210806
JavaScript #27
- 배경화면으로 설정
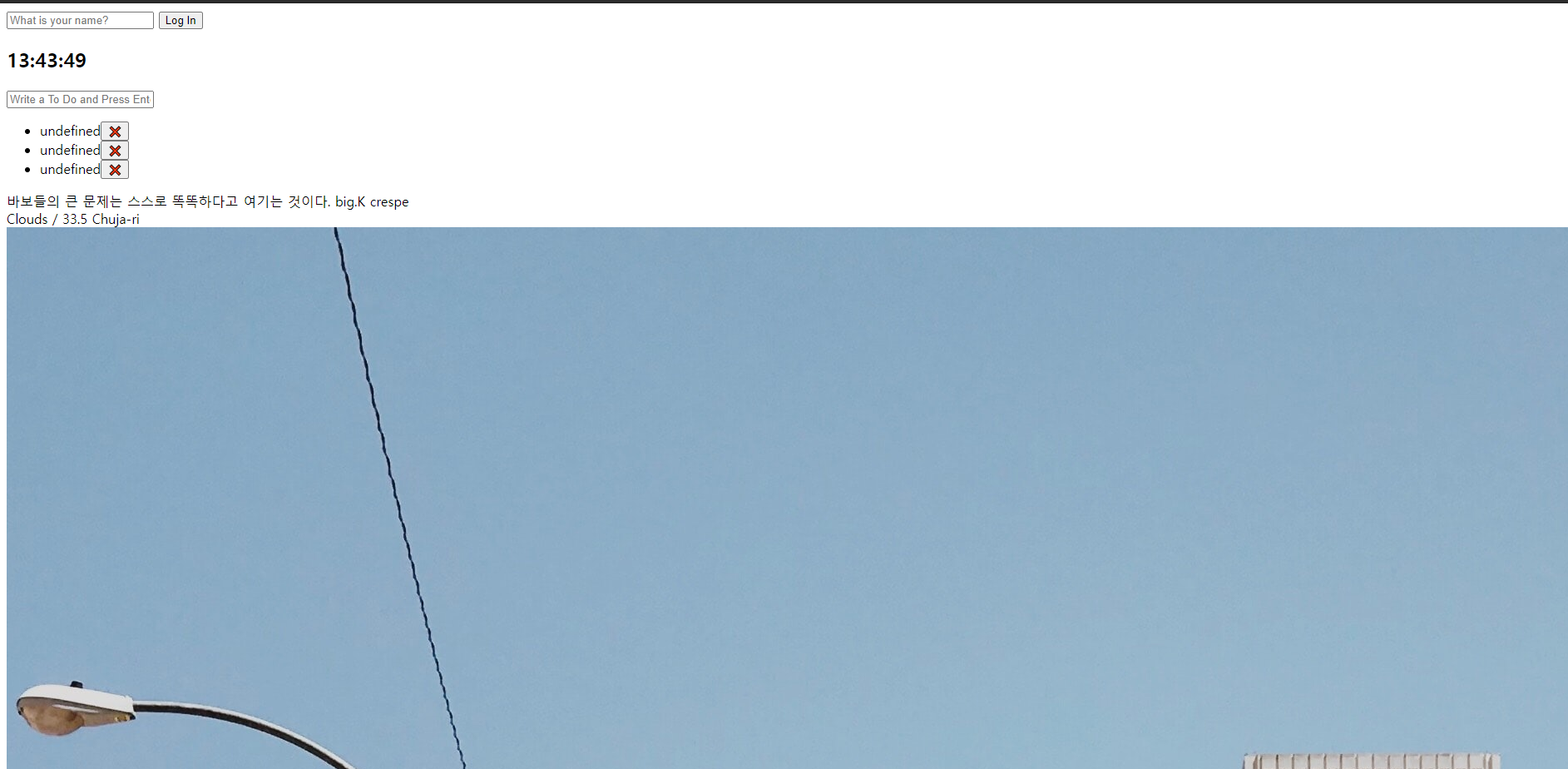
현재 이미지가 아래에 추가만 되어있고 배경화면처럼 지정되지 않았다.

