14)<페이지네이션>살려주세요 게시물 목록 페이지가 -100페이지까지 가요 Pagination ! 실무형 코드중심 코드캠프! Code-camp FE 6기
코드캠프6기

- 오늘의 요약(오늘이 지나면 이해하며 술술 읽힐것들 !)
오늘은 페이지네이션, state끌어올리기 2가지 주제에 대해서 배웠습니다.
페이지네이션은 3단계를 거쳐서 완성했던 것 기억나시죠?!
newArray()를 통해 페이지를 담을 배열을 새로 만들어 주었고 state와 setState를 활용해 이전 페이지 목록, 다음 페이지 목록을 만들어줬습니다. 이 과정에서 처음과 마지막 페이지 처리가 상당히 중요했어요.
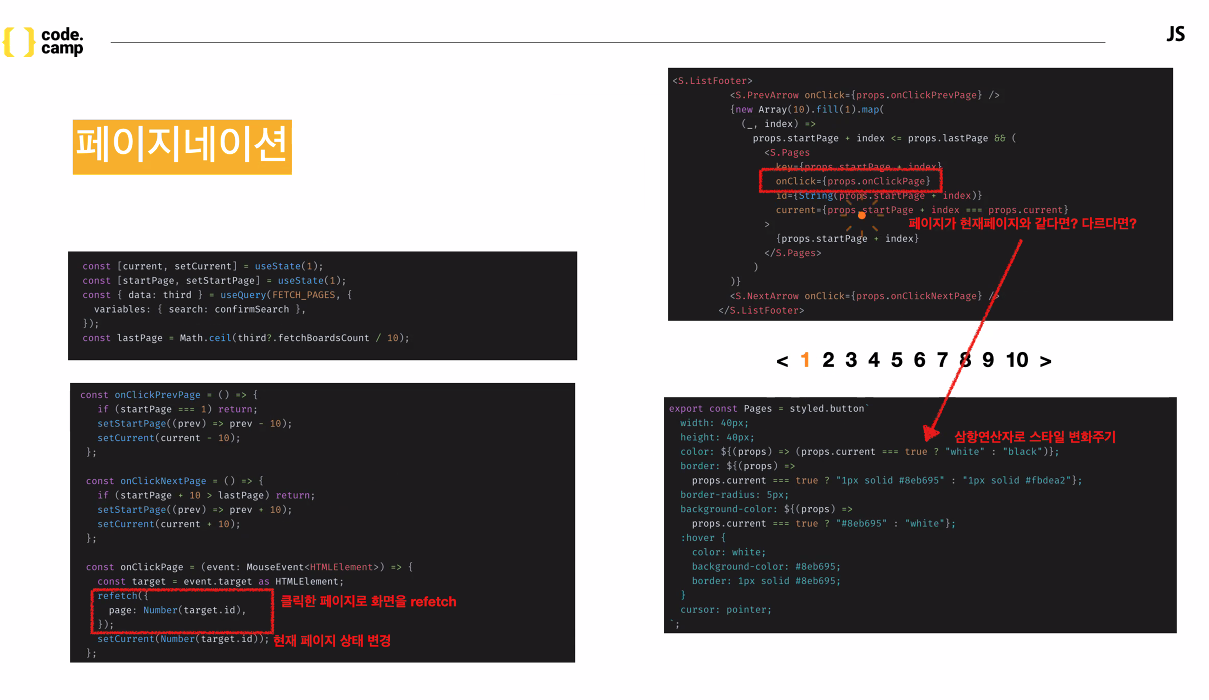
조건을 주어 1아래로는 내려가지 못하게, 게시글의 총 갯수에서 화면에 뿌려주는 게시글의 갯수를 나눠 반올림 처리를 해주어 마지막 게시물 이후로는 페이지가 더 생기지 않게 처리해 주었습니다! 즉, fetchBoardCount를 사용하여 얻은 값을 우리가 화면에 보여주는 값(10개씩 보여주고 있죠?)을 나눠 Math.ceil을 사용해 소수점이 생기면 올림 처리를 해 lastPage에 담아주고 NextPage에 조건을 주어 처리해 주었습니다! 마지막으로 데이터가 담기지 않는 페이지가 생기는 경우도 처리해주었죠! 이 경우는 조건부 렌더링을 사용하였습니다!
마지막 3단계인 lastPage만 잘 활용하시면 무리 없이 끝내실 수 있으실 거예요!
state끌어올리기는 컴포넌트 간 state를 공유하는 경우가 있을때, 컴포넌트 간 가장 가까운 공통 부모 컴포넌트로 state를 끌어 올리는 것 이였죠? 동일한 데이터에 대한 변경 사항을 여러 컴포넌트에 반영해야 할 경우 사용하게 됩니다. 즉, 부모컴포넌트에서 자식컴포넌트로 setState까지 넘겨주어 자식컴포넌트에서 state를 관리할 수 있는 것이였습니다!
state 끌어올리기를 사용해서 하나의 부모 컴포넌트를 여러개의 자식 컴포넌트로 분리해서 만들 수 있었어요!
