리를 해서 ssl/ ssr저절로 처리되도록 해보자!
이거 그러면 할건데, 분기처리 어려우니까 일단 vm인스턴스로 lb연결먼저해보자! (모든파일 왔다갔다 읽을수 있도록 연결)

-
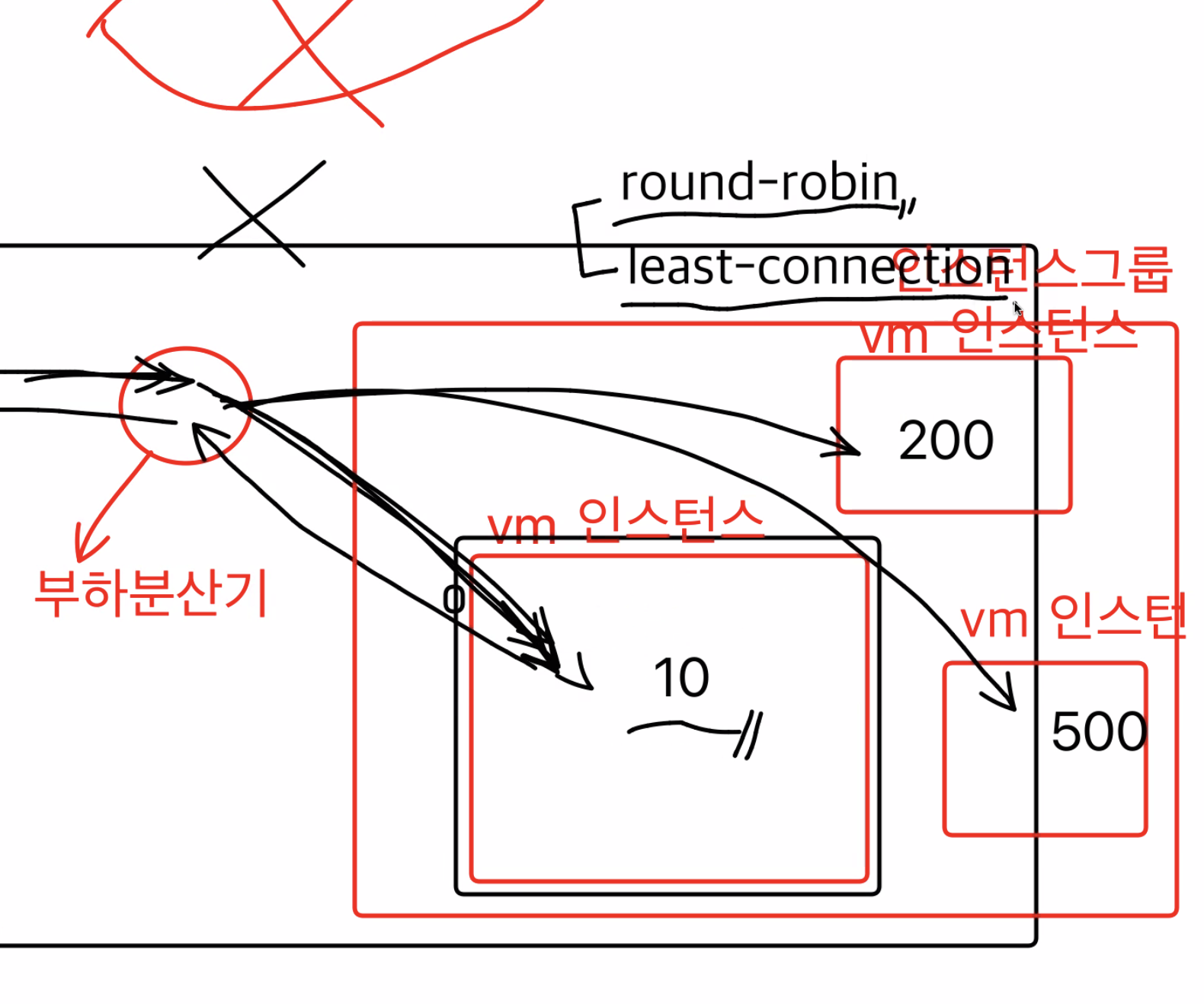
저번시간에 한 문장으로 짧게 설명했었던 부하분산기가, 요청별로 접속을 나누는 알고리즘 방식에는 round-robin/ least-connection이 있었다구 했어!

인스턴스 그룹에 가서 차례차례 분산할건지, 가장 적은 요청부터 줄것인지에 따른 차이이다. !
그리고 저 모든 컴퓨터의 부하가 꽉하게 되면, 인스턴스를 똑같이 복사해서 하나씩 늘린다 (컴퓨터가 추가된다) -> scale up
이 늘리는 과정은 자동화야! -> auto-scaling -
이 과정들에는 lb와 연결되어있는 작업이 필요하고, 인스턴스가 필요하고, 인스턴스 그룹이 필요하다!
-> 그니까! 생각해보면 이렇게 복잡하니까 정적파일들은 그냥 스토리지에 올려놓았었던거야! 이런 과정 필요없게 하려구!
-> 하지만 우리는 소중한 SSR페이지를 위해 인스턴스 그룹부터 만들고, 부하분산기랑 연결하러 가봅시다
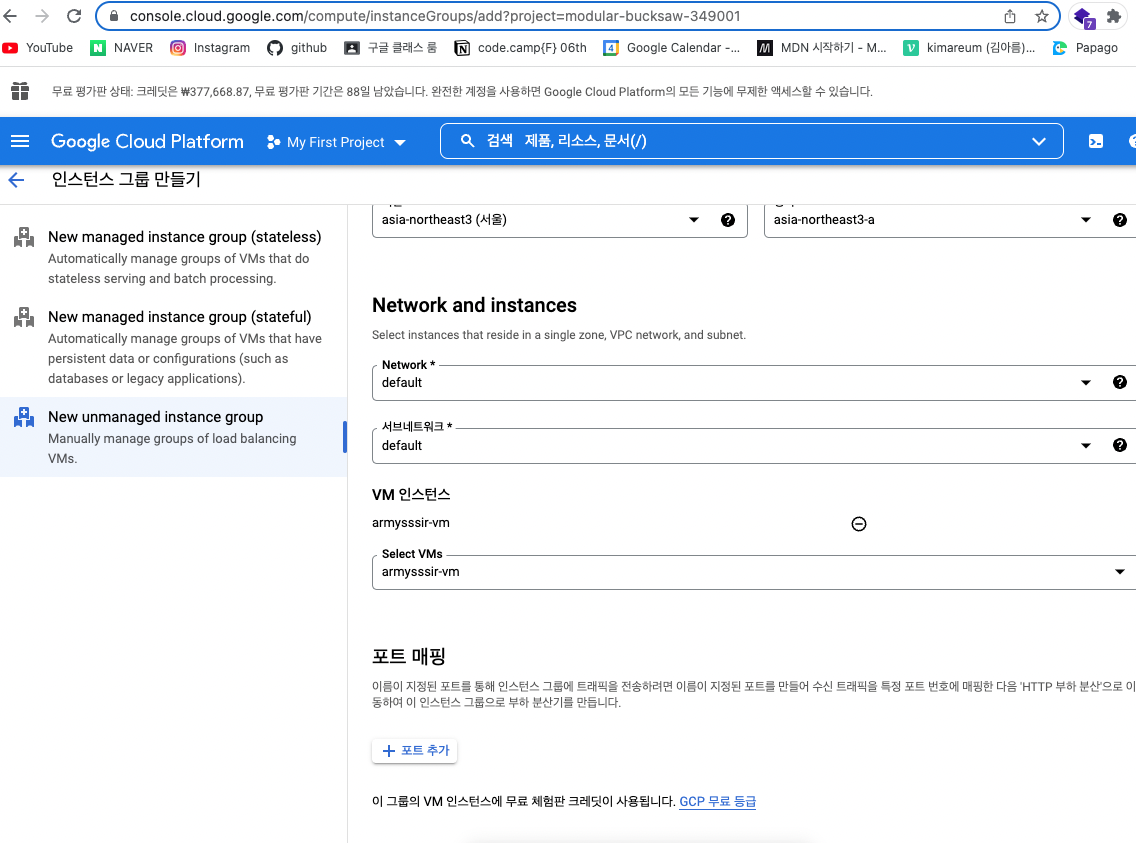
- 인스턴스그룹만들기 /인스턴스 넣ㅓ주기
잠깐 : statefull 일때 stateout이 어려워서 state를 백엔드로 빼놓고 stateless상태로 만들음 그래서 그 인스턴스를 scale out 하기가 쉬워, scaleup 한대의 메모리 사양 성능 높이는것 , scale out은 컴터 한 대 더 만드는 것
근데 scale out을 하려면 인스턴스 템플릿을 만들어놓고 찍어내야해

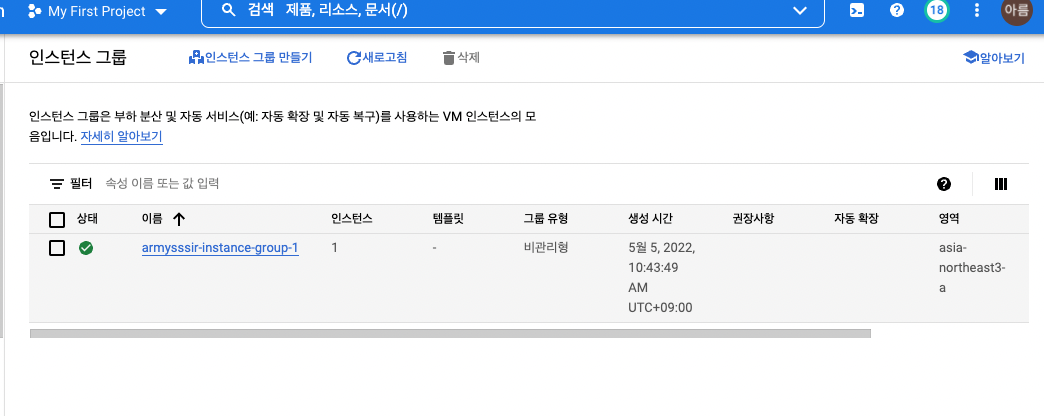
이렇게 내가 만들었던 vm하나를 그룹에 넣어준거야!
인스턴스 1개가 있다고 뜨는것 보이지 ?


