210826
Web_React #20
- children
-Button.js
function Button({text}) {
return <button>{text}</button>
}
export default Buttonbutton이라는 태그안에 text라는 prop을 보여주도록 한다.
-App.js
import Button from './button';
import Dice from './Dice';
function App() {
return (
<div>
<div>
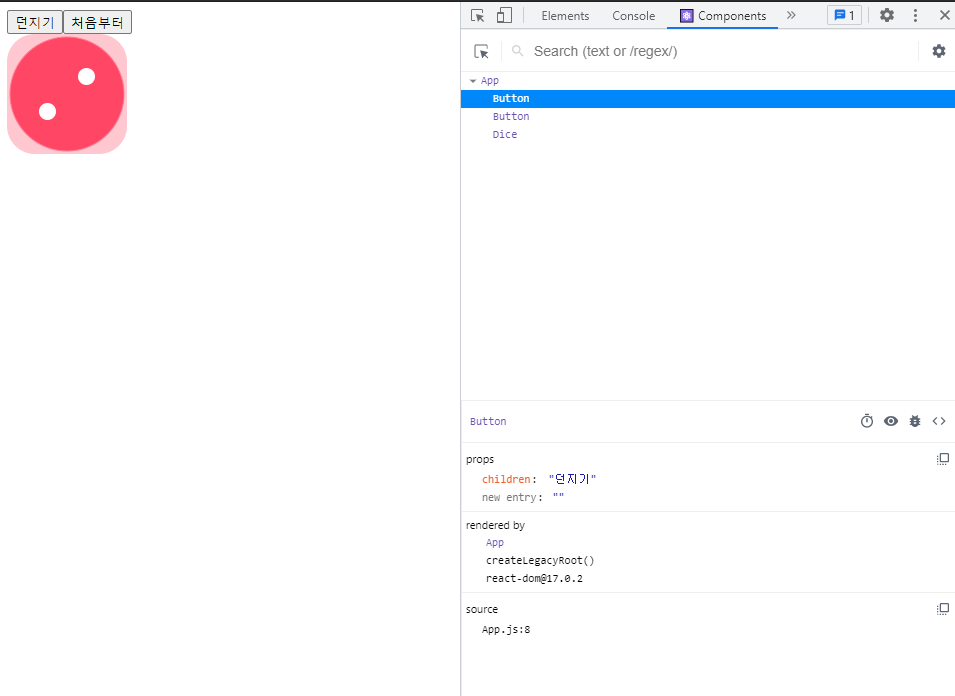
<Button text="던지기" />
<Button text="처음부터" />
</div>
<Dice color="red" num = {2} />
</div>
)
}
export default App;Button을 import 후 div태그 안에 Button 두개를 만든다.

이처럼 단순히 보여지는 역할을 하는 건 prop보단 children prop을 이용하는 것이 보다 직관적이다.
-Button.js
function Button({children}) {
return <button>{children}</button>
}
export default Buttontext를 children으로 변경
-App.js
import Button from './Button';
import Dice from './Dice';
function App() {
return (
<div>
<div>
<Button>던지기</Button>
<Button>처음부터</Button>
</div>
<Dice color="red" num = {2} />
</div>
)
}
export default App;Button태그를 작성하듯이 사용

참고
https://www.codeit.kr/courses/react-frontend-development/topics/getting-started-with-react