이렇게 컴포넌트를 분리 함으로써, 각각의 컴포넌트들의 총 길이를 70줄 이내, 혹은 100줄 이내로 만드는 것이 앞으로 우리의 목표가 되겠습니다!
- 포트폴리오 리뷰
오와 원두멘토님은 되게 예쁘게 해오셨다 !
근데 잼라이브.. 넘 고인물 아닌가 ? 푸합.......약간 큐플레이 느낌...헤헹
하지만 존경합니다 멘토님
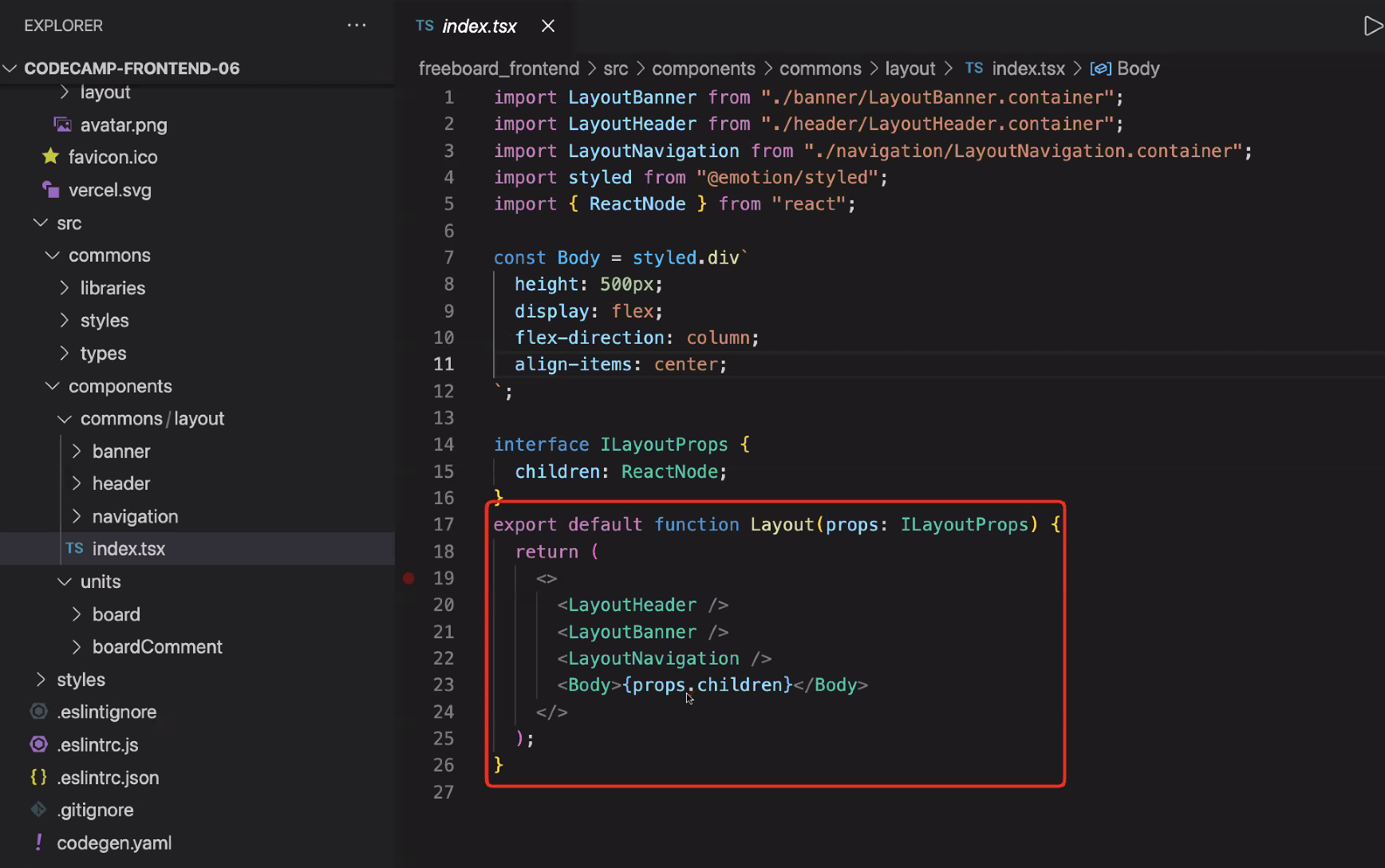
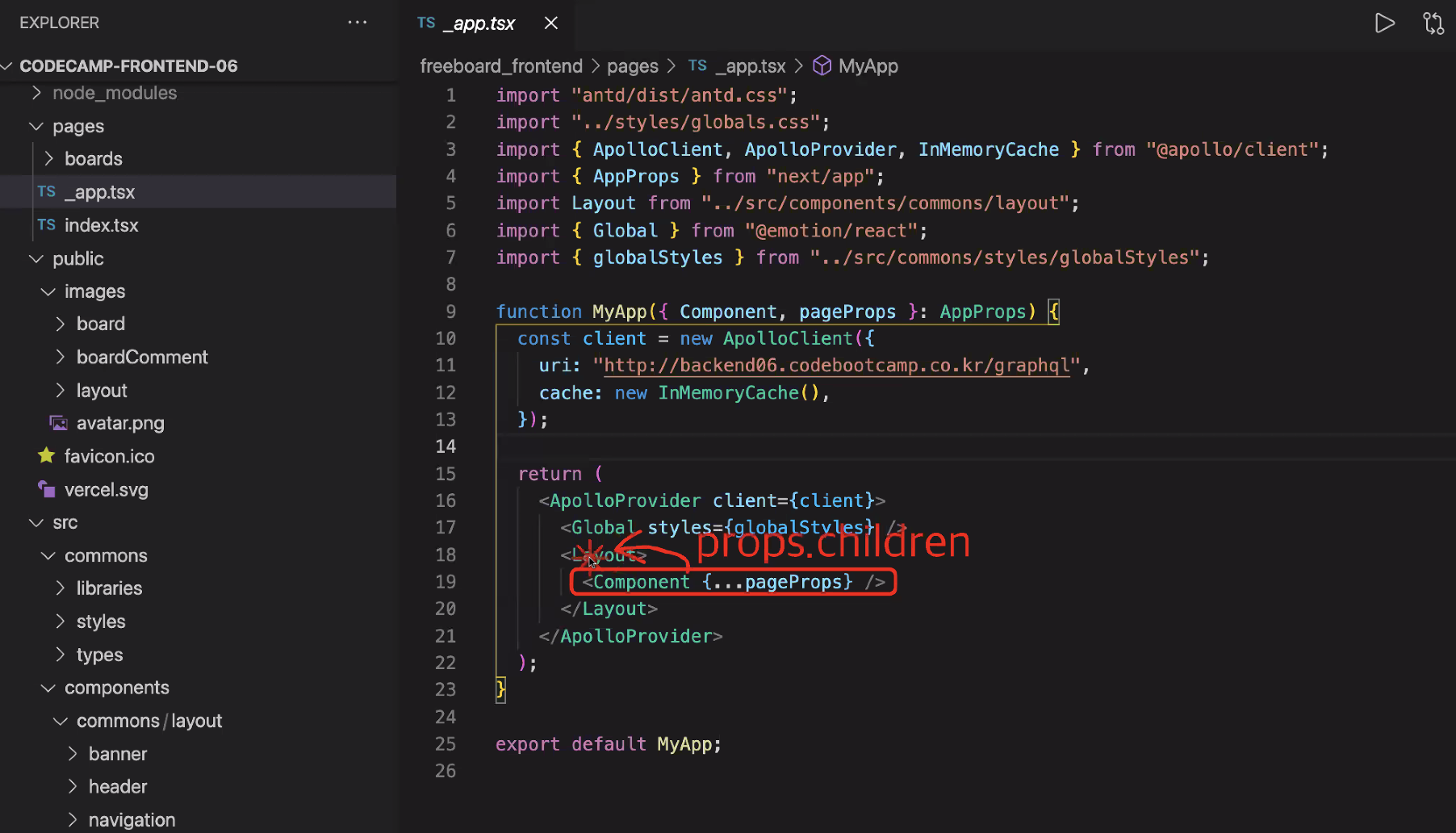
이 폴더 구조 잊지 말고 component가 레이아웃에 prop.children으로 들어가는거 잊지말자
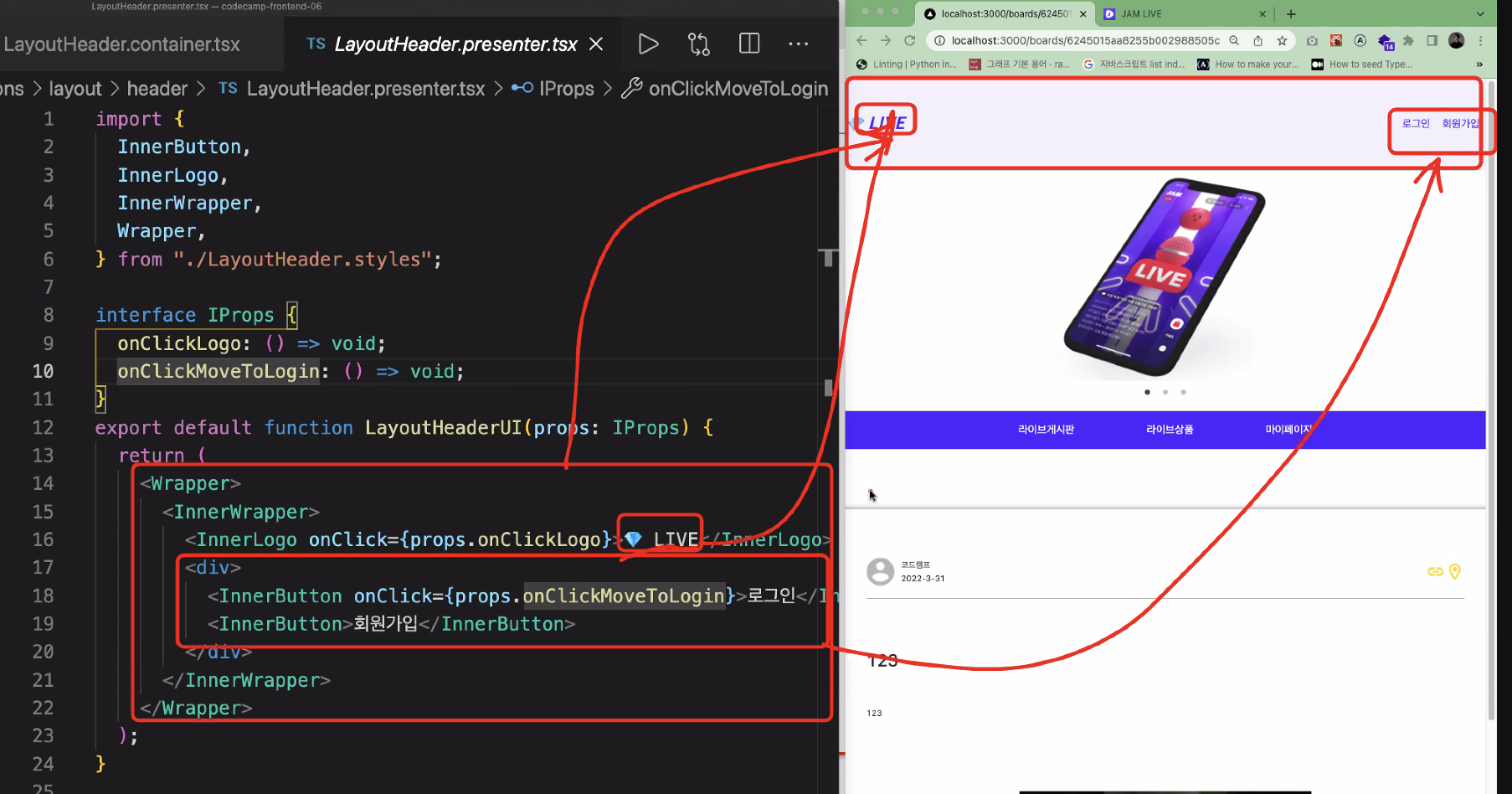
레이아웃 컴포넌트 안나눠도 된다 나중에 많아지면 나누면 댐 !-헤더부분
-배너부분
{...setting} 스프레드 연산자 나중에 배울거야 !
react slick깔고 css까지 import 해주는거 잊지말자
react slick 이랑 typescript쓰고 싶으면은 @types/react-slick 쓰자
import오류가 뜨면 그거 깔아주면 된다 !!
--막간 복습 <yarn add 여기안에 설치할것 --dev
yarn add @types/react-slick--dev 이렇게하면 같이 쓸수 있고
다른 라이브러리도 타입스크립트랑 같이 쓰고 싶으면 다운 받아주면 된다
타입스크립트는 실제 브라우저에서 실행 노노 자바스크립트에서 변경되어서 실행하고 열기때문에
실제 실행되는 애들은 dependencies 아닌 애들은 dev~ 그니까 타입스크립트는 아니니까 dev로해조야댐
-npm과 yarn ?
npm install --production 이거는 dependencies만 실행하고 설치하고 ! 배포할때 ! >-네비게이션 부분
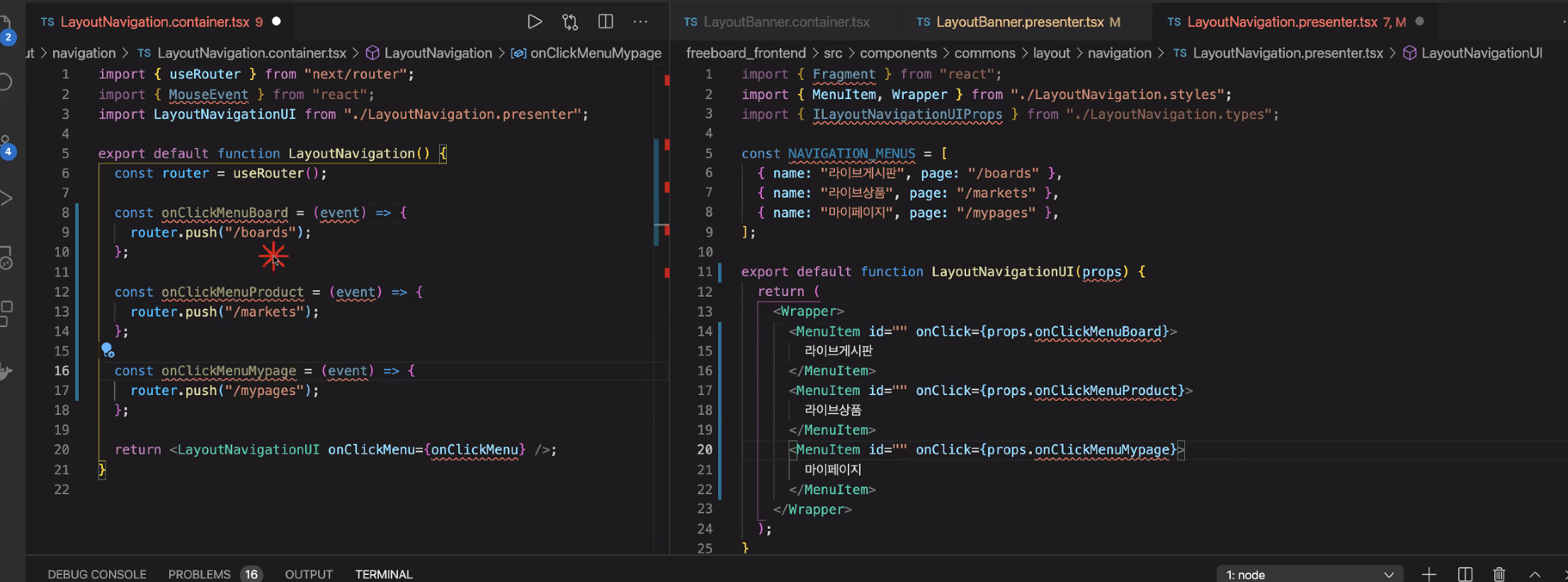
온클릭 함수 3개만들수도 있지만. 함수를 하나만 만들어서 해보자
우리가 원래했던 3개 써서 라우터로 페이지 이동하는 형식 !
