배열 메서드
기본 for 문
const testArr = [2, 10, 100, 7, 71, 50, 27, 1];
for(let i = 0; i < testArr.length; i++){
console.log(testArr[i]);
}forEach
배열 요소 각각에 함수를 실행함
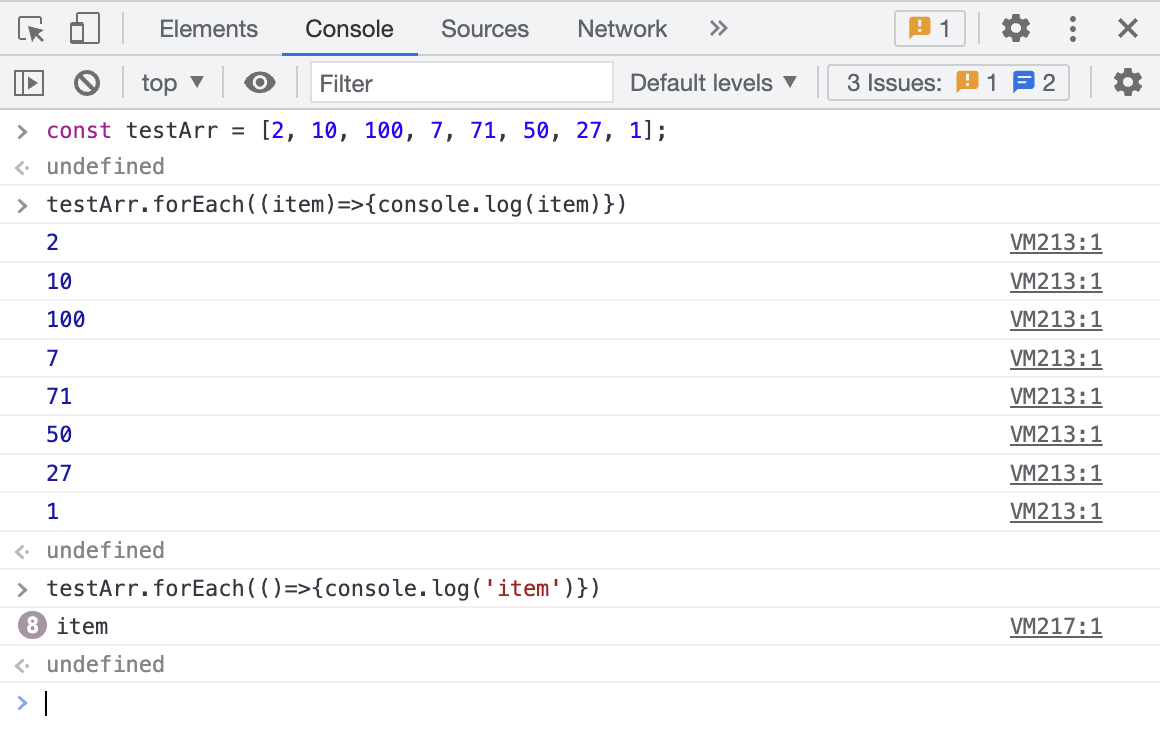
testArr.forEach((item)=>{console.log(item)})
// -> 배열 요소들을 반환함testArr.forEach(()=>{console.log('item')})
// -> 'item'을 배열 요소만큼 반환
map
새로운 배열을 반환함
testArr.map((item) => item)filter
원하는 요소만 조건을 걸어 얻을 수 있음
testArr.filter((item) => {
return item % 2 === 0 ?? item
})reduce
//acc: 누산기(라고 설명되어있음, 반환값을 누적), cur: 현재 값, idx: 인덱스
testArr.reduce((acc, cur, idx) => {
console.log(acc)
return acc + cur;
}, 0)
// console에 출력되는 acc는 return값이 누적되어 나옴
// 0은 초기설정값fetch()
비동기적으로 통신하여 Promise객체를 반환시키는 메서드(맞나?)
//fetch().then(통신에 성공하면).catch(오류일 때)
fetch('URL')
// 본문 외에 다른 객체들도 포함되어 있기 때문에 json()으로 본문 객체만 가져옴
.then((response) => response.json())
// 가져온 본문에서 값을 가져오기
.then((data) => console.log(data))
