210806
JavaScript #30
- 배경사진 변경
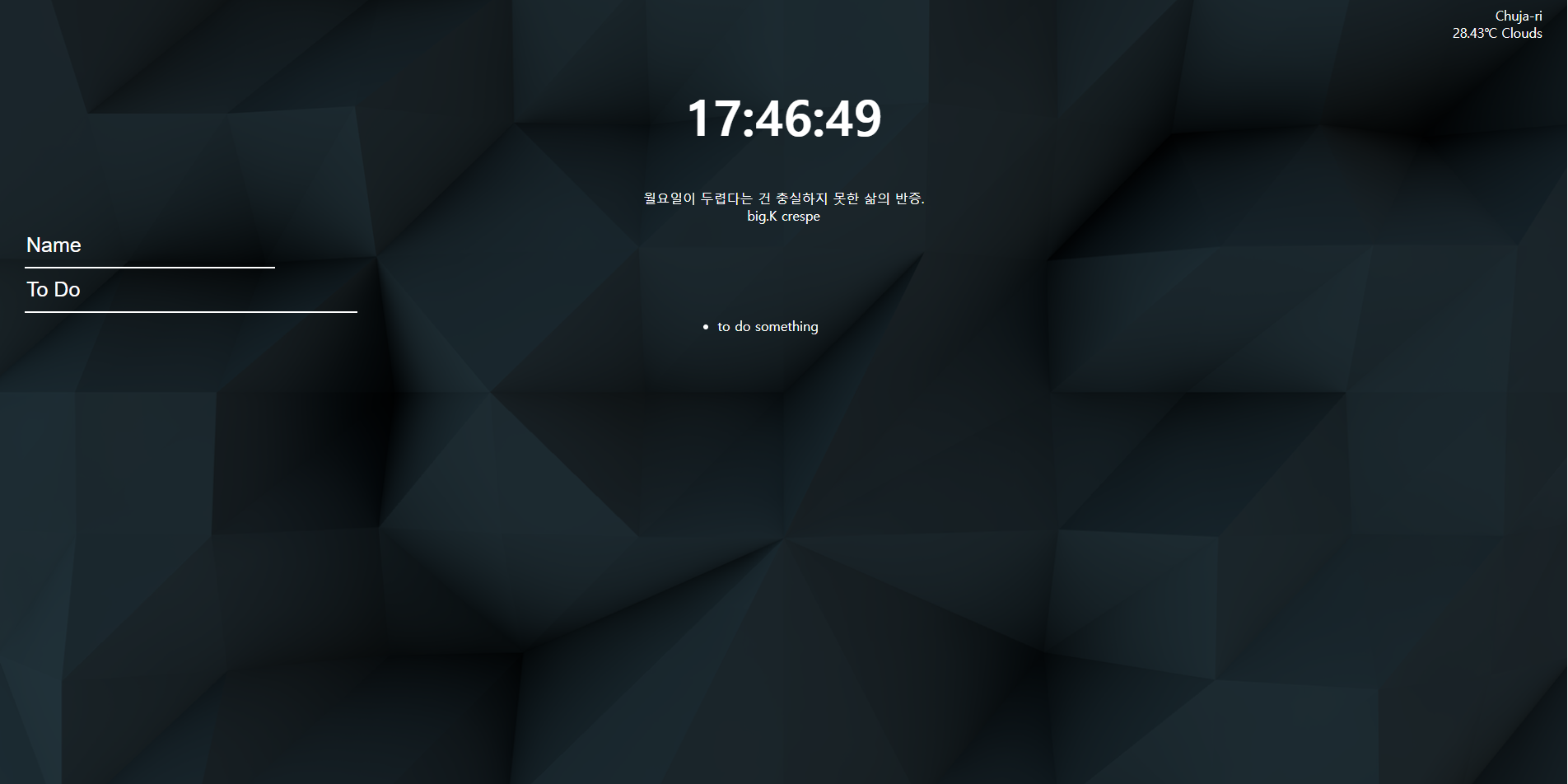
사진이 대체적으로 밝아 눈에 확 들어오지 않는다. 텍스트 색상을 흰색으로 바꿀 예정이기에 어울릴 것 같은 배경으로 변경했다.

각 요소들의 글자 색상을 white로 설정했다.

이름 입력창과 할일 입력창을 박스모양을 없애고 로그인 버튼도 없애고 싶다.

