멋쟁이 사자처럼 프론트엔드 스쿨 2기 과제
1.Day2. 과제 - URL, IP, PORT

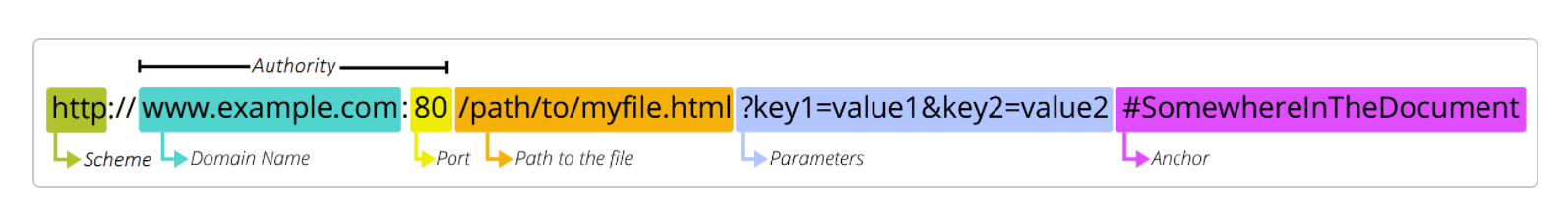
URL, IP, PORT에 대하여HTML LivingStandard란?Grouping content 정리해당 글은 mdn 사이트를 참고하여 번역 & 작성되었습니다!URL은 웹의 중요 개념 중 하나이며 웹에 게시된 자료를 검색하기 위해 브라우저에서 사용하는 방법이다.UR
2.Day2. 과제 - HTML LivingStandard

WHATWG wikipedia(https://en.wikipedia.org/wiki/WHATWG 우선 WHATWG에 대해 간략히 알고, WHATWG와 W3C사이에 있었던 일을 알고, HTML LivingStandard가 등장한 이유를 알아보자.WHATWG는 W
3.Day2. 과제 - Grouping content

HTML태그 중 Grouping content에 대해 배운 내용 정리ol은 ordered list, ul은 unordered list이다.순서가 중요한 카테고리나 리스트를 코딩할 때는 태그에 의미에 맞게 ol태그를 사용하고,순서가 중요하지 않거나 메뉴 바 같은 것을 만
4.Day3. 과제 - 페이지 마크업 구조 그려보기

오늘은 text-level semantics에 관련된 태그와 Embeded content에 관련된 태그를 배웠다.태그를 배울 수록, 시맨틱한 마크업에 대한 고민이 점점 커진다.<div>,<span>,<strong>,<b> 등 그동안 공부를 해오면서
5.Day4. 과제 - 회원가입 form 구현하기

오늘은 form태그를 이용해 회원가입 창을 구현해보는 과제를 받았다.이전에 form태그를 배웠을 때는 get과 post에 관해 깊게 공부하지 않고 넘어갔는데 오늘 직접 강사님이 node인가 express인가를 활용해서 데이터를 받는 것을 보여주셨다.아직은 어려웠지만,,
6.Day5. CSS특강 정리

빔캠프VEAMCAMP 이종찬 대표님께서 CSS특강을 해주셨다.그 중 내게 공부가 필요한 내용들을 정리해보았다.!웹페이지를 만들 때 가장 먼저 해야 할 일 (작업순서)Size의 두 가지 개념 - width와 heightCSS를 바라보는 관점(feat. 문화권 차이)ini
7.Day6. 과제 - 구글폼 만들어보기

저번주에 시작해 이번주에 끝난 form 태그와 input태그들을 이용해 구글 폼 클론 과제를 했다.양식 지우기 button도 아닌 것 같고 a태그 인가 하고 했는데,동기분이 하신 걸 봤는데 button type에 reset이 있었다.와아아 역시 혼자서 뭘까 고민하지말고
8.Day8. margin collapsing

