
요즘 앱접근성 작업을 하는 도중에 vue-slick 에서 IOS(voiceover)에서는 안잡히던 포커스가 AOS(talkBack)에서 총 3번이 잡히는 이슈를 접하게 되었다.
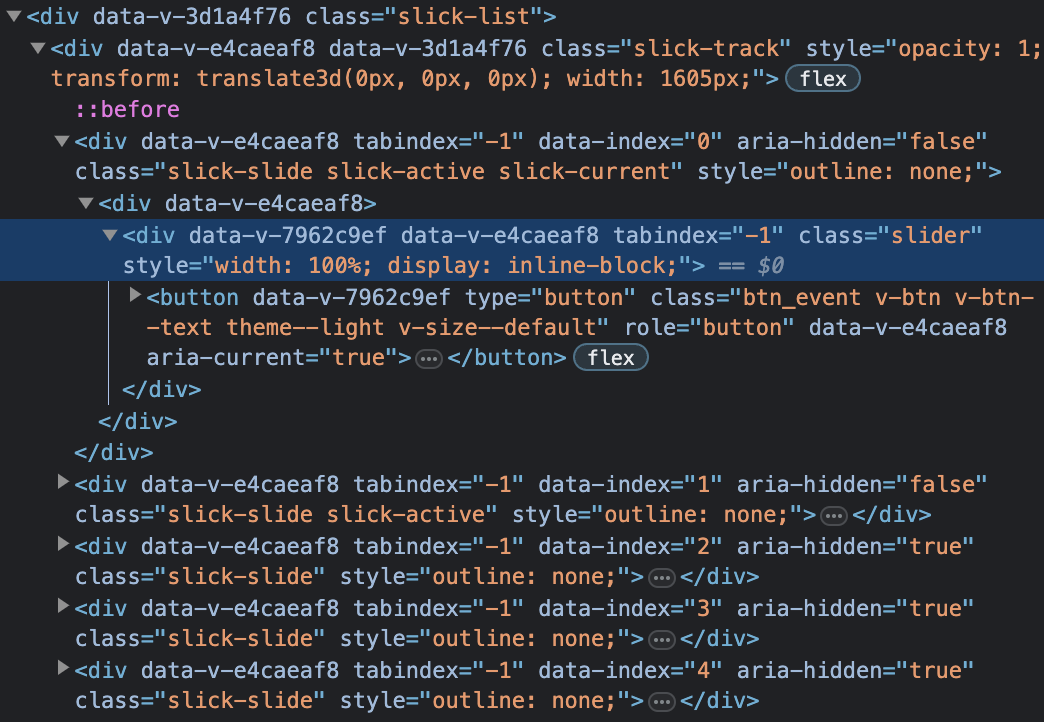
div에는 tabIndex가 0이 되어야 포커스를 이동시킬수 있다는 내 짧은 지식이 부정당하는 기분이였다

근데 너무 이상했다 div가 잡히는거라면 총 3번이 아닌 총 4번이 잡혀야 하는거 아닌가..?
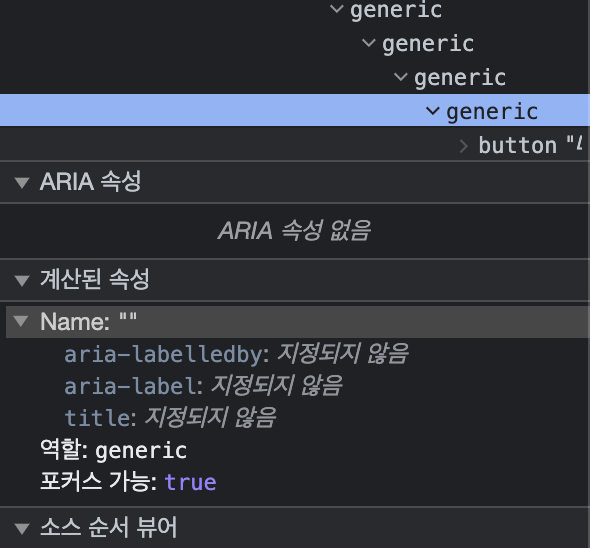
그러던중 크롬 개발자탭중 Accessibility를 발견했고 포커스 가능이라는 문구를 보고 확신이섰다

예상대로 디버깅 단계에서 tabindex를 지우니 talkback은 작동하지않고 button에만 포커스가 작동되게 되었는데
이제 slick에서 화면을 그릴때 tabindex를 지울지 아니면 button에 바로 포커스가 가도록 할 수 있는지 찾아봐야 할 거 같다.