
좀만 더 나중에 만났으면 좋았을텐데 너,, 두고봐,,
RN 설치는 이성훈개발자님의 블로그를 참고하여 하시면 될거같아요 Expo의 장단점의 반대가 CLI 형식의 다운로드이며 이번 네비게이션은 CLI 기준으로 작성하였으며 Expo에서도 무관하게 사용할 수 있을거라 생각해요.

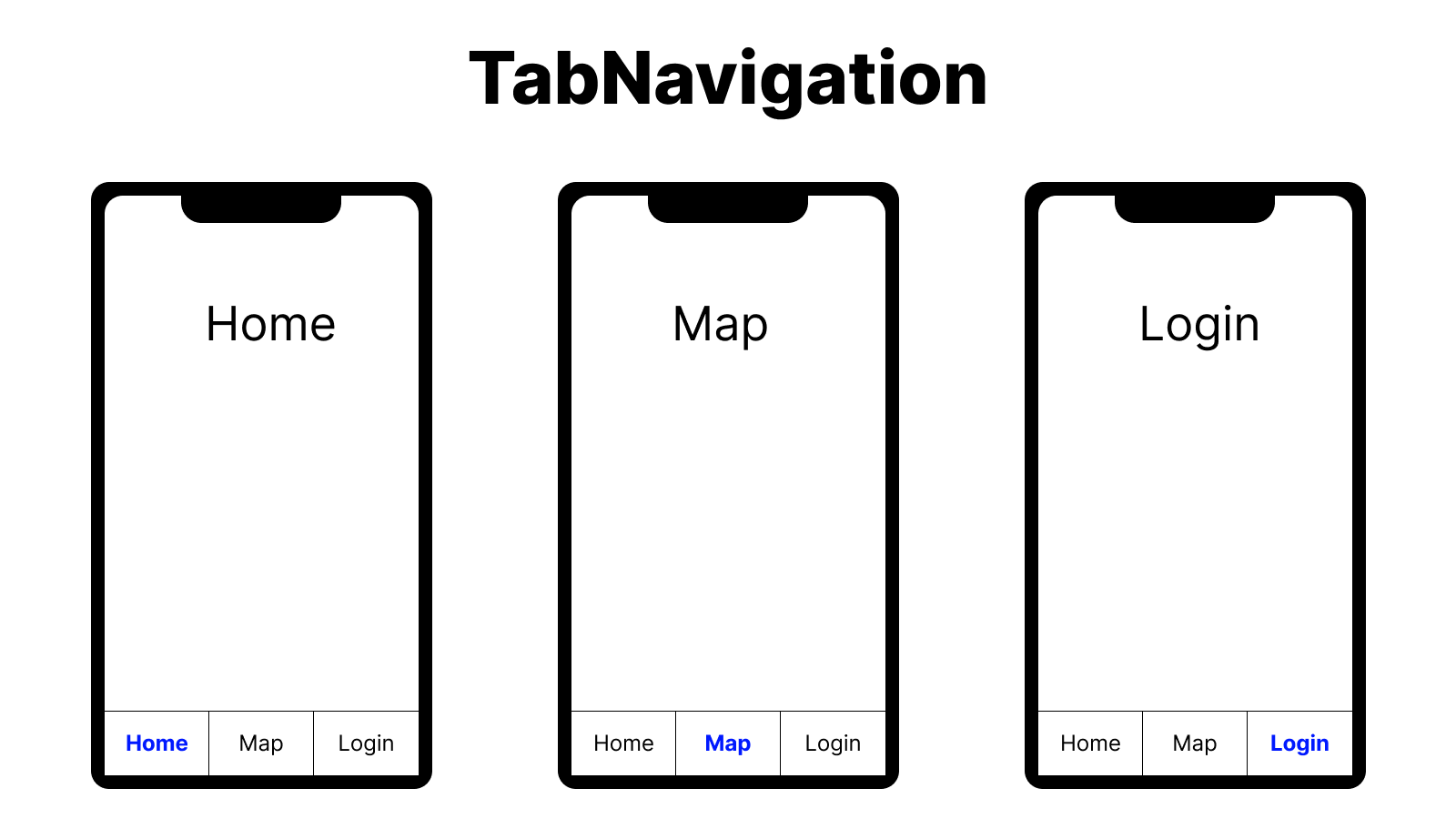
- TabNavigation
-Stack 다른 경로 사이를 전환할 수 있는 화면 하단의 간단한 탭 표시줄. 경로는 느리게 초기화되요. 경로의 화면 구성 요소는 처음 초점이 맞춰질 때까지 마운트되지 않아요.