지금 요상태라고 생각하면 되고, lb랑 연결을 하자 !
-네트워크서비스/부하분산
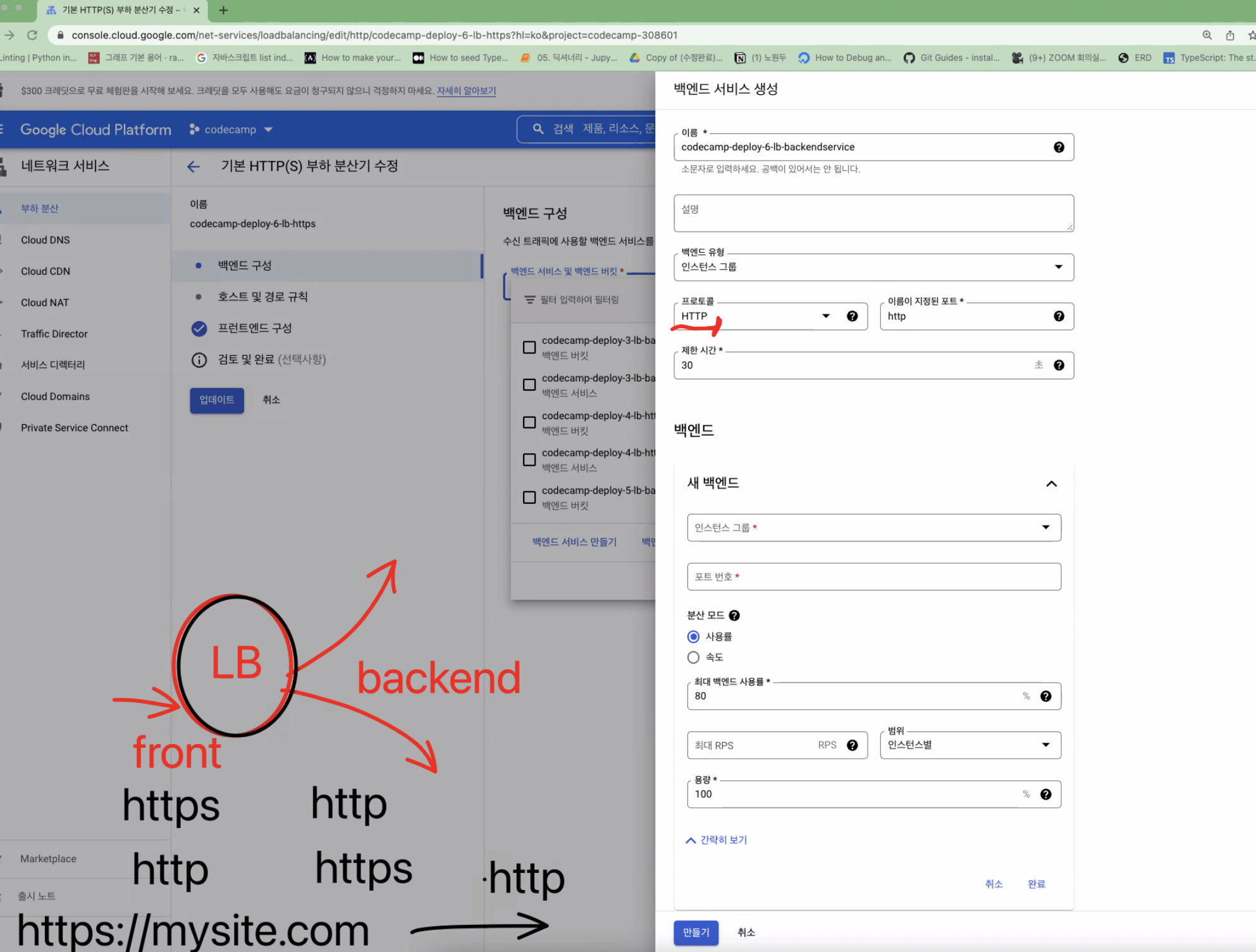
부하분산의 백엔드 구성이, 버킷(스토리지)에 간다고 했었는데
이부분을 바꿔줘야한다 !
버킷으로 가는 연결부분을 삭제하고, 백엔드 서비스로 가게 하자 !
서비스가 인스턴스니까!- 설정하는 과정중 프로토콜에 관하여
http에서 https로 보낼수도 있고
https에서 http로 보낼수도 있다
(큰차이가 있는건 아니지만 속도가 조금 더 빠르니까 lb에서 이렇게 처리하는 경우도 있긴 함 , 그런데 vm인스턴스에 yarn start할때 또 이 vm에 인증서가 필요해서 쉽지 않은 작업이긴하다 )

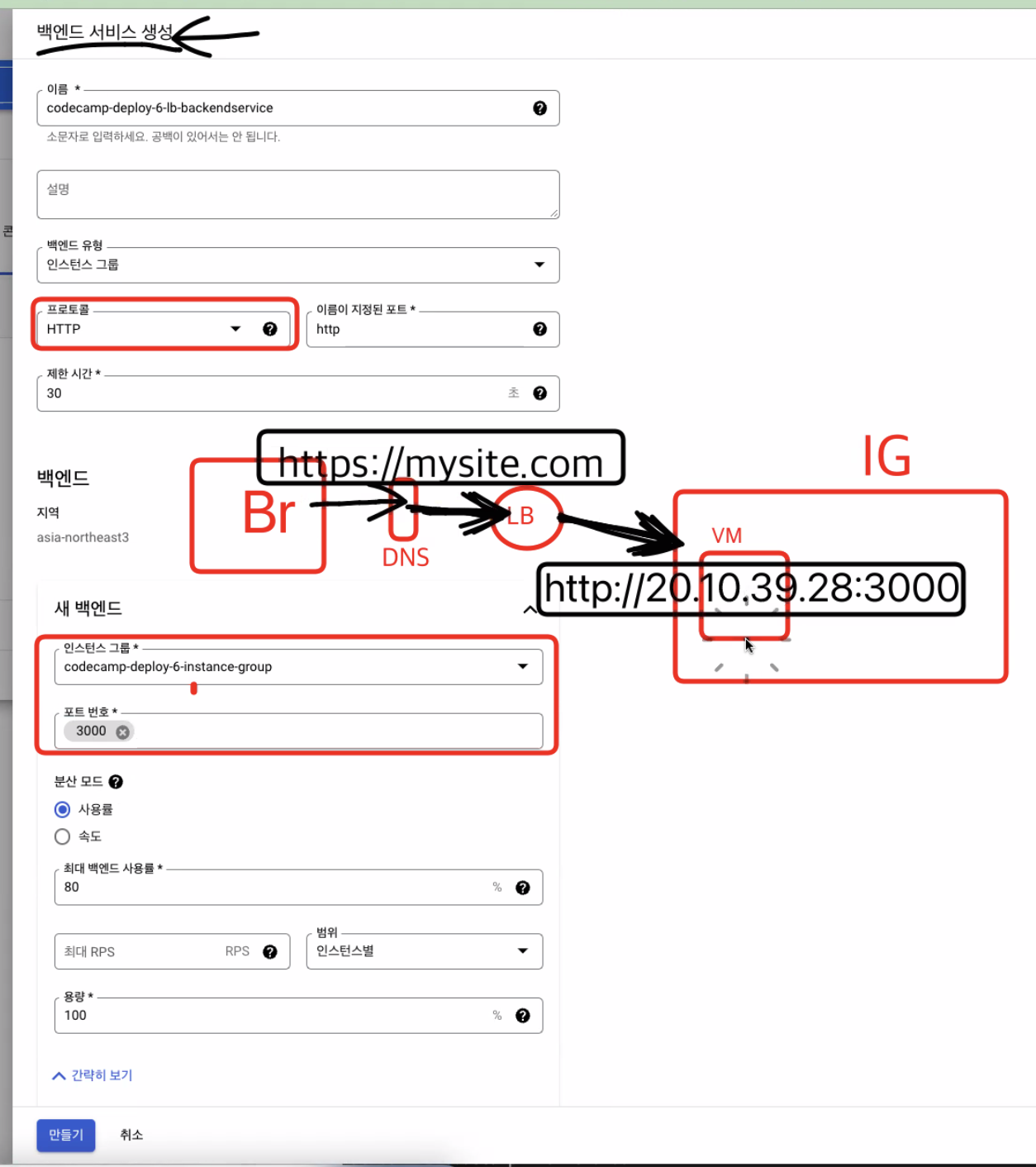
지금 설정해주고 있는건 lb의 백엔드 부분인데,
도메인으로 들어온 주소를, 외부 ip로 바꾸고 포트를 입력해서 바꿔주는 과정을 설정해주는거야 ! (방화벽땜시 열어논 포트도 정해줘야 하니까!)

