13) 맨날 Body, Wrapper 설정 복붙하는거 아니지..? Layout 구조의 편리함! 코캠은 알고리즘 테스트도 매주 본대요~(ft. global styles) Code-Camp FE 6기
코드캠프6기

- 오늘의 요약 ( 오늘이 지나면 술술 이해가면서 읽힐것들 !)
오늘은 레이아웃과 글로벌 스타일, 폰트, 배너(캐러셀 이미지)에 대해 알아봤죠?
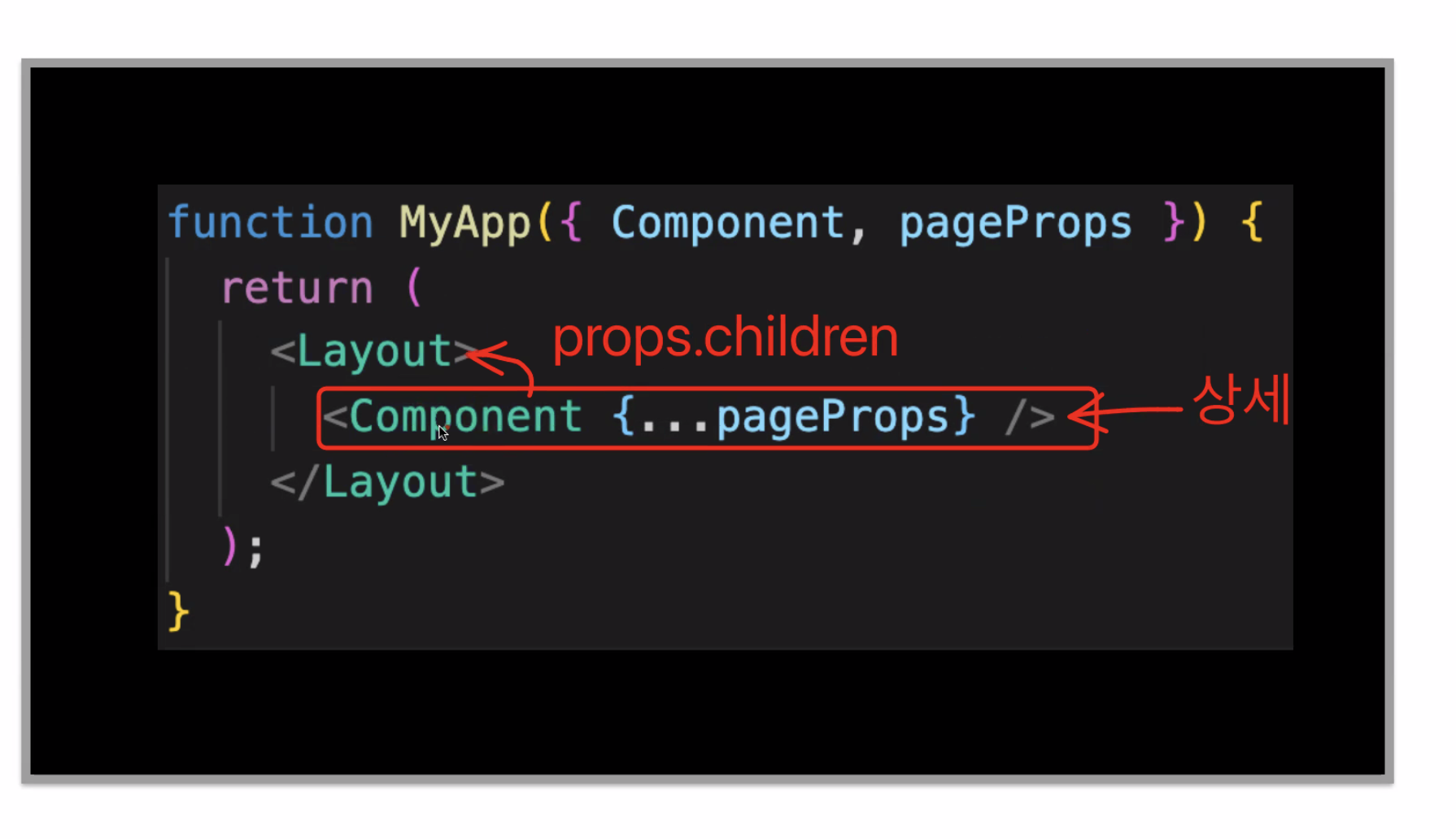
레이아웃은 정해진 틀이 있는것은 아니라고 했죠? 레이아웃 컴포넌트를 만들어 주고 그 레이아웃 컴포넌트로 App.tsx 내 Component 감싸주어 페이지가 변경되어도 모든 페이지에서 레이아웃이 공통적으로 보여지고 레이아웃 컴포넌트 내부의 내용 Component 즉, props.children만 변경되는 형식이였습니다! 개념을 이해하기 위해서는 props.children에 대한 이해가 반드시 필요합니다!(‼️children의 타입은 ReactChild 로 정의했습니다‼️)
정해진 레이아웃 구조는 없다고 말씀드렸습니다! 코드캠프 Figma의 디자인과 동일하지 않아도 좋으니 여러가지 레이아웃 구조를 찾아보시거나 자신만의 레이아웃 구조를 포트폴리오에 적용 시키시길 바랍니다!
또한 emotion/react 에서 제공하는 Global과 css를 사용한 글로벌 스타일적용도 알아봤습니다!
App.tsx에 아래 모든 페이지, 컴포넌트에 우리가 만든 공통 스타일을 적용시켜주었죠?
여기서 알아두어야 할 것은 글로벌 스타일보다 자식컴포넌트의 스타일이 우선 순위가 높다는 것, 즉 자식 컴포넌트에서 적용시키는 css가 더 우선권을 갖는다는 것이였습니다!
@font-face 를 통한 폰트 적용도 해봤죠!? 비교적 간단했습니다! src에 우리가 적용시키려는 폰트가 있는 경로를 넣어주고, 우리가 font-famliy로 지정해준 이름을 가지고 모든 태그에서 font-famliy:”지정해준 이름” 형식으로 호출이 가능했습니다!
폰트에서 중요한 부분! 브라우저에서 폰트를 불러오는 시간에 대한 이슈가 있었고 그로인해, 압축률이 높은 폰트, 경량화 폰트를 사용해주어야 했고, 최우선 폰트가 적용되지 않았을때 보여줄 보조 폰트가 필요하다는 점이였습니다! (콤마 , 를 사용해서 적용 시켜주었죠?)
배너는 과제로 해결하시게 될텐데 우리는 react-slick을 사용합니다! Docs를 참고하여 과제에 적용 시켜보시길 바랍니다!
- good morning study
안뇽 오늘은 한문제인데 못풀어써 근데 이따가 알테보고 좀 더 볼꺼야 !
그래서 아직 답 안봤지롱 마지막 조건에서 뭐가 문제일까 ..흑

