
인턴으로 입사하여 두 달동안의 일지이다. 크게 홈페이지를 개발과 챗봇 기획을 했다.
내가 주도적으로 할 수 있어서 좋은 경험이었다고 생각한다.
1. (단독) "새로운 홈페이지를 만들어주세요."
미션이 주어졌다. 새 홈패이지에 들어갈 내용 조차 정해진 것이 없었기에 기존 홈패이지를 참고하여 내용을 정했다. 브랜딩 페이지는 익숙하지 않아서 내용조차 정하는 것이 난관이었다.
1-1. Figma로 기획 및 디자인
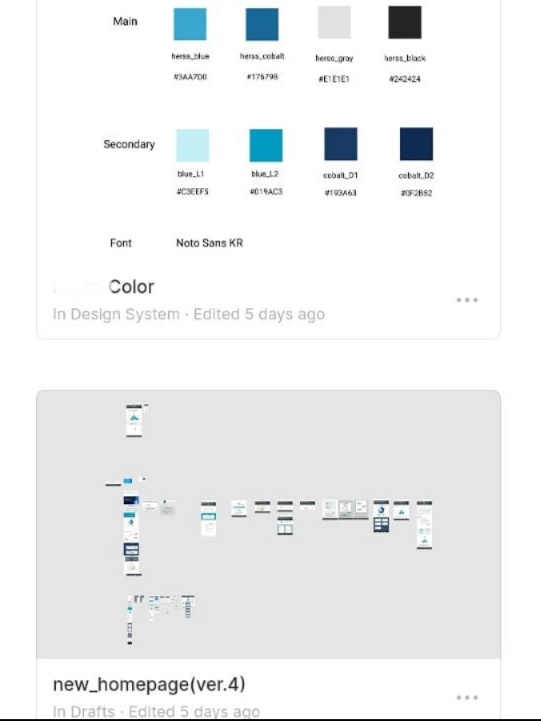
회사의 색상 조차 정해지지 않아, 기존 로고에서 색상을 따서 만들었다.
디자인 툴인 Figma를 이용해서 반응형에 따른 웹 디자인을 구성했다. pc, 태블릿, 모바일 등에서 화면의 크기가 다르기 때문에 각기 다르게 디자인을 해야했다.
이렇게 일주일 만에 브랜딩 페이지의 디자인을 끝냈다.
1-2. Next.js + TypeScript
디자인을 정한 후, 개발을 들어갔다.
브랜딩페이지다보니 SSR이 중요하기 때문에, 정해진 언어였던 React에서는 어려웠다. 대표님과 사수께 Next.js로 제안을 하기 위해 발표도 했는데 흔쾌히 승낙해주셨다.
공식문서와 전문서적으로 처음 다뤄보는 Next.js를 익혔는데 큰 어려움은 없었기에 3주 만에 완성을 했다.
1-3. 크로스 브라우징
개발환경이 윈도우의 크롬 뿐이었는데. 우연히 IE로 들어가보았다. Next.js의 문제인 스타일 적용에 있어서 에러가 있었다. 그래서 팀원들과 상의 한 끝에 IE만 지원하지않는 방식으로 정했다. 회사에서는 사파리 확인이 불가했기 때문에 지인의 휴대폰을 빌려서 확인해보면서 사파리와 엣지까지 지원 할 수 있도록 체크했다.
2. (협업) 챗봇 기획 및 디자인
개발자들 사이에서 협업울 해 봤던 사람이 나 뿐이었다. 디자이너와 개발자 사이 소통 경험과 개발자와 개발자 사이의 소통 경험도 오직 나 뿐 이었다.
2-1. 개발 컨벤션 정하기
"인턴"이라는 자리에서도 컨벤션을 주장할 수 있어서 좋은 경험이었다. 내가 쓰는 코드 스타일의 이유나 변수명명법의 이유를 설명 할 수 있어야 했기에 논리적으로 코드를 작성할 수 있게 되었다.
이전 회사에서는 유지보수를 하는데 급급했었다. 그래서 내가 정해보자는 제안했어도 거절당했다. 때문에 사수의 코드 스타일을 분석하면서 혼자 만들었는데, 이번에는 협업이 중심이었기 때문에 같이 정할 수 있어서 좋았다.
2-2. 챗봇 기획
기존에 하시던 분이 기획 단계부터 어려워하셨다. 그래서 내가 투입되었다.
화학물질과 관련된 챗봇인데,한 달 동안 모아주신 자료를 보고 같이 기획을 시작했다. 고민에 고민을 거듭하면서 이상적인 그림들을 그렸다.
2-3. 챗봇 디자인
Figma로 디자인 툴을 사용했고, 기획에 맞춰서 문서작업 후 디자인을 시작했다. 나는 웹에 보여지는 디자인을 했고, 다른 분은 챗봇이 말하는 메시지를 담당했다.
