Express
노드를 만든 패키지의 일종. 웹 서버를 만들기 위한 것이라고 할 수 있다.
NodeJS를 사용하여 서버를 개발하고자 하는 개발자들을 위하여 서버를 쉽게 구성할 수 있게 만든 프레임워크.
- Application
익스프레스 클래스를 이용해 익스프레스 객체를 만든다. - Request
콜백함수에서 전달해주는 1번째 파라미터 req이다. 요청 객체라고 함.
요청 객체는 말 그대로 서버로 요청한 클라이언트의 대한 정보를 담고 있다.
하나의 객체 형태로 되어 있고 키와 함수들로 구성req.params: url 파라미터 정보를 조회
req.query: 쿼리 문자열을 조회
req.body: 요청 바디를 조회 - Response
콜백함수에서 전달해주는 2번째 파라미터 res이다. 응답 객체라고 함.
응답 객체는 요청한 클라이언트에게 응답하기 위한 함수들로 구성res.send()
res.json()
res.status() - Routing
라우터 클래스를 이용하면 라우팅 조직을 좀 더 구조적으로 만들 수 있다.
RESTFul API
서버 데이터를 구조적으로 사용하기 위한 API 디자인
클라이언트 REST API
GET - 조회
POST - 생성
PUT - 전체 수정
PATCH - 수정
DELETE - 삭제
서버측 REST API
두 부분으로 구분
-> 헤더와 바디 : 바디 - JSON타입으로 응답, 헤더의 상태코드(status code)를 잘 사용하면 다양한 정보를 담아 클라이언트에게 전송할 수 있다.
Status code -> 세 자리 정수
-
2XX : 성공
201 - created : post 메소드로 요청 시 서버쪽에서 자원 생성에 성공하면 201 코드 응답
204 - No Content : 서버에서 성공했지만 응답 할 바디가 없는 경우 -
4XX : 클라이언트 요청 에러
401 - Unauthorized : 인증이 필요한 API에 대해 인증되지 않은 요청일 경우
403 - Forbbiden : 401과 유사
404 - Not Found : 조회할 자원이 서버에 없는 경우
409 - Conflict : 클라이언트에서 post메소드로 서버에서 자원 추가를 요청했을 때 이미 그 자원이 서버에 있어서 자원을 추가할 수 없는 경우 -
5XX : 서버 응답 에러
503 - Service Unavailable : 서버가 과부하 상태 / 점검 상태 -> 일시적 요청 처리 불가
504 - Gateway Timeout : 서버를 통하는 게이트웨이에 문제 발생, 시간 초과
505 - HTTP Version Not Supported : 해당 HTTP 버전에서는 지원되지 않는 요청임을 알림
GET, POST, PUT, DELETE, PATCH 코드
전체 코드, postman을 통해서 요청을 보내보았다.
const express = require("express");
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended: true}));
// 임시 데이터
const users = [
{id: 1, name: "유저"},
{id: 2, name: "유저2"},
{id: 3, name: "유저3"},
{id: 4, name: "유저4"},
]
/*
req : request 요청
res : response 응답
get : 조회
post : 생성
put : 전체 수정
delete : 삭제
patch : 수정
*/
// get localhost:3000/
// 요청 데이터 값이 없고 반환 값이 있는 get
app.get("/",(req, res) =>{
// 해당 데이터 반환
res.send("Hello World");
})
// get localhost:3000/api/users
// 요청 데이터 값이 없고 반환 값이 있는 get
app.get("/api/users",(req, res) =>{
// 유저 정보 반환
res.json({ok: true, users: users});
})
// get localhost:3000/api/users/user
// Query Params 방식 -> 요청 데이터 값이 있고 반환 값이 있는 get
// user 뒤 user_id 변수를 통해 값을 찾아올 수 있음(/user?user_id=1&name="유저1")
app.get("/api/users/user",(req, res) =>{
const user_id = req.query.user_id
const user = users.filter(data => data.id == user_id);
res.json({ok: false, user: user})
})
// get localhost:3000/api/users/userBody
// Body 요청 방식 -> 요청 데이터 값이 있고 반환 값이 있는 get
app.get("/api/users/userBody",(req, res) =>{
const user_id = req.body.user_id
const user = users.filter(data => data.id == user_id);
res.json({ok: false, user: user})
})
// get localhost:3000/api/users/:user_id
// Path Variables 요청 방식 -> 요청 데이터 값이 있고 반환 값이 있는 get
// :user_id는 서버에서 설정한 주소 키 값
// 값을 찾을 때는 req.params.user_id로 찾는다
// 주의 -> 경로가 /users/1 혹은 /users/2 같은 경우 둘 다 라우터를 거치게 된다. 때문에 다른 라우터보다 아래에 있어야한다.
app.get("/api/users/:user_id",(req, res) =>{
const user_id = req.params.user_id
const user = users.filter(data => data.id == user_id);
res.json({ok: false, user: user})
})
// post localhost:3000/api/users/add
// 데이터를 생성할 때 사용
// 보통 req.body에 데이터를 담아서 보낸다.
app.post("/api/users/add",(req, res) =>{
// 구조분해를 통해 id, name 추출
const {id, name} = req.body
const user = users.concat({id,name});
res.json({ok: true, uesrs: user})
})
// put localhost:3000/api/users/update
// 전체 데이터를 수정할 때 사용
app.put("/api/users/update",(req, res) =>{
const {id, name} = req.body
const user = users.map(data => {
if (data.id == id) data.name = name
return {
id: data.id,
naem: data.name
}
})
res.json({ok: true, users: user})
})
// patch localhost:3000/api/user/update/:user_id
// 단일 데이터를 수정할 때 사용
app.patch("/api/user/update/:user_id",(req, res) =>{
const {user_id} = req.params
const {name} = req.body
const user = users.map(data =>{
if(data.id == user_id) data.name = name
return {
id: data.id,
name: data.name
}
})
res.json({ok: true, users: user})
})
// delete localhost:3000/api/user/delete
// 데이터 삭제
app.delete("/api/user/delete",(req, res)=>{
const user_id = req.query.user_id
const user = users.filter(data => data.id != user_id);
res.json({ok: true, users: user})
})
app.listen(3000, () => console.log("Listening on port 3000"));임시 데이터로 id : 1~4, name : 유저1~4 설정
localhost 3000번으로
GET
조회
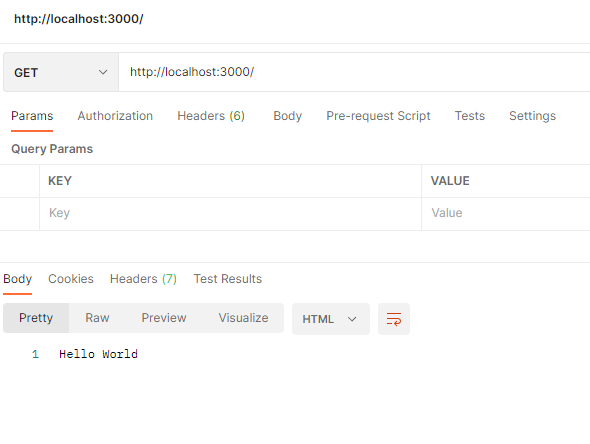
- 기본 "/"
// get localhost:3000/
// 요청 데이터 값이 없고 반환 값이 있는 get
app.get("/",(req, res) =>{
// 해당 데이터 반환
res.send("Hello World");
})- postman

