

개요
요즘 인스타그램에서 매우 핫한 필터를 만들어봅시다.
인스타그램 필터에 대한 설명은 여기 자세히 설명 되어있습니다.
😬 프로그램 설치부터
여기를 눌러 Spark AR을 다운로드 합니다.
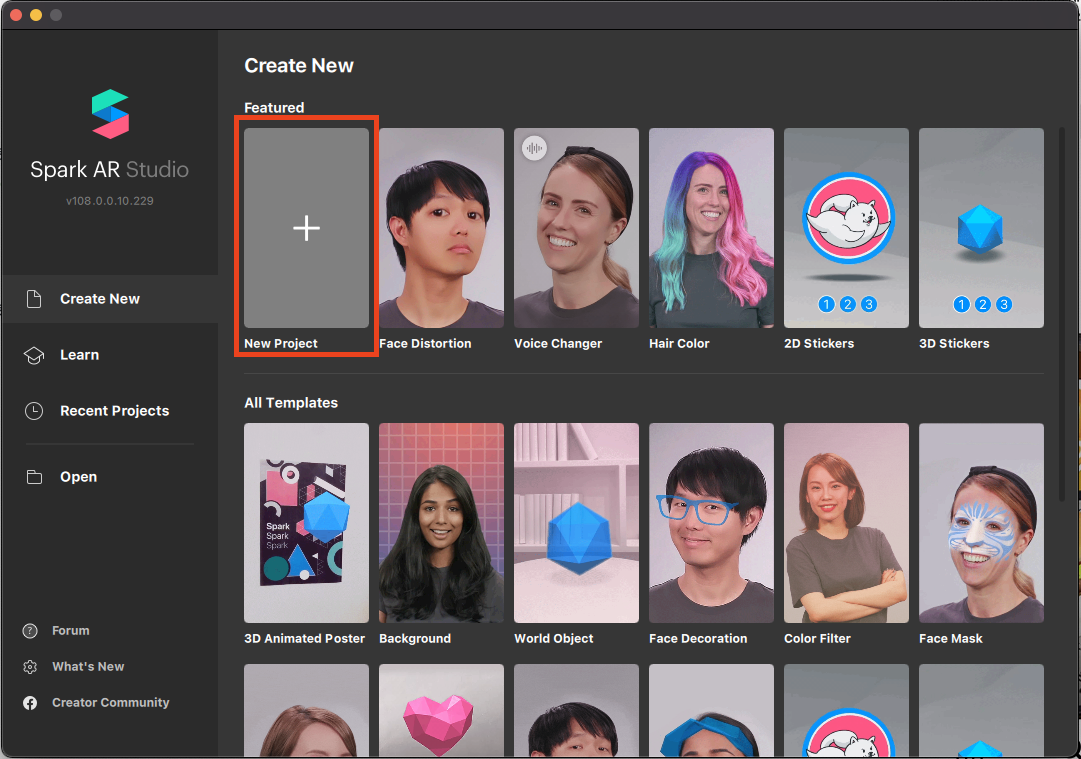
페이스북 계정으로 로그인을 하고 첫 화면에서 New Project를 눌러 프로젝트를 생성해볼까요?


