
Margin collapsing
마진 결합이 이해가 될듯 말듯 해서 역시나 빔캠프에서 수업을 들었다.
(이하 내용은 수업을 듣고 정리한 내용입니다.)
✔️ margin collapsing의 조건
- 인접해 있는 block요소들끼리만 일어난다.
- 상 하단만 해당사항.!!(좌우는 아님)
- 의도된 설계에 의한 이로운 현상이다.(언제나 그런 것은 아님)

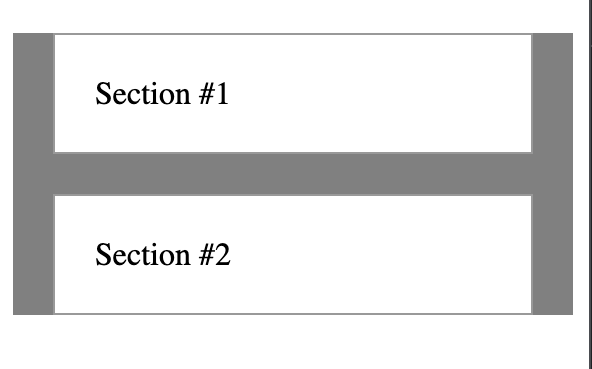
실습을 위해 <div>태그로 전체 섹션을 만들고 안에 역시나 <div>태그로 두 개의 section을 만들어주었다.
시각적으로 확인하기 위해 각각 배경 색을 넣어주었다. 검은색은 전체 섹션을 뚜렷하게 보기위해 <html>태그에 넣어주었다.
html
<div class="contents">
<div class="section">Section #1</div>
<div class="section">Section #2</div>
</div>css
html {
background-color: black;
}
.contents {
width: 300px;
margin: 0 auto;
background-color: pink;
}
.section {
width: 200px;
height: 200px;
margin: 50px;
background-color: white;
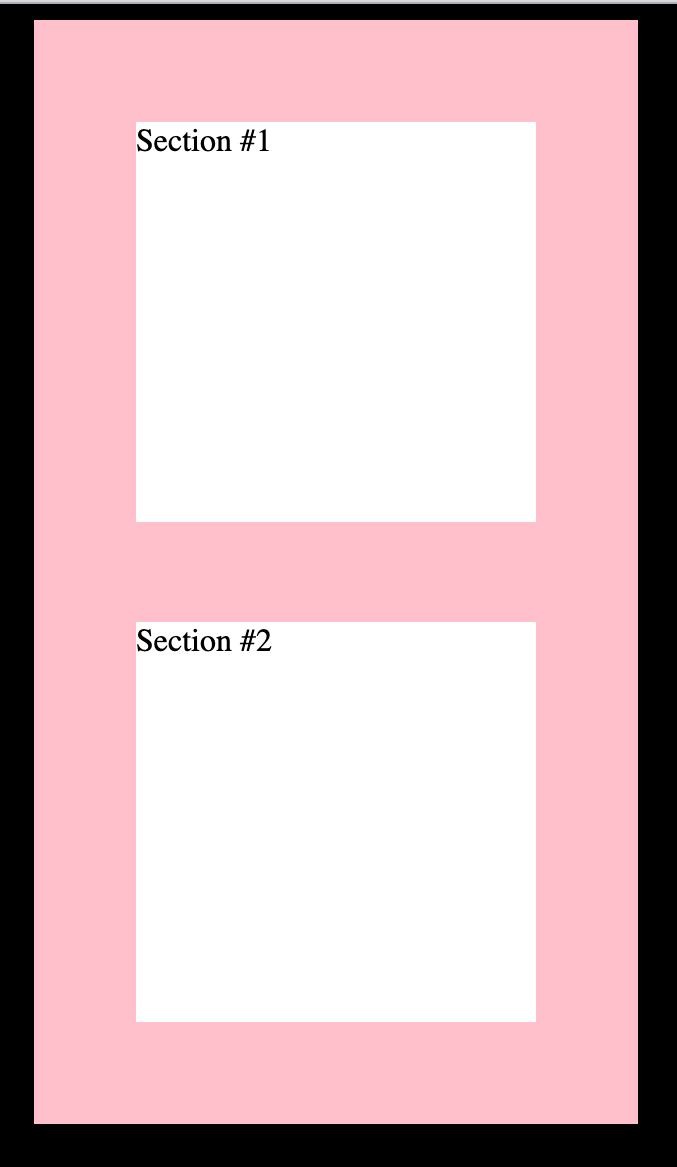
}그리고 각 섹션 div에는 margin값을 50px을 주었다.
