- URL, IP, PORT에 대하여
- HTML LivingStandard란?
- Grouping content 정리
URL, IP, PORT에 대하여
- 해당 글은 mdn 사이트를 참고하여 번역 & 작성되었습니다!
URL(Uniform Resource Locators)
URL은 웹의 중요 개념 중 하나이며 웹에 게시된 자료를 검색하기 위해 브라우저에서 사용하는 방법이다.
URL은 웹에서 주어진 고유의 주소 그 이상도 이하도 아니다.
각 유효한 URL은 고유한 자료를 가리키고 있다. 이러한 자료들은 Html페이지, CSS문서, 이미지 등이 될 수도 있다. 가끔 URL은 더 이상 존재하지 않는 자료나 다른 곳으로 이동된 자료를 가리키기도 한다.
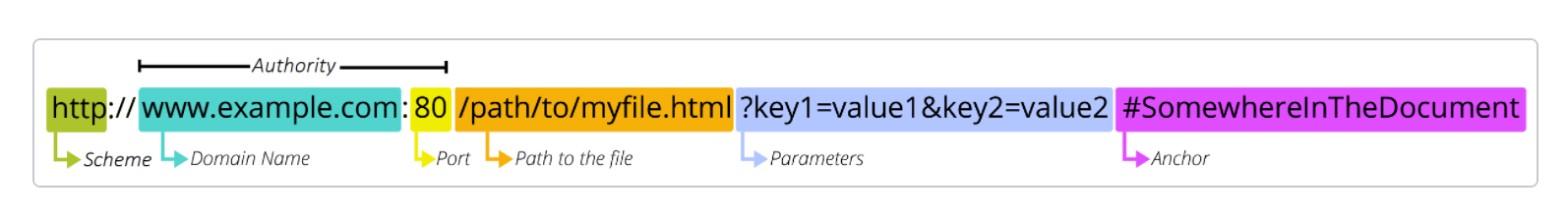
URL은 필수적이거나 혹은 선택적인 다른 파트들로 이루어져 있다.

URL은 우편 주소라고도 생각할 수 있다.
| scheme | domain name | port | path | parameter | Anchor |
|---|---|---|---|---|---|
| 내가 사용하고 싶은 우편 서비스. 예를 들어, 우체국, CJ, 로젠 등 택배 회사 | 보내려는 도시나 동네 이름 | 우편번호 | 우편물이 도착했으면 하는 건물. 예를들면 삼성 본사의 주소 | 빌딩의 호수, 아파트의 호수 | 우편물을 받았으면 하는 사람의 이름 |
각 파트 별로 좀 더 자세히 알아보자!
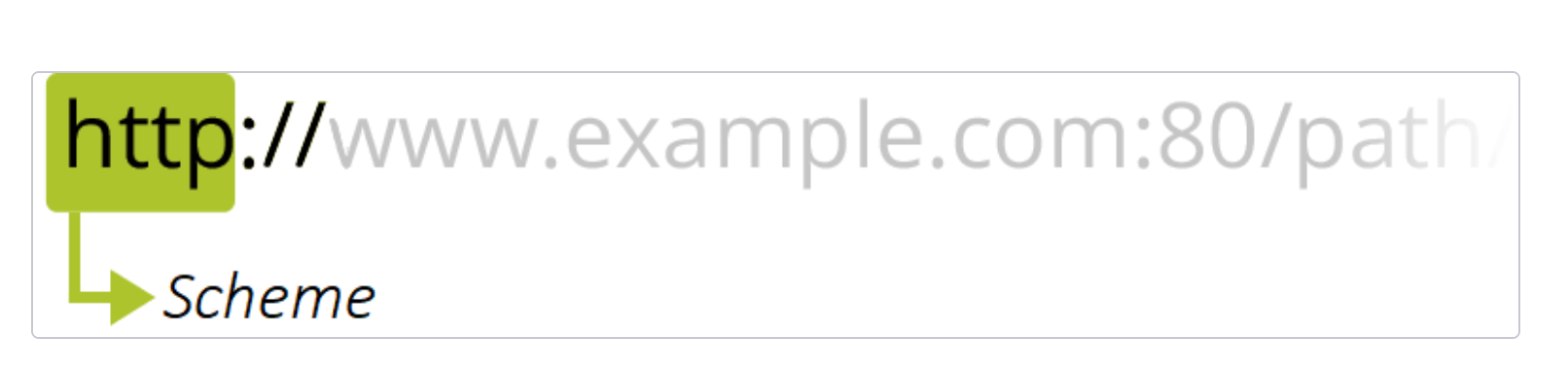
scheme

브라우저가 리소스를 요청하기 위해 사용해야 하는 프로토콜을 나타낸다.
