210806
JavaScript #29
- todolist 수정
할일 목록에서 삭제버튼을 마우스를 올렸을때만 보이도록 하고싶다.
function OnButton(event){
const button = event.target
console.log("on button")
button.innerText = '❌'
}
function LeaveButton(event){
const button = event.target
console.log("leave button")
button.innerText = ""
}
function deleteToDO(event) {
// todo 삭제 함수
const li = event.target.parentElement
li.remove()
toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id))
saveToDos()
}
function paintToDo(newTodo) {
const li = document.createElement('li')
li.id = newTodo.id
const span = document.createElement('span')
span.innerText = newTodo.text
const button = document.createElement('button')
button.innerText = ''
button.addEventListener('mouseover', OnButton)
button.addEventListener('mouseleave', LeaveButton)
button.addEventListener('click', deleteToDO)
li.appendChild(span)
li.appendChild(button)
toDoList.appendChild(li)
}처음에는 이전 greetings.js의 경우 처럼 display:none을 사용해보았으나 원하는대로 되질 않아 innerText수정으로 하였다.

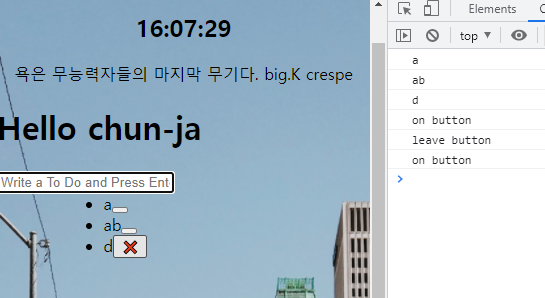
정상적으로 버튼이 생겼다가 사라지는 것을 확인하였다.
다음으로 버튼 뒤의 배경이 거슬린다. 지워보자
-style.css
button{
background-color: transparent;
border: 0;
outline: 0;
}.gif)
마우스를 올리면 버튼이 나타난다.