이걸 하나로 묶어주려면
1. id에다가 뒷부분을 넣어주고
2. 함수에다가는 event.target.id를 넣을 수 있게 된다
3. 함수를 하나로 합쳐주기
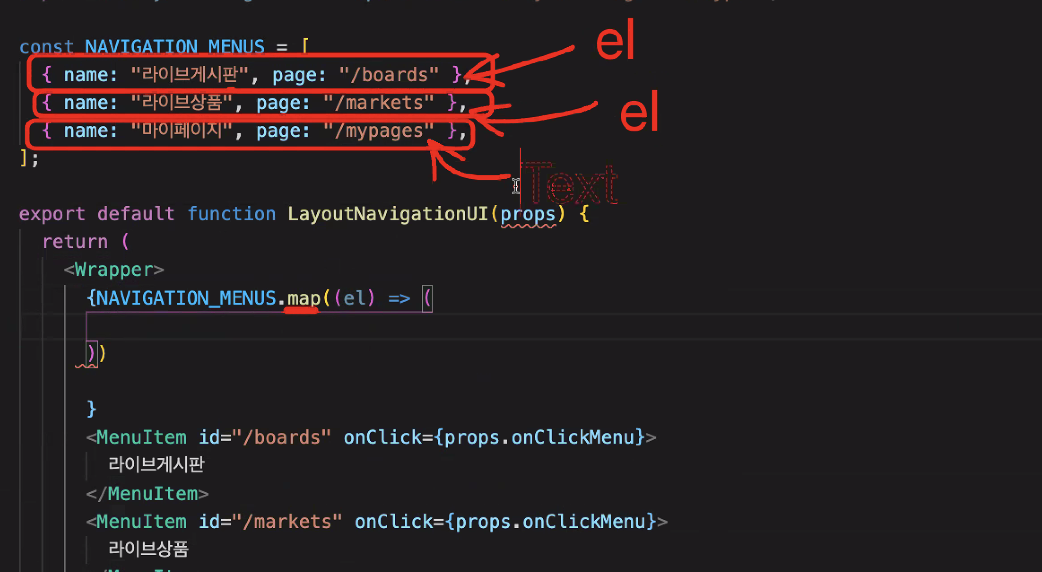
4. 배열안에 바뀌는 애들을 넣어서 선언해준다 {name:내가 정한 이름 page: 갈 사이트 (id로 적었던거 )
5. 그걸 map으로 뿌려주는거야 ! (한덩어리만 쓰면 세덩어리가 나오겠지 배열에 담긴 만큼 !)
나는 이거 이해하는 과정이 힘드니까 강의를 한 번 더 듣자 꼭 !
-맵 key넣는거 까먹지 말기 ! <Fragment 여기다가 키를 넣어주는거여따
리팩토링한 코드는 스샷하지 않겠어 왜냐?
내가 직접생각해서 해볼거니까아 !!!
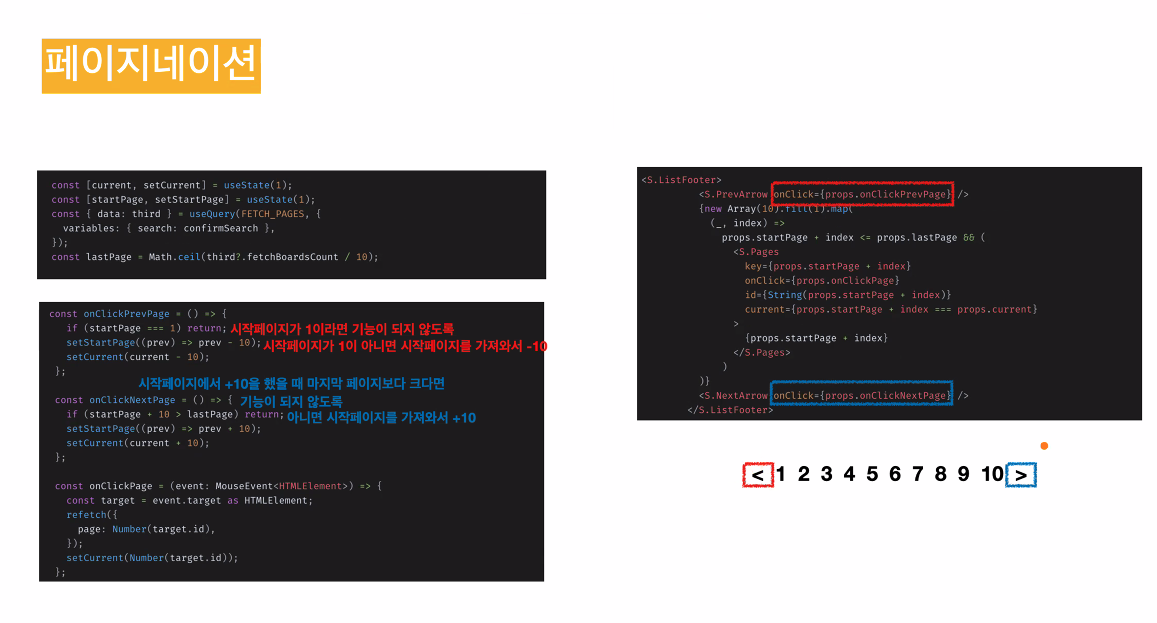
- 페이지네이션 구현 pagination
-목록을 다시 가져오기때문에 refetch라는 개념이라는것을 이해하자
1. 페이지 숫자 span 태그로 만들기
2. 숫자 누르면 이동하는 onclick 함수 만들어주기
3. 숫자별 id 넣어서 event.target.id로 넘어간다고 지정
4. fetchboards를 다시 해줘야하니까 거기 쿼리안에 variables를 api주소보고 추가해주기
(page를 추가해줬는데 페이지별로 불러온다고 말해주는거야 그전에 안했을때는 그냥 1ㅔ이지의 할당된 10개만 보여준것일뿐 )
5.data에 refetch 넣어주기 (refetch안에 event target id 들어가는거 이해하지 ? 그런데 우리 받아오는 variables값이 int니까 넘버 씌워줘 )
<백엔드 주소 바꿀때는 app.tsx랑 코드젠 파일에서 바꿔주고 그리고 src/commons/types/generated/types.ts 여기 코드젠 파일 받아주ㄴ것도 타입스크립트를 최신화 해줘야한다 ! 기억나지 ? 그 쿼리 형식 다 받아오는거 ! >
