
🤔 캔버스를 이용해 스타크래프트를 만들어봅시다.
https://velog.io/@kimbyungchan/canvas-animation
https://velog.io/@kimbyungchan/canvas-mouse-interaction
https://velog.io/@kimbyungchan/canvas-fireworks
이전 글을 참고하시면 기본적인 구조를 이해하는데 도움이됩니다.
1. 먼저 드래그 기능부터
스타크래프트에서 유닛을 선택하는 방법중 하나인 드래그를 먼저 구현해봅시다.
// App.ts
import Time from './Time';
import EntityManager from './EntityManager';
import Vector from './Vector';
export default class App {
static instance: App;
ref: HTMLElement;
canvas: HTMLCanvasElement;
context: CanvasRenderingContext2D;
handleRequestFrame: number | null = null;
entityManager: EntityManager;
isPressed: boolean = false;
mouseDownPosition: Vector = new Vector(0, 0);
mousePosition: Vector = new Vector(0, 0);
mouseUpPosition: Vector = new Vector(0, 0);
constructor(ref: HTMLElement) {
App.instance = this;
this.ref = ref;
this.canvas = document.createElement('canvas');
this.canvas.width = window.innerWidth;
this.canvas.height = window.innerHeight;
this.context = this.canvas.getContext('2d')!;
this.entityManager = new EntityManager();
this.ref.appendChild(this.canvas);
}
onMouseDown = (e: MouseEvent) => {
this.isPressed = true;
this.mouseDownPosition = new Vector(e.clientX, e.clientY);
}
onMouseMove = (e: MouseEvent) => {
this.mousePosition = new Vector(e.clientX,e.clientY);
}
onMouseUp = (e: MouseEvent) => {
this.isPressed = false;
this.mouseUpPosition = new Vector(e.clientX, e.clientY);
}
play = () => {
Time.start();
window.addEventListener('mousedown', this.onMouseDown);
window.addEventListener('mousemove', this.onMouseMove);
window.addEventListener('mouseup', this.onMouseUp);
this.handleRequestFrame = window.requestAnimationFrame(this.onEnterFrame);
}
pause = () => {
if (this.handleRequestFrame === null) {
return;
}
window.cancelAnimationFrame(this.handleRequestFrame);
}
onEnterFrame = () => {
Time.update();
this.entityManager.update();
this.entityManager.render(this.context);
this.handleRequestFrame = window.requestAnimationFrame(this.onEnterFrame);
}
}마우스 시작, 현재, 끝 좌표를 저장할 변수를 만들고
App 클래스에 간편하게 접근할 수 있도록 싱글톤 패턴으로 만들었습니다.
2. 이제 드래그 영역을 보여줍시다.🖱
// DragArea.ts
import Entity from './Entity';
import Vector from './Vector';
import App from './App';
export default class DragArea extends Entity {
constructor(position: Vector) {
super(position);
}
update() {
this.position = App.instance.mouseDownPosition;
}
render(context: CanvasRenderingContext2D) {
if (!App.instance.isPressed) {
return;
}
context.beginPath();
context.strokeStyle = '#00ff00';
context.lineWidth = 2;
context.rect(this.position.x, this.position.y, App.instance.mousePosition.x - this.position.x, App.instance.mousePosition.y - this.position.y);
context.stroke();
}
}App의 마우스 좌표를 가져와 사각형을 그렸습니다. 그리고 해당 엔티티를 추가해주어야합니다.
// index.ts
import App from './App';
import DragArea from './DragArea';
import Vector from './Vector';
window.addEventListener('load', () => {
const app = new App(document.body);
const dragArea = new DragArea(new Vector(0, 0))
app.entityManager.addEntity(dragArea);
app.play();
});이제 드래그를 해보시면

성공적으로 드래그영역이 보이는걸 확인하실수있습니다.
