210804
JavaScript #20
- Todo Add

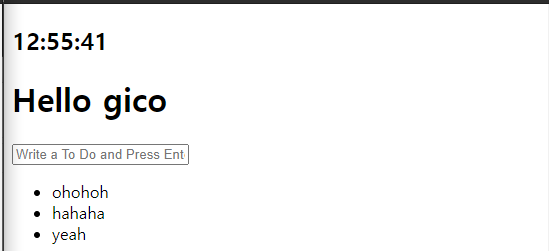
위의 haha처럼 할 일을 입력하면 추가되도록 해보자
-todo.js
function paintToDo(newTodo){
const li = document.createElement("li")
const span = document.createElement("span")
li.appendChild(span)
}li 안의 span 내에 할 일 목록을 넣으려고 한다.
li와 span을 createElement로 만들어주고
li의 child로 span을 넣어주어 li내에 span이 있도록 한다.
function paintToDo(newTodo){
const li = document.createElement("li")
const span = document.createElement("span")
li.appendChild(span)
span.innerText = newTodo
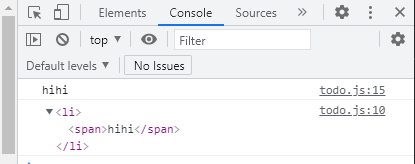
console.log(li)
}li가 어떻게 나오는지 확인해보자

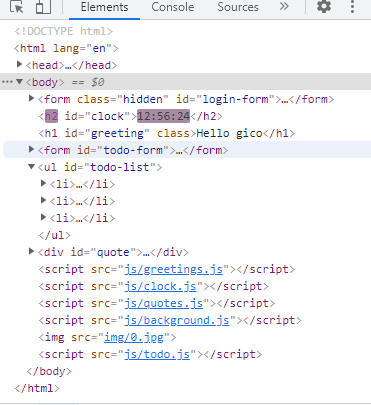
이제 우리는 li를 가지고 있으니 toDoList에 추가를 하면된다.
function paintToDo(newTodo){
const li = document.createElement("li")
const span = document.createElement("span")
li.appendChild(span)
span.innerText = newTodo
toDoList.appendChild(li)
}같은 방식으로 toDoList에 appendChild를 해준다.


정상적으로 추가가 된다.