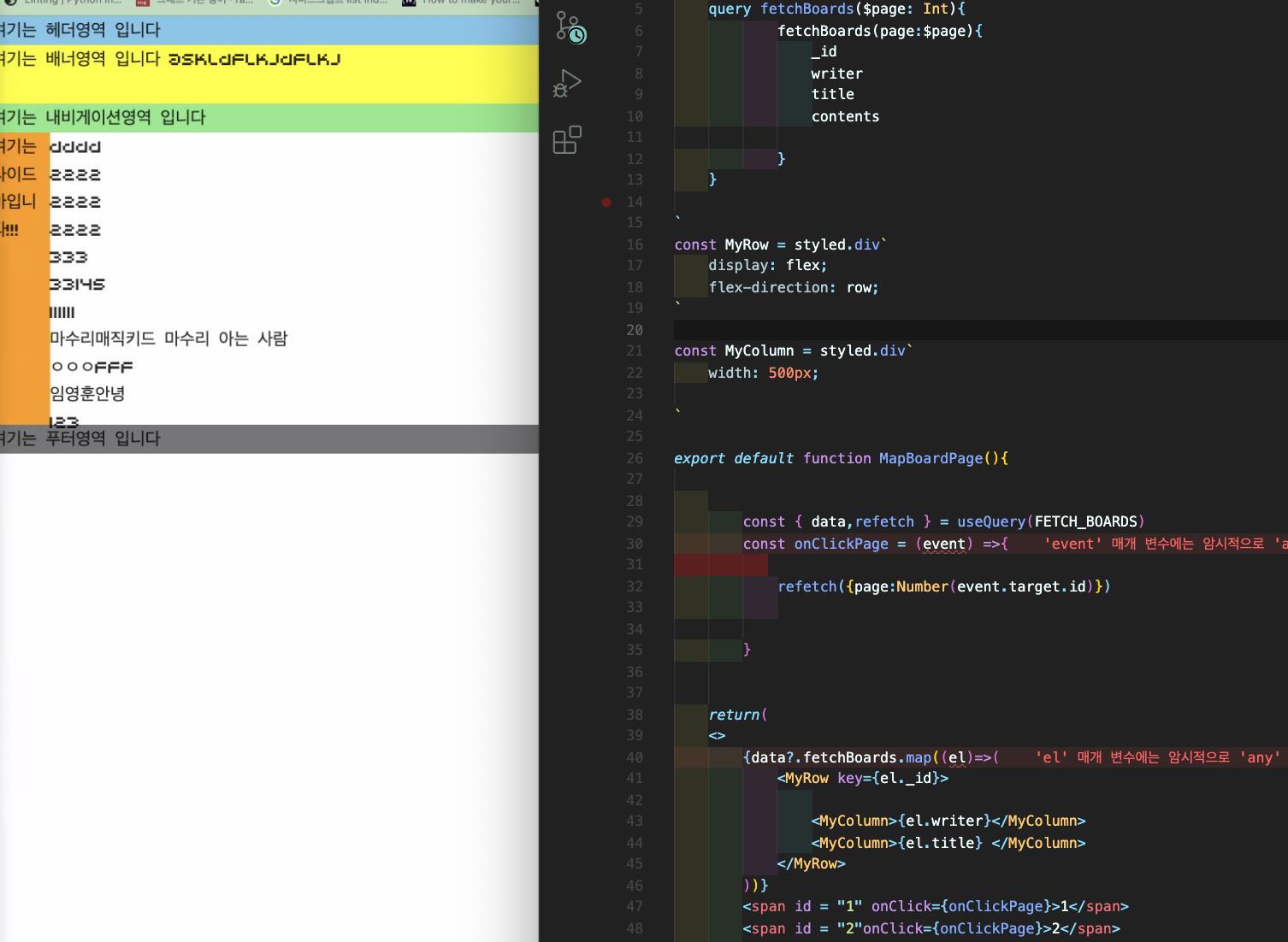
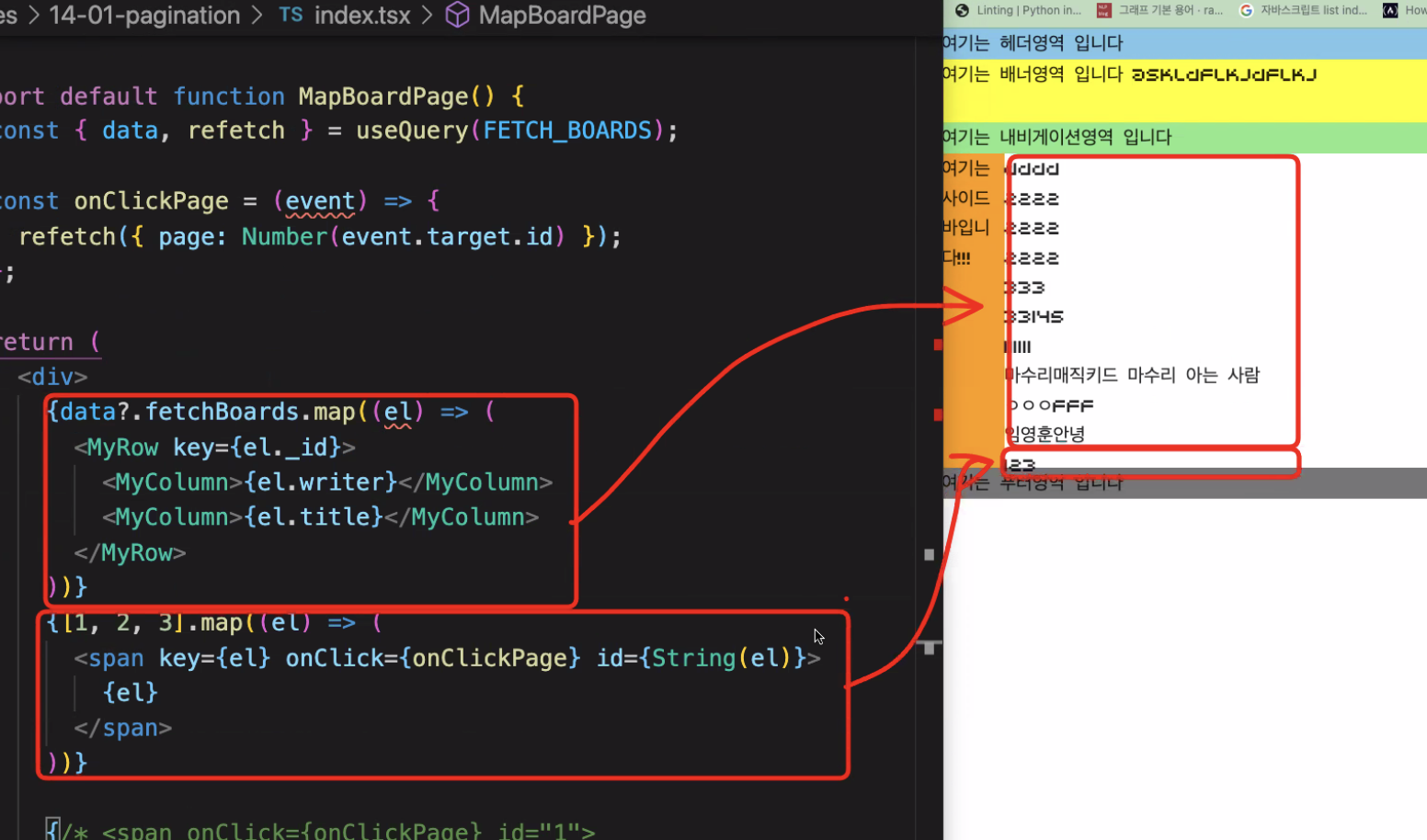
그래서 이렇게 했다
일단은 map 으로 간단하게 또 바꿔주는 작업한건데, 배열안에 넣어서 1,2,3페이지 뿌려주는 형식이당
? 페이지가 100개 넘어가면 우짤껀가
? 다음페이지 이전페이지는 어쩔 껀가
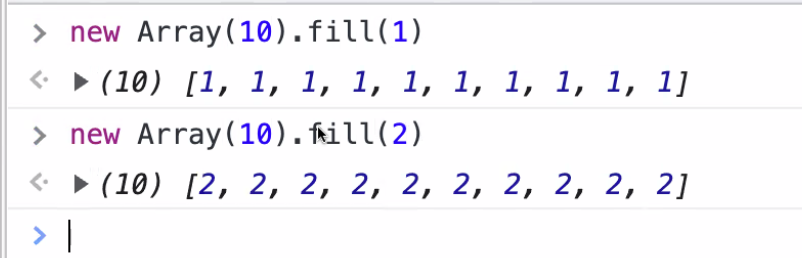
이렇게 비어있는 배열을 채워주는 식으로 index+1로 만들어서 1~10까지 저절로 채워보자
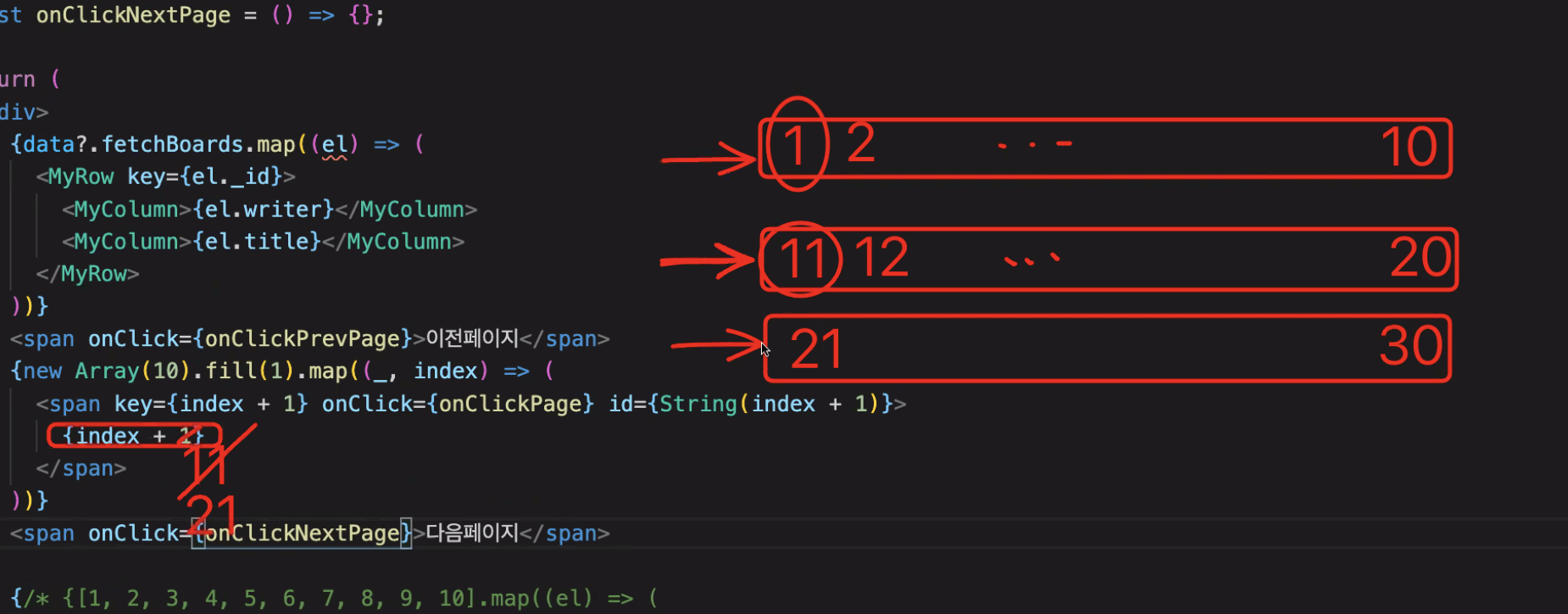
{data?.fetchBoards.map((el)=>(
<MyRow key={el._id}>
<MyColumn>{el.writer}</MyColumn>
<MyColumn>{el.title} </MyColumn>
</MyRow>
))}
{new Array(10).fill(1).map((el,index)=> (
<span key={index + 1} id = {String(index + 1)} onClick={onClickPage}>{index + 1}</span>
))
}짜잔 이러면 10페이지까지 나오지롱 간단하게 ! 배열 다시 이해하장
-이전, 다음ㅁ페이지 버튼 만들기
1. 일단 눌렀을때 onclick 함수 만들어야지 !
2. 기준페이지를 잡는다 첫번째 페이지를 기준으로 잡았을때  +1, +11, +21 하면 된다
+1, +11, +21 하면 된다
이렇게 말하면 이해안가지 ? 봐봐
인덱스에 더하는 값을 10씩 더해주면 된다는거 오키?? ?