위 이미지를 보면 마진 결합이 일어난 것을 볼 수 있다. 각 섹션에 margin 50px을 주었기 때문에 section#1과 section#2 사이에는 각 margin bottom과 top이 만나 100px의 margin이 존재해야하는 거 아닌가 하는데 아니다. 위와 아래 section들의 마진이 결합되어 50px이 존재하는 것을 볼 수 있다.
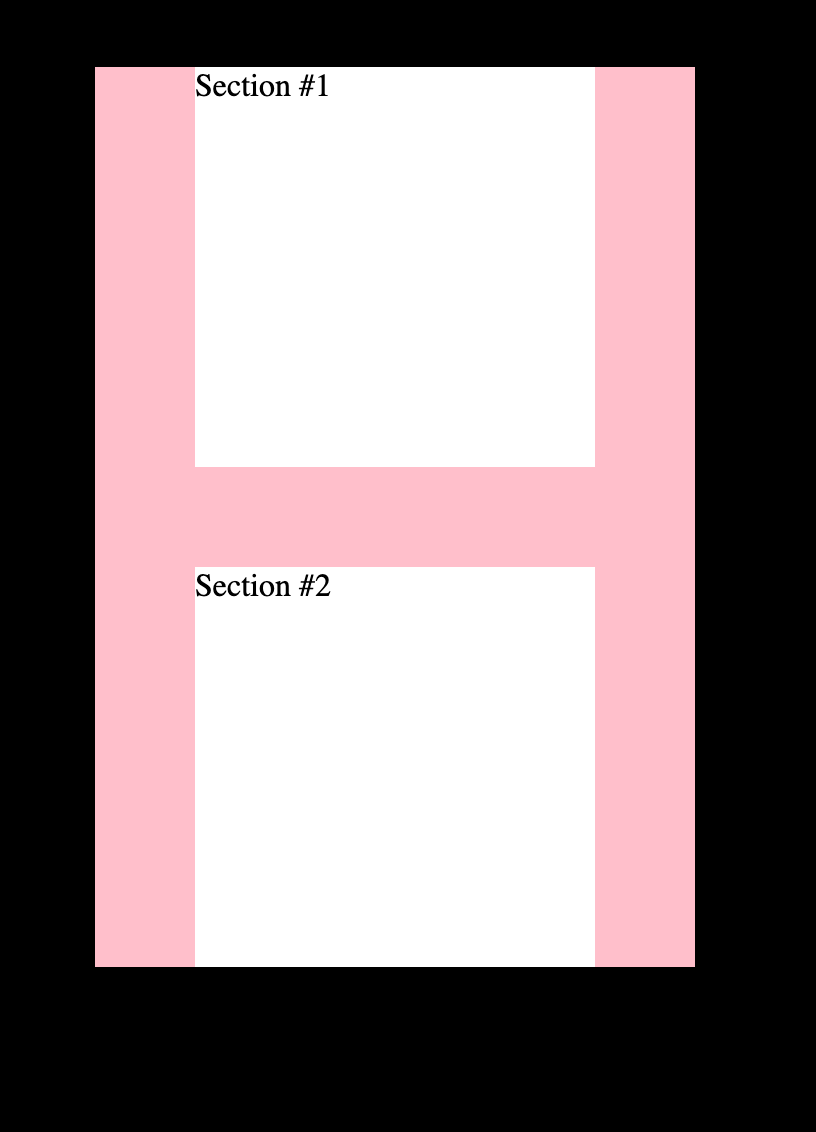
근데 여기서 각 section#1의 margin top과 section#2의 margin bottom은 누구랑 결합된걸까,, 생각대로라면 8자가 보여야 하는거 아닐까? 각 section#1,2는 부모인 contents클래스를 가지는 div요소와 병합되었다.