-background.js 수정
const images = ["0.jpg", "1.jpg", "2.jpg"]
const chosenImage = images[Math.floor(Math.random() * images.length)]
// const bImage = document.createElement("img")
// bImage.src = `img/${chosenImage}`
const bgimg = "url(" + `img/${chosenImage}` + ")"
document.body.style.backgroundImage = bgimg
backgroundImage 적용을 위해서는 url("주소")의 형태로 전달해야 하기 때문에 위와같이 수정하였다.
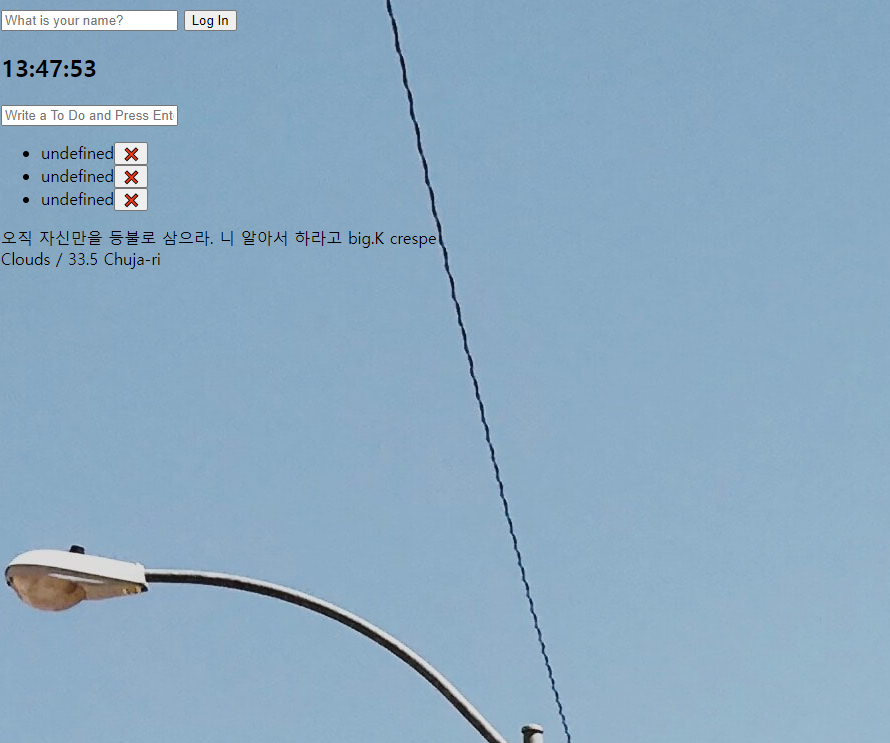
하지만 원본 이미지의 사이즈가 맞지 않다.
-style.css
body{
background-size: cover;
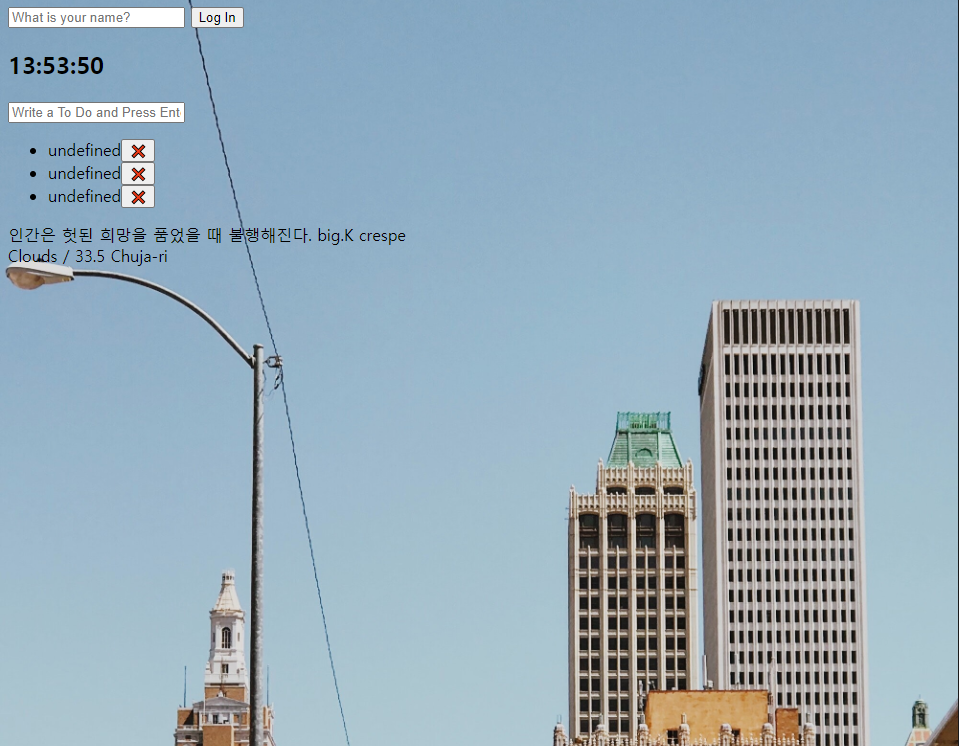
}body의 background-size옵션을 cover로 해주면 이전보단 이미지가 더 보이게된다.