마진 결합이 이해가 될듯 말듯 해서 역시나 빔캠프에서 수업을 들었다.(이하 내용은 수업을 듣고 정리한 내용입니다.)인접해 있는 block요소들끼리만 일어난다.상 하단만 해당사항.!!(좌우는 아님)의도된 설계에 의한 이로운 현상이다.(언제나 그런 것은 아님)실습을 위해
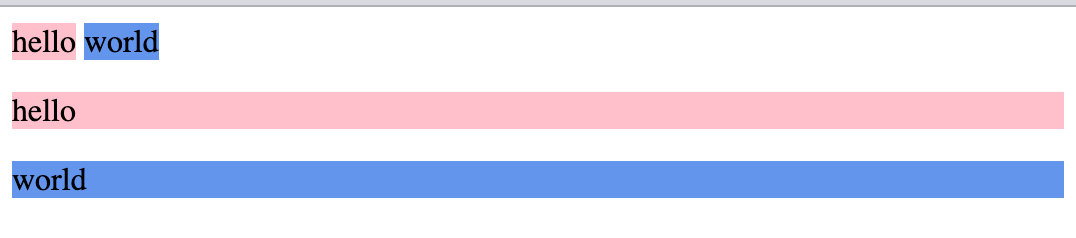
9.Day8. block vs inline + 문제

블록 레벨 요소와 인라인 레벨 요소에 대해 알아보자.가장 단순하게 그냥 인라인 요소와 블록 요소를 사용해 실습예제를 만들어보았다.inline요소는 자신의 컨텐츠 크기만큼 차지하며, 길을 막지 않는다. 위 예시 처럼 자리가 남으면 다음 inline요소가 옆 자리를 차지한
10.Day12. 과제 코드리뷰