3.그러면 위에 const [startPage,setStartPage] = useState(1) 1부터 시작해서 늘어난다는 값 지정 만들어주고
4.index + startpage로 바꿔주고
5. 페이지 바꿔주면 스타트 페이지에 +10을 하면 되겠지
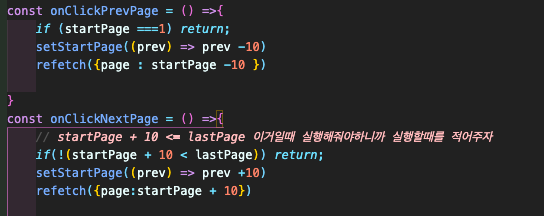
6. 페이지 -로 안넘어가게 해주기 (스타트페이지가 1일때는 버튼 하쥐마 )
const onClickPrevPage = () =>{
if (startPage ===1) return;
setStartPage((prev) => prev -10)- 마지막 페이지가 몇인지 알아보자
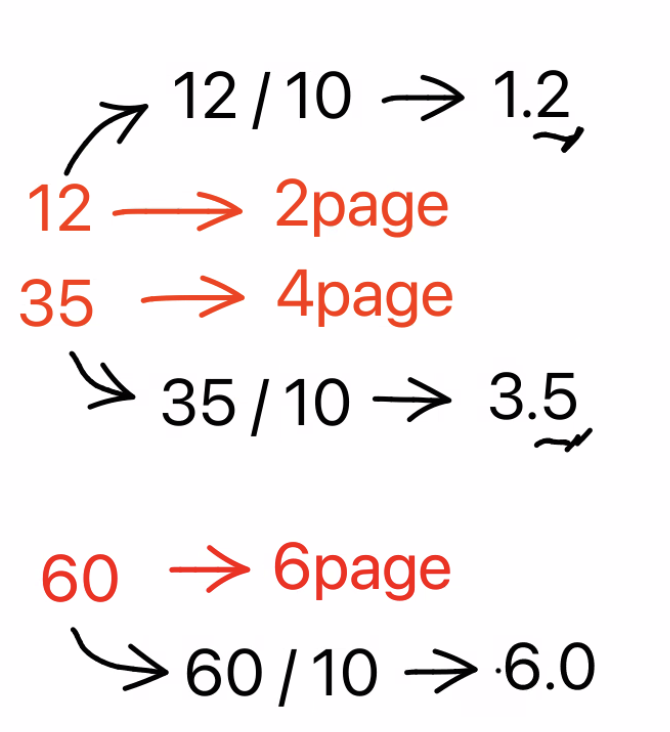
-마지막페이지가 173이라는건 어찌알지 ?
전체 게시글의 수를 알아야하고, 한페이지에 보여주는 게시글 개수를 알면 돼 !
근데 마지막에.1만 있어도 보여줄 페이지가 필요하니까 올림을 써줘야해

결론은 총개수 / 한페이지당 글수 하고 소수점 올림 !
총개수는 - fetchboardscount라는 api를 활용
fetchboardscount라는 쿼리도 만들고 작성도 해야댐 !
const FETCH_BOARDS_COUNT = gql`
query fetchBoardsCount{
fetchBoardsCount
}
`
const {data: dataBoardsCount} = useQuery(FETCH_BOARDS_COUNT)
const lastPage = Math.ceil(dataBoardsCount.fetchBoardsCount / 10)이것들 작성해주는것 알겟지 ? 가져와서 라스트페이지를 담아준거야!
const onClickNextPage = () =>{
// startPage + 10 <= lastPage 이거일때 실행해줘야하니까 실행할때를 적어주자
if(!(startPage + 10 <= lastPage)) return;
setStartPage((prev) => prev +10)
-그러면 마지막페이지의 스타트 페이지는 171로 설정을 우째하지 ?
- map으로 뿌렸으니까 마지막에 10번 뿌린것중에 조건에 맞는 3번마 뿌리게 해주자
index+ startpage가 lastpage보다 작을때 실행되어야 한다 - 이거 이해잘안간다다시보자
{new Array(10).fill(1).map((_,index)=>
index + startPage <= lastPage && (
<span key={index + startPage} id = {String(index + startPage)} onClick={onClickPage}>{index + startPage}</span>
))
}삼항연산자 써서 이렇게 처리한건데 이해할수 있다......졸려서 이해못한거야 다시보면 이해갈거야 ...
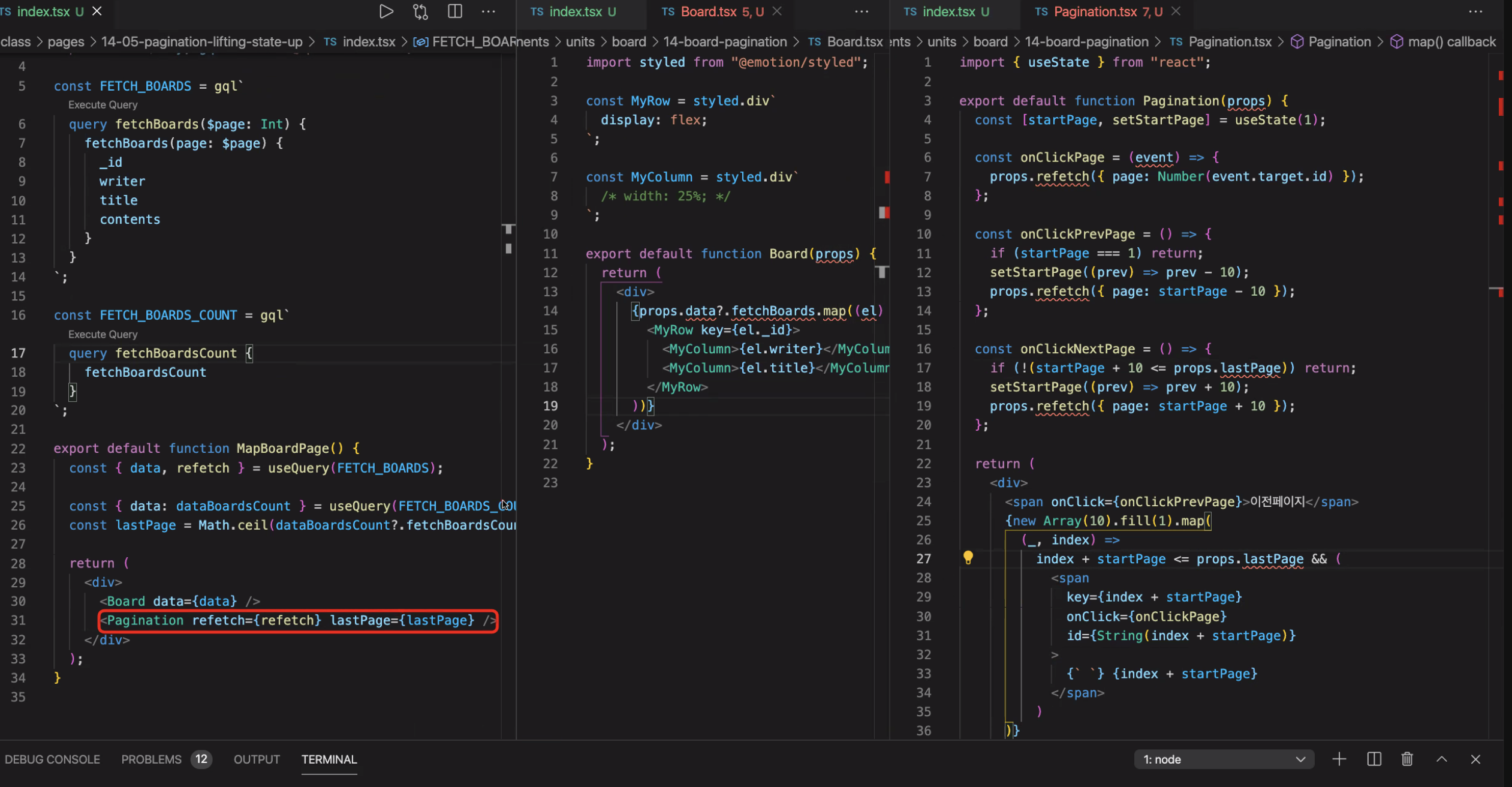
- 페이지네이션 페이지 처리
refetch해주시면 간단합니다!
- state 좀 나눠줘 ! Lifting - State - Up
형제끼리 state가 바뀌는 값을 같이 쓰고싶은데 그럼 어쩌지요 ? /
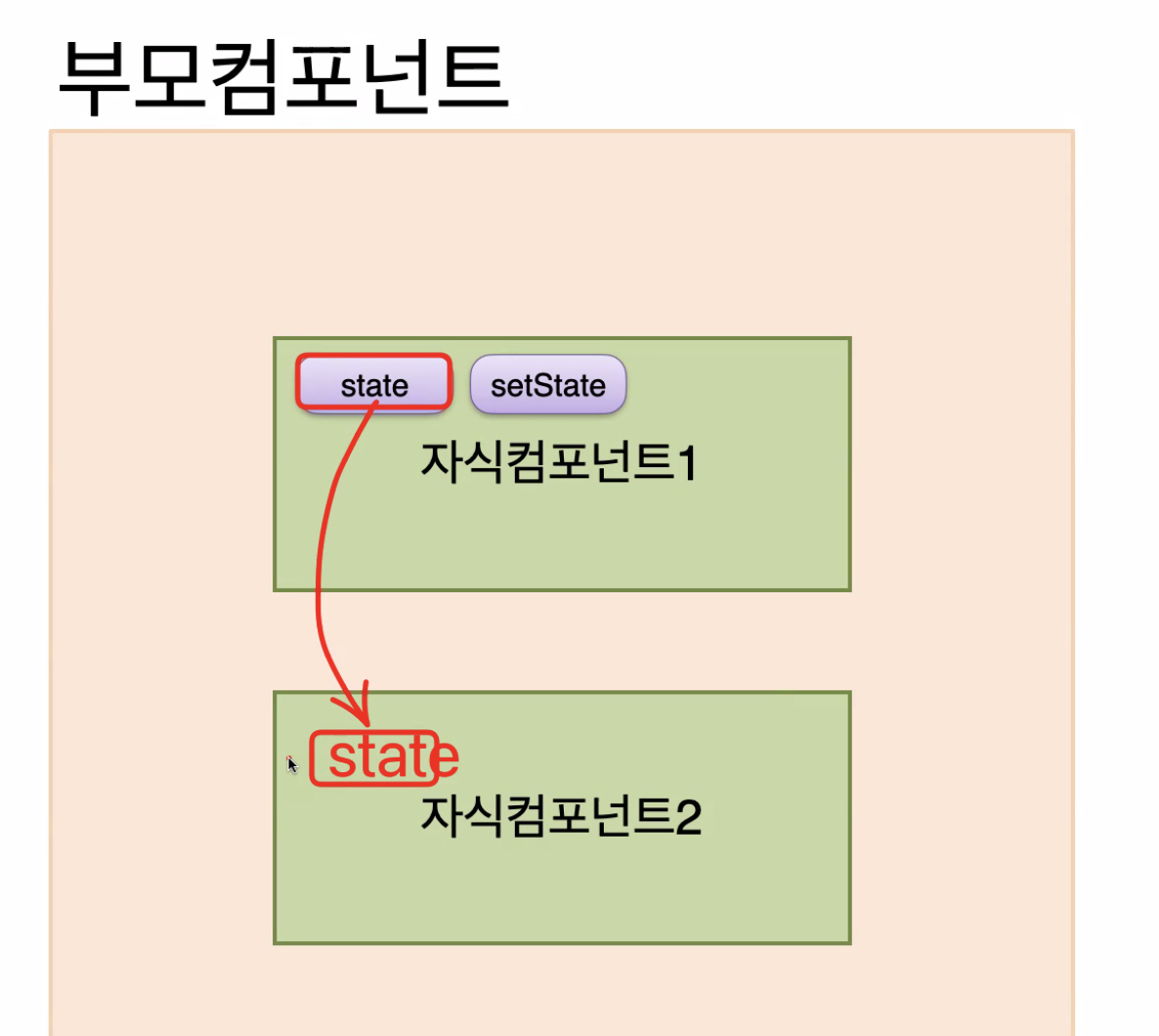
우리의 흐름은 단방향이라 부모가 자식한테 밖에 못줬는데.. !