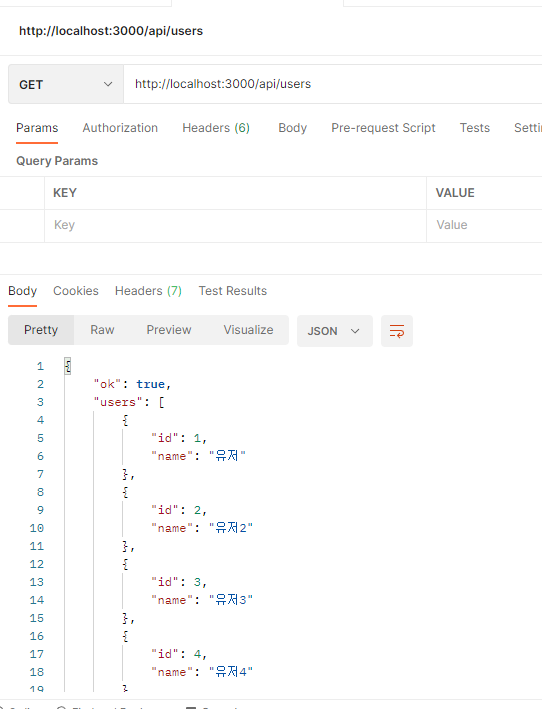
- "api/users" - 유저의 정보 받기
// get localhost:3000/api/users
// 요청 데이터 값이 없고 반환 값이 있는 get
app.get("/api/users",(req, res) =>{
// 유저 정보 반환
res.json({ok: true, users: users});
})- postman

