SEB_FE_후기
1.[DAY 01] 6개월 대장정 시작

부트캠프 첫 날 운이 좋게 코드스테이츠에서 진행하는 국비지원 부트캠프 프론트엔드 44기 코스에 합격을 하게 되었다...!! OT를 진행하고 6개월이라는 긴 시간동안 효율적으로 학습 할 수 있는 방법과 마음가짐에 대한 설명을 들었다. 메타인지 > 자기 자신을 객관적
2.[DAY 2] HTML 기초

아직 아침은 힘들다.... 커피를 마셔도 몽롱하다... 빨리 적응을 해야겟다.. HTML > 콘텐츠의 구조를 정의하는 마크업 언어이다. 내가 만들고 싶은 웹사이트의 구조를 만든다고 생각하면 될 것 같다. 물론 구조만으로는 원하는 결과물을 만들긴 힘들겠지만 앞으로
3.[DAY 3] CSS 기초

오늘은 CSS에 대해 배우고 어제 만들었던 자기소개 페이지를 꾸민다. CSS > 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어 간단하게 내가 만든 HTML(구조)을 이쁘게 꾸며준다고 생각하면 쉽다. 프론트엔드 개발자는 디자이너가 열심히 만들어주신 디자인
4.[DAY 4] 계산기 목업

첫 Pair Programming을 진행했다.각자 와이어프레임과 Flexbox에 대한 내용을 학습하고계산기 목업을 만드는 과제를 진행했다.계산기 예시가 딱히 없어서 휴대폰 계산기를 켜고 그걸 바탕으로 디자인 했다... 역시 애플 디자인이 제일 깔끔한 것 같다 ㅎㅎㅎ내가
5.[Unit 9] Javascript 핵심 문법

원시 자료형(Primitive type) number, string, boolean, undefined, null 타입의 자료형 > ### 참조 자료형(Reference type) 배열, 객체, 함수 등 원시 자료형이 아닌 모든 자료형 -> 원시 자료형과 참조 자
6.[Unit 9] JavaScript Koans

\- Koans는 불교에서 유래된 단어로, 결론을 내리기 전에 이게 왜 맞는지 깊게 고민한다는 의미를 가지고 있다고 합니다. Koans 문제 중에는 학습하지 않은 개념도 의도적으로 포함되어 있습니다. 페어와 함께 깊게 고민하고, 정답을 설명할 수 있도록 연습해 보세요.
7.[Unit 10] JS/브라우저 DOM

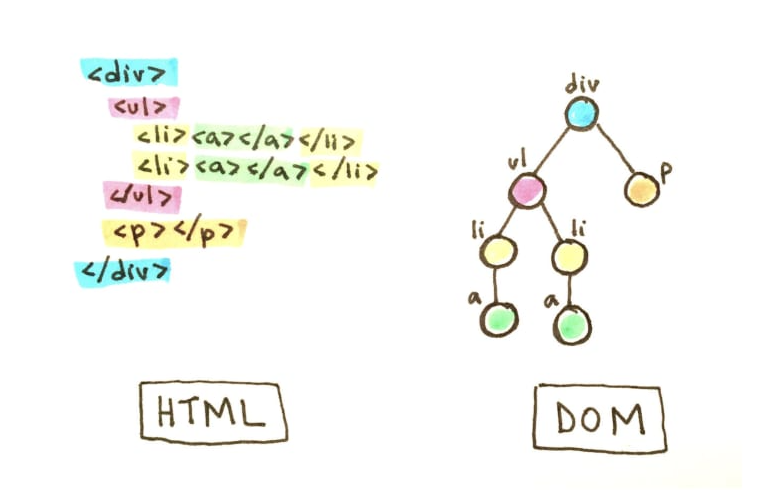
DOM(Document Object Model) : HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다.Create(생성), Read(읽기), Update(갱신), Delete(삭제) 를 묶
8.[Unit 10] 유효성 검사 & 이벤트 객체

