210816
Web_React #2
- 샘플 웹앱 실행해보기
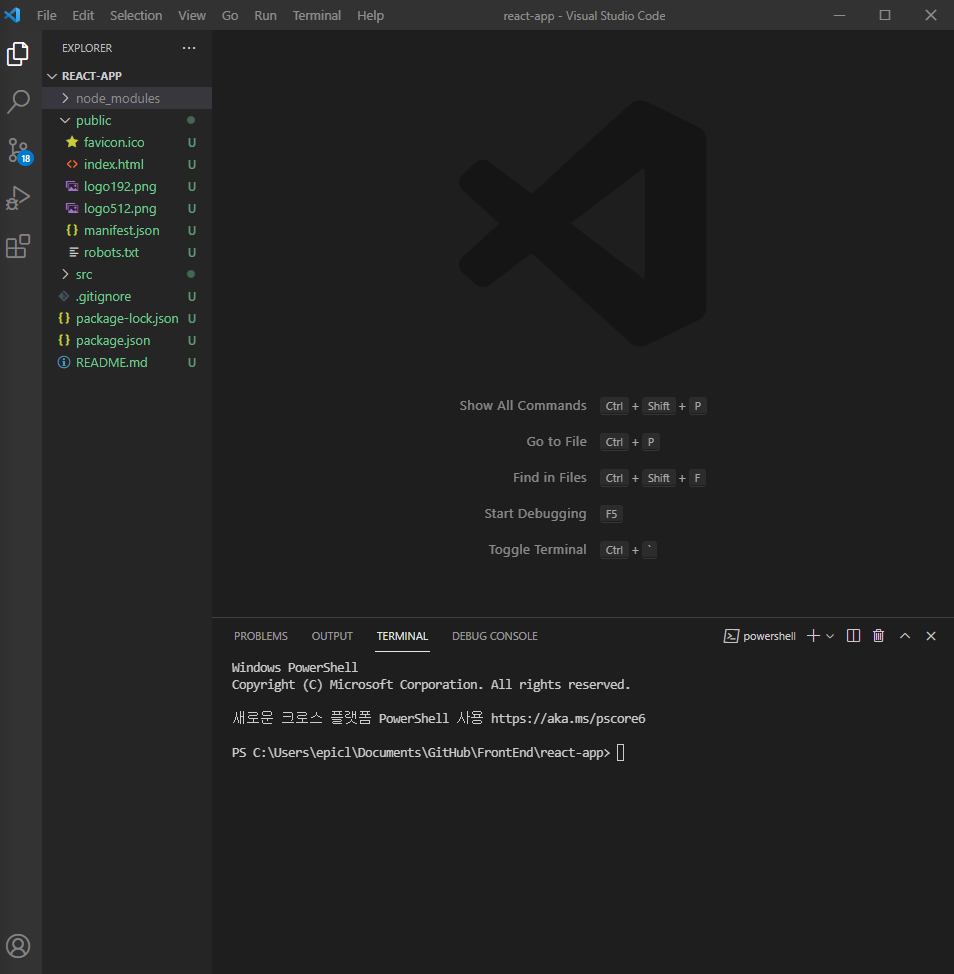
Visual Studio Code를 에디터로 사용할 것이다.
vs code환경 내에서 상단의 메뉴 바를 보면 Terminal 버튼이 있다. 이 버튼을 클릭하면 Terminal을 사용할 수 있다. 이곳에서 여러 작업을 할 수 있다.

Terminal에서 npm run start 혹은 npm start입력 후 엔터.

