210408-3
1.form
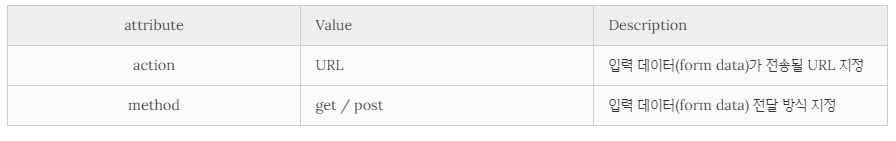
form 태그는 사용자가 입력한 데이터를 수집하기 위해 사용
input, textarea, button, select, checkbox, radio button, submit button 등
입력 양식 태그를 포함할 수 있다.
<form>
...
form elements (input, checkbox, radio button, submit button...)
...
</form>
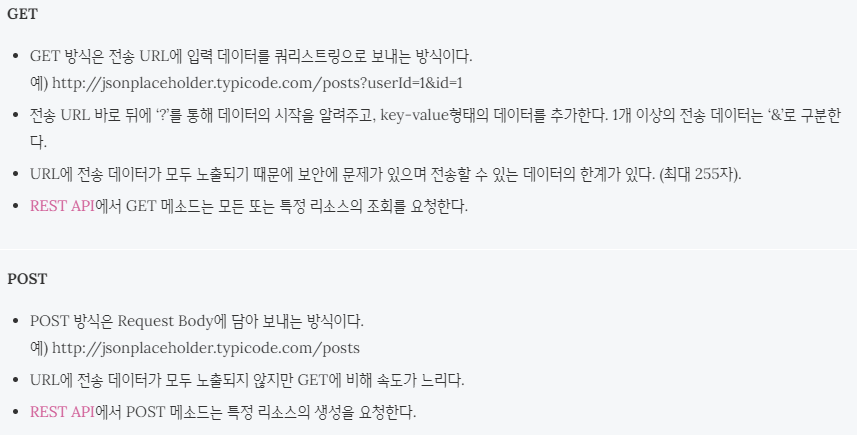
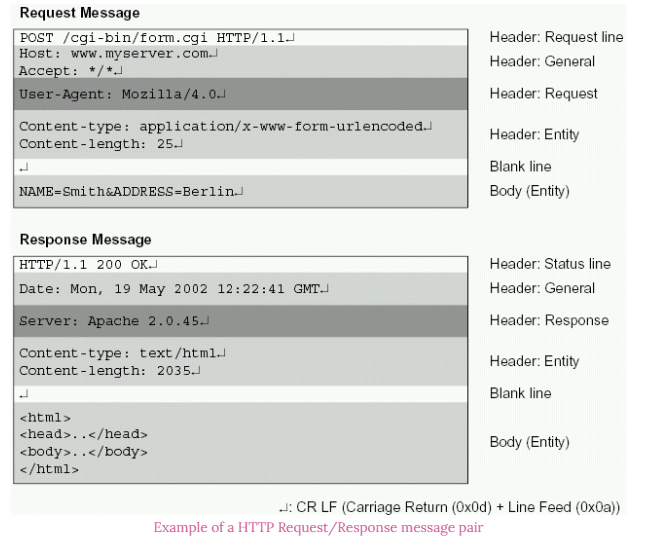
GET과 POST는 HTTP 프로토콜을 이용해서 사용자 입력 데이터를 서버에 전달하는 방식을 나타냄
HTTP request method 라 한다.


<!DOCTYPE html>
<html>
<body>
<form action="http://jsonplaceholder.typicode.com/users" method="get">
ID: <input type="text" name="id" value="1"><br>
username: <input type="text" name="username" value="Bret"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>username:
submit button이 클릭되면 input 태그에 입력된 데이터가 form 태그의 method 어트리뷰트에 지정된 방식으로 action 어트리뷰트에 지정된 서버측의 처리 로직에 전달된다.
2.input
input 태그는 form 태그 중에서 가장 중요한 태그로 사용자로부터 데이터를 입력받기 위해 사용된다.
type 어트리뷰트에 의해 구분된다. form 태그 내에 존재하여야 입력 데이터를 전송할 수 있으나 ajax 를 사용할 시 form 태그 내에 존재하지 않아도 된다.