3. 이제 유닛을 만들어 봅시다. 🤷♀️
// Unit.ts
import Entity from "./Entity";
import Vector from "./Vector";
function drawEllipse(
context: CanvasRenderingContext2D,
x: number,
y: number,
w: number,
h: number
) {
const kappa = 0.5522848,
ox = (w / 2) * kappa,
oy = (h / 2) * kappa,
xe = x + w,
ye = y + h,
xm = x + w / 2,
ym = y + h / 2;
context.beginPath();
context.moveTo(x, ym);
context.bezierCurveTo(x, ym - oy, xm - ox, y, xm, y);
context.bezierCurveTo(xm + ox, y, xe, ym - oy, xe, ym);
context.bezierCurveTo(xe, ym + oy, xm + ox, ye, xm, ye);
context.bezierCurveTo(xm - ox, ye, x, ym + oy, x, ym);
context.closePath();
context.stroke();
}
export default class Unit extends Entity {
radius: number;
speed: number;
isSelected: boolean = true;
constructor(position: Vector) {
super(position);
this.radius = 15;
this.speed = 100;
}
update() {}
render(context: CanvasRenderingContext2D) {
if (this.isSelected) {
context.beginPath();
context.lineWidth = 2;
context.strokeStyle = "#0f0";
drawEllipse(
context,
this.position.x - this.radius,
this.position.y + this.radius * 0.75,
this.radius * 2,
this.radius * 0.75
);
}
context.beginPath();
context.fillStyle = "#000";
context.arc(this.position.x, this.position.y, this.radius, 0, Math.PI * 2);
context.fill();
}
}기본적인 스탯 speed, radius 를 추가하고
선택되었는지 확인할 isSelected도 추가해주었습니다.
나중에 다른 유닛을 만들때 해당클래스를 상속받아서 만들면 되겠죠?
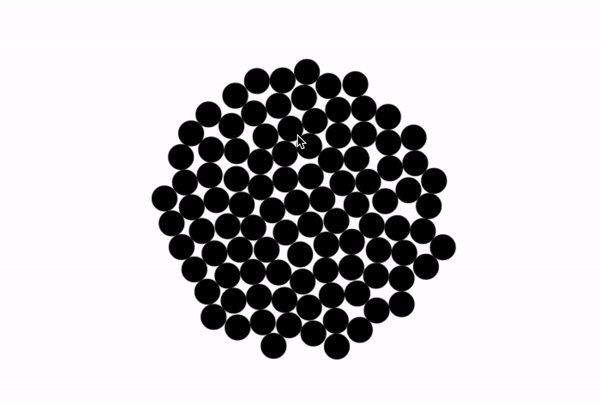
4. 이제 유닛을 추가하고 드래그해서 선택해봅시다.
// index.ts
import App from './App';
import DragArea from './DragArea';
import Vector from './Vector';
import Unit from './Unit';
window.addEventListener('load', () => {
const app = new App(document.body);
const dragArea = new DragArea(new Vector(0, 0))
const unit = new Unit(new Vector(app.canvas.width * 0.5, app.canvas.height * 0.5));
app.entityManager.addEntity(dragArea);
app.entityManager.addEntity(unit);
app.play();
});대충 아무곳에서나 유닛을 생성해서 추가해줍니다.