보통 웹사이트의 프로토콜은 HTTP(보안되지 않는 버전), HTTPS이다.
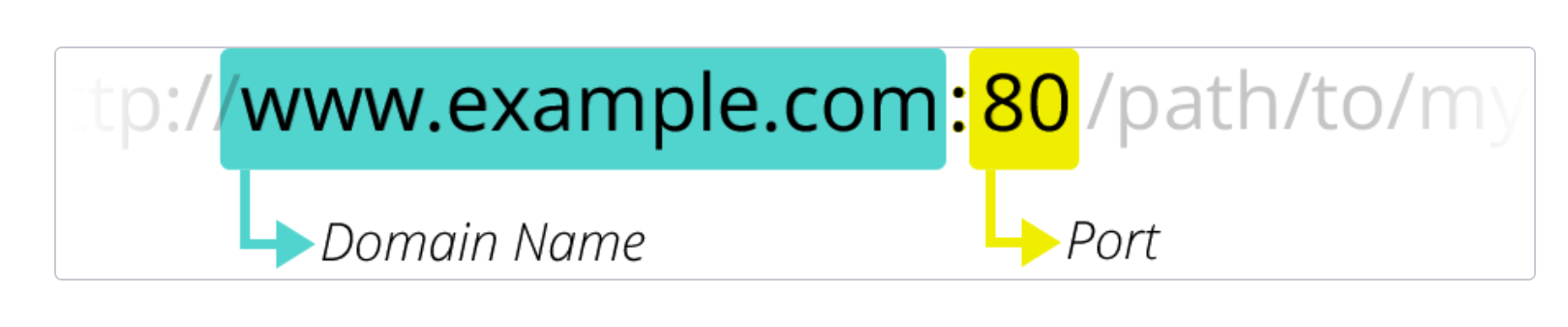
Authority(domain name, port)

domain name은 리퀘스트된 웹서버를 가리킨다. IP주소가 쓰일때도 있지만 편의상의 이유로 domain name이 주로 쓰인다.
port는 웹서버의 자료에 접근하기 위해 기술적인 문, 'gate'를 나타낸다.
port는 웹서버가 http 프로토콜의 표준 포트를 사용하여 리소스에 대한 접근 권한을 부여하는 경우 생략된다(http는 80, https는 443).
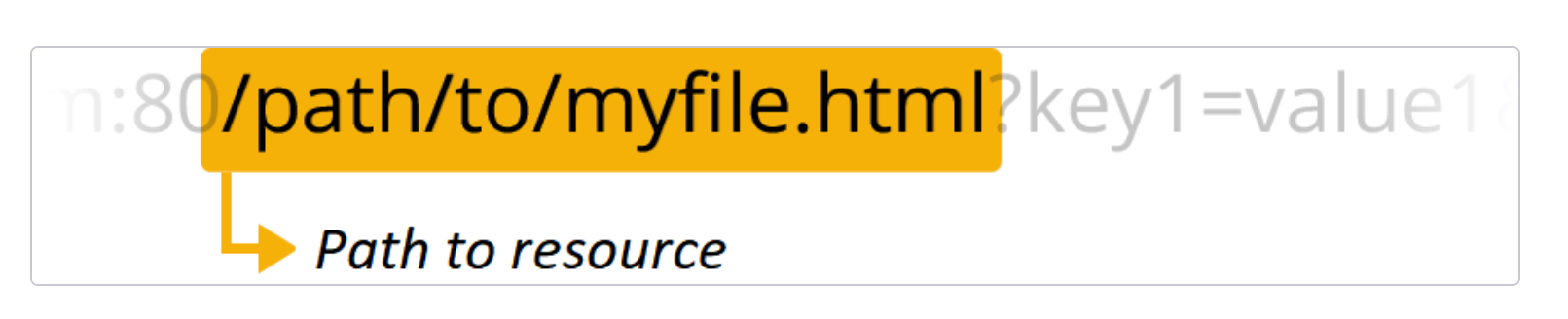
path

path는 웹서버의 리소스 경로이다.
