210816
Web_React #3
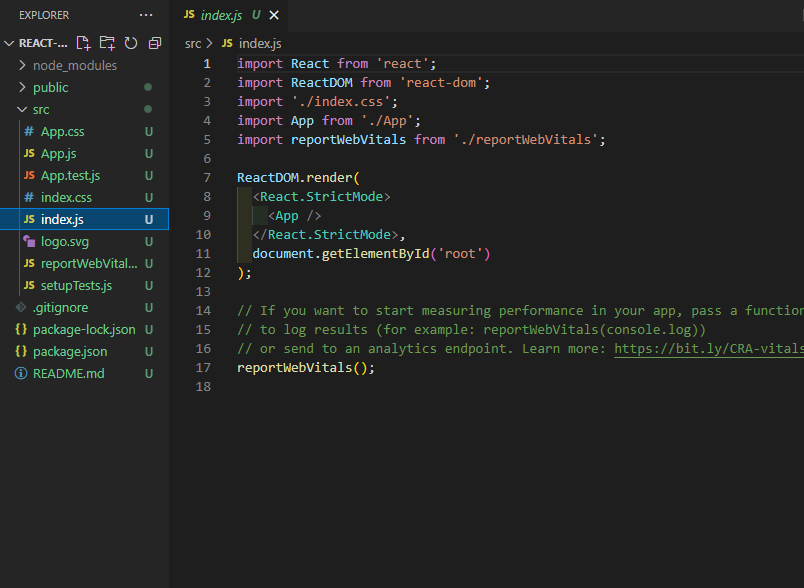
현재 열린 폴더를 보면 크게 public, src 폴더가 있다.

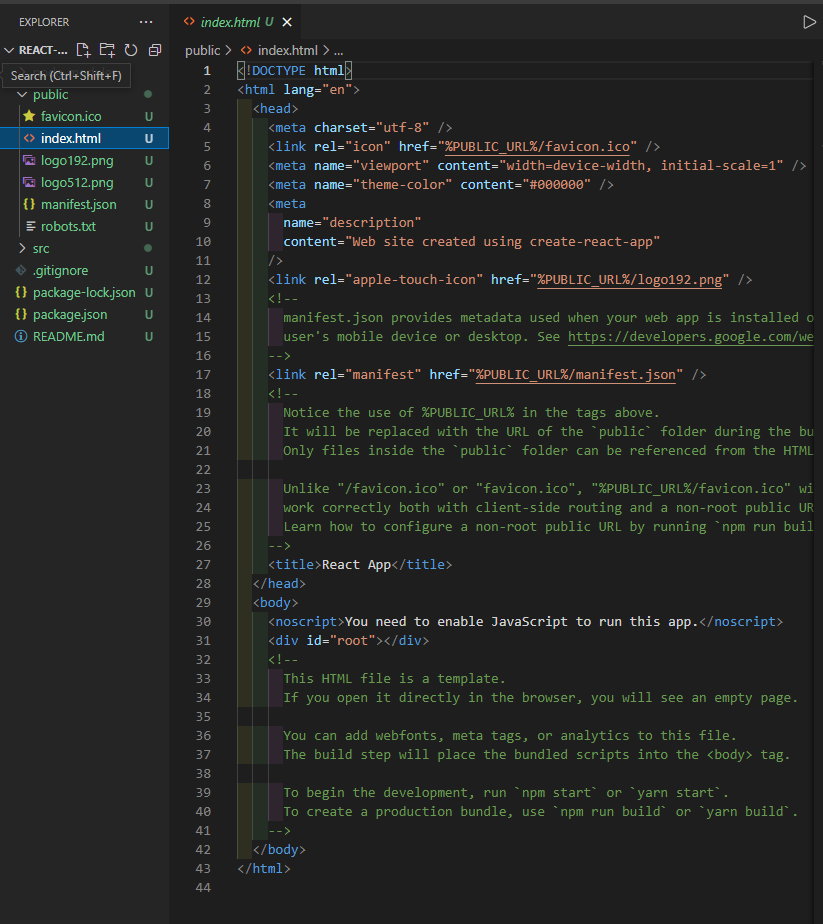
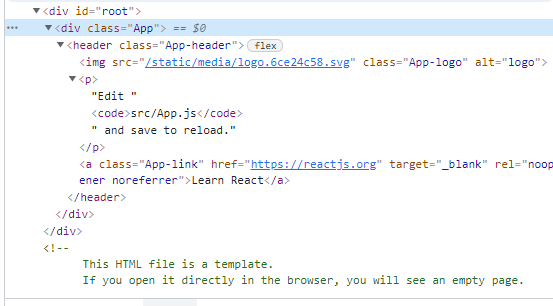
public에는 index.html이 있는데 지난번 열린 웹 페이지는 이 html파일이 열린 결과이다.