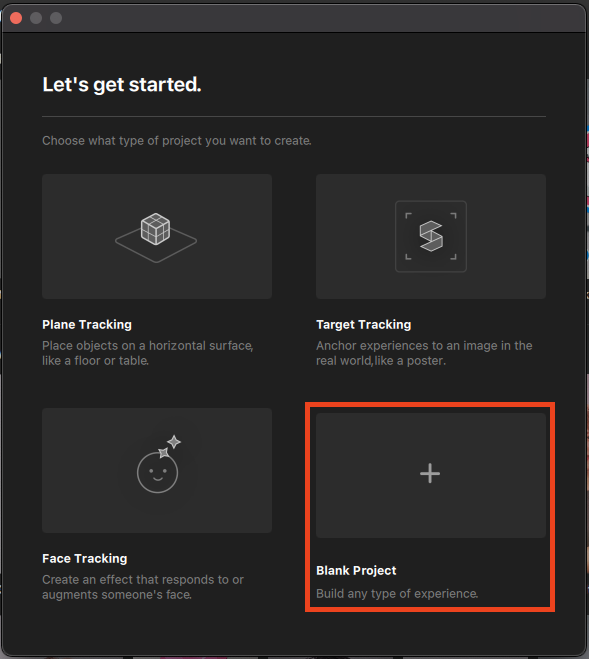
Blank Project를 선택합니다.
🚀 이제 만들어볼까요?
첫 프로젝트를 생성했습니다. 이제 필터를 만들어볼까요?
일단 저장 먼저
cmd + s 를 눌러 저장을 먼저 해주세요.
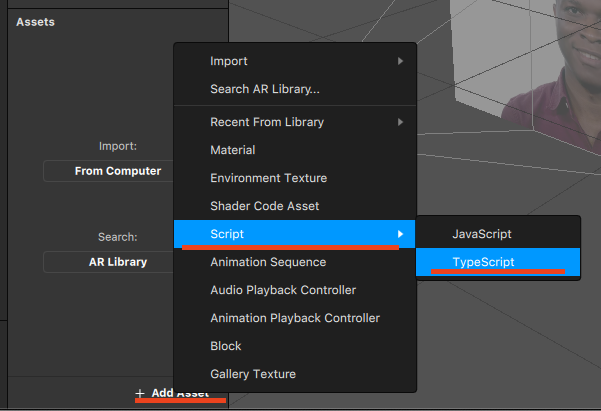
그리고 스크립트를 생성합시다.

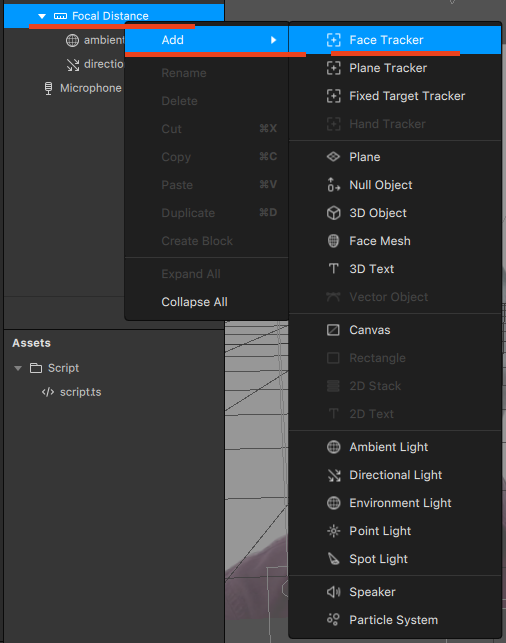
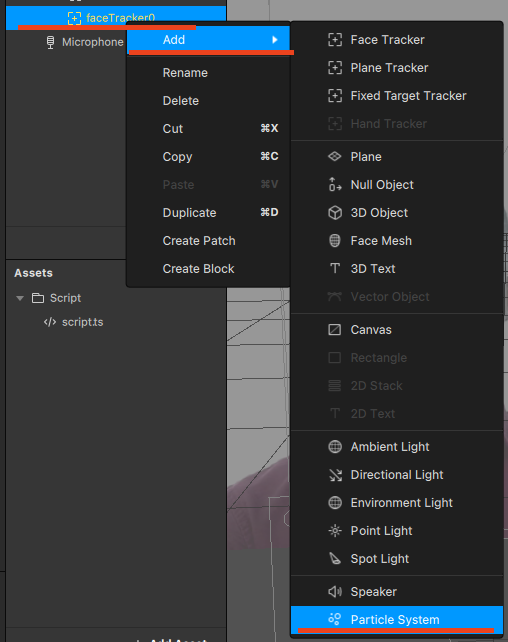
FaceTracker 를 생성합니다.

Particle System 을 생성합니다.

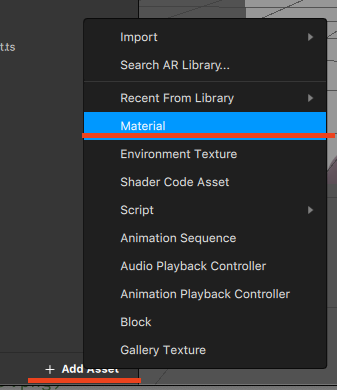
Material 하나를 추가합니다.

