내일배움단 11일메이킹챌린지
1.내일배움단 11일메이킹챌린지 1일차

메이킹 챌린지 전에 5강 초반부까지 수강해놨기 때문에 개발일지(강의)는 5장 초반부부터 작성하고, 이후 복습하는 내용과 프로젝트 진행 위주로 작성하겠다.세계 지도의 중심에 시계를 띄워두고, 선택한 시간의 도시의 하늘 사진을 보여주는 페이지를 만드는 걸로 정했다. 아무래
2.내일배움단 11일메이킹챌린지 2일차

3주차 DB 부분을 복습하였다.오늘 프로젝트 진행을 위해 필요한 코드는 다음과 같다.이번 팀 프로젝트에서 백엔드를 담당했다.우리 프로젝트 주제는 세계 유명 도시들의 하늘 사진을 보여주는 페이지이며, 코로나로 인해 여행을 못가는 상황에서 조금이나마 사진으로 대리만족(?)
3.내일배움단 11일메이킹챌린지 3일차

오늘부터 서버를 만져볼거라 파이썬 서버 부분을 복습했다.GET은 데이터를 가져오는 것, POST는 클라이언트에 데이터를 표시하는 것이다.서버를 만드는 순서는 다음과 같다.클라이언트 서버 확인하기서버 만들기클라이언트 만들기확인하기현재 과정은 1번과 2번이다!일단 세계지도
4.내일배움단 11일메이킹챌린지 4일차

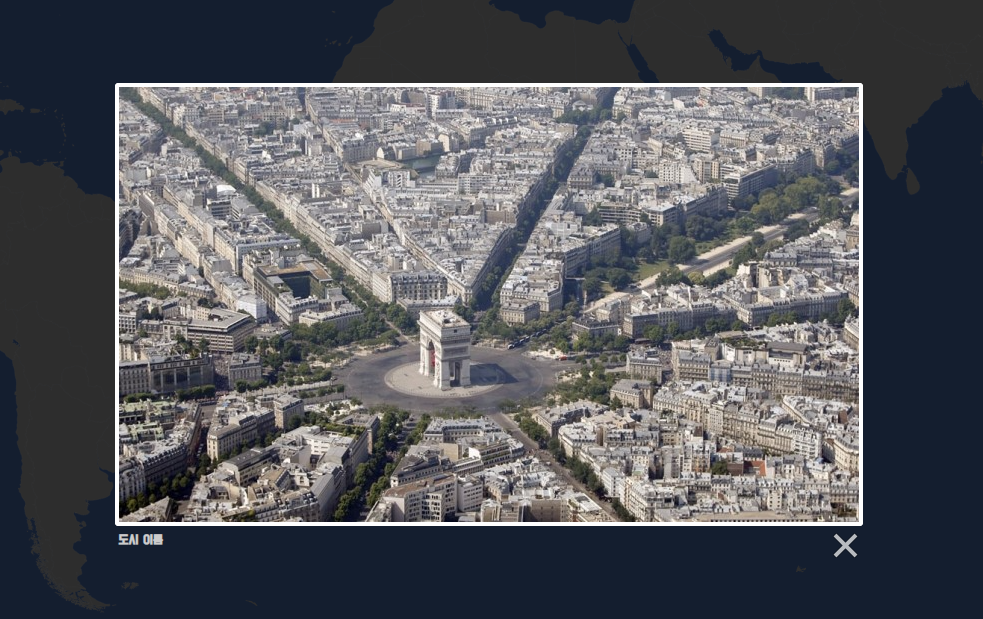
openClose 함수 실행에 오류가 있어서 포스트박스 부분을 다시 보았다.결국 다른게 원인이었지만ㅠㅠ..다시 보니까 display:none과 $("지도 위의 핀포인트를 클릭하면 해당 도시의 사진이 팝업으로 뜨게끔 하는 코드를 찾아보았다.lightbox라는 툴인데, 팝
5.내일배움단 11일메이킹챌린지 5일차

JQuery를 이용하여 버튼의 id, text 값을 받아올 필요가 있어서 2주차 JQuery를 복습하였다.먼저 버튼에 id 값을 appoint하고 함수 bring_city()를 실행시키도록 한다.canada의 값을 사용하므로 함수 ()에서 where로 받는다.id는 +
6.내일배움단 11일메이킹챌린지 6일차