프론트가 https여서 보안과정을 다 거쳤기 때문에(로드벨런서 안에 인증서 설치했었잖아 ! )
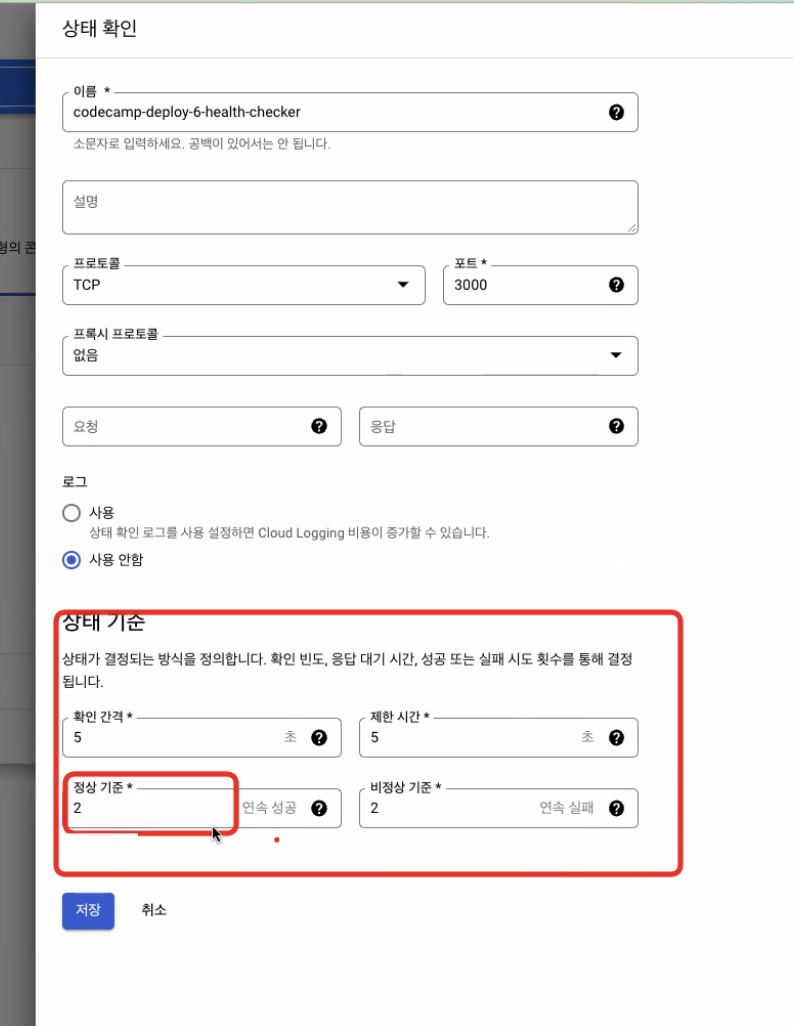
백으로 보내주는 부분에서는 http로 보여도 상관없어 ! - 상태확인 (health checker)
로드밸런서 옆에는 헬스체커라는 애가 꼭 붙어있어서
인스턴스들한테 요청을 하나씩 보내놨을때 응답이 안오는 인스턴스에 대해서 의심을하고 로드벨런서한테 이른다(지금 저 인스턴스 이상해 ! 쟤한테는 요청 보내지말자 !)
상태확인도 만들어주면 됨 !
프로토콜은 tcp(연결만 되는지 확인) http는 통신을 주고받고하는부분이고, 포트는 3000으로 설정 !

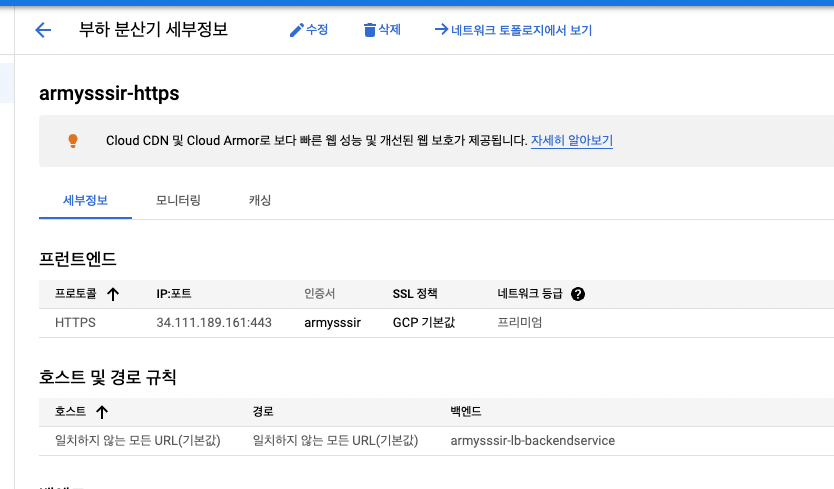
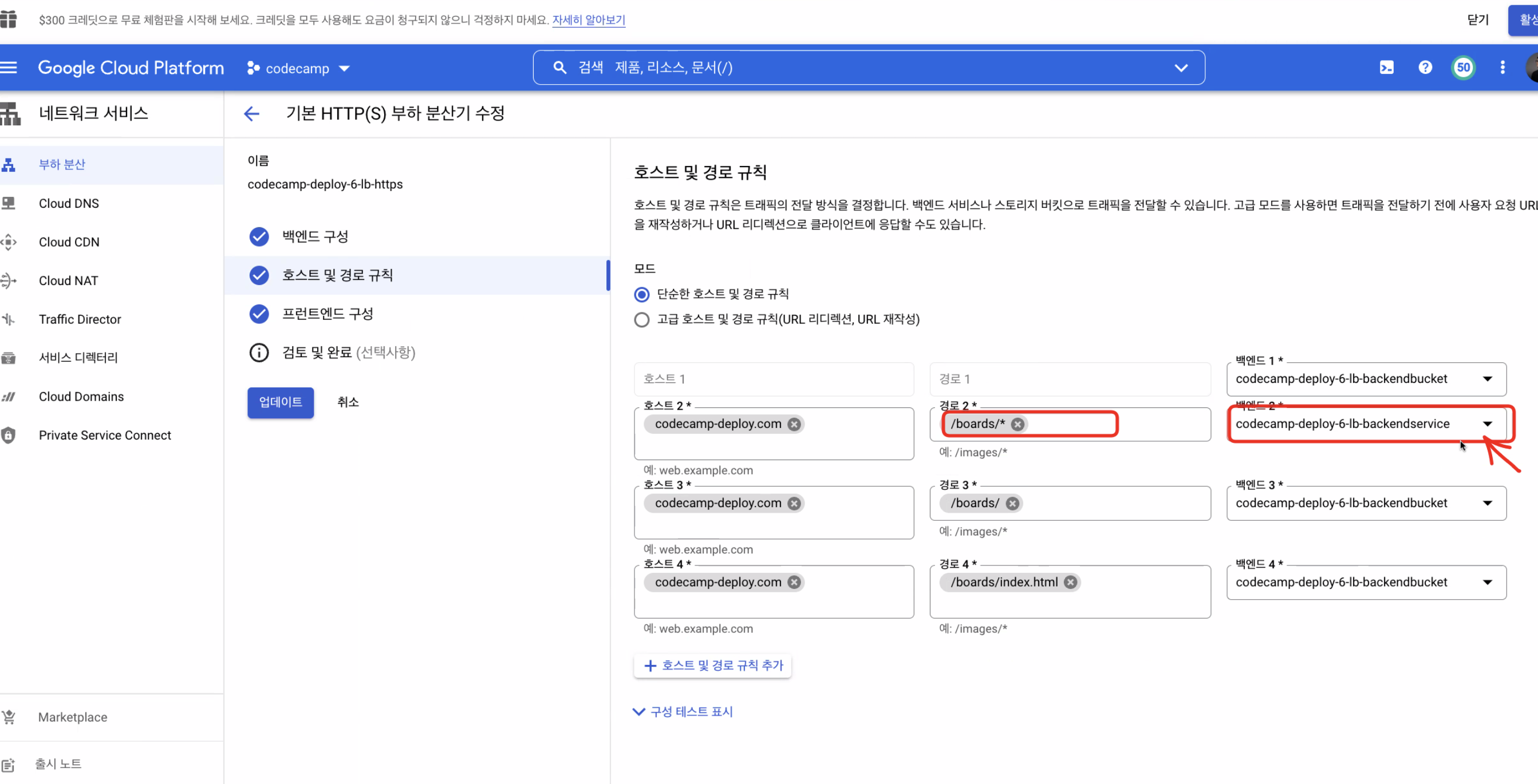
이제 호스트 경로를 버킷말고 서비스(인스턴스그룹)으로 설정을 완료해주자 !
그러면 인스턴스 서비스와 연결이 잘 된것이고,
확인하는 방법은 vm인스턴스에서 껐다가 ip주고 켜보고, 다시 yarn start해서 켜보고하면 바로바로 인스턴스가 켜졌다가 꺼졌다가 하는것을 확인할 수 있다 !

