
xcode 다운만 3~4시간 걸렸는데 너,, 파일 너무커 ,,,
Mac(M1) OS
1. Watchman
왓치맨은 페이스북에서 제작한 파일 시스템 변경 감지 도구에요.
React를 기반으로 하는 React-Native는, 변경된 코드를 저장하기만 해도 자동으로 내용이 적용되는 '패스트 리프레쉬 (Fast Refresh)' 기능을 제공하고 있어요.
이러한 기능을 수행하기 위해서 필요한 것이 Watchman이에요.
React-Native에서의 Watchman은 소스코드의 변화를 감지하고 자동으로 빌드하여 화면에 업로드하는 역할을 수행해요.
Watchman을 다운 받기 위해서는 homebrew를 이용 할 것인데
homebrew는 MacOS용 패키지 관리자에요
Homebrew 공식문서에 접속하면 바로 보이는 코드로 다운로드를 할 수 있으니 공식문서를 참고해주세요
brew install watchman
watchman --version
이렇게 버젼이 표시가 된다하면 watchman은 다운로드가 끝이에요
2. Node.js
node.js는 공식문서에서 LTS버젼을 다운받아서 사용했어요
node --version
이렇게 버젼이 표시가 된다하면 node.js도 다운로드가 끝이에요
3. Xcode 및 그 외 개발 환경
Xcode는 Mac의 애플 앱 스토어에서 설치할 수 있어요
설치하면 iOS를 개발하는 데 필요한 여러가지 도구들도 함께 설치되요
용량이 크므로 시간이 오래 걸릴 수 있어요 ( 저는 5G 와이파이로 3시간 걸린거같아요 )