웹 초기에는 이미지와 같이 물리적 경로를 나타냈다. 최근에는 물리적 실체가 없는 웹서버가 처리하는 추상적 개념에 가깝다.
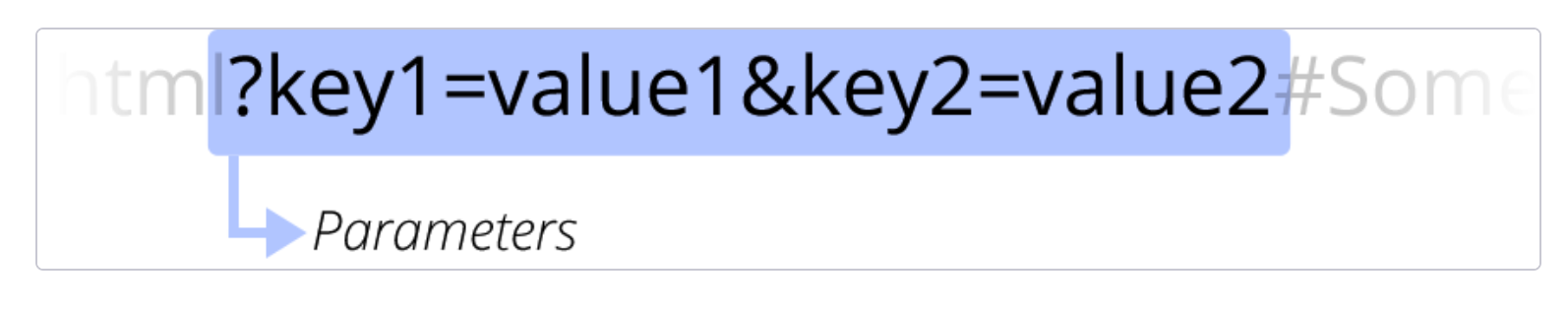
parameters

parameter는 웹 서버에 제공되는 추가 매개변수이다.
웹 서버는 요청에 따라 리소를 반환하기 전에 매개변수를 가지고 추가작업을 수행할 수 있다.
웹 서버마다 매개변수 추가작업에 대한 고유한 규칙을 가지고 있다.
Anchor
Anchor는 리소스 자체에 대한 또 다른 파트이다.
Anchor는 리소스 내부의 일종의 북마크를 의미하며, 클라이언트의 브라우저에 해당 북마크된 즉 Anchor된 지점이 있는 리소를 표시하도록 한다. 예를들어 html문서라면 지정된 부분으로 스크롤하여 클라이언트에게 보여주고, 동영상이라면 지정된 시간부터 재생될 수 있도록 하는 것이다.
이상으로 https://developer.mozilla.org/en-US/docs/Web/API/URL 글을 참고하여 URL에 대해 알아보았다.
즉, URL이란 단어를 리소스 주소에대한 파트들의 모음이라고 정리할 수 있지 않을까.