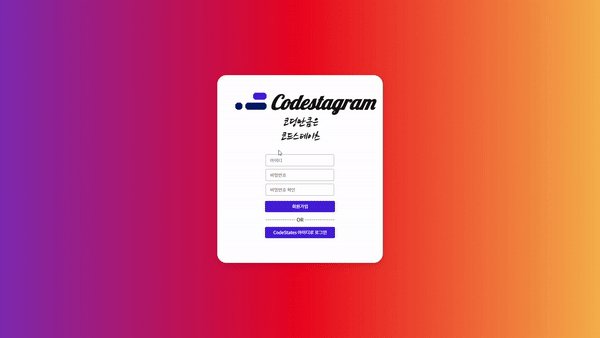
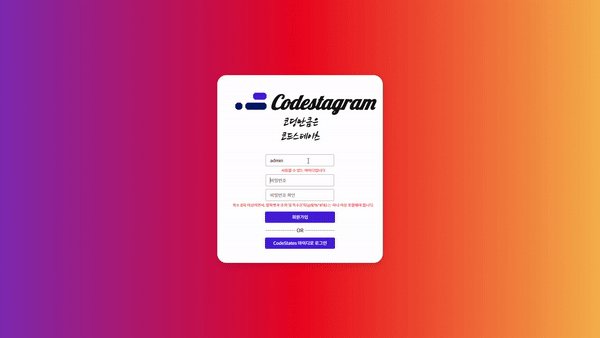
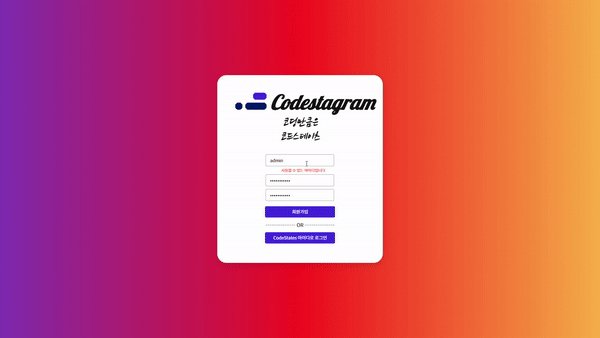
어제 만든 회원가입 창에 CSS를 입혀주었다. 따로 디자인 도안이 없어서 인스타그램을 따라 Codestagram을 만들어보았다..유효성 검사를 통해 올바르게 아이디와 비밀번호를 입력하고 회원가입 버튼을 누르게 되면 알림창을 통해 '코드스테이츠에 오신 것을 환영합니다'
9.S2-[Unit 2] OOP-클래스와 인스턴스

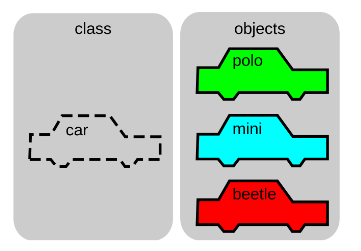
객체 지향 프로그래밍은 데이터와 기능을 한 번에 묶어서 처리할 수 있다.객체 내에는 메서드와 속성이 존재한다.객체를 생성하기 위한 청사진이다.위 사진 처럼 자동차를 만들 때 틀이 있고 그 안에 다양한 속성들이 있다.이러한 속성들이 인스턴스 객체, 줄여서 인스턴스라고 한
10.S2-[Unit2] 객체 지향 프로그래밍

객체 지향 프로그래밍이라는 패러다임이 등장하기 전 먼저 절차 지향 프로그래밍이 있었다. 초기의 C, 포트란 같은 언어들이 절차적 언어에 해당한다.단순히 별개의 변수와 함수로 순차적으로 작동하는 것을 넘어, 데이터의 접근과, 데이터의 처리 과정에 대한 모형을 만들어 내는
11.S2-[Unit 2] 프로토타입과 클래스