오늘 알고리즘 테스트 있는날인데.. 점심 빨리먹고와서 시간낭비하지말고 좀 더 보자 이번주 알고리즘 문제들 풀었던거랑 메서드들 !!
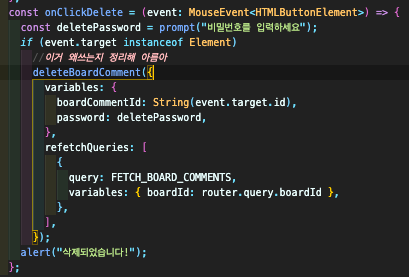
아침에 천사주히가 알려준 deletecomment prompt로라도
써서 댓글 삭제 구현하는거 이해하기
-느려도 차근차근 ! 모달 급하지 말고 원리 이해하고 가자 아름 !
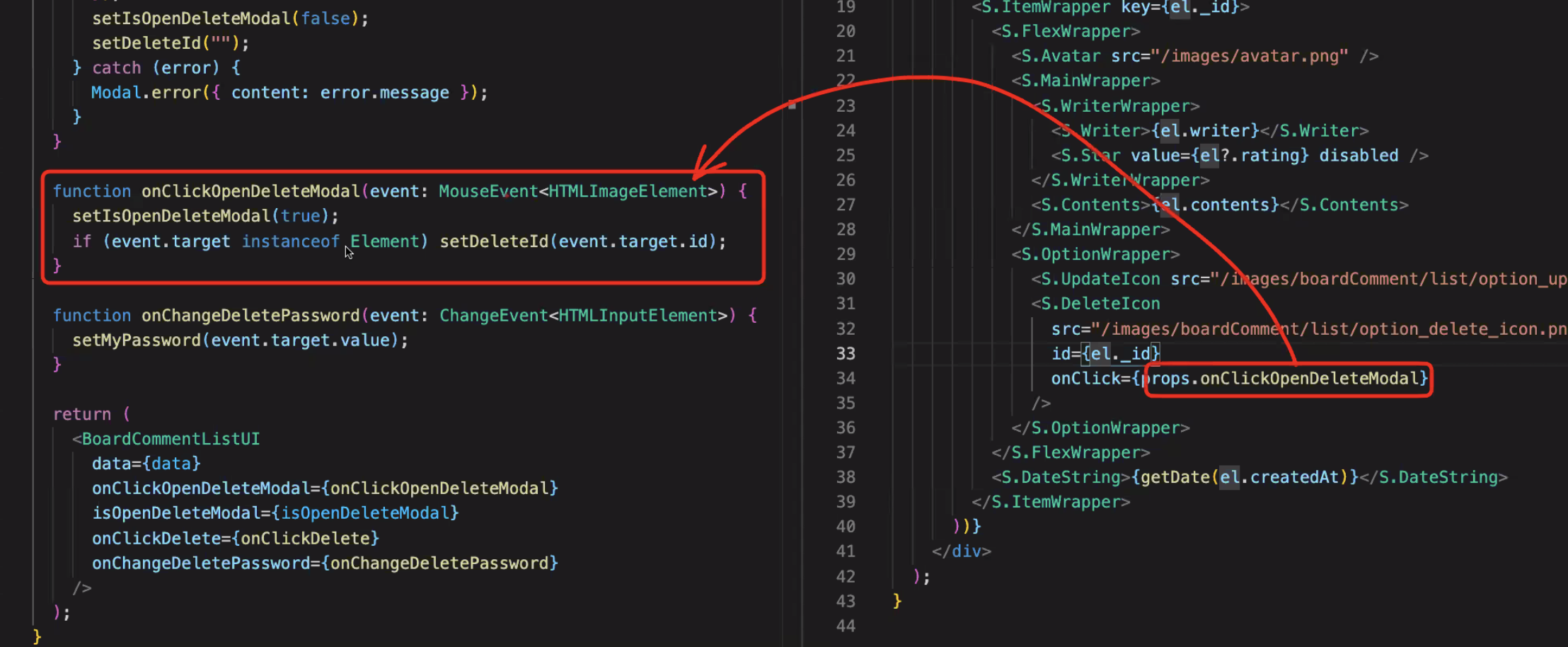
-버튼은 presenter에서 id를 줘도 event.target.id를 못 읽어오겠대 그래서 instanceof element를 써서 타입지정 해주어야 한다
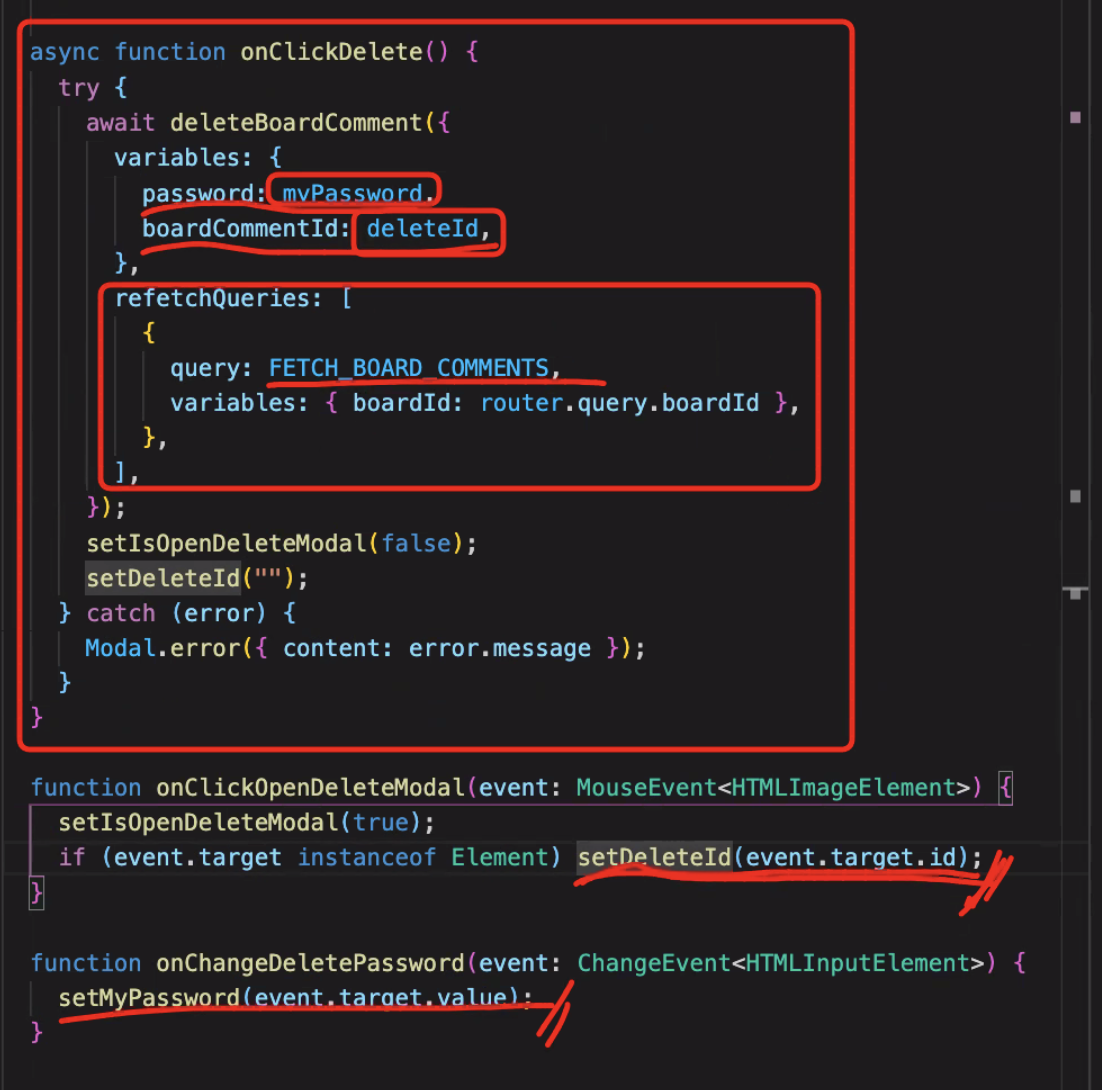
-deleteboardcomment 보낼때 variables는 내가 보내는부분인데, 그대로 api에 있는데 왜 추가를 안했어 !
-refetchqueries는 삭제 데이터로 불러오는건가 ? 아니지 ! 생각하고 어떤 쿼리를 불러올지 써야지 ! fetchboardcomments부분 쓰면 된다 !

- 포트폴리오 리뷰
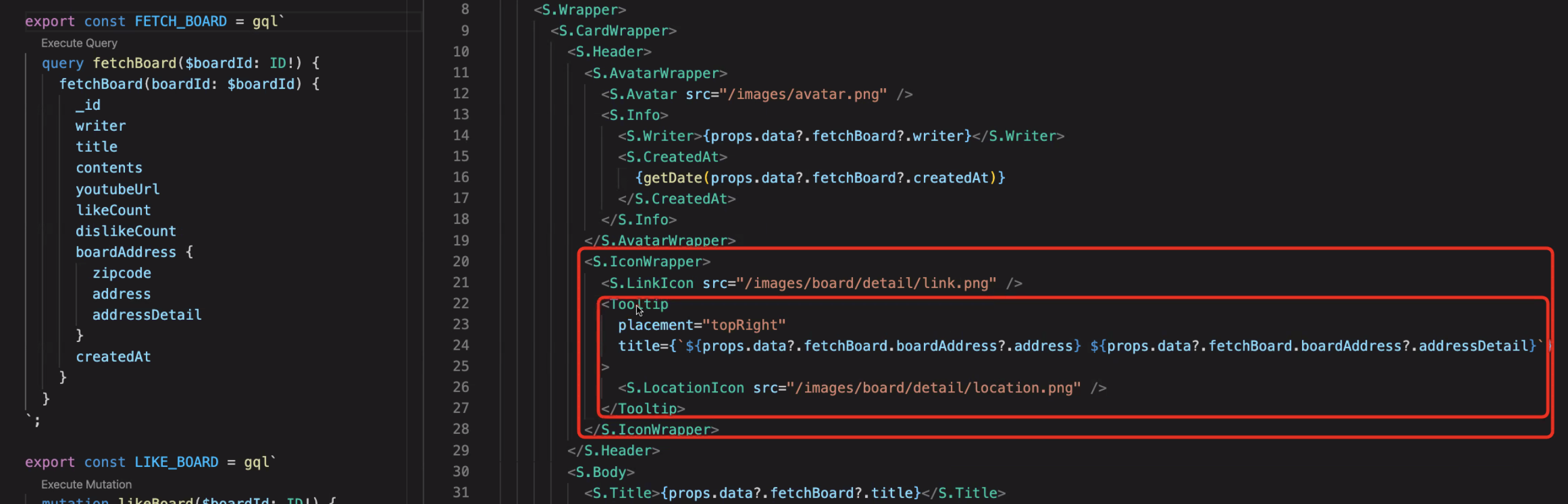
-마우스올렸을때 보이는것은 안트디자인의 tooltip부분이다
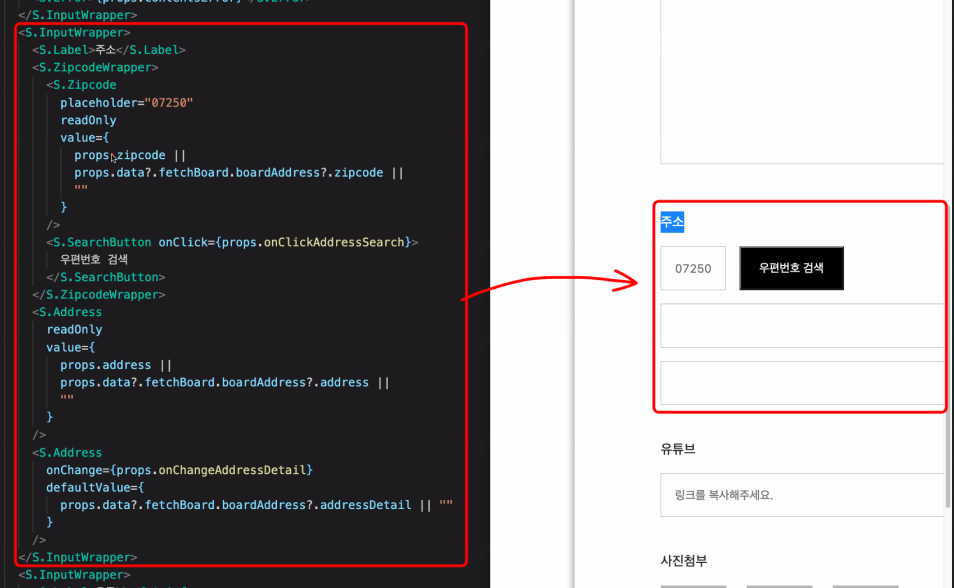
-주소 우편번호검색 모달 넣어서 값 넣어주는 부분

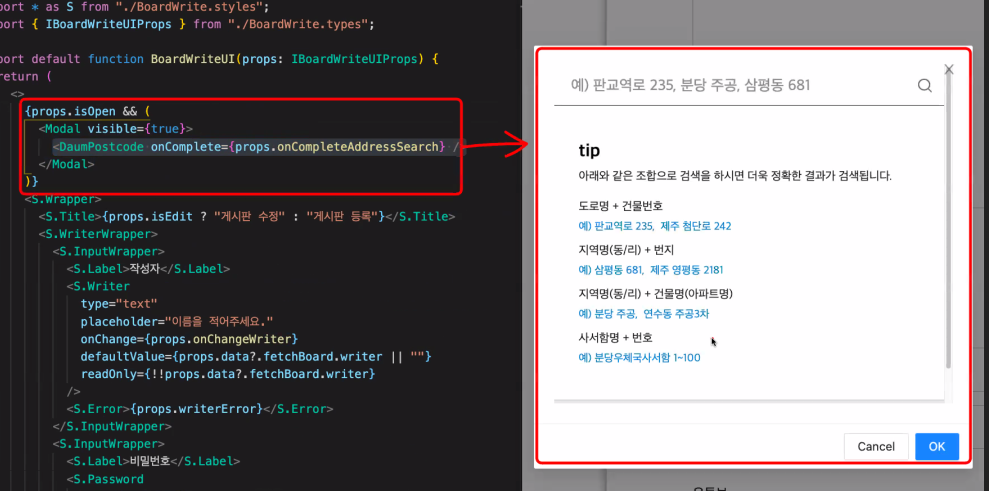
프레젠터에 모달창 열어주는 함수 넣는다 - 컨테이너에 함수이름 부분에 setIsOpen부분이 true가 된다 (isopen setisopen 부분의 원래값 false가 리렌더가 되면서 true를 쓰면서 열어주는 형식이다)-프레젠터에서 모달은 그냥 맨위에 넣어주면 된다 - 
-주소를 실행하면 실행이 되는것은 oncomplete인데 거기에 바인딩된 함수는 oncompleteaddresssearch이다 -그럼 컨테이너 가서 이 함수를 봐보면 우편번호와 주소를 state에 저장해준다 setaddress(data.address) setzipcode(data.zonecode) (뮤테이션 보낼때 필요하니까 저장해놔야지 ) -
-상세주소 부분에서 addressdatail부분에는 writer 했던거 처럼 작성해주고 위에 readonly부분은 값을 불러오는것