-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>MOO App</title>
</head>
<body>
<div id="weather">
<span></span>
<span></span>
</div>
<h2 id="clock">00:00:00</h2>
<div id="quote">
<span></span>
<span></span>
</div>
<form class="hidden" id="login-form">
<input
required maxlength="15"
type="text"
placeholder="What is your name?" style="border: none; background: transparent;" />
<!-- <button>Log In</button> Login -->
</form>
<h1 id="greeting" class="hidden"></h1> <!--after login-->
<form id="todo-form"> <!--Input To Do-->
<input type="text" placeholder="Write a To Do and Press Enter" style="border: none; background: transparent;" />
</form>
<ul id="todo-list"></ul> <!--To Do List-->
<script src="js/greetings.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/background.js"></script>
<script src="js/todo.js"></script>
<script src="js/weather.js"></script>
</body>
</html>-style.css
.hidden{
display: none;
}
button{
background-color: transparent;
border: 0;
outline: 0;
}
body{
width: 100%;
height: 100vh;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
color: white;
}
#login-form{
font-size: 20px;
}
#login-form > input::placeholder{
color: white;
}
#todo-form > input::placeholder{
color: white;
}
#weather{
position: relative;
text-align: right;
margin-right: 30px;
color: white;
}
#clock{
position: relative;
text-align: center;
font-size: 60px;
color: white;
}
#quote{
position: relative;
text-align: center;
color: white;
}
#todo-list{
position: relative;
width: 200px;
text-align: left;
margin: auto;
line-height: 2.0;
color: white;
}
input박스의 외곽선과 배경 박스안의 placeholder의 색상을 변경하였다.
하지만 입력할 때의 글자색이 변경되지 않아 배경색에 묻히게 된다.

input 태그 안에서 style="color: white;"를 해주면 적용된다.

