
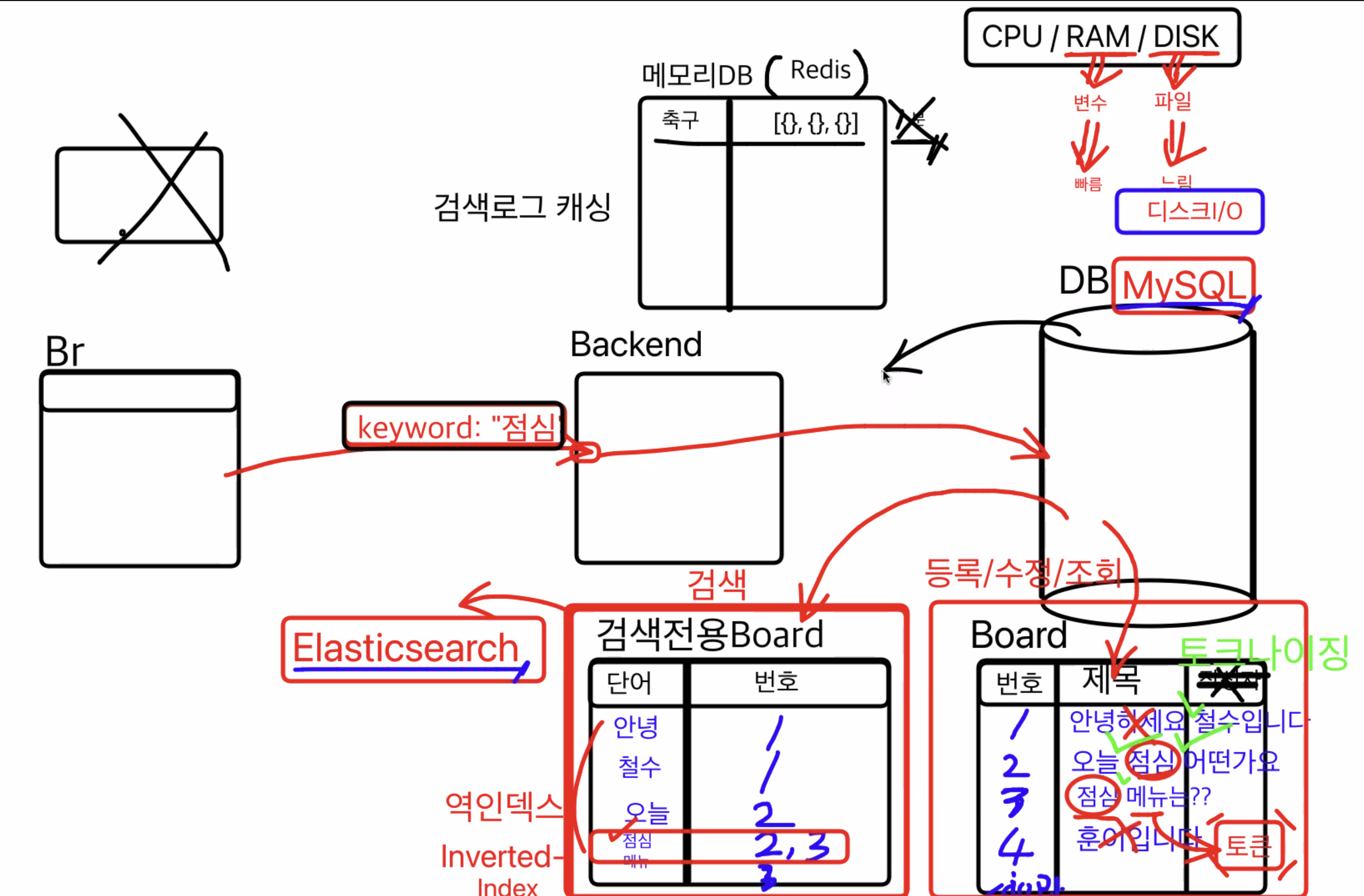
검색 프로세스 이해

Browser에서 검색을 요청하면 Back-end에서 DB 내부의 수 많은 Data 들 속에서 요청받은 keyword를 가지고 full-scan 하게 되요
(Br => 점심(keyword)을 검색)
Data를 토크나이징으로 나눈 글들을 모아 역인덱스 방식(Inverted Index)으로 저장되게 된다면 특정 키워드에 대한 글들의 검색이 빨라져요
| 단어 | 번호 |
|---|---|
| 안녕 | 1 |
| 철수 | 1 |
| 오늘 | 2 |
| 점심 | 2 |
| 점심 | 3 |
| 메뉴는 | 3 |
토크나이징 : 토큰단위로 단어를 쪼개는 것
역인덱스 방식 : Data를 특정 키워드들로 구분지어, 해당하는 글들을 모아 저장하는 방식
1. RAM 변수 - 빠름 (Random Array Memore) 1분정도
- 메모리DB (임시저장소) (Redis, Memcached)
- 검색로그 캐싱 (빠름)
- Br => backEnd => RAM(메모리DB) => backEnd => Br
2. 디스크 I(nput)/O(utput) - 느림
- DB (MySQL) 중요정보 저장소
- 토크나이징
- 역인덱스방식 (Inverted-Index) 사전방식
- ElasticSearch
- 구글 초창기 방식
Throttling & Debouncing
debounce(디바운스)
- 연이어 발생한 이벤트를 하나의 그룹으로 묶어 처리하는 방식으로 주로 그룹에서 마지막, 혹은 처음에 처리된 함수를 처리하는 방식으로 사용됩니다.
- 특정 시간 이내, 추가 입력 없을시 , 마지막 1회 실행
Throttle(쓰로틀)
-
연이어 발생한 이벤트에 대해 일정한 delay를 포함 시켜, 연속적으로 발생하는 이벤트는 무시하는 방식으로 사용됩니다.
-
특정 시간 이내, 추가 입력 있어도, 처음 1회만 실행
lodash
일반적인
유틸 함수들을 모아서 제공해주는라이브러리가Lodash입니다.Lodash는 자바스크립트 용유틸리티 라이브러리이고 가장 많이 쓰이고 최신의 기능을 제공하는 라이브러리입니다.
Lodash란?
debounce는 setTimeOut으로 구현이 가능해요
저는 퍼블리셔 할때 화면 비율이 줄었을때 혹은 스크롤 이벤트를 할때 setTimeOut으로 디바운스를 작업했던 경험이 있었고 코드는 아래 주소를 참고하고 작업했었어요.