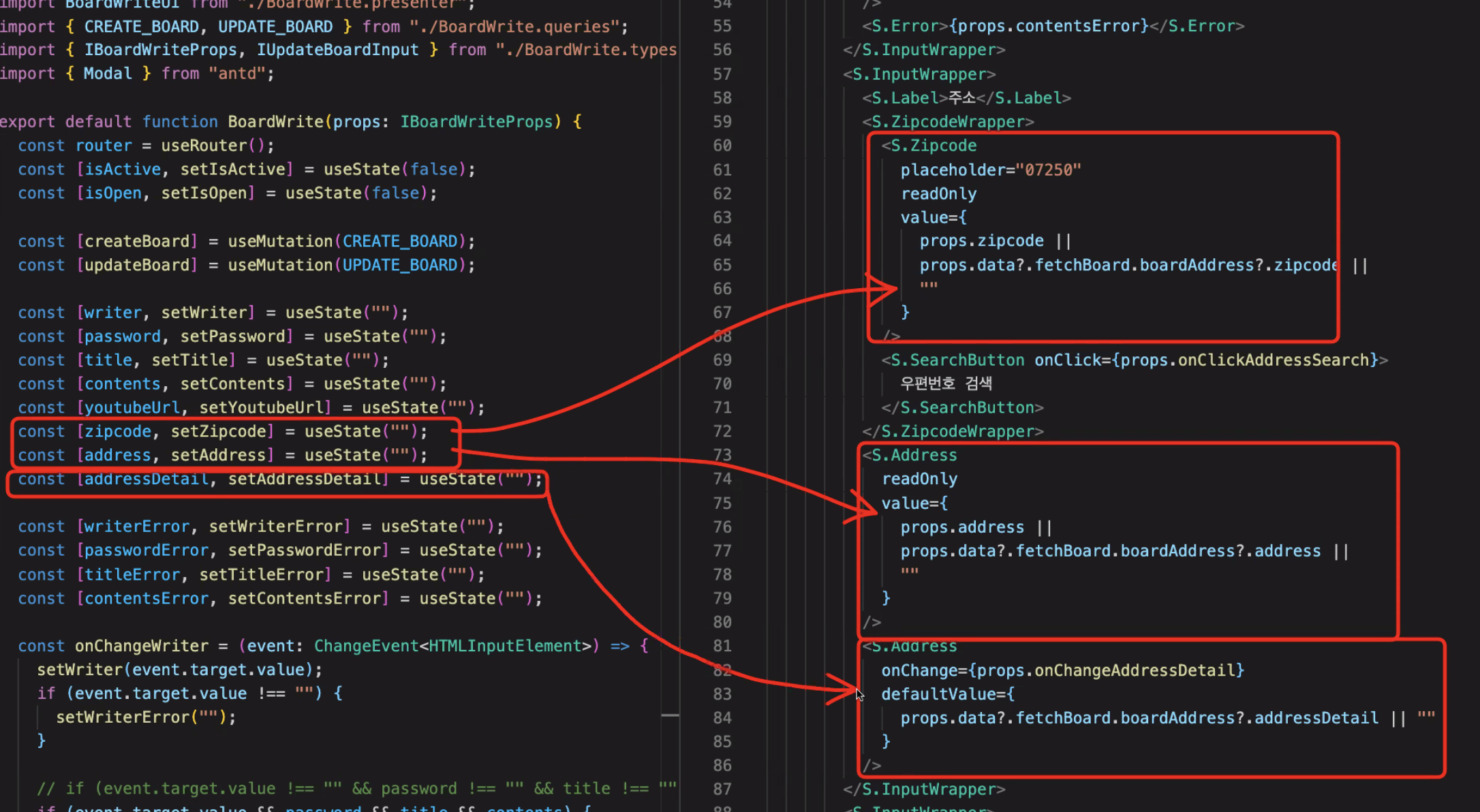
우편번호랑 선택주소 불러오는건 선택된 값을 state에 저장 -props로 넘겨서 value값으로 넘겨주는것이다 ! 밑에 props.data?.fetchboar.boardaddress거기 부분은 수정하기에 필요한부분이다.
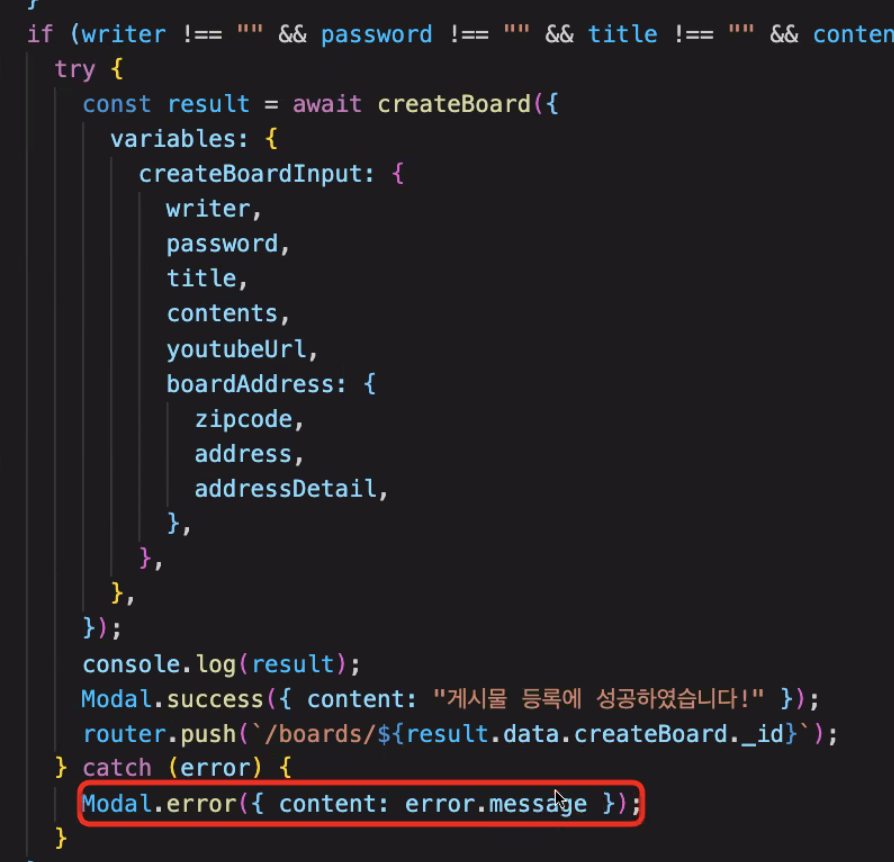
주소 객체부분 createBoard 잘 넣어주기 ! 밑에 modal.success modal.error 기억하기
-여기는 그냥 모달만 붙이면 모달로 나오는건가? 
boardaddress를 게시물 생성, 조회부분도 다 보여줘야한다 !
tooptip 사용부분 (마우스 올렸을때 적은 주소 보여주느거 )
title이 보여지는 부분이야 주소+상세주소 
-수정하기 부분
fetchboard부분에 주소 쿼리에 넣어줘야 프레젠터에서 불러올수 있다 !
주소 부분에서 defaultvalue || "" -> 없을때는 빈 문자열로 defaultvalue 해줘
근데 왜 value로 묶었을가? value가 없을때는 디폴트(아무것도 없을때 보여조)가 되는데, 벨류가 있어서 (state에서 넘어온 빈값- 지금은 수정페이지라 없어 ! ) 그래서 벨류에 넣어조야대
밑에서는 직접 입력이 되어서 디폴트 해줄수 있었던거고 위에는 모달에서 선택해야하기 때문에 (state는 바뀐다 ) 화면 바꾸어 주려면 Value를 살려줘야 한다
합치는 법은 - 선택한게 있으면 보여주고 없으면 뒤에꺼 보여조
onclickupdate가 실행이 되는 부분 주소 넣어주고 (하나라도 바뀌면 실행되는부분)
조금 바뀐부분 zipcode address addressdetail 이중에 하나라도 바뀌면 boardaddress 객체가 만들어져야해서 조건을 ^이렇게 걸고 , boardaddress라는 빈 객체를 만들어주고, 바뀐값을 넣어준다 .
-댓글 삭제부분
우편번호 열었던 부분이랑 비슷하다
deleteicon부분 클릭하면 모달창이 뜨게 - onclickopendeletemodal - 컨테이너의 함수를 봐보라 - 
오픈 false인 애들 truE로 바꿔주고 프레젠터에 모달 맨위에 &&로 트루니까 열어줘라 하고
입력이 되면 비밀번호가 저장이 되어야 하니까, mypassword라는곳에 저장을 한거다
모달에 type을 password로 받으면 state에 저장이 되고, 모달태그가 onokk 눌러서 onclickdelete가 되면 최종적으로 삭제하는 버튼이다. 거기에 함수를 넣어줘야 한다 . 근데 어떤 아이디를 클릭했는지까지 저장해줘야하기 때문에 모달창을 열때 태그에 id를 저장해줘야한다
edit page 부분에서 조회해줘야한다 밑에 아이디 저장해준부분 잘보고,
deleteboardcomment variables 부분에 넣어준거 단계벌로 잘 이해해보자