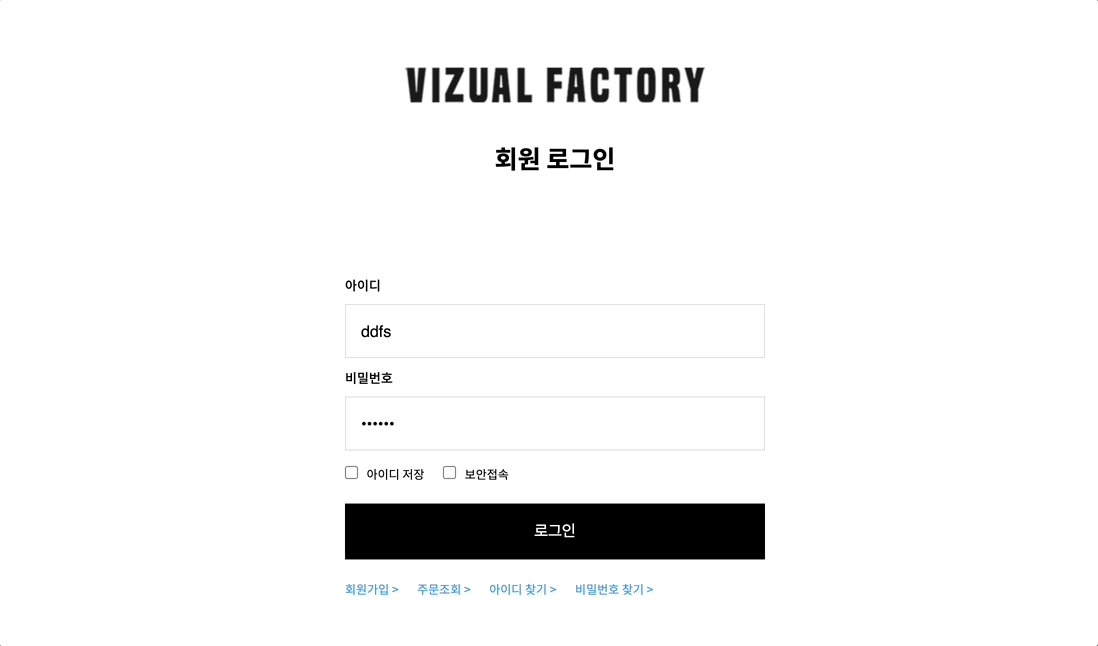
오늘은 float를 배우고 로그인 구현 과제 코드리뷰를 했다.코드리뷰 시간을 가지면서 느끼는거지만, 내 코드를 리뷰받지 않더라도 다른 사람의 코드를 보고, 다른 사람이 왜 그렇게 코드를 썼는지, 