다운을 받으시면 다시 터미널을 열으신 후에
sudo gem install cocoapods
pod --version
4. JDK
안드로이드 개발에는 Java가 필요하고, Java를 사용하기 위해선 JDK (Java Development Kit) 설치가 필요해요
JDK를 설치하는 크게 두 가지가 존재해요
Oracle 홈페이지에서 직접 설치
Openjdk를 통한 설치
저는 react-native 안에서 java version 오류가 계속 일어나서 하단에 azul에서 11버젼으로 맞췄어요
jdk11 Version
java --version
javac --version

저처럼 11버젼으로 다운이 완료되면 jdk가 설치가 완료 된거에요
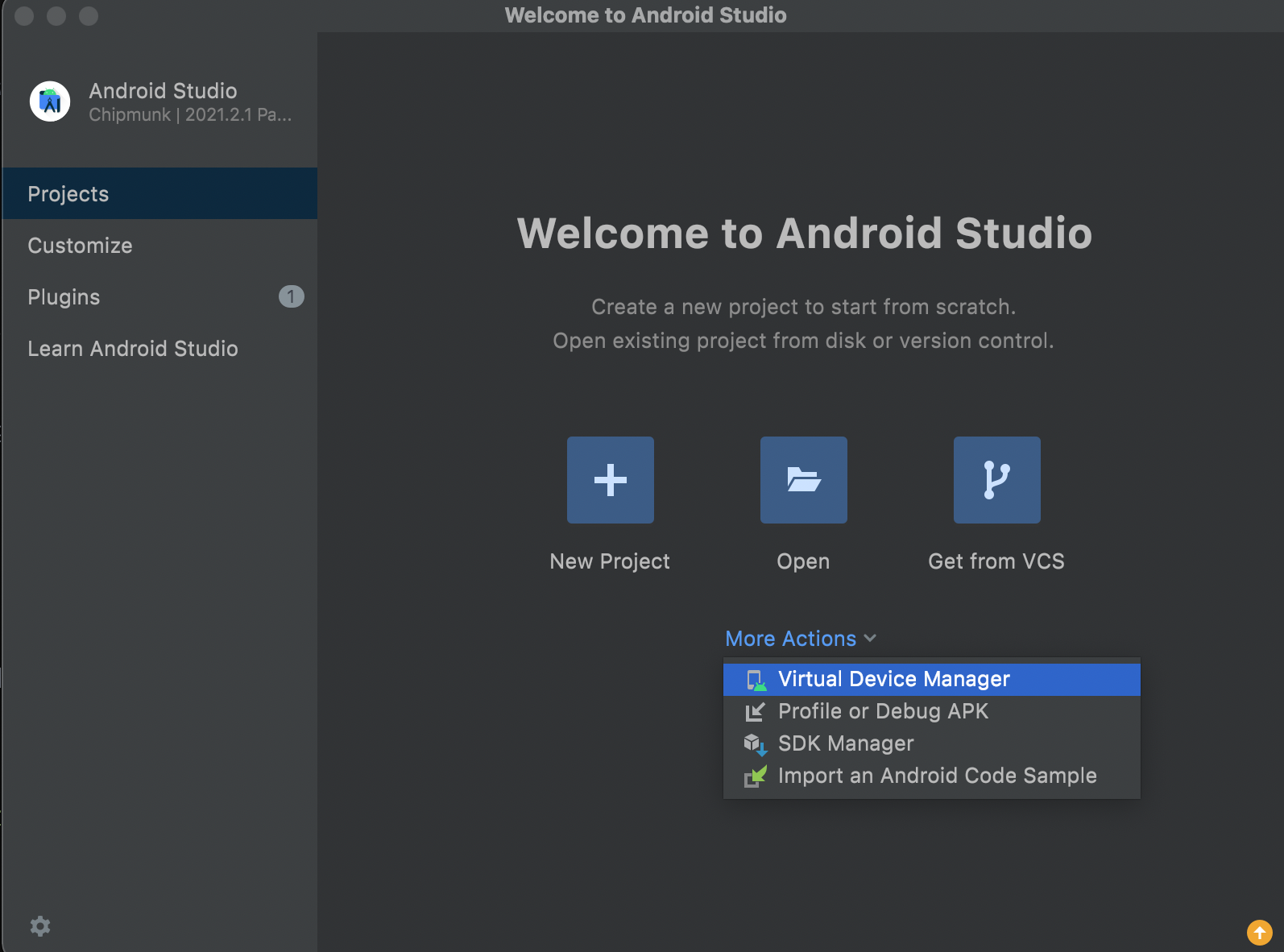
5. Android Studio
안드로이드 스튜디오는 안드로이드를 개발하기 위한 통합 개발 환경 (IDE : Integrated Development Environment) 이에요




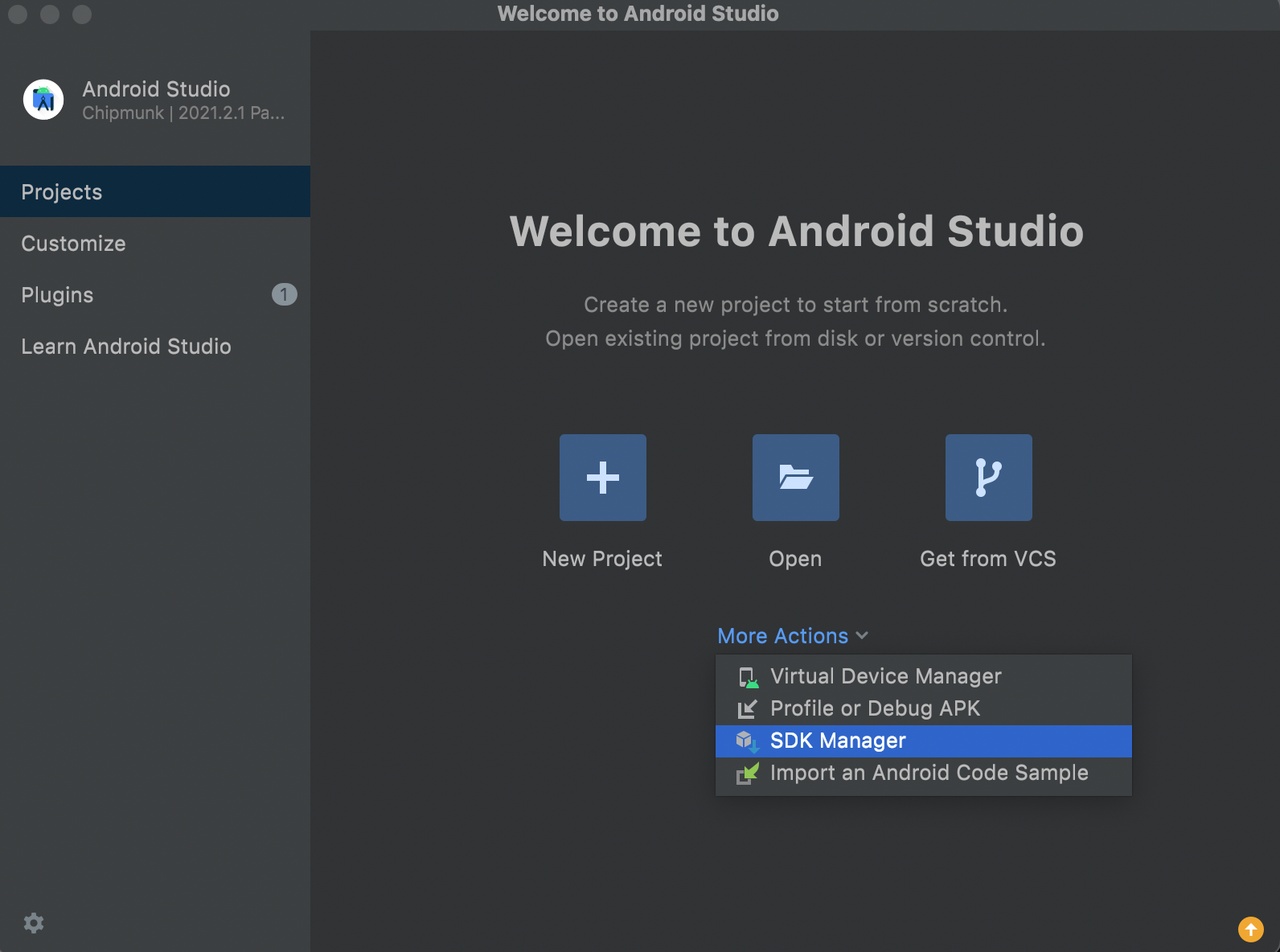
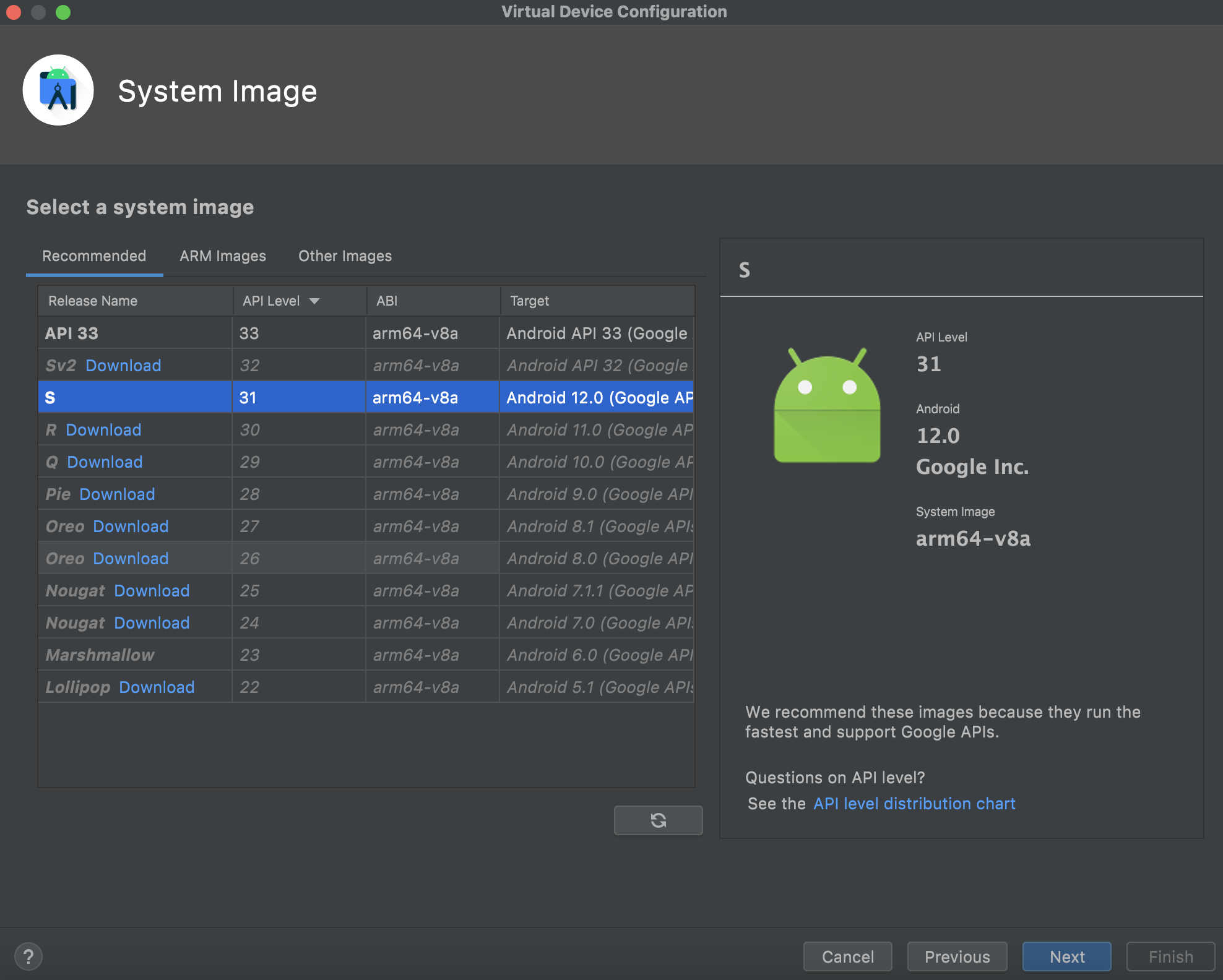
가운데에 있는 More Actions 클릭하고 SDK 매니저에 접속한후에 사진과 같이셋팅을 해주시면 될거같아요
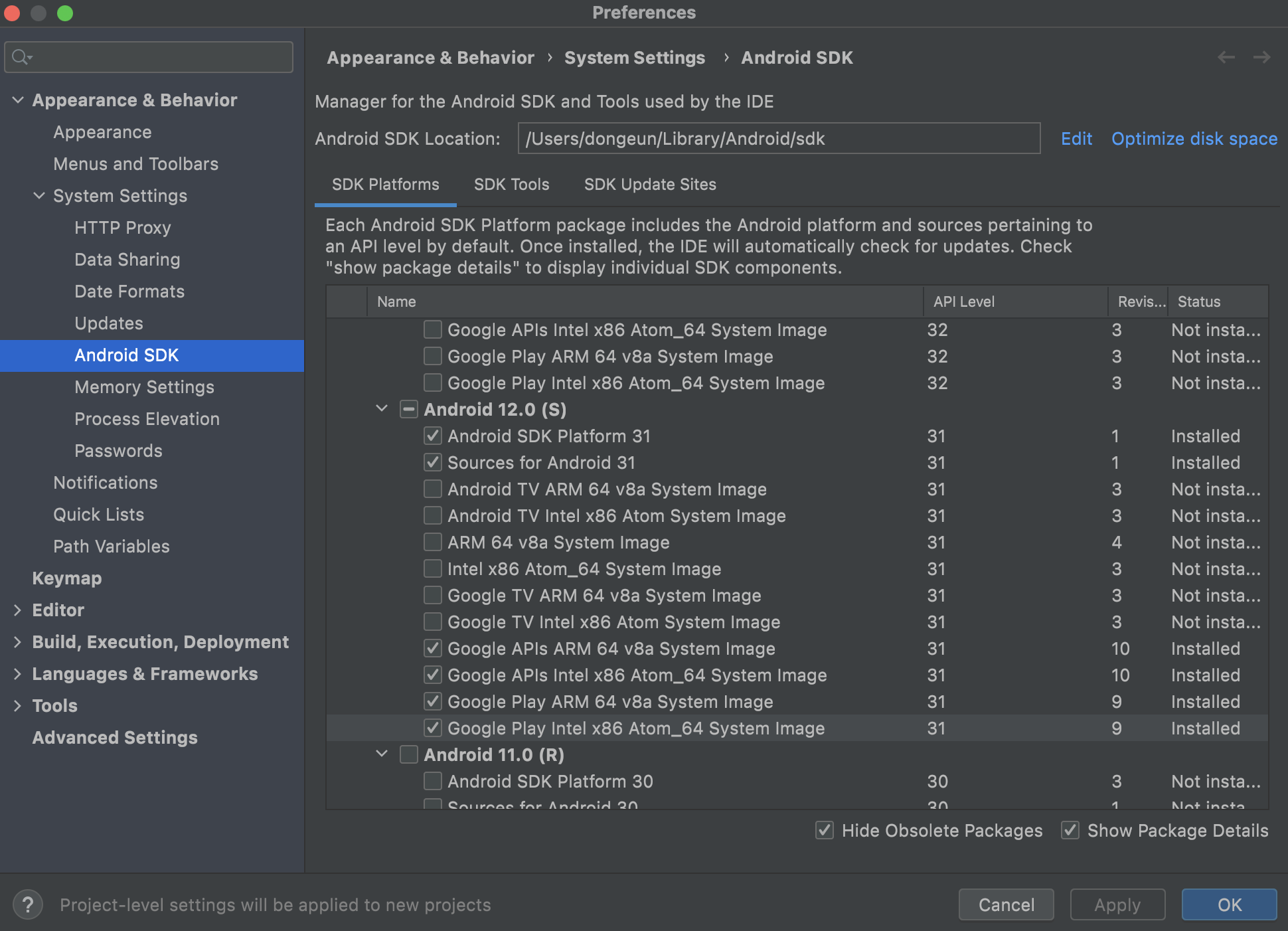
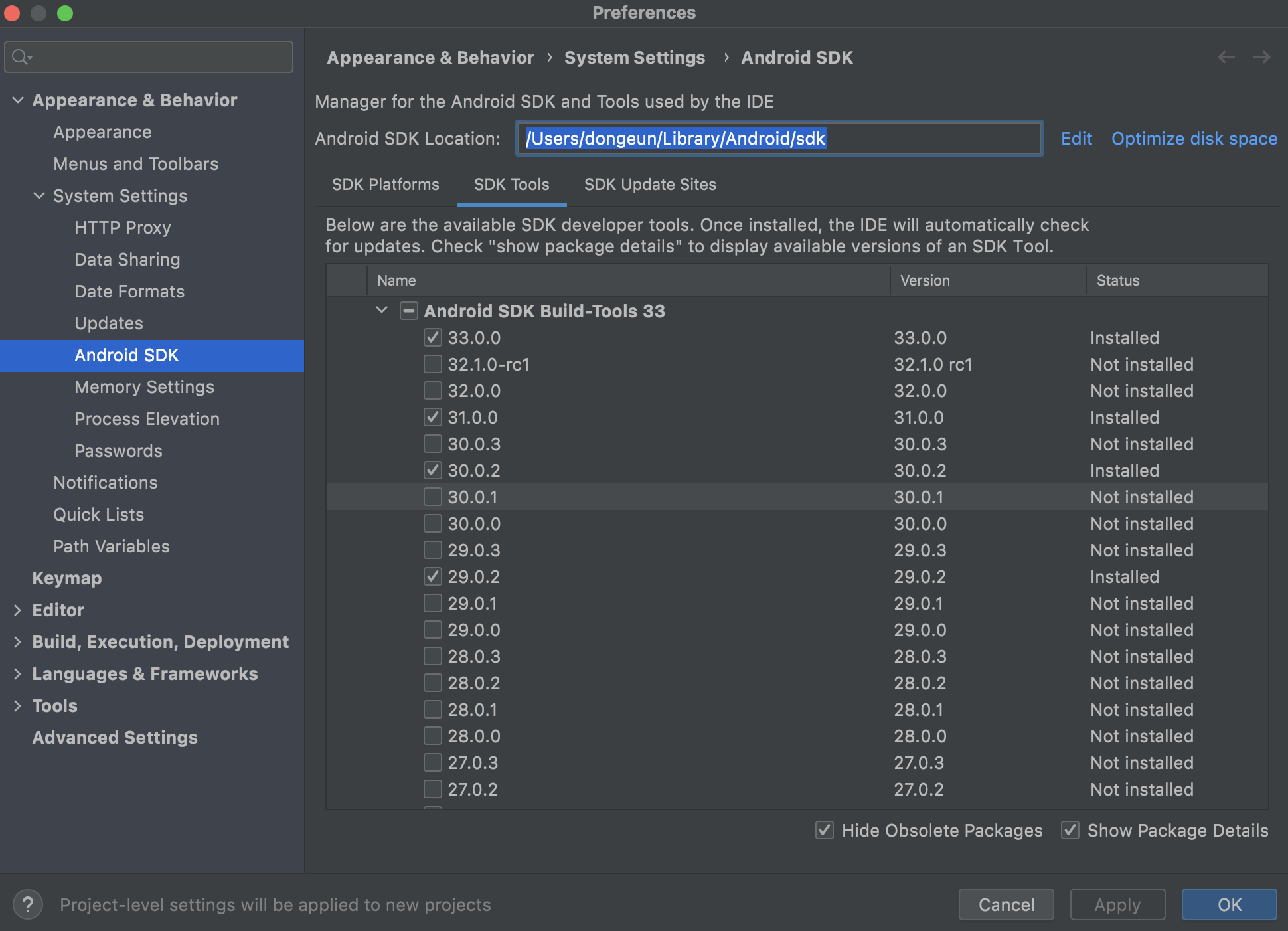