// App.ts
import Time from "./Time";
import EntityManager from "./EntityManager";
import Vector from "./Vector";
import Unit from "src/Unit";
export default class App {
static instance: App;
ref: HTMLElement;
canvas: HTMLCanvasElement;
context: CanvasRenderingContext2D;
handleRequestFrame: number | null = null;
entityManager: EntityManager;
isPressed: boolean = false;
mouseDownPosition: Vector = new Vector(0, 0);
mousePosition: Vector = new Vector(0, 0);
mouseUpPosition: Vector = new Vector(0, 0);
selectedUnits: Array<Unit> = [];
constructor(ref: HTMLElement) {
App.instance = this;
this.ref = ref;
this.canvas = document.createElement("canvas");
this.canvas.width = window.innerWidth;
this.canvas.height = window.innerHeight;
this.context = this.canvas.getContext("2d")!;
this.entityManager = new EntityManager();
this.ref.appendChild(this.canvas);
}
onMouseDown = (e: MouseEvent) => {
this.isPressed = true;
this.mouseDownPosition = new Vector(e.clientX, e.clientY);
};
onMouseMove = (e: MouseEvent) => {
this.mousePosition = new Vector(e.clientX, e.clientY);
};
onMouseUp = (e: MouseEvent) => {
this.isPressed = false;
this.mouseUpPosition = new Vector(e.clientX, e.clientY);
const startX = Math.min(this.mouseDownPosition.x, this.mouseUpPosition.x);
const endX = Math.max(this.mouseDownPosition.x, this.mouseUpPosition.x);
const startY = Math.min(this.mouseDownPosition.y, this.mouseUpPosition.y);
const endY = Math.max(this.mouseDownPosition.y, this.mouseUpPosition.y);
const units = this.entityManager.entities.filter(
(entity) => entity instanceof Unit
) as Unit[];
this.selectedUnits = units.filter((entity: Unit) => {
return (
entity.position.x >= startX &&
entity.position.x <= endX &&
entity.position.y >= startY &&
entity.position.y <= endY
);
});
for (let i = 0; i < units.length; i++) {
units[i].isSelected = false;
}
for (let i = 0; i < this.selectedUnits.length; i++) {
this.selectedUnits[i].isSelected = true;
}
};
play = () => {
Time.start();
window.addEventListener("mousedown", this.onMouseDown);
window.addEventListener("mousemove", this.onMouseMove);
window.addEventListener("mouseup", this.onMouseUp);
this.handleRequestFrame = window.requestAnimationFrame(this.onEnterFrame);
};
pause = () => {
if (this.handleRequestFrame === null) {
return;
}
window.cancelAnimationFrame(this.handleRequestFrame);
};
onEnterFrame = () => {
Time.update();
this.entityManager.update();
this.entityManager.render(this.context);
this.handleRequestFrame = window.requestAnimationFrame(this.onEnterFrame);
};
}onMouseUp 함수에서 유닛 선택 로직을 추가했습니다.

따란. 이제 선택이됩니다.
5. 이제 움직이게 하기전에..
마우스 왼쪽클릭으로 드래그를 하고 오른쪽 클릭으로 움직이게 하려면 일단 onMouse* 함수에서
어떤 버튼을 눌렀는지 나누어줍시다.
// App.ts
import Time from "./Time";
import EntityManager from "./EntityManager";
import Vector from "./Vector";
import Unit from "src/Unit";
export default class App {
static instance: App;
ref: HTMLElement;
canvas: HTMLCanvasElement;
context: CanvasRenderingContext2D;
handleRequestFrame: number | null = null;
entityManager: EntityManager;
isPressed: boolean = false;
mouseDownPosition: Vector = new Vector(0, 0);
mousePosition: Vector = new Vector(0, 0);
mouseUpPosition: Vector = new Vector(0, 0);
selectedUnits: Array<Unit> = [];
constructor(ref: HTMLElement) {
App.instance = this;
this.ref = ref;
this.canvas = document.createElement("canvas");
this.canvas.width = window.innerWidth;
this.canvas.height = window.innerHeight;
this.context = this.canvas.getContext("2d")!;
this.entityManager = new EntityManager();
this.ref.appendChild(this.canvas);
}
onMouseDown = (e: MouseEvent) => {
e.preventDefault();
e.stopPropagation();
if (e.button === 0) {
this.isPressed = true;
this.mouseDownPosition = new Vector(e.clientX, e.clientY);
} else if (e.button === 2) {
}
};
onMouseMove = (e: MouseEvent) => {