- 설정하는 과정중 프로토콜에 관하여
- Docker
도커!! 나 좀 도와줘어 !!
도커를 왜 알아야할까?
내가 만든것은 세상에 배포하는 과정에서 도커는 빼놓을수 없고, 회사에 가게되면,내가 프론트를 개발하건 백을 개발하건 도커위에서 개발이 이루어진다!
그리고 파일들도 주고받을때 도커로 준다! 그니까 개발자로서 도커환경에서 일하기위한 준비가 필요하게찌!
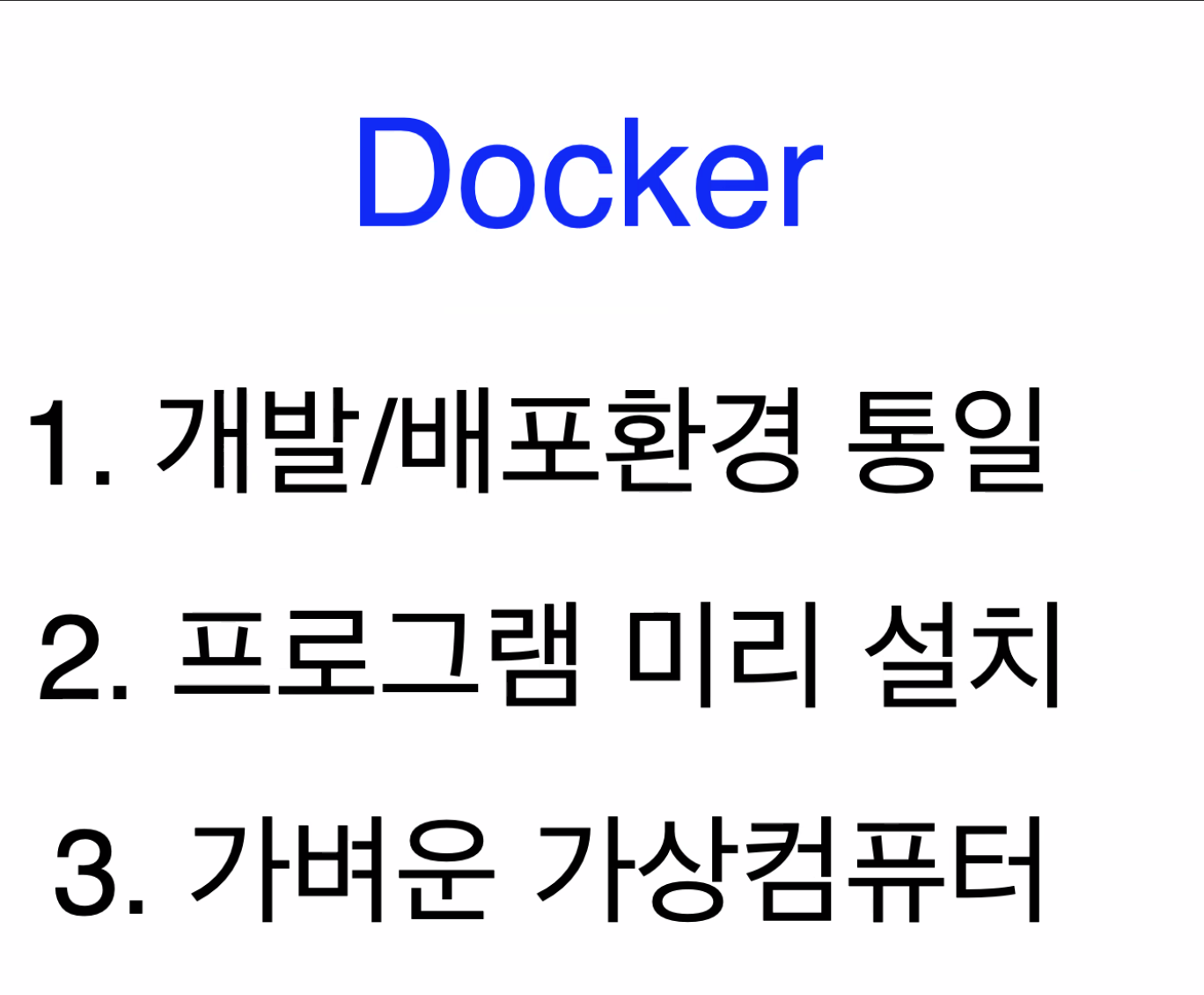
배포뿐만 아니라 편한 부분이 많아 도커는!