- 레이아웃 구조잡기
UI의 전체적인 구조를 잡아놓자 ! >> Layout
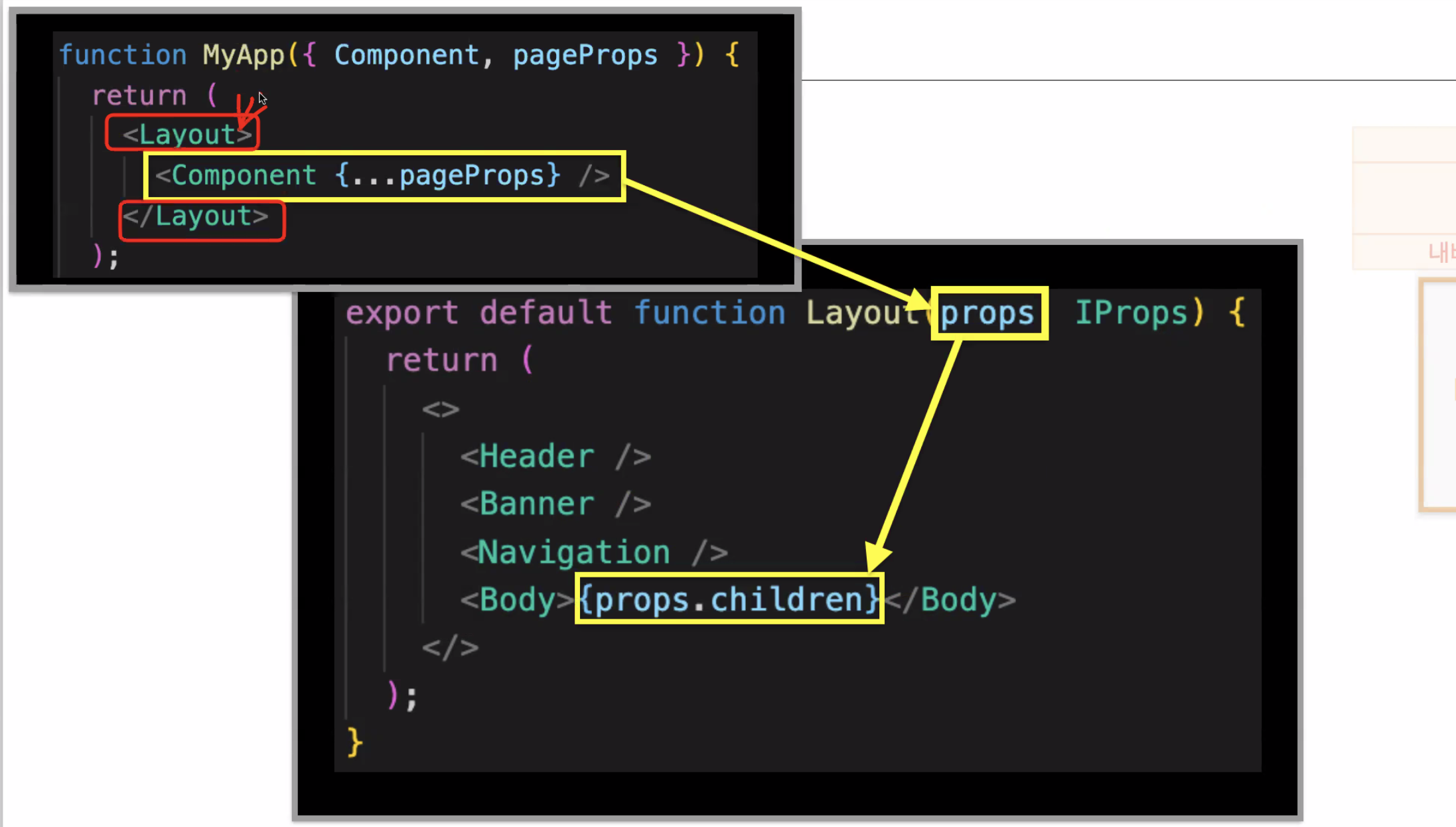
우리가 했던 props로 열어주는 페이지안에 div를 넣게되면 자동으로 이름이 props.children으로 들어가게 된다

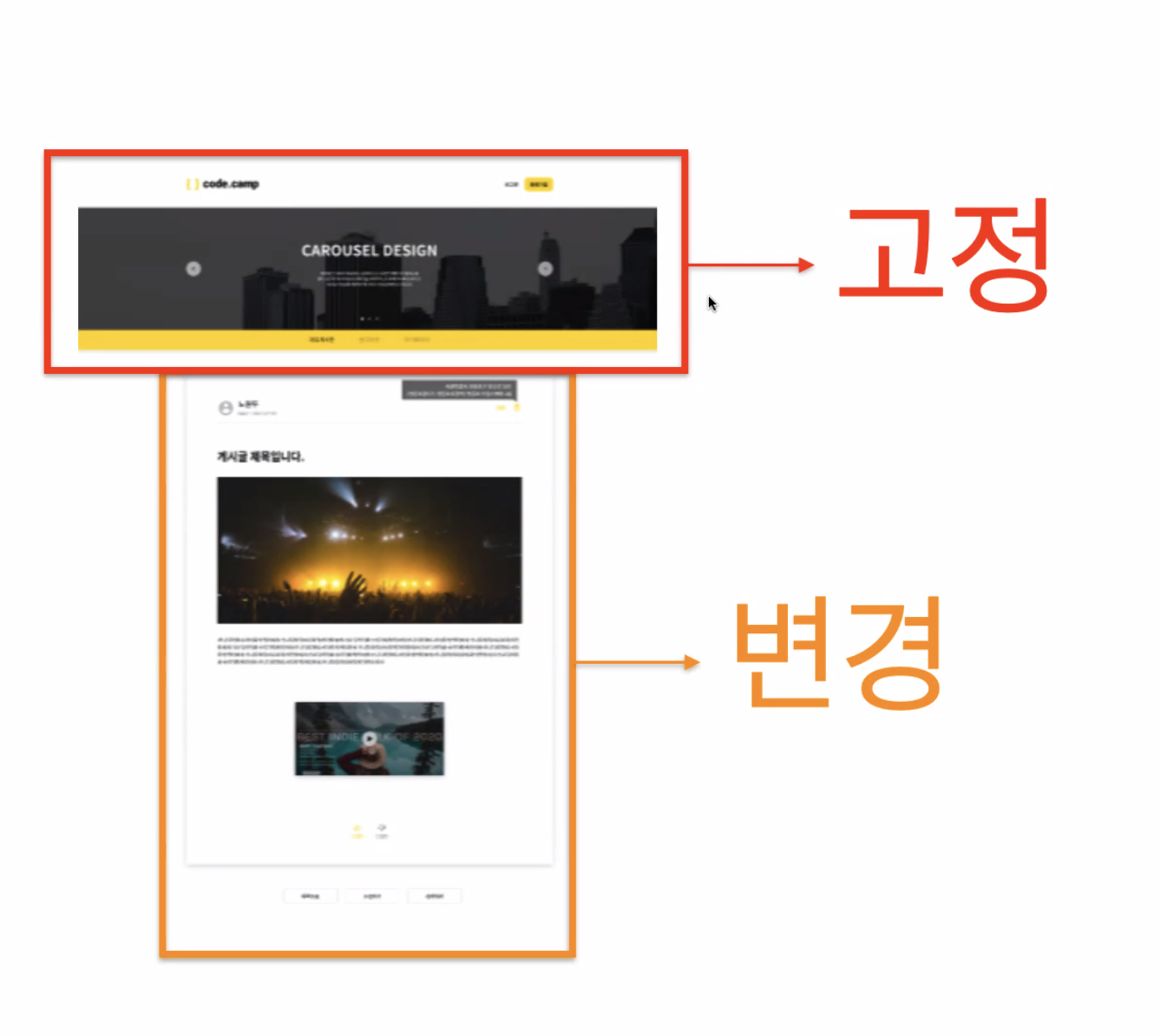
고정된 부분을 layout이라고 부른다
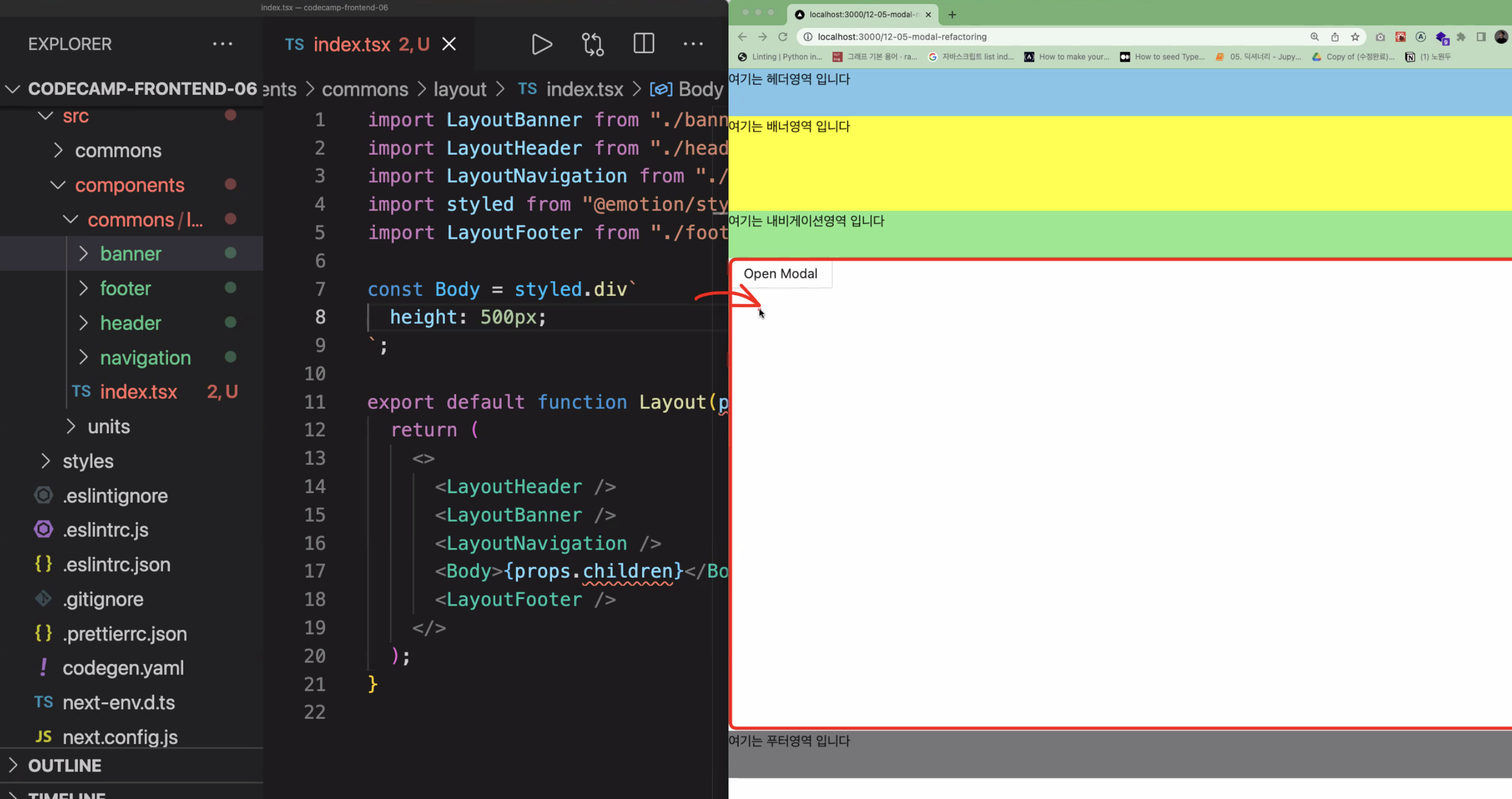
우리는 변경된 부분만 띄워줄꺼야 1