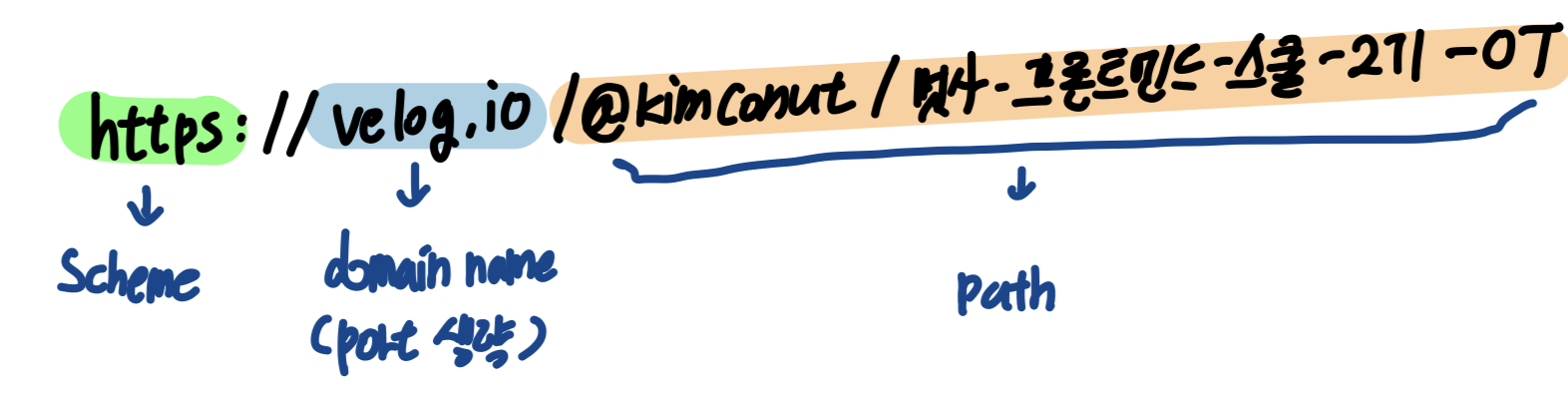
https://velog.io/@kimconut/멋사-프론트엔드-스쿨-2기-OT
이 주소로 복습을 해보자면,,!

이렇게 정리해 볼 수 있을 것 같다.
IP Adress
IP Adress는 인터넷 프로토콜을 사용하는 네트워크에 연결된 모든 장치에 할당된 번호이다.
인터넷에서 사용되는 개인 전화번호라고 생각할 수 있을 것 같다.
이런 전화번호를 매번 외우는게 쉽지 않기 때문에 전화번호부에 상대방의 이름으로 저장을 해놓듯이
네트워크에서도 DNS(Domain name system)에 IP(전화번호)가 있고 우리가 도메인 네임(상대방 이름)으로 리소스를 검색할 때 내부에서는 ip주소(010-****-****)로 변환되어 그 주소를 가져온다.. 라고 이해했다!
PORT
- port wikipedia를 참고하였습니다!
PORT는 인터넷 프로토콜 모음에서 운영체제의 종단점(end point)라고 한다.
각 포트는 번호로 구별되며 이를 포트 번호라고 한다. URL과 함께 사용될 수 있다. 위 URL설명에서 함께 다뤘었다. http와 같은 월드와이드웹 URL은 기본적으로 80번 포트를 사용한다.
그러므로 웹브라우저는 자동적으로 http://000.000.000.000:80 이렇게 처리한다.
포트 번호 별로 연결되는 채널이 다르고 그 채널에서 이용할수 있는 기능 또는 가능한 작업이 다양하다고 이해된다. 월드와이드웹 URL이 포트번호 80을 사용하는 것 처럼, 포트번호 25는 SMTP서비스로 메일 전송을 할 수 있는 채널이다.
오늘 과제는 URL, IP, PORT를 정리해보는 것이었다.
정리하면서 나름대로 이해를 해보려고 노력했는데, PORT가 아직 부족하다고 생각된다.
http그리고 ipv4와 ipv6에 대해서는 깊게 공부해보는 것을 추천받았다.
하나하나 공부해보면서 부족한 지식을 보충해나가야겠다.!