this.mousePosition = new Vector(e.clientX, e.clientY);
};
onMouseUp = (e: MouseEvent) => {
if (e.button !== 0) {
return;
}
this.isPressed = false;
this.mouseUpPosition = new Vector(e.clientX, e.clientY);
const startX = Math.min(this.mouseDownPosition.x, this.mouseUpPosition.x);
const endX = Math.max(this.mouseDownPosition.x, this.mouseUpPosition.x);
const startY = Math.min(this.mouseDownPosition.y, this.mouseUpPosition.y);
const endY = Math.max(this.mouseDownPosition.y, this.mouseUpPosition.y);
const units = this.entityManager.entities.filter(
(entity) => entity instanceof Unit
) as Unit[];
this.selectedUnits = units.filter((entity: Unit) => {
return (
entity.position.x >= startX &&
entity.position.x <= endX &&
entity.position.y >= startY &&
entity.position.y <= endY
);
});
for (let i = 0; i < units.length; i++) {
units[i].isSelected = false;
}
for (let i = 0; i < this.selectedUnits.length; i++) {
this.selectedUnits[i].isSelected = true;
}
};
play = () => {
Time.start();
window.addEventListener(
"contextmenu",
(e) => {
e.preventDefault();
},
false
);
window.addEventListener("mousedown", this.onMouseDown);
window.addEventListener("mousemove", this.onMouseMove);
window.addEventListener("mouseup", this.onMouseUp);
this.handleRequestFrame = window.requestAnimationFrame(this.onEnterFrame);
};
pause = () => {
if (this.handleRequestFrame === null) {
return;
}
window.cancelAnimationFrame(this.handleRequestFrame);
};
onEnterFrame = () => {
Time.update();
this.entityManager.update();
this.entityManager.render(this.context);
this.handleRequestFrame = window.requestAnimationFrame(this.onEnterFrame);
};
}e.button으로 마우스 왼쪽 오른쪽 버튼을 구분할수있고
그리고 contextmenu 이벤트는 비활성화 해줘야합니다
6. 드디어 유닛을 움직여봅시다.
// Vector.ts
export default class Vector {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
public angleBetween(other: Vector): number {
return Math.atan2(other.y - this.y, other.x - this.x);
}
public distance(other: Vector): number {
return Math.sqrt(Math.pow(this.x - other.x, 2) + Math.pow(this.y - other.y, 2));
}
}목표 지점과 유닛의 두 좌표사이의 각도를 구할 함수와 거리를 측정할 수 있는 함수를 추가하고
// Unit.ts
import Entity from "./Entity";
import Vector from "./Vector";
import Time from './Time';
function drawEllipse(
context: CanvasRenderingContext2D,
x: number,
y: number,
w: number,
h: number
) {
const kappa = 0.5522848,
ox = (w / 2) * kappa,
oy = (h / 2) * kappa,
xe = x + w,
ye = y + h,
xm = x + w / 2,
ym = y + h / 2;
context.beginPath();
context.moveTo(x, ym);
context.bezierCurveTo(x, ym - oy, xm - ox, y, xm, y);
context.bezierCurveTo(xm + ox, y, xe, ym - oy, xe, ym);
context.bezierCurveTo(xe, ym + oy, xm + ox, ye, xm, ye);
context.bezierCurveTo(xm - ox, ye, x, ym + oy, x, ym);
context.closePath();
context.stroke();
}
export default class Unit extends Entity {
radius: number;
speed: number;
movement: boolean = false;
targetPosition: Vector = new Vector(0, 0);
isSelected: boolean = false;
constructor(position: Vector) {
super(position);
this.radius = 15;
this.speed = 100;
}
update() {
if (this.movement) {
const angle = this.position.angleBetween(this.targetPosition);
this.position.x += Math.cos(angle) * this.speed * Time.delta;
this.position.y += Math.sin(angle) * this.speed * Time.delta;
if (this.position.distance(this.targetPosition) <= 1) {
this.movement = false;
}
}
}
render(context: CanvasRenderingContext2D) {
if (this.isSelected) {
context.beginPath();
context.lineWidth = 2;
context.strokeStyle = "#0f0";
drawEllipse(
context,
this.position.x - this.radius,
this.position.y + this.radius * 0.75,
this.radius * 2,
this.radius * 0.75
);
}
context.beginPath();
context.fillStyle = "#000";
context.arc(this.position.x, this.position.y, this.radius, 0, Math.PI * 2);
context.fill();
}
}해당 함수들을 이용해 움직이라는 명령을 받으면 해당 좌표까지 움직이고 도착하면 멈추는 로직을 추가했습니다.