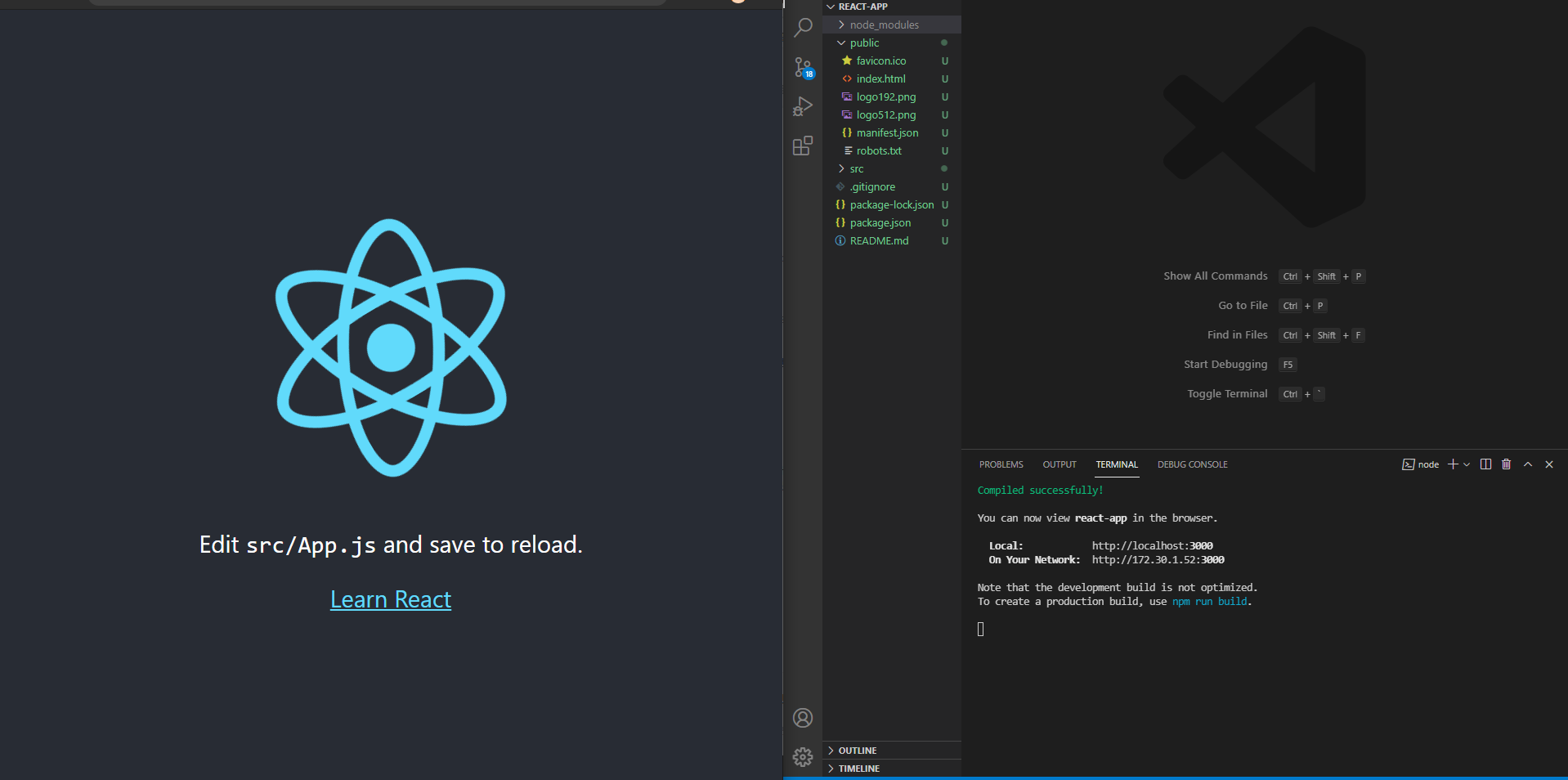
실행을 하면 자동으로 웹 페이지가 열린다.
이 웹앱은 create react app을 통해서 만들어졌다.
create react app -> 가장 최소한의 앱을 미리 구현하여 만들어 보여주는 것이다.
화면에 보이는 메세지속 주소 -> 개발 할 때 접속해서 개발중인 앱을 확인할 수 있는 주소이다.

이제 이 페이지를 수정해보면서 react에 대해서 알아볼 것이다.
참고
https://www.inflearn.com/course/react-%EC%83%9D%ED%99%9C%EC%BD%94%EB%94%A9/dashboard
