210826
Web_React #21
가위바위보 게임에서 children사용
'처음부터'버튼을 만들어보자.
버튼 클릭시 콘솔에 처음부터를 출력.
-Button.js
function Button({children, onClick}){
return (
<button onClick={onClick}>{children}</button>
)
}
export default Button-App.js
import Button from './Button';
import HandButton from './HandButton';
function App(){
const handleClick = (value) => console.log(value)
const handleClearClick = () => console.log('처음부터')
return(
<>
<Button onClick={handleClearClick}>{'처음부터'}</Button>
<HandButton value = 'rock' onClick={handleClick}/>
<HandButton value = 'scissor' onClick={handleClick} />
<HandButton value = 'paper' onClick={handleClick} />
</>
)
}
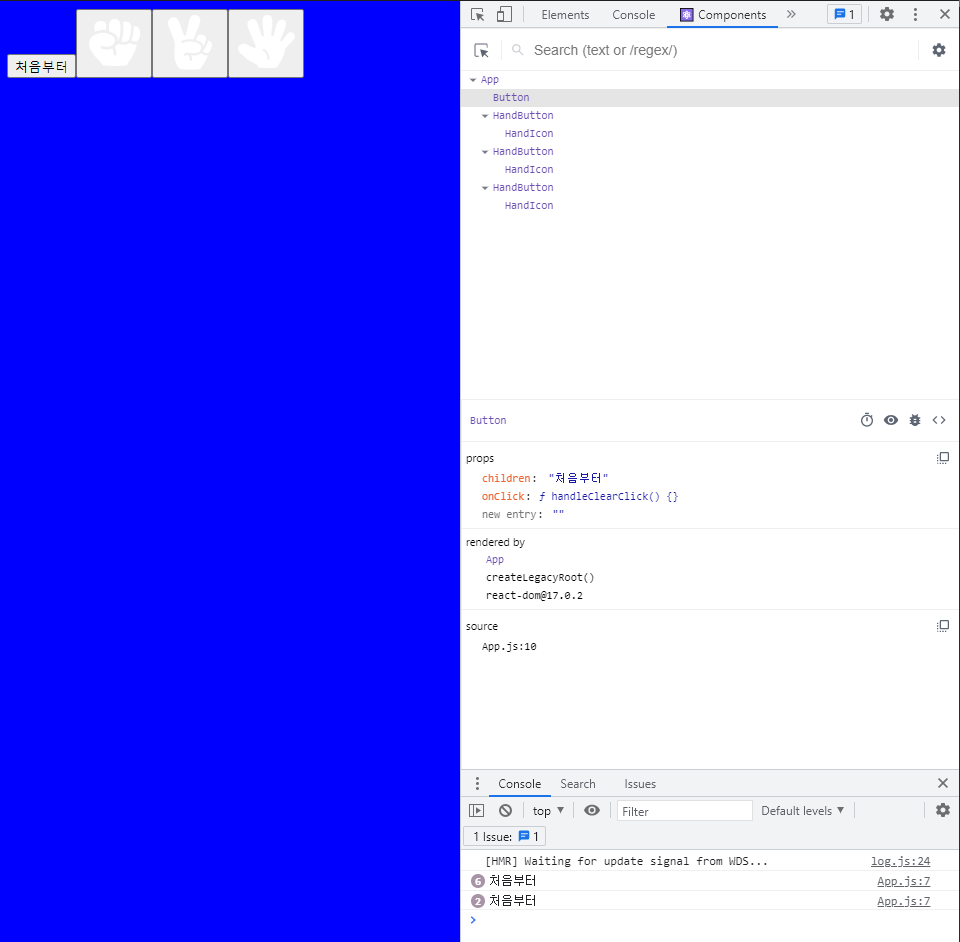
export default Appprops -> children, onClick
버튼 클릭시 onClick -> App.js의 handleClearClick실행
handleClearClick은 콘솔 출력을 위한 함수
children prop을 사용하면 일반 태그처럼 사용할 수 있어 직관적.