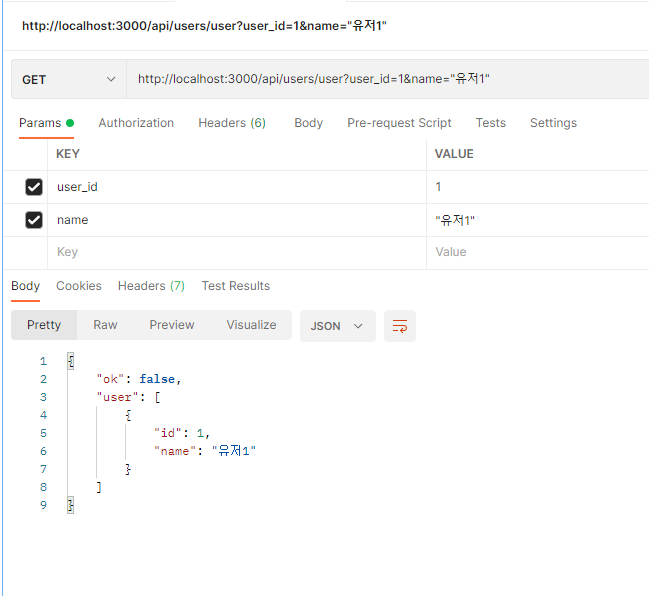
- "api/users/user" - Query Params 방식
요청 데이터를 query 형식으로 -> /user?user_id=1&name="유저1" 과 같이 사용
// get localhost:3000/api/users/user
// Query Params 방식 -> 요청 데이터 값이 있고 반환 값이 있는 get
// user 뒤 user_id 변수를 통해 값을 찾아올 수 있음(/user?user_id=1&name="유저1")
app.get("/api/users/user",(req, res) =>{
const user_id = req.query.user_id
const user = users.filter(data => data.id == user_id);
res.json({ok: false, user: user})
})- postman

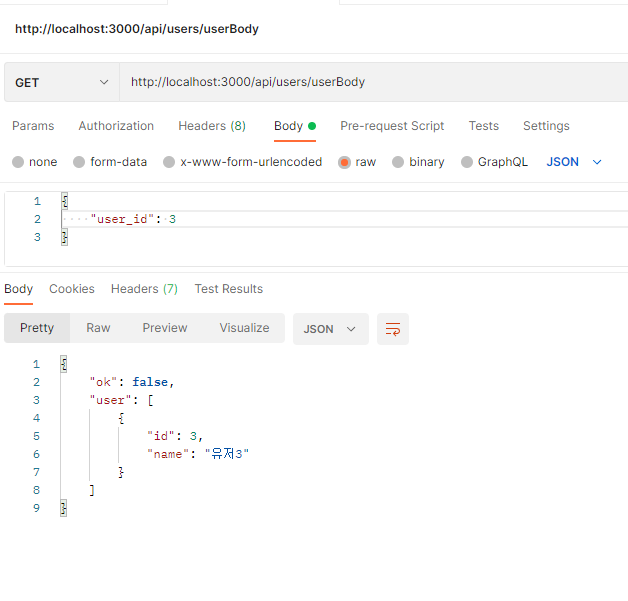
- "/api/users/userBody" - Body 요청 방식
Body에 데이터를 담아서 보낸다.
// get localhost:3000/api/users/userBody
// Body 요청 방식 -> 요청 데이터 값이 있고 반환 값이 있는 get
app.get("/api/users/userBody",(req, res) =>{
const user_id = req.body.user_id
const user = users.filter(data => data.id == user_id);
res.json({ok: false, user: user})
})- postman