저는 31버젼으로 셋팅을 하고 싶었기에 31 기준으로 작업하였고 SDK도 31.0.0에만 체크 하셔도 괜찮아요
컴퓨터 어느 위치에서나 사용할 수 있도록 환경변수를 설정해 주어야 해요.
먼저 .zshrc 파일을 오픈한다.
sudo vi ~/.zshrc다음의 내용을 추가해줘요
export ANDROID_HOME=/Users/dongeun/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools가장 첫줄은 본인 컴퓨터의 위치를 확인해야 하기에 안드로이드 SDK 마지막 셋팅의 주소를 기입해야해요
zshrc의 내용을 수정해주었다면 다음의 명령어로 반영을 해야해요
source ~/.zshrc
방금 언급한 첫줄의 경로와 환경 변수 설정 주입이 같게 되었는지 다음의 명령어로 확인해볼 수 있다.
echo $User/holidenty/Library/Android/sdk
최종적으로 Android 설치 및 환경 설정이 잘 되었는지 확인해봐요.
adb --version

31버젼이 잘 체크 되면 성공이에요


기기를 선택하고 본인이 셋팅했던 버젼으로 맞춘다면 android 환경설정은 끝이에요
공모전 준비를 RN으로 하기위해서 셋팅을 하는데에만 2일을 소요한거같네요
다음에는 설치하는법을 가져오도록 할게요
저희는 EXPO가 아닌 react-native cli를 이용한 다운로드를 했어요
Expo가 장점이 더 많지만 저희가 하려는 시도에는 적합하지 않기에 선택했어요