
210803
JavaScript #16

지난번 만든 시계의 출력 모양이 '01' 이 아닌 '1'로 출력이 된다. 좀 더 보기 좋게 '01'과 같은 형식으로 만들어보자
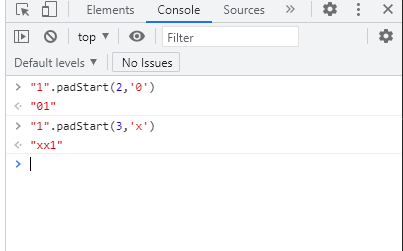
- padStart()
제공되는 함수
stringdml 길이가 기준 미만이면 원하는 문자로 채우도록 한다.
사용 -> 문자열.padStart(길이,원하는문자)

활용을 한다면 hours = date.getHours().padStart(2,"0")을 할것이다.
하지만 반환값을 보면 numbers 형식으로 나온다. 문자열을 원하기때문에 String(new Date().getHours())를 해주면 string으로 변환된다.
const clock = document.querySelector("h2#clock")
function getClock(){
const date = new Date()
const hours = String(date.getHours()).padStart(2,"0")
const minutes = String(date.getMinutes()).padStart(2,"0")
const seconds = String(date.getSeconds()).padStart(2,"0")
clock.innerText = `${hours}:${minutes}:${seconds}`
}
getClock() // website가 load되자마자 실행되도록 한다
setInterval(getClock, 1000)
원하는대로 01 으로 나온다.