뭐가 편한데 ?
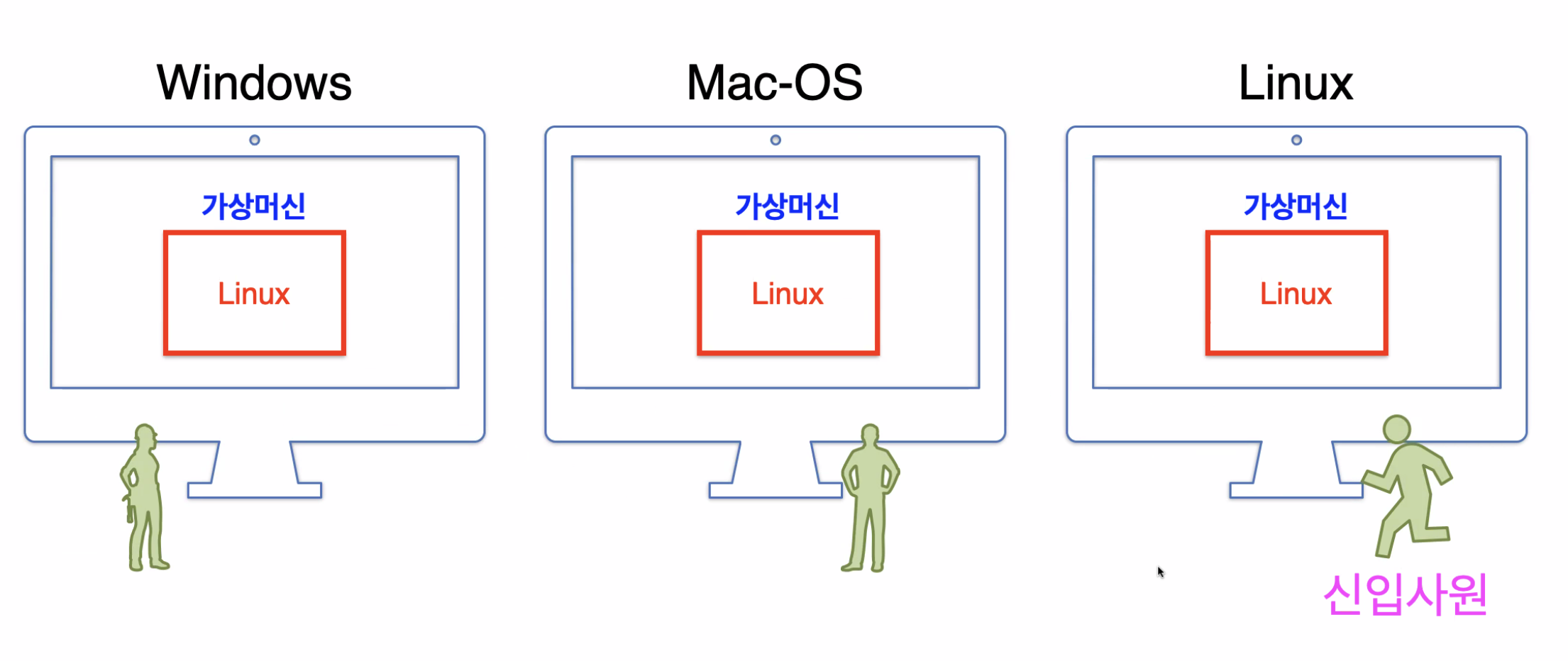
운영체제에 따라 달라지는 환경이 있기때문에 !
이해하는 과정을 시작해보자
어떤건 실행이 되고, 어떤건 실행이 안되고 하는 작업이 많아 !
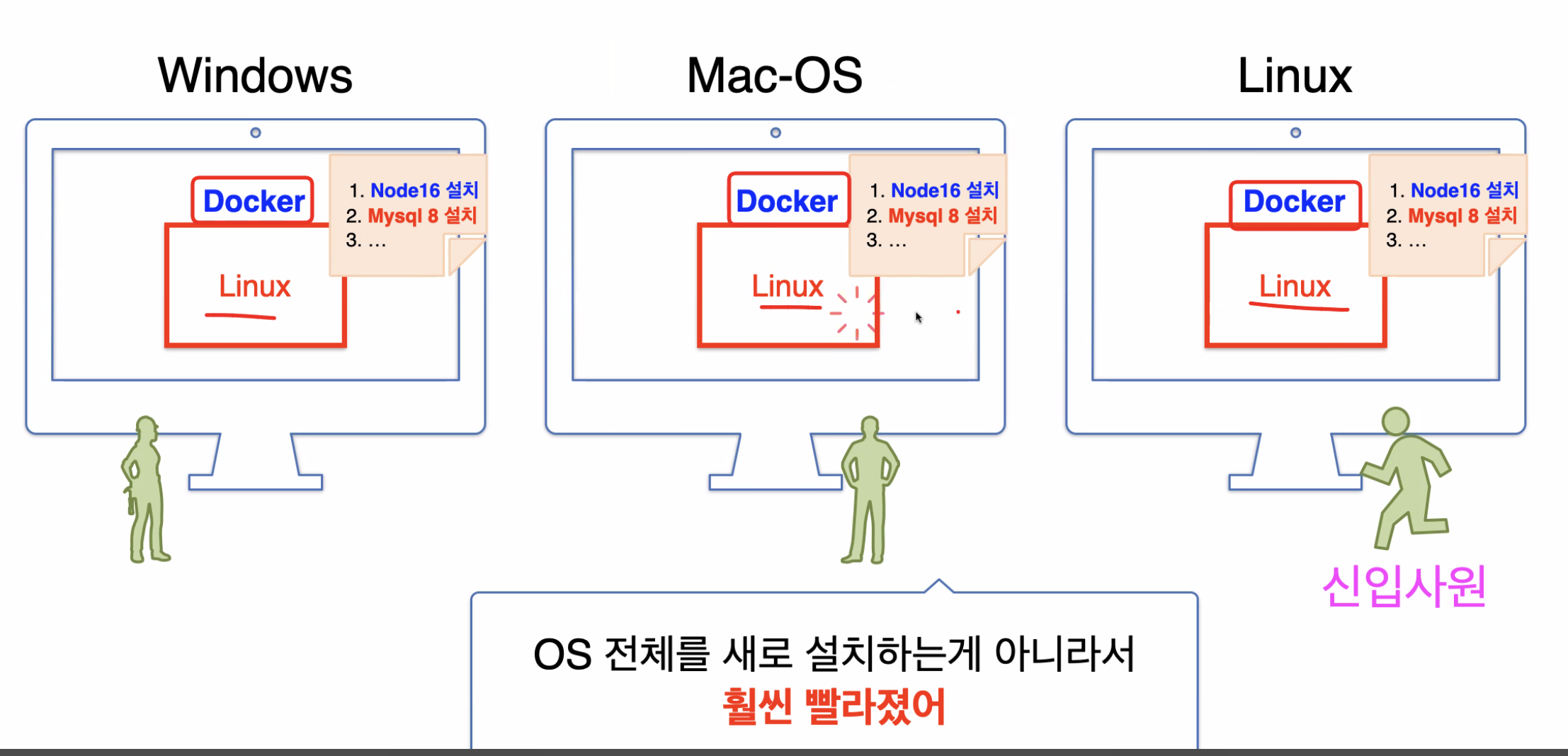
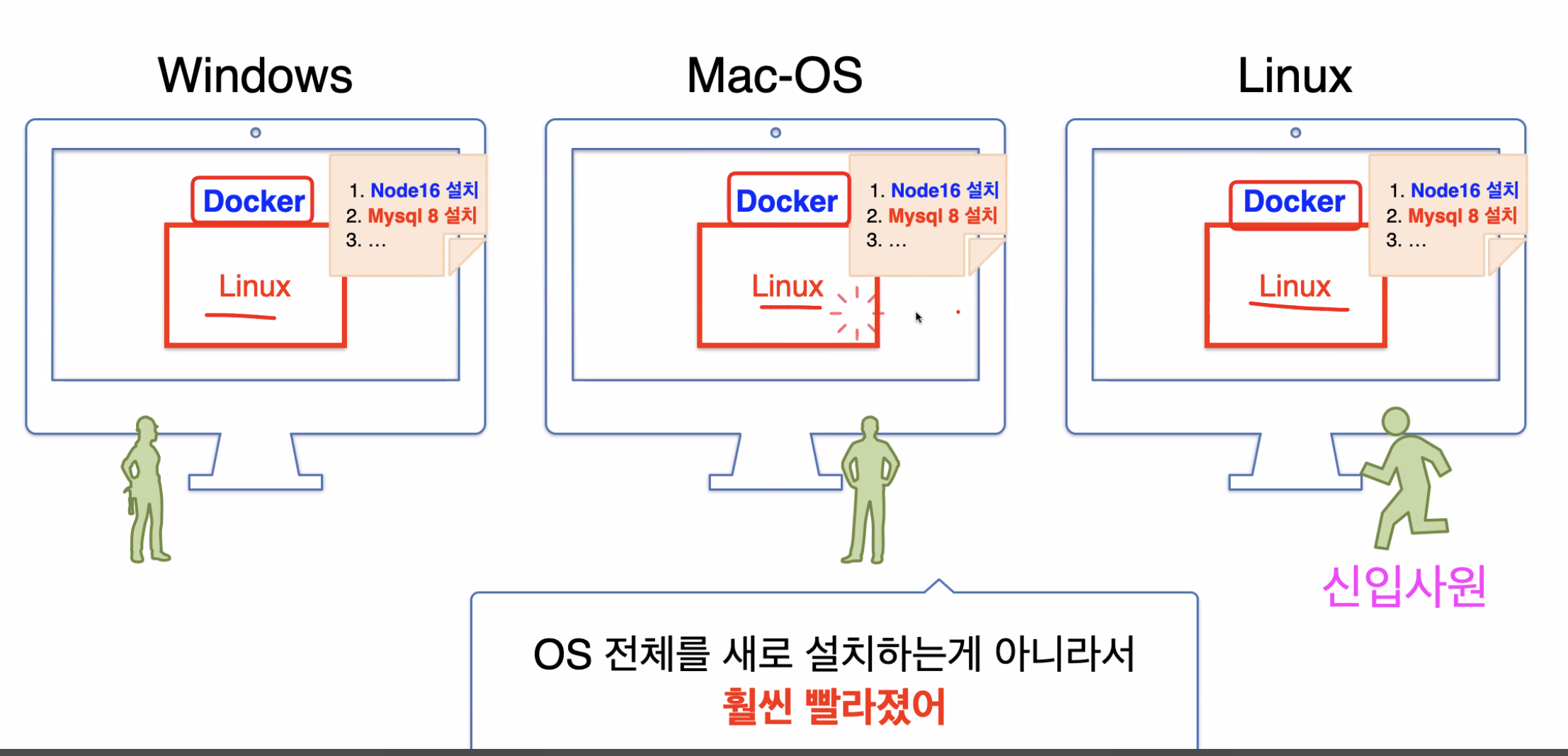
회사사람들의 컴퓨터는 정말 다 다르겠지?
그래서 내 컴터 안에 새로운 운영체제를 하나 설치를 하는것 !

