display: none과 visibility: hidden
공통점
- 요소가 페이지에서 보이지 않는다.
- 스크린리더기에서 무시되므로, 메뉴를 접을 때와 같이 사용자에게 숨겨야 하는 경우가 아니라면 접근성 측면에서 적합하지 않다.
차이점
- 전자는 요소의 공간도 존재하지 않고, 후자는 요소가 공간을 정상적으로 차지한다.
display:none과 DOM
- none은 DOM에서 제거된 것처럼 보이나, 요소에 액세스할 수 있다.
<div style="display: none;">안녕?</div>div를 생성하고 display:none; 속성을 준 후,
<script>
console.log(document.getElementsByTagName("div"))
</script>DOM이 실시간으로 반영되는 getElementsBy~로 테스트해보니, 가져올 수 있었다!
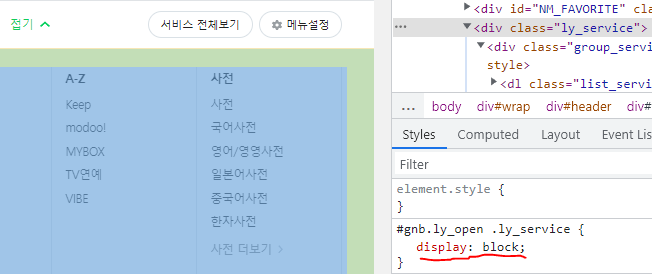
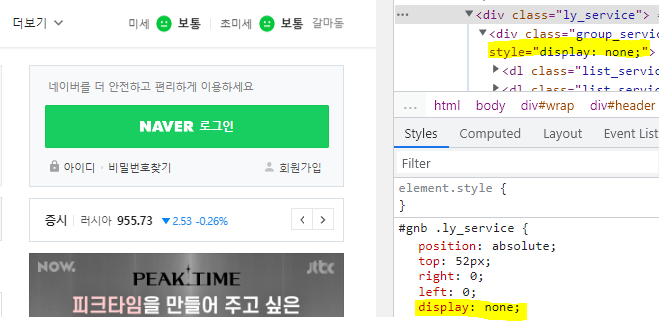
display: none; 사용
밑의 사진을 보면, 메뉴를 접을 때 display: none;을 사용하는 것을 볼 수 있다.
접근성을 고려한 요소 숨김 : clip
- MDN 문서에선 최신 버전인 clip-path을 권고하고 있다.
- clip-path를 지원하지 않는 브라우저 버전이 있기 때문에 둘 다 기입한다.
- a11y-hidden, sr-only 등의 클래스로 clip, clip-path와 여러 속성을 함께 사용한다.