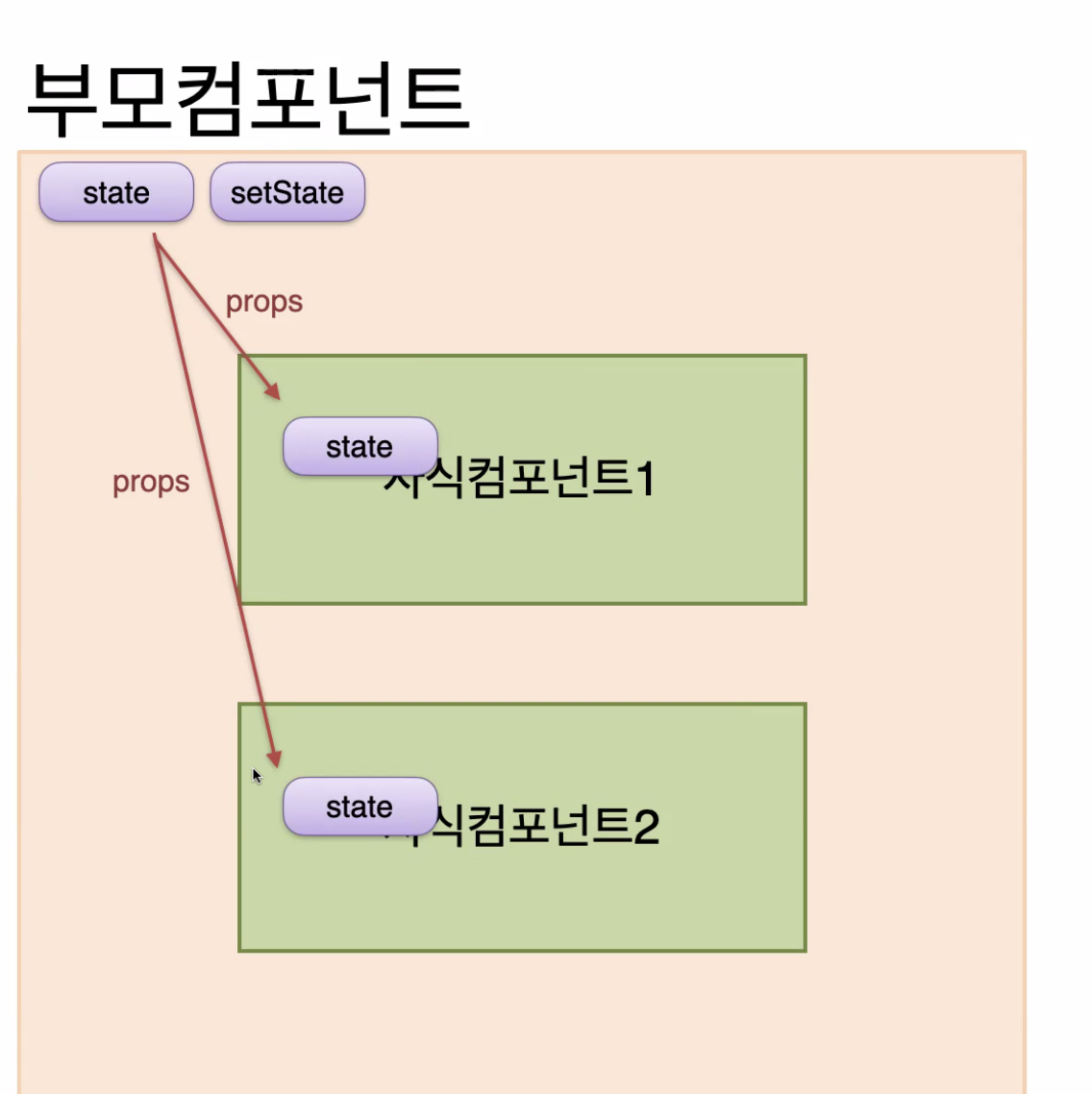
그냥 이렇게 state 끌어올리기 하면 됨 !
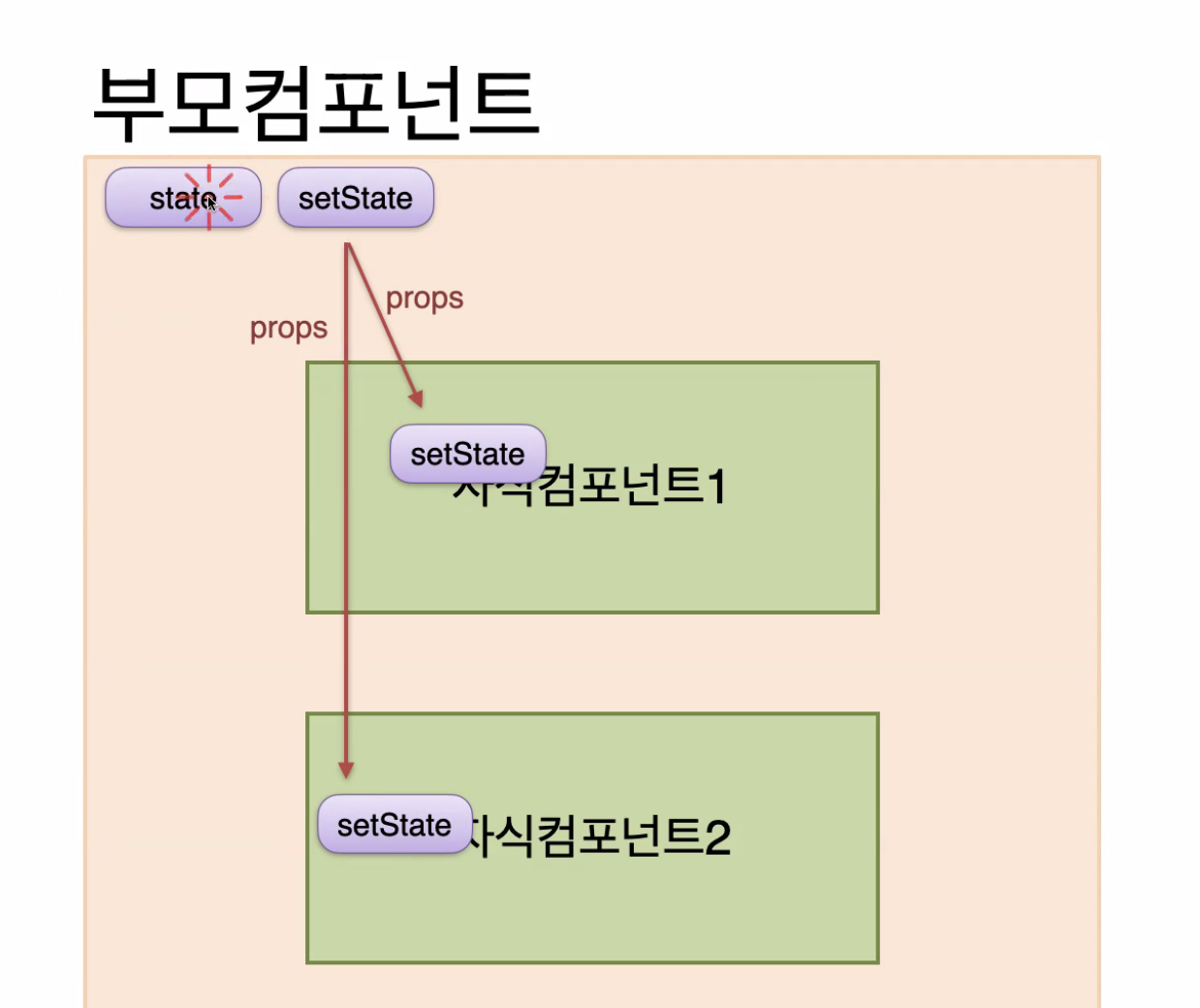
근데 그럼 자식이 부모의 스테이트를 바꾸고 싶으면 ?
setState를 가져와서 바꿔주면 부모의 state가 바뀌겠지 !!!
이런식으로 하면 state를 서로 공유가 가능하다 !