서버에 전송되는 데이터는 name 어트리뷰트를 키로, value 어트리뷰트를 값으로하여 key=value의 형태로 전송된다.
type 어트리뷰트 값 및 Description은 페이지 아래의 링크를 참조
<!DOCTYPE html>
<html>
<body>
<h3>button</h3>
<input type="button" value="Click me" onclick="alert('Hello world!')">
<hr>
<h3>checkbox</h3>
<input type="checkbox" name="fruit1" value="apple" checked> 사과<br>
<input type="checkbox" name="fruit2" value="grape"> 포도<br>
<input type="checkbox" name="fruit3" value="peach"> 복숭아<br>
<hr>
<h3>color</h3>
<input type="color" name="mycolor">
<hr>
<h3>date</h3>
<input type="date" name="birthday">
<hr>
<h3>datetime</h3>
<input type="datetime" name="birthdaytime">
<hr>
<h3>datetime-local</h3>
<input type="datetime-local" name="birthdaytime">
<hr>
<h3>email</h3>
<input type="email" name="useremail">
<hr>
<h3>file</h3>
<input type="file" name="myfile">
<hr>
<h3>hidden</h3>
<input type="hidden" name="country" value="Norway">
hidden filed는 사용자에 표시되지 않는다.
<hr>
<h3>image</h3>
<input type="image" src="img/img_submit.gif" alt="Submit" width="48" height="48">
<hr>
<h3>month</h3>
<input type="month" name="birthdaymonth">
<hr>
<h3>number</h3>
<input type="number" name="quantity" min="2" max="10" step="2" value="2">
<hr>
<h3>password</h3>
<input type="password" name="pwd">
<hr>
<h3>radio</h3>
<input type="radio" name="gender" value="male" checked> 남자<br>
<input type="radio" name="gender" value="female"> 여자<br>
<hr>
<h3>range</h3>
<input type="range" name="points" min="0" max="10" step="1" value="5">
<hr>
<h3>reset</h3>
<input type="reset">
<hr>
<h3>search</h3>
<input type="search" name="googlesearch">
<hr>
<h3>submit</h3>
<input type="submit" value="Submit">
<hr>
<h3>tel</h3>
<input type="tel" name="mytel">
<hr>
<h3>text</h3>
<input type="text" name="myname">
<hr>
<h3>time</h3>
<input type="time" name="mytime">
<hr>
<h3>url</h3>
<input type="url" name="myurl">
<hr>
<h3>week</h3>
<input type="week" name="week_year">
</body>
</html>button
checkbox
사과포도
복숭아
color
date
datetime
datetime-local
file
hidden
hidden filed는 사용자에 표시되지 않는다.image
month
number
password
radio
남자여자
range
reset
search
submit
tel
text
time
url
week
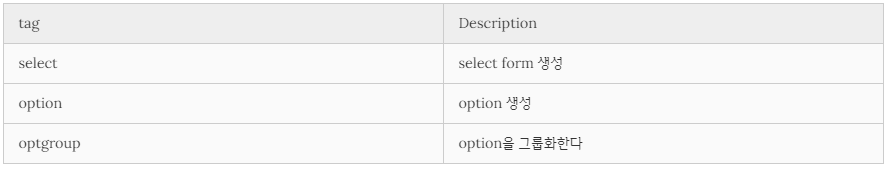
3.select
복수개의 리스트에서 복수개의 아이템을 선택할 때 사용. 함께 사용할 수 있는 태그는 다음과 같다.
서버에 전송되는 데이터는 select 요소의 name 어트리뷰트를 키로, option 요소의 value 어트리뷰튜를 값으로 하여 key=value의 형태로 전송된다.

<!DOCTYPE html>
<html>
<body>
<select name="cars1">
<option value="volvo" selected>Volvo</option>
<option value="saab" disabled>Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<select name="cars2" size="4" multiple>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi" selected>Audi</option>
</select>
<select name="cars3">
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars" disabled>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
</body>
</html>4.textarea
textarea 태그는 여러 줄의 글자를 입력할 때 사용한다.
<!DOCTYPE html>
<html>
<body>
<textarea name="message" rows="10" cols="30">Write something here</textarea>
</body>
</html>5.button
button 태그는 클릭할 수 있는 버튼을 생성. <input type="button">과 유사하나 input 태그는 빈 태그인 반면 button 태그는 그렇지 않다.
type 어트리뷰트는 반드시 지정하는 것이 바람직. button, reset, submit를 지정할 수 있다.
<!DOCTYPE html>
<html>
<body>
<button type="button" onclick="alert('Hello World!')">Click Me!</button>
<input type="button" value="Click Me!" onclick="alert('Hello world!')">
</body>
</html>6.fieldset / legend
fieldset 태그는 관련된 입력 양식들을 그룹화할 때 사용.
legend 태그는 fieldset 태그 내에서 사용되야 한다. 그룹화된 fieldset의 제목을 정의
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<fieldset>
<legend>Login</legend>
Username <input type="text" name="username">
Password <input type="text" name="password">
</fieldset>
</body>
</html>