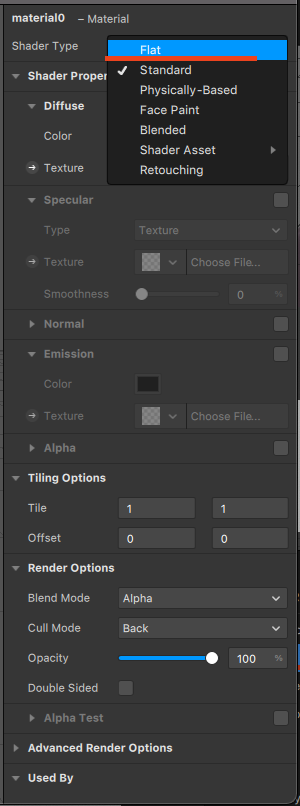
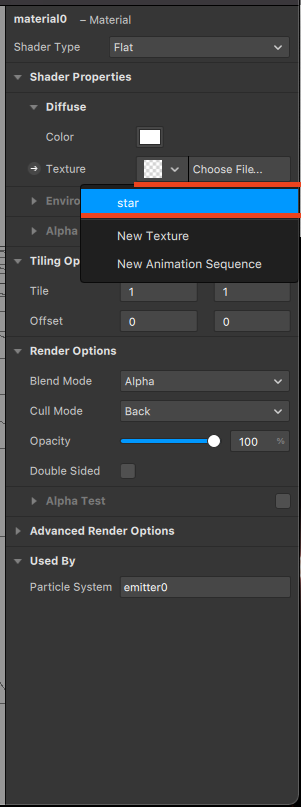
생성한 Material을 선택해 ShaderType을 Flat으로 변경해줍니다.

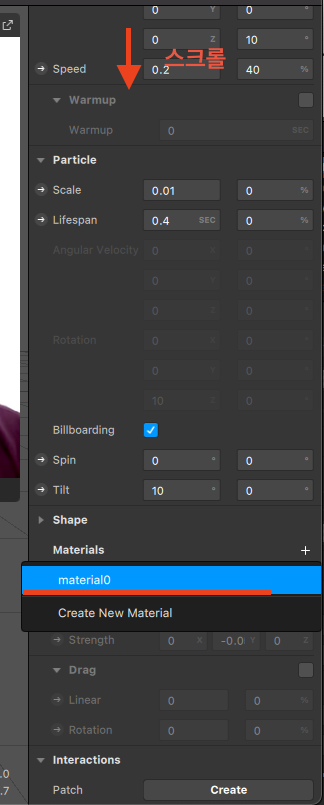
조금전에 생성한 Particle System을 선택해 Material을 할당해 줍니다.


하얀색으로 변경된게 확인 되었나요?
이미지를 하나 추가해주세요

해당 이미지를 다운받아 Spark AR에 드래그해서 넣어주세요.
Material에 이미지를 할당합니다.

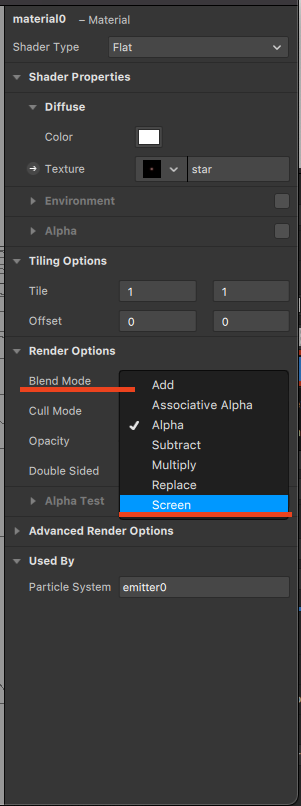
현재 Camera View를 보면 검은색이 같이 나오는걸 볼수가있는데

Blend Mode 를 Screen으로 변경해줍니다.
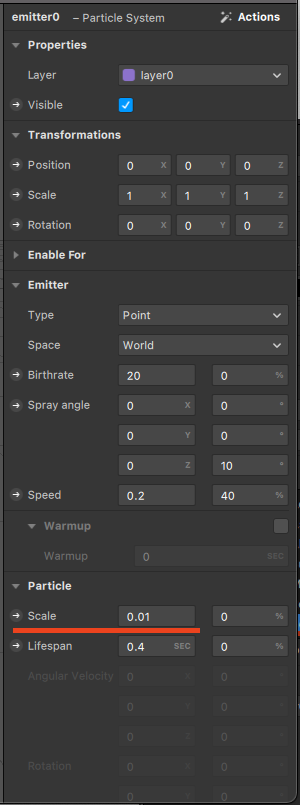
변경했는데 Camera View에서 파티클의 사이즈가 너무 작은것 같아 보입니다.