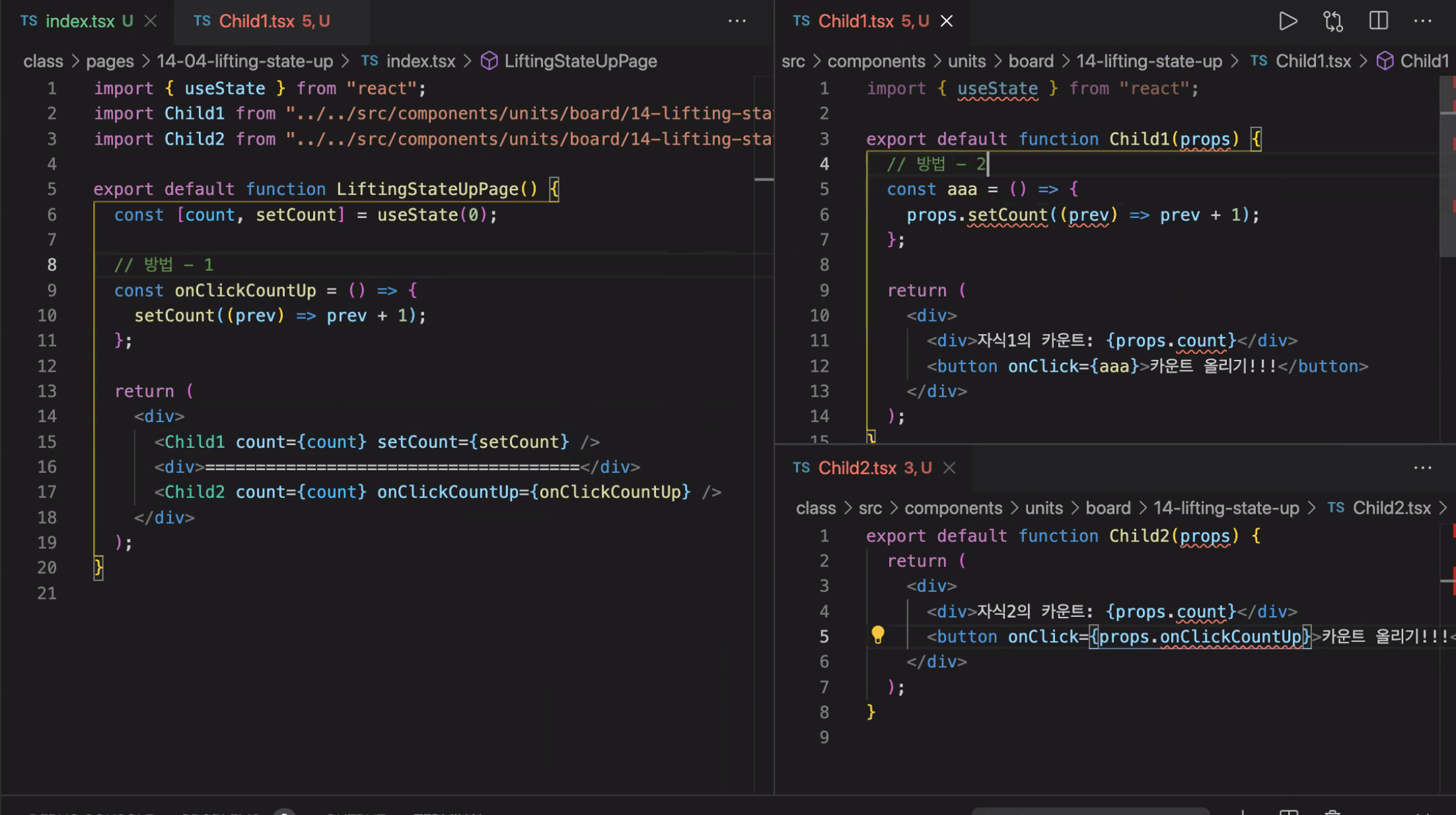
실습 부분..
나는 여기서 쟤1 버튼 누르면 2버튼 증가도 해주고 싶고
쟤 2는 눌러도 안되겠지만 쟤가하면 1버튼도 늘려주고 싶어
긍께 usestate선언과 버튼 클릭 함수를 같이 쓰고싶은데 ! 부모로 끌어올려서 같이 쓰자 ㄱ럼 !
방법 1-props 로 count와 함수를 넘겨주는 방법
방법 2 - setcount로 넘겨줘서 클릭함수만 만드는 방법
자식 1, 2 구분해놨어요 !
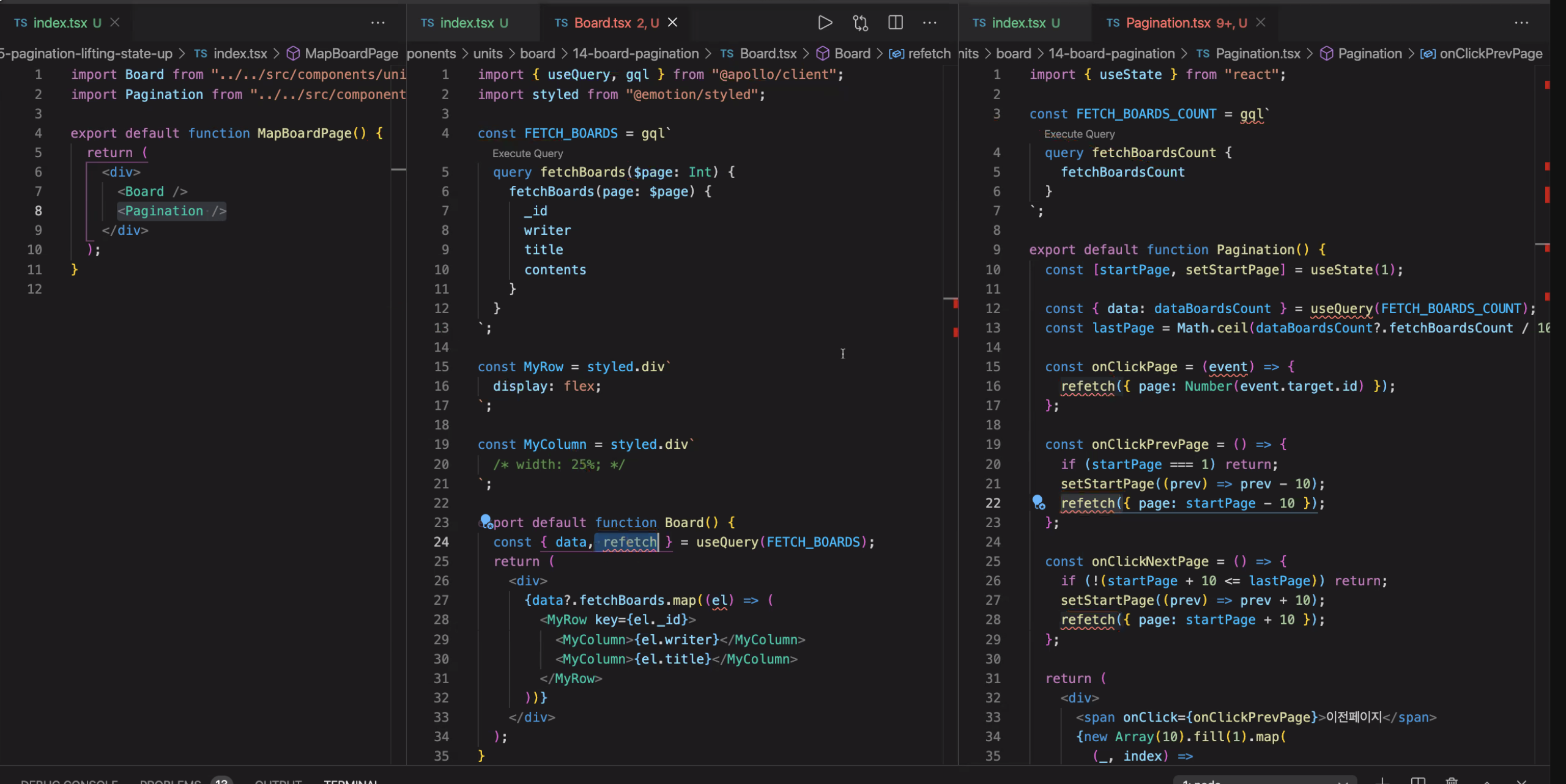
실제 보드를 컴포넌트로 나눠주고 불러주고 저 refetch를 올리기 전의 모습
이렇게하면 어디에서나 가져다가 쓸수 있는 목록 페이지네이션 컴포넌트를 만든건데....!
사실 잘 이해가 안간다 ...다시 잘 봐보쟝....쪼개는법 우찌 합쳐지는 법 !
실무에가면 공통컴포넌트를 자주 쓰기 때문에 ! 이런 연습을 많이 해야한다
- 자바스크립트 기초
-Object 필수 메서드
-keys()
: 객체에서 키 값들만 모아서 배열로 만드는 함수
배열로 바뀌었기 때문에 반복문을 이용하기 쉬워진다 !
const classmate = {
name: '선호',
age: 8,
school: '코캠초등학교'
};
const result = Object.keys(classmate);
for (let i = 0; i < result.length; i++) {
console.log(result[i]);
}
// "name"
// "age"
// "school"```
-values()
: 객체에서 밸류 값들만 모아서 배열로 만드는 함수
-entries()
: 앞의 함수들은 키와 밸류를 따로 뽑아냈다면, 둘다 필요할 경우에 쓸 수 있는 함수.
entries()는 객체를 [[key, value]] 와 같은 배열의 형태로 바꿔준다 !
-Object.assign
객체를 좀 더 쉽게 병합가능하다.
출처 객체들의 모든 열거 가능한 자체 속성을 복사해 대상 객체에 붙여넣고 그 후 대상 객체를 반환.
예)
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget);
// expected output: Object { a: 1, b: 4, c: 5 }
-String 필수 메서드
-String.prototype.trim : 문자열을 양쪽 끝에 공백을 제거해 문자열을 반환
-String.prototype.padStart & padEnd
:핸드폰 번호, 카드 번호, 아이디 일정 길이만큼 보여주고 나머지는 가려줘야하는 기능을 필요로 할때 padStart 와 padEnd 메서드를 자주 사용
-String.prototype.padStart는 문자열의 시작 부분에서부터 원하는 길이의 문자열로 채워 반환
-String.prototype.padEnd는 문자열의 끝부분에서부터 원하는 길이의 문자열로 채워 반환
-String.prototype.includes
:주로 includes 메서드는 검색 기능에 사용한다 즉 요청받은 데이터를 includes 메서드를 사용하여 데이터 베이스와 비교하여 포함 유무를 확인해 줄 때 사용!