\*\*\*\*MDN을 참고하여 작성했다Javascript는 객체를 상속하기 위해 프로토타입이라는 방식을 사용한다.모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체(prototype object)를 가진다는 의미정확히 말하자면 상속되는 속성과
12.S2-[Unit 2] 프로토타입 체인

객체 지향 프로그래밍의 특성 중 "상속"을 구현하기 위해 JavaScript에서는 "프로토타입 체인"을 사용한다. 예시: '박해커'는 학생이기 이전에 사람이다. 따라서 Human의 메서드들을 상속받을 수 있다. 여기서 Human을 부모 클래스, 속성과 메서드를 물려
13.S2-[Unit 8] HTTP/네트워크

REST API > “Representational State Transfer” 약자로 웹에서 사용되는 데이터나 자원을 HTTP URL로 표현하고 요청 응답을 정의하는 방식 --> 클라이언트와 서버 사이에 요청과 응답을 잘 주고 받기 위한 약속(?) REST API
14.S2-[반딧불반]

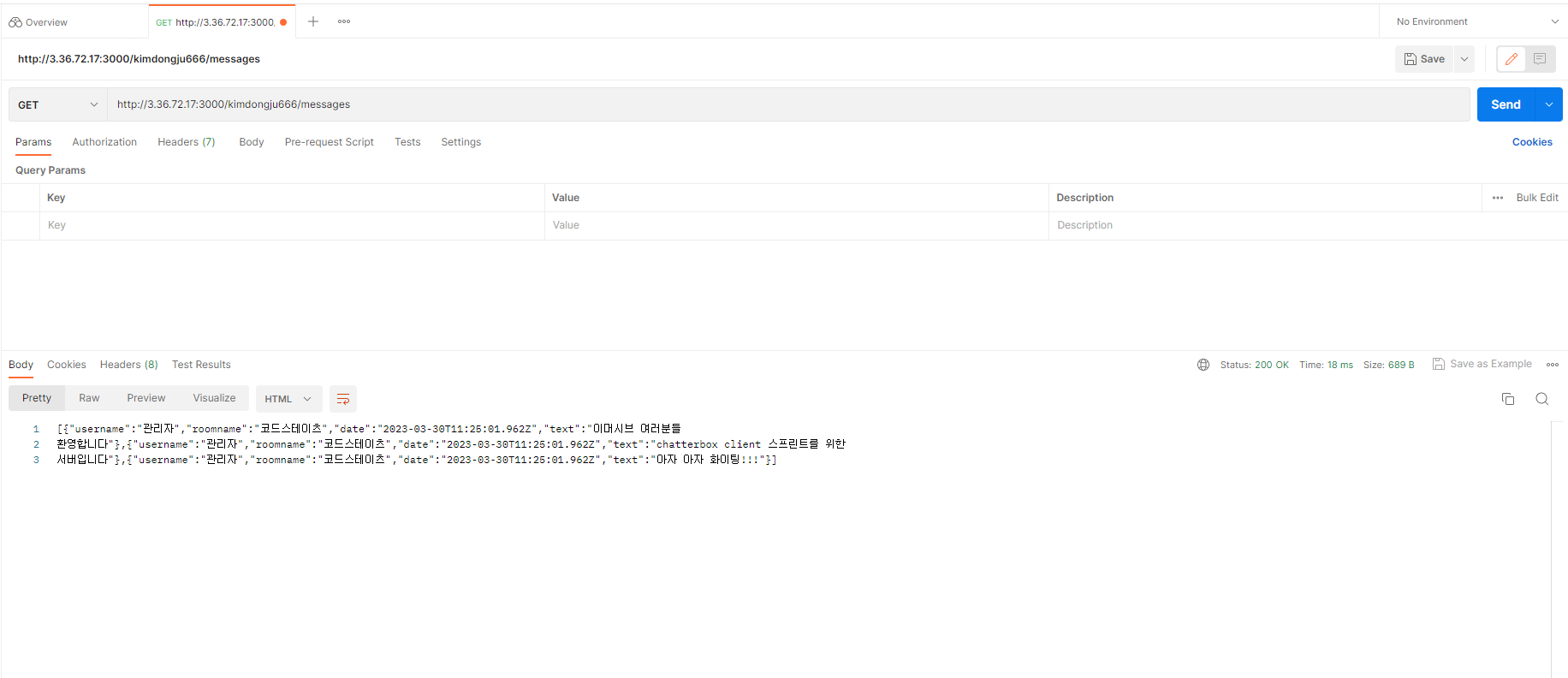
GET method를 이용해 서버에 정보를 요청한다. 그 결과 JSON 형식으로 여러 개의 데이터를 잘 받아온다.POST method를 이용해 서버에 직접 데이터를 보내보자. JSON 형식으로 Parameter에 형식에 맞게 값을 넣어서 POST하면 위와 같은 응답이
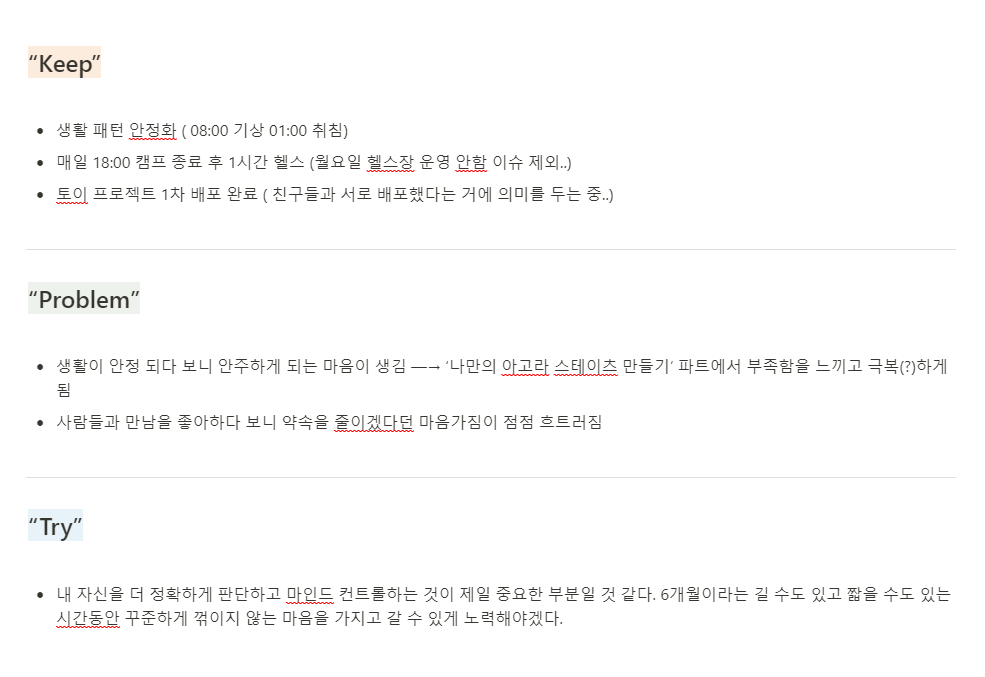
15.Section 2 회고

문제는 여전히 문제가 아직 있다…. 그렇지만 신기하게도 아직 꺾이진 않았다는 점에서 50프로 성공을 주고싶다..체감상 난이도가 하루에 3단계씩 올라가는 느낌이다. 잠깐 정신을 놓으면 이미 저 멀리 가있는 느낌이다… 정말 지난달 보다 2배는 시간이 빨리 간 것 같다. 서
16.[릴레이 블로깅 챌린지]

1주차 - 서버와 클라이언트 통신 > 서버 : 리소스를 제공(serve)하는 곳 > 클라이언트 : 리소스를 사용하는 앱 --> 클라이언트와 서버는 요청(request)와 응답(response)를 주고받는 관계이다.
17.[릴레이 블로깅 챌린지]