미니튜터님께 질문한 결과, 이미지도 DB에 첨가해보기로 했다.검색 결과 여러 방법이 있었는데, 제일 만만해보이는 걸 찾았다.또는 dictionary에 이미지 업로드 url을 추가하여 사용한다. (이게 더 편해보인다...)반응형 웹의 경우 디스플레이 사이즈마다 grid를
7.내일배움단 11일메이킹챌린지 7일차

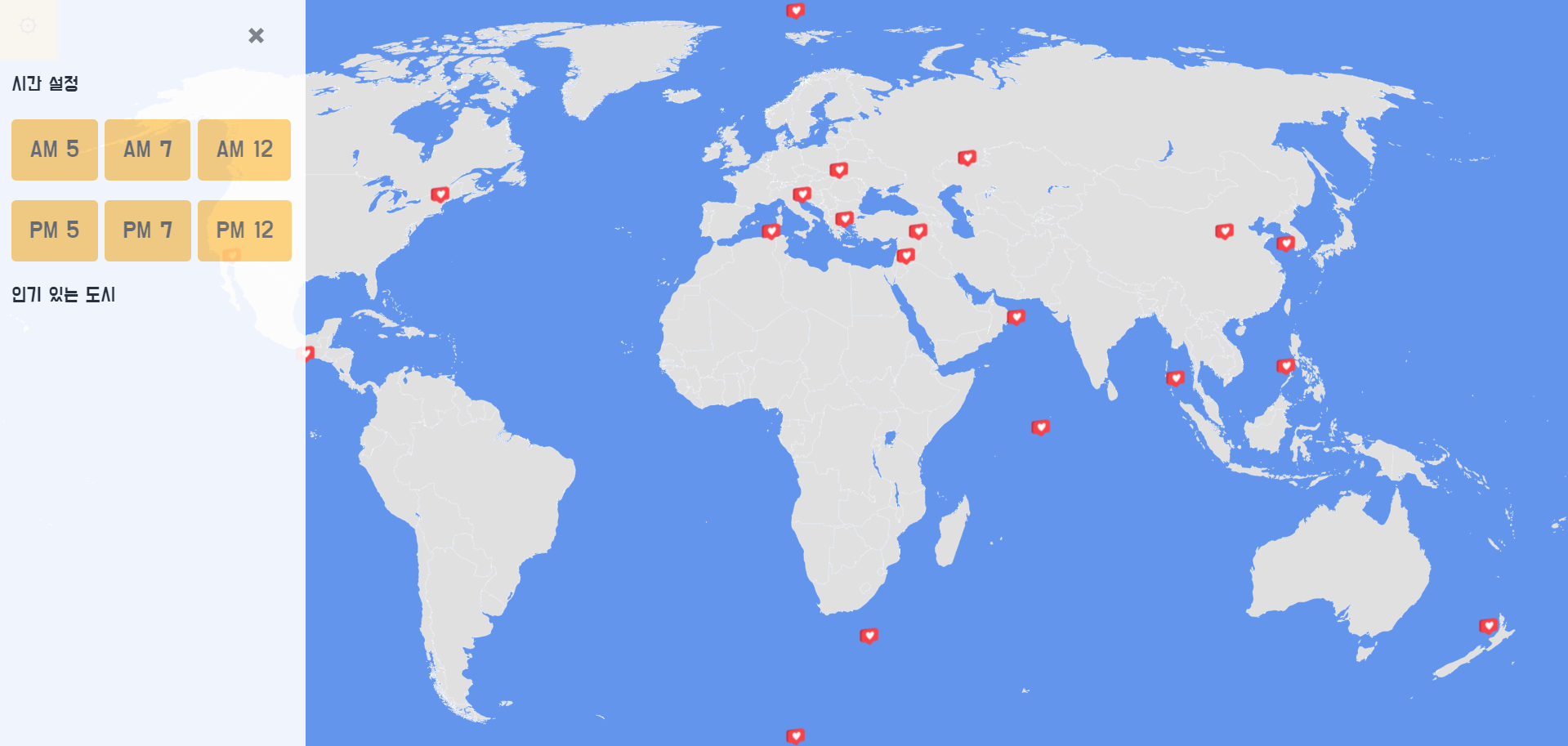
오늘 따로 프로젝트 진행을 하지 못해서, 추가할 내용에 대해서만 구상해보았다.우선, 시간 설정과 인기 도시(클릭순)를 사이드 메뉴 페이지에 정리해서 넣으면 어떨까 생각했다.작성한 코드와 결과는 다음과 같다.버튼을 조금 더 시각적으로 심플하게 보이기 위해 아래와 같은 버
8.내일배움단 11일메이킹챌린지 8일차

