복습
openClose 함수 실행에 오류가 있어서 포스트박스 부분을 다시 보았다.
결국 다른게 원인이었지만ㅠㅠ..
function openClose() { if ($("#post-box").css("display") == "block") { $("#post-box").hide(); $("#btn-post-box").text("박스 열기"); } else { $("#post-box").show(); $("#btn-post-box").text("박스 닫기"); } } <button onclick="openClose()" id="btn-post-box" type="button" class="btn btn-warning">박스 열기</button> <div id="post-box" style="display:none">
다시 보니까 display:none과 $("#id").hide() / show()는 좀 유용할 거 같다...
프로젝트
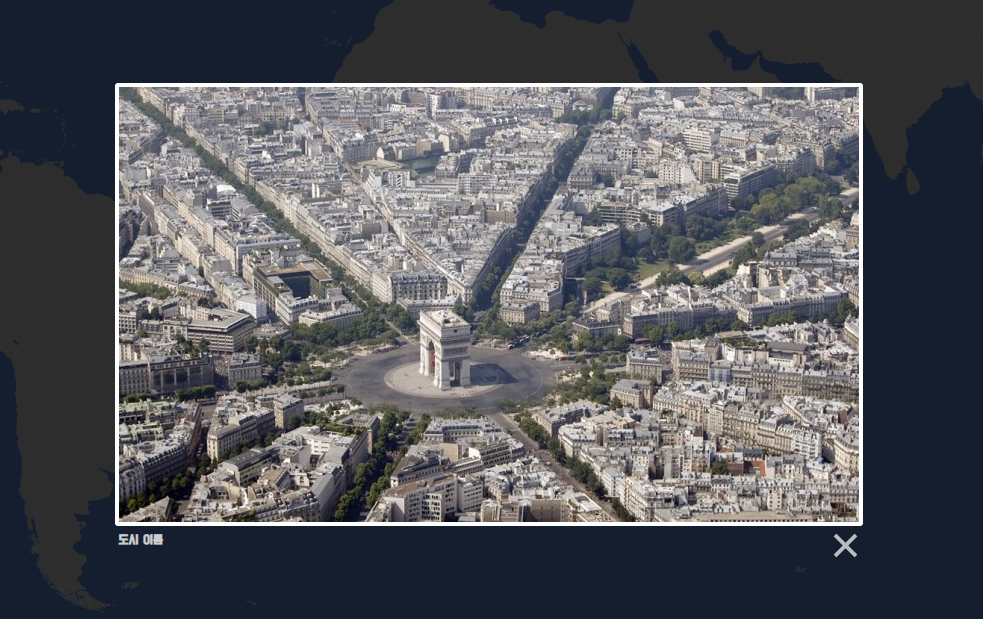
지도 위의 핀포인트를 클릭하면 해당 도시의 사진이 팝업으로 뜨게끔 하는 코드를 찾아보았다.
lightbox라는 툴인데, 팝업 디자인도 심플하고 우리 팀의 목적에 맞는 거 같다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.1/css/lightbox.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.1/js/lightbox.min.js"></script> <a id="city_test" href="inner url" data-title="title_name" data-lightbox="example-set"> <img src="outside url" alt=""></a>
결과물은 다음과 같다. 아주 성공적!!

그리고 api 뼈대에 선택 읽기 기능을 넣어봤는데, 아직 실행시킬 커맨드(버튼)가 없어서 확인해보지는 않았다.
function showsky() { $.ajax({ type: "GET", url: "/click", data: {}, success: function (response) { let cities = response['country'] //country 불러오기 let city = cities[selected_city] //country 속 선택된 도시(버튼으로 지정할 것) 불러오기 alert(response["msg"]); } }) }}