// App.ts
import Time from "./Time";
import EntityManager from "./EntityManager";
import Vector from "./Vector";
import Unit from "src/Unit";
export default class App {
static instance: App;
ref: HTMLElement;
canvas: HTMLCanvasElement;
context: CanvasRenderingContext2D;
handleRequestFrame: number | null = null;
entityManager: EntityManager;
isPressed: boolean = false;
mouseDownPosition: Vector = new Vector(0, 0);
mousePosition: Vector = new Vector(0, 0);
mouseUpPosition: Vector = new Vector(0, 0);
selectedUnits: Array<Unit> = [];
constructor(ref: HTMLElement) {
App.instance = this;
this.ref = ref;
this.canvas = document.createElement("canvas");
this.canvas.width = window.innerWidth;
this.canvas.height = window.innerHeight;
this.context = this.canvas.getContext("2d")!;
this.entityManager = new EntityManager();
this.ref.appendChild(this.canvas);
}
onMouseDown = (e: MouseEvent) => {
e.preventDefault();
e.stopPropagation();
if (e.button === 0) {
this.isPressed = true;
this.mouseDownPosition = new Vector(e.clientX, e.clientY);
} else if (e.button === 2) {
for (let i = 0; i < this.selectedUnits.length; i++) {
this.selectedUnits[i].movement = true;
this.selectedUnits[i].targetPosition = new Vector(e.clientX, e.clientY);
}
}
};
onMouseMove = (e: MouseEvent) => {
this.mousePosition = new Vector(e.clientX, e.clientY);
};
onMouseUp = (e: MouseEvent) => {
if (e.button !== 0) {
return;
}
this.isPressed = false;
this.mouseUpPosition = new Vector(e.clientX, e.clientY);
const startX = Math.min(this.mouseDownPosition.x, this.mouseUpPosition.x);
const endX = Math.max(this.mouseDownPosition.x, this.mouseUpPosition.x);
const startY = Math.min(this.mouseDownPosition.y, this.mouseUpPosition.y);
const endY = Math.max(this.mouseDownPosition.y, this.mouseUpPosition.y);
const units = this.entityManager.entities.filter(
(entity) => entity instanceof Unit
) as Unit[];
this.selectedUnits = units.filter((entity: Unit) => {
return (
entity.position.x >= startX &&
entity.position.x <= endX &&
entity.position.y >= startY &&
entity.position.y <= endY
);
});
for (let i = 0; i < units.length; i++) {
units[i].isSelected = false;
}
for (let i = 0; i < this.selectedUnits.length; i++) {
this.selectedUnits[i].isSelected = true;
}
};
play = () => {
Time.start();
window.addEventListener(
"contextmenu",
(e) => {
e.preventDefault();
},
false
);
window.addEventListener("mousedown", this.onMouseDown);
window.addEventListener("mousemove", this.onMouseMove);
window.addEventListener("mouseup", this.onMouseUp);
this.handleRequestFrame = window.requestAnimationFrame(this.onEnterFrame);
};
pause = () => {
if (this.handleRequestFrame === null) {
return;
}
window.cancelAnimationFrame(this.handleRequestFrame);
};
onEnterFrame = () => {
Time.update();
this.entityManager.update();
this.entityManager.render(this.context);
this.handleRequestFrame = window.requestAnimationFrame(this.onEnterFrame);
};
}마우스 오른쪽 클릭이 눌렸을때 선택된 유닛 전체에게 클릭한 좌표로 이동하라고 값을 넣어주었습니다.