고차 함수(higher order function) : 함수를 전달인자로 받을 수 있고, 함수를 리턴할 수 있는 함수다른 함수를 인자로 받는 경우함수를 리턴하는 경우함수를 인자로 받고, 함수를 리턴하는 경우 \-> 조건에 맞는 데이터만 분류 할 때 사용\-> 하나의 데
18.S3-반딧불반

과제 - Redux 실습을 다시 풀어보고, 해당 실습에서 Redux의 구성 요소가 어떤 순서로 작동하는지 의사코드를 작성하세요. Cmarket Redux Cmarket Shopping App은 Create React App으로 만든 React 애플리케이션에 Redu
19.[릴레이 블로깅 챌린지]

Promise는 class이기 때문에 new 키워드를 통해 Promise 객체를 생성,비동기 처리를 수행할 콜백 함수(executor)를 인수로 전달받는데 이 콜백 함수는 resolve, reject 함수를 인수로 전달Promise 객체는 state, result 내부
20.TypeScript Day_1

프로젝트 초기화 후 TypeScript 설치프로젝트 루트 디렉토리에 tsconfig.json 파일 생성마이크로소프트에서 개발한 JavaScript의 상위 집합(Superset) 언어,JavaScript에 정적타입 검사와 클래스 기반 객체 지향 프로그래밍 등의 기능을 추
21.TypeScript Day_2

특정 값의 집합을 정의할 때 사용, 문자형과 숫자형 열거형 지원디폴트 값으로 숫자형을 사용, 값은 자동으로 0부터 시작해 1씩 증가.수동으로 값을 지정 가능, 열거형의 값에 대해 산술 연산 수행 가능문자형 열거형은 값을 전부 다 특정 문자 또는 다른 열거형 값으로 초기
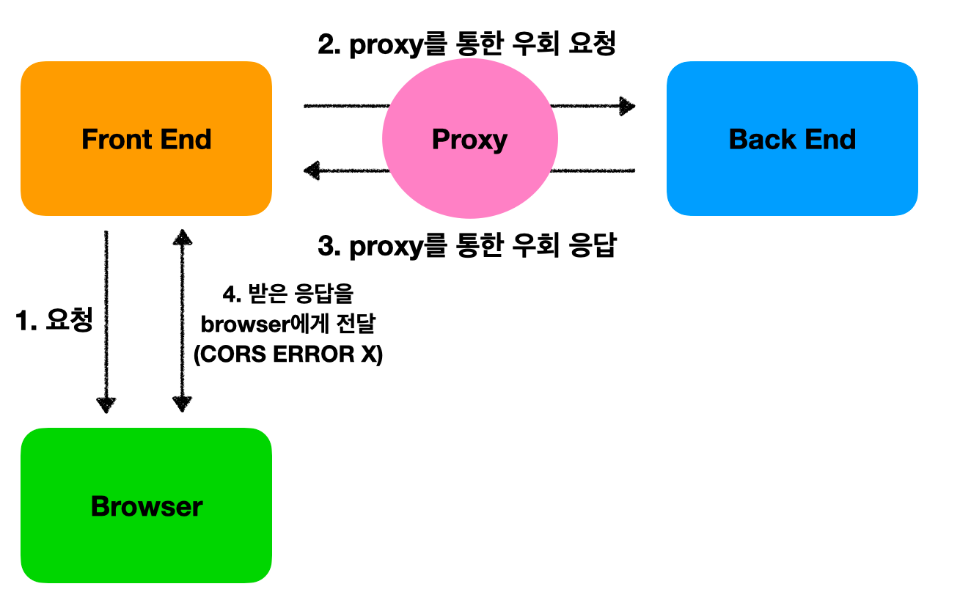
22.Proxy

교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제출처란?웹 콘텐츠의