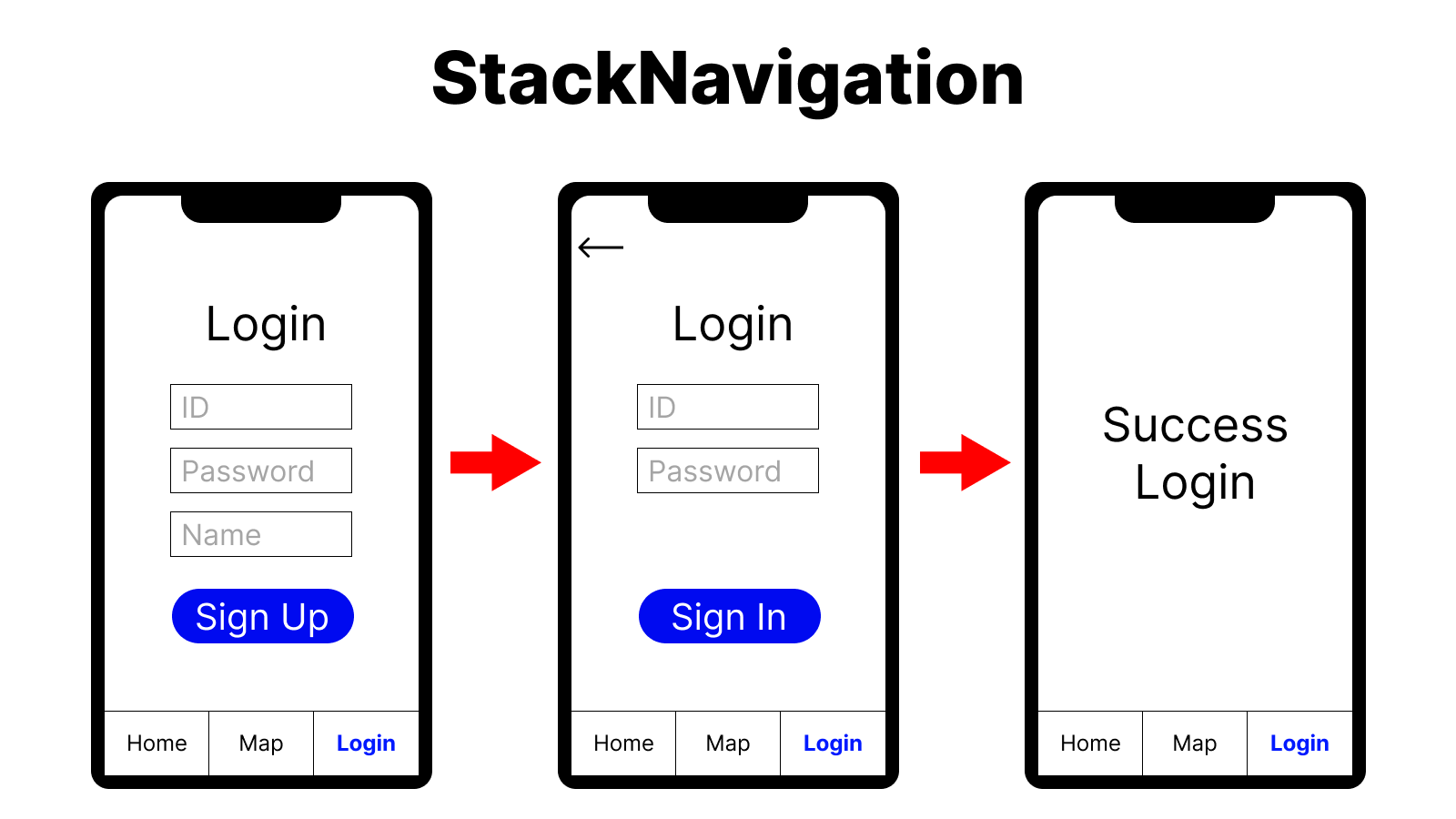
- StackNavigation
-Stack Navigator는 각각의 새 화면이 스택 맨 위에 배치되는 화면 간에 앱을 전환할 수 있는 방법을 제공해요.