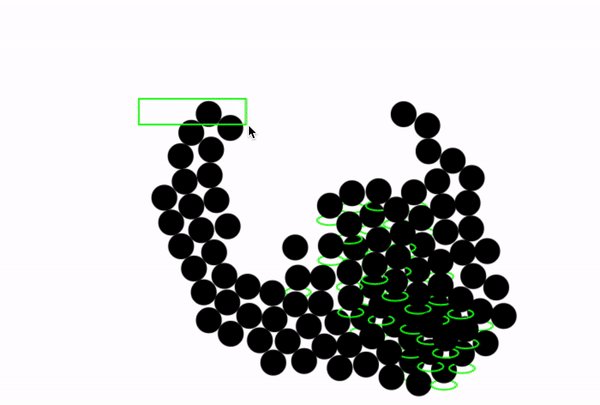
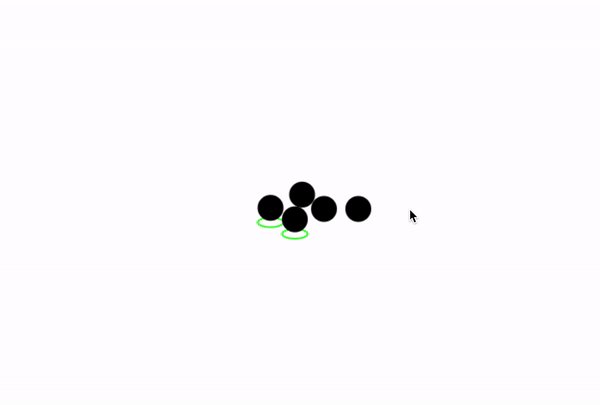
드디어 움직입니다. 하지만 유닛을 여러개 추가해보도록 하죠.

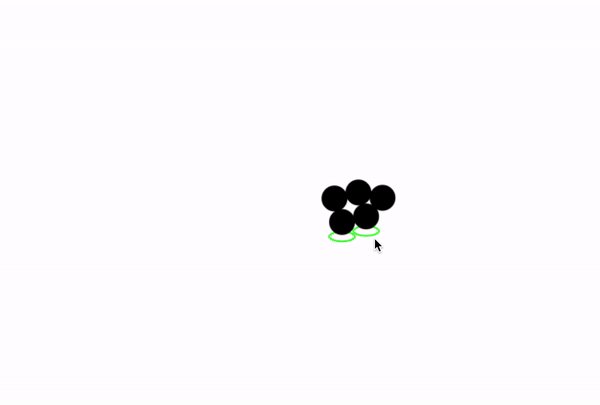
유닛끼리 서로 겹치게됩니다 (히드라 겹치기).
해당 이슈를 고쳐보도록 합시다.
7. 충돌처리
// Unit.ts
import Entity from "./Entity";
import Vector from "./Vector";
import Time from './Time';
import EntityManager from 'src/EntityManager';
function drawEllipse(
context: CanvasRenderingContext2D,
x: number,
y: number,
w: number,
h: number
) {
const kappa = 0.5522848,
ox = (w / 2) * kappa,
oy = (h / 2) * kappa,
xe = x + w,
ye = y + h,
xm = x + w / 2,
ym = y + h / 2;
context.beginPath();
context.moveTo(x, ym);
context.bezierCurveTo(x, ym - oy, xm - ox, y, xm, y);
context.bezierCurveTo(xm + ox, y, xe, ym - oy, xe, ym);
context.bezierCurveTo(xe, ym + oy, xm + ox, ye, xm, ye);
context.bezierCurveTo(xm - ox, ye, x, ym + oy, x, ym);
context.closePath();
context.stroke();
}
export default class Unit extends Entity {
radius: number;
speed: number;
movement: boolean = false;
targetPosition: Vector = new Vector(0, 0);
isSelected: boolean = false;
constructor(position: Vector) {
super(position);
this.radius = 15;
this.speed = 100;
}
update() {
const units = EntityManager.instance.entities.filter((entity) => entity instanceof Unit) as Unit[];
for (let i = 0; i < units.length; i++) {
const unit = units[i];
if (this !== unit) {
const distance = this.position.distance(unit.position);