-고정부분에 헤더, 배너 , 네비게이션이 있게 된다
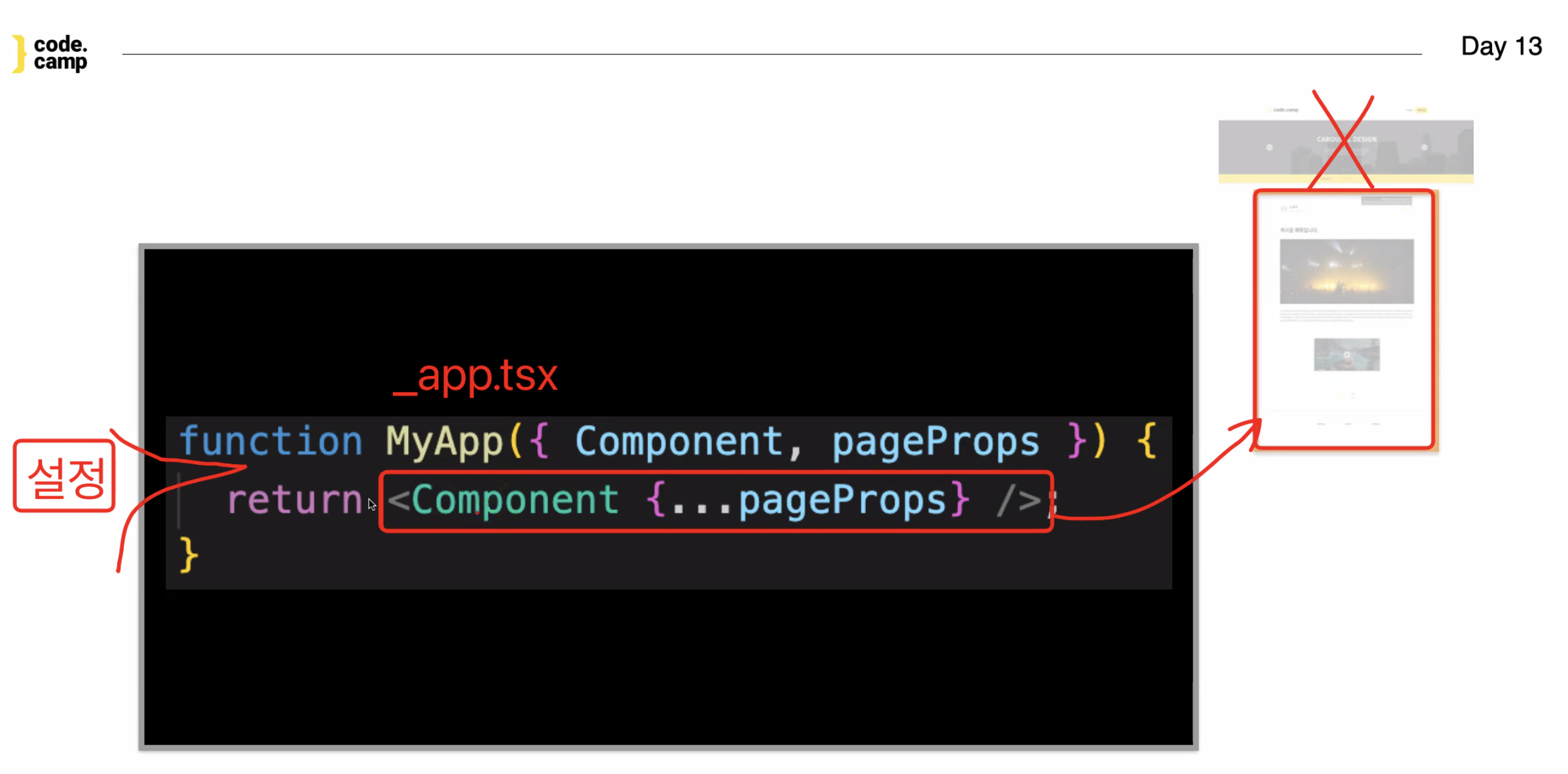
-변경되는 부분은 아까봤던 코드에서 page component 부분을 의미한다
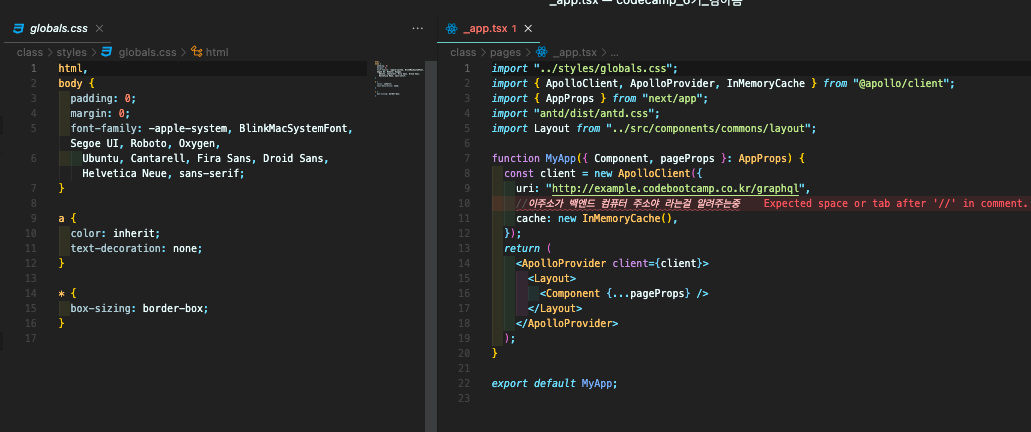
-app.tsx에 설정을 하면 모든페이지에 적용되는거니까 안에 들어가는 설정부분은 거기다가 해주어야 한다 !

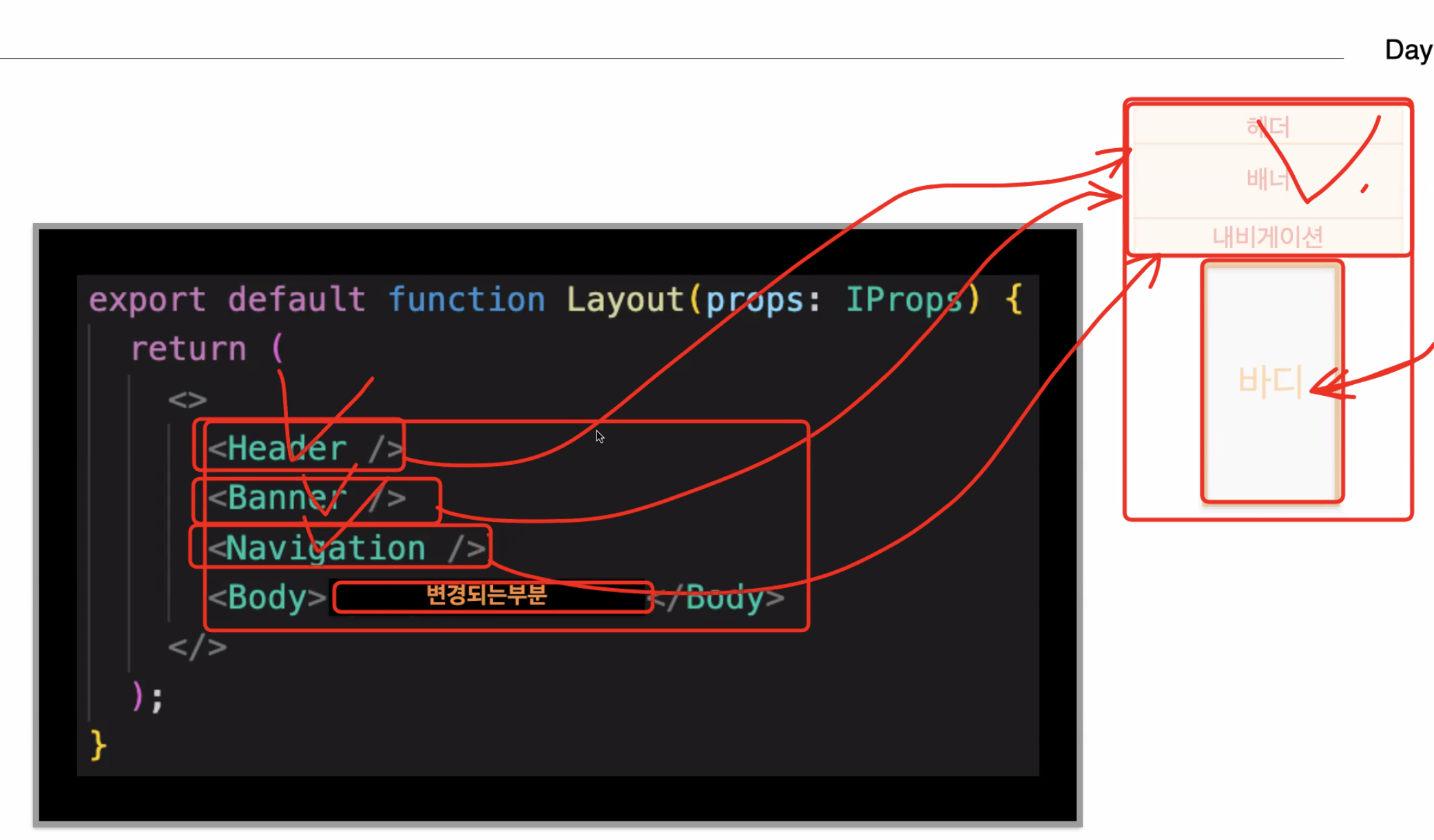
-전체페이지 layout을 하나 만들어놓고 게시물 조회든 삭제든 목록이든 넣어서 보여주자 !

