210803
JavaScript #12
- 유저가 아이디를 입력 후 로그인을 하고 나서의 동작
css를 이용하여 로그인을 하면 해당 form을 없애도록 해보자
-style.css
.hidden{
display: none;
}classname에 hidden이 들어가면 해당 요소가 사라진다.
app.js
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
function onLoginSubmit(event){
event.preventDefault()
const username = loginInput.value
loginForm.classList.add("hidden")
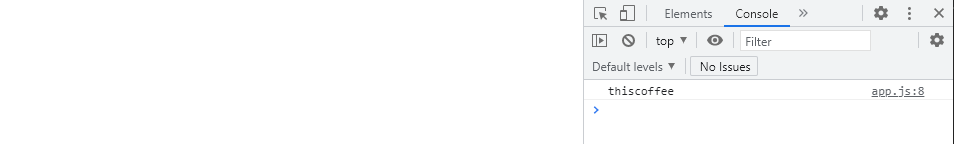
console.log(username)
}
loginForm.addEventListener("submit",onLoginSubmit)

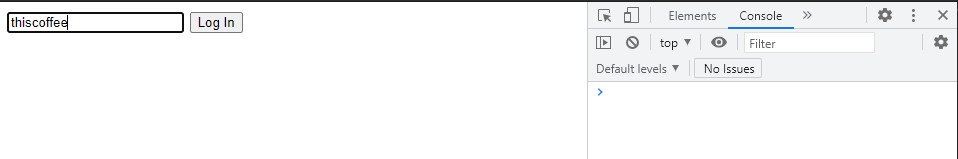
입력 후 로그인을 하면 form이 사라지게된다.
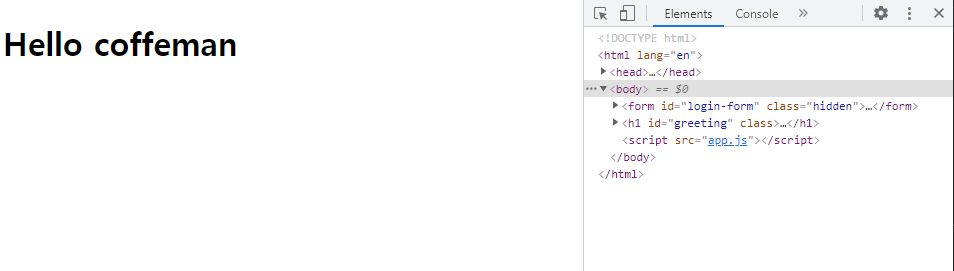
form아래에 hidden classname을 가진 h1을 만든다.
-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>MOO App</title>
</head>
<body>
<form id="login-form">
<input
required maxlength="15"
type="text"
placeholder="What is your name?"/>
<button>Log In</button>
</form>
<h1 id="greeting" class="hidden"></h1>
<script src="app.js"></script>
</body>
</html>-app.js
const loginForm = document.getElementById("login-form")
const loginInput = loginForm.querySelector("input")
const greeting = document.querySelector("#greeting")
const HIDDEN_CLASSNAME = "hidden"
function onLoginSubmit(event){
event.preventDefault() // 기본동작 막기 (submit)
loginForm.classList.add(HIDDEN_CLASSNAME) // form이 사라지도록 classname추가
const username = loginInput.value // 사용자 이름 저장
console.log(username)
greeting.innerText = "Hello " + username
greeting.classList.remove(HIDDEN_CLASSNAME)
}
loginForm.addEventListener("submit",onLoginSubmit)아이디를 입력하고 로그인을 하면 form이 사라지고 입력한 아이디를 username에 저장한다.
이 저장한 username을 h1태그에 보이도록 하기 위해 hidden classname을 제거한다.