javascript(jquery) resize/scroll 이벤트 함수 한번만 실행하기
이제는 직접 구현 하기보다 이미 만들어진 코드를 적용하는게 더 좋은 방식이라 생각하기에 아래 lodash를 이용하여 작업을 해볼거에요
yarn add lodash
yarn add --dev @types/lodash혹시 공식문서를 확인 하실분은 위에 주소로 확인하시면 될거같아요
import styled from "@emotion/styled";
import _ from 'lodash'
export default function Test2() {
let timer
const handleOnChange = (e) => {
console.log(e.target.value);
};
const handleOnTimeOutChange = (e) => {
if (timer) {
return;
}
timer = setTimeout(() => {
timer = null;
console.log(e.target.value);
}, 500);
};
const handleOnDebounceChange = _.debounce((e) => {
console.log(e.target.value);
} , 500);
return (
<>
<Wrapper>
<input placeholder="디바운스 적용 전 Input" onChange={handleOnChange}/>
<br/><br/>
<input placeholder="디바운스 SetTimeOut 적용 후 Input" onChange={handleOnTimeOutChange}/>
<br/><br/>
<input placeholder="디바운스 Lodash 적용 후 Input" onChange={handleOnDebounceChange}/>
</Wrapper>
</>
);
}https://kimdongeun12.github.io/blog-posting/05_debounce/
lodash는 _로 import한 후에 사용할떄에도 _.메소드명(함수)로 작성하면 간단하게 작성이 가능해요
직접 구현을 하게되었으면 setTimeout으로 9줄이 작성 되었는데 lodash를 사용함으로써 3줄로 확연히 줄어든게 눈에 보이죠?
다른 기능들도 lodash안에 있으니 필요한 기능들을 찾은후에 적용하시는것도 추천 드려요