210816
Web_React #1
- 개발환경 세팅
React 공식 페이지
https://ko.reactjs.org/
시작하기

사용자를 위한 여러 설명들이 있다.

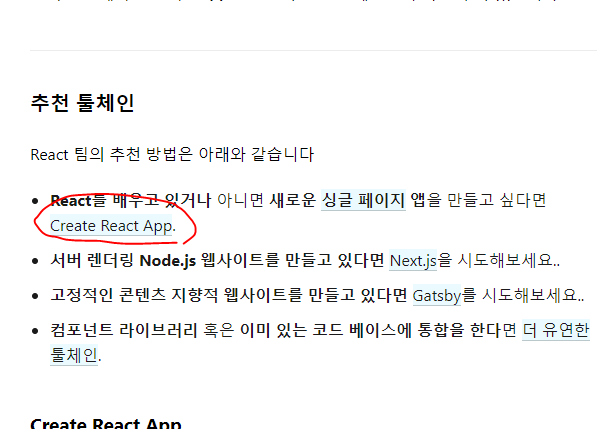
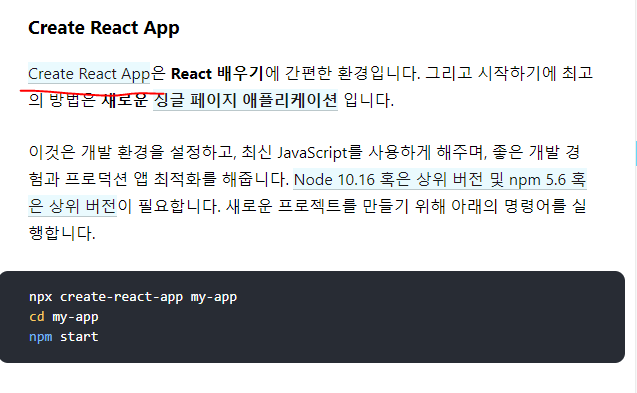
그중 툴 체인 부분



홈페이지로 이동
https://github.com/facebook/create-react-app
앱의 소스코드가 보관되어있는 깃허브 사이트이다.
어떻게 사용하면 되는지 방법이 적혀있다.
1.npm설치
npm : nodejs로 만들어진 프로그램을 쉽게 설치하기 위한 프로그램
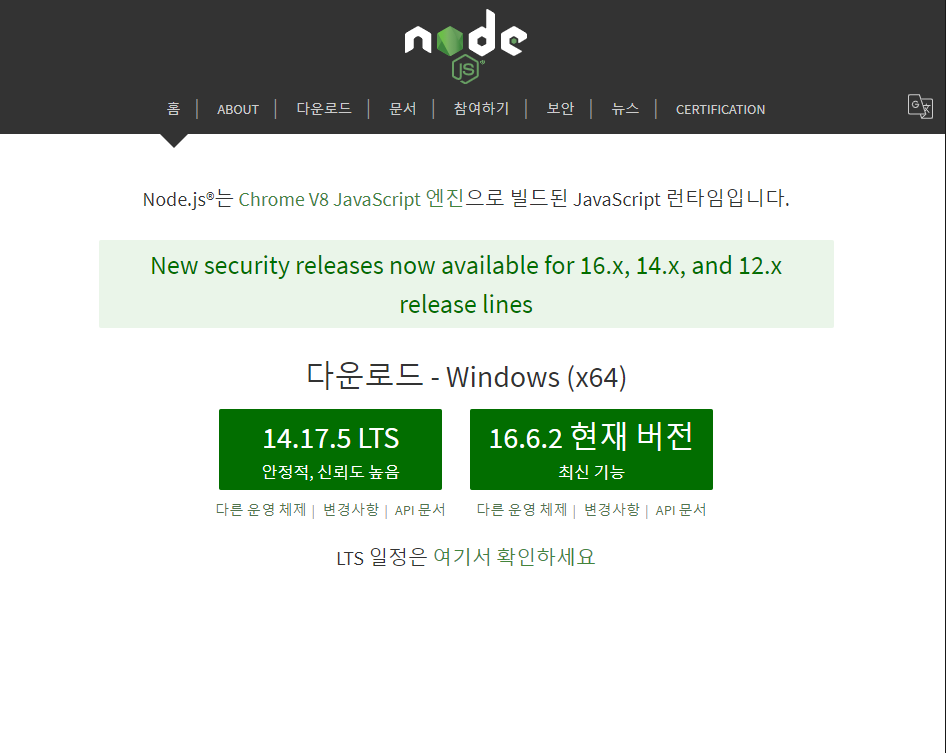
사용을 위해 먼저 nodejs를 설치한다.
주소 : https://nodejs.org/ko/

최신 혹은 LTS 버전으로 자유롭게 설치

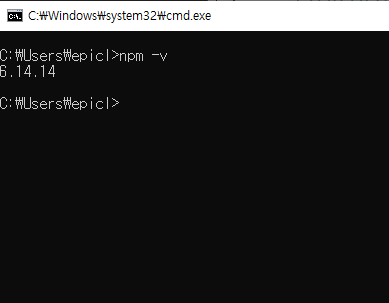
설치가 완료되면 정상적으로 설치 되었는지 확인을 위해 cmd실행 후 npm -v 를 입력하여
버전이 나오면 정상적으로 설치가 된 것이다.

2.Create React App 설치
cmd -> npm install -g create-react-app입력 후 엔터
설치 후
create-react-app -V 입력 후 엔터로 버전 확인이 된다면 정상적으로 설치된 것

3.개발환경 디렉토리 설정
원하는 곳에 새폴더 생성 -> cmd -> cd /해당 디렉토리 경로 -> 엔터 -> create-react-app . 엔터

이런 화면이 나오고 해당 디렉토리에 작업환경 구축이 완료된다.

참고
https://www.inflearn.com/course/react-%EC%83%9D%ED%99%9C%EC%BD%94%EB%94%A9/dashboard