-String.prototype.startsWith & endsWith
- 데일리스크럼
- 알고리즘 수업
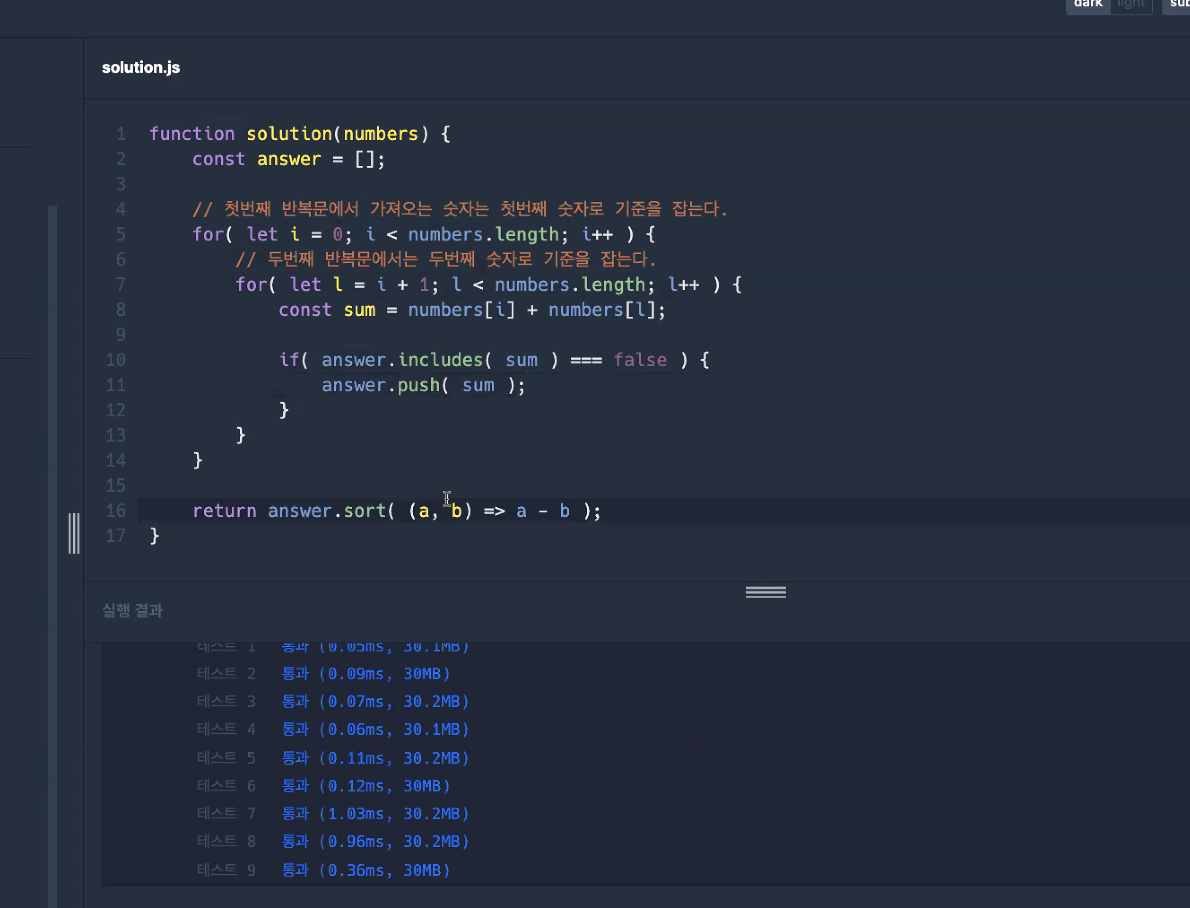
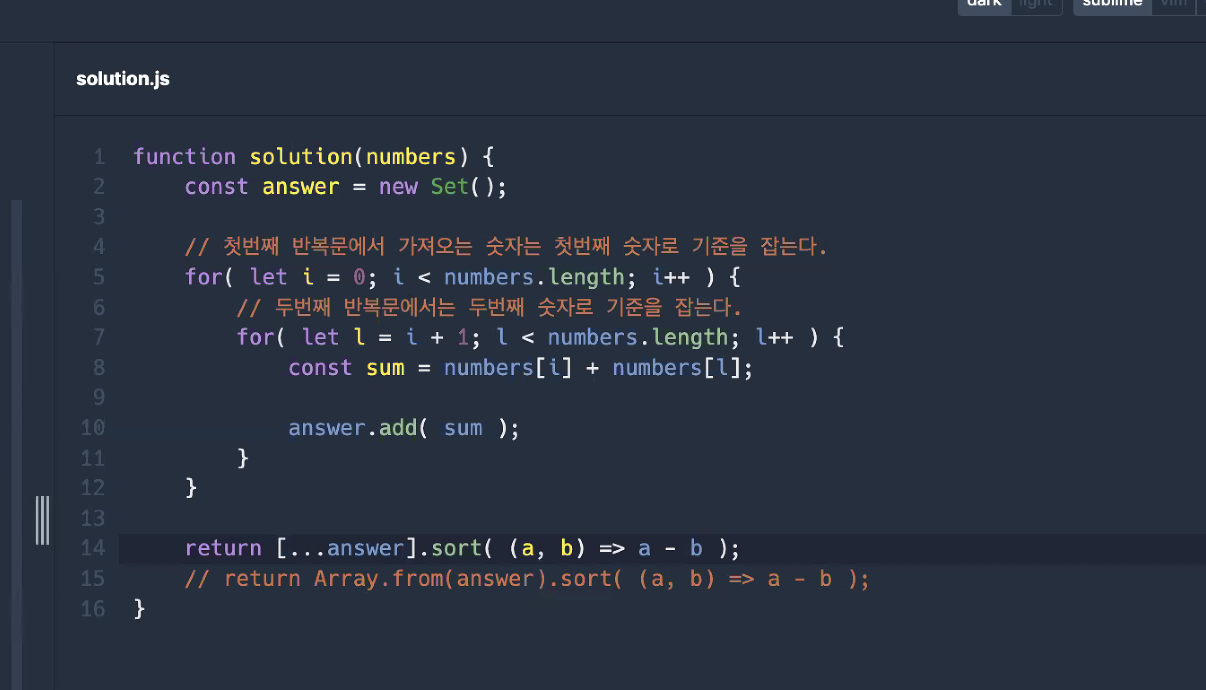
오늘 알고리즘 반복문 안에 반복문이랑,
숫자 자기자신 제외 모두 더한 결과 연산하는 방법 조건식 정하는게 신박했다 @
new와 set을 이용한 방법 (개념 다시 잘 잡아보자 )
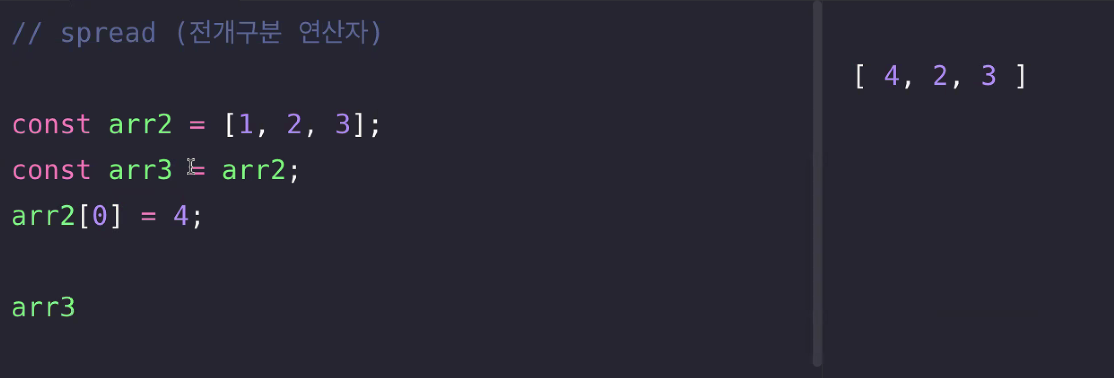
spread연산자는 뭐냐면 !
원본배열이 변경되면 , 깊은복사는 기존 주소를 깊게~ 복사한거기 때문에 다 바낌
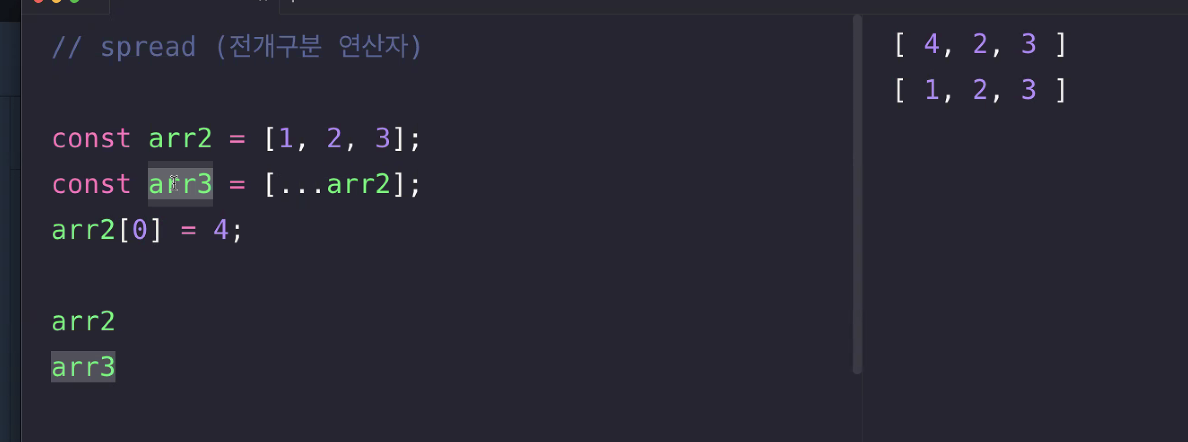
스프레드 연산자를 활용하여 얕은복사를 하게 되면
이렇게 영향을 주지 않지 ! 이렇게나 깊은 뜻이...!

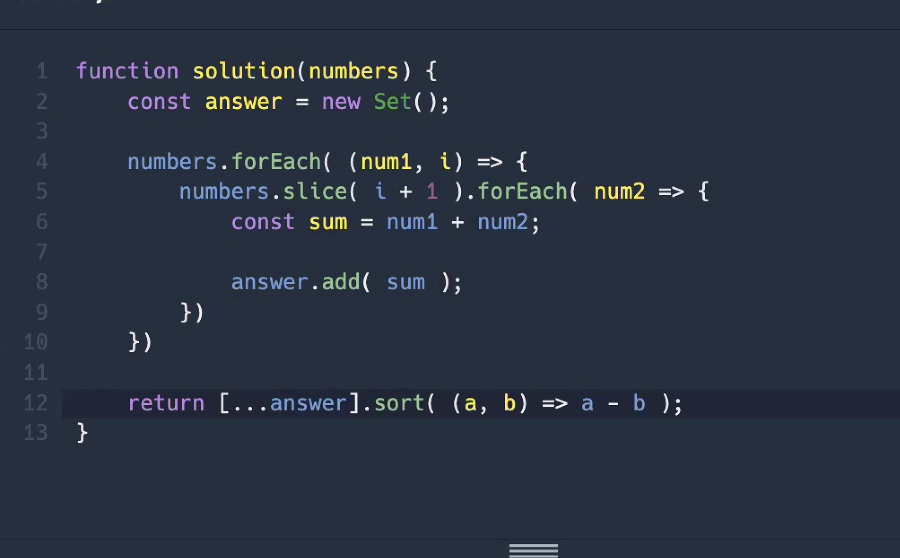
메서드를 사용한 방법

알고리즘은 절대절대 다 이해하고 나서도 혼자 다시 빈화면에 풀어보는 연습 해야한다 ! 왜냐면 그래도 못하기 때무넹 ㅎ