210803
JavaScript #13
- 유저의 ID 저장하기
기본적으로 제공되는 localStorage가 있다.
-local storage
브라우저에 뭔가를 저장할 수 있게 한다. 나중에 가져다 쓸 수 있다.
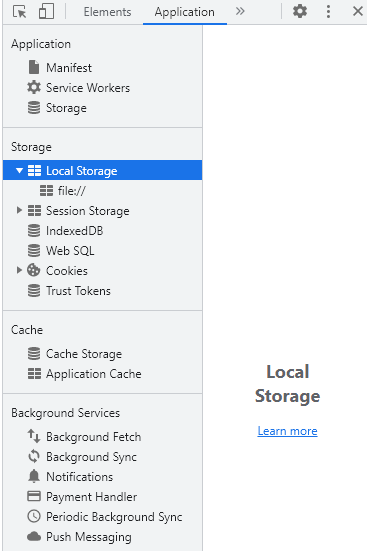
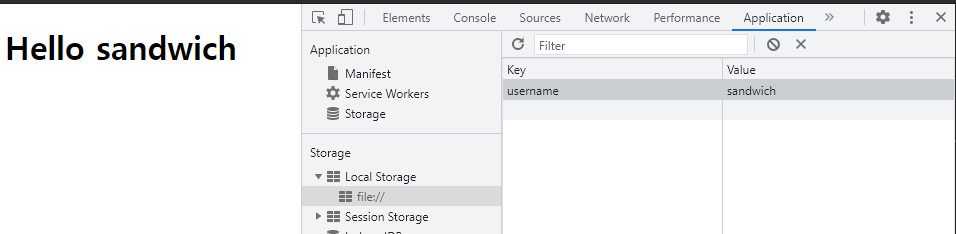
개발자도구를 통해서 local storage에 뭐가 저장되어있는지 볼 수 있다.


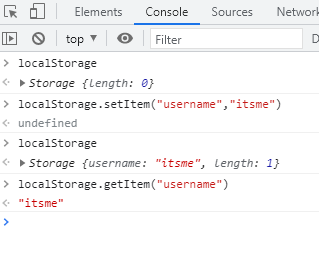
어떻게 사용할 수 있을까?

이렇게.
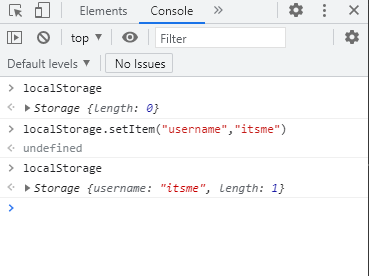
-setItem()
localStorage에 저장할 수 있도록 한다.


이렇게 원하는 값을 저장할 수 있다.
-getItem()
getItem을 통해서 저장된 값을 가져올 수 있다.

이들을 이용해서 user가 입력한 값을 저장하면 된다.
function onLoginSubmit(event){
event.preventDefault() // 기본동작 막기 (submit)
loginForm.classList.add(HIDDEN_CLASSNAME) // form이 사라지도록 classname추가
const username = loginInput.value // 사용자 이름 저장
localStorage.setItem("username", username) // local storage에 저장
greeting.innerText = `Hello ${username}` // greeting에 string 저장
greeting.classList.remove(HIDDEN_CLASSNAME) // hidden class 삭제
}
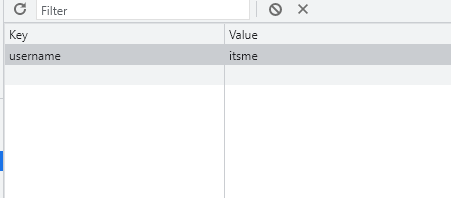
입력 후 로그인 버튼 클릭을 하면 local storage 내에 값이 저장된 것을 확인할 수 있다.