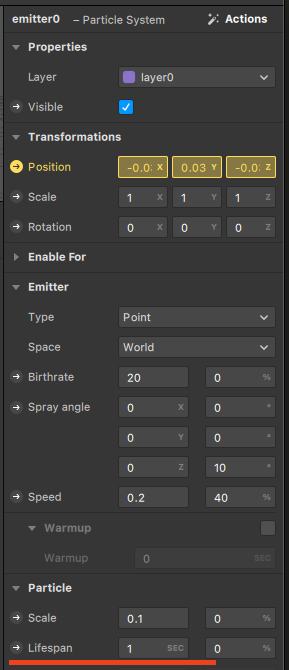
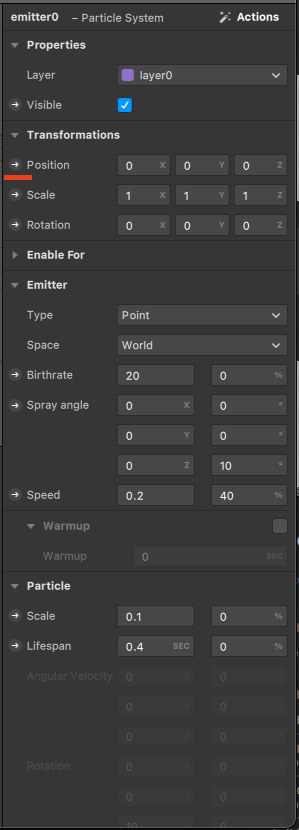
Particle System을 눌러 Particle 그룹의 Scale를 변경해줍니다. 0.01 -> 0.1

Lifespan도 0.4 -> 1 로 변경 해줍니다.

여기 까지 따라오셨나요? 50% 성공했습니다.
이제 파티클을 눈 위치로 변경해봅시다.
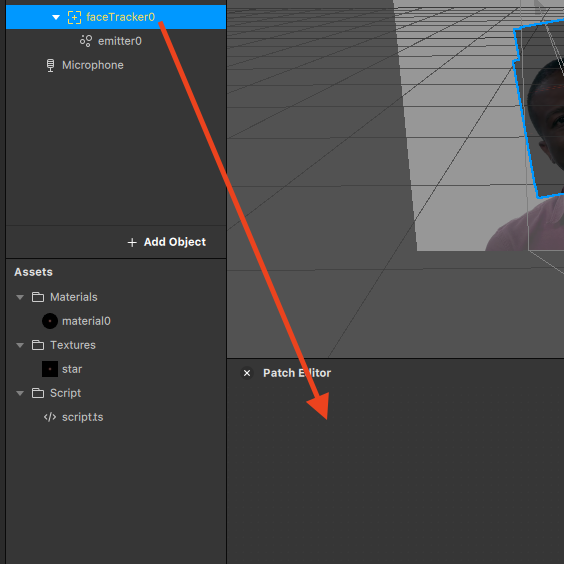
cmd + option + p 를 눌러 Patch Editor 를 켜줍니다.

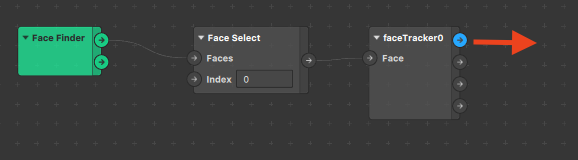
faceTracker0을 드래그하여 Patch Editor 영역 위에 놓아줍시다.

faceTracker0 노드의 첫번째 Property를 드래그하여 다시 놓아 줍니다.

