code convention
나는 사람들이 많이 사용하는 컨벤션을 사용할 것이다.
사실 당장 중요한 것은 아니지만 나중에 프로젝트를 시작할 때 정하기 쉽지 않을까 싶기도하고, 그냥 과제 내용이 어려워서(그냥 이해 못한거임) 당장 할 수 있는 것을 하려고 정한다.
- component : PascalCase
- class name : kebab-case
- 사실 궁금해서 찾아보니 클래스 네이밍은 마음대로 하는 것 같다. 그런데 react 공식 문서에서는 kebab-case를 사용하는 것 같아서 나도 사용하련다.
- function, method : camelCase
- file name : camelCase
- kebab-case, PascalCase, camelCase모두 많이 사용되지만 일단 그냥 camelCase 사용하기
과제인 To Do List를 만들기 전에
이해를 제대로 못했기 때문에 강의 자료를 다시 한 번 훑어본다.
component
화면을 구성하는 블록이라고 생각
//사실은 그냥 함수인데 html을 반환하는 함수
//함수형 컴포넌트 (클래스형 컴포넌트도 따로 있는데 아직 안배웠다.)
function App() {
return <div>Hello World!</div>
}props
부모 컴포넌트가 가지고 있는 값을 자식 컴포넌트에 넘겨준 값
자식 컴포넌트에서 인자로 받아올 수 있음
function Child(props) {
return <div>부모컴포넌트의 나이는 {props.motherAge}</div>
}
//구조분해할당으로 이렇게 쓸 수도 있음
function Child({motherAge}) {
return <div>부모컴포넌트의 나이는 {motherAge}</div>
}
function App () {
const age = 47
return <Child motherAge={age}/>
}
State
바뀔 수 있는 값
const [ value, setValue ] = useState( 초기값 )렌더링
리액트에서 렌더링이란, 컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업을 의미한다.
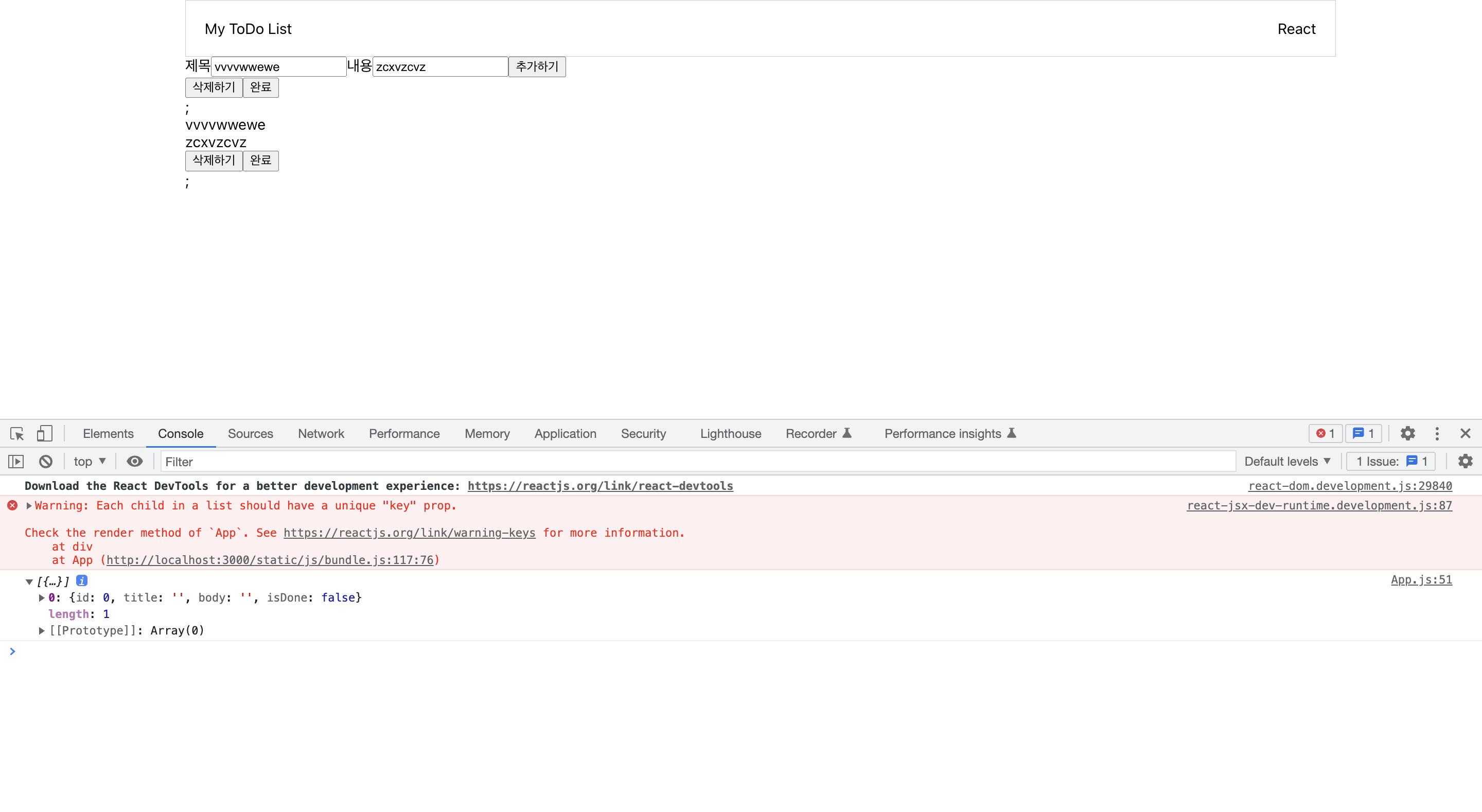
To Do List

추가한 후에 인풋이 비워지게하기
저 오류는 뭔지?
console.log를 찍어봤는데 왜 0번째만 나오는지?
예제 했던거 보면서 하는데 왜 못하는지?
내일은 성장하겠지?
중꺾마


오류 해결하셨나요? ㅎㅎ중꺽마!!