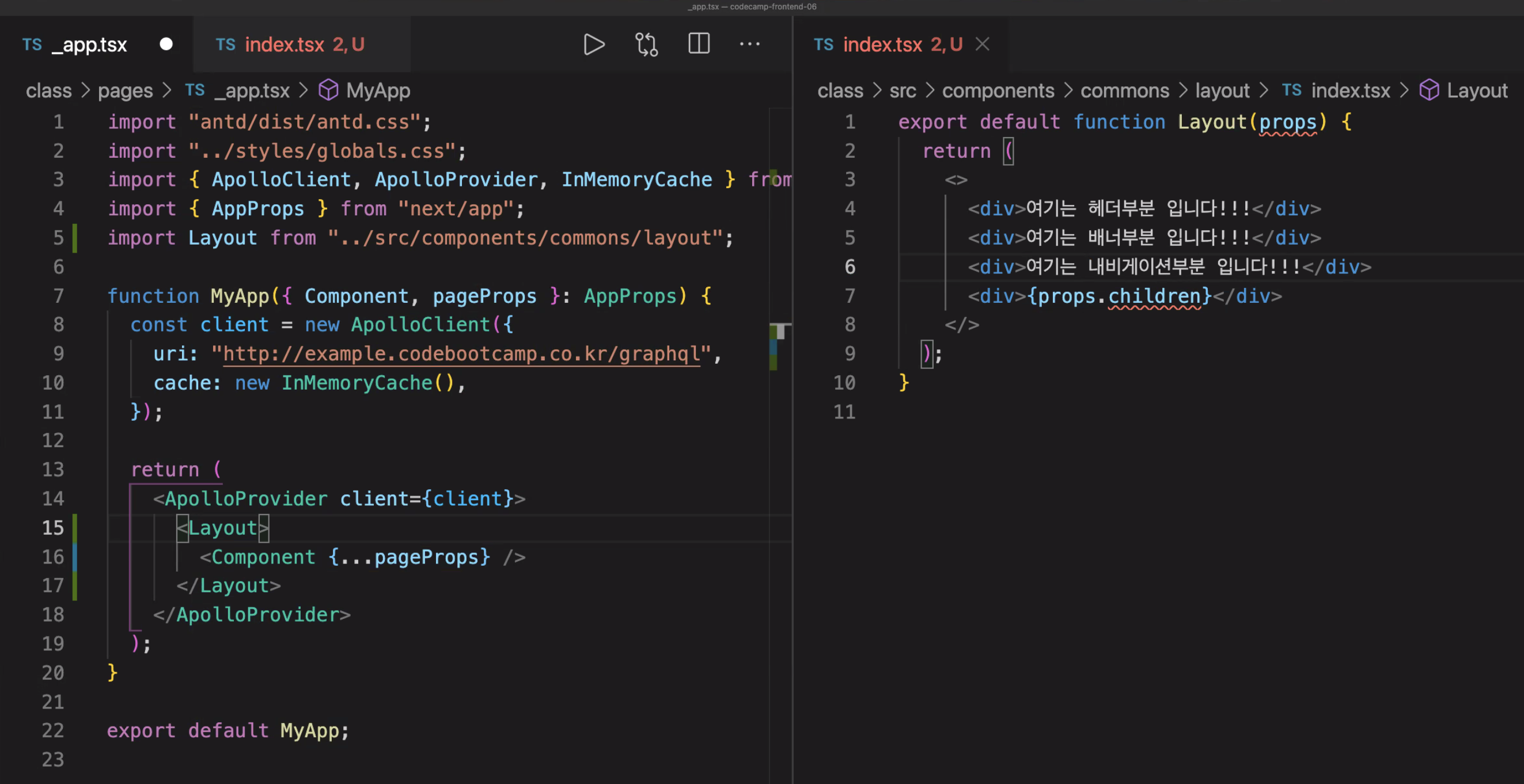
이렇게 넣어줄건데, body부분은 어떻게 넣어주지 ? prop.children 해서 넣어줘보자

app.tsx에서 저 윗부분ㅇㄹ 바꿔주고 page에서 component를 넣어서 바꿔준다는 내용인가 >
<ApolloProvider client={client}>
<Component {...pageProps} />
</ApolloProvider>
app.tsx에서 우리는 그래프큐엘 쓰기 대문에 저 apollo넣어준거고,
우리는 layout을 넣자

어우 import하는 부분이 어떻게 되는지 보자
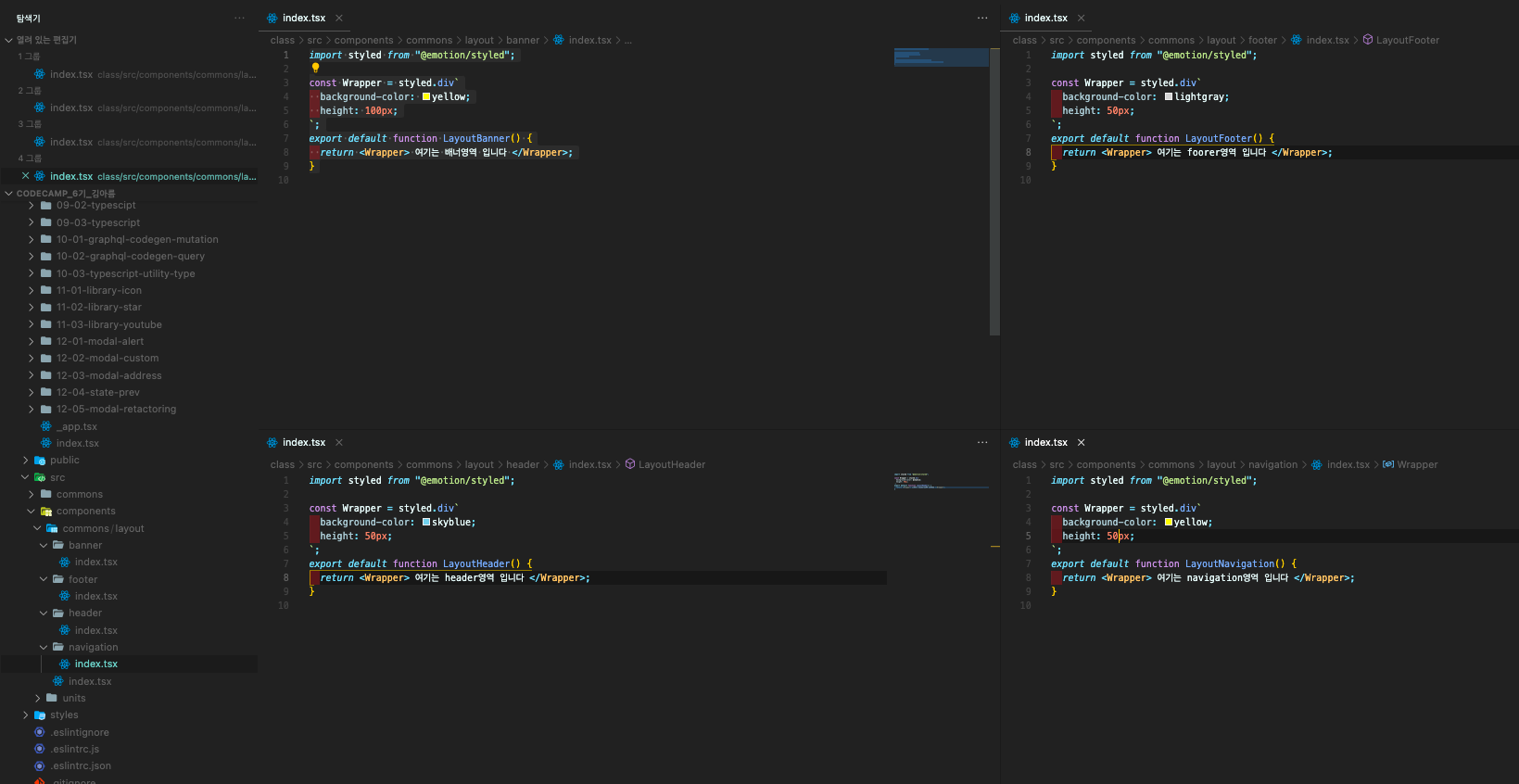
근데 여기서 저 헤더 배너 네비게이션을 또 쪼갤거다 ? 그래서 import해서 쓸거다 ?
예상해짜나 @

src에 4개 각각 만들어주고
Layout에서 임포트해서 써주면 모든 페이지에서 보일수가 있지 !
모든 css를 적용할수 있다 !
페이지가 좀 늘어나다보면 반드시 레이아웃 만들기..! 유지보수 하기에도 좋고, 페이지 관리에도 효율적이다..!
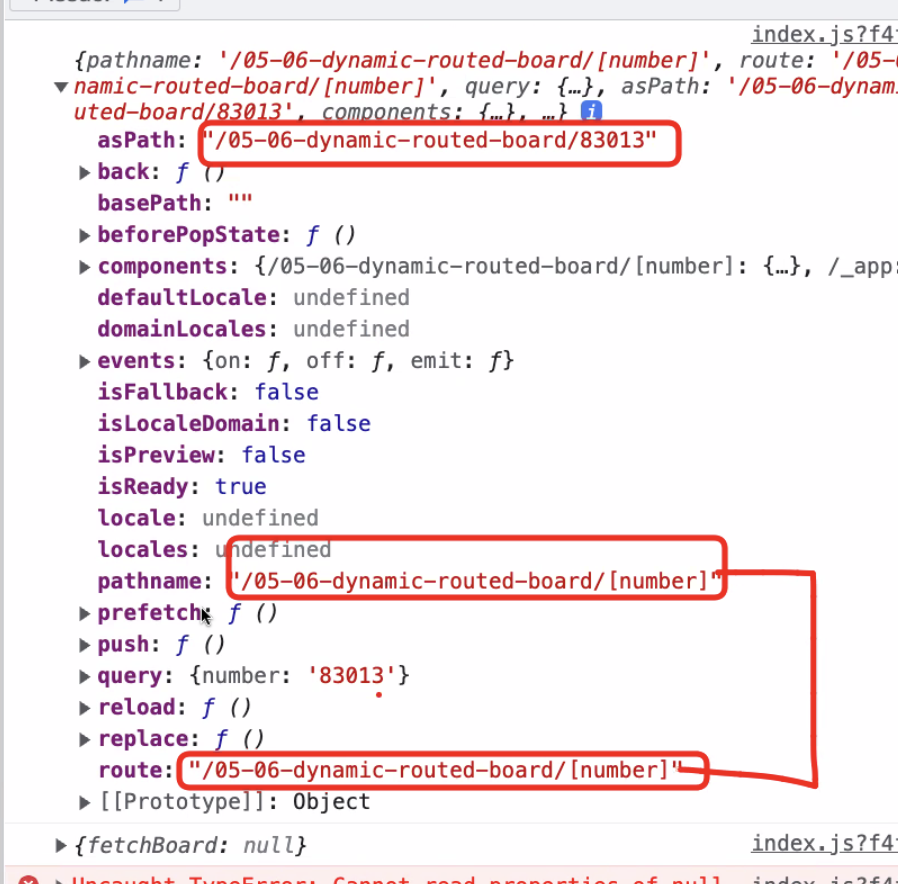
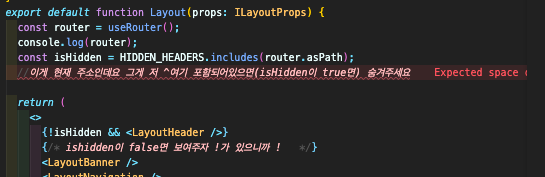
-특정페이지에서는 배너를 안보여주고, 어디서는 헤더를 안보여주고 하는것은 조건부렌더링을 하면 된다 그럼 현재주소값을 불러와야 하는데 콘솔에 router찍어서 봐보면
pathname, route는 같은거다
실제로 맵핑된게 asPath부분이다