-상단의 뒤로가기 버튼을 클릭하면 이전화면 (첫번째 화면) 으로 순차적으로 전환해요
ReactNavigation은 StackNavigation과 TabNavigation만 다룰 예정이에요
StackNavigation과 TabNavigation을 혼용해서 두개만 이용하려는데 글이 별로 없어서 고생했던 기억이 남아서 다시 한번 정리를 해보려구해요 아래 공식문서도 있으니 중간중간 부족한 설명은 확인해보시는거를 추천드려요
리엑트네이티브 네비게이션 공식문서
터미널
// yarn 사용자
$ yarn add @react-navigation/native @react-navigation/native-stack @react-navigation/bottom-tabs
// npm 사용자
$ npm install @react-navigation/native @react-navigation/native-stack @react-navigation/bottom-tabs우선은 터미널로 react-native의 네비게이션을 담당할 모듈을 추가해주시면되구 저는 바텀탭을 이용할 예정이에요 다른것들은 사용하지는 않았지만 아마 비슷한 형식이라 생각해요
StackNavigation.js
import React from "react";
import { createNativeStackNavigator } from "@react-navigation/native-stack";
import HomeScreen from '../Screen/Home/Home';
import MapsScreen from '../Screen/Maps/Maps';
import SignupScreen from '../Screen/Login/signup';
import SigninScreen from '../Screen/Login/signin';
import SuccessScreen from '../Screen/Login/success';
const Stack = createNativeStackNavigator();
const HomeStack = createNativeStackNavigator();
const MapsStack = createNativeStackNavigator();
const LoginStack = createNativeStackNavigator();
const screenOptionStyle = {
headerStyle: {
backgroundColor: "white",
},
headerTintColor: "white",
headerBackTitle: "Back",
headerTitle: props => <LogoTitle {...props} />
};
const HomeStackNavigator = () => {
return (
<Stack.Navigator screenOptions={screenOptionStyle}>
<HomeStack.Screen
name="Home"
component={HomeScreen}
/>
</Stack.Navigator>
);
}
const MapsStackNavigator = () => {
return (
<Stack.Navigator screenOptions={screenOptionStyle}>
<MapsStack.Screen
name="Maps"
component={MapsScreen}
/>
</Stack.Navigator>
);
}
const LoginStackNavigator = () => {
return (
<Stack.Navigator screenOptions={screenOptionStyle}>
<LoginStack.Screen
name="signup"
component={SignupScreen}
options={({navigation, route}) => ({
headerLeft: null,
headerTitle: '회원가입',
})}
/>
<LoginStack.Screen
name="signin"
component={SigninScreen}
options={({navigation, route}) => ({
headerLeft: null,
headerTitle: '로그인',
})}
/>
<LoginStack.Screen
name="success"
component={SuccessScreen}
options={({navigation, route}) => ({
headerLeft: null,
headerTitle: '완료',
})}
/>
</Stack.Navigator>
);
}
export { HomeStackNavigator , MapsStackNavigator , LoginStackNavigator};각각의 Stack을 먼저 쌓은후에 이 쌓은 스택들을 TabNavigation으로 내보내고 바텀탭으로 보여줄 준비만 하면 되요
TabNavigation.js
import React from "react";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import Icon from 'react-native-vector-icons/Ionicons'; // 아이콘 추가할거면 모듈 추가후 추가해주시면 되요
import { HomeStackNavigator, MapsStackNavigator , LoginStackNavigator} from "./StackNavigator";
// StackNavigator에서 내보낸 스택들을 불러오기
const Tab = createBottomTabNavigator();
const BottomTabNavigator = ({navigation}) => {
return (
<Tab.Navigator initialRouteName="LoginStack"> // initialRouteName은 처음에 들어오자마자 보일 화면을 설정하는 메소드에요
<Tab.Screen name="HomeStack"
component={HomeStackNavigator}
options={{
headerShown: false,
tabBarIcon: ({color, size}) => (
<Icon name="home-outline" color={color} size={size} />
),
}}
/>
<Tab.Screen name="MapsStack"
component={MapsStackNavigator}
options={{
headerShown: false,
tabBarIcon: ({color, size}) => (
<Icon name="map-outline" color={color} size={size} />
),
}}
/>
<Tab.Screen
name="LoginStack"
component={LoginStackNavigator}
options={({ route }) => ({
headerShown: false,
tabBarIcon: ({color, size}) => (
<Icon name="person-circle" color={color} size={size} />
),
})}
/>
</Tab.Navigator>
);
};
export default BottomTabNavigator;각각의 스택들을 tab에 컴포넌트로 불러온 후에 BottomTabNavigator로 내보내기를 하고 app에 불러오기만 하면 되요
App.js
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
import BottomTabNavigator from "./Navigation/TabNavigator";
import styled from "styled-components";
const App = () => {
return (
<NavigationContainer>
<BottomTabNavigator />
</NavigationContainer>
)
}
export default App;네비게이션을 사용하는데 하루정도 소요해서 까먹지 말자는 의미로 다시 정리하는 시간을 가졌어요 링크 스택에서 스크린 이동은 여기서 확인하시면 될거같아요
navigation.navigate('RouteName', { /* params go here */ })
매번 웹으로 하단탭과 스크린이동 할떄는 이렇게 고민해본적이 없었는데 이번에 좀 많이 고민해봤던거같아요
다시 한번 더 react-native를 경험 할 일이 생겼으면 좋겠네요