1. Gulp로 퍼블리싱 개발환경 구축하기
🔶 Gulp란?
- node.js기반의 task runner
- node가 가진 수많은 모듈들을 통합 운영, 관리를 가능하게 하는 도구
⚡️ 반복 작업을 최소화/ 자동화하여 더욱 효율적인 퍼블리싱을 도와주는 자바스크립트 기반 자동화 도구
🔶 개발환경 구축 시 얻을 수 있는 점은?
- 로컬 웹 서버 구동
- 작업 결과를 실시간으로 확인이 가능하다.
- 편집기 툴에서 파일을 저장시, 스스로 웹브라우저를 reload하여 브라우저를 갱신
- Sass를 css로 컴파일
- 파일의 수정, 변경, 추가시 자동으로 컴파일을 진행하여 반영
- HTML 템플릿 빌드(파일 인클루드) - header/ footer/ contents
- 배포를 위한 CSS, JS, fonts,..images 등의 리소스 최적화
🔶 동작 방식
- task를 관리하는 gulpfiles.js 파일을 작성
- task? Task - gulp의 작업 단위
- task? Task - gulp의 작업 단위
- gulp는 gulpfiles.js를 렌더링 하여 작동
- .pipe .dest 문법을 필두로 실행하고자 하는 task를 연속 작업으로 묶고 이를 동기/비동기로 실행되도록 제어한다.
2. Gulp 설치하기
(gulp는 node.js 기반의 모듈이기 때문에 npm(nodePakageManager)을 이용하여 설치한다.)
🔷 해당 명령어로 node와 npm이 제대로 설치되었는지 확인한다.
$ node -v
$ npm -v- npm 버전과 모듈의 버전이 맞는 않은 경우 npm 버전과 모듈의 버전이 맞지 않는 경우에는 nvm을 이용하여 노드의 버전을 변경해준다. (기존의 pakage.json을 가져와 모듈을 설치할 때는 특히 node 버전 확인하기)
🔷 gulp 전역(global) 설치
어디에서나 gulp 명령어를 사용할 수 있도록 전역에 설치한다.
$ npm install gulp -g
$ gulp -v버전이 제대로 설치되었는지도 확인한다.
🔷 gulp 로컬(local) 설치
전역에 설치했더라도 해당 local(폴더)에 모듈을 설치하기 위해서 명령어를 입력해야한다.
- Why? 전역설치 - 해당 패키지를 시스템 전역에서 사용할 수 있도록 설치하는 것 로컬설치 - 프로젝트 내에서만 해당 패키지를 사용할 수 있도록 설치하는 것 → 각 프로젝트 마자 버전 관리를 위해, 해당 프로젝트에서만 걸프를 사용하기 위해
1. 먼저 걸프를 설치할 폴더를 들어가줘야 한다
$ cd ~/Desktop/note
//바탕화면의 note 폴더로 들어감
$ mkdir test
//test 폴더 생성
$ cd test
//test 폴더로 들어감$ gulp
//해당 디렉토리에서 다음 명령어를 통해 걸프가 있는지 확인한다.(생략 가능)2. 초기화 명령어로 pakage.json을 생성한다.
$ npm initenter후 나오는 질문들에 따로 값을 입력할 부분이 없다면 계속 enter 눌러주면 된다.
3. 로컬 디렉토리에 걸프 설치
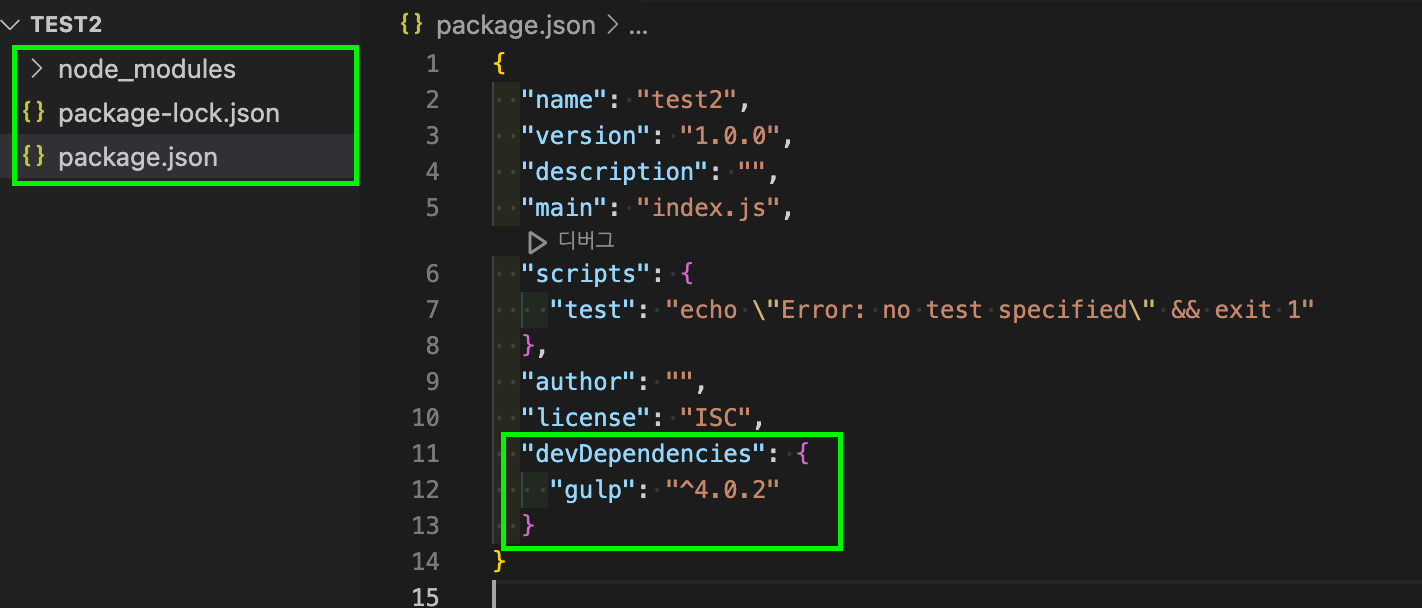
$ npm install gulp —save-dev4. 완료하면 다음과 같이 node_modules, pakage-lock.json, pakage.json 파일이 생성된다.

📍 참고
