
코딩애플님의 '빠르게 마스터하는 타입스크립트' 강의를 수강한 뒤 정리를 위해 작성한 글입니다.
리터럴 타입(특정 글자나 숫자만 가질 수 있게 제한을 두는 타입)을 파라미터로 받는 함수를 선언한 뒤 호출 시,
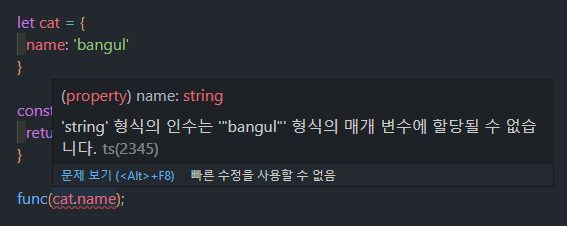
다음 예시와 같이 함수가 받는 파라미터 타입(리터럴 타입)을 값으로 갖는 객체의 속성을 파라미터로 사용해 함수를 호출했을 때 에디터에서 오류가 발생합니다. 🙄
let cat = {
name: 'bangul'
}
const func = (param: 'bangul') => {
return;
}
func(cat.name);
cat 객체의 name 속성은 string 타입으로 인식되기 때문에, bangul 타입을 가진 매개변수에 할당할 수 없습니다.
타입 단언
Type Assertion(타입 단언) 문법을 사용하면 해당 에러를 해결할 수 있습니다.
let cat = {
name: 'bangul' as 'bangul'
}
const func = (param: 'bangul') => {
return;
}
func(cat.name);변수명 as [타입]
타입 단언은 개발자가 컴파일러에게 타입을 명시해 주는 것으로, '해당 변수를 제가 지정해 준 type으로 간주해 주세요' 라는 의미입니다.
그러나 any 타입처럼 타입스크립트의 엄격한 타입 체크 기능을 쓰지 않겠다는 뜻과 동일하기 때문에, 어떤 타입이 들어올 지 확실히 알지만 타입 에러가 발생할 때 사용하는 것이 바람직합니다. 🥴
as const
let cat = {
name: 'bangul'
} as const;
const func = (param: 'bangul') => {
return;
}
func(cat.name);타입 단언의 한 종류인 as const 문법을 사용하면 조금 더 편리하게 리터럴 타입의 추론이 가능해집니다.
as const 문법을 사용하면,
- 타입을 객체의 속성에 할당 된 값으로 바꿔줍니다.
- 객체 안의 속성을
readonly로 변경해 줍니다. (재할당 불가)
의도치 않은 변경으로 인한 오류를 없애 주고, 추론 범위가 리터럴 값으로 한정되게 되면서 좀 더 안전하게 코드를 작성할 수 있다고 합니다. 🙂
참고자료
- https://codingapple.com/course/typescript-crash-course/ (빠르게 마스터하는 타입스크립트)