이 경우 부모와 자식 사이에 텍스트 요소를 넣으면 마진 결합 현상이 발생하지 않는다.

- 부모 요소에(contents클래스 div요소) padding 값을 1준다.
공간을 차지하는 요소를 넣어줌으로써 부모와 자식간의 관계를 완전히 격리시킨다는 개념,,
- 부모 요소에게 border: 1px solid transparent;을 먹인다.

-> 위 두 가지 방법은 마진 결합 현상을 해결해주는 방법이라기 보다, 마진 결합 현상이 일어나지 않는 조건에 더 가깝다.
이걸 해결방법으로 사용하면 공간을 1px이라도 차지하기 때문에 내가 의도한 디자인과 멀어질 수 있다.
-
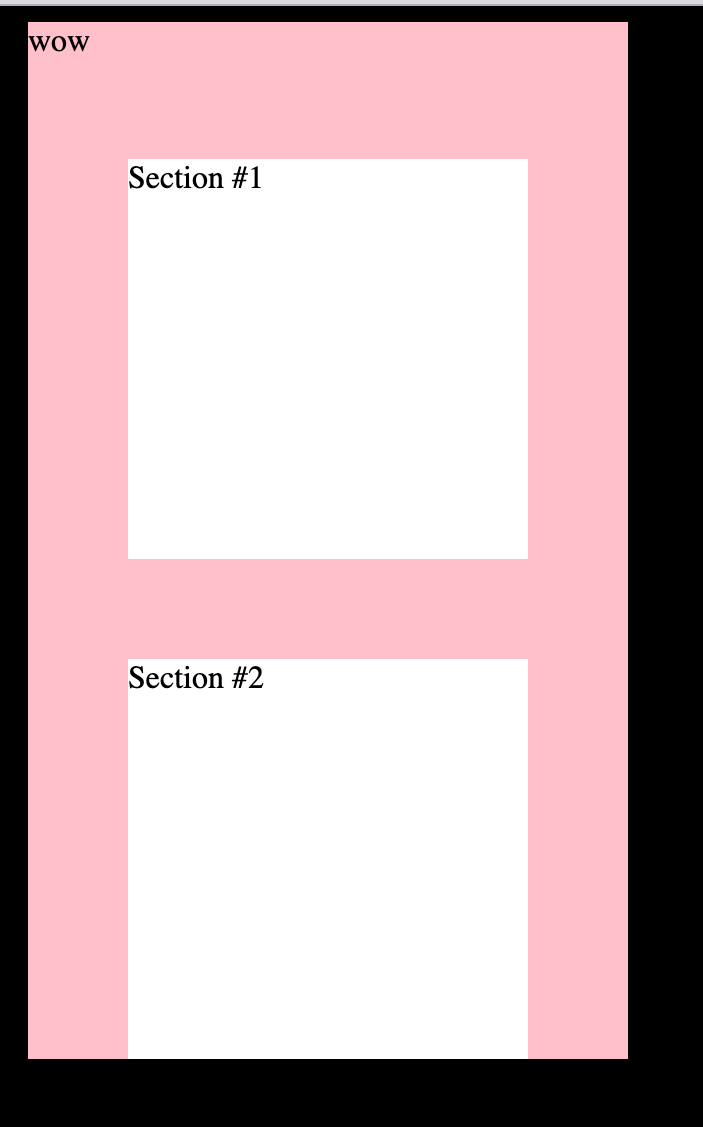
section클래스 div의 display를 inline-block으로 바꿔주기
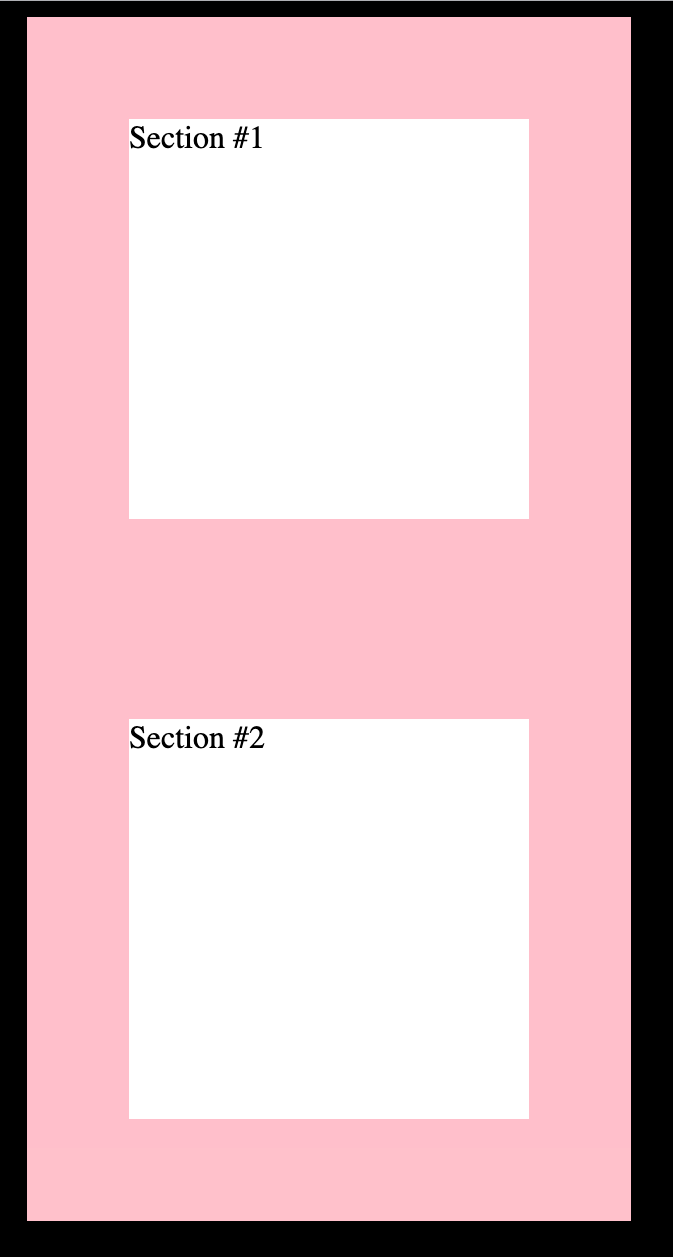
이 방법을 써주면 마진 겹침 현상을 해결할 수 있는데, 섹션 간에 margin이 합쳐져 100px을 차지하게 된다.