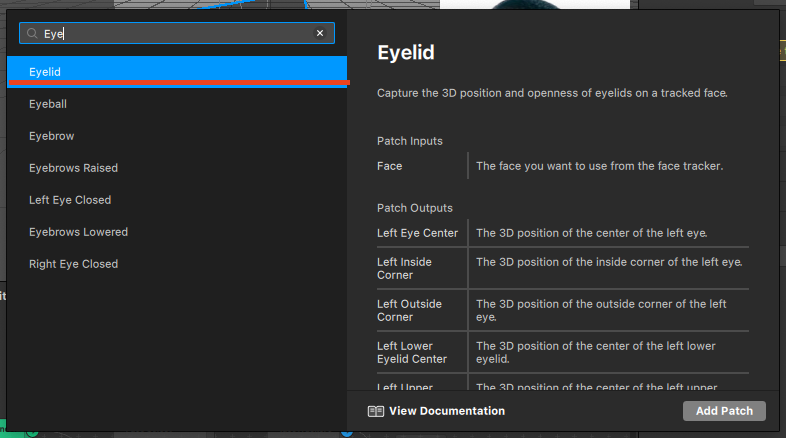
다른 Patch를 검색할수있는 창이 뜨는데 Eyelid를 선택해줍니다.

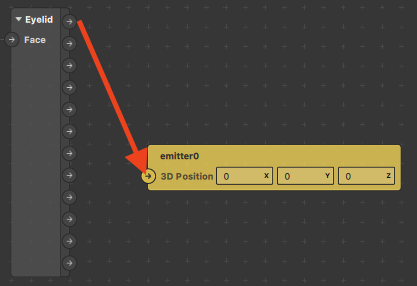
Particle System을 선택하여 Transformations 그룹의 Position 왼쪽의 화살표를 선택합니다.

Eyelid의 첫번째 Property를 노란색 화살표까지 드래그하여 놓아줍니다.

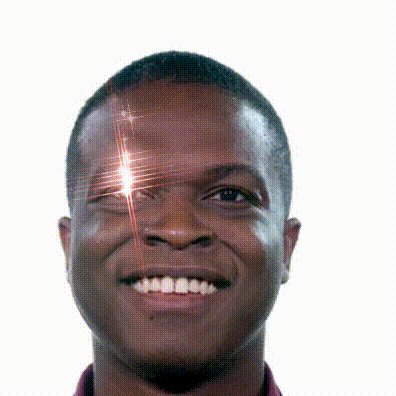
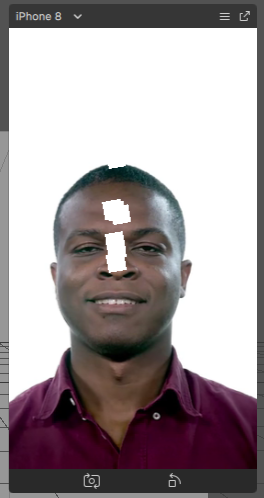
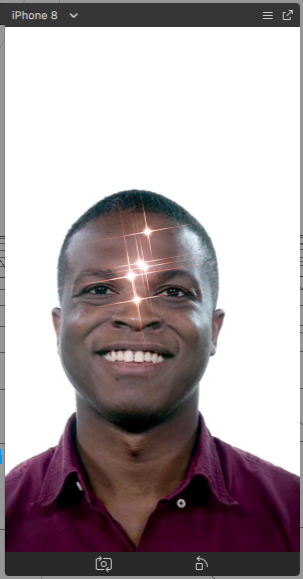
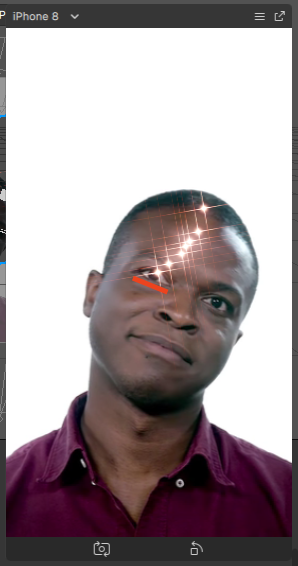
왼쪽 눈에 붙어있는것을 확인했나요?
지금 Camera View를 보면 Particle이 갑자기 사라지는게 거슬립니다. 🤔
이제 코드를 작성해봅시다.
처음에 만든 script.ts파일을 켜줍니다.
/**
* (c) Facebook, Inc. and its affiliates. Confidential and proprietary.
*/
//==============================================================================
// Welcome to scripting in Spark AR Studio! Helpful links:
//
// Scripting Basics - https://fb.me/spark-scripting-basics
// Reactive Programming - https://fb.me/spark-reactive-programming
// Scripting Object Reference - https://fb.me/spark-scripting-reference
// Changelogs - https://fb.me/spark-changelog
//
// For projects created with v87 onwards, JavaScript is always executed in strict mode.
//==============================================================================
// How to load in modules
import Scene from 'Scene';
import Diagnostics from 'Diagnostics';
// To use variables and functions across files, use export/import keyword
// export const animationDuration = 10;
// Use import keyword to import a symbol from another file
// import { animationDuration } from './script.js'
(async function () { // Enables async/await in JS [part 1]
// To access scene objects
// const [directionalLight] = await Promise.all([
// Scene.root.findFirst('directionalLight0')
// ]);
// To access class properties
// const directionalLightIntensity = directionalLight.intensity;
// To log messages to the console
// Diagnostics.log('Console message logged from the script.');
})(); // Enables async/await in JS [part 2]이렇게 작성 되어있을텐데 깔끔하게 정리하고
아까 생성한 Particle System을 가져와봅시다.
import Scene from 'Scene';
(async function () {
const particleSystem = await Scene.root.findFirst('emitter0'); // emitter0 이라는 이름을 사용함.
})();Scene.root.findFirst 메소드를 통해 Scene에 존재하는 요소를 가져올수있습니다.
이제 투명도와 사이즈를 조절 해봅시다.
import Scene from 'Scene';
import Animation from "Animation";
(async function () {
const emitter0 = await Scene.root.findFirst('emitter0');
emitter0.sizeModifier = Animation.samplers.easeInOutSine(0.0, -0.1);
emitter0.hsvaColorModulationModifier = Animation.samplers.HSVA([
Animation.samplers.constant(1),
Animation.samplers.constant(1),
Animation.samplers.constant(1),
Animation.samplers.easeInOutSine(1, 0),
]);
})();해당 코드를 작성하고 Camera View를 보면 아까보다 더 자연스럽게 사라지는걸 볼수가있죠?
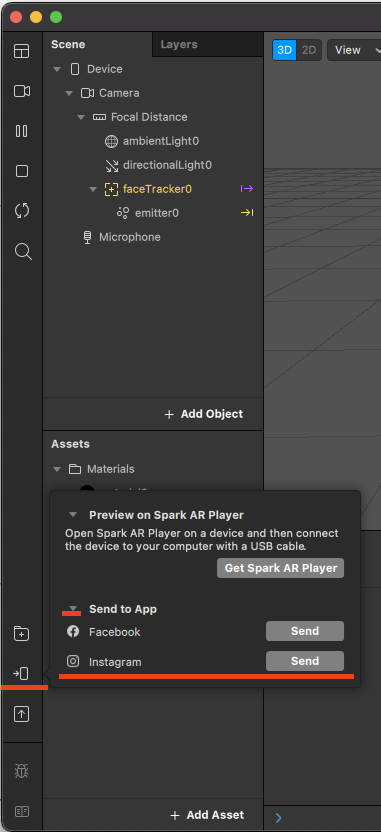
이제 실제 기기에서 실행해봅시다.

