210805
JavaScript #26
- 날씨 추가
weather.js 생성
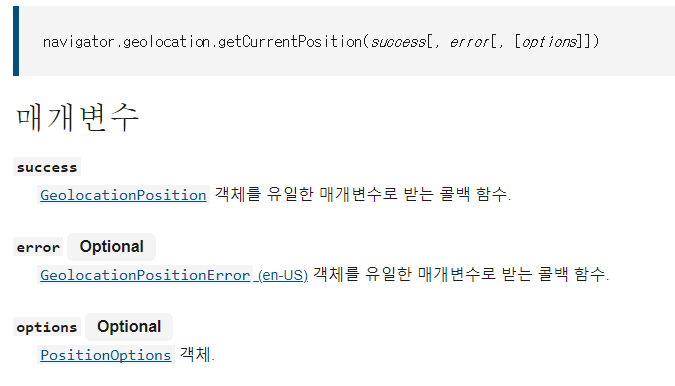
navigator.geolocation.getCurrentPosition()사용자의 위치를 가져올 수 있다.

success -> 위치를 반환
function onGeoOK(position) {
console.log(position)
}
function onGeoError() {
alert("Can't find you. No weather")
}
navigator.geolocation.getCurrentPosition(onGeoOK, onGeoError)
이처럼 이용할 수 있다.
이제 이 위도,경도를 지역으로 바꿔야한다.
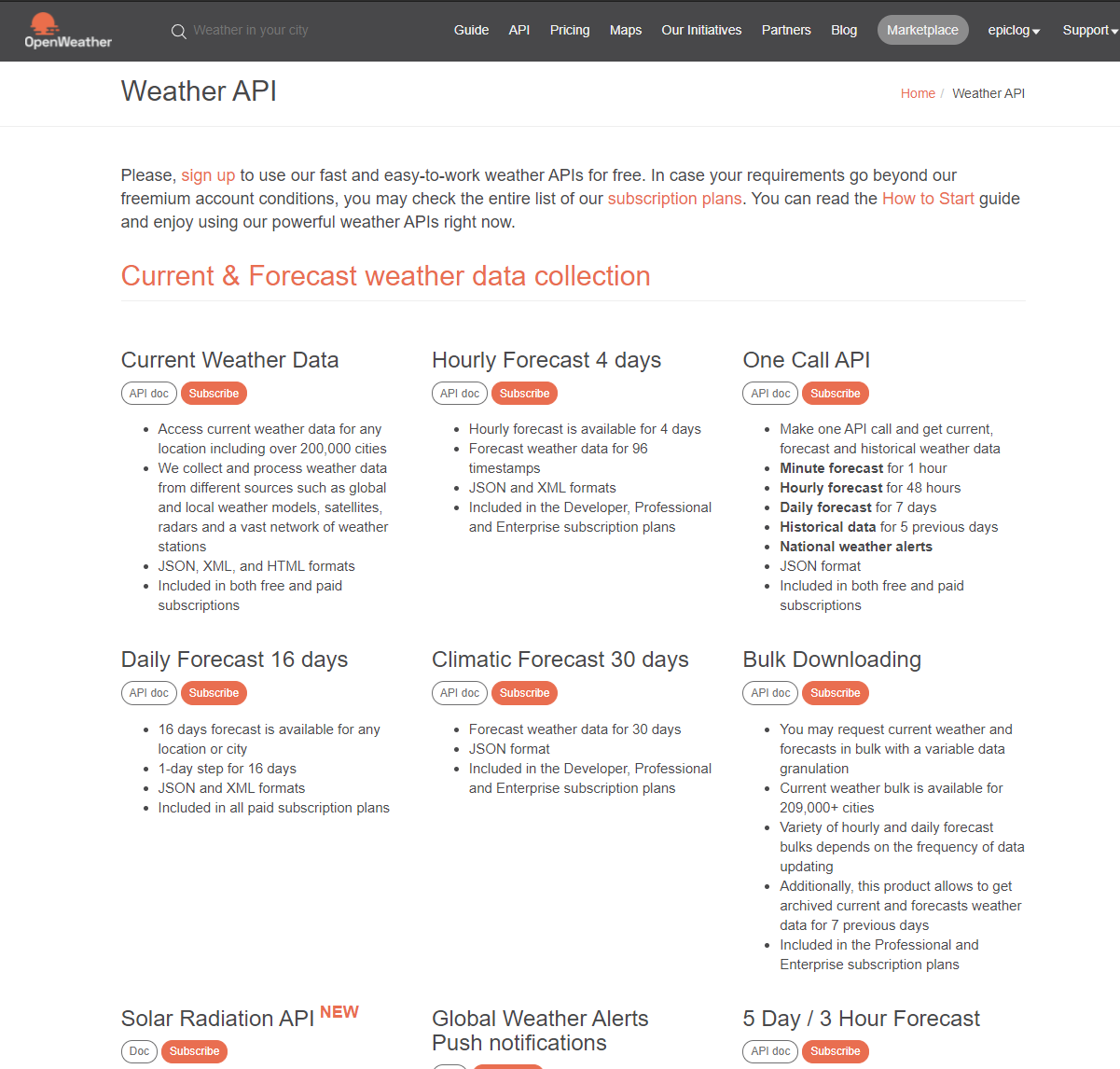
https://openweathermap.org/
계정을 만든다.
로그인 후 API 탭(API? -> 기본적으로 다른 서버와 이야기할 수 있는 방법)


