210805
JavaScript #25
- filter
말 그대로 필터, 거른다는 것
forEach와 비슷하나 true 를 return한 값만 통과할 수 있는 것이다. [1,2,3].filter() -> 실행 시 array는 true를 반환한 값만 유지되는 것
즉, 조건이 주어지면 해당하는 조건의 값만 걸러진다.
ex)
function TT(item){
return item !== 3
}
[1,2,3].filter(TT)결과는 [1,2]
이제 filter를 활용해서 삭제에 사용해보자.
해당하는 id를 가지는 요소를 삭제한다면?
function delf(todo){return todo.id !== 13131131}이와 같은 함수를 만들어서 todos.filter(delf)를 한다면 해당하는 id를 가지는 요소를 제외하고 array가 유지된다.
- 클릭한 요소의 id를 찾는다
- 해당하는 id를 가지는 요소를 제외하고 array를 유지한다.(filter 사용)

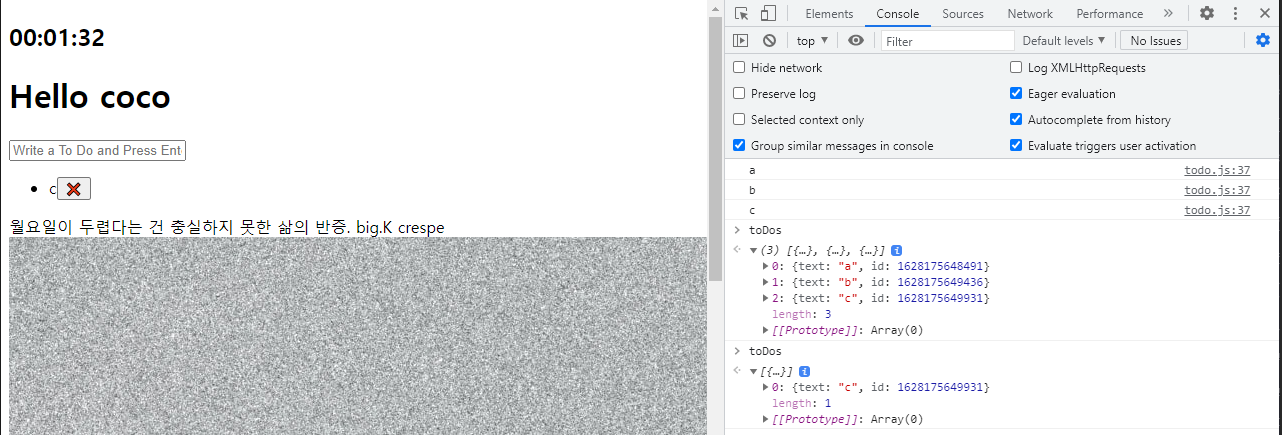
입력 후

요소 삭제 후 toDos의 상황

새로고침을 해도 그대로 적용