const length = this.radius + unit.radius;
if (distance <= length) {
const force = length - distance;
const angle = this.position.angleBetween(unit.position);
this.position.x -= Math.cos(angle) * force;
this.position.y -= Math.sin(angle) * force;
}
}
}
if (this.movement) {
const angle = this.position.angleBetween(this.targetPosition);
this.position.x += Math.cos(angle) * this.speed * Time.delta;
this.position.y += Math.sin(angle) * this.speed * Time.delta;
if (this.position.distance(this.targetPosition) <= 1) {
this.movement = false;
}
}
}
render(context: CanvasRenderingContext2D) {
if (this.isSelected) {
context.beginPath();
context.lineWidth = 2;
context.strokeStyle = "#0f0";
drawEllipse(
context,
this.position.x - this.radius,
this.position.y + this.radius * 0.75,
this.radius * 2,
this.radius * 0.75
);
}
context.beginPath();
context.fillStyle = "#000";
context.arc(this.position.x, this.position.y, this.radius, 0, Math.PI * 2);
context.fill();
}
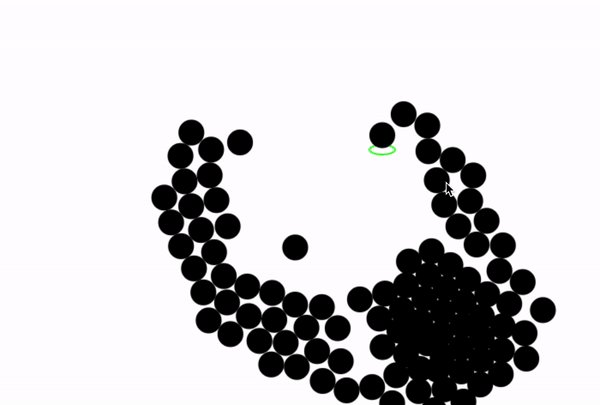
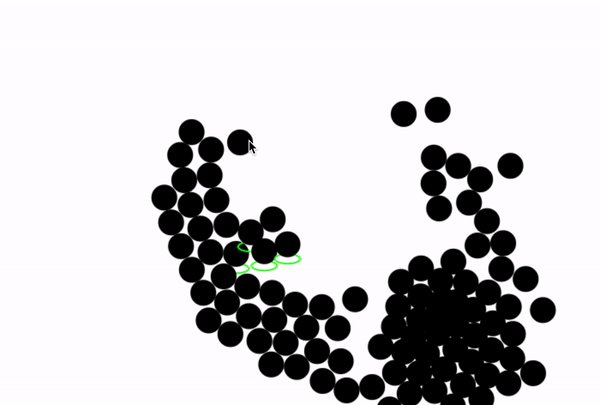
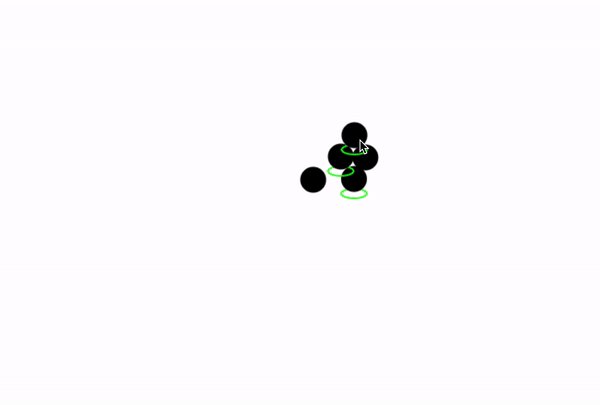
}EntityManager에서 Unit을 모두 가져와 자기 자신이 아닌 다른 유닛과 충돌할경우
충돌한만큼 밀려나게 작성했습니다.

유닛끼리 이제 겹치지는 않는데 서로 충돌하니까 목적지가 같아서 계속 목적지에 도달하려고 하니까
움직임이 멈추지않는 이슈가 있네요 해당 이슈는 다음편에서 해결하도록 하시죠.

넵 여기까지 Canvas로 StarCraft만들어보기였습니다.
WE-AR에서 채용을 진행하고있습니다.
https://www.notion.so/WE-AR-b8fc4563ede64311896e032aaada52d4








오 흥미롭게 잘봤습니다!