인스타그램으로 전송해봅시다.

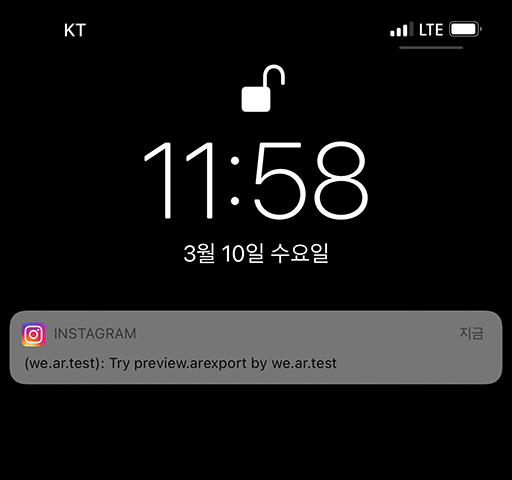
아마 로그인이 되어있으면 이렇게 노티가 올텐데 들어가서 필터를 사용해보시면됩니다.
여기를 눌러 필터를 직접 사용해볼수있습니다. (최대 200번 볼수있어서.. 링크가 만료될수있습니다.)
프로젝트 파일은 여기에 올려두었습니다
간단하게 인스타그램 필터 만들어보기였습니다. 😀
다음 글에서 Shader를 사용하는 방법에 대하여 기술 해보겠습니다.
또 현재 WE-AR에서 인스타그램 필터 개발자를 모집하고있습니다. 여기에 채용 공고가 있으니 많은 지원 부탁드립니다.