이렇게 써놓은대로 이해하면 된다! 지금은 이해가 되지만....흠 제발 기억해줘 미래의 아름
여기 기억안난다 주말에 복습할것

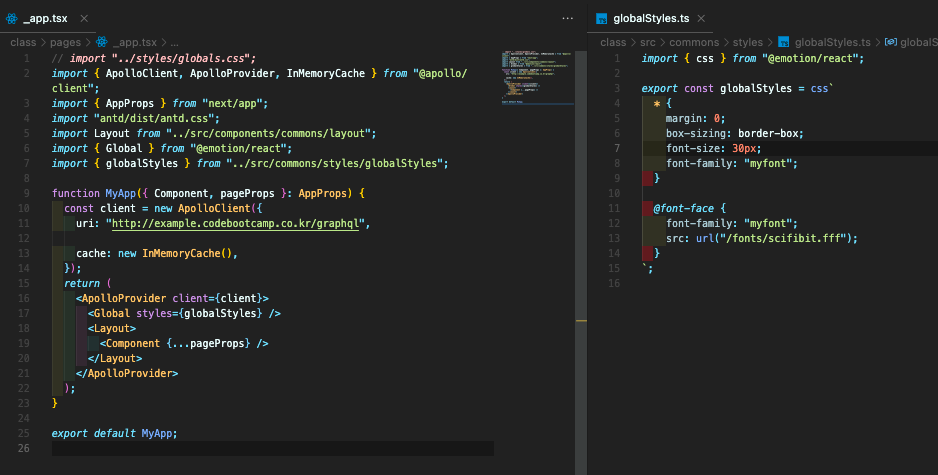
- 글로벌 스타일 적용 >> Global-Styles
우리는 기존의 style 폴더에 있는 global css를 app.tsx에서 쓰고있었네!
콜백폰트도 있고, 전체 보더박스 설정도 있고, 마진설정도 있었다.
globals.css에 !
그 안에 a (앵커태그) 는 우리 a herf 유알엘 쓸때 하던건데 전체를 다시 렌더링 (?) 하는거라 안좋은 방식이고 나중에 서브사이드렌더링 할때 배울것이다 !
<여기 이해 잘 안가지만 읽고 그냥 기억만 해놔 >
-src폴더에 commons에 styles에 적어준다 (모든 파일에 적용시킬 css이기 때문에 )
그래서 우리가 직접 모든 페이지에 설정할 css를 정해볼건데 그럼 그 속성을
import {css} from '@emotion/react'이렇게 불러와야한다
안에 글자크기도 정해주고, public안에 fonts안에 내 폰트를 다운받아와서 이름 설정도 해줘서 불러오고 !
그래서 작성을 해주고, app.ts에서 임포트해서 불러와서 쓸꺼다
cascade Style-Sheet : 가장 최상의 부모에서 스타일을 적용시켜놓고, 자식들이 스타일을 덮어쓴다는 의미 ! global.css가 해당된다 !
그래서 default 값이기 때문에 안에 각각 css를 다르게 주고 싶다면, 각각 안에서 적용시켜주면 value값으로 우선시 적용 된다 !
-그런데 아까 만들어준 폰트는 우리가 실행시키면 vscode에서 다운받아서 보여주는거다! (브라우저의 역할은 보여주는거기때문에 , html, 자바스크립트 등등 모두다 다운받아서 보여주는거 ! 네트워크 들어가보면 보인다 )
-폰트가 다운받아오는 속도가 느리면 화면에 보여주는 속도가 다르면 안되기 때문에, 폰트 보여주는 방식을 이해하면 된다
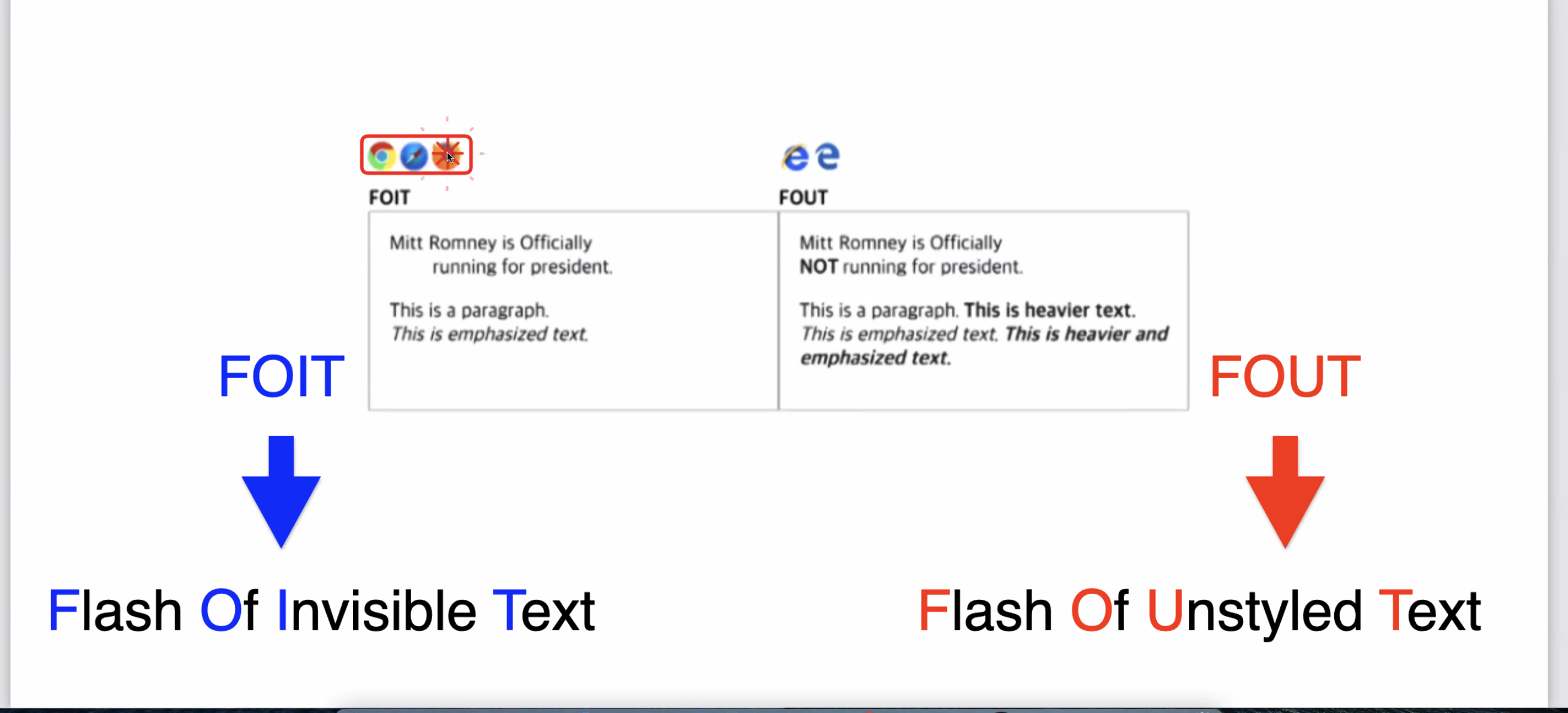
브라우저마다 폰트를 다운받아서 보여주는 방식이 조금 다른데,