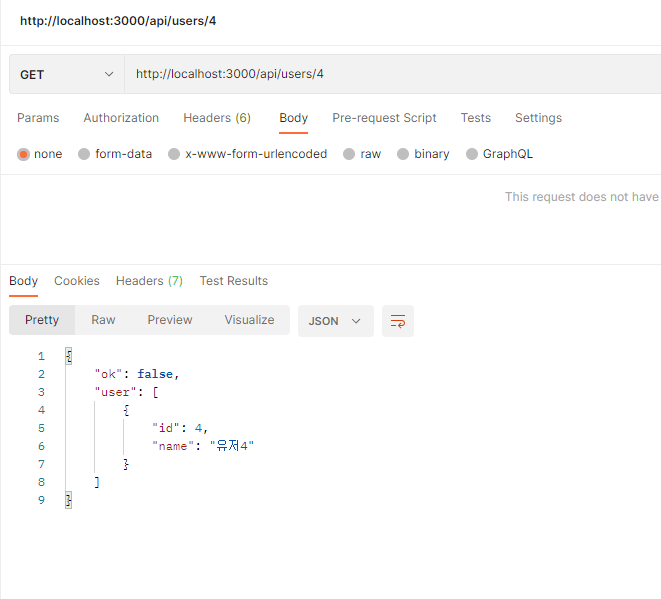
- "/api/users/:user_id" - Path Variables 요청 방식
:uesr_id는 서버에서 설정한 주소 키 값이다.
// get localhost:3000/api/users/:user_id
// Path Variables 요청 방식 -> 요청 데이터 값이 있고 반환 값이 있는 get
// :user_id는 서버에서 설정한 주소 키 값
// 값을 찾을 때는 req.params.user_id로 찾는다
// 주의 -> 경로가 /users/1 혹은 /users/2 같은 경우 둘 다 라우터를 거치게 된다. 때문에 다른 라우터보다 아래에 있어야한다.
app.get("/api/users/:user_id",(req, res) =>{
const user_id = req.params.user_id
const user = users.filter(data => data.id == user_id);
res.json({ok: false, user: user})
})- postman

POST
생성
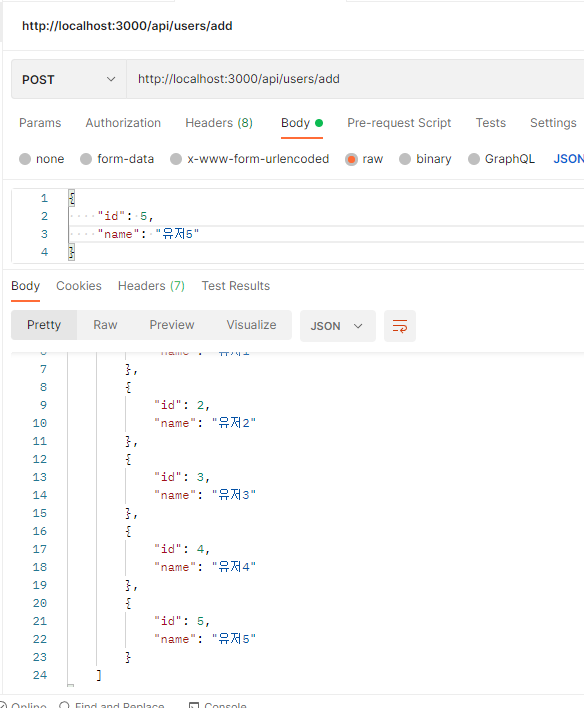
"/api/users/add" - 데이터를 추가
보통 req.body에 데이터를 담아서 보냄
// post localhost:3000/api/users/add
// 데이터를 생성할 때 사용
// 보통 req.body에 데이터를 담아서 보낸다.
app.post("/api/users/add",(req, res) =>{
// 구조분해를 통해 id, name 추출
const {id, name} = req.body
const user = users.concat({id,name});
res.json({ok: true, uesrs: user})
})- postman