내 컴퓨터 안의 새로운 컴퓨터가 있다고 생각하면 돼.
(VM-WARE같은게 있지!)
그리고 운영체제를 같은것을 깔면 되는거야 !
그러면 누구한테선 되고, 누구한테선 안되었던 것들이 잘 되겠지! 똑같은 환경에, 똑같은 버전을 깔았으니까!

근데 컴터 안에 컴터가 있어서 좀 느리긴했어..
그래서 나온것이 바로
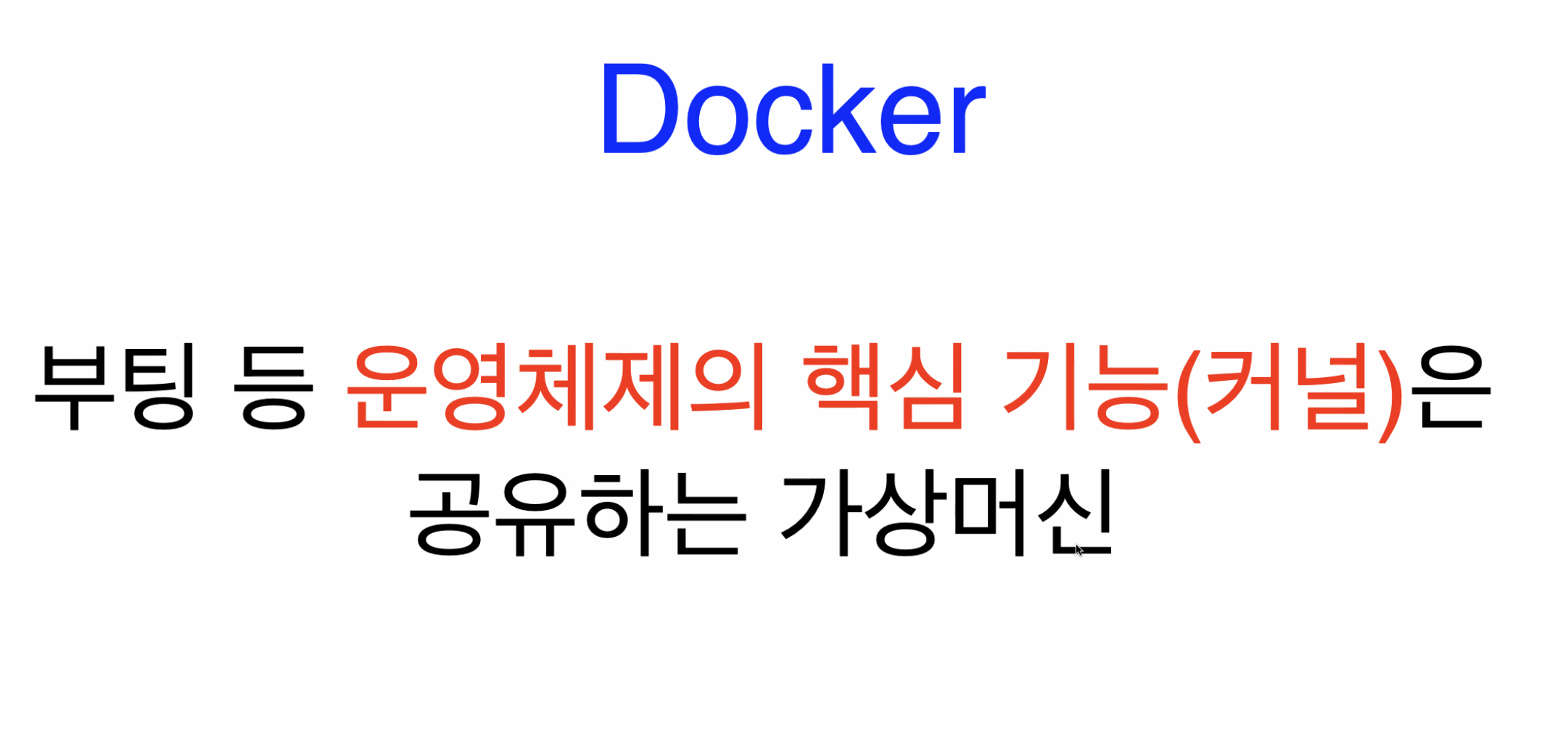
Docker
- 컴퓨터 안에 컴퓨터 하나를 설치하지 말고,
- 핵심기능들만(커널만) 공유를 하자 !
- 그럼 아까처럼 OS전체를 설치 안해도 좀 설치할게 줄어들고 용량이 가벼워지겠다!
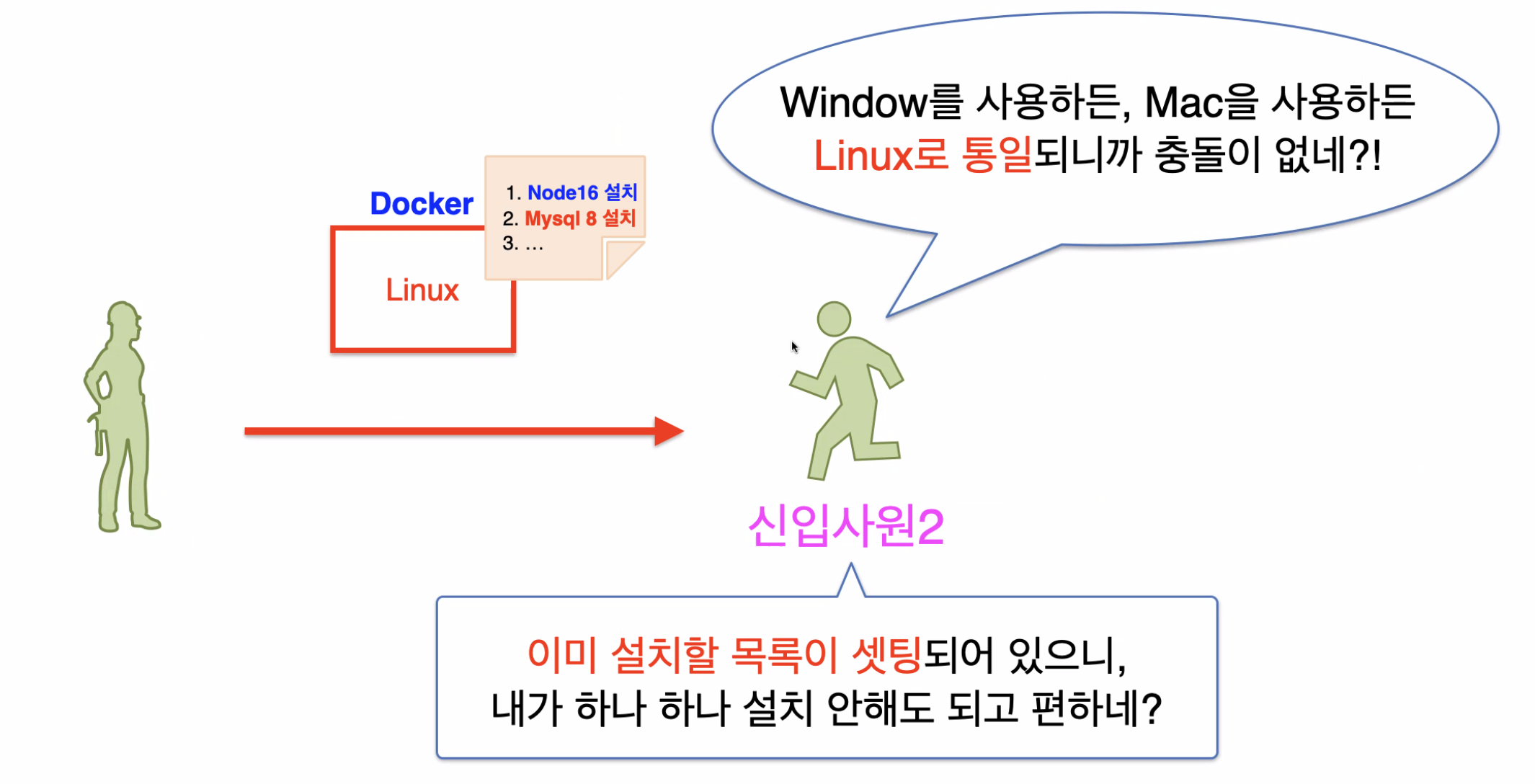
도커 안에는 기본적으로 다 리눅스다! (vm ware은 안에있는거 설정가능)
근데 windows는 도커를 쓸때 리눅스를 위한 프로그램 WSL을 추가적으로 설치해줘야됨 !
(window subsystem for Linux)
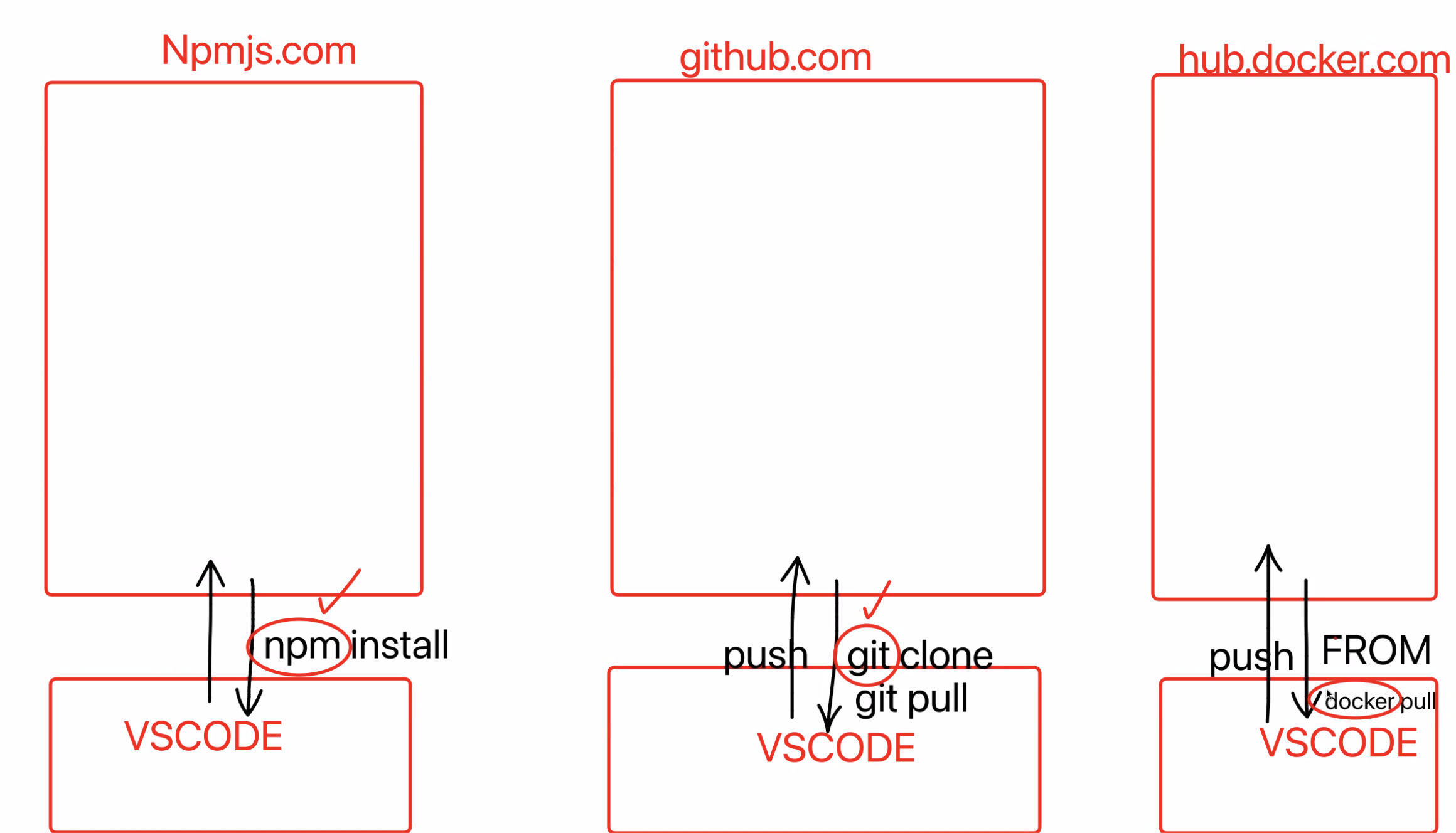
- 실무에서는 Dockerfile안에 작업할 파일들과 프로그램을 넣어놓고 도커파일을 깃에 넣던지,
주면서 이거 하세요! 하고 던져주는 일이 빈번....!
이렇게...!!!!!
그러면 내가 ...next js,,,, emotion,,,,하나하나 받았던 프로그램을 도커 명령어로 한번에 회사 환경에 맞추어서 설정 가능하다!
게다가 배포할때도 통합해서 배포가능하다구!

다른 환경처럼 똑같이 도커 파일을 주고받을수 있는것!
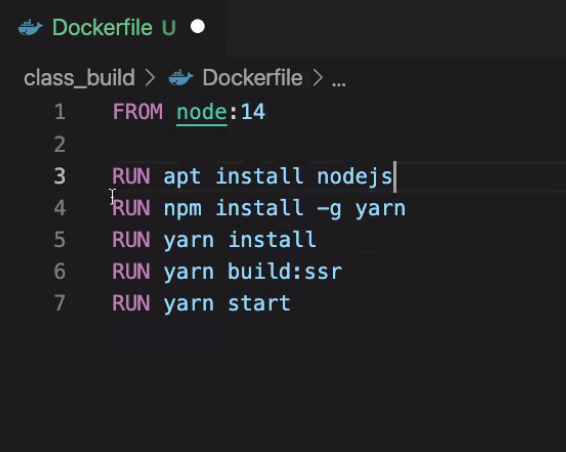
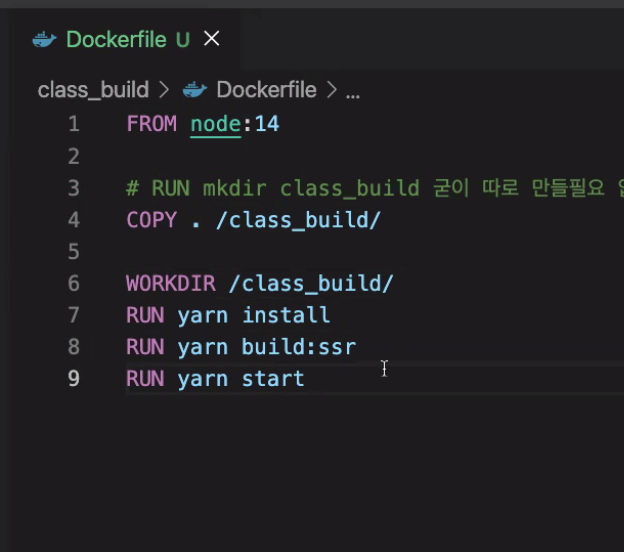
- 여기는 도커파일을 직접 만들어보는 과정

이렇게 맨 윗줄만 적어주면

엔피엠 깔려있고 얀 깔려있으니까
밑에 명령어들을 입력안해도 저절로 된다는 것!
게다가 깃 클론을 하지 않아도 , 이 폴더 안에 있는것을 카피 가능하다

