코딩애플님의 '빠르게 마스터하는 타입스크립트' 강의를 수강한 뒤 정리를 위해 덧붙여 작성한 글입니다.
타입스크립트로 html DOM을 직접 조작할 시에는 바닐라 자바스크립트 사용 시보다 조금 더 복잡한 방법이 필요합니다.
DOM 조작하기(with Type narrowing)
<!--HTML file-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 class="title">Hello Bangul!</h1>
<section class="contents">
<a class="contents__link" href="#">방울이네 집 가기</a>
<button class="contents__button">방울이 밥 주기</button>
</section>
</body>
</html>
<script src="index.js"></script>// javascript file
var title = document.querySelector('.title');
title.innerHTML = '방울이 다마고찌';바닐라 자바스크립트의 경우 위 코드는 에러가 발생하지 않습니다.

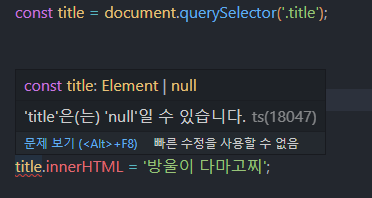
타입스크립트일 경우, title이 null 일 수도 있기 때문에(셀렉터를 잘못 입력한다던지) 친절하게 경고를 띄워 줍니다. null에 innerHTML 속성은 없으니까요. 👻
const title = document.querySelector('.title');
if (title !== null) {
title.innerHTML = '방울이 다마고찌';
}
// optional chaning 사용
if (title?.innerHTML !== undefined) {
title.innerHTML = '방울이 다마고찌';
}
if (title instanceof Element) {
// title 객체가 Element 를 상속받는지
title.innerHTML = '방울이 다마고찌';
}이전에 공부했던 type narrowing으로 null 이 아닐 때로 제한해주면 에디터에서 오류가 발생하지 않습니다.
여러 방법이 있지만, 그 중에서 instanceof 연산자를 사용하는 것이 가장 좋다고 하네요. (제일 정확하게 체크하는 방법!)

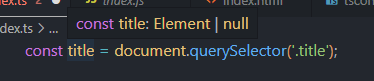
title 변수에 마우스 커서를 올리면 해당 변수의 타입을 자동으로 추론해 줍니다. title 은 Element | null 의 유니온 타입이니, null 이 아닌 Element 타입일 때 해당 코드를 실행하면 되겠네요. 👍
Element

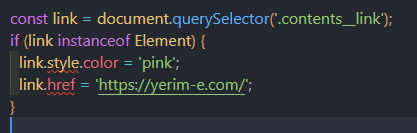
a태그의 색상과 주소를 바꿔 주기 위해 style과 href 속성에 접근하는 간단한 코드입니다. instanceof 로 type narrowing을 해 주었는데도 속성이 없다고 에러를 띄워주고 있네요. 🤔
이는 Element 는 DOM을 이루는 아주 기본적인 타입이고, 그렇기 때문에 아주 기본적이고 공통적인 속성만 가지고 있습니다.

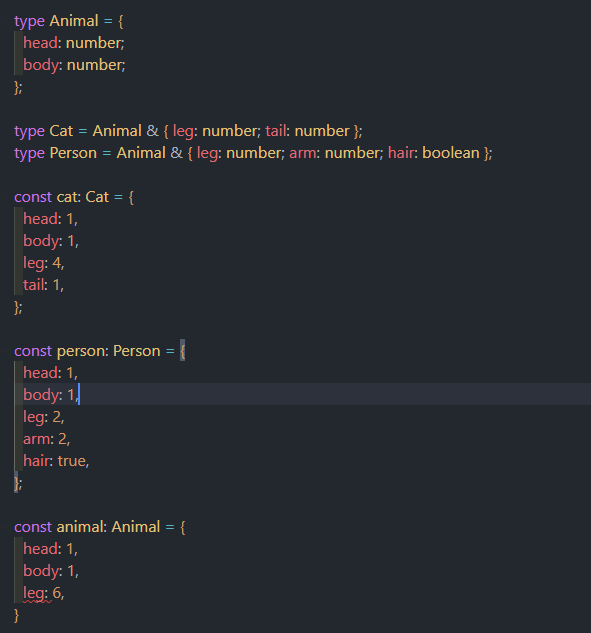
타입 별칭 Animal에는 leg 속성에 대한 정의가 되어 있지 않기 때문에 에러가 발생합니다. leg 속성을 선언하고 싶으면, 해당 속성을 가지고 있는 Person이나 Cat 타입을 extend 해 주면 되겠죠?
이처럼 타입스크립트에는 태그별로 Element를 extend해서 만든 다른 타입들이 있습니다. (HTMLAnchorElement, HTMLParagraphElement, HTMLDivElement 등)
각 태그에 맞는 타입을 사용해 주면 태그가 가지고 있는 속성에 접근이 가능합니다.

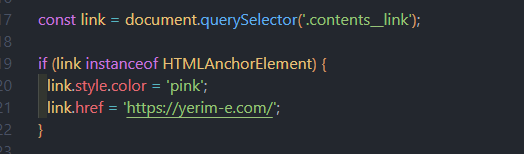
a 태그의 타입인 HTMLAnchorElement 를 사용하면 에러가 나지 않습니다! 🙆
참고자료
- https://codingapple.com/course/typescript-crash-course/ (빠르게 마스터하는 타입스크립트)
- https://www.typescriptlang.org/docs/handbook/dom-manipulation.html (Typescript documentation)