-현재 상황

입력창에 아무 경계선이 없는 것 보단 밑줄이 있는 것이 좀 더 좋을 것 같다.
먼저 html내 login-form과 todo-form의 style에 적은 내용을 css로 옮긴다.
-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>MOO App</title>
</head>
<body>
<div id="weather">
<span></span>
<span></span>
</div>
<h2 id="clock">00:00:00</h2>
<div id="quote">
<span></span>
<span></span>
</div>
<form class="hidden" id="login-form">
<input
required maxlength="15"
type="text"
placeholder="Name" />
<!-- <button>Log In</button> Login -->
</form>
<h1 id="greeting" class="hidden"></h1> <!--after login-->
<form id="todo-form"> <!--Input To Do-->
<input type="text" placeholder="To Do" />
</form>
<ul id="todo-list"></ul> <!--To Do List-->
<script src="js/greetings.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/background.js"></script>
<script src="js/todo.js"></script>
<script src="js/weather.js"></script>
</body>
</html>-style.css
.hidden{
display: none;
}
button{
background-color: transparent;
border: 0;
outline: 0;
}
body{
width: 100%;
height: 100vh;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
color: white;
}
#login-form > input {
width: 300px;
height: 50px;
font-size: 25px;
color: white;
border: none;
background: transparent;
}
#todo-form > input {
width: 400px;
height: 50px;
font-size: 25px;
color: white;
border: none;
background: transparent;
}
#login-form > input::placeholder{
color: white;
}
#todo-form > input::placeholder{
color: white;
}
#weather{
position: relative;
text-align: right;
margin-right: 30px;
color: white;
}
#clock{
position: relative;
text-align: center;
font-size: 60px;
color: white;
}
#quote{
position: relative;
text-align: center;
color: white;
}
#todo-list{
position: relative;
width: 200px;
text-align: left;
margin: auto;
line-height: 2.0;
color: white;
}
정상적으로 적용된 것을 확인 할 수 있다.
css 변경
#login-form > input {