얀을 우리가 만든 class_build에서 해야하니까
WORKDIR /class_build/
저 안에서 실행할게 라고 적어주는 부분
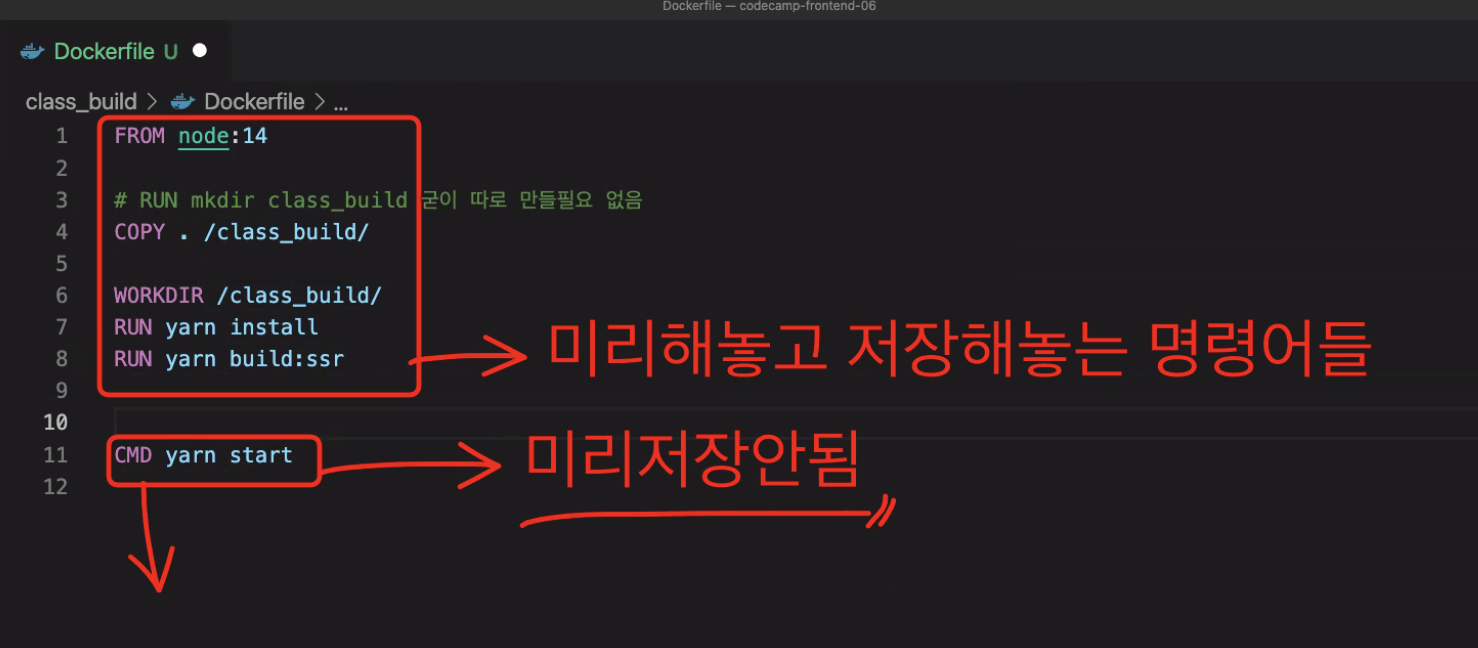
RUN은 계속해서 쓸수 있고
CMD는 한번밖에 못 쓴다

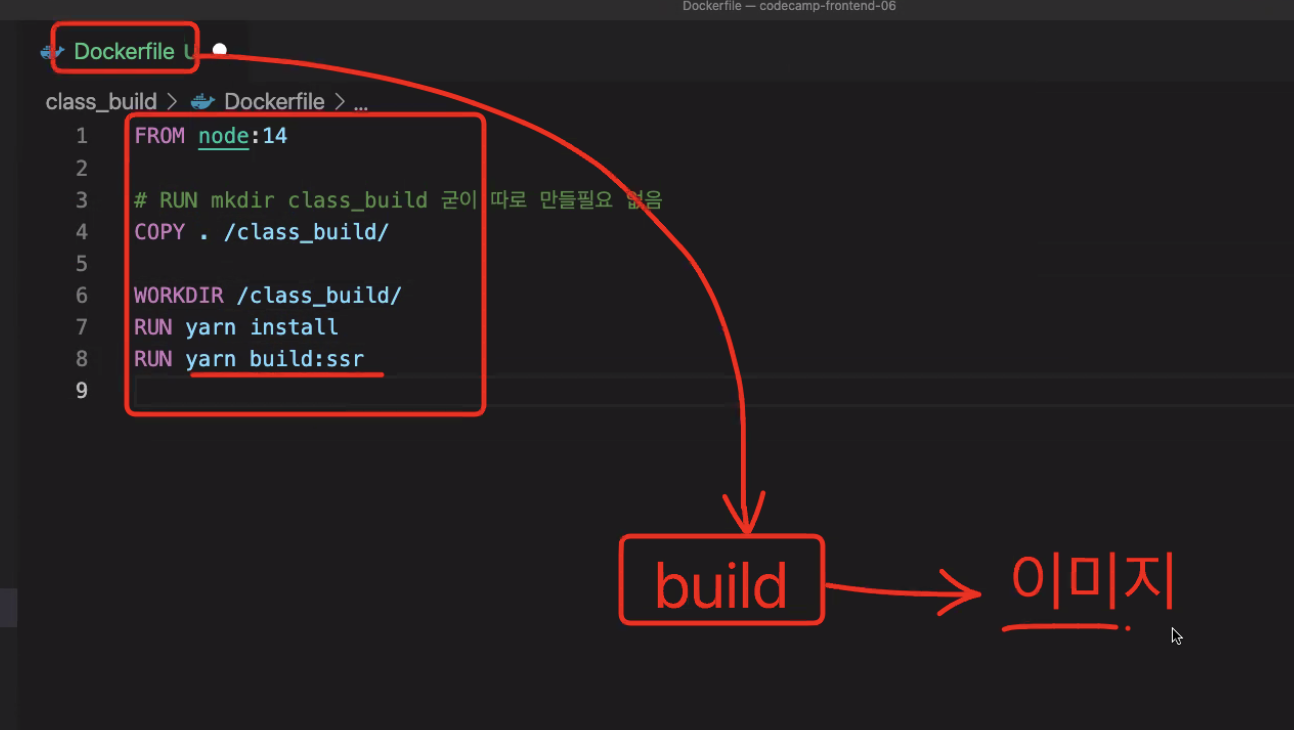
이렇게 안에 환경을 설치하고 세팅을 해놓은 도커파일 자체를
얀 빌드했던것 처럼 도커파일도 빌드를 해야하는데, 하고나면 도커파일은 하나의 이미지(압축파일)로 나오게 된다

단 !!