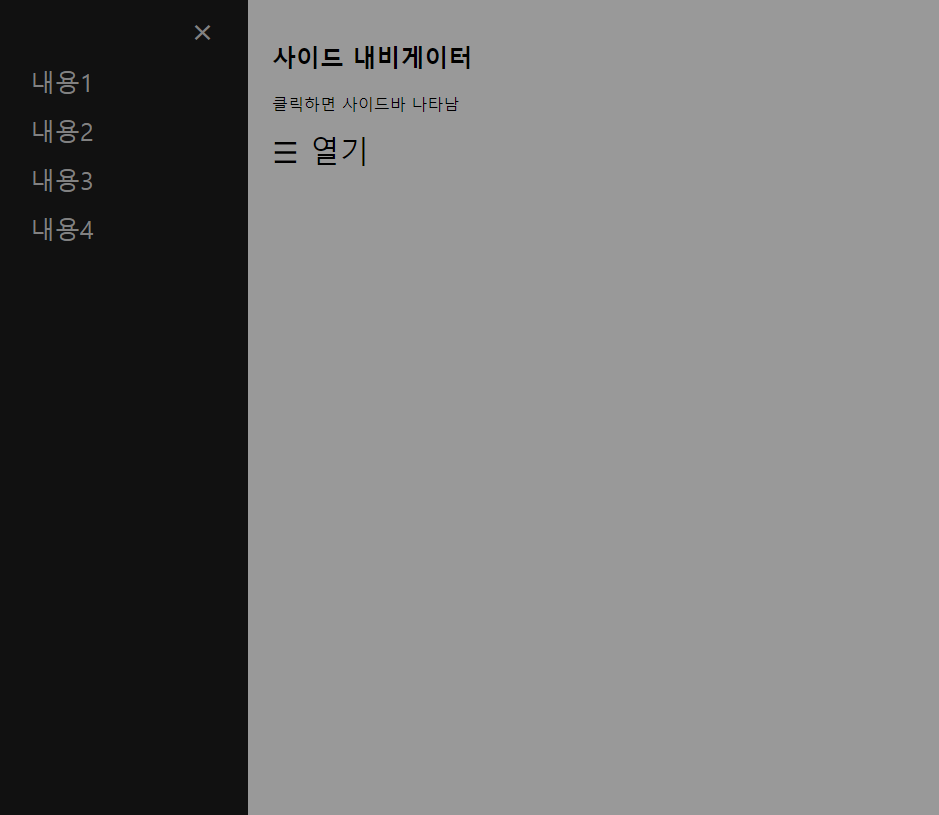
오늘은 메인 화면에 사이드바와 약간의 서버 기능, 그리고 사진 팝업을 추가하였다.우선, 사이드바 기능은 아래 사진과 같다!북극 pin을 click할 시, 북극 사진이 뜬다!
9.내일배움단 11일메이킹챌린지 9일차

time 값을 받아와서 불러올 사진에 적용시키는 작업을 했다.이거 20개에 함수 내부 코드까지 20개... 진짜 노가다였긴 하다...그래도 결과는 만족스럽다.마지막 작업으로 인기 순위 넣기, 다듬기가 남았다 (그러길 바람)
10.내일배움단 11일메이킹챌린지 10일차

city 값을 return 하지 못해서 노가다를 하다가 튜터님 도움으로 return 문제를 해결했다.일단 까먹고 전역변수로 설정을 못한 것 하나.. 그리고 함수로 return을 받는 문제만 남았는데,JavaScript는 함수 return이 가능하다고 한다!!이전에는 r
11.내일배움단 11일메이킹챌린지 11일차

작업은 어제 다 끝(?)냈고, 오늘은 발표일! 서버는 조장님이 하시기로 하셨으니 그냥 복습 겸 AWS로 웹페이지 구동하는 부분만 다시 remind 해야겠다.gitbash를 실행하고 다음 명령어를 입력한다.리눅스에서 사용 가능한 명령어는 ls, cd, rm, sudo 등