210804
JavaScript #21
todo List에 기능을 추가하자.
1. 삭제기능
2. 새로고침시 사라지지 않게
- 삭제버튼 만들기
function paintToDo(newTodo){
const li = document.createElement("li")
const span = document.createElement("span")
span.innerText = newTodo
const button = document.createElement("button")
button.innerText = "❌"
li.appendChild(span)
li.appendChild(button)
toDoList.appendChild(li)
}
-버튼의 동작 추가하기
function deleteToDO(){
}
function paintToDo(newTodo){
const li = document.createElement("li")
const span = document.createElement("span")
span.innerText = newTodo
const button = document.createElement("button")
button.innerText = "❌"
button.addEventListener("click",deleteToDO)
li.appendChild(span)
li.appendChild(button)
toDoList.appendChild(li)
}button에 addEventListener를 해준다.
-deleteToDo()
현재 코드에는 여러개의 button이 있는데 어떤 button을 클릭했는지 정보를 가져와서 처리해야한다.
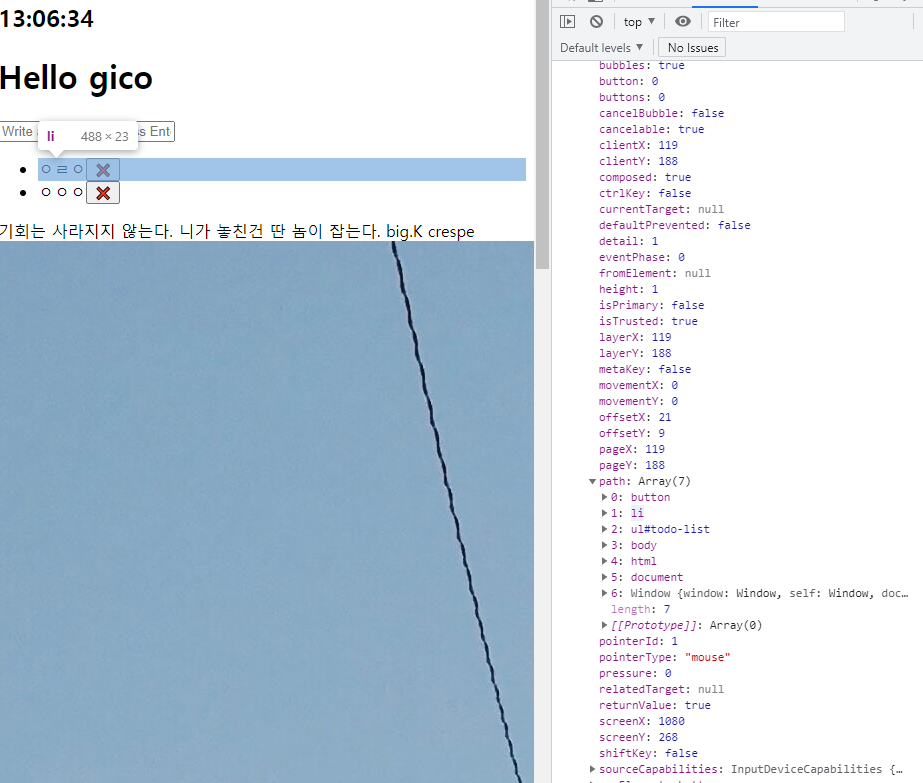
function deleteToDO(event){
console.log(event)
}
해당 button이 li에 포함되어 있다. event가 click된 위치를 알려주고있다.
여기서 클릭 target을 체크할 수 있다.
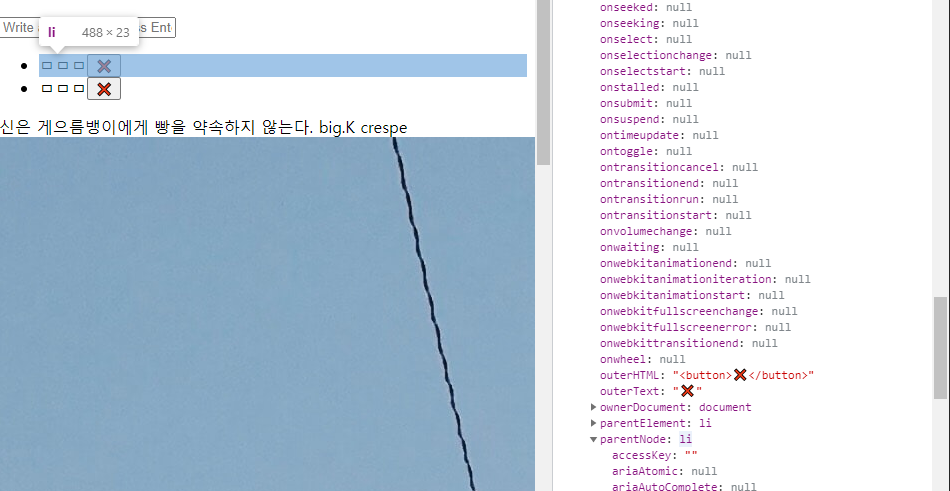
function deleteToDO(event){
console.dir(event.target)
}
클릭된 것의 parentNode 혹은 parentElement이 무엇인지 알아야한다.
function deleteToDO(event){
console.dir(event.target.parentElement.innerText)
}
어떤것이 클릭되었는지 알 수 있다.
이제 해당하는 li를 remove하게 함으로써 todo를 지울 수 있다.
function deleteToDO(event){
const li = event.target.parentElement
li.remove()
}