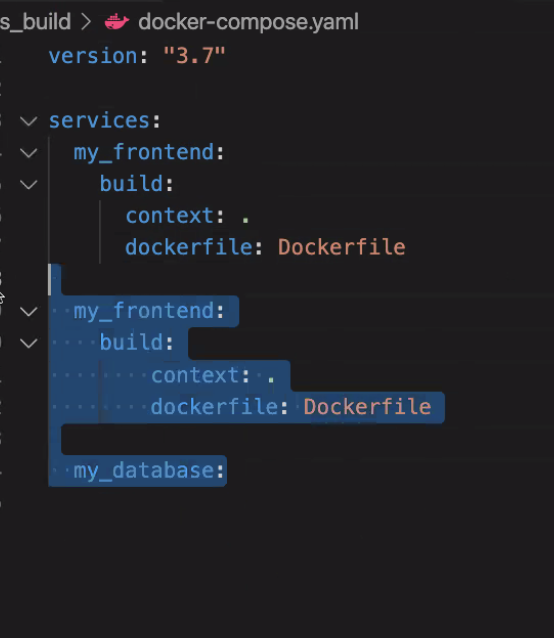
실제 실무가면 여러개를 한번에 실행시켜야 할때가 많다 !
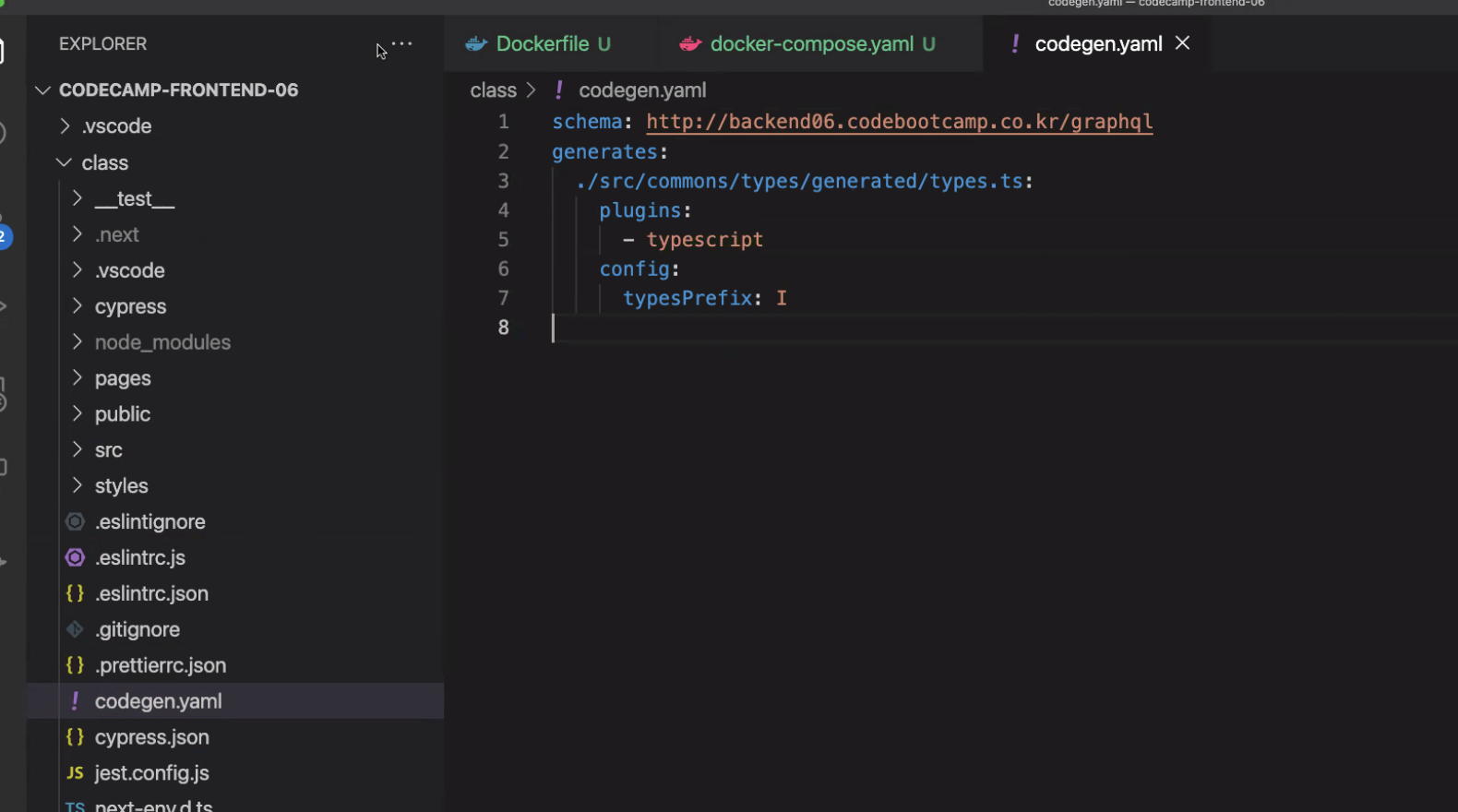
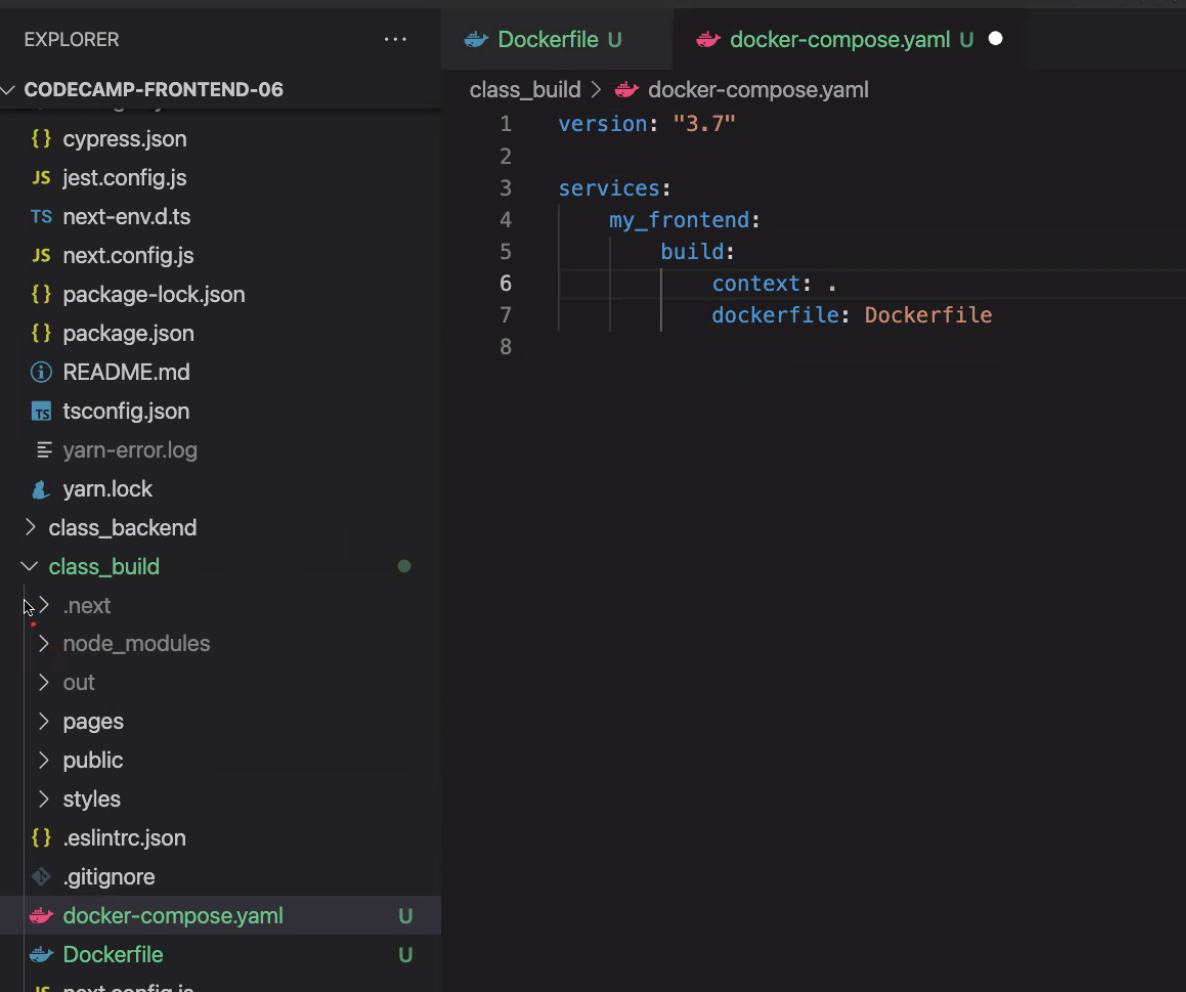
그리고 우리 docker-compose.yaml파일 설정해주자
코드젠 했을때 했던것처럼 키벨류 형태로 들어가게 되고 띄어쓰기가 중요하다
코드젠 했을때 1

도커 파일을 나열하는것이다
context는 내 도커파일 위치 알려주는거고
dockerfile:은 내가 설정한 도커파일 파일이름 알려주는거다

실제 실무가면 더 많은 도커파일이 있을수 있다 이렇게 !

내가 다운받은 폴더에서
docker --version
docker-compose --version
해서 잘 다운받아졌는지 확인해보자
이미 카피했으니까 얀 스타트만 해주면 되는거 아닌가?
안돼 yarn install yarn build:ssr 해서 버전 모두 다
node14버전에 깔려있는대로 똑같이 누가 이 도커파일을 실행을 시키든
똑같이 설정하게 되는것이기 때문에 꼭 해야한다 !
이제 우리가 해야하는 과정은 !

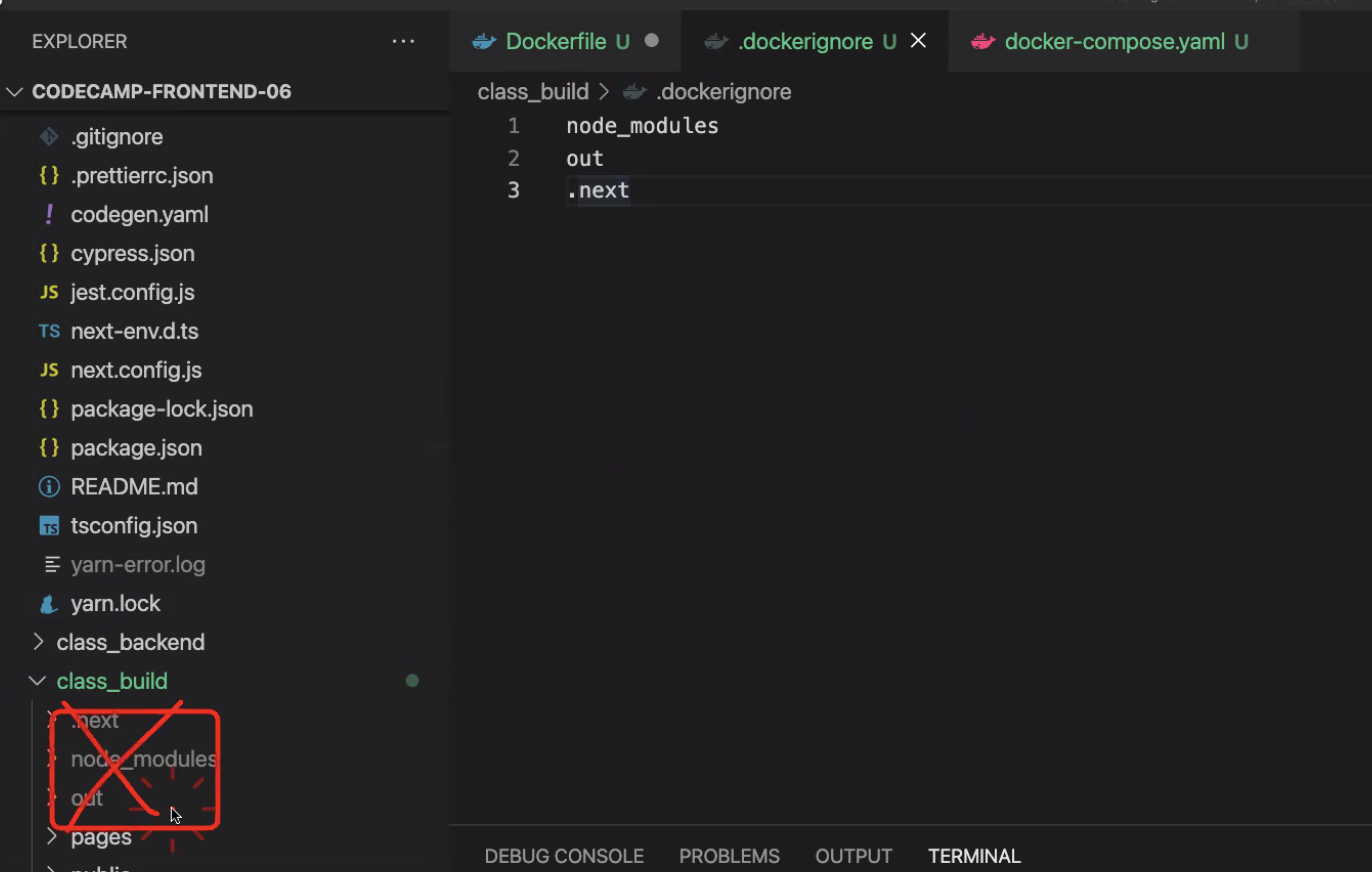
.dockerignore파일해서 도커만들때 카피대상에서 제외해주는과정이 필요

ssr은 백엔드 서비스로 가고,
ssl은 버킷으로 가거라 !
설정해주고

vm인스턴스 셀가서
docker-compose build
sudo docker-compose up -d
sudo docker-compose ps
깃클론으로 도커받아서 VM바꾸기
켜서 렌더링 분기잘 되는지 잘 확인해주고 테스트!!!!!!!!