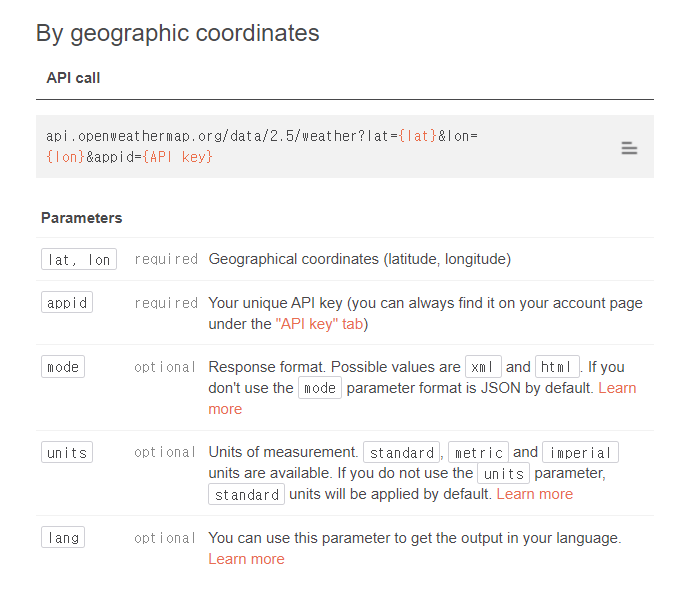
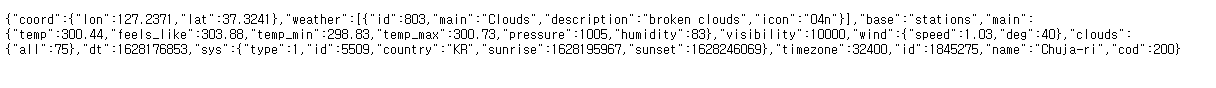
내용을 채워서 주소창에입력하면

이와 같은 날씨와 좌표 정보 등을 볼 수 있다.
-weather.js
const API_KEY = ~~~
function onGeoOK(position) {
const lat = position.coords.latitude
const lon = position.coords.longitude
console.log('You live in', lat, lon)
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`
}
function onGeoError() {
alert("Can't find you. No weather")
}
navigator.geolocation.getCurrentPosition(onGeoOK, onGeoError)url을 만든다.
const API_KEY = ~~~
function onGeoOK(position) {
const lat = position.coords.latitude
const lon = position.coords.longitude
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`
fetch(url)
}
function onGeoError() {
alert("Can't find you. No weather")
}
navigator.geolocation.getCurrentPosition(onGeoOK, onGeoError)
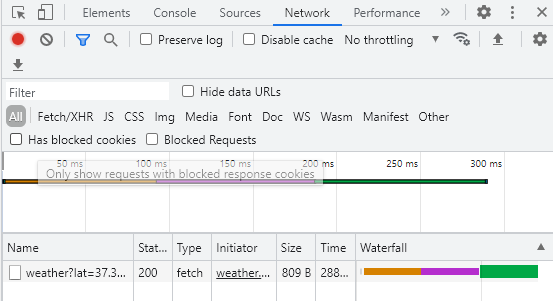
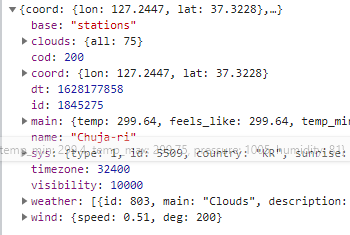
network탭에서 위치정보 허용을 누르면 어떤 일이 벌어지는지 알 수 있다.

url의 끝부분에 units=metric을 추가하여 온도를 섭씨로 바꿀 수 있다.
fetch(url)
.then((response) => response.json())
.then((data) => {
console.log(data.name, data.weather[0].main)
})
받은 정보에서 요소를 꺼내어 출력해보았다.
html 코드에 날씨를 출력할 div를 만든다.
<div id="weather">
<span></span>
<span></span>
</div> fetch(url)
.then((response) => response.json())
.then((data) => {
const weather = document.querySelector('#weather span:first-child')
const city = document.querySelector('#weather span:last-child')
city.innerText = data.name
weather.innerText = data.weather[0].main
})
날씨 지역
weather.innerText = `${data.weather[0].main} / ${data.main.temp}` 
다른 정보를 원한다면 해당 url에서 주어지는 정보를 활용해서 추가할 수 있다.