width: 300px;
height: 50px;
font-size: 25px;
color: white;
border-bottom: 2px solid;
border-top: none;
border-left: none;
border-right: none;
background: transparent;
outline: none;
}
#todo-form > input {
width: 400px;
height: 50px;
font-size: 25px;
color: white;
border-bottom: 2px solid;
border-top: none;
border-left: none;
border-right: none;
background: transparent;
outline: none;
}
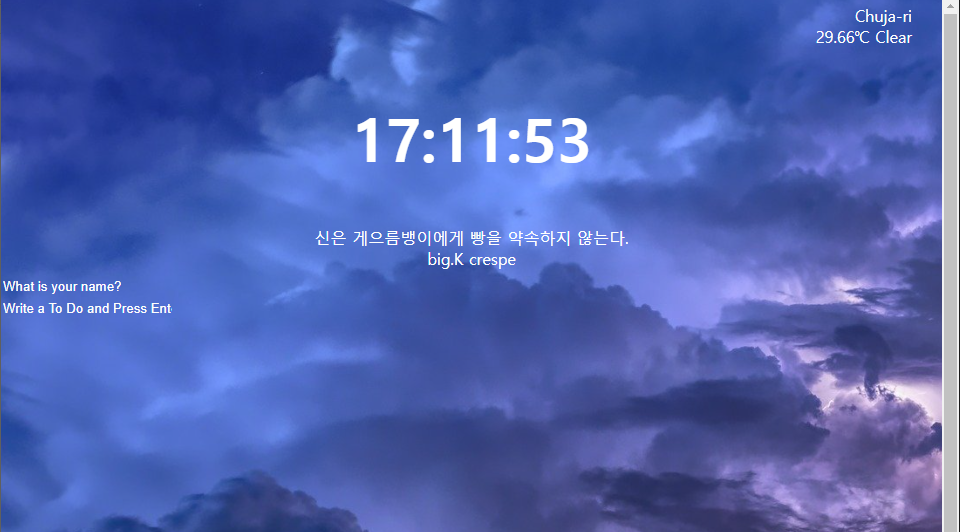
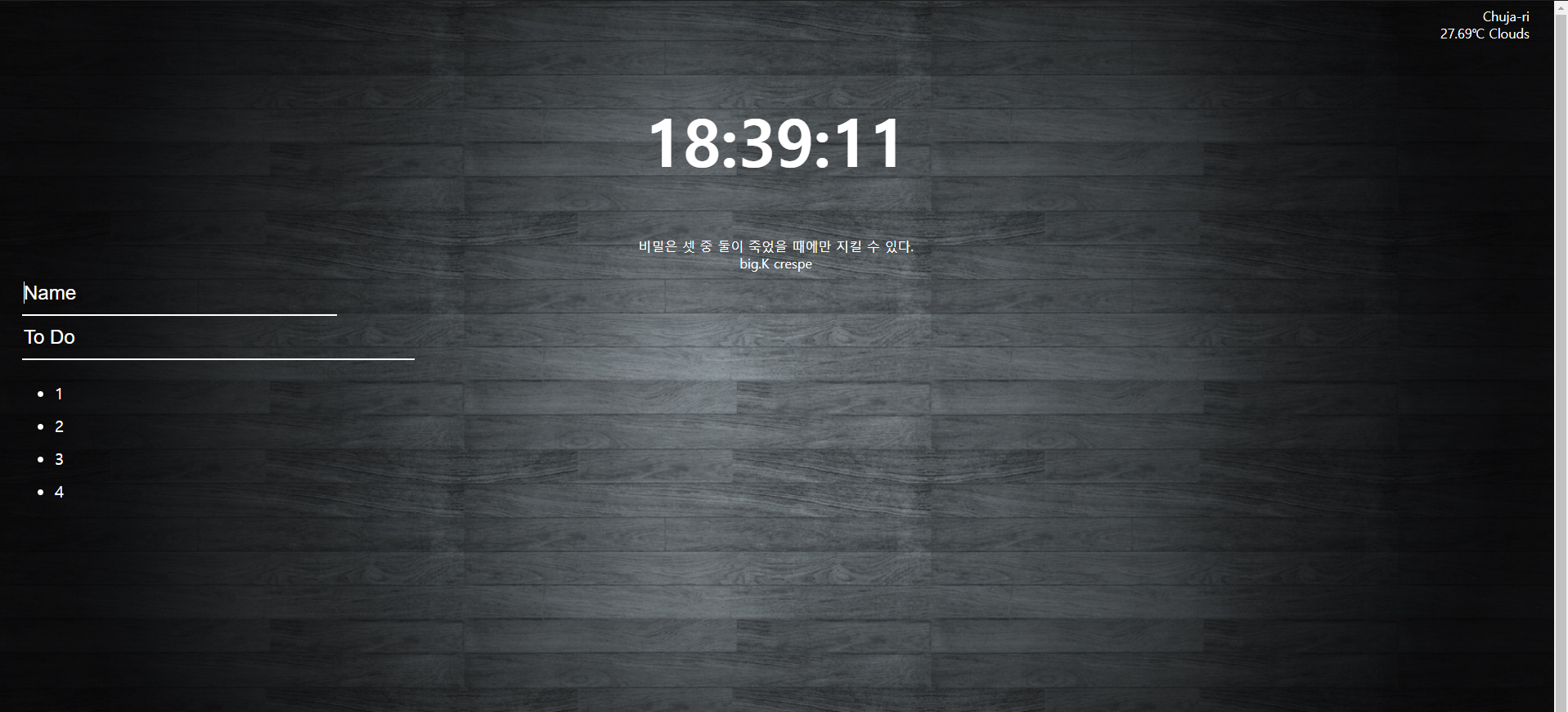
각 input 박스 크기만큼 아래 경계선만 활성화하여 밑줄만 보이게 했다.
왼쪽에 너무 붙어있어 여유가 없어보인다. 여백을 주자
margin-left로 30px 만큼 추가했다.
margin-left: 30px;
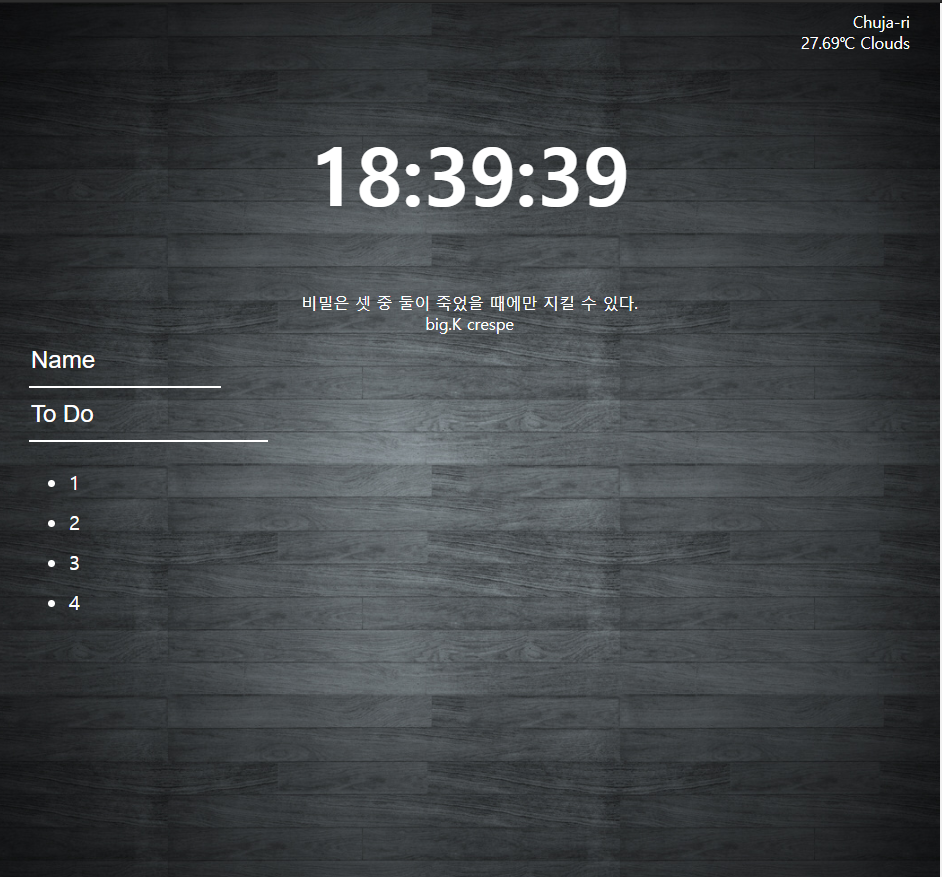
현재 화면이다. 글자 크기와 할일 목록이 다시 왼쪽으로 가는것이 좋을 것 같다.


크기를 줄여도 비율에 맞도록 크기를 % 단위로 했다.
.hidden{
display: none;
}
button{
background-color: transparent;
border: 0;
outline: 0;
}
body{
width: 100%;
height: 100vh;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
color: white;
}
#login-form > input {
width: 20%;
height: 50px;
font-size: 150%;
color: white;
border-bottom: 2px solid;
border-top: none;
border-left: none;
border-right: none;
background: transparent;
outline: none;
margin-left: 30px;
}
#todo-form > input {
width: 25%;
height: 50px;
font-size: 150%;
color: white;
border-bottom: 2px solid;
border-top: none;
border-left: none;
border-right: none;
background: transparent;
outline: none;
margin-left: 30px;
}
#login-form > input::placeholder{
color: white;
}
#todo-form > input::placeholder{
color: white;
}
#weather{
position: relative;
text-align: right;
margin-right: 30px;
color: white;
}
#clock{
position: relative;
text-align: center;
font-size: 500%;
color: white;
}
#quote{
position: relative;
text-align: center;
color: white;
}
#todo-list{
position: absolute;
width: 200px;
text-align: left;
font-size: 20px;
line-height: 2.0;
color: white;
margin-left: 30px;
top: auto;
}