강사님이 알려주는 좀 더 나은 방법, 또는 잘못된 방법을 들으면서 나도 배
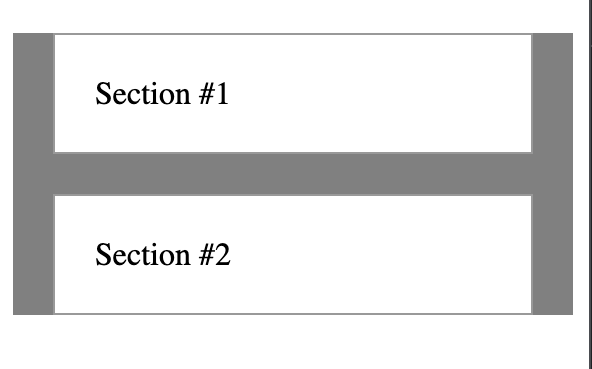
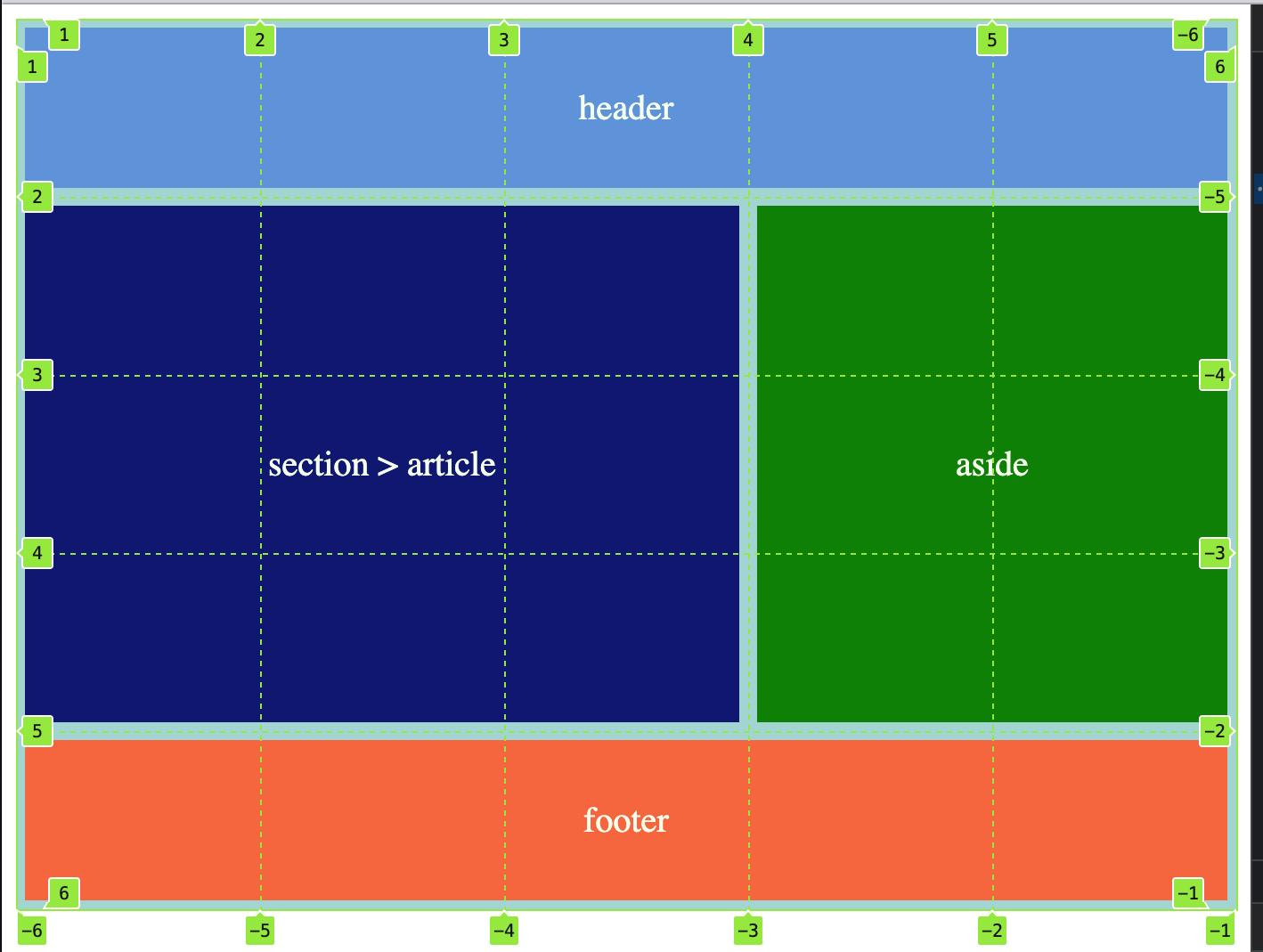
11.Day14. 성배 레이아웃 만들기

