210408-2
1.이미지
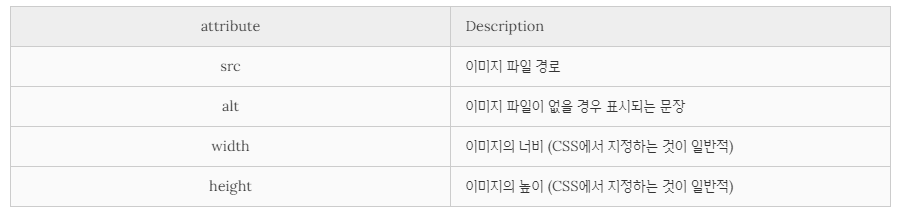
웹페이지에 이미지를 삽입하는 경우, img tag를 사용한다.

<!DOCTYPE html>
<html>
<body>
<img src="assets/images/doug.jpg" alt="doug" width="100">
<img src="assets/images/wrongname.gif" alt="이미지가 없습니다.">
</body>
</html>
2.미디어
- 2.1 오디오
audio 태그는 HTML5에 새롭게 추가된 태그. IE8 이하에서는 사용할 수 없다.

<!DOCTYPE html>
<html>
<body>
<audio src="assets/audio/Kalimba.mp3" controls></audio>
</body>
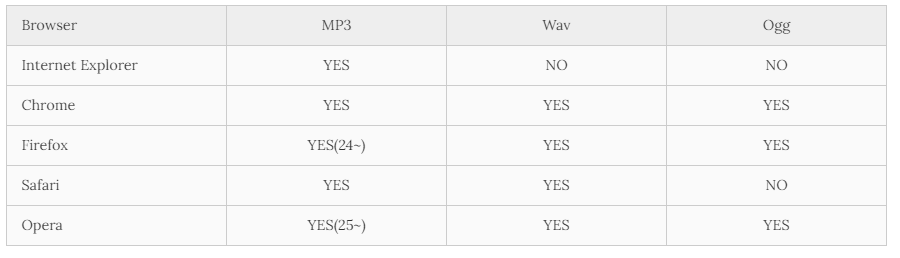
</html>웹 브라우저 별로 지원하는 음악 파일 형식이 다르다. 파일 형시에 따라 재생되지 않는 브라우저가 존재한다.

source 태그를 사용하여 파일 형식의 차이 문제를 해결 할 수 있다. type 어트리뷰트는 생략 가능
<!DOCTYPE html>
<html>
<body>
<audio controls>
<source src="assets/audio/Kalimba.mp3" type="audio/mpeg">
<source src="assets/audio/Kalimba.ogg" type="audio/ogg">
</audio>
</body>
</html>- 2.2 비디오
video 태그는 HTML5에서 새롭게 추가된 태그. IE8 이하 사용 불가

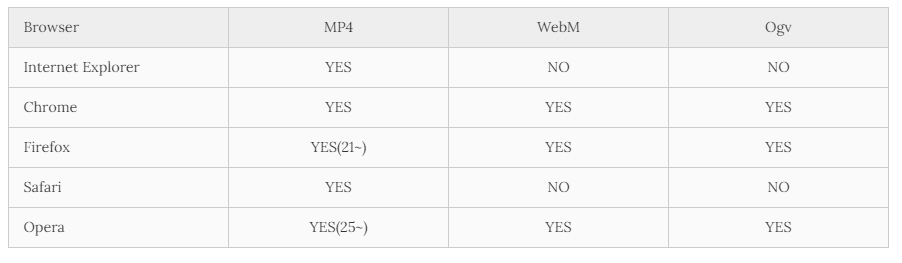
audio 태그와 마찬가지로 파일 형식의 차이 문제 발생할 수 있다. source 태그를 사용하여 문제 해결. type 어트리뷰트 생략 가능

<!DOCTYPE html>
<html>
<body>
<video width="640" height="360" controls>
<source src="assets/video/wildlife.mp4" type="video/mp4">
<source src="assets/video/wildlife.webm" type="video/webm">
</video>
</body>
</html>