여기서 <div id="root"></div> 를 보면 id가 root로 설정되어있다.
create react app은 컴포넌트를 만든다면 id가 root인 이곳 안에 들어가도록 약속이 되어있다. 변경은 가능하다.

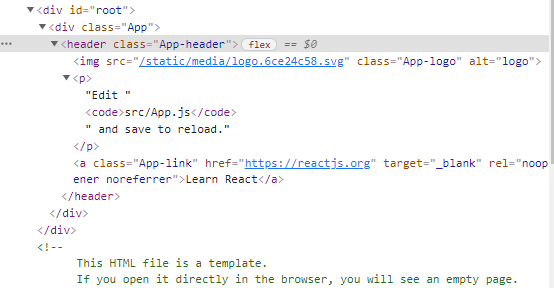
확인해보면 이렇게 react를 통해서 만들어진 태그들이 root안에 들어가있는 것을 볼 수 있다.
이 root안에 들어가는 태그들은 어디서 수정하는가?
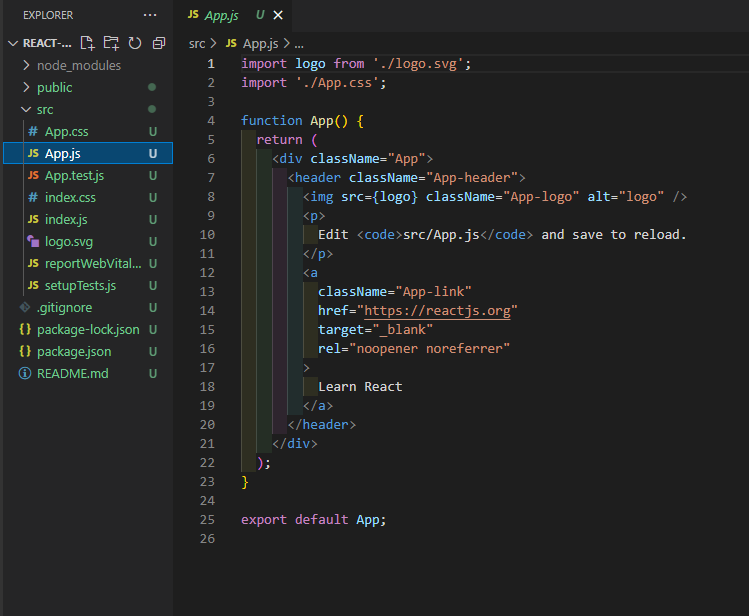
src폴더 안의 파일들을 수정, 추가해서 작업할 수 있다.

여기서 엔트리파일(진입파일)은 index.js이다.

ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);이 부분에서 getElementById를 보면 html에 있는 root를 통한다는 것을 알 수 있다.
컴포넌트의 실제 구현은 상단부의 import 한 파일들을 통해서 이루어진다.

