210803
JavaScript #15
- clock
clock.js를 생성
indext.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>MOO App</title>
</head>
<body>
<form class="hidden" id="login-form">
<input
required maxlength="15"
type="text"
placeholder="What is your name?"/>
<button>Log In</button>
</form>
<h2 id="clock">00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<script src="js/greetings.js"></script>
<script src="js/clock.js"></script>
</body>
</html>
- interval
'매번' 일어나야 하는 무언가
ex) 매 2회
-setInterval()
2개의 argument를 받는다.
첫번째 - 실행하고자 하는 function
두번째 - 호출되는 function의 간격(단위 ms(milliseconds))
-clock.js
const clock = document.querySelector("h2#clock")
function sayHello(){
console.log("hello")
}
setInterval(sayHello, 5000) // 5000ms = 5s
5초마다 늘어나는 것을 볼 수 있다.
- timeout
-setTimeout()
setInterval()과 비슷하다.
첫번째 - 호출하려는 function
두번째 - 얼마나 기다릴지 ms 단위
-clock.js
const clock = document.querySelector("h2#clock")
function sayHello(){
console.log("hello")
}
setTimeout(sayHello, 5000)
5초 뒤에 실행된다. -> 한번만 실행
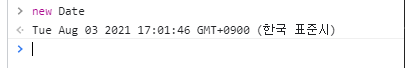
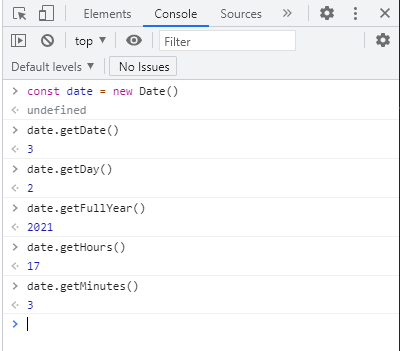
Date를 이용해서 원하는 값을 가져올 수 있다.

이를 이용해서 매 초마다 function을 호출하도록 한다.
-clock.js
const clock = document.querySelector("h2#clock")
function getClock(){
const date = new Date()
console.log(`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`)
}
setInterval(getClock, 1000)
console에서 보지않고 clock의 innerText를 변경하도록 하자
const clock = document.querySelector("h2#clock")
function getClock(){
const date = new Date()
clock.innerText = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`
}
getClock() // website가 load되자마자 실행되도록 한다
setInterval(getClock, 1000)