grid 넘 어렵다. 익숙하지 않아서 더 어렵게 느껴지는 것 같다.grid-column, grid-row, 같은 속성은 이제 알겠는데grid-auto-row니 뭐니 하는 것들 나오면 아직도 헷갈,,린다 ㅎ간단하게 만들어보았다!이거 만들면서 width와 height에 대
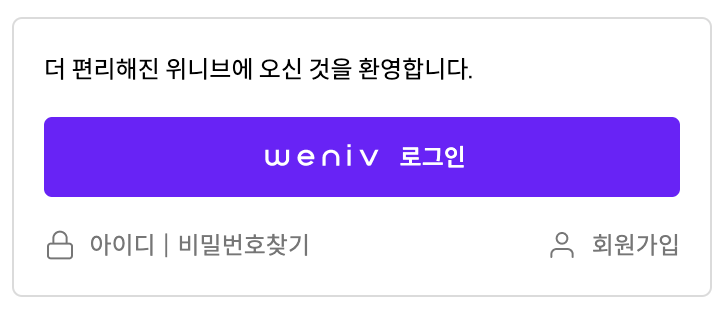
12.Day15. 로그인 구현 -1 과제

로그인 구현 과제를 하다가 갑자기 든 의문,,상자 하단 부분에 '아이디, 비밀번호 찾기'와 '회원가입' 요소를 float로 배치했다.원래 자식요소에 float를 쓰면 부모가 자식요소를 인식 못하고 높이를 잃어버리게되는데,, 그대로 참 잘 잡고있는 것을 보고 이게 왜이러
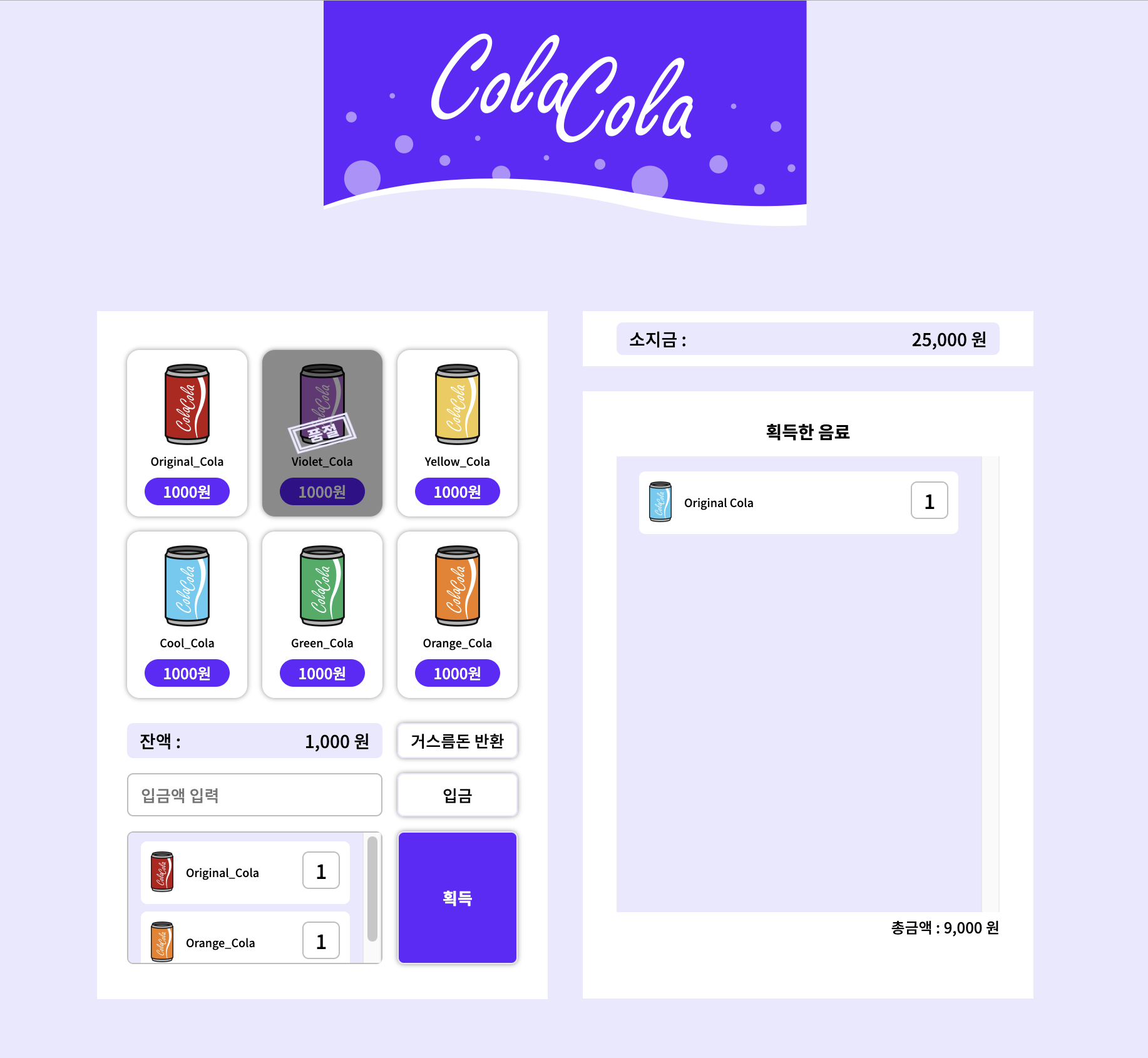
13.멋쟁이 사자처럼 벤딩머신 구현 과제 - 연습