현재 app.js를 보면 function type으로 되어있는데 클래스 방식을 이용하기 위해서 코드의 형식을 수정한다.
before
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;after
import logo from './logo.svg';
import React, {Component} from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo"/>
<p>
Edit
<code>src/App.js</code>
and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer">
Learn React
</a>
</header>
</div>
);
}
}
export default App;index.js에서
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);app의 부분의 실제 구현은 App.js안에 있다.
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo"/>
<p>
Edit
<code>src/App.js</code>
and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer">
Learn React
</a>
</header>
</div>App안의 태그 내용은 실제 페이지에서 확인해본다면

그대로 있는것을 확인할 수 있다.
이 태그들을 지우고
import logo from './logo.svg';
import React, {Component} from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
</div>
);
}
}
export default App;문구를 입력해보자
import logo from './logo.svg';
import React, {Component} from 'react';
import './App.css';
function App() {
render() {
return (
<div className="App">
Hey~ React!!!
</div>
);
}
}
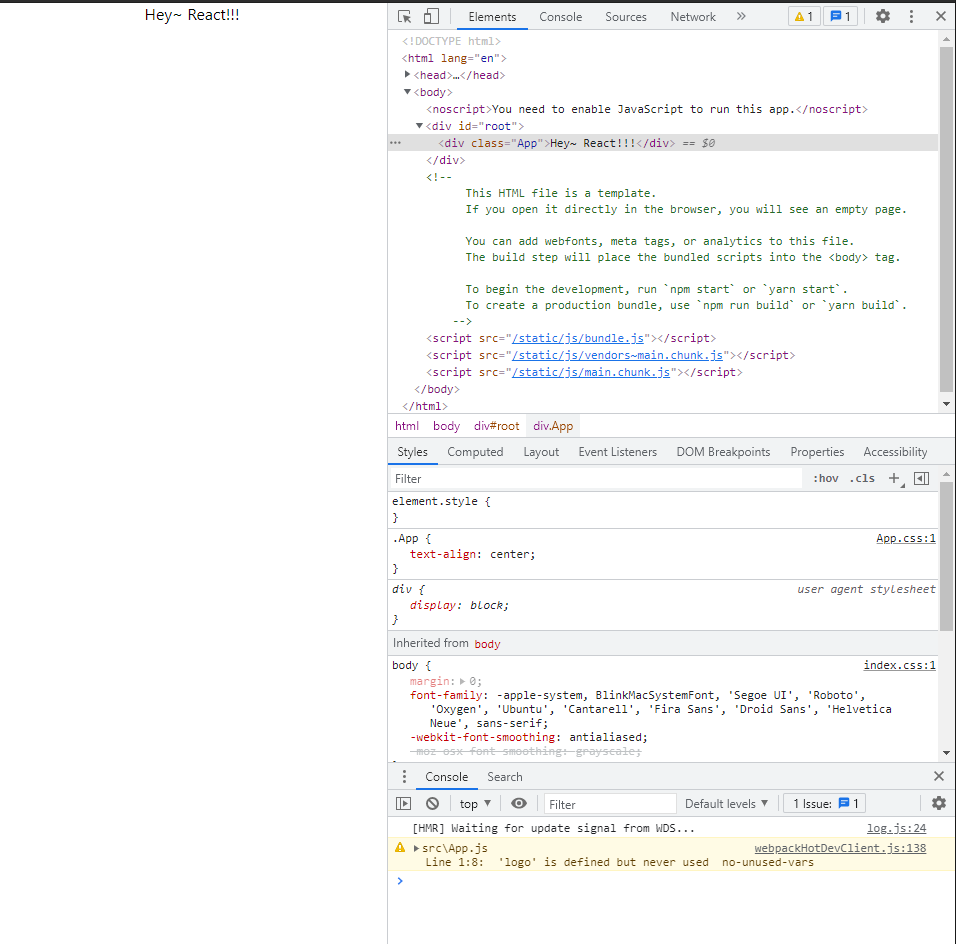
export default App;바뀐 페이지와 코드

참고
https://www.inflearn.com/course/react-%EC%83%9D%ED%99%9C%EC%BD%94%EB%94%A9/dashboard