- 크롬, 사파리, 파이어폭스는 다운로드 받을때까지 그 폰트를 안보여준다 (foit방식)
- 인터넷익스플로러나 엣지는 먼저 보여주고 그다음에 스타일을 입힌다
(fout방식)
이미지도 마찬가지인데, 이런것들을 어떻게 빨리 보여줄것인가 ? 그래서
압축률이 높은 폰트 다운받아야 한다 ! .woff2가 가장 압축율이 높네 !
-Subset-Font 중요한문서가 아니라면 !
경량화 폰트 다운받기 !(갊 갩 이런거 없어요)
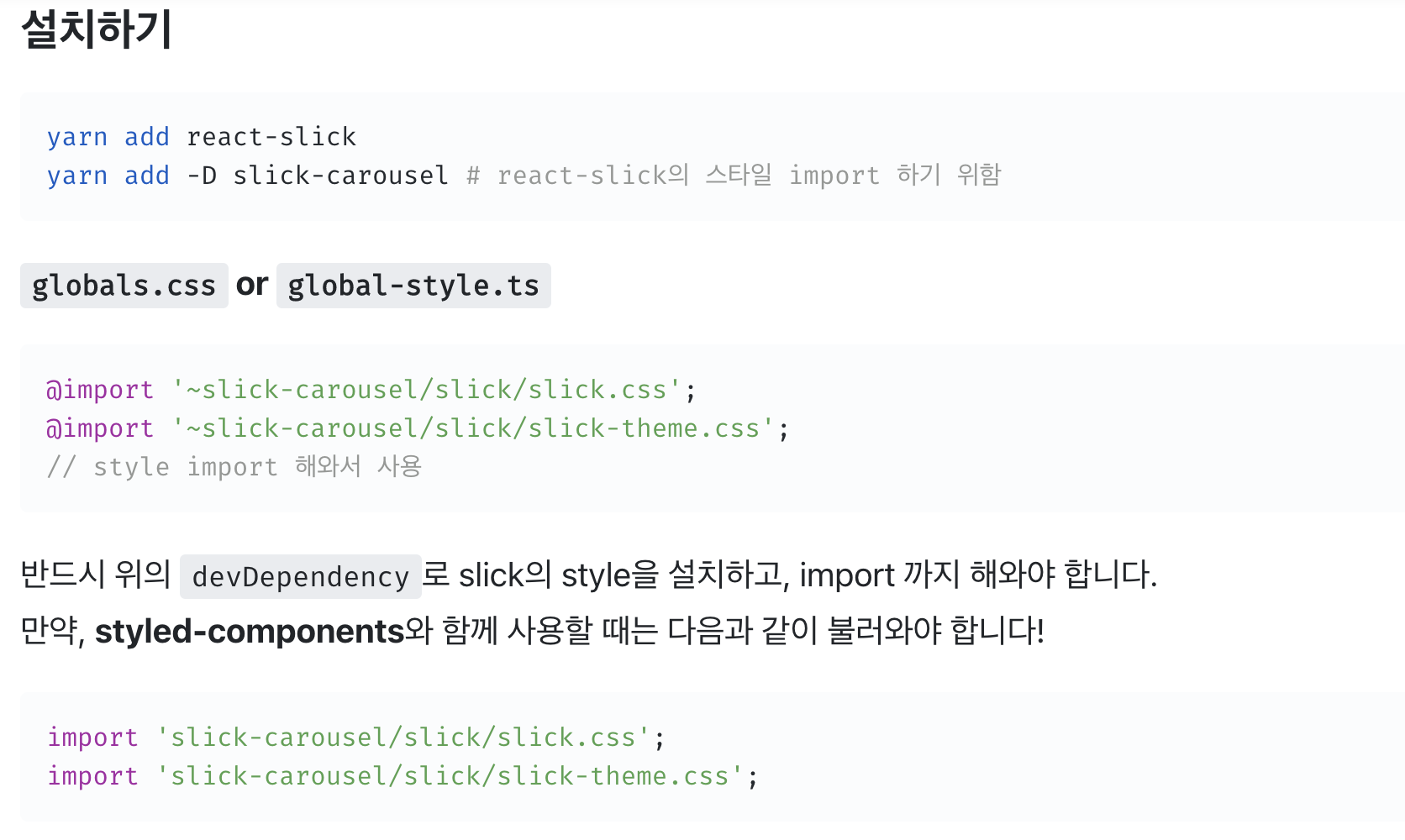
- 캐러셀 이미지
react-slick (npm에서도 받을수 있는 라이브러리)
리액트 슬랙 다운받고 css까지 적용시키는 방법!
- Code Review
오늘은 유용한 내용이 많아따아
정리해놓자
내 뒷자리 우리동기 에이스 창모님 !
페이지를 보고 내가 구현할 것들을 우선적으로 정리하고 진행한다고 하셨다.
역시 !
성격이 급해서 차근차근 코드의 흐름을 이해하지 못하는 나에게 큰 교훈을 준시간, 저렇게 정리하면 내가 짠 코드를 이해하기도 쉬우며
코드를 리팩토링할때 더 유연한 생각들이 많이 들것 같다. 당연히!
- Algorithm Class
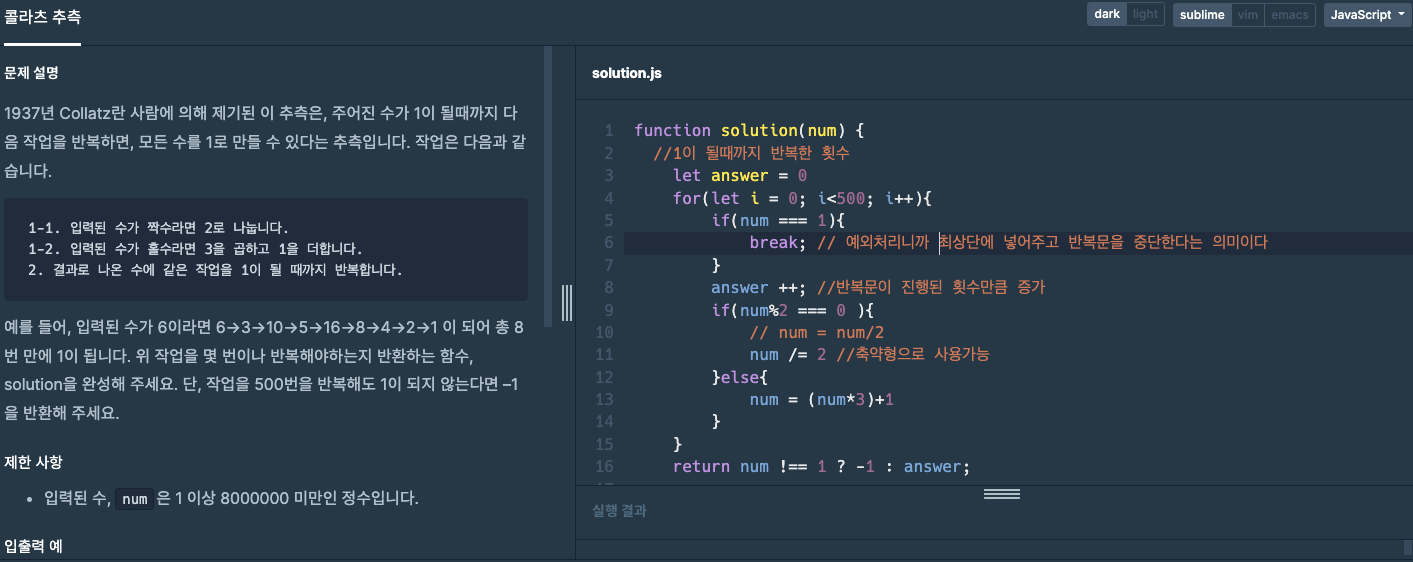
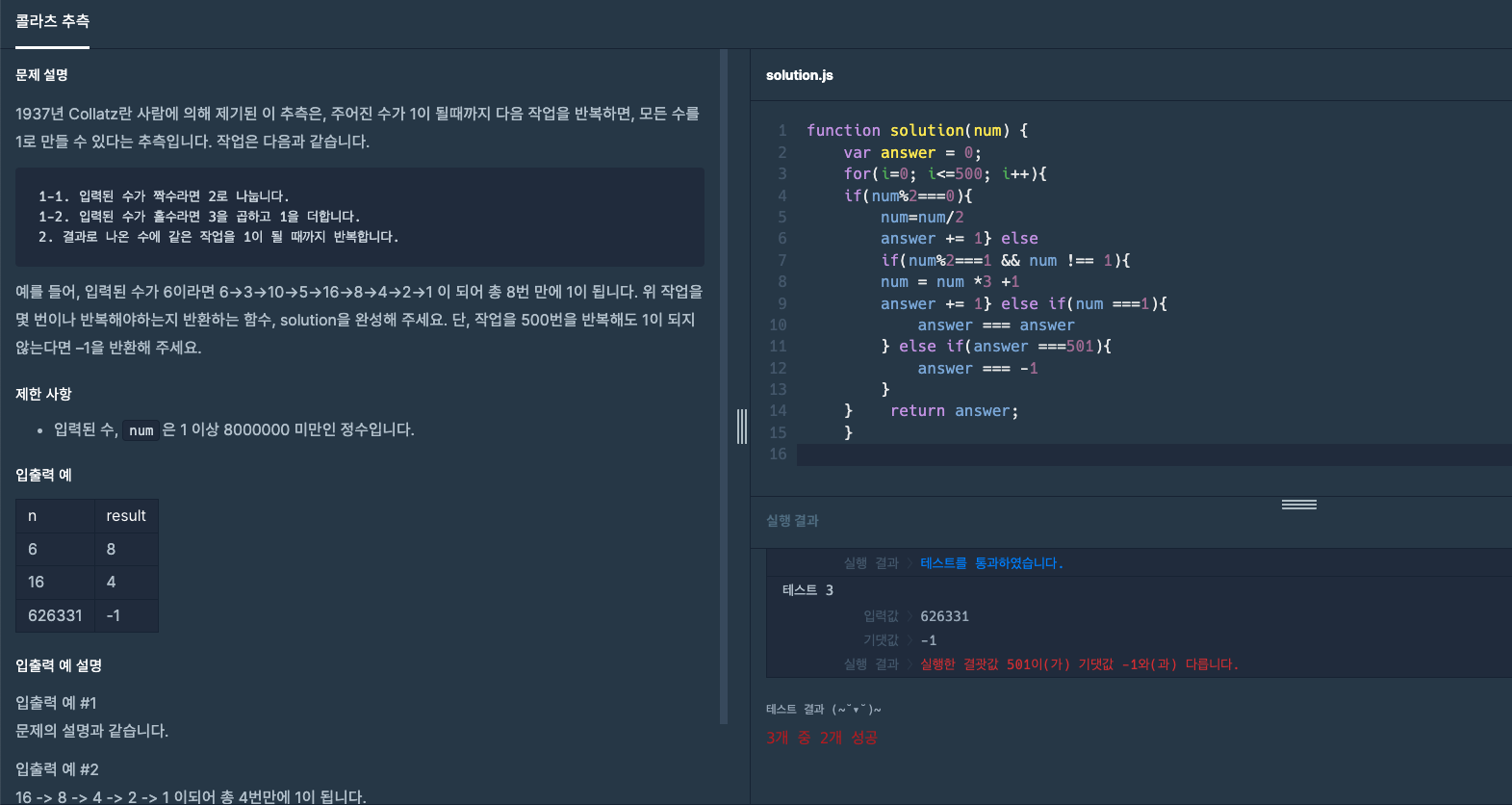
비록 오늘 콜라츠 추측문제 못풀었지만,, 알테 다 맞았으니 기분좋게 듣장 ㅎ(삼항연산자 연습하장) 나의 엉망진창 코드 왜 생각 그렇게밖에 못했는지 생각하기 !!!
멘토님이랑 할때는 다 이해가는데 왜 혼자 생각하지 못하는가 ..!
break 잘써보자
<주말에 알고리즘 무조건 복습할것 : 보지말고 혼자 풀어보기 >
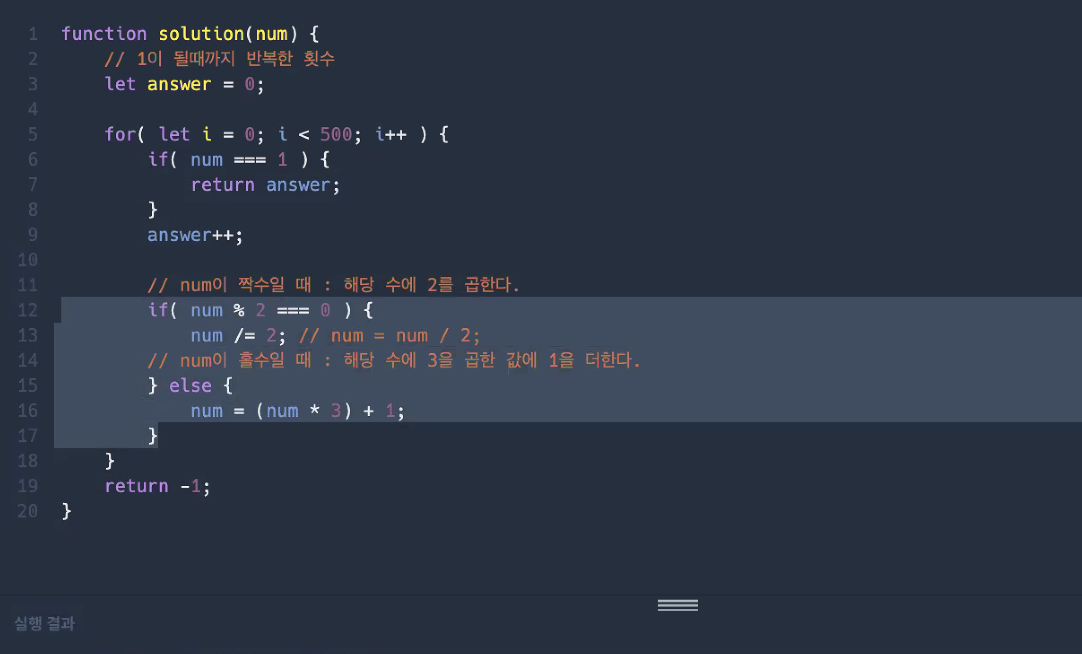
조금 더 줄인 코드인데 이해가 안가 !!
while문은 언제까지 반복할지 모를때, 원하는 결과가 언제 나올지 모를때 ! 반복횟수를 정확히 지정할수 없을때조건식과 증감식을 적절히 사용해주어야 한다
대망의 reduce를 사용한 부분
reduce는 배열이 필요하니까 배열을 만들쟈
오와 여기 졸다가 못들음... 복습할때 꼭 뜯어보자 ㅠ