하지만 창의 크기를 조절했을때 함께 줄어들지 않아서 수정이 필요하다.
body{
width: 100%;
height: 100vh;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
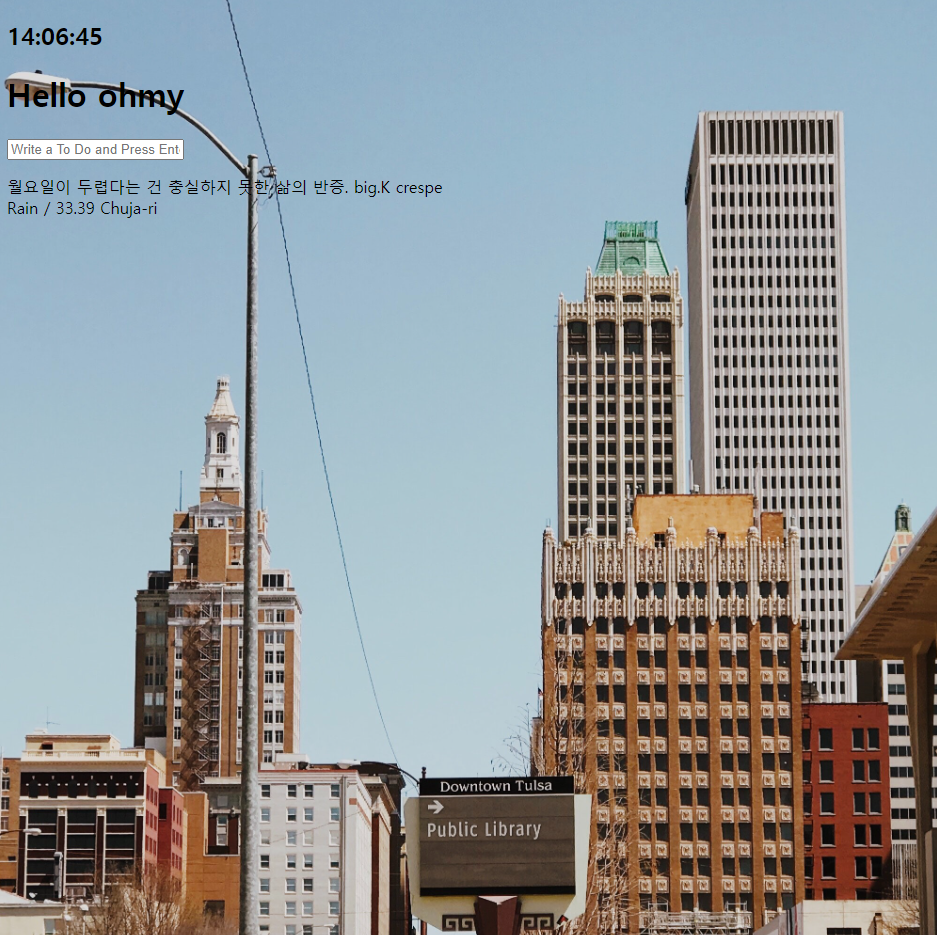
비율을 설정해주어 조금 더 보기좋게 바꾸었다.