id,name = 5,유저5 데이터가 추가되었다.
PUT
갱신(전체 수정)
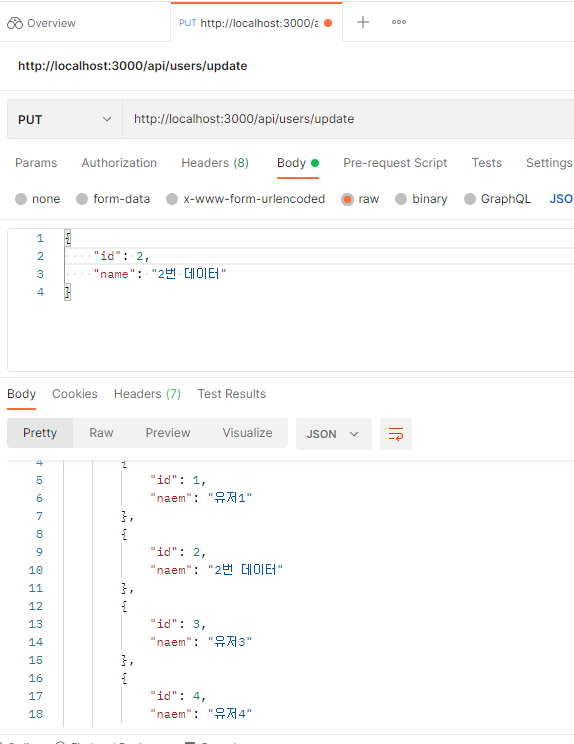
"/api/users/update" - 전체 데이터를 수정
body에 데이터를 담아서 보낸다.
// put localhost:3000/api/users/update
// 전체 데이터를 수정할 때 사용
app.put("/api/users/update",(req, res) =>{
const {id, name} = req.body
const user = users.map(data => {
if (data.id == id) data.name = name
return {
id: data.id,
naem: data.name
}
})
res.json({ok: true, users: user})
})- postman

body에 담긴 id를 가진 데이터의 name을 수정하였다.
PATCH
수정(일부 수정)
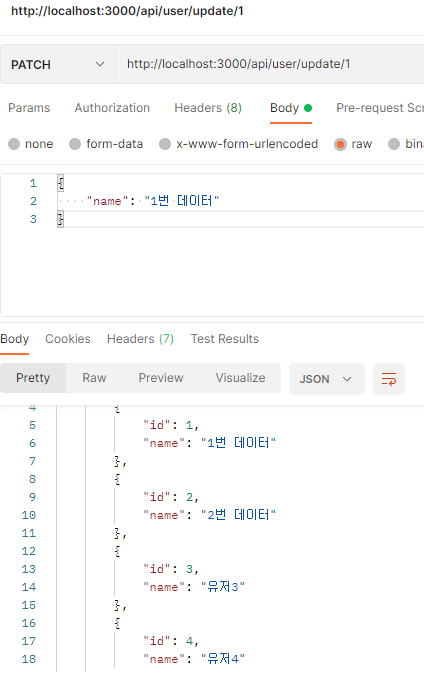
"/api/user/update/:user_id" - user_id 값에 해당하는 단일 데이터를 수정
// patch localhost:3000/api/user/update/:user_id
// 단일 데이터를 수정할 때 사용
app.patch("/api/user/update/:user_id",(req, res) =>{
const {user_id} = req.params
const {name} = req.body
const user = users.map(data =>{
if(data.id == user_id) data.name = name
return {
id: data.id,
name: data.name
}
})
res.json({ok: true, users: user})
})- postman

DELETE
삭제
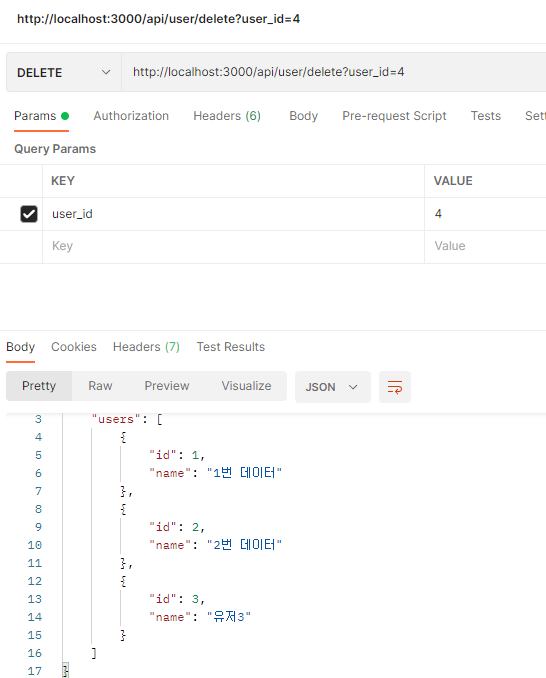
"/api/user/delete" - 해당하는 데이터를 삭제
// delete localhost:3000/api/user/delete
// 데이터 삭제
app.delete("/api/user/delete",(req, res)=>{
const user_id = req.query.user_id
const user = users.filter(data => data.id != user_id);
res.json({ok: true, users: user})
})- postman

id = 1 의 데이터가 삭제된 것을 확인할 수 있다.