-
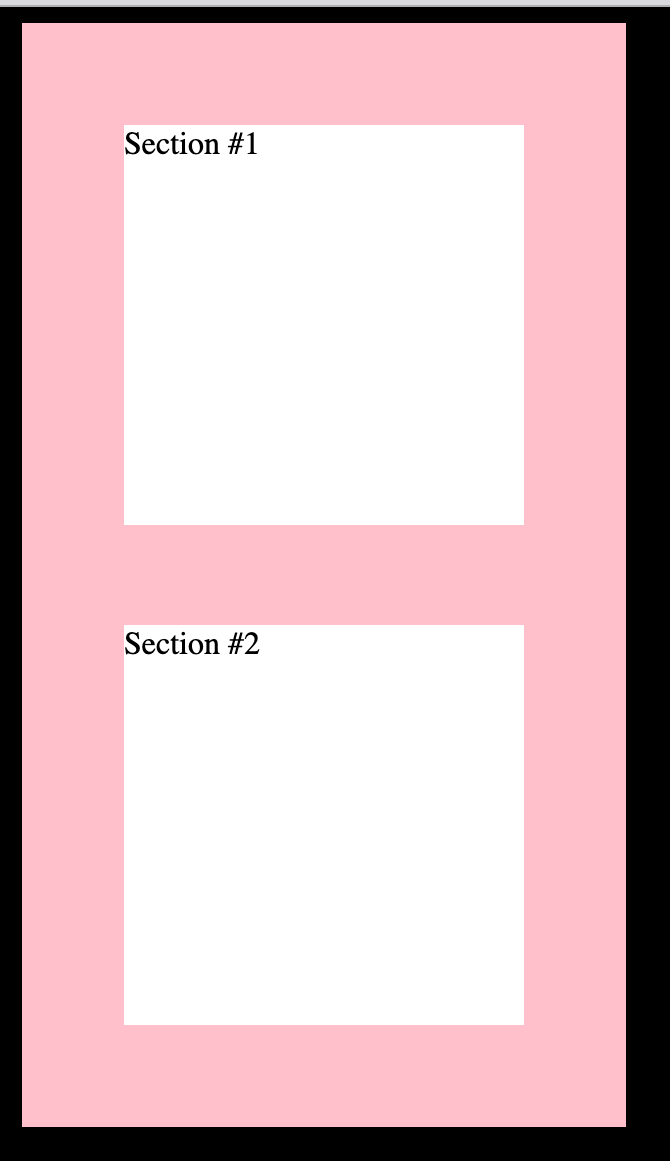
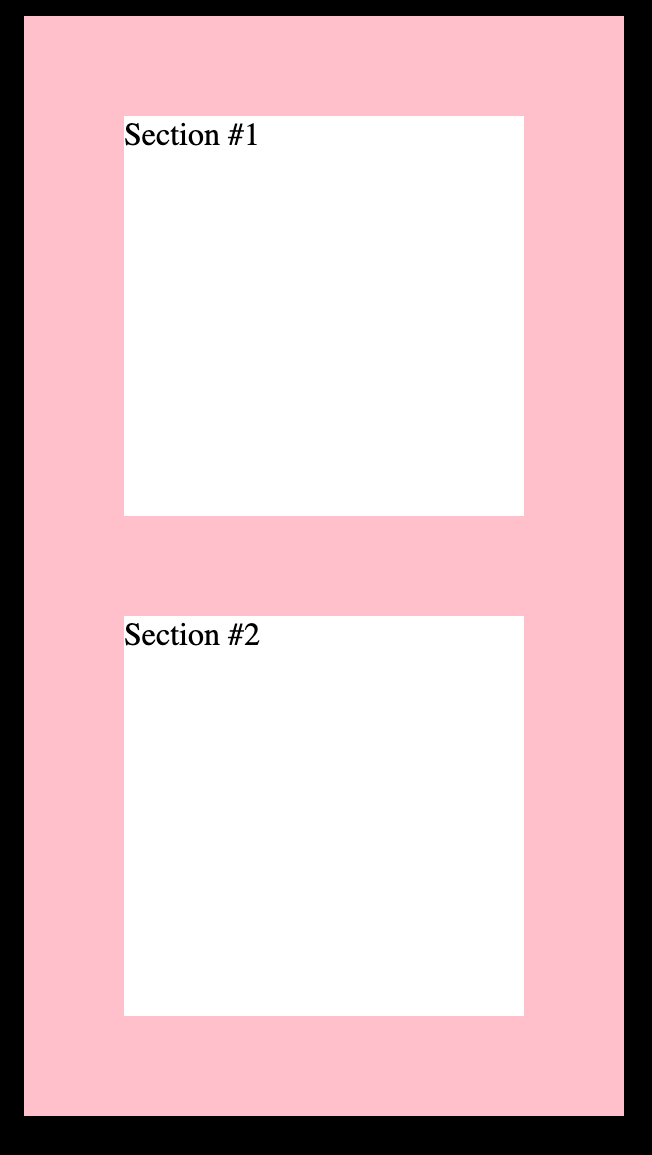
부모요소에 overflow: hidden;을 먹인다.
가장 안정적인 방법이다.
문제가 깔끔하게 해결되었다.✨
이 overflow는 대체 뭐길래 해결할 수 있는 것인가,, overflow에 대한 강의를 빔캠프 유튭에서 또 찾았는데 시간이 길어 이번주 안으로 보고 overflow개념을 정리해봐야겠다.!