grid 적용해보기.콜라들의 배치는 flex아니면 float로 정리해볼 수 있지 않을 까 했는데, 강사님과 한 라이브 코딩에서 grid를 쓰시는 걸 보고 나도 grid를 적용해봤다. 그리고 콜라들 사이의 마진을 gap으로 조정하는건 신세계였다.. 콜라들 마다 마진을 안
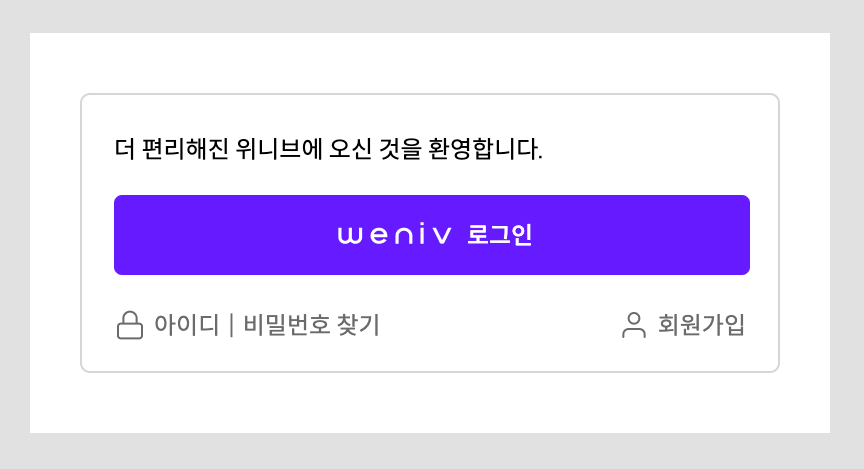
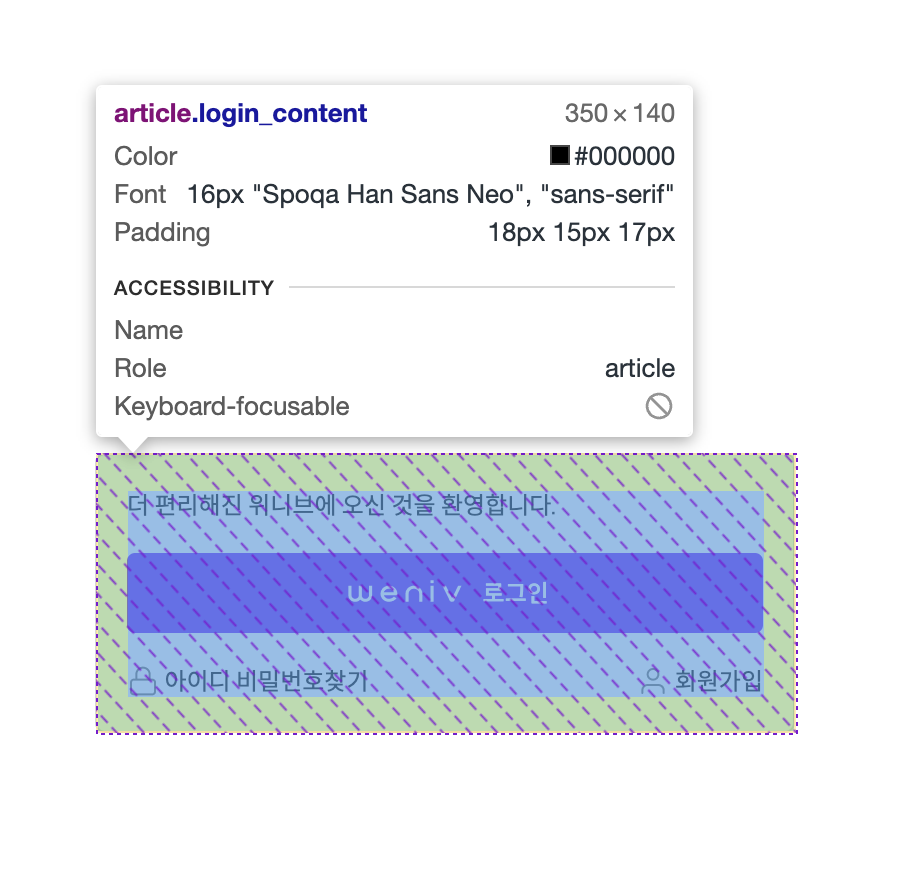
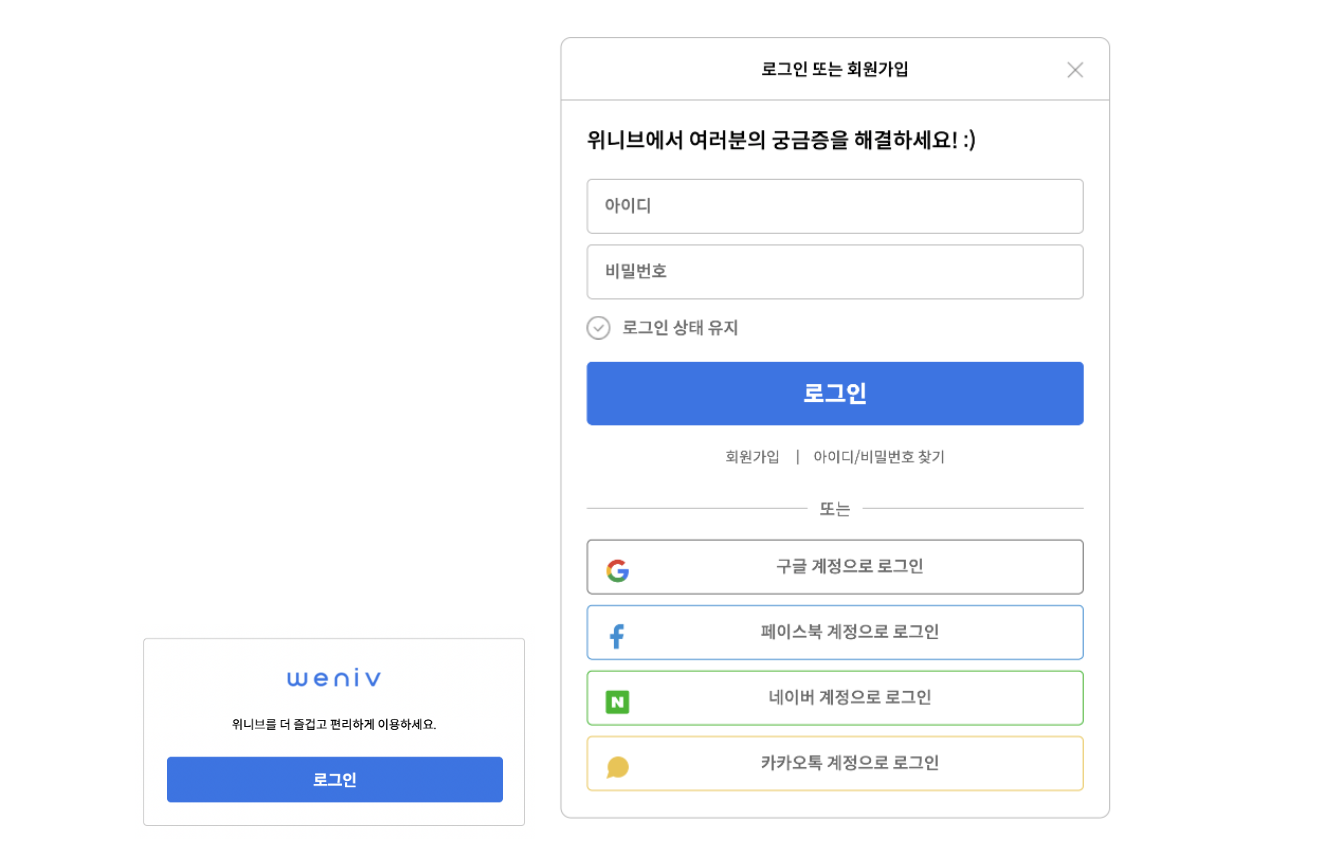
14.멋쟁이 사자처럼 로그인 화면 구현 과제 - 1

모든 가로배치, 세로배치는 flex를 많이 사용했는데 이번에는 float를 사용하여 로그인 버튼 하단 오른쪽, 왼쪽 요소들을 정렬했다.inline-block을 사용했을 때 default로 생겨버리는 여백을 해결하는 방법.여백은 폰트의 크기와 비례한다. 기본 폰트가 16
15.멋쟁이 사자처럼 로그인 화면 구현 과제 -2

소셜 링크 이미지들을 개별 이미지로 저장하여 쓴 것이 아니라개별 이미지를 한 판에 박아서 이미지 스프라이트 기법을 사용했다.이미지 스프라이트 레티나 기법을 활용하여 물먹은 이미지에서 꺼내주었다. 레티나 기법의 핵심은 원본 사이즈의 x2크기로